In diesem Dokument erfahren Sie, wie Sie wichtige Leistungsprobleme in Ihrer App erkennen und beheben können.
Wichtige Leistungsprobleme
Es gibt viele Probleme, die zu einer schlechten Leistung einer App beitragen können. Im Folgenden finden Sie einige häufige Probleme, nach denen Sie in Ihrer App suchen sollten:
- Latenz beim Starten
Die Startlatenz ist die Zeit, die zwischen dem Tippen auf das App-Symbol, die Benachrichtigung oder einen anderen Einstiegspunkt und der Anzeige der Daten des Nutzers auf dem Bildschirm vergeht.
Die folgenden Ziele sollten Sie beim Start Ihrer Apps anstreben:
Kaltstart in weniger als 500 ms. Ein Kaltstart erfolgt, wenn die gestartete App nicht im Arbeitsspeicher des Systems vorhanden ist. Dies ist der Fall, wenn die App zum ersten Mal seit dem Neustart oder seit dem Beenden des App-Prozesses durch den Nutzer oder das System gestartet wird.
Im Gegensatz dazu erfolgt ein Warmstart, wenn die App bereits im Hintergrund ausgeführt wird. Ein Kaltstart erfordert die meiste Arbeit vom System, da es alles aus dem Speicher laden und die App initialisieren muss. Versuchen Sie, Kaltstarts in 500 ms oder weniger zu erledigen.
P95- und P99-Latenzen liegen sehr nahe an der Medianlatenz. Wenn das Starten der App lange dauert, führt das zu einer schlechten Nutzererfahrung. Bei der prozessübergreifenden Kommunikation (Interprocess Communication, IPC) und unnötigen E/A-Vorgängen während des kritischen Pfads des App-Starts kann es zu Konflikten bei der Sperrung kommen und Inkonsistenzen können auftreten.
- Ruckeln beim Scrollen
Jank ist der Begriff, der den visuellen Schluckauf beschreibt, der auftritt, wenn das System nicht in der Lage ist, Frames rechtzeitig zu erstellen und bereitzustellen, um sie mit der angeforderten Frequenz von 60 Hz oder höher auf dem Bildschirm darzustellen. Ruckeln ist am deutlichsten beim Scrollen zu sehen, wenn es anstelle eines flüssigen Übergangs zu Unterbrechungen kommt. Ruckeln tritt auf, wenn die Bewegung für ein oder mehrere Frames unterbrochen wird, da die App länger zum Rendern von Inhalten benötigt als die Dauer eines Frames auf dem System.
Apps müssen auf eine Aktualisierungsrate von 90 Hz ausgerichtet sein. Die herkömmlichen Rendering-Raten betragen 60 Hz, aber viele neuere Geräte arbeiten bei Nutzerinteraktionen wie dem Scrollen im 90‑Hz-Modus. Einige Geräte unterstützen sogar noch höhere Raten von bis zu 120 Hz.
Wenn Sie sehen möchten, welche Aktualisierungsrate ein Gerät zu einem bestimmten Zeitpunkt verwendet, aktivieren Sie im Abschnitt Debugging unter Entwickleroptionen > Aktualisierungsrate anzeigen ein Overlay.
- Übergänge, die nicht flüssig sind
Das ist bei Interaktionen wie dem Wechsel zwischen Tabs oder dem Laden einer neuen Aktivität zu sehen. Diese Übergänge müssen flüssige Animationen sein und dürfen keine Verzögerungen oder visuelles Flackern enthalten.
- Ineffiziente Stromversorgung
Arbeit verbraucht Akku und unnötige Arbeit verkürzt die Akkulaufzeit.
Speicherzuweisungen, die durch das Erstellen neuer Objekte im Code entstehen, können zu erheblichen Systembelastungen führen. Das liegt daran, dass nicht nur die Zuweisungen selbst Aufwand von der Android-Laufzeit (ART) erfordern, sondern auch das spätere Freigeben dieser Objekte (Garbage Collection) Zeit und Aufwand erfordert. Sowohl die Zuweisung als auch die Erfassung sind viel schneller und effizienter, insbesondere bei temporären Objekten. Früher war es eine Best Practice, die Zuweisung von Objekten nach Möglichkeit zu vermeiden. Wir empfehlen Ihnen jedoch, das zu tun, was für Ihre App und Architektur am sinnvollsten ist. Einsparungen bei Zuweisungen auf Kosten von nicht wartungsfähigem Code sind angesichts der Möglichkeiten von ART nicht die beste Vorgehensweise.
Das erfordert jedoch Aufwand. Wenn Sie viele Objekte in Ihrer inneren Schleife zuweisen, kann das zu Leistungsproblemen führen.
Probleme ermitteln
Wir empfehlen den folgenden Workflow, um Leistungsprobleme zu identifizieren und zu beheben:
- Identifizieren und prüfen Sie die folgenden wichtigen Nutzeraktionen:
- Häufige Startvorgänge, z. B. über den Launcher und Benachrichtigungen.
- Bildschirme, auf denen der Nutzer durch Daten scrollt.
- Übergänge zwischen Bildschirmen.
- Lang andauernde Abläufe wie Navigation oder Musikwiedergabe
- Sehen Sie sich mit den folgenden Debugging-Tools an, was während der vorherigen Abläufe passiert:
- Perfetto: Damit können Sie sehen, was auf dem gesamten Gerät passiert, und erhalten genaue Zeitdaten.
- Memory Profiler: Damit können Sie sehen, welche Speicherzuweisungen im Heap erfolgen.
- Simpleperf: Zeigt ein Flame-Diagramm der Funktionsaufrufe, die in einem bestimmten Zeitraum die meiste CPU-Zeit beanspruchen. Wenn Sie in Systrace etwas identifizieren, das lange dauert, aber nicht wissen, warum, kann Simpleperf zusätzliche Informationen liefern.
Um diese Leistungsprobleme zu verstehen und zu beheben, ist es wichtig, einzelne Testläufe manuell zu debuggen. Die vorherigen Schritte können nicht durch die Analyse aggregierter Daten ersetzt werden. Um jedoch zu verstehen, was Nutzer tatsächlich sehen, und um Regressionen zu erkennen, ist es wichtig, die Erfassung von Messwerten in automatisierten Tests und im Feld einzurichten:
- Abläufe beim Starten
- Feldmesswerte: Play Console-Startzeit
- Labortests: Start mit Macrobenchmark testen
- Jank
- Feldmesswerte
- Play Console-Messwerte für Frames: In der Play Console können Sie Messwerte nicht auf einen bestimmten Nutzerablauf eingrenzen. Es wird nur die allgemeine Ruckeln in der gesamten App erfasst.
