Wear OS ডিভাইসগুলিতে, টাইলস দুটি মূল উপাদান দ্বারা স্বাধীন সংস্করণের মাধ্যমে রেন্ডার করা হয়। আপনার অ্যাপের টাইলস সমস্ত ডিভাইসে সঠিকভাবে কাজ করতে সাহায্য করার জন্য, এই অন্তর্নিহিত স্থাপত্যটি বোঝা গুরুত্বপূর্ণ।
- জেটপ্যাক টাইল-সম্পর্কিত লাইব্রেরি : এই লাইব্রেরিগুলি (Wear Tiles এবং Wear ProtoLayout সহ) আপনার অ্যাপে এমবেড করা আছে এবং ডেভেলপার হিসেবে আপনি তাদের সংস্করণগুলি নিয়ন্ত্রণ করেন। সিস্টেমের
onTileRequest()কলের প্রতিক্রিয়ায় আপনার অ্যাপ এই লাইব্রেরিগুলি ব্যবহার করে একটিTileBuilder.Tileঅবজেক্ট (আপনার টাইল প্রতিনিধিত্বকারী ডেটা স্ট্রাকচার) তৈরি করে। - প্রোটোলেআউট রেন্ডারার: এই সিস্টেম কম্পোনেন্টটি ডিসপ্লেতে
Tileঅবজেক্ট রেন্ডার করার এবং ব্যবহারকারীর ইন্টারঅ্যাকশন পরিচালনা করার জন্য দায়ী। রেন্ডারারের সংস্করণ অ্যাপ ডেভেলপার দ্বারা নিয়ন্ত্রিত হয় না এবং বিভিন্ন ডিভাইসে, এমনকি একই হার্ডওয়্যার সহ ডিভাইসগুলিতেও পরিবর্তিত হতে পারে।
আপনার অ্যাপের জেটপ্যাক টাইলস লাইব্রেরি সংস্করণ এবং ব্যবহারকারীর ডিভাইসে প্রোটোলেআউট রেন্ডারার সংস্করণ উভয়ের উপর ভিত্তি করে একটি টাইলের চেহারা বা আচরণ পরিবর্তিত হতে পারে। উদাহরণস্বরূপ, একটি ডিভাইস ঘূর্ণন বা হার্ট রেট ডেটা প্রদর্শন সমর্থন করতে পারে, অন্যটি নাও করতে পারে।
এই ডকুমেন্টটি ব্যাখ্যা করে কিভাবে আপনার অ্যাপটিকে Tiles লাইব্রেরি এবং ProtoLayout Renderer এর বিভিন্ন সংস্করণের সাথে সামঞ্জস্যপূর্ণ করবেন। এটি আরও ব্যাখ্যা করে কিভাবে উচ্চতর Jetpack লাইব্রেরি সংস্করণে স্থানান্তর করবেন।
সামঞ্জস্য বিবেচনা করুন
বিভিন্ন ডিভাইস জুড়ে সঠিকভাবে কাজ করে এমন একটি টাইল তৈরি করতে, বিভিন্ন বৈশিষ্ট্য সমর্থনের জন্য হিসাব করার কথা বিবেচনা করুন। আপনি দুটি প্রধান কৌশলের মাধ্যমে এটি করতে পারেন: রানটাইমে রেন্ডারারের ক্ষমতা সনাক্ত করা এবং বিল্ট-ইন ফলব্যাক প্রদান করা।
রেন্ডারারের ক্ষমতা সনাক্ত করুন
আপনি একটি নির্দিষ্ট ডিভাইসে উপলব্ধ বৈশিষ্ট্যগুলির উপর ভিত্তি করে আপনার টাইলের লেআউটটি গতিশীলভাবে পরিবর্তন করতে পারেন।
রেন্ডারার সংস্করণটি সনাক্ত করুন
- আপনার
onTileRequest()পদ্ধতিতে পাস করাDeviceParametersঅবজেক্টেরgetRendererSchemaVersion()পদ্ধতিটি ব্যবহার করুন। এই পদ্ধতিটি ডিভাইসে ProtoLayout রেন্ডারারের প্রধান এবং গৌণ সংস্করণ নম্বরগুলি ফেরত দেয়। - এরপর আপনি আপনার
onTileRequest()বাস্তবায়নে শর্তসাপেক্ষ লজিক ব্যবহার করে সনাক্ত করা রেন্ডারার সংস্করণের উপর ভিত্তি করে আপনার টাইলের নকশা বা আচরণকে অভিযোজিত করতে পারেন।
