Aby pokazać nowym użytkownikom, jak w pełni wykorzystać możliwości aplikacji, podczas jej uruchamiania pokaż informacje dotyczące wprowadzenia. Oto kilka przykładów informacji wprowadzających:
- Przedstawiaj szczegółowe informacje o tym, które kanały są dostępne, gdy użytkownik po raz pierwszy otwiera aplikację kanału.
- Zwróć uwagę na istotne funkcje aplikacji.
- Wskaż wszystkie wymagane lub zalecane czynności, które użytkownicy powinni wykonać, gdy korzystają z aplikacji po raz pierwszy.
Biblioteka Androida Leanback zawiera klasę OnboardingSupportFragment do prezentowania informacji o nowych użytkownikach. Z tego przewodnika dowiesz się, jak używać klasy OnboardingSupportFragment do prezentowania informacji wprowadzających, które są wyświetlane przy pierwszym uruchomieniu aplikacji.
OnboardingSupportFragment korzysta ze sprawdzonych metod związanych z interfejsem TV, aby prezentować informacje w sposób pasujący do stylów interfejsu TV i który jest łatwy w nawigacji na urządzeniach telewizyjnych.

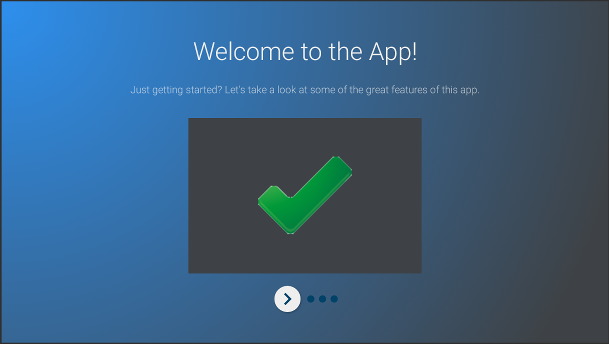
Rysunek 1. Przykład: OnboardingSupportFragment.
Typ OnboardingSupportFragment nie jest odpowiedni do wszystkich przypadków użycia.
Nie używaj właściwości OnboardingSupportFragment, gdy chcesz uwzględnić elementy interfejsu, które wymagają danych wejściowych użytkownika, np. przyciski i pola.
Nie używaj też polecenia OnboardingSupportFragment do zadań, które użytkownik będzie regularnie wykonywać. Na koniec, jeśli chcesz zaprezentować wielostronicowy interfejs, który wymaga działań użytkownika, rozważ użycie elementu GuidedStepSupportFragment.
Dodaj OnboardingSupportFragment
Aby dodać OnboardingSupportFragment do aplikacji, zaimplementuj klasę, która rozszerza klasę OnboardingSupportFragment. Dodaj ten fragment do działania za pomocą kodu XML układu aktywności lub automatycznie. Upewnij się, że działanie lub fragment korzysta z motywu pobranego z Theme_Leanback_Onboarding, zgodnie z opisem w sekcji Dostosuj motywy.
W metodzie onCreate() głównej aktywności w aplikacji wywołaj metodę startActivity() z funkcją Intent, która wskazuje aktywność rodzica na potrzeby elementu OnboardingSupportFragment.
Dzięki temu OnboardingSupportFragment pojawi się zaraz po uruchomieniu aplikacji.
Aby mieć pewność, że OnboardingSupportFragment pojawi się tylko przy pierwszym uruchomieniu aplikacji przez użytkownika, użyj obiektu SharedPreferences do śledzenia, czy użytkownik wyświetlił już OnboardingSupportFragment. Zdefiniuj wartość logiczną, która zmienia się na „prawda”, gdy użytkownik zakończy wyświetlanie elementu OnboardingSupportFragment. Sprawdź tę wartość w metodzie onCreate() swojej głównej aktywności i rozpoczynaj działanie nadrzędne OnboardingSupportFragment tylko wtedy, gdy wartość to fałsz.