- Benutzerdefinierte Messung mit
FrameMetricsAggregator: MitFrameMetricsAggregatorkönnen Sie Ruckelmesswerte während eines bestimmten Arbeitsablaufs aufzeichnen.
- Labortests
- Scrollen mit Makrobenchmark:
- Beim Makrobenchmark werden Frame-Timings mithilfe von
dumpsys gfxinfo-Befehlen erfasst, die eine einzelne User Journey umfassen. So können Sie die Schwankungen bei Rucklern während eines bestimmten Nutzerprozesses nachvollziehen. DieRenderTime-Messwerte, die angeben, wie lange das Zeichnen von Frames dauert, sind wichtiger als die Anzahl der fehlerhaften Frames, um Regressionen oder Verbesserungen zu erkennen.
- Feldmesswerte
Probleme mit der Bestätigung von App-Links
App-Links sind Deeplinks, die auf Ihrer Website-URL basieren und nachweislich zu Ihrer Website gehören. Im Folgenden finden Sie Gründe, die dazu führen können, dass die Überprüfung von App-Links fehlschlägt.
- Intent-Filterbereiche: Fügen Sie
autoVerifynur Intent-Filtern für URLs hinzu, auf die Ihre App reagieren kann. - Nicht bestätigte Protokollwechsel: Nicht bestätigte serverseitige und Subdomain-Weiterleitungen gelten als Sicherheitsrisiken und führen zu einem Fehler bei der Bestätigung. Sie führen dazu, dass alle
autoVerify-Links fehlschlagen. Wenn Sie beispielsweise Links von HTTP zu HTTPS weiterleiten, z. B. von beispiel.de zu www.beispiel.de, ohne die HTTPS-Links zu bestätigen, kann die Bestätigung fehlschlagen. Achten Sie darauf, App-Links zu bestätigen, indem Sie Intent-Filter hinzufügen. - Nicht überprüfbare Links: Wenn Sie nicht überprüfbare Links zu Testzwecken hinzufügen, kann es sein, dass das System App-Links für Ihre App nicht überprüft.
- Unzuverlässige Server: Prüfen Sie, ob Ihre Server eine Verbindung zu Ihren Client-Apps herstellen können.
App für die Leistungsanalyse einrichten
Es ist wichtig, die Einrichtung richtig vorzunehmen, um genaue, wiederholbare und umsetzbare Benchmarks für eine App zu erhalten. Testen Sie auf einem System, das so nah wie möglich an der Produktion ist, und unterdrücken Sie Störquellen. In den folgenden Abschnitten werden einige APK- und systemspezifische Schritte beschrieben, die Sie zur Vorbereitung einer Testkonfiguration ausführen können. Einige davon sind anwendungsfallspezifisch.
Tracepoints
Apps können ihren Code mit benutzerdefinierten Trace-Ereignissen instrumentieren.
Während Traces erfasst werden, entsteht ein geringer Overhead von etwa 5 μs pro Abschnitt. Verwenden Sie die Funktion daher nicht für jede Methode. Wenn Sie größere Arbeitsblöcke mit einer Dauer von mehr als 0,1 ms erfassen, können Sie wichtige Informationen zu Engpässen erhalten.
Hinweise zu APKs
Debug-Varianten können bei der Fehlerbehebung und Symbolisierung von Stapelproben hilfreich sein, haben aber erhebliche Auswirkungen auf die Leistung. Auf Geräten mit Android 10 (API-Level 29) und höher kann profileable android:shell="true" im Manifest verwendet werden, um das Profiling in Release-Builds zu aktivieren.
Verwenden Sie Ihre Konfiguration zum Verkleinern von Code für die Produktion. Je nach den Ressourcen, die Ihre App verwendet, kann sich dies erheblich auf die Leistung auswirken. Bei einigen ProGuard-Konfigurationen werden Tracepoints entfernt. Entfernen Sie daher diese Regeln für die Konfiguration, mit der Sie Tests ausführen.
Compilation
Kompilieren Sie Ihre App auf dem Gerät in einen bekannten Zustand – in der Regel speed aus Gründen der Einfachheit oder speed-profile, um die Produktionsleistung genauer zu erreichen (dazu muss die Anwendung jedoch aufgewärmt und Profile müssen gesichert oder die Baseline-Profile der App kompiliert werden).
Sowohl speed als auch speed-profile reduzieren die Menge an Code, der aus DEX interpretiert wird, und damit die Menge an JIT-Kompilierung (Just-in-Time) im Hintergrund, die zu erheblichen Störungen führen kann. Nur speed-profile reduziert die Auswirkungen des Laufzeit-Klassenladens aus DEX.
Mit dem folgenden Befehl wird die Anwendung im Modus speed kompiliert:
adb shell cmd package compile -m speed -f com.example.packagename
Im Kompilierungsmodus speed werden die Methoden der App vollständig kompiliert. Im Modus speed-profile werden die Methoden und Klassen der App gemäß einem Profil der verwendeten Codepfade kompiliert, das während der App-Nutzung erfasst wird. Es kann schwierig sein, Profile konsistent und korrekt zu erfassen. Wenn Sie sie verwenden möchten, sollten Sie daher prüfen, ob die erwarteten Daten erfasst werden. Die Profile befinden sich an folgendem Speicherort:
/data/misc/profiles/ref/[package-name]/primary.prof
Systemanforderungen
Für Messungen mit niedriger und hoher Genauigkeit müssen Sie Ihre Geräte kalibrieren. A/B-Vergleiche auf demselben Gerät und mit derselben Betriebssystemversion durchführen. Die Leistung kann selbst bei demselben Gerätetyp erheblich variieren.
Auf gerooteten Geräten sollten Sie für Microbenchmarks ein lockClocks-Script verwenden. Diese Skripts führen unter anderem folgende Aufgaben aus:
- CPUs mit einer festen Frequenz platzieren
- Deaktivieren Sie kleine Kerne und konfigurieren Sie die GPU.
- Deaktiviere die thermische Drosselung.
Wir empfehlen nicht, ein lockClocks-Script für Tests zu verwenden, die sich auf die Nutzerfreundlichkeit konzentrieren, z. B. App-Start, DoU-Tests und Ruckeltests. Es kann jedoch wichtig sein, das Rauschen bei Microbenchmark-Tests zu reduzieren.
