Thiết bị TV cung cấp một bộ điều khiển điều hướng giới hạn cho các ứng dụng. Tạo một lược đồ điều hướng hiệu quả cho ứng dụng truyền hình của bạn phụ thuộc vào việc hiểu những quyền kiểm soát hạn chế cũng như quyền truy cập của người dùng trong khi vận hành ứng dụng. Khi bạn tạo ứng dụng Android dành cho TV, hãy đặc biệt chú ý đến cách người dùng di chuyển khi dùng các nút điều khiển từ xa thay vì màn hình cảm ứng.
Nguyên tắc
Mục tiêu là để thao tác mang lại cảm giác tự nhiên và quen thuộc mà không ảnh hưởng đến người dùng giao diện hoặc chuyển hướng sự chú ý khỏi nội dung. Các nguyên tắc sau đây giúp thiết lập đường cơ sở để mang lại trải nghiệm nhất quán và trực quan cho người dùng trên các ứng dụng truyền hình.
Giúp truy cập nội dung nhanh chóng và dễ dàng. Người dùng muốn truy cập vào nội dung một cách nhanh chóng, sử dụng số lượng nhấp chuột tối thiểu. Sắp xếp thông tin của bạn trong một cách yêu cầu ít màn hình nhất.
Làm theo các phương pháp hay nhất và đề xuất để điều hướng mà người dùng có thể dự đoán. Không phát minh lại mẫu điều hướng không cần thiết, vì điều này dẫn đến nhầm lẫn và khó dự đoán.
Làm cho điều hướng đủ đơn giản để hỗ trợ liền mạch cho người dùng được chấp nhận rộng rãi của Google. Đừng làm quá phức tạp bằng cách thêm các lớp điều hướng không cần thiết.
Bộ điều khiển
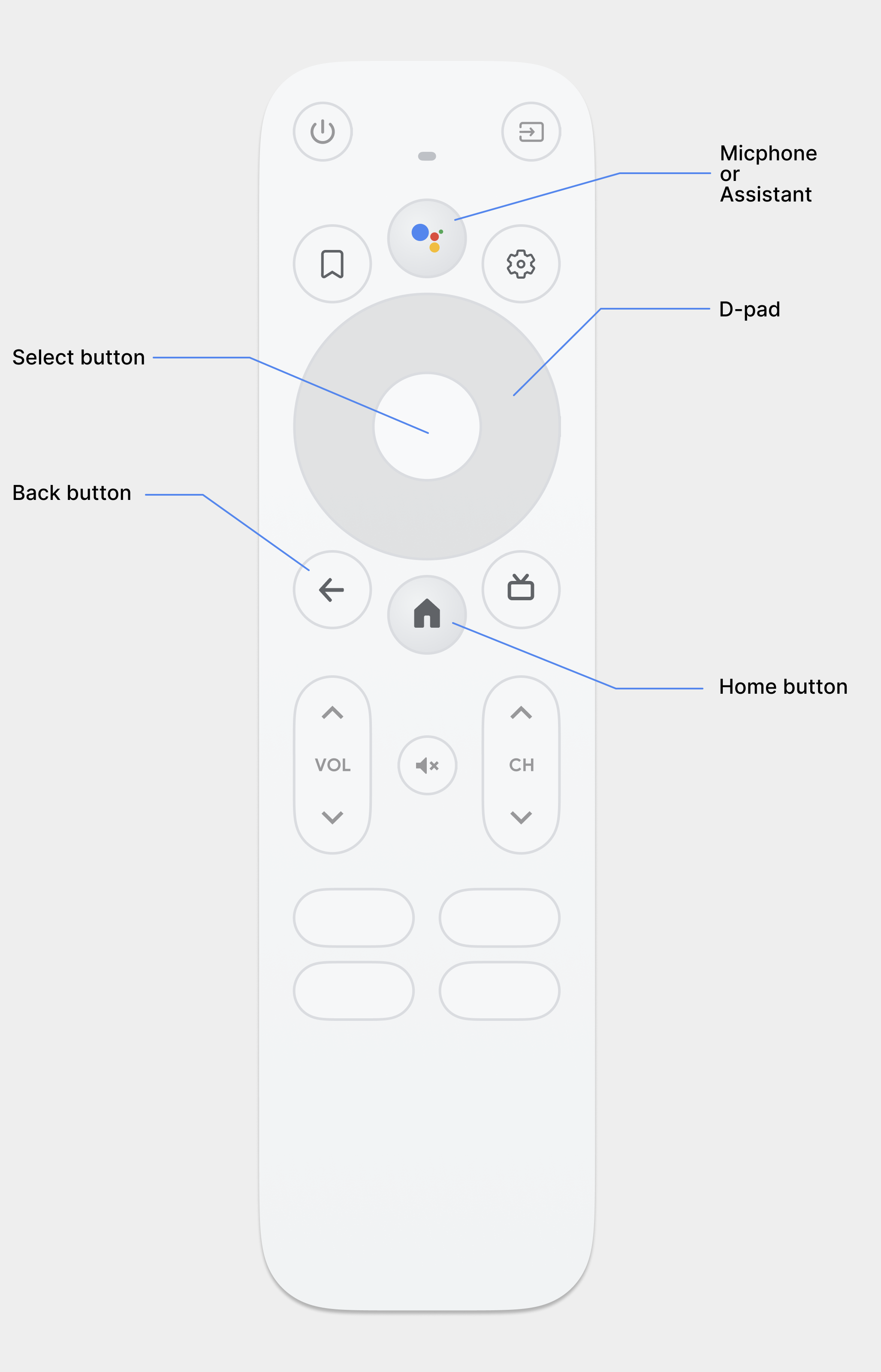
Bộ điều khiển có nhiều kiểu dáng khác nhau, từ chiếc điều khiển từ xa tối giản cho đến những tay điều khiển trò chơi phức tạp. Tất cả tay điều khiển đều có một bàn phím di chuyển (D-pad) và nút chọn, nút màn hình chính và nút quay lại. Các nút còn lại sẽ khác nhau tuỳ theo mẫu thiết bị.

D-pad
Phương thức điều hướng chính trên TV là thông qua D-pad, trong đó có
theo hướng lên, xuống, trái và phải
các nút phần cứng. D-pad chuyển tiêu điểm từ một đối tượng đến đối tượng gần nhất
theo hướng nhấn nút.
Nút chọn
Chọn mục trên màn hình có tiêu điểm.
Nút trang chủ
Đưa người dùng đến Màn hình chính của hệ thống.
Nút quay lại
Cung cấp cho người dùng cách để quay lại chế độ xem trước đó.
Nút micrô
Gọi Trợ lý Google hoặc phương thức nhập bằng giọng nói.
Điều hướng bằng D-pad
Trên thiết bị TV, người dùng di chuyển bằng D-pad hoặc mũi tên khoá. Loại điều khiển này giới hạn chuyển động lên, xuống, sang trái và sang phải. Người nhận tạo một ứng dụng tuyệt vời được tối ưu hoá cho TV, bạn phải cung cấp lược đồ điều hướng trong đó người dùng có thể nhanh chóng tìm hiểu cách điều hướng trong ứng dụng bằng các chế độ kiểm soát hạn chế này.
Khung Android xử lý hoạt động điều hướng theo hướng giữa các phần tử bố cục tự động, nên bạn thường không cần làm gì thêm cho ứng dụng của mình. Tuy nhiên, bạn nên kiểm tra kỹ lưỡng điều hướng bằng bộ điều khiển D-pad để phát hiện bất kỳ vấn đề điều hướng nào.
Hãy làm theo các nguyên tắc sau để kiểm tra xem hệ thống điều hướng của ứng dụng hoạt động tốt với D-pad trên thiết bị TV:
- Đảm bảo rằng người dùng có bộ điều khiển D-pad có thể chuyển đến tất cả các vị trí hiển thị trên màn hình.