@RequiresSchemaVersion টীকা
- ProtoLayout পদ্ধতিতে
@RequiresSchemaVersionটীকাটি সেই পদ্ধতির নথিভুক্ত ( উদাহরণস্বরূপ ) আচরণ করার জন্য প্রয়োজনীয় ন্যূনতম রেন্ডারার স্কিমা সংস্করণ নির্দেশ করে।- ডিভাইসে উপলব্ধ রেন্ডারার সংস্করণের চেয়ে উচ্চতর রেন্ডারার সংস্করণের প্রয়োজন এমন একটি পদ্ধতি কল করলে আপনার অ্যাপটি ক্র্যাশ হবে না, তবে এর ফলে কন্টেন্ট প্রদর্শিত না হতে পারে বা বৈশিষ্ট্যটি উপেক্ষা করা হতে পারে।
সংস্করণ সনাক্তকরণের উদাহরণ
val rendererVersion = requestParams.deviceConfiguration.rendererSchemaVersion val arcElement = // DashedArcLine has the annotation @RequiresSchemaVersion(major = 1, minor = 500) // and so is supported by renderer versions 1.500 and greater if ( rendererVersion.major > 1 || (rendererVersion.major == 1 && rendererVersion.minor >= 500) ) { // Use DashedArcLine if the renderer supports it … DashedArcLine.Builder() .setLength(degrees(270f)) .setThickness(8f) .setLinePattern( LayoutElementBuilders.DashedLinePattern.Builder() .setGapSize(8f) .setGapInterval(10f) .build() ) .build() } else { // … otherwise use ArcLine. ArcLine.Builder().setLength(degrees(270f)).setThickness(dp(8f)).build() }
ফলব্যাক প্রদান করুন
কিছু রিসোর্স আপনাকে সরাসরি বিল্ডারে একটি ফলব্যাক সংজ্ঞায়িত করতে দেয়। এটি প্রায়শই রেন্ডারার সংস্করণ পরীক্ষা করার চেয়ে সহজ এবং উপলব্ধ থাকলে এটি পছন্দসই পদ্ধতি।
লটি অ্যানিমেশনের জন্য ফলব্যাক হিসেবে একটি স্ট্যাটিক ইমেজ প্রদান করা একটি সাধারণ ব্যবহারের উদাহরণ। যদি ডিভাইসটি লটি অ্যানিমেশন সমর্থন না করে, তাহলে এটি পরিবর্তে স্ট্যাটিক ইমেজ রেন্ডার করবে।
val lottieImage = ResourceBuilders.ImageResource.Builder() .setAndroidLottieResourceByResId( ResourceBuilders.AndroidLottieResourceByResId.Builder(R.raw.lottie) .setStartTrigger(createOnVisibleTrigger()) .build() ) // Fallback if lottie is not supported .setAndroidResourceByResId( ResourceBuilders.AndroidImageResourceByResId.Builder() .setResourceId(R.drawable.lottie_fallback) .build() ) .build()
বিভিন্ন রেন্ডারার সংস্করণ দিয়ে পরীক্ষা করুন
