Präsentieren Sie beim Start der Anwendung Informationen zum Einstieg, um einem neuen Nutzer zu zeigen, wie er Ihre Anwendung optimal nutzen kann. Hier sind einige Beispiele für Onboarding-Informationen:
- Detaillierte Informationen dazu, welche Kanäle verfügbar sind, wenn ein Nutzer zum ersten Mal auf eine Kanal-App zugreift.
- Weisen Sie auf wichtige Funktionen in Ihrer App hin.
- Veranschauliche alle erforderlichen oder empfohlenen Schritte, die Nutzer bei der ersten Verwendung der App ausführen sollten.
Die Leanback-Androidx-Bibliothek bietet die Klasse OnboardingSupportFragment für die Darstellung von Informationen zu Erstnutzern. In diesem Leitfaden wird beschrieben, wie du mit der Klasse OnboardingSupportFragment einführende Informationen präsentierst, die beim ersten Start der App angezeigt werden.
OnboardingSupportFragment verwendet Best Practices für TV-UI, um Informationen im Stil der TV-UI darzustellen und auf Fernsehern einfach zu navigieren.

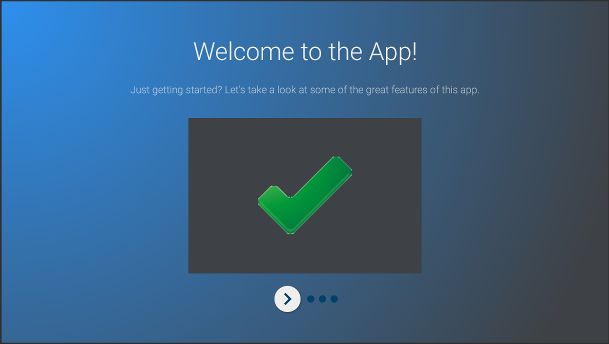
Abbildung 1: Ein Beispiel für OnboardingSupportFragment.
OnboardingSupportFragment ist nicht für jeden Anwendungsfall geeignet.
Verwenden Sie OnboardingSupportFragment nicht, wenn Sie UI-Elemente einbinden möchten, die eine Nutzereingabe erfordern, z. B. Schaltflächen und Felder.
Verwenden Sie OnboardingSupportFragment außerdem nicht für Aufgaben, die Nutzer regelmäßig ausführen. Wenn Sie eine mehrseitige UI präsentieren müssen, die Nutzereingaben erfordert, sollten Sie die Verwendung von GuidedStepSupportFragment in Betracht ziehen.
OnboardingSupportFragment hinzufügen
Wenn du deiner Anwendung ein OnboardingSupportFragment hinzufügen möchtest, implementierst du eine Klasse, die die OnboardingSupportFragment-Klasse erweitert. Fügen Sie dieses Fragment einer Aktivität hinzu, entweder mithilfe der Layout-XML-Datei der Aktivität oder programmatisch. Die Aktivität oder das Fragment muss ein von Theme_Leanback_Onboarding abgeleitetes Design verwenden, wie im Abschnitt Designs anpassen beschrieben.
Rufen Sie in der Methode onCreate() der Hauptaktivität Ihrer App startActivity() mit einem Intent auf, das auf die übergeordnete Aktivität Ihrer OnboardingSupportFragment verweist.
Dadurch wird OnboardingSupportFragment beim Start der Anwendung angezeigt.
Damit das OnboardingSupportFragment nur beim ersten Start deiner App erscheint, kannst du ein SharedPreferences-Objekt verwenden, um zu erfassen, ob der Nutzer die OnboardingSupportFragment bereits aufgerufen hat. Definieren Sie einen booleschen Wert, der in „true“ geändert wird, wenn der Nutzer das OnboardingSupportFragment beendet hat. Prüfen Sie diesen Wert in der Methode onCreate() Ihrer Hauptaktivität und starten Sie die übergeordnete OnboardingSupportFragment-Aktivität nur, wenn der Wert „false“ ist.
