Aplikacja może mieć wieloetapowe zadania dla użytkowników. Na przykład aplikacja może wymagać od użytkowników zakupu dodatkowych treści, skonfigurowania złożonych ustawień konfiguracji lub prostego potwierdzenia decyzji. Wszystkie te zadania wymagają wykonania przez użytkownika co najmniej jednego uporządkowanego kroku lub podjęcia decyzji.
Biblioteka Leanback na Androidax udostępnia klasy do implementacji wieloetapowych zadań użytkownika. Ta strona zawiera informacje o tym, jak wykorzystać klasę GuidedStepSupportFragment do pokierowania użytkownika przez serię decyzji umożliwiających wykonanie zadania. Aplikacja GuidedStepSupportFragment wykorzystuje sprawdzone metody dotyczące interfejsu TV, aby ułatwić zrozumienie wieloetapowych zadań i poruszanie się po nich na urządzeniach telewizyjnych.
Podaj szczegóły kroku
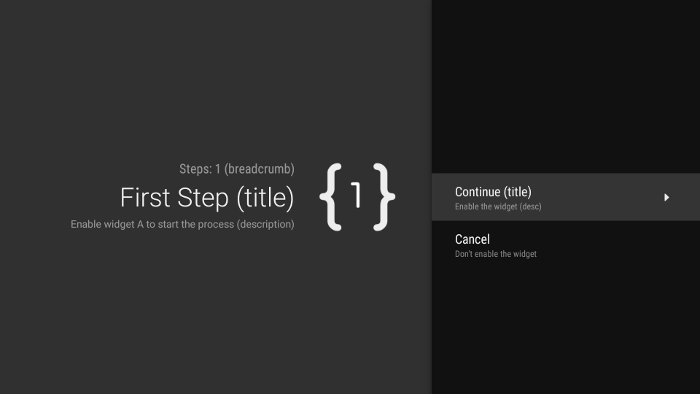
GuidedStepSupportFragment reprezentuje pojedynczy krok w serii kroków. Jest to widok wskazówek z listą możliwych działań lub decyzji dotyczących etapu.

Rysunek 1. Przykładowy krok z instrukcjami.
W przypadku każdego kroku zadania wieloetapowego rozszerz zakres GuidedStepSupportFragment i podaj kontekst dla czynności i działań, które może wykonać użytkownik. Zastąp funkcję onCreateGuidance() i zwróć nowy element GuidanceStylist.Guidance zawierający informacje kontekstowe, takie jak tytuł, opis i ikona kroku, jak w tym przykładzie:
Kotlin
override fun onCreateGuidance(savedInstanceState: Bundle?): GuidanceStylist.Guidance {
return GuidanceStylist.Guidance(
getString(R.string.guidedstep_first_title),
getString(R.string.guidedstep_first_description),
getString(R.string.guidedstep_first_breadcrumb),
activity.getDrawable(R.drawable.guidedstep_main_icon_1)
)
}
Java
@Override
public GuidanceStylist.Guidance onCreateGuidance(Bundle savedInstanceState) {
String title = getString(R.string.guidedstep_first_title);
String breadcrumb = getString(R.string.guidedstep_first_breadcrumb);
String description = getString(R.string.guidedstep_first_description);
Drawable icon = getActivity().getDrawable(R.drawable.guidedstep_main_icon_1);
return new GuidanceStylist.Guidance(title, description, breadcrumb, icon);
}
Dodaj podklasę GuidedStepSupportFragment do wybranego działania, wywołując GuidedStepSupportFragment.add() w metodzie onCreate() aktywności.
Jeśli Twoja aktywność zawiera tylko obiekty GuidedStepSupportFragment, do dodania pierwszych GuidedStepSupportFragment użyj GuidedStepSupportFragment.addAsRoot() zamiast add(). Używanie addAsRoot() pomaga zagwarantować, że gdy użytkownik naciśnie przycisk Wstecz na pilocie do telewizora podczas oglądania pierwszego filmu (GuidedStepSupportFragment), zarówno aktywność GuidedStepSupportFragment, jak i aktywność nadrzędna zostaną zamknięte.
Uwaga: dodaj obiekty GuidedStepSupportFragment w sposób zautomatyzowany, a nie w plikach XML układu.
Tworzenie i obsługa działań użytkowników
Dodaj działania użytkownika, zastępując onCreateActions().
W zastąpieniu dodaj nowy element GuidedAction dla każdego działania i podaj ciąg znaków, opis oraz identyfikator. Użyj GuidedAction.Builder, aby dodać nowe działania.