Verwenden Sie nach Möglichkeit ein Test-Framework wie Macrobenchmark, um das Rauschen bei Ihren Messungen zu reduzieren und Messungenauigkeiten zu vermeiden.
Langsamer App-Start: unnötige Trampolinaktivität
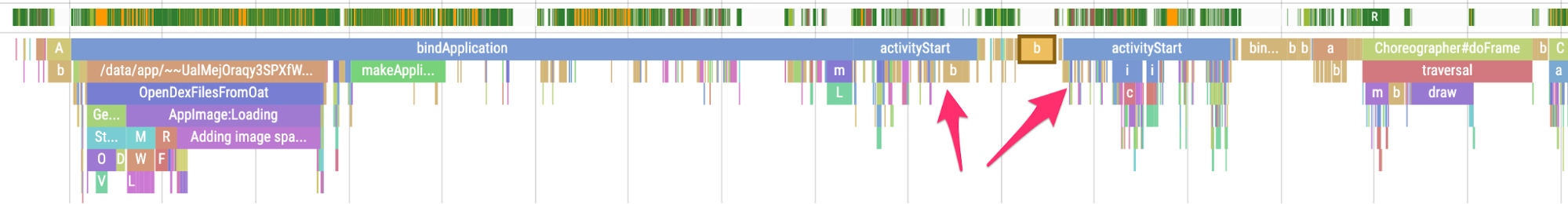
Eine Trampolin-Aktivität kann die Startzeit der App unnötig verlängern. Es ist daher wichtig zu wissen, ob Ihre App dies tut. Wie im folgenden Beispiel-Trace zu sehen ist, folgt auf ein activityStart unmittelbar ein weiteres activityStart, ohne dass durch die erste Aktivität Frames gezeichnet werden.
 Abbildung 1. Ein Trace, der Trampolinaktivitäten zeigt.
Abbildung 1. Ein Trace, der Trampolinaktivitäten zeigt.
Das kann sowohl bei einem Benachrichtigungs- als auch bei einem regulären App-Startpunkt passieren. Oft lässt sich das Problem durch Refactoring beheben. Wenn Sie diese Aktivität beispielsweise verwenden, um vor dem Ausführen einer anderen Aktivität eine Einrichtung vorzunehmen, sollten Sie diesen Code in eine wiederverwendbare Komponente oder Bibliothek auslagern.
Unnötige Zuweisungen, die häufige Garbage Collections auslösen
In einem Systrace sehen Sie möglicherweise häufiger Garbage Collections (GCs) als erwartet.
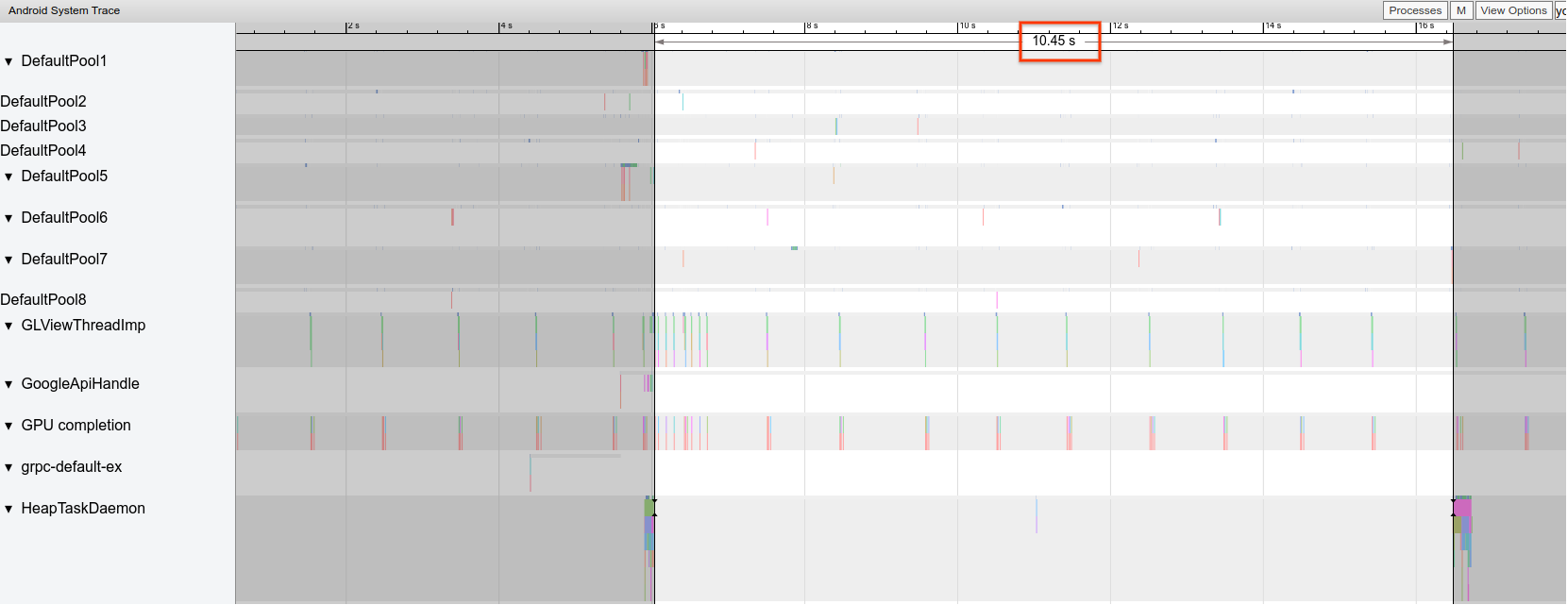
Im folgenden Beispiel ist jede 10. Sekunde während eines Vorgangs mit langer Ausführungszeit ein Hinweis darauf, dass die App möglicherweise unnötig, aber konsistent über die Zeit hinweg Speicher zuweist:
 Abbildung 2. Ein Trace, der den Abstand zwischen GC-Ereignissen zeigt.
Abbildung 2. Ein Trace, der den Abstand zwischen GC-Ereignissen zeigt.
Möglicherweise stellen Sie auch fest, dass ein bestimmter Aufrufstack den Großteil der Zuweisungen verursacht, wenn Sie den Memory Profiler verwenden. Sie müssen nicht alle Zuweisungen aggressiv eliminieren, da dies die Wartung des Codes erschweren kann. Beginnen Sie stattdessen mit der Bearbeitung von Hotspots bei Zuweisungen.