Das folgende Beispiel zeigt eine Überschreibung von onCreate(), die auf einen SharedPreferences-Wert prüft. Ist der Wert nicht auf "true" gesetzt, wird startActivity() aufgerufen, um OnboardingSupportFragment anzuzeigen:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
PreferenceManager.getDefaultSharedPreferences(this).apply {
// Check if we need to display our OnboardingSupportFragment
if (!getBoolean(MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) {
// The user hasn't seen the OnboardingSupportFragment yet, so show it
startActivity(Intent(this@OnboardingActivity, OnboardingActivity::class.java))
}
}
}
Java
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SharedPreferences sharedPreferences =
PreferenceManager.getDefaultSharedPreferences(this);
// Check if we need to display our OnboardingSupportFragment
if (!sharedPreferences.getBoolean(
MyOnboardingSupportFragment.COMPLETED_ONBOARDING_PREF_NAME, false)) {
// The user hasn't seen the OnboardingSupportFragment yet, so show it
startActivity(new Intent(this, OnboardingActivity.class));
}
}
Nachdem der Nutzer OnboardingSupportFragment aufgerufen hat, markieren Sie es mithilfe des SharedPreferences-Objekts als gesehen. Überschreiben Sie dazu onFinishFragment() in Ihrem OnboardingSupportFragment und setzen Sie den Wert SharedPreferences auf „true“, wie im folgenden Beispiel gezeigt:
Kotlin
override fun onFinishFragment() {
super.onFinishFragment()
// User has seen OnboardingSupportFragment, so mark our SharedPreferences
// flag as completed so that we don't show our OnboardingSupportFragment
// the next time the user launches the app
PreferenceManager.getDefaultSharedPreferences(context).edit().apply {
putBoolean(COMPLETED_ONBOARDING_PREF_NAME, true)
apply()
}
}
Java
@Override
protected void onFinishFragment() {
super.onFinishFragment();
// User has seen OnboardingSupportFragment, so mark our SharedPreferences
// flag as completed so that we don't show our OnboardingSupportFragment
// the next time the user launches the app
SharedPreferences.Editor sharedPreferencesEditor =
PreferenceManager.getDefaultSharedPreferences(getContext()).edit();
sharedPreferencesEditor.putBoolean(
COMPLETED_ONBOARDING_PREF_NAME, true);
sharedPreferencesEditor.apply();
}
OnboardingSupportFragment-Seiten hinzufügen
Mit OnboardingSupportFragment werden Inhalte auf einer Reihe sortierter Seiten angezeigt. Nachdem du OnboardingSupportFragment hinzugefügt hast, musst du die Onboarding-Seiten definieren. Jede Seite kann einen Titel, eine Beschreibung und mehrere Unteransichten mit Bildern oder Animationen haben.

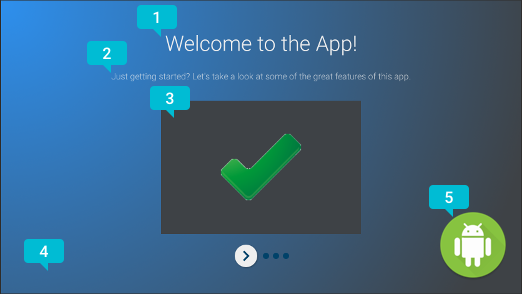
Abbildung 2: OnboardingSupportFragment-Seitenelemente.
Abbildung 2 zeigt eine Beispielseite mit Zusatzinformationen, in denen anpassbare Seitenelemente markiert sind, die von Ihrem OnboardingSupportFragment bereitgestellt werden können. Die Seitenelemente sind:
- Der Seitentitel.
- Die Seitenbeschreibung.
- Die Ansicht des Seiteninhalts, in diesem Fall ein einfaches grünes Häkchen in einem grauen Kästchen. Diese Ansicht ist optional. Verwenden Sie diese Ansicht, um Seitendetails darzustellen. Sie können beispielsweise einen Screenshot hinzufügen, der die auf der Seite beschriebene App-Funktion hervorhebt.
- Die Hintergrundansicht der Seite, in diesem Fall ein einfacher blauer Farbverlauf. Diese Ansicht wird immer hinter anderen Ansichten auf der Seite gerendert. Diese Ansicht ist optional.
- Die Vordergrundansicht der Seite, in diesem Fall ein Logo Diese Ansicht wird immer vor allen anderen Ansichten auf der Seite gerendert. Diese Ansicht ist optional.
Initialisieren Sie die Seiteninformationen, wenn das OnboardingSupportFragment zum ersten Mal erstellt oder an die übergeordnete Aktivität angehängt wird, da das System beim Erstellen der Ansicht des Fragments Seiteninformationen anfordert. Sie können Seiteninformationen im Klassenkonstruktor oder in einer Überschreibung von onAttach() initialisieren.