বিভিন্ন রেন্ডারার ভার্সনের সাথে আপনার টাইল পরীক্ষা করতে, Wear OS এমুলেটরের বিভিন্ন ভার্সনে সেগুলি স্থাপন করুন। (ফিজিক্যাল ডিভাইসে, ProtoLayout রেন্ডারার আপডেটগুলি Play Store বা সিস্টেম আপডেট দ্বারা সরবরাহ করা হয়। একটি নির্দিষ্ট রেন্ডারার ভার্সন ইনস্টল করার জন্য জোর করা সম্ভব নয়।)
অ্যান্ড্রয়েড স্টুডিওর টাইল প্রিভিউ বৈশিষ্ট্যটি আপনার কোড নির্ভর করে এমন জেটপ্যাক প্রোটোলেআউট লাইব্রেরিতে এমবেড করা একটি রেন্ডারার ব্যবহার করে, তাই আরেকটি পদ্ধতি হল টাইল পরীক্ষা করার সময় বিভিন্ন জেটপ্যাক লাইব্রেরি সংস্করণের উপর নির্ভর করা।
টাইলস ১.৫ / প্রোটোলেআউট ১.৩ (ম্যাটেরিয়াল ৩ এক্সপ্রেসিভ) এ মাইগ্রেট করুন
আপনার জেটপ্যাক টাইল লাইব্রেরিগুলি আপডেট করুন যাতে আপনি সর্বশেষ উন্নত বৈশিষ্ট্যগুলি উপভোগ করতে পারেন, যার মধ্যে রয়েছে UI পরিবর্তন যা আপনার টাইলগুলিকে সিস্টেমের সাথে নির্বিঘ্নে একীভূত করতে সাহায্য করে।
জেটপ্যাক টাইলস ১.৫ এবং জেটপ্যাক প্রোটোলেআউট ১.৩ বেশ কিছু উল্লেখযোগ্য উন্নতি এবং পরিবর্তন এনেছে। এর মধ্যে রয়েছে:
- UI বর্ণনা করার জন্য একটি কম্পোজ-সদৃশ API।
- উপাদান ৩ এক্সপ্রেসিভ উপাদান, যার মধ্যে রয়েছে বটম-হাগিং এজ বোতাম এবং উন্নত ভিজ্যুয়ালের জন্য সমর্থন: লটি অ্যানিমেশন, আরও গ্রেডিয়েন্ট টাইপ এবং নতুন আর্ক লাইন স্টাইল। - দ্রষ্টব্য: এই বৈশিষ্ট্যগুলির কিছু নতুন API-তে স্থানান্তর না করেও ব্যবহার করা যেতে পারে।
সুপারিশ
আপনার টাইলস স্থানান্তর করার সময় এই সুপারিশগুলি অনুসরণ করুন:
- আপনার সমস্ত টাইলস একসাথে স্থানান্তর করুন। আপনার অ্যাপের মধ্যে টাইলস সংস্করণগুলি মিশ্রিত করা এড়িয়ে চলুন। যদিও Material 3 উপাদানগুলি একটি পৃথক আর্টিফ্যাক্টে থাকে (
androidx.wear.protolayout:protolayout-material3)—যা একই অ্যাপে M2.5 এবং M3 উভয় টাইলস ব্যবহার করা প্রযুক্তিগতভাবে সম্ভব করে তোলে—আমরা দৃঢ়ভাবে এই পদ্ধতির বিরুদ্ধে পরামর্শ দিচ্ছি যদি না একেবারে প্রয়োজনীয় হয় (উদাহরণস্বরূপ, যদি আপনার অ্যাপে প্রচুর সংখ্যক টাইলস থাকে যা একসাথে স্থানান্তর করা যায় না)। - টাইলস ইউএক্স নির্দেশিকা গ্রহণ করুন। টাইলসের অত্যন্ত কাঠামোগত এবং টেমপ্লেটযুক্ত প্রকৃতির কারণে, বিদ্যমান নমুনাগুলির নকশাগুলিকে আপনার নিজস্ব নকশার জন্য সূচনা বিন্দু হিসাবে ব্যবহার করুন।
- বিভিন্ন স্ক্রিন এবং ফন্ট আকারে পরীক্ষা করুন। টাইলগুলি প্রায়শই তথ্য-ঘন হয়, যার ফলে টেক্সট (বিশেষ করে যখন বোতামে রাখা হয়) ওভারফ্লো এবং ক্লিপিংয়ের জন্য সংবেদনশীল হয়ে ওঠে। এটি কমাতে, পূর্বনির্মিত উপাদানগুলি ব্যবহার করুন এবং ব্যাপক কাস্টমাইজেশন এড়িয়ে চলুন। অ্যান্ড্রয়েড স্টুডিওর টাইল প্রিভিউ বৈশিষ্ট্যের পাশাপাশি একাধিক বাস্তব ডিভাইস ব্যবহার করে পরীক্ষা করুন।