Falsch gerenderte Frames
Die Grafikpipeline ist relativ kompliziert und es kann schwierig sein, festzustellen, ob ein Nutzer letztendlich ein ausgelassenes Frame sieht. In einigen Fällen kann die Plattform einen Frame durch Pufferung „retten“. Sie können die meisten dieser Nuancen jedoch ignorieren, um problematische Frames aus der Sicht Ihrer App zu identifizieren.
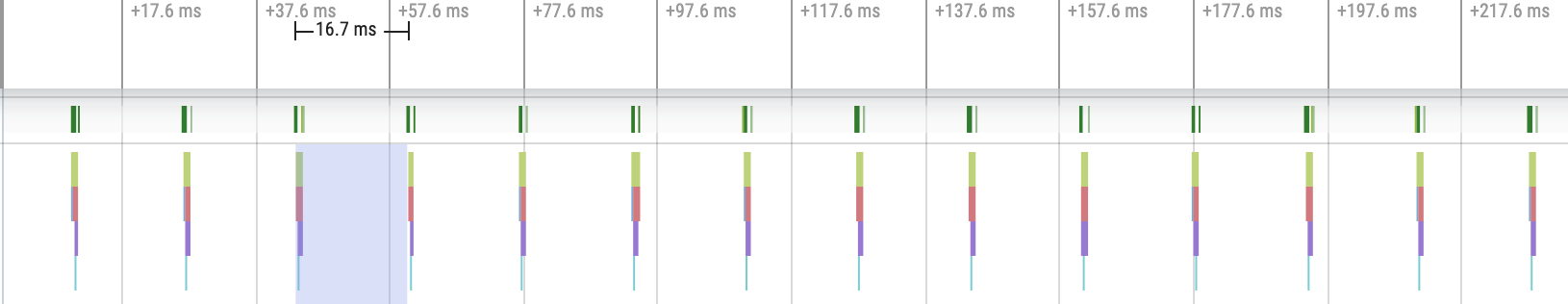
Wenn Frames mit wenig Aufwand für die App gerendert werden, treten die Choreographer.doFrame()-Tracepoints auf einem Gerät mit 60 FPS alle 16,7 ms auf:
 Abbildung 3: Ein Trace mit häufigen schnellen Frames.
Abbildung 3: Ein Trace mit häufigen schnellen Frames.
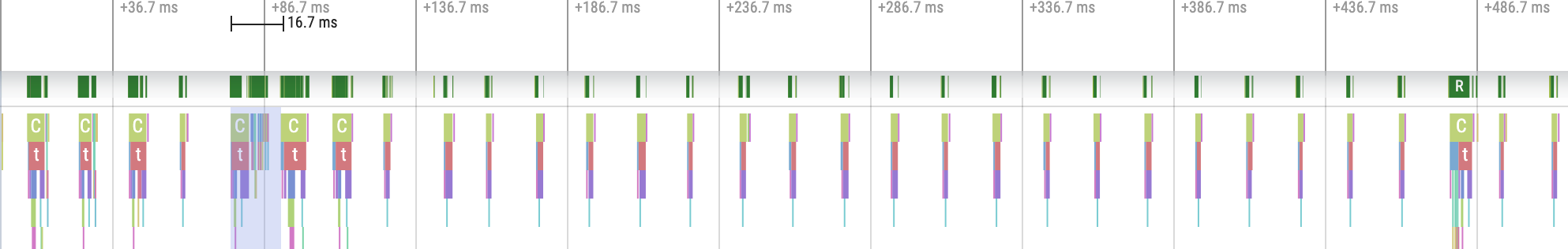
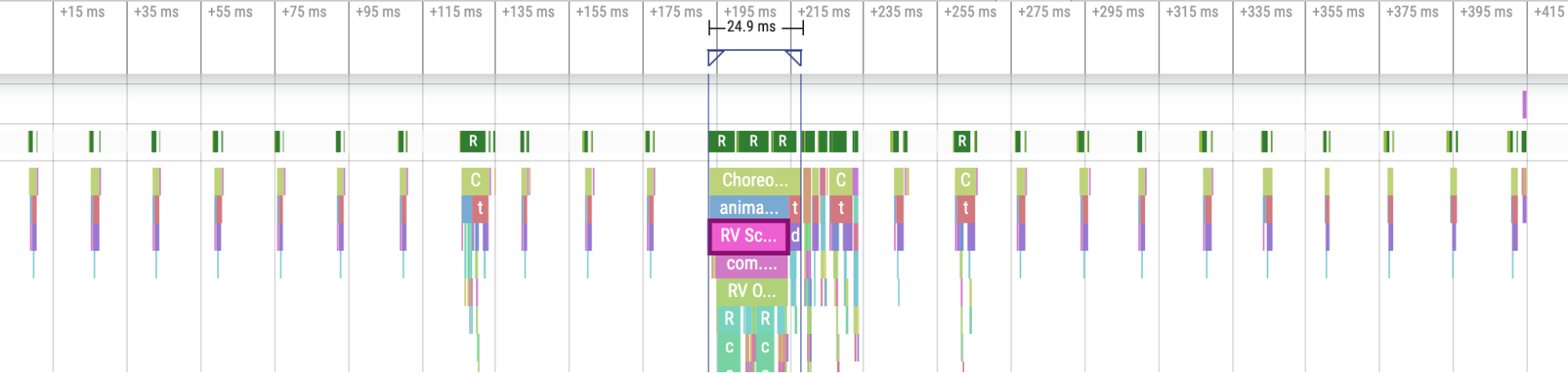
Wenn Sie herauszoomen und durch den Trace navigieren, sehen Sie manchmal, dass Frames etwas länger dauern, aber das ist in Ordnung, da sie nicht mehr als die zugewiesenen 16,7 ms in Anspruch nehmen:
 Abbildung 4: Ein Trace mit häufigen schnellen Frames und regelmäßigen Arbeitsspitzen.
Abbildung 4: Ein Trace mit häufigen schnellen Frames und regelmäßigen Arbeitsspitzen.
Wenn Sie eine Unterbrechung dieses regelmäßigen Rhythmus sehen, handelt es sich um einen ruckelnden Frame, wie in Abbildung 5 dargestellt:
 Abbildung 5: Ein Trace mit einem ruckelnden Frame.
Abbildung 5: Ein Trace mit einem ruckelnden Frame.