Kotlin
override fun onCreateActions(actions: MutableList<GuidedAction>, savedInstanceState: Bundle?) {
super.onCreateActions(actions, savedInstanceState)
// Add "Continue" user action for this step
actions.add(GuidedAction.Builder()
.id(CONTINUE)
.title(getString(R.string.guidedstep_continue))
.description(getString(R.string.guidedstep_letsdoit))
.hasNext(true)
.build())
...
Java
@Override
public void onCreateActions(List<GuidedAction> actions, Bundle savedInstanceState) {
// Add "Continue" user action for this step
actions.add(new GuidedAction.Builder()
.id(CONTINUE)
.title(getString(R.string.guidedstep_continue))
.description(getString(R.string.guidedstep_letsdoit))
.hasNext(true)
.build());
...
Działania nie są ograniczone do wyborów w jednym wierszu. Oto dodatkowe typy działań, które możesz utworzyć:
-
Dodaj działanie etykiety informacyjnej, aby podać dodatkowe informacje o wyborach użytkownika w ustawieniu
infoOnly(true). Jeśli zasadainfoOnlyma wartość prawda, użytkownicy nie mogą wybrać działania. -
Dodaj działanie związane z tekstem, które można edytować w ustawieniach:
editable(true). Gdyeditablema wartość prawda, użytkownik może wpisywać tekst w ramach wybranej czynności za pomocą pilota lub podłączonej klawiatury. ZastąponGuidedActionEditedAndProceed(), aby pobrać zmodyfikowany tekst wpisany przez użytkownika. Możesz też zastąpić ustawienieonGuidedActionEditCanceled(), aby otrzymywać informacje o anulowaniu wprowadzania przez użytkownika. -
Dodaj zestaw działań, które zachowują się jak przyciski opcji, które można zaznaczyć, używając funkcji
checkSetId()z wspólną wartością identyfikatora, aby grupować działania w zestaw. Wszystkie działania na tej samej liście o tym samym identyfikatorze zestawu kontrolnego są uznawane za połączone. Gdy użytkownik wybierze jedno z działań w zestawie, działanie to zostanie zaznaczone, a pozostałe działania odznaczone. -
Dodaj działanie selektora daty, używając w komponencie
onCreateActions()poleceniaGuidedDatePickerAction.BuilderzamiastGuidedAction.Builder. ZastąponGuidedActionEditedAndProceed(), aby pobrać wartość daty modyfikacji wpisaną przez użytkownika. - Dodaj działanie, które korzysta z poddziałów, aby umożliwić użytkownikowi wybór z rozszerzonej listy. Podakcje opisano w sekcji Dodawanie działań podrzędnych.
- Dodaj przycisk, który będzie widoczny po prawej stronie listy działań i będzie łatwo dostępny. Działania przycisku opisano w sekcji Dodawanie działania przycisku.
Możesz też dodać wizualny wskaźnik, który wskazuje, że wybranie działania prowadzi do nowego kroku przez ustawienie hasNext(true).
Informacje o wszystkich atrybutach, które możesz ustawić, znajdziesz tutaj: GuidedAction.
Aby odpowiedzieć na działania, zastąp onGuidedActionClicked() i przetwórz przekazane dane GuidedAction. Aby określić wybrane działanie, zbadaj GuidedAction.getId().
Dodaj podgrupy
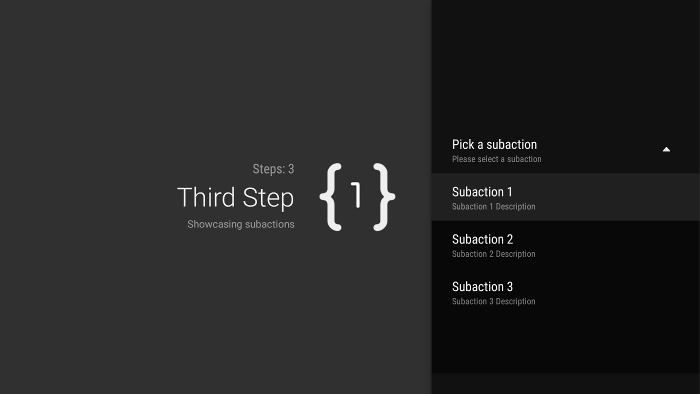
Niektóre działania mogą wymagać udostępnienia użytkownikowi dodatkowego zestawu wyboru. GuidedAction może określać listę subkont, która wyświetla się jako menu działań podrzędnych.

Rysunek 2. Podakcje krok po kroku.