মাইগ্রেশন প্রক্রিয়া
আপনার টাইলস স্থানান্তর করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
নির্ভরতা আপডেট করুন
প্রথমে, আপনার build.gradle.kts ফাইলটি আপডেট করুন। ভার্সনগুলি আপডেট করুন এবং protolayout-material নির্ভরতাকে protolayout-material3 এ পরিবর্তন করুন, যেমনটি দেখানো হয়েছে:
// In build.gradle.kts
//val tilesVersion = "1.4.1"
//val protoLayoutVersion = "1.2.1"
// Use these versions for M3.
val tilesVersion = "1.5.0"
val protoLayoutVersion = "1.3.0"
dependencies {
// Use to implement support for wear tiles
implementation("androidx.wear.tiles:tiles:$tilesVersion")
// Use to utilize standard components and layouts in your tiles
implementation("androidx.wear.protolayout:protolayout:$protoLayoutVersion")
// Use to utilize components and layouts with Material Design in your tiles
// implementation("androidx.wear.protolayout:protolayout-material:$protoLayoutVersion")
implementation("androidx.wear.protolayout:protolayout-material3:$protoLayoutVersion")
// Use to include dynamic expressions in your tiles
implementation("androidx.wear.protolayout:protolayout-expression:$protoLayoutVersion")
// Use to preview wear tiles in your own app
debugImplementation("androidx.wear.tiles:tiles-renderer:$tilesVersion")
// Use to fetch tiles from a tile provider in your tests
testImplementation("androidx.wear.tiles:tiles-testing:$tilesVersion")
}
টাইল সার্ভিস মূলত অপরিবর্তিত রয়েছে
এই মাইগ্রেশনের প্রাথমিক পরিবর্তনগুলি UI উপাদানগুলিকে প্রভাবিত করে। ফলস্বরূপ, আপনার TileService বাস্তবায়ন, যেকোনো রিসোর্স-লোডিং প্রক্রিয়া সহ, ন্যূনতম বা কোনও পরিবর্তনের প্রয়োজন হবে না।
প্রধান ব্যতিক্রম হল টাইল অ্যাক্টিভিটি ট্র্যাকিং: যদি আপনার অ্যাপটি onTileEnterEvent() বা onTileLeaveEvent() ব্যবহার করে, তাহলে আমরা আপনাকে onRecentInteractionEventsAsync() এ মাইগ্রেট করার পরামর্শ দিচ্ছি। API 36 দিয়ে শুরু করে, এই ইভেন্টগুলি ব্যাচ করা হবে।
আপনার লেআউট-জেনারেশন কোডটি অ্যাডাপ্ট করুন