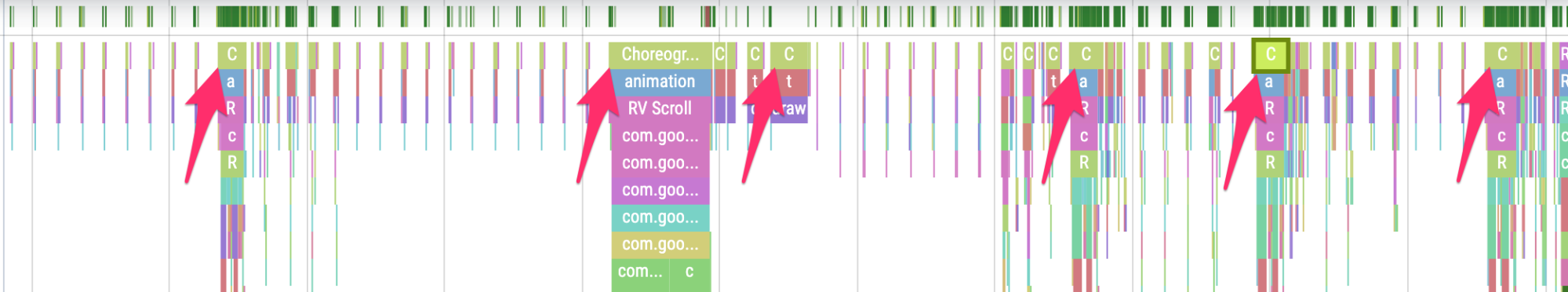
Sie können üben, sie zu erkennen.
 Abbildung 6: Ein Trace mit mehr Frames, die ruckeln.
Abbildung 6: Ein Trace mit mehr Frames, die ruckeln.
In einigen Fällen müssen Sie in einen Tracepoint hineinzoomen, um weitere Informationen dazu zu erhalten, welche Aufrufe aufgebläht werden oder was RecyclerView tut. In anderen Fällen müssen Sie möglicherweise weitere Prüfungen durchführen.
Weitere Informationen zum Identifizieren von Rucklern und zum Beheben der Ursachen finden Sie unter Langsames Rendern.
Häufige Fehler bei RecyclerView
Wenn die gesamten zugrunde liegenden Daten von RecyclerView unnötigerweise ungültig gemacht werden, kann dies zu langen Rendering-Zeiten für Frames und zu Ruckeln führen. Stattdessen sollten Sie nur die Daten ungültig machen, die sich ändern, um die Anzahl der Ansichten zu minimieren, die aktualisiert werden müssen.
Unter Dynamische Daten präsentieren finden Sie Informationen dazu, wie Sie kostspielige notifyDatasetChanged()-Aufrufe vermeiden können, die dazu führen, dass Inhalte aktualisiert und nicht vollständig ersetzt werden.
Wenn Sie nicht alle verschachtelten RecyclerView richtig unterstützen, kann es dazu kommen, dass das interne RecyclerView jedes Mal vollständig neu erstellt wird. Jedes verschachtelte, innere RecyclerView muss ein RecycledViewPool haben, damit Ansichten zwischen den einzelnen inneren RecyclerView wiederverwendet werden können.
Wenn nicht genügend Daten oder nicht rechtzeitig vorab abgerufen werden, kann es zu Rucklern kommen, wenn ein Nutzer das Ende einer scrollenden Liste erreicht und auf weitere Daten vom Server warten muss. Obwohl dies technisch gesehen kein Ruckeln ist, da keine Frame-Deadlines verpasst werden, können Sie die Nutzerfreundlichkeit erheblich verbessern, indem Sie das Timing und die Menge des Prefetching so anpassen, dass der Nutzer nicht auf Daten warten muss.
App-Fehler beheben
Im Folgenden werden verschiedene Methoden zum Debuggen der Leistung Ihrer App beschrieben. Im folgenden Video erhalten Sie einen Überblick über das System-Tracing und die Verwendung des Android Studio-Profilers.
App-Start mit Systrace debuggen
Unter App-Startzeit finden Sie eine Übersicht über den App-Startprozess. Das folgende Video bietet eine Übersicht über das System-Tracing.
Sie können Startup-Typen in den folgenden Phasen unterscheiden:
- Kaltstart: Es wird ein neuer Prozess ohne gespeicherten Status erstellt.
- Kaltstart: Die Aktivität wird entweder neu erstellt, während der Prozess wiederverwendet wird, oder der Prozess wird mit dem gespeicherten Status neu erstellt.
- Kaltstart: Die Aktivität wird neu gestartet und beginnt mit der Aufblähung.
Wir empfehlen, Systraces mit der System Tracing App auf dem Gerät aufzuzeichnen. Unter Android 10 und höher verwenden Sie Perfetto. Bei Android 9 und niedriger verwenden Sie Systrace. Wir empfehlen außerdem, Trace-Dateien mit dem webbasierten Perfetto Trace Viewer anzusehen. Weitere Informationen finden Sie unter System-Tracing.
Achten Sie unter anderem auf Folgendes:
- Monitor-Konflikte: Die Konkurrenz um monitorgeschützte Ressourcen kann zu erheblichen Verzögerungen beim Start der App führen.
Synchrone Binder-Transaktionen: Suchen Sie im kritischen Pfad Ihrer App nach unnötigen Transaktionen. Wenn eine erforderliche Transaktion teuer ist, sollten Sie mit dem zugehörigen Plattformteam zusammenarbeiten, um Verbesserungen vorzunehmen.
Parallele Garbage Collection: Dies ist häufig und hat relativ geringe Auswirkungen. Wenn sie jedoch häufig auftritt, sollten Sie sie mit dem Android Studio-Speicherprofiler untersuchen.
E/A: Prüfen Sie, ob während des Startvorgangs E/A-Vorgänge ausgeführt werden, und suchen Sie nach langen Verzögerungen.
Erhebliche Aktivität in anderen Threads: Diese können den UI-Thread beeinträchtigen. Achten Sie daher auf Hintergrundarbeiten beim Start.
Wir empfehlen, reportFullyDrawn aufzurufen, wenn der Start aus Sicht der App abgeschlossen ist, um die Berichterstellung für die App-Start-Messwerte zu verbessern. Weitere Informationen zur Verwendung von reportFullyDrawn finden Sie im Abschnitt Zeit bis zur vollständigen Anzeige.
Sie können RFD-definierte Startzeiten über den Perfetto-Trace-Prozessor extrahieren. Außerdem wird ein für Nutzer sichtbares Trace-Ereignis ausgegeben.