W tym przykładzie widać zastąpienie parametru onCreate(), które sprawdza wartość SharedPreferences, a jeśli nie jest ustawiona, wywołuje metodę startActivity(), by wyświetlić parametr OnboardingSupportFragment:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
PreferenceManager.getDefaultSharedPreferences(this).apply {
// Check if we need to display our OnboardingSupportFragment
if (!getBoolean(MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) {
// The user hasn't seen the OnboardingSupportFragment yet, so show it
startActivity(Intent(this@OnboardingActivity, OnboardingActivity::class.java))
}
}
}
Java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SharedPreferences sharedPreferences =
PreferenceManager.getDefaultSharedPreferences(this);
// Check if we need to display our OnboardingSupportFragment
if (!sharedPreferences.getBoolean(
MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) {
// The user hasn't seen the OnboardingSupportFragment yet, so show it
startActivity(new Intent(this, OnboardingActivity.class));
}
}
Gdy użytkownik wyświetli OnboardingSupportFragment, oznacz go jako wyświetlony za pomocą obiektu SharedPreferences. Aby to zrobić, zastąp zmienną onFinishFragment() w elemencie OnboardingSupportFragment i ustaw wartość SharedPreferences na true, jak w tym przykładzie:
Kotlin
override fun onFinishFragment() {
super.onFinishFragment()
// User has seen OnboardingSupportFragment, so mark our SharedPreferences
// flag as completed so that we don't show our OnboardingSupportFragment
// the next time the user launches the app
PreferenceManager.getDefaultSharedPreferences(context).edit().apply {
putBoolean(COMPLETED_ONBOARDING_PREF_NAME, true)
apply()
}
}
Java
@Override
protected void onFinishFragment() {
super.onFinishFragment();
// User has seen OnboardingSupportFragment, so mark our SharedPreferences
// flag as completed so that we don't show our OnboardingSupportFragment
// the next time the user launches the app
SharedPreferences.Editor sharedPreferencesEditor =
PreferenceManager.getDefaultSharedPreferences(getContext()).edit();
sharedPreferencesEditor.putBoolean(
COMPLETED_ONBOARDING_PREF_NAME, true);
sharedPreferencesEditor.apply();
}
Dodaj strony OnboardingSupportFragment
Element OnboardingSupportFragment wyświetla treść w serii uporządkowanych stron. Po dodaniu OnboardingSupportFragment musisz zdefiniować strony wprowadzające. Każda strona może mieć tytuł, opis i kilka widoków podrzędnych, które mogą zawierać obrazy lub animacje.

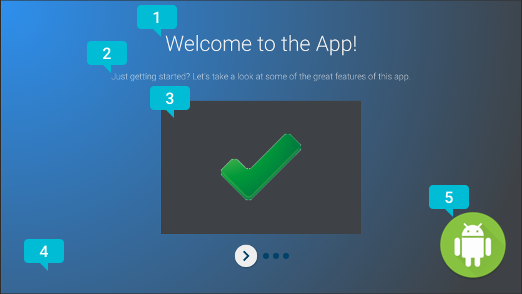
Rysunek 2. OnboardingSupportFragment elementów strony.
Rysunek 2 przedstawia przykładową stronę z objaśnieniami oznaczającymi możliwe do dostosowania elementy strony, które może zawierać element OnboardingSupportFragment. Elementy strony to:
- Tytuł strony.
- Opis strony.
- Widok zawartości strony – w tym przypadku zwykły zielony znacznik wyboru w szarym polu. Ten widok jest opcjonalny. Użyj tego widoku, aby zilustrować szczegóły strony. Możesz na przykład dołączyć zrzut ekranu wyróżniający omawianą na stronie funkcję aplikacji.
- Widok tła strony, w tym przypadku prosty niebieski gradient. Ten widok jest zawsze renderowany za innymi widokami strony. Ten widok jest opcjonalny.
- Widok strony na pierwszym planie, w tym przypadku logo. Widok ten zawsze renderuje się przed innymi widokami na stronie. Ten widok jest opcjonalny.
Inicjuj informacje o stronie po utworzeniu elementu OnboardingSupportFragment lub dołączeniu go do działania nadrzędnego, ponieważ system żąda informacji o stronie, gdy tworzy widok fragmentu. Informacje o stronie możesz zainicjować w konstruktorze klas lub w zastępowaniu polecenia onAttach().