ProtoLayout 1.2 (M2.5) তে, onTileRequest() পদ্ধতিটি একটি TileBuilders.Tile প্রদান করে। এই অবজেক্টটিতে বিভিন্ন উপাদান রয়েছে, যার মধ্যে একটি TimelineBuilders.Timeline রয়েছে, যা পরবর্তীতে টাইলের UI বর্ণনা করে LayoutElement ধারণ করে।
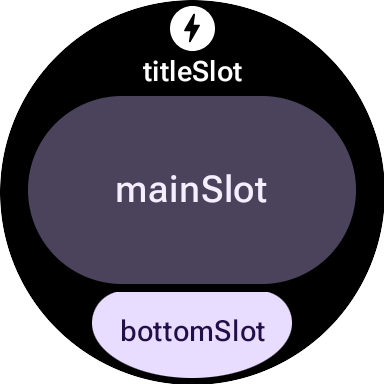
ProtoLayout 1.3 (M3) ব্যবহার করে, যদিও সামগ্রিক ডেটা কাঠামো এবং প্রবাহ পরিবর্তিত হয়নি, LayoutElement এখন একটি Compose-অনুপ্রাণিত পদ্ধতি ব্যবহার করে তৈরি করা হয়েছে যার লেআউটটি সংজ্ঞায়িত স্লটের উপর ভিত্তি করে তৈরি করা হয়েছে যা (উপর থেকে নীচে) titleSlot (ঐচ্ছিক; সাধারণত একটি প্রাথমিক শিরোনাম বা হেডারের জন্য), mainSlot (বাধ্যতামূলক; মূল বিষয়বস্তুর জন্য), এবং bottomSlot (ঐচ্ছিক; প্রায়শই একটি প্রান্ত বোতাম বা সংক্ষিপ্ত পাঠ্যের মতো পরিপূরক তথ্যের মতো ক্রিয়াকলাপের জন্য)। এই লেআউটটি primaryLayout() ফাংশন দ্বারা তৈরি করা হয়েছে।

M2.5 এবং M3 লেআউট ফাংশনের তুলনা
এম২.৫
fun myLayout( context: Context, deviceConfiguration: DeviceParametersBuilders.DeviceParameters ) = PrimaryLayout.Builder(deviceConfiguration) .setResponsiveContentInsetEnabled(true) .setContent( Text.Builder(context, "Hello World!") .setTypography(Typography.TYPOGRAPHY_BODY1) .build() ) .build()
এম৩
fun myLayout( context: Context, deviceConfiguration: DeviceParametersBuilders.DeviceParameters, ) = materialScope(context, deviceConfiguration) { primaryLayout(mainSlot = { text("Hello, World!".layoutString) }) }
মূল পার্থক্যগুলি তুলে ধরার জন্য:
- বিল্ডার বাদ দেওয়া । ম্যাটেরিয়াল UI কম্পোনেন্টের জন্য পূর্ববর্তী বিল্ডার প্যাটার্নটি আরও ঘোষণামূলক, কম্পোজ-অনুপ্রাণিত সিনট্যাক্স দ্বারা প্রতিস্থাপিত হয়েছে। (স্ট্রিং/কালার/মডিফায়ারের মতো নন-UI কম্পোনেন্টগুলিতেও নতুন কোটলিন র্যাপার পাওয়া যায়।)
- স্ট্যান্ডার্ডাইজড ইনিশিয়ালাইজেশন এবং লেআউট ফাংশন । M3 লেআউটগুলি স্ট্যান্ডার্ডাইজড ইনিশিয়ালাইজেশন এবং স্ট্রাকচার ফাংশনের উপর নির্ভর করে:
materialScope()এবংprimaryLayout()। এই বাধ্যতামূলক ফাংশনগুলি M3 পরিবেশ (থিমিং,materialScopeব্যবহার করে কম্পোনেন্ট স্কোপ) আরম্ভ করে এবং প্রাথমিক স্লট-ভিত্তিক লেআউট (primaryLayoutব্যবহার করে) সংজ্ঞায়িত করে। উভয় লেআউট প্রতি একবার ঠিক কল করতে হবে।
থিমিং
উপাদান 3 থিমিংয়ে বেশ কিছু পরিবর্তন আনে, যার মধ্যে রয়েছে গতিশীল রঙ এবং টাইপোগ্রাফি এবং আকৃতির বিকল্পগুলির একটি বর্ধিত সেট।