Lista działań podrzędnych może zawierać zwykłe działania i przyciski opcji, ale nie może zawierać elementów typu selektor daty ani działań tekstowych z możliwością edycji. Poddziałanie nie może mieć własnego zestawu poddziałań, ponieważ system nie obsługuje więcej niż 1 poziomu poddziałań.
Aby dodać działania podrzędne, najpierw utwórz i wypełnij listę obiektów GuidedAction, które działają jako działania podrzędne, jak pokazano w tym przykładzie:
Kotlin
subActions.add(GuidedAction.Builder()
.id(SUBACTION1)
.title(getString(R.string.guidedstep_subaction1_title))
.description(getString(R.string.guidedstep_subaction1_desc))
.build())
...
Java
List<GuidedAction> subActions = new ArrayList<GuidedAction>();
subActions.add(new GuidedAction.Builder()
.id(SUBACTION1)
.title(getString(R.string.guidedstep_subaction1_title))
.description(getString(R.string.guidedstep_subaction1_desc))
.build());
...
W usłudze onCreateActions() utwórz tabelę najwyższego poziomu GuidedAction, która będzie wyświetlać listę podrzędnych działań, gdy wybierzesz jedną z nich:
Kotlin
...
actions.add(GuidedAction.Builder()
.id(SUBACTIONS)
.title(getString(R.string.guidedstep_subactions_title))
.description(getString(R.string.guidedstep_subactions_desc))
.subActions(subActions)
.build())
...
Java
@Override
public void onCreateActions(List<GuidedAction> actions, Bundle savedInstanceState) {
...
actions.add(new GuidedAction.Builder()
.id(SUBACTIONS)
.title(getString(R.string.guidedstep_subactions_title))
.description(getString(R.string.guidedstep_subactions_desc))
.subActions(subActions)
.build());
...
}
Na koniec odpowiedz na wybrane działania, zastępując fragment onSubGuidedActionClicked():
Kotlin
override fun onSubGuidedActionClicked(action: GuidedAction): Boolean {
// Check for which action was clicked and handle as needed
when(action.id) {
SUBACTION1 -> {
// Subaction 1 selected
}
}
// Return true to collapse the subactions menu or
// false to keep the menu expanded
return true
}
Java
@Override
public boolean onSubGuidedActionClicked(GuidedAction action) {
// Check for which action was clicked and handle as needed
if (action.getId() == SUBACTION1) {
// Subaction 1 selected
}
// Return true to collapse the subactions menu or
// false to keep the menu expanded
return true;
}
Dodaj działania na przycisku
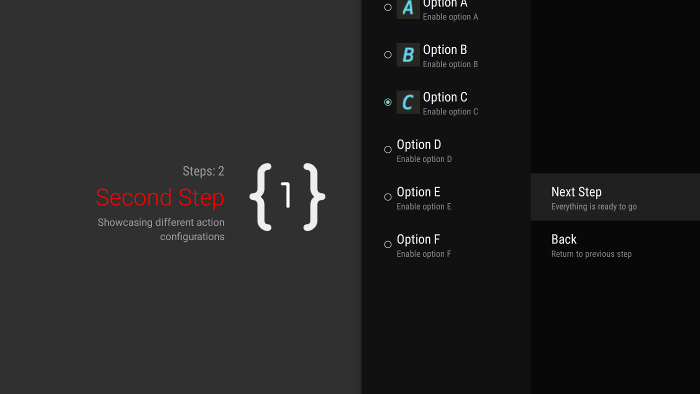
Jeśli krok z przewodnikiem obejmuje długą listę działań, być może trzeba będzie przewinąć listę, aby uzyskać dostęp do najczęściej używanych działań. Używaj przycisków, aby oddzielić często używane działania od listy działań. Przyciski z przyciskami pojawiają się obok listy działań i można je łatwo poruszać.

Rysunek 3. Działania przycisku z podpowiedziami.
Działania przycisków tworzy się i obsługuje się tak samo jak zwykłe działania, ale zamiast onCreateActions() je tworzysz w onCreateButtonActions(). Reaguj na działania przycisków w aplikacji onGuidedActionClicked().
Używaj przycisków do wykonywania prostych czynności, np. do nawigacji między krokami. Nie używaj selektora daty ani innych działań z możliwością edycji jako przycisków. Działania związane z przyciskami nie mogą też mieć poddziałów.
Pogrupuj kroki z instrukcjami w sekwencję z instrukcjami
GuidedStepSupportFragment reprezentuje pojedynczy krok. Aby utworzyć uporządkowaną sekwencję kroków, zgrupuj wiele obiektów GuidedStepSupportFragment za pomocą GuidedStepSupportFragment.add(), aby dodać następny krok w sekwencji do stosu fragmentów.