- Để cuộn danh sách có tiêu điểm, hãy đảm bảo rằng nút lên và xuống của D-pad cuộn danh sách và nút chọn chọn một mục trong danh sách. Xác minh rằng người dùng có thể chọn một phần tử trong danh sách và danh sách vẫn cuộn khi một được chọn.
- Đảm bảo rằng việc chuyển đổi giữa các chế độ điều khiển đơn giản và dễ dự đoán.
Sửa đổi cách di chuyển theo hướng
Khung Android tự động áp dụng sơ đồ điều hướng theo hướng dựa trên vị trí tương đối của các phần tử có thể làm tâm điểm trong bố cục của bạn. Thử nghiệm lược đồ điều hướng đã tạo trong ứng dụng của bạn bằng bộ điều khiển D-pad. Sau đang thử nghiệm, nếu bạn quyết định rằng bạn muốn người dùng di chuyển qua bố cục theo , bạn có thể thiết lập tính năng điều hướng theo hướng rõ ràng cho các điều khiển của mình.
Mã mẫu sau đây cho biết cách xác định chế độ điều khiển tiếp theo để nhận tiêu điểm
cho đối tượng bố cục TextView:
<TextView android:id="@+id/Category1" android:nextFocusDown="@+id/Category2" />
Bảng sau đây liệt kê tất cả thuộc tính điều hướng hiện có cho Android tiện ích giao diện người dùng:
| Thuộc tính | Chức năng |
|---|---|
nextFocusDown |
Xác định khung hiển thị tiếp theo cần nhận tiêu điểm khi người dùng di chuyển xuống. |
nextFocusLeft |