System-Tracing auf dem Gerät verwenden
Mit der App „System Tracing“ auf Systemebene können Sie einen System-Trace auf einem Gerät aufzeichnen. Mit dieser App können Sie Traces vom Gerät aufzeichnen, ohne es anschließen oder mit adb verbinden zu müssen.
Memory Profiler von Android Studio verwenden
Mit dem Memory Profiler von Android Studio können Sie den Speicherdruck untersuchen, der durch Speicherlecks oder schlechte Nutzungsmuster verursacht wird. Sie bietet eine Live-Ansicht der Objektzuweisungen.
Sie können Speicherprobleme in Ihrer App beheben, indem Sie Informationen aus dem Memory Profiler verwenden, um nachzuvollziehen, warum und wie oft Garbage Collections stattfinden.
So erstellen Sie ein Profil für den App-Arbeitsspeicher:
Arbeitsspeicherprobleme erkennen
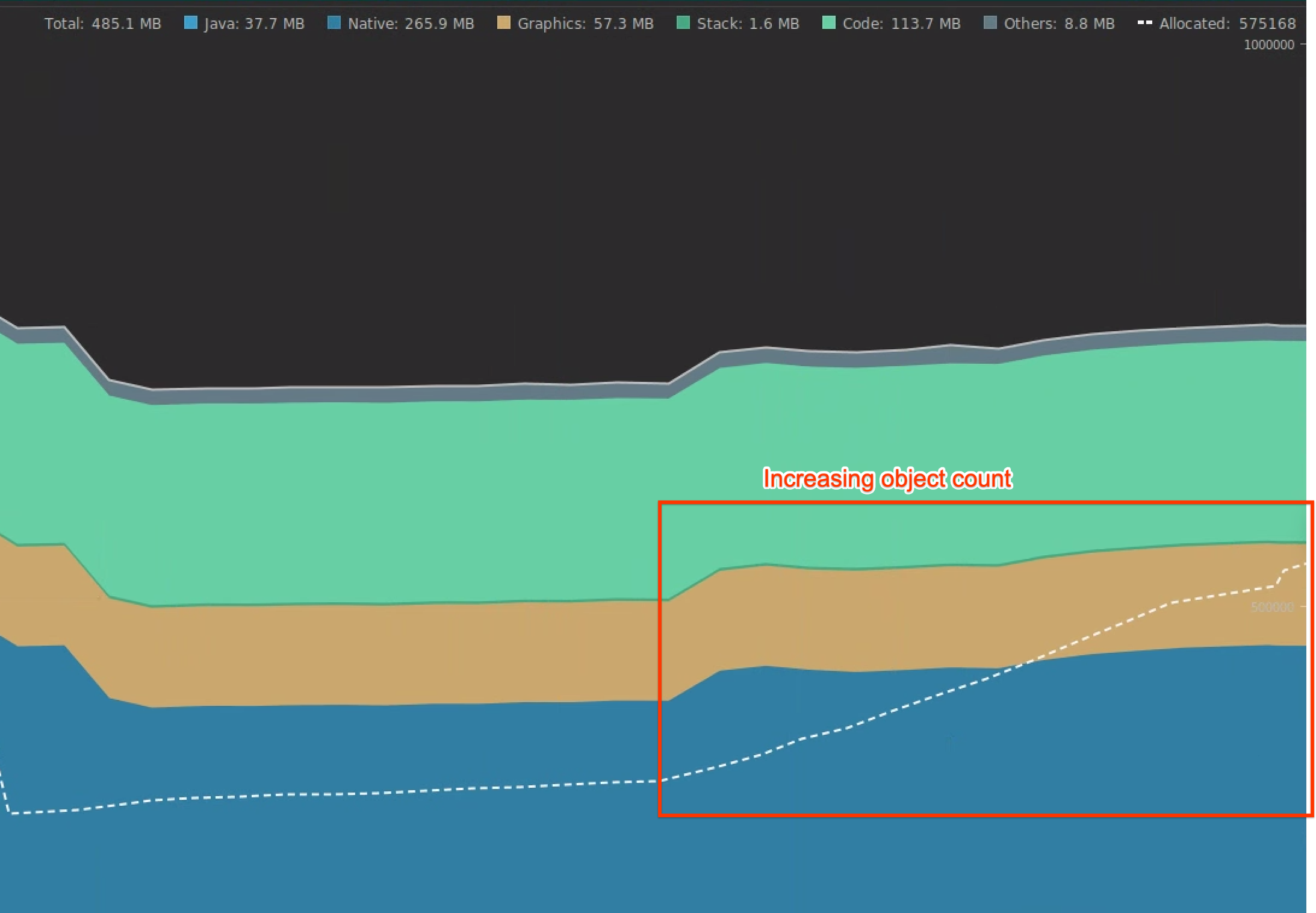
Zeichnen Sie eine Speicherprofilsitzung der User Journey auf, auf die Sie sich konzentrieren möchten. Achten Sie auf eine steigende Anzahl von Objekten (Abbildung 7), die schließlich zu Garbage Collections führen (Abbildung 8).
 Abbildung 7. Anzahl der Objekte wird erhöht.