Kotlin
override fun onGuidedActionClicked(action: GuidedAction) {
val fm = fragmentManager
when(action.id) {
CONTINUE -> GuidedStepSupportFragment.add(fm, SecondStepFragment())
}
}
Java
@Override
public void onGuidedActionClicked(GuidedAction action) {
FragmentManager fm = getFragmentManager();
if (action.getId() == CONTINUE) {
GuidedStepSupportFragment.add(fm, new SecondStepFragment());
}
...
Jeśli użytkownik naciśnie przycisk Wstecz na pilocie telewizora, na urządzeniu wyświetli się poprzedni element GuidedStepSupportFragment na stosie fragmentów. Jeśli udostępniasz własny obiekt GuidedAction, który powraca do poprzedniego kroku, możesz zaimplementować działanie Back, wywołując metodę getFragmentManager().popBackStack().
Jeśli chcesz przywrócić użytkownika do jeszcze wcześniejszego kroku w sekwencji, użyj funkcji popBackStackToGuidedStepSupportFragment(), aby wrócić do określonego GuidedStepSupportFragment w stosie fragmentów.
Gdy użytkownik zakończy ostatni krok w sekwencji, użyj funkcji finishGuidedStepSupportFragments(), aby usunąć wszystkie instancje (GuidedStepSupportFragment) z bieżącego stosu i wrócić do pierwotnej aktywności nadrzędnej. Jeśli pierwszy element GuidedStepSupportFragment zostanie dodany za pomocą metody addAsRoot(), wywołanie metody finishGuidedStepSupportFragments() spowoduje też zamknięcie aktywności nadrzędnej.
Dostosuj prezentację krokową
Klasa GuidedStepSupportFragment może używać niestandardowych motywów, które kontrolują aspekty prezentacji, takie jak formatowanie tekstu tytułu czy animacje przejść. Motywy niestandardowe muszą dziedziczyć atrybut Theme_Leanback_GuidedStep i mogą dostarczać wartości zastępujące w przypadku atrybutów zdefiniowanych w atrybutach GuidanceStylist i GuidedActionsStylist.
Aby zastosować motyw niestandardowy do elementu GuidedStepSupportFragment, wykonaj jedną z tych czynności:
-
Zastosuj motyw do aktywności nadrzędnej, ustawiając atrybut
android:themedla elementu aktywności w pliku manifestu Androida. Ustawienie tego atrybutu powoduje zastosowanie motywu do wszystkich widoków podrzędnych. Jest to najprostszy sposób zastosowania motywu niestandardowego, jeśli aktywność nadrzędna zawiera tylko obiektyGuidedStepSupportFragment. -
Jeśli Twoja aktywność korzysta już z motywu niestandardowego i nie chcesz stosować stylów
GuidedStepSupportFragmentdo innych widoków w aktywności, dodaj do istniejącego niestandardowego motywu aktywności atrybutLeanbackGuidedStepTheme_guidedStepTheme. Ten atrybut wskazuje motyw niestandardowy, którego używają tylko obiektyGuidedStepSupportFragmentw Twojej aktywności. -
Jeśli używasz obiektów
GuidedStepSupportFragmentw różnych aktywnościach, które są częścią tego samego ogólnego zadania wieloetapowego, i chcesz używać spójnego motywu wizualnego we wszystkich krokach, zastąpGuidedStepSupportFragment.onProvideTheme()i zwróć swój motyw niestandardowy.
Więcej informacji o dodawaniu stylów i motywów znajdziesz na stronie Style i motywy.
Klasa GuidedStepSupportFragment używa specjalnych klas stylów, aby uzyskiwać dostęp do atrybutów motywów i stosować je.
Klasa GuidanceStylist wykorzystuje informacje o motywie do sterowania wyświetlaniem widoku wskazówek po lewej stronie, a klasa GuidedActionsStylist używa informacji o motywach do sterowania wyświetlaniem właściwego widoku działań.
Aby dostosować styl wizualny kroków poza możliwości dostosowania motywu, podklasy GuidanceStylist lub GuidedActionsStylist i zwracaj podklasę w GuidedStepSupportFragment.onCreateGuidanceStylist() lub GuidedStepSupportFragment.onCreateActionsStylist().
Szczegółowe informacje o tym, co możesz dostosować w tych podklasach, znajdziesz w dokumentacji dotyczącej GuidanceStylist i GuidedActionsStylist.