Xác định khung hiển thị tiếp theo cần nhận tiêu điểm khi người dùng di chuyển sang trái. |
nextFocusRight |
Xác định khung hiển thị tiếp theo cần nhận tiêu điểm khi người dùng di chuyển sang phải. |
nextFocusUp |
Xác định khung hiển thị tiếp theo cần nhận tiêu điểm khi người dùng di chuyển lên. |
Để sử dụng một trong các thuộc tính điều hướng rõ ràng này, hãy đặt giá trị thành
android:id của một tiện ích khác trong bố cục. Hãy nhớ thiết lập
thứ tự điều hướng dưới dạng một vòng lặp, để thành phần điều khiển cuối cùng chuyển tiêu điểm trở lại
mục đầu tiên.
Cung cấp tiêu điểm và lựa chọn rõ ràng
Mức độ thành công của lược đồ điều hướng của ứng dụng trên các thiết bị TV phụ thuộc vào mức độ dễ dàng giúp người dùng xác định trọng tâm của phần tử nào trong giao diện người dùng. Nếu bạn không cung cấp chỉ báo rõ ràng về mục được đặt tiêu điểm, và do đó mục nào thực hiện hành động, họ có thể nhanh chóng trở nên thất vọng và thoát khỏi ứng dụng của bạn. Cũng vì vậy, bạn phải luôn chú ý đến một mục mà người dùng có thể thực hiện hành động ngay sau khi ứng dụng khởi động hoặc bất cứ khi nào ứng dụng ở trạng thái rảnh.
Trong bố cục và cách triển khai ứng dụng của bạn, hãy sử dụng màu sắc, kích thước, ảnh động hoặc kết hợp các thuộc tính này để giúp người dùng dễ dàng xác định hành động mà họ có thể thực hiện tiếp theo. Sử dụng lược đồ đồng nhất để thể hiện tiêu điểm trên .