Überschreiben Sie jede der folgenden Methoden, durch die dem System Seiteninformationen bereitgestellt werden:
getPageCount()gibt die Anzahl der Seiten inOnboardingSupportFragmentzurück.getPageTitle()gibt den Titel der angeforderten Seitennummer zurück.getPageDescription()gibt die Beschreibung für die angeforderte Seitennummer zurück.
Überschreiben Sie jede der folgenden Methoden, um optionale Subansichten zur Darstellung von Bildern oder Animationen bereitzustellen:
onCreateBackgroundView()gibt einenViewzurück, den Sie als Hintergrundansicht erstellen, oder den Wert „null“, wenn keine Hintergrundansicht erforderlich ist.onCreateContentView()gibt einenViewzurück, den Sie als Inhaltsansicht erstellen, oder null, wenn keine Inhaltsansicht erforderlich ist.onCreateForegroundView()gibt einenViewzurück, den Sie als Vordergrundansicht erstellen, oder den Wert null, wenn keine Vordergrundansicht erforderlich ist.
Das System fügt die von dir erstellte View dem Seitenlayout hinzu. Im folgenden Beispiel wird onCreateContentView() überschrieben und ein ImageView zurückgegeben:
Kotlin
private lateinit var contentView: ImageView
...
override fun onCreateContentView(inflater: LayoutInflater?, container: ViewGroup?): View? {
return ImageView(context).apply {
scaleType = ImageView.ScaleType.CENTER_INSIDE
setImageResource(R.drawable.onboarding_content_view)
setPadding(0, 32, 0, 32)
contentView = this
}
}
Java
private ImageView contentView;
...
@Override
protected View onCreateContentView(LayoutInflater inflater, ViewGroup container) {
contentView = new ImageView(getContext());
contentView.setScaleType(ImageView.ScaleType.CENTER_INSIDE);
contentView.setImageResource(R.drawable.onboarding_content_view);
contentView.setPadding(0, 32, 0, 32);
return contentView;
}
Anfänglichen Logobildschirm hinzufügen
Ihr OnboardingSupportFragment kann mit einem optionalen Logobildschirm beginnen, in dem Ihre App vorgestellt wird. Wenn Sie ein Drawable als Logobildschirm verwenden möchten, rufen Sie setLogoResourceId() mit der ID Ihrer Drawable in der Methode onCreate() des OnboardingSupportFragment auf.
Das System wird eingeblendet, kurz Drawable und dann wieder ausgeblendet, Drawable bevor die erste Seite des OnboardingSupportFragment angezeigt wird.
Wenn Sie eine benutzerdefinierte Animation für Ihren Logobildschirm bereitstellen möchten, anstatt setLogoResourceId() aufzurufen, überschreiben Sie onCreateLogoAnimation() und geben Sie ein Animator-Objekt zurück, das die benutzerdefinierte Animation rendert, wie im folgenden Beispiel gezeigt:
Kotlin
public override fun onCreateLogoAnimation(): Animator =
AnimatorInflater.loadAnimator(context, R.animator.onboarding_logo_screen_animation)
Java
@Override
public Animator onCreateLogoAnimation() {
return AnimatorInflater.loadAnimator(getContext(),
R.animator.onboarding_logo_screen_animation);
}
Seitenanimationen anpassen
Das System verwendet Standardanimationen, wenn die erste Seite von OnboardingSupportFragment angezeigt wird und der Nutzer zu einer anderen Seite wechselt. Sie können diese Animationen anpassen, indem Sie Methoden in OnboardingSupportFragment überschreiben.
Wenn Sie die Animation auf der ersten Seite anpassen möchten, überschreiben Sie onCreateEnterAnimation() und geben ein Animator-Objekt zurück.
Im folgenden Beispiel wird ein Animator erstellt, mit dem die Inhaltsansicht horizontal skaliert wird:
Kotlin
override fun onCreateEnterAnimation(): Animator =
ObjectAnimator.ofFloat(contentView, View.SCALE_X, 0.2f, 1.0f)
.setDuration(ANIMATION_DURATION)
Java
@Override
protected Animator onCreateEnterAnimation() {
Animator startAnimator = ObjectAnimator.ofFloat(contentView,
View.SCALE_X, 0.2f, 1.0f).setDuration(ANIMATION_DURATION);
return startAnimator;
}
Wenn Sie die Animation anpassen möchten, die verwendet wird, wenn der Nutzer zu einer anderen Seite navigiert, überschreiben Sie onPageChanged().