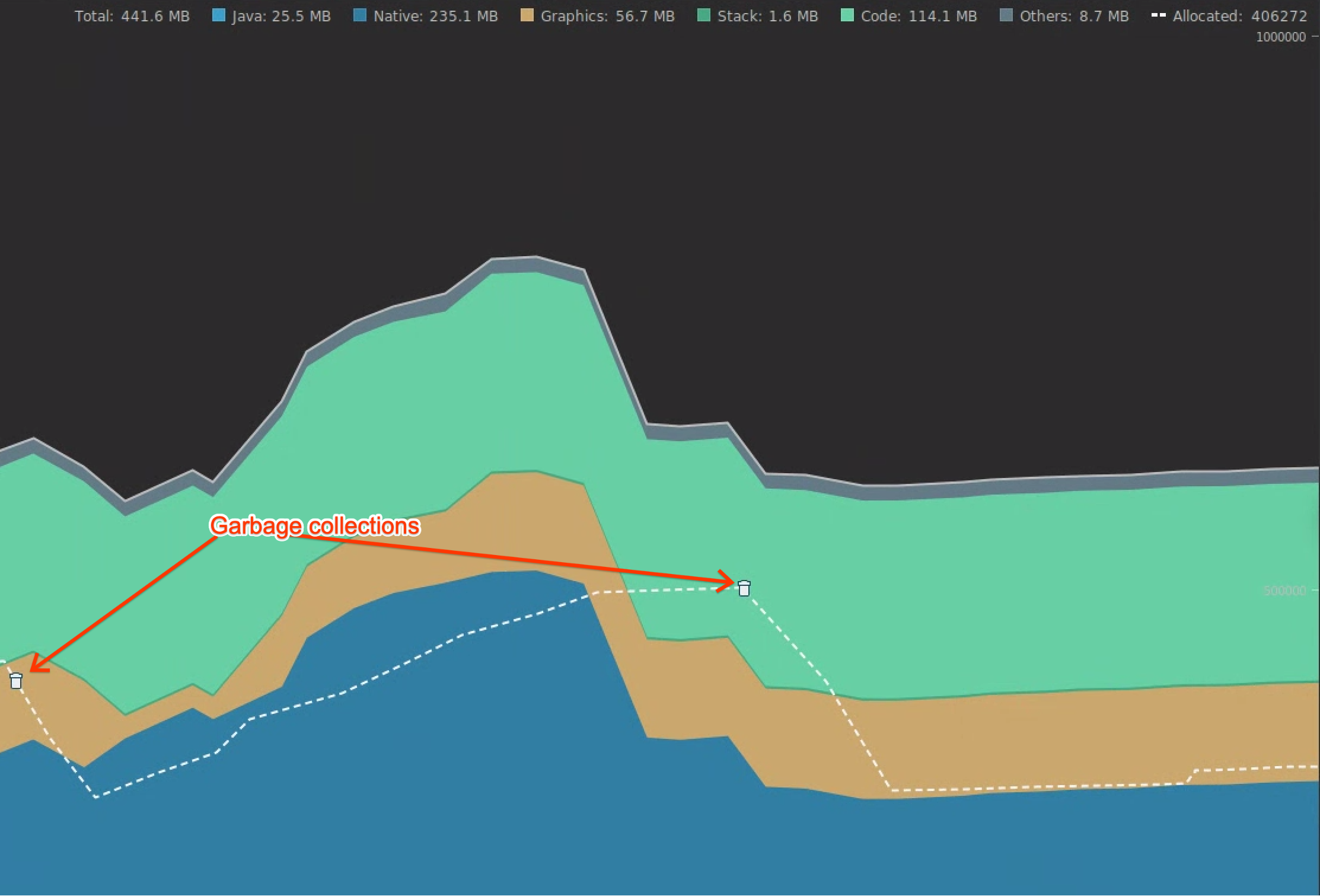
Abbildung 7. Anzahl der Objekte wird erhöht. Abbildung 8. Automatische Speicherbereinigung.
Abbildung 8. Automatische Speicherbereinigung.Nachdem Sie die User Journey identifiziert haben, die den Speicherdruck erhöht, analysieren Sie die Ursachen des Speicherdrucks.
Hotspots für Arbeitsspeicherdruck diagnostizieren
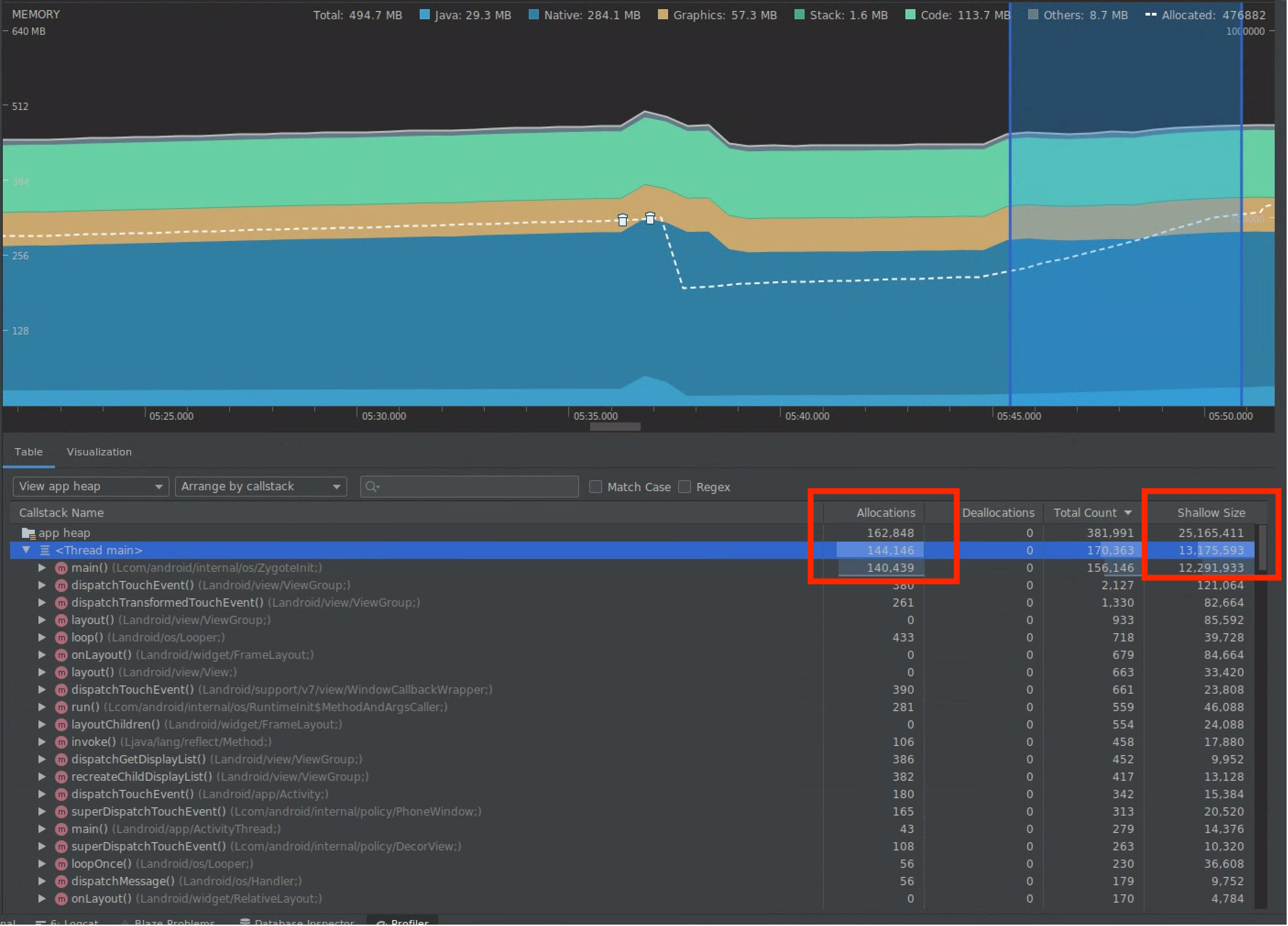
Wählen Sie einen Bereich auf der Zeitachse aus, um sowohl Zuweisungen als auch Shallow Size zu visualisieren (siehe Abbildung 9).