Android cung cấp Tài nguyên danh sách trạng thái có thể vẽ để triển khai nội dung được làm nổi bật cho các chế độ điều khiển được chọn và được đặt tiêu điểm. Mã sau đây ví dụ minh hoạ cách bật hành vi hình ảnh cho một nút để cho biết rằng người dùng đã chuyển đến chế độ điều khiển, rồi chọn chế độ kiểm soát đó:
<!-- res/drawable/button.xml -->
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/button_pressed" /> <!-- pressed -->
<item android:state_focused="true"
android:drawable="@drawable/button_focused" /> <!-- focused -->
<item android:state_hovered="true"
android:drawable="@drawable/button_focused" /> <!-- hovered -->
<item android:drawable="@drawable/button_normal" /> <!-- default -->
</selector>
Mã mẫu XML bố cục sau đây áp dụng đối tượng có thể vẽ trong danh sách trạng thái trước đó cho
Button:
<Button
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:background="@drawable/button" />
Đảm bảo cung cấp đủ khoảng đệm trong phạm vi có thể làm tâm điểm và chọn được để có thể nhìn thấy rõ những điểm nổi bật xung quanh chúng.
Thao tác bằng nút quay lại
Để đảm bảo tính nhất quán giữa các ứng dụng trên nền tảng, hãy đảm bảo hoạt động của nút quay lại sẽ tuân theo các nguyên tắc này.
Sử dụng hành vi của nút quay lại có thể dự đoán
Để tạo trải nghiệm điều hướng dễ dàng và dễ dự đoán, khi người dùng nhấn nút quay lại của điều khiển từ xa, đưa chúng về đích trước đó.


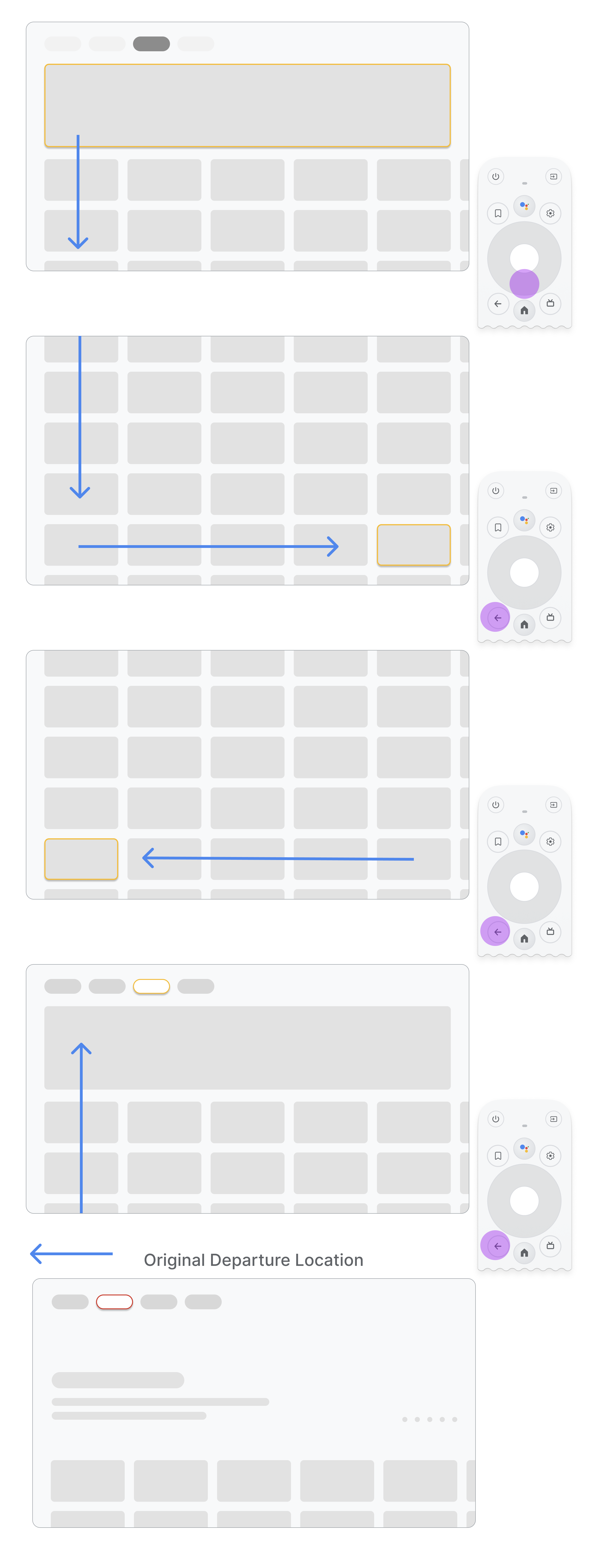
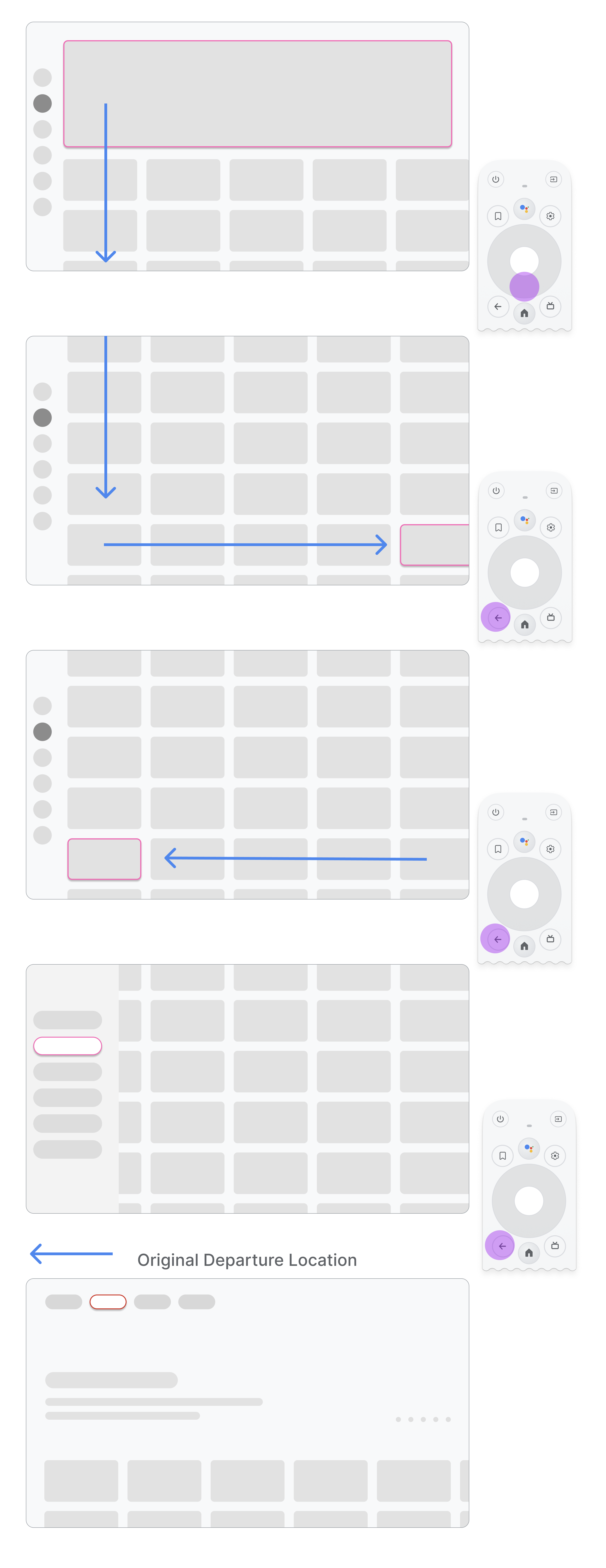
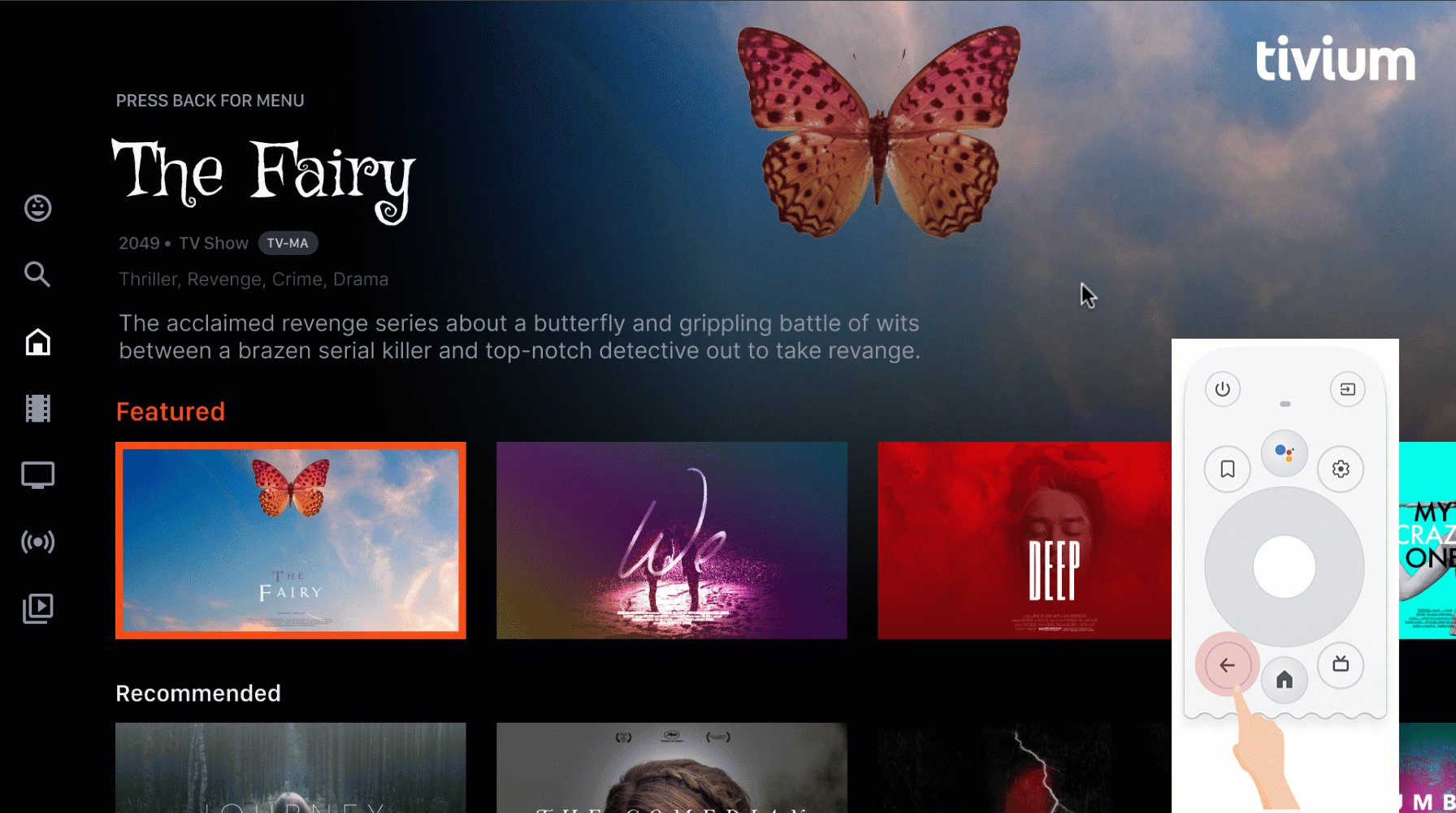
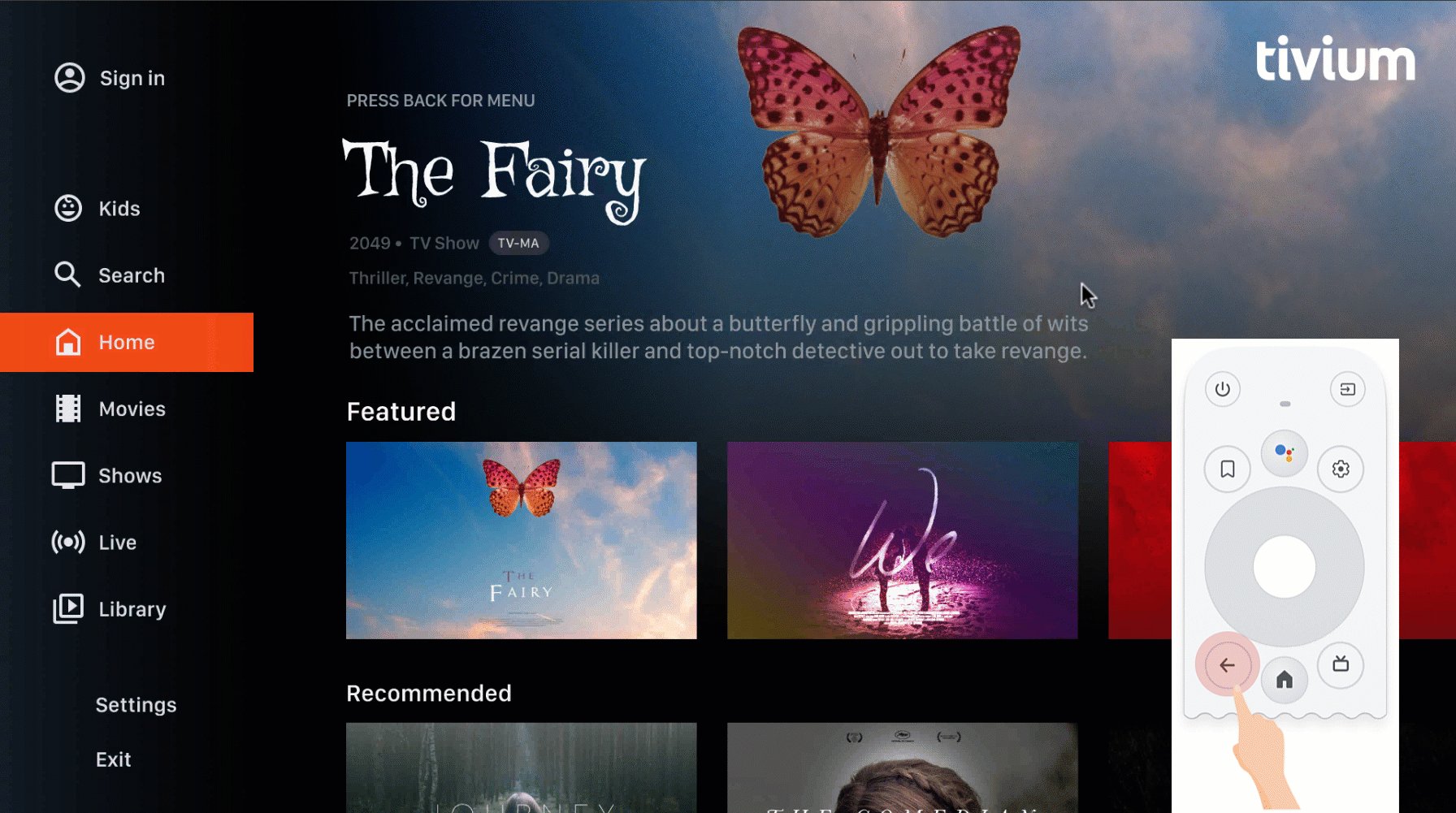
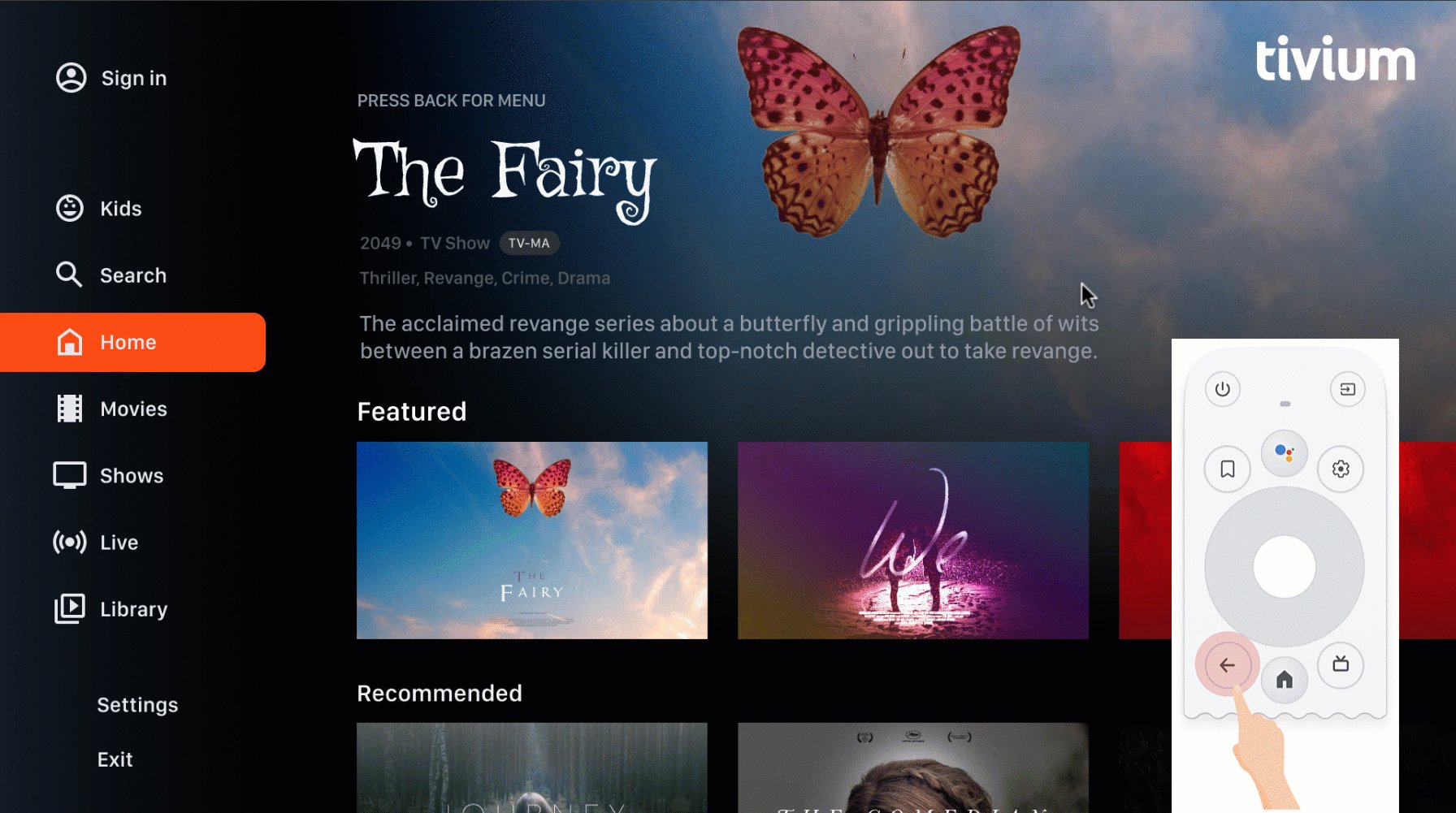
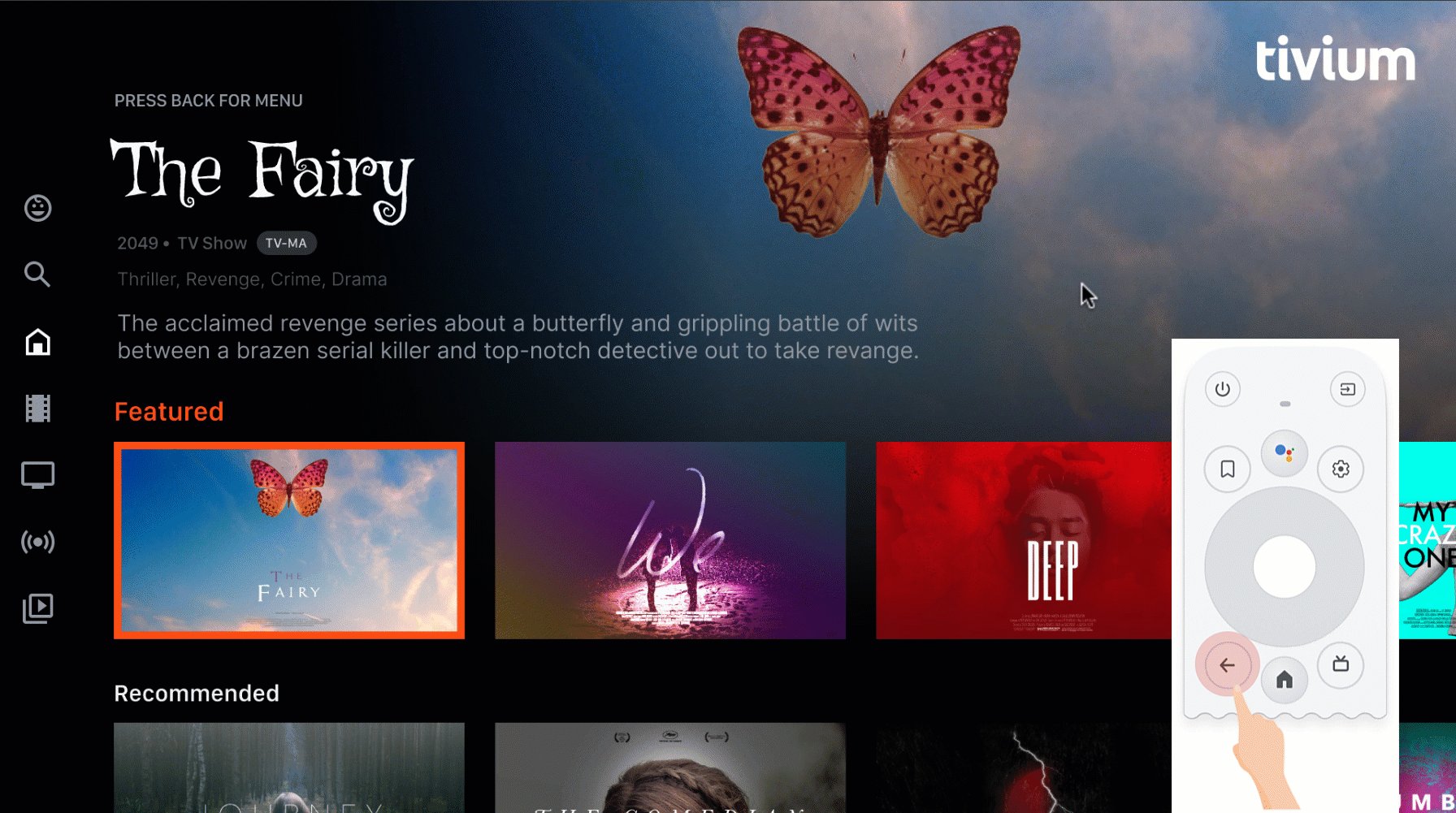
Nếu người dùng điều hướng từ một mục trong trình đơn đến một thẻ ở giữa trang và sau đó nhấn nút quay lại, kết quả phụ thuộc vào việc ứng dụng sử dụng thanh điều hướng trên cùng hoặc thanh điều hướng bên trái:
- Ứng dụng sử dụng thanh điều hướng trên cùng: đưa người dùng quay lại đầu trang bằng cách cuộn nhanh và kích hoạt tiêu điểm vào trình đơn.
- Ứng dụng sử dụng chế độ điều hướng bên trái: kích hoạt trình đơn bên trái và tập trung vào mục trình đơn hiện đang hoạt động.
Đảm bảo rằng nút quay lại không bị kiểm soát bởi màn hình xác nhận hoặc một phần của vòng lặp vô hạn.

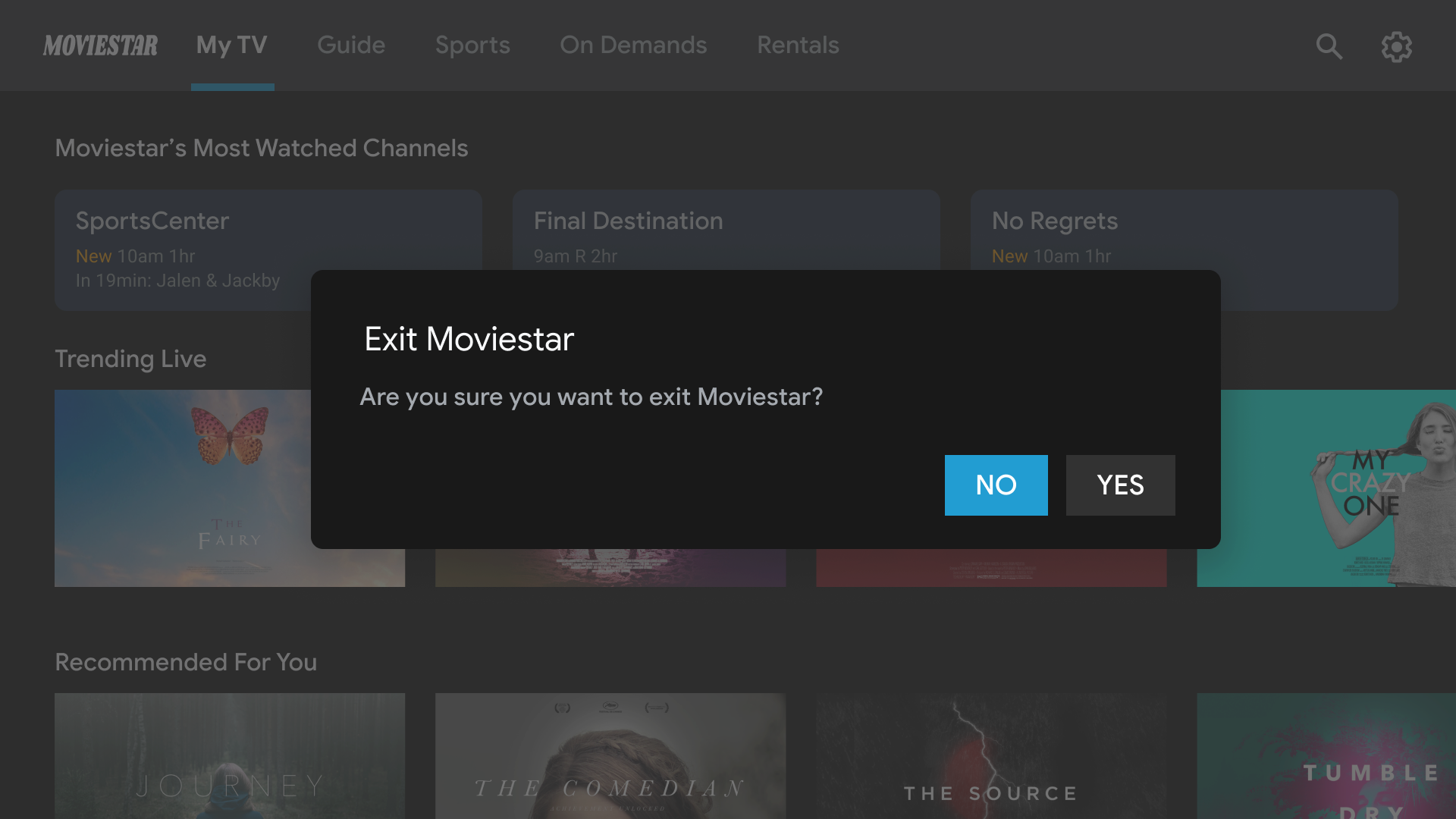
Không nên làm.
Tránh hạn chế khi thoát. Cho phép người dùng thoát khỏi ứng dụng mà không
xác nhận.

Không nên làm.