রঙ
ম্যাটেরিয়াল ৩ এক্সপ্রেসিভের একটি উল্লেখযোগ্য বৈশিষ্ট্য হল "ডাইনামিক থিমিং:"। এই বৈশিষ্ট্যটি (ডিফল্টরূপে চালু) সক্ষম করে এমন টাইলগুলি সিস্টেম-প্রদত্ত থিমে প্রদর্শিত হবে (ব্যবহারকারীর ডিভাইস এবং কনফিগারেশনের উপর নির্ভর করে উপলব্ধতা)।
M3-তে আরেকটি পরিবর্তন হল রঙের টোকেনের সংখ্যা বৃদ্ধি করা, যা ৪ থেকে ২৯-এ উন্নীত হয়েছে। নতুন রঙের টোকেনগুলি ColorScheme ক্লাসে পাওয়া যাবে।
টাইপোগ্রাফি
M2.5 এর মতো, M3 পূর্বনির্ধারিত ফন্ট সাইজ ধ্রুবকের উপর ব্যাপকভাবে নির্ভর করে—সরাসরি ফন্ট সাইজ নির্দিষ্ট করা নিরুৎসাহিত করা হয়। এই ধ্রুবকগুলি Typography ক্লাসে অবস্থিত এবং আরও অভিব্যক্তিপূর্ণ বিকল্পগুলির একটি সামান্য বর্ধিত পরিসর অফার করে।
সম্পূর্ণ বিবরণের জন্য, টাইপোগ্রাফি ডকুমেন্টেশন দেখুন।
আকৃতি
বেশিরভাগ M3 উপাদান আকৃতির মাত্রার পাশাপাশি রঙের ক্ষেত্রেও পরিবর্তিত হতে পারে।
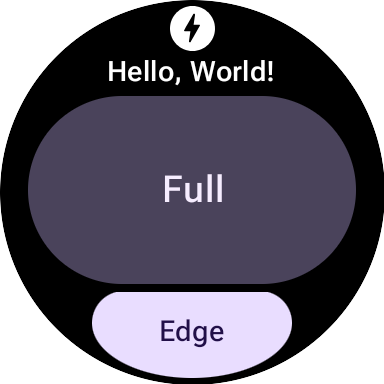
একটি textButton ( mainSlot এ) যার আকৃতি full :

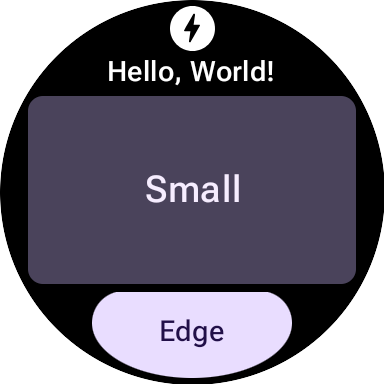
একই textButton আকারে small :

উপাদান
M3 উপাদানগুলি তাদের M2.5 প্রতিরূপের তুলনায় আরও নমনীয় এবং কনফিগারযোগ্য। M2.5-এর প্রায়শই বিভিন্ন ভিজ্যুয়াল ট্রিটমেন্টের জন্য স্বতন্ত্র উপাদানের প্রয়োজন হয়, যেখানে M3 প্রায়শই ভাল ডিফল্ট সহ একটি সাধারণীকৃত, অত্যন্ত কনফিগারযোগ্য বেস উপাদান ব্যবহার করে।
এই নীতিটি রুট লেআউটের ক্ষেত্রেও প্রযোজ্য। M2.5-এ, এটি হয় একটি PrimaryLayout অথবা একটি EdgeContentLayout ছিল। M3-এ, একটি একক শীর্ষ-স্তরের MaterialScope স্থাপন করার পরে, আপনি primaryLayout() ফাংশনটি কল করেন। এই ফাংশনটি সরাসরি রুট লেআউটটি ফেরত দেয়—কোনও বিল্ডারের প্রয়োজন হয় না—এবং titleSlot , mainSlot , এবং bottomSlot মতো বেশ কয়েকটি স্লটের জন্য LayoutElements গ্রহণ করে। আপনি এই স্লটগুলিকে কংক্রিট UI উপাদান দিয়ে পূর্ণ করতে পারেন—যেমন text() , button() , অথবা card() দ্বারা ফেরত পাঠানো উপাদান — অথবা LayoutElementBuilders থেকে Row বা Column মতো লেআউট কাঠামো দিয়ে।
থিমগুলি আরেকটি গুরুত্বপূর্ণ M3 বর্ধন। ডিফল্টরূপে, UI উপাদানগুলি স্বয়ংক্রিয়ভাবে M3 স্টাইলিং স্পেসিফিকেশন মেনে চলে এবং গতিশীল থিমিং সমর্থন করে।
| এম২.৫ | এম৩ |
|---|---|
| ইন্টারেক্টিভ উপাদান | |
Button বা Chip |
|
| টেক্সট | |
Text | text() |
| অগ্রগতি সূচক | |