 Abbildung 9. Werte für Zuweisungen und Shallow Size.
Abbildung 9. Werte für Zuweisungen und Shallow Size.Es gibt mehrere Möglichkeiten, diese Daten zu sortieren. Im Folgenden finden Sie einige Beispiele dafür, wie Sie Probleme mit den einzelnen Ansichten analysieren können.
Nach Klasse sortieren: Nützlich, wenn Sie Klassen finden möchten, die Objekte generieren, die ansonsten aus einem Speicherpool zwischengespeichert oder wiederverwendet werden.
Wenn beispielsweise eine App jede Sekunde 2.000 Objekte der Klasse „Vertex“ erstellt, erhöht sich die Anzahl der Zuweisungen jede Sekunde um 2.000. Sie sehen das, wenn Sie nach Klasse sortieren. Wenn Sie diese Objekte wiederverwenden möchten, um die Erstellung von Garbage zu vermeiden, implementieren Sie einen Speicherpool.
Nach Callstack sortieren: Nützlich, wenn Sie einen Hotpath finden möchten, in dem Speicher zugewiesen wird, z. B. in einer Schleife oder in einer bestimmten Funktion, die viele Zuweisungen vornimmt.
Shallow Size: Hier wird nur der Arbeitsspeicher des Objekts selbst erfasst. Sie ist nützlich, um einfache Klassen zu verfolgen, die hauptsächlich aus primitiven Werten bestehen.
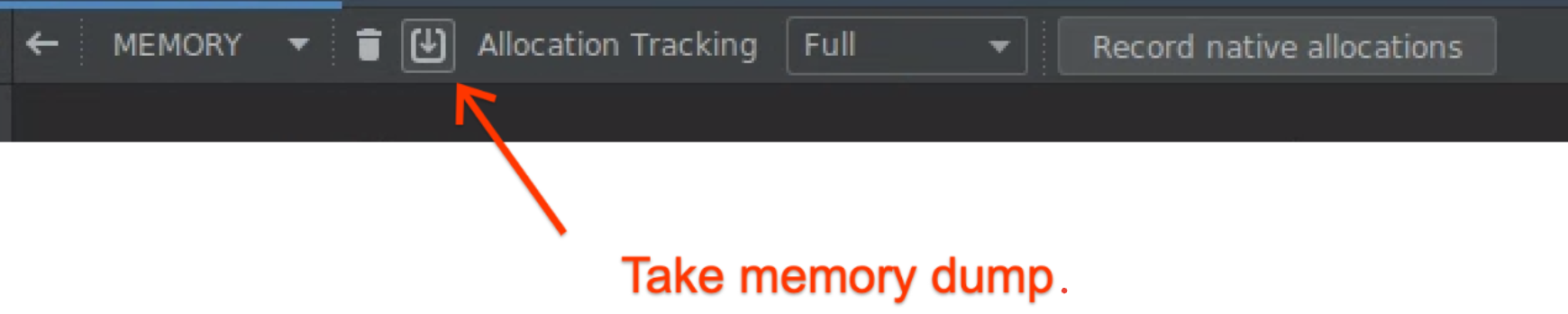
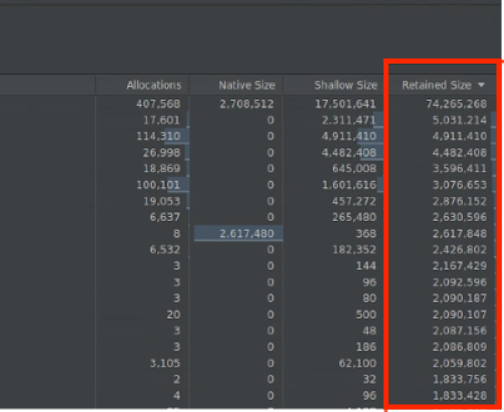
Beibehaltener Speicher: Zeigt den Gesamtspeicher an, der durch das Objekt und Referenzen belegt wird, auf die nur durch das Objekt verwiesen wird. Das ist nützlich, um den Speicherdruck aufgrund komplexer Objekte zu verfolgen. Um diesen Wert zu erhalten, erstellen Sie einen vollständigen Speicherauszug, wie in Abbildung 10 dargestellt. Die Beibehaltene Größe wird als Spalte hinzugefügt, wie in Abbildung 11 dargestellt.
 Abbildung 10. Vollständiger Speicherauszug.
Abbildung 10. Vollständiger Speicherauszug.
Abbildung 11: Spalte „Beibehaltene Größe“.
Auswirkungen einer Optimierung messen
GCs sind deutlicher zu erkennen und die Auswirkungen von Speicheroptimierungen lassen sich leichter messen. Wenn durch eine Optimierung die Arbeitsspeicherlast verringert wird, werden weniger Garbage Collections ausgeführt.
Um die Auswirkungen der Optimierung zu messen, erfassen Sie in der Profiler-Zeitachse die Zeit zwischen den automatischen Speicherbereinigungen. Sie können dann sehen, dass es länger dauert, bis die nächste Garbage Collection erfolgt.
Die Auswirkungen von Arbeitsspeicheroptimierungen sind:
- Wenn die App nicht ständig unter Arbeitsspeicherdruck steht, werden wahrscheinlich weniger Beendigungen aufgrund von Arbeitsspeichermangel auftreten.
- Weniger Garbage Collections verbessern die Ruckelmesswerte, insbesondere im P99. Das liegt daran, dass die Garbage Collection zu CPU-Konflikten führt, die dazu führen können, dass Rendering-Aufgaben während der Garbage Collection aufgeschoben werden.
Empfehlungen für Sie
- Hinweis: Linktext wird angezeigt, wenn JavaScript deaktiviert ist.
- Analyse und Optimierung des App-Starts {:#app-startup-analysis-optimization}
- Eingefrorene Frames
- Makro-Benchmark schreiben