Không bao giờ đi vào vòng lặp vô hạn của việc đóng và mở
. Tốt nhất là nhấn vào nút quay lại để thoát khỏi ứng dụng. Không nên làm
hiển thị nút thoát trên trình đơn trừ phi đó là trường hợp đặc biệt, chẳng hạn như
làm hồ sơ dành cho trẻ em.
Không hiện nút lên hoặc quay lại
Không giống như trên các thiết bị cầm tay, nút quay lại trên điều khiển từ xa dùng để điều hướng trên TV. Không cần thiết phải hiện nút quay lại ảo trên màn hình:

Không nên làm.
Hiện nút huỷ nếu cần
Nếu hành động chỉ có thể nhìn thấy là hành động xác nhận, hành động phá hoại hoặc mua hàng, bạn nên có nút Cancel (Huỷ) để nút này trở về nút đích đến:

Nên làm.
Triển khai tính năng điều hướng quay lại
Khung Android thường xử lý các phản hồi điều hướng tốt, giống như với D-pad. Nếu sử dụng thành phần Điều hướng, bạn có thể hỗ trợ nhiều biểu đồ điều hướng. Đôi khi, bạn có thể cần để triển khai một số hành vi tuỳ chỉnh, chẳng hạn như yêu cầu nút quay lại đặt lại tiêu điểm vào đầu một danh sách dài.
ComponentActivity!
lớp cơ sở cho FragmentActivity
và AppCompatActivity,
cho phép bạn kiểm soát hành vi của nút quay lại bằng cách sử dụng
OnBackPressedDispatcher,
mà bạn có thể truy xuất bằng cách gọi getOnBackPressedDispatcher().
Để biết thêm thông tin, hãy xem phần Cung cấp thao tác quay lại tuỳ chỉnh.
Điều khiển chế độ phát trên TV
Phát video là một trong những tính năng quan trọng nhất trên TV. Điều quan trọng là trình phát video trong các ứng dụng trên Android TV hoạt động như nhau. Tham khảo phần phát lại nguyên tắc điều khiển dành cho TV.
Điều hướng thẻ trực tiếp
Ngoài việc tuân thủ Yêu cầu về chất lượng của ứng dụng TV, ứng dụng khi tích hợp nguồn cấp dữ liệu truyền hình trực tiếp trên thẻ Trực tiếp, bạn cũng phải đáp ứng các yêu cầu các yêu cầu đối với tính năng phát và phát trực tiếp, như mô tả trong các phần sau.
Phát dễ dàng
Chế độ phát dễ dàng áp dụng cho hành vi trong ứng dụng sau bất kỳ sự kiện phát trực tiếp/tuyến tính nào kênh liên kết sâu từ Google TV và Android TV.
Người dùng nhấp vào đường liên kết sâu đến kênh Trực tiếp/Tuyến tính trên Google TV và Android TV phải được dẫn trực tiếp đến chế độ phát kênh mà không bị chặn hoặc trì hoãn màn hình của ứng dụng mục tiêu. Quy trình đăng nhập, quy trình đăng ký, video xây dựng thương hiệu, và các trì hoãn khác không được cho phép.
Tuy nhiên, nếu đường liên kết sâu bắt đầu ứng dụng mục tiêu tải từ một thiết bị nguội khởi động, độ trễ khởi động này trước khi phát được cho phép. Khởi động ứng dụng video hoặc hoạt ảnh thương hiệu cũng được phép trong trường hợp này. Khởi động lạnh quá ít có khả năng xảy ra nhiều hơn một lần cho mỗi phiên.
Ngoài ra, nếu việc khám phá kênh được liên kết sâu mất vài giây, xây dựng thương hiệu cho kênh và/hoặc dịch vụ được chấp nhận. Tuy nhiên, thời lượng chỉ nên dài bằng thời gian tải kênh (và tương tự cho thời gian tải kênh trung bình trong ứng dụng).
Nếu người dùng đã đăng xuất hoặc chưa đăng ký, bạn có thể chặn phát lại đối với để hoàn tất quy trình đăng nhập hoặc đăng ký.
Trực tiếp
Khi người dùng chạy một ứng dụng qua một đường liên kết sâu trên thẻ Trực tiếp, hãy nhấn nút quay lại, họ phải được đưa trở lại thẻ Trực tiếp trong nhấn nút quay lại một lần, bất kể thời gian đã trôi qua. Phương thức quay lại trực tiếp này hành vi bắt buộc đối với mọi đường liên kết sâu trong thẻ Trực tiếp trên Google TV và Android TV.
Các đường liên kết sâu của thẻ trực tiếp được phân biệt bằng một tham số của đường liên kết sâu được thêm vào:
?exit_on_back=[true|false]. Ứng dụng phải phân tích cú pháp tham số này để xác định
liệu ứng dụng có được chạy từ thẻ Trực tiếp hay không. Nếu exit_on_back là true,
ứng dụng phải triển khai hành vi quay lại trực tiếp.
Xin lưu ý rằng nếu người dùng nhấn bất kỳ nút nào khác ngoài nút quay lại khi người dùng nhấn nút đầu tiên sau đường liên kết sâu, sau đó không yêu cầu thao tác quay lại trực tiếp và chỉ áp dụng nút quay lại tiêu chuẩn là bắt buộc.
Ví dụ: giả sử sau khi đi theo một đường liên kết sâu, người dùng nhấn nút chọn sẽ mở ra một lớp phủ điều khiển. Người dùng đợi để biến mất rồi nhấn vào nút quay lại. Kể từ nút đầu tiên được nhấn sau khi đi theo đường liên kết sâu là nút chọn D-pad, yêu cầu trả lại trực tiếp không áp dụng. Thay vào đó, ngăn xếp lui thông thường của ứng dụng sẽ áp dụng logic.
Các lần nhấn nút quay lại nhiều lần phải đưa người dùng đến thư mục gốc của ứng dụng rồi quay lại Google TV hoặc Android TV mà không có bất kỳ vòng lặp vô hạn nào. Để biết thêm thông tin, hãy xem Nút quay lại có thể dự đoán hành vi .
Cấu trúc điều hướng
Điểm bắt đầu cố định
Màn hình đầu tiên mà người dùng nhìn thấy khi khởi chạy ứng dụng qua trình chạy cũng là màn hình cuối cùng người dùng nhìn thấy khi quay lại trình chạy sau khi nhấn nút quay lại.