CircularProgressIndicator | circularProgressIndicator() অথবা segmentedCircularProgressIndicator() |
| লেআউট | |
PrimaryLayout অথবা EdgeContentLayout | primaryLayout() |
| — | buttonGroup() |
| ছবি | |
| — | icon() , avatarImage() অথবা backgroundImage() |
সংশোধক
M3 তে, Modifiers , যা আপনি একটি কম্পোনেন্ট সাজাতে বা বৃদ্ধি করতে ব্যবহার করেন, তা আরও Compose-এর মতো। এই পরিবর্তনটি উপযুক্ত অভ্যন্তরীণ প্রকারগুলি স্বয়ংক্রিয়ভাবে তৈরি করে বয়লারপ্লেট কমাতে পারে। (এই পরিবর্তনটি M3 UI উপাদানগুলির ব্যবহারের জন্য অরথোগোনাল; প্রয়োজনে, আপনি ProtoLayout 1.2 থেকে M3 UI উপাদানগুলির সাথে বিল্ডার-স্টাইল মডিফায়ার ব্যবহার করতে পারেন, এবং বিপরীতভাবে।)
এম২.৫
// Uses Builder-style modifier to set opacity fun myModifier(): ModifiersBuilders.Modifiers = ModifiersBuilders.Modifiers.Builder() .setOpacity(TypeBuilders.FloatProp.Builder(0.5F).build()) .build()
এম৩
// Uses Compose-like modifiers to set opacity fun myModifier(): LayoutModifier = LayoutModifier.opacity(0.5F)
আপনি API স্টাইল ব্যবহার করে যেকোনো একটি মডিফায়ার তৈরি করতে পারেন, এবং আপনি toProtoLayoutModifiers() এক্সটেনশন ফাংশন ব্যবহার করে একটি LayoutModifier কে ModifiersBuilders.Modifier এ রূপান্তর করতে পারেন।
সাহায্যকারী ফাংশন
যদিও ProtoLayout 1.3 অনেক UI উপাদানকে Compose-অনুপ্রাণিত API ব্যবহার করে প্রকাশ করার অনুমতি দেয়, LayoutElementBuilders এর সারি এবং কলামের মতো মৌলিক লেআউট উপাদানগুলি বিল্ডার প্যাটার্ন ব্যবহার করে চলেছে। এই স্টাইলিস্টিক ব্যবধান পূরণ করতে এবং নতুন M3 উপাদান API গুলির সাথে সামঞ্জস্য বজায় রাখতে, সহায়ক ফাংশনগুলি ব্যবহার করার কথা বিবেচনা করুন।
সাহায্যকারী ছাড়া
primaryLayout( mainSlot = { Column.Builder() .setWidth(expand()) .setHeight(expand()) .addContent(text("A".layoutString)) .addContent(text("B".layoutString)) .addContent(text("C".layoutString)) .build() } )
সাহায্যকারীদের সাথে
// Function literal with receiver helper function fun column(builder: Column.Builder.() -> Unit) = Column.Builder().apply(builder).build() primaryLayout( mainSlot = { column { setWidth(expand()) setHeight(expand()) addContent(text("A".layoutString)) addContent(text("B".layoutString)) addContent(text("C".layoutString)) } } )