Zastąp wszystkie poniższe metody, które dostarczają systemowi informacje o stronie:
getPageCount()zwraca liczbę stron w taguOnboardingSupportFragment.getPageTitle()zwraca tytuł żądanej strony o numerze.getPageDescription()zwraca opis żądanej strony o numerze.
Zastąp wszystkie poniższe metody, aby zapewnić opcjonalne widoki podrzędne do wyświetlania obrazów lub animacji:
- Funkcja
onCreateBackgroundView()zwraca elementView, który umożliwia działanie w tle, lub wartość null, jeśli taki widok nie jest potrzebny. onCreateContentView()zwraca wartośćView, którą utworzysz jako widok treści, lub wartość null, jeśli wyświetlenie treści nie jest potrzebne.- Funkcja
onCreateForegroundView()zwraca wartośćViewutworzoną przez Ciebie do działania jako widok na pierwszym planie lub wartość null, jeśli nie jest potrzebny widok na pierwszym planie.
System doda do układu strony utworzony przez Ciebie View. Ten przykładowy kod zastępuje onCreateContentView() i zwraca ImageView:
Kotlin
private lateinit var contentView: ImageView
...
override fun onCreateContentView(inflater: LayoutInflater?, container: ViewGroup?): View? {
return ImageView(context).apply {
scaleType = ImageView.ScaleType.CENTER_INSIDE
setImageResource(R.drawable.onboarding_content_view)
setPadding(0, 32, 0, 32)
contentView = this
}
}
Java
private ImageView contentView;
...
@Override
protected View onCreateContentView(LayoutInflater inflater, ViewGroup container) {
contentView = new ImageView(getContext());
contentView.setScaleType(ImageView.ScaleType.CENTER_INSIDE);
contentView.setImageResource(R.drawable.onboarding_content_view);
contentView.setPadding(0, 32, 0, 32);
return contentView;
}
Dodawanie początkowego ekranu z logo
OnboardingSupportFragment może zaczynać się od opcjonalnego ekranu z logo, na którym zaprezentujesz aplikację. Jeśli jako ekran z logo chcesz wyświetlić Drawable, wywołaj setLogoResourceId() z identyfikatorem Drawable w metodzie onCreate() elementu OnboardingSupportFragment.
System pojawia się na chwilę i na chwilę wyświetla Drawable, a następnie Drawable, zanim wyświetli się pierwsza strona elementu OnboardingSupportFragment.
Jeśli chcesz udostępnić niestandardową animację na ekranie logo, zamiast wywoływać setLogoResourceId(), zastąp onCreateLogoAnimation() i zwróć obiekt Animator, który renderuje taką animację, jak w tym przykładzie:
Kotlin
public override fun onCreateLogoAnimation(): Animator =
AnimatorInflater.loadAnimator(context, R.animator.onboarding_logo_screen_animation)
Java
@Override
public Animator onCreateLogoAnimation() {
return AnimatorInflater.loadAnimator(getContext(),
R.animator.onboarding_logo_screen_animation);
}
Dostosuj animacje na stronie
System używa ich domyślnych animacji, gdy wyświetla pierwszą stronę elementu OnboardingSupportFragment i gdy użytkownik przechodzi na inną stronę. Możesz dostosować te animacje, zastępując metody w OnboardingSupportFragment.
Aby dostosować animację widoczną na pierwszej stronie, zastąp onCreateEnterAnimation() i zwróć Animator.
Ten przykład tworzy element Animator, który skaluje widok treści w poziomie:
Kotlin
override fun onCreateEnterAnimation(): Animator =
ObjectAnimator.ofFloat(contentView, View.SCALE_X, 0.2f, 1.0f)
.setDuration(ANIMATION_DURATION)
Java
@Override
protected Animator onCreateEnterAnimation() {
Animator startAnimator = ObjectAnimator.ofFloat(contentView,
View.SCALE_X, 0.2f, 1.0f).setDuration(ANIMATION_DURATION);
return startAnimator;
}
Aby dostosować animację używaną, gdy użytkownik przechodzi na inną stronę, zastąp właściwość onPageChanged().