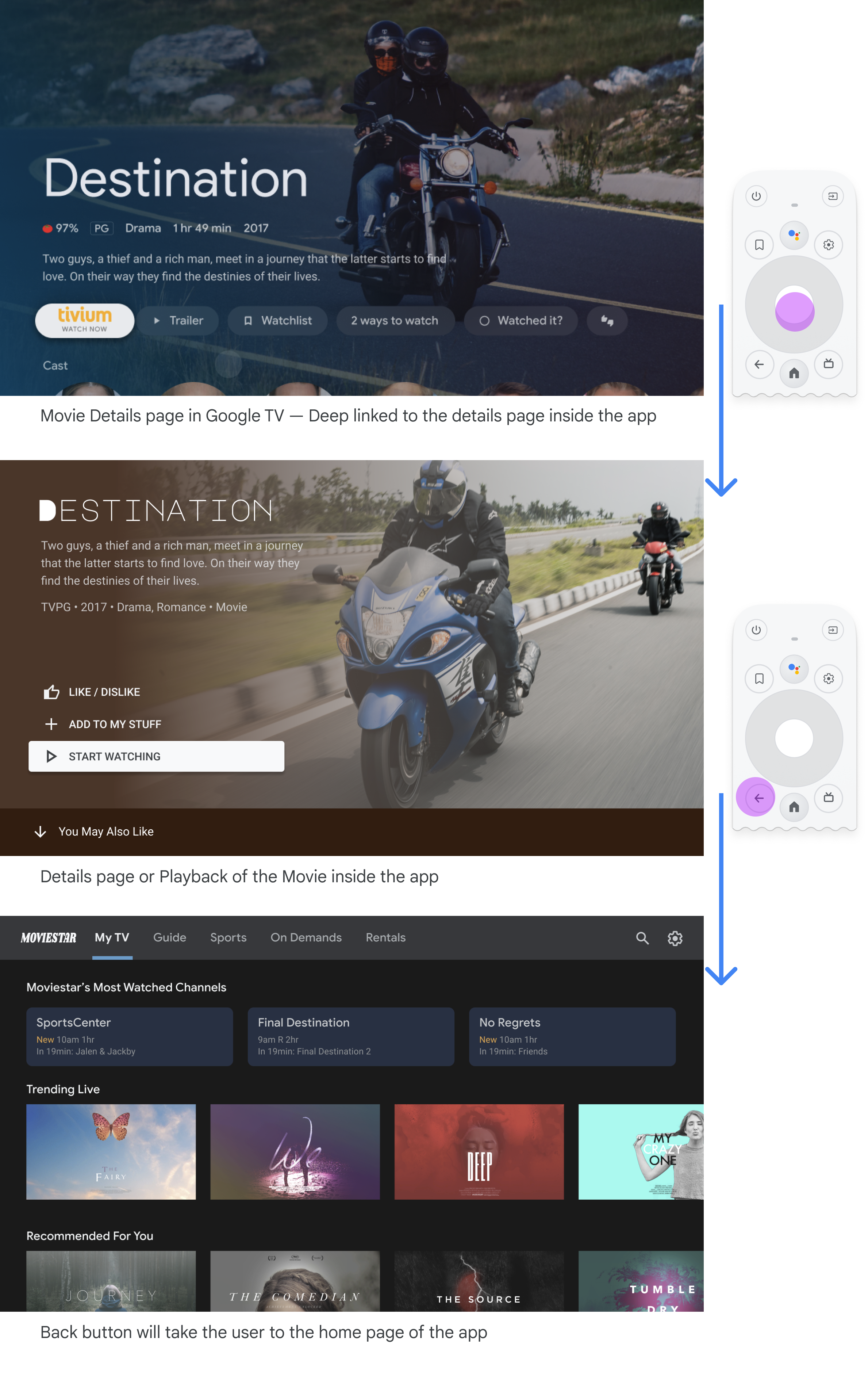
Phương pháp liên kết sâu mô phỏng thao tác điều hướng thủ công
Cho dù liên kết sâu hay tự điều hướng đến một đích đến cụ thể, người dùng đều có thể sử dụng nút quay lại để điều hướng qua các đích đến để quay lại điểm bắt đầu đích.

Việc liên kết sâu vào một ứng dụng từ một ứng dụng khác sẽ mô phỏng thao tác điều hướng thủ công. Cho ví dụ: nếu người dùng truy cập trực tiếp vào trang chi tiết trên ứng dụng Moviestar từ Google TV rồi nhấn vào nút quay lại, họ sẽ được đưa đến trang chủ của ứng dụng Moviestar.
Xoá đường dẫn đến mọi phần tử có thể làm tâm điểm
Cho phép người dùng thao tác trên giao diện người dùng một cách rõ ràng. Nếu không có đường thẳng để đến một chế độ điều khiển, hãy cân nhắc việc di chuyển vị trí đó.

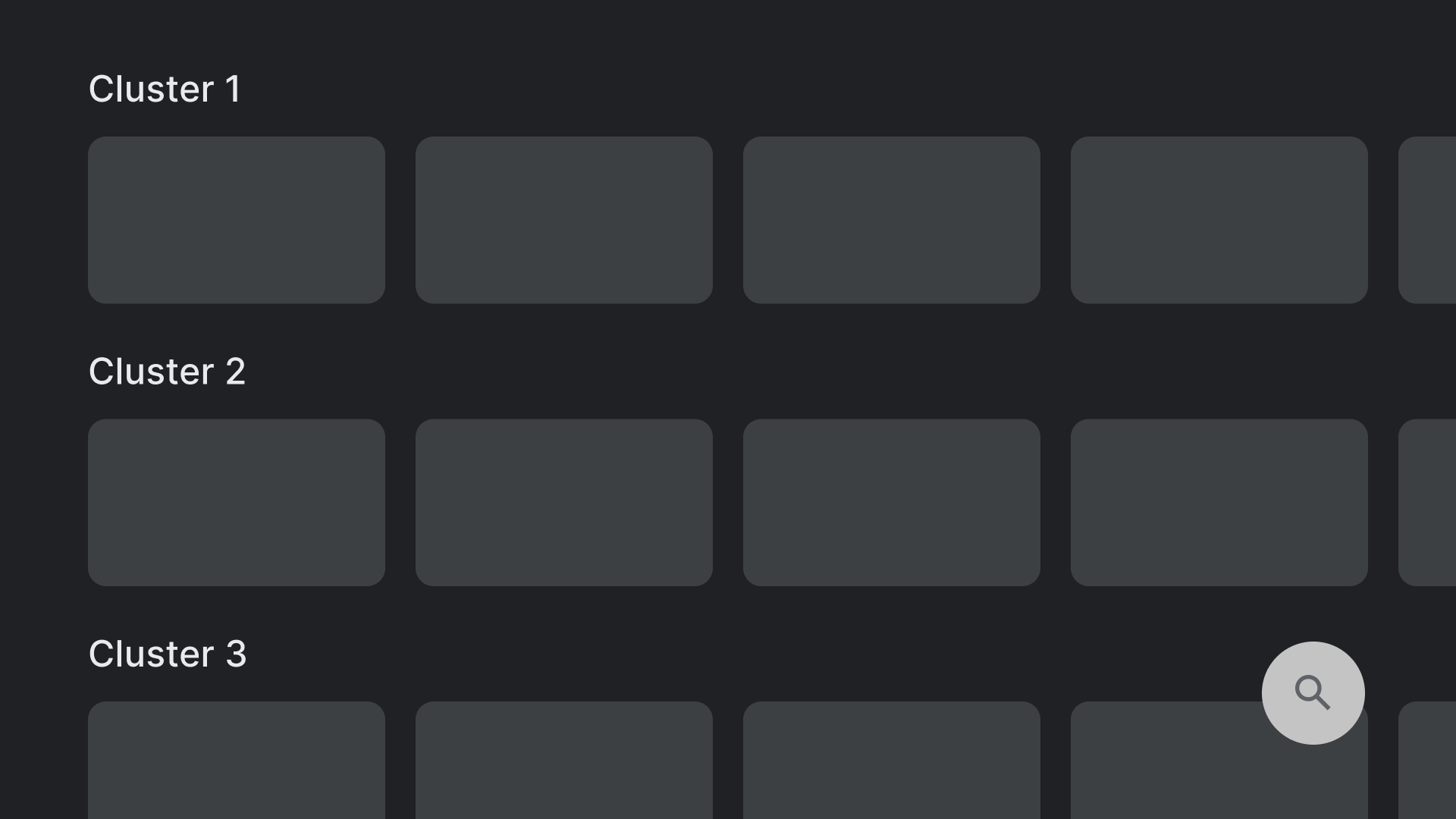
Nên làm.
Các tùy chọn kiểm soát địa điểm (như hành động tìm kiếm hiển thị ở đây) ở các vị trí không chồng chéo
cùng với những phần tử có thể nhấp vào khác.

Không nên làm.
Tránh dùng các bố cục chứa các nút điều khiển ở những nơi khó tiếp cận. Tiếp cận
hành động tìm kiếm hiển thị ở đây không dễ quản lý bằng D-pad.
Trục
Thiết kế bố cục để tận dụng cả trục ngang và trục dọc. Thiết lập một chức năng cụ thể cho mỗi hướng để nhanh chóng di chuyển trong khu vực lớn hệ thống phân cấp.