Erstellen Sie in Ihrer onPageChanged()-Methode Animator-Objekte, die die vorherige Seite entfernen und die nächste Seite anzeigen. Fügen Sie diese Objekte zu einer AnimatorSet hinzu und spielen Sie den Satz ab. Im folgenden Beispiel wird eine Ausblendungsanimation verwendet, um die vorherige Seite zu entfernen, das Bild der Inhaltsansicht zu aktualisieren und eine Einblendanimation zum Anzeigen der nächsten Seite zu verwenden:
Kotlin
override fun onPageChanged(newPage: Int, previousPage: Int) {
// Create a fade-out animation for previousPage and, once
// done, swap the contentView image with the next page's image
val fadeOut = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 1.0f, 0.0f)
.setDuration(ANIMATION_DURATION)
.apply {
addListener(object : AnimatorListenerAdapter() {
override fun onAnimationEnd(animation: Animator) {
mContentView.setImageResource(pageImages[newPage])
}
})
}
// Create a fade-in animation for nextPage
val fadeIn = ObjectAnimator.ofFloat(mContentView, View.ALPHA, 0.0f, 1.0f)
.setDuration(ANIMATION_DURATION)
// Create AnimatorSet with fade-out and fade-in animators and start it
AnimatorSet().apply {
playSequentially(fadeOut, fadeIn)
start()
}
}
Java
@Override
protected void onPageChanged(final int newPage, int previousPage) {
// Create a fade-out animation for previousPage and, once
// done, swap the contentView image with the next page's image
Animator fadeOut = ObjectAnimator.ofFloat(mContentView,
View.ALPHA, 1.0f, 0.0f).setDuration(ANIMATION_DURATION);
fadeOut.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
mContentView.setImageResource(pageImages[newPage]);
}
});
// Create a fade-in animation for nextPage
Animator fadeIn = ObjectAnimator.ofFloat(mContentView,
View.ALPHA, 0.0f, 1.0f).setDuration(ANIMATION_DURATION);
// Create AnimatorSet with fade-out and fade-in animators and start it
AnimatorSet set = new AnimatorSet();
set.playSequentially(fadeOut, fadeIn);
set.start();
}
Weitere Informationen zum Erstellen von Animator- und AnimatorSet-Objekten finden Sie unter
Übersicht über die Attributanimation.
Designs anpassen
Jede OnboardingSupportFragment-Implementierung muss entweder das Design Theme_Leanback_Onboarding oder ein Design verwenden, das von Theme_Leanback_Onboarding übernommen wird. Legen Sie das Design für OnboardingSupportFragment fest. Führen Sie dazu einen der folgenden Schritte aus:
- Legen Sie die übergeordnete Aktivität von
OnboardingSupportFragmentfest, um das gewünschte Design zu verwenden. Das folgende Beispiel zeigt, wie im App-Manifest für eine Aktivität die Verwendung vonTheme_Leanback_Onboardingfestgelegt wird:<activity android:name=".OnboardingActivity" android:enabled="true" android:exported="true" android:theme="@style/Theme.Leanback.Onboarding"> </activity>
-
Legen Sie das Design in der übergeordneten Aktivität mithilfe des Attributs
LeanbackOnboardingTheme_onboardingThemein einem benutzerdefinierten Aktivitätsdesign fest. Verweisen Sie dieses Attribut auf ein anderes benutzerdefiniertes Design, das nur von denOnboardingSupportFragment-Objekten in Ihrer Aktivität verwendet wird. Verwenden Sie diesen Ansatz, wenn für Ihre Aktivität bereits ein benutzerdefiniertes Design verwendet wird und Sie keineOnboardingSupportFragment-Stile auf andere Ansichten in der Aktivität anwenden möchten. - Überschreiben Sie
onProvideTheme()und geben Sie das gewünschte Design zurück. Verwenden Sie diesen Ansatz, wenn mehrere Aktivitäten IhrOnboardingSupportFragmentverwenden oder wenn die übergeordnete Aktivität das gewünschte Design nicht verwenden kann. Im folgenden Beispiel wirdonProvideTheme()überschrieben und es wirdTheme_Leanback_Onboardingzurückgegeben:Kotlin
override fun onProvideTheme(): Int = R.style.Theme_Leanback_Onboarding
Java
@Override public int onProvideTheme() { return R.style.Theme_Leanback_Onboarding; }