W metodzie onPageChanged() utwórz obiekty Animator, które usuwają poprzednią stronę i wyświetlają następną stronę, dodaj je do AnimatorSet i odtwarzaj zestaw. W tym przykładzie użyto animacji zanikania, aby usunąć poprzednią stronę, zaktualizować obraz widoku treści i użyć animacji rozjaśniania w celu wyświetlenia następnej strony:
Kotlin
override fun onPageChanged(newPage: Int, previousPage: Int) {
// Create a fade-out animation for previousPage and, once
// done, swap the contentView image with the next page's image
val fadeOut = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 1.0f, 0.0f)
.setDuration(ANIMATION_DURATION)
.apply {
addListener(object : AnimatorListenerAdapter() {
override fun onAnimationEnd(animation: Animator) {
mContentView.setImageResource(pageImages[newPage])
}
})
}
// Create a fade-in animation for nextPage
val fadeIn = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 0.0f, 1.0f)
.setDuration(ANIMATION_DURATION)
// Create AnimatorSet with fade-out and fade-in animators and start it
AnimatorSet().apply {
playSequentially(fadeOut, fadeIn)
start()
}
}
Java
@Override
protected void onPageChanged(final int newPage, int previousPage) {
// Create a fade-out animation for previousPage and, once
// done, swap the contentView image with the next page's image
Animator fadeOut = ObjectAnimator.ofFloat(mContentView,
View.ALPHA, 1.0f, 0.0f).setDuration(ANIMATION_DURATION);
fadeOut.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
mContentView.setImageResource(pageImages[newPage]);
}
});
// Create a fade-in animation for nextPage
Animator fadeIn = ObjectAnimator.ofFloat(mContentView,
View.ALPHA, 0.0f, 1.0f).setDuration(ANIMATION_DURATION);
// Create AnimatorSet with fade-out and fade-in animators and start it
AnimatorSet set = new AnimatorSet();
set.playSequentially(fadeOut, fadeIn);
set.start();
}
Więcej informacji o tworzeniu obiektów Animator i AnimatorSet znajdziesz w artykule
Omówienie animacji właściwości.
Dostosuj motywy
Każda implementacja OnboardingSupportFragment musi korzystać z motywu Theme_Leanback_Onboarding lub motywu dziedziczącego atrybut Theme_Leanback_Onboarding. Ustaw motyw elementu OnboardingSupportFragment, wykonując jedną z tych czynności:
- Aby używać odpowiedniego motywu, ustaw aktywność nadrzędną obiektu
OnboardingSupportFragment. Ten przykład pokazuje, jak skonfigurować aktywność, która ma używać polaTheme_Leanback_Onboardingw manifeście aplikacji:<activity android:name=".OnboardingActivity" android:enabled="true" android:exported="true" android:theme="@style/Theme.Leanback.Onboarding"> </activity>
-
Ustaw motyw w aktywności nadrzędnej za pomocą atrybutu
LeanbackOnboardingTheme_onboardingThemew niestandardowym motywie aktywności. Wskaż ten atrybut na inny motyw niestandardowy, którego używają tylko obiektyOnboardingSupportFragmentw aktywności. Skorzystaj z tej metody, jeśli Twoja aktywność używa już motywu niestandardowego i nie chcesz stosować stylówOnboardingSupportFragmentdo innych widoków w tej aktywności. - Zastąp
onProvideTheme()i zwróć odpowiedni motyw. Skorzystaj z tej metody, jeśli wiele aktywności korzysta z TwojejOnboardingSupportFragmentlub jeśli aktywność nadrzędna nie może używać wybranego motywu. Ten przykład zastępuje atrybutonProvideTheme()i zwracaTheme_Leanback_Onboarding:Kotlin
override fun onProvideTheme(): Int = R.style.Theme_Leanback_Onboarding
Java
@Override public int onProvideTheme() { return R.style.Theme_Leanback_Onboarding; }