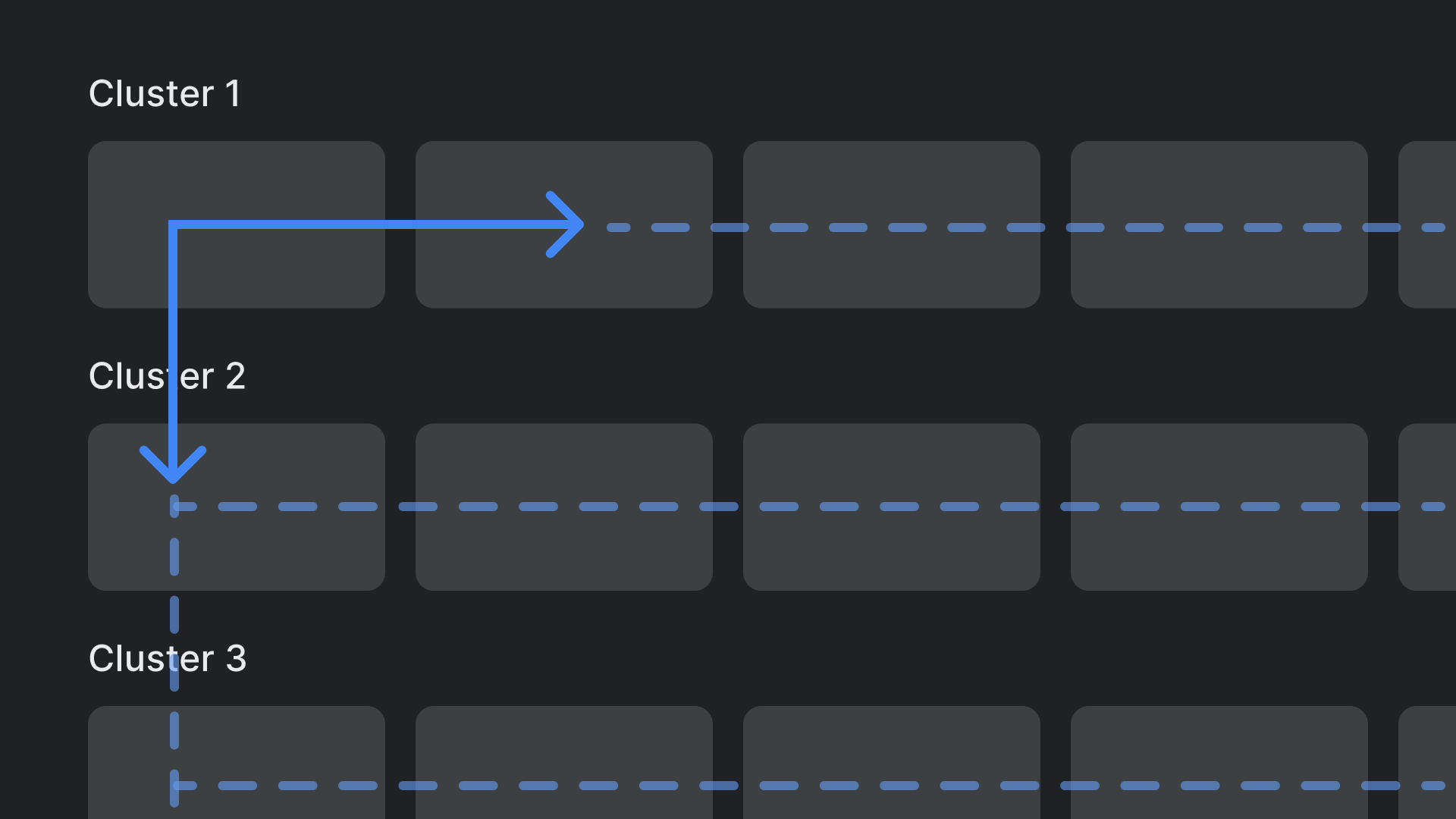
Nên làm.
Bạn có thể di chuyển danh mục trên trục tung và các mục trong mỗi trục tung
danh mục có thể được duyệt qua trên trục hoành.

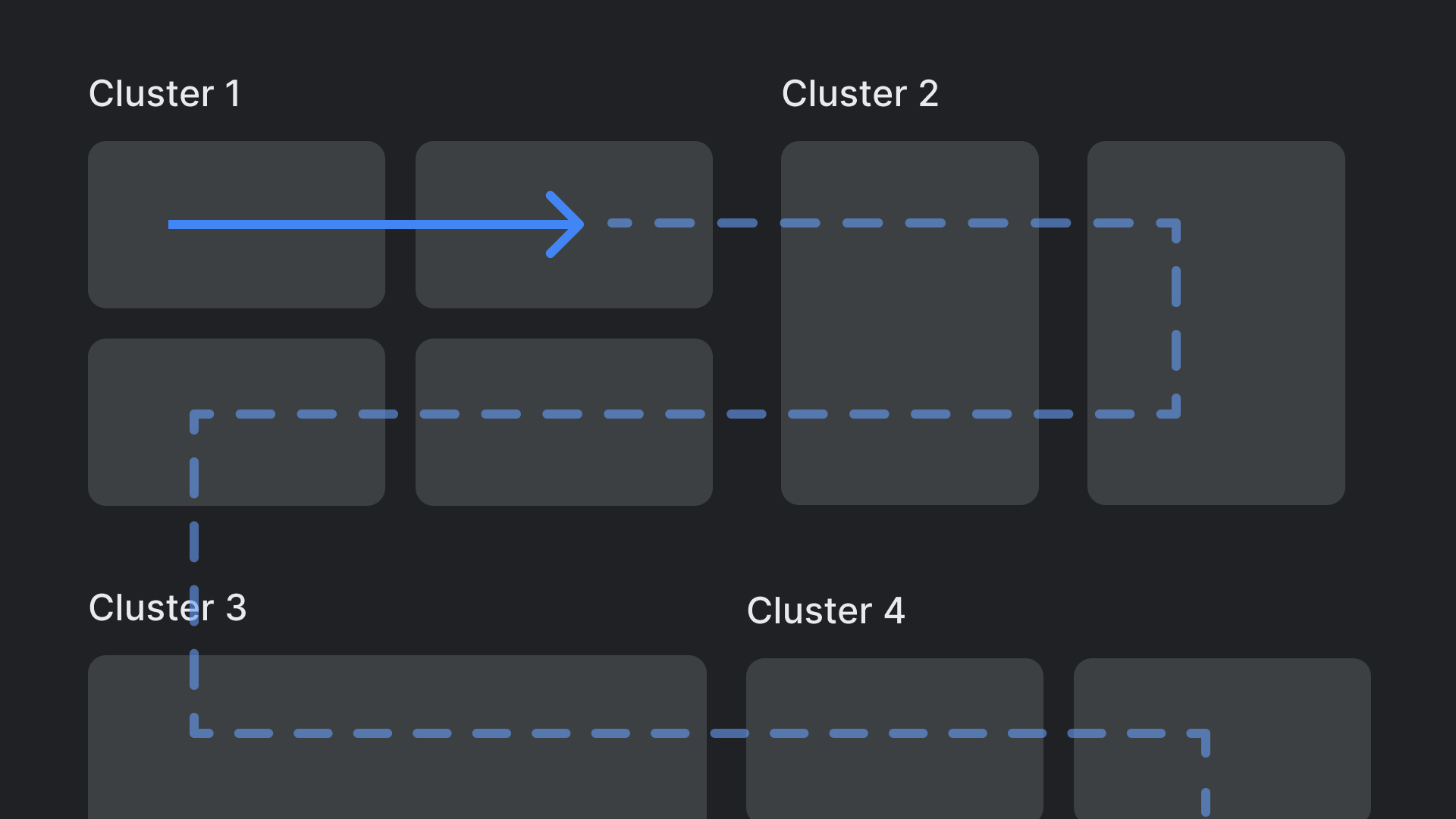
Không nên làm.
Tránh hệ phân cấp bố cục phức tạp và lồng nhau.