টাইলস ১.২ / প্রোটোলেআউট ১.০ এ স্থানান্তর করুন
১.২ সংস্করণ অনুসারে, বেশিরভাগ টাইলস লেআউট API গুলি androidx.wear.protolayout নেমস্পেসে থাকে। সর্বশেষ API গুলি ব্যবহার করতে, আপনার কোডে নিম্নলিখিত মাইগ্রেশন ধাপগুলি সম্পূর্ণ করুন।
নির্ভরতা আপডেট করুন
আপনার অ্যাপ মডিউলের বিল্ড ফাইলে, নিম্নলিখিত পরিবর্তনগুলি করুন:
খাঁজকাটা
// Removeimplementation 'androidx.wear.tiles:tiles-material:version'// Include additional dependencies implementation "androidx.wear.protolayout:protolayout:1.3.0" implementation "androidx.wear.protolayout:protolayout-material:1.3.0" implementation "androidx.wear.protolayout:protolayout-expression:1.3.0" // Update implementation "androidx.wear.tiles:tiles:1.5.0"
কোটলিন
// Removeimplementation("androidx.wear.tiles:tiles-material:version")// Include additional dependencies implementation("androidx.wear.protolayout:protolayout:1.3.0") implementation("androidx.wear.protolayout:protolayout-material:1.3.0") implementation("androidx.wear.protolayout:protolayout-expression:1.3.0") // Update implementation("androidx.wear.tiles:tiles:1.5.0")
নেমস্পেস আপডেট করুন
আপনার অ্যাপের কোটলিন- এবং জাভা-ভিত্তিক কোড ফাইলগুলিতে, নিম্নলিখিত আপডেটগুলি করুন: বিকল্পভাবে, আপনি এই নেমস্পেস পুনঃনামকরণ স্ক্রিপ্টটি কার্যকর করতে পারেন।
- সকল
androidx.wear.tiles.material.*আমদানিandroidx.wear.protolayout.material.*দিয়ে প্রতিস্থাপন করুন।androidx.wear.tiles.material.layoutsলাইব্রেরির জন্যও এই ধাপটি সম্পূর্ণ করুন। বেশিরভাগ অন্যান্য
androidx.wear.tiles.*আমদানিগুলিandroidx.wear.protolayout.*দিয়ে প্রতিস্থাপন করুন।androidx.wear.tiles.EventBuilders,androidx.wear.tiles.RequestBuilders,androidx.wear.tiles.TileBuildersএবংandroidx.wear.tiles.TileServiceএর আমদানি একই থাকা উচিত।TileService এবং TileBuilder ক্লাস থেকে কিছু অবচিত পদ্ধতির নাম পরিবর্তন করুন:
-
TileBuilders:getTimeline()থেকেgetTileTimeline(), এবংsetTimeline()থেকেsetTileTimeline() -
TileService:onResourcesRequest()থেকেonTileResourcesRequest() -
RequestBuilders.TileRequest:getDeviceParameters()থেকেgetDeviceConfiguration(),setDeviceParameters()থেকেsetDeviceConfiguration(),getState()থেকেgetCurrentState(), এবংsetState()থেকেsetCurrentState()
-

