Android Studio, MotionLayout düzen türü için görsel tasarım düzenleyicisi içerir. Bu sayede animasyon oluşturmak ve önizlemek daha kolaydır.
Hareket Düzenleyici, Android uygulamalarındaki animasyonların temelini oluşturan MotionLayout kitaplığındaki öğeleri düzenlemek için basit bir arayüz sağlar. Android Studio olmadan bu öğeleri oluşturmak ve değiştirmek için XML kaynak dosyalarındaki kısıtlamaların manuel olarak düzenlenmesi gerekir. Ancak Motion Editor, başlangıç ve bitiş durumları, anahtar kareler, geçişler ve zaman çizelgeleri desteğiyle bu XML'yi sizin için oluşturabilir.
açıklanmıştır.Hareket Düzenleyici'yi kullanmaya başlamak için:
- ConstraintLayout oluşturun.
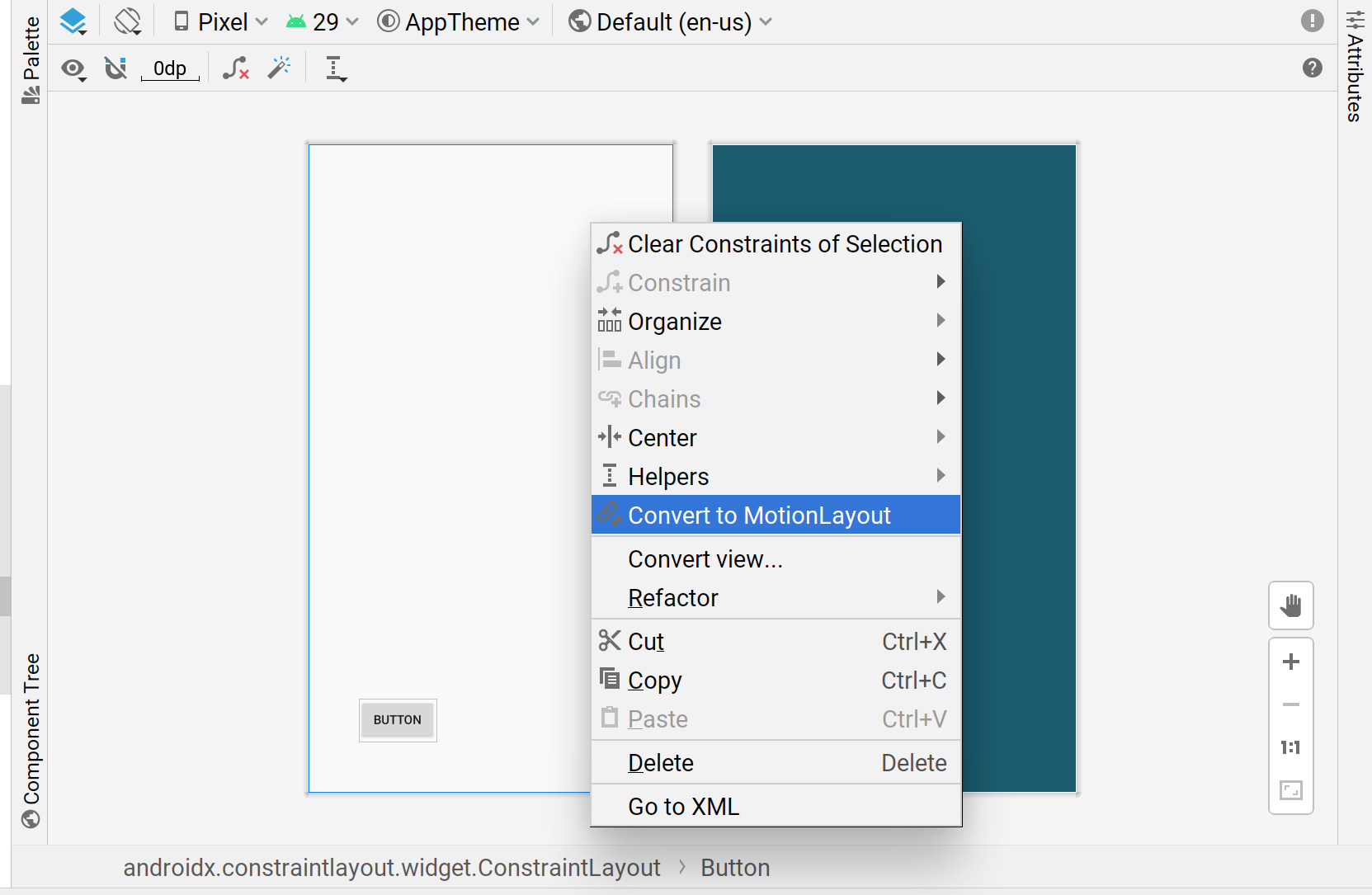
- Düzen Düzenleyici'deki önizlemeyi sağ tıklayın.
- Aşağıda gösterildiği gibi Convert to MotionLayout'u (MotionLayout'a Dönüştür) tıklayın.

Android Studio, ConstraintLayout'unuzu MotionLayout'a dönüştürdükten sonra XML'nizi içeren dizine bir MotionScene dosyası (düzen dosyanızın adına _scene eklenmiş bir .xml dosyası) da eklenir.

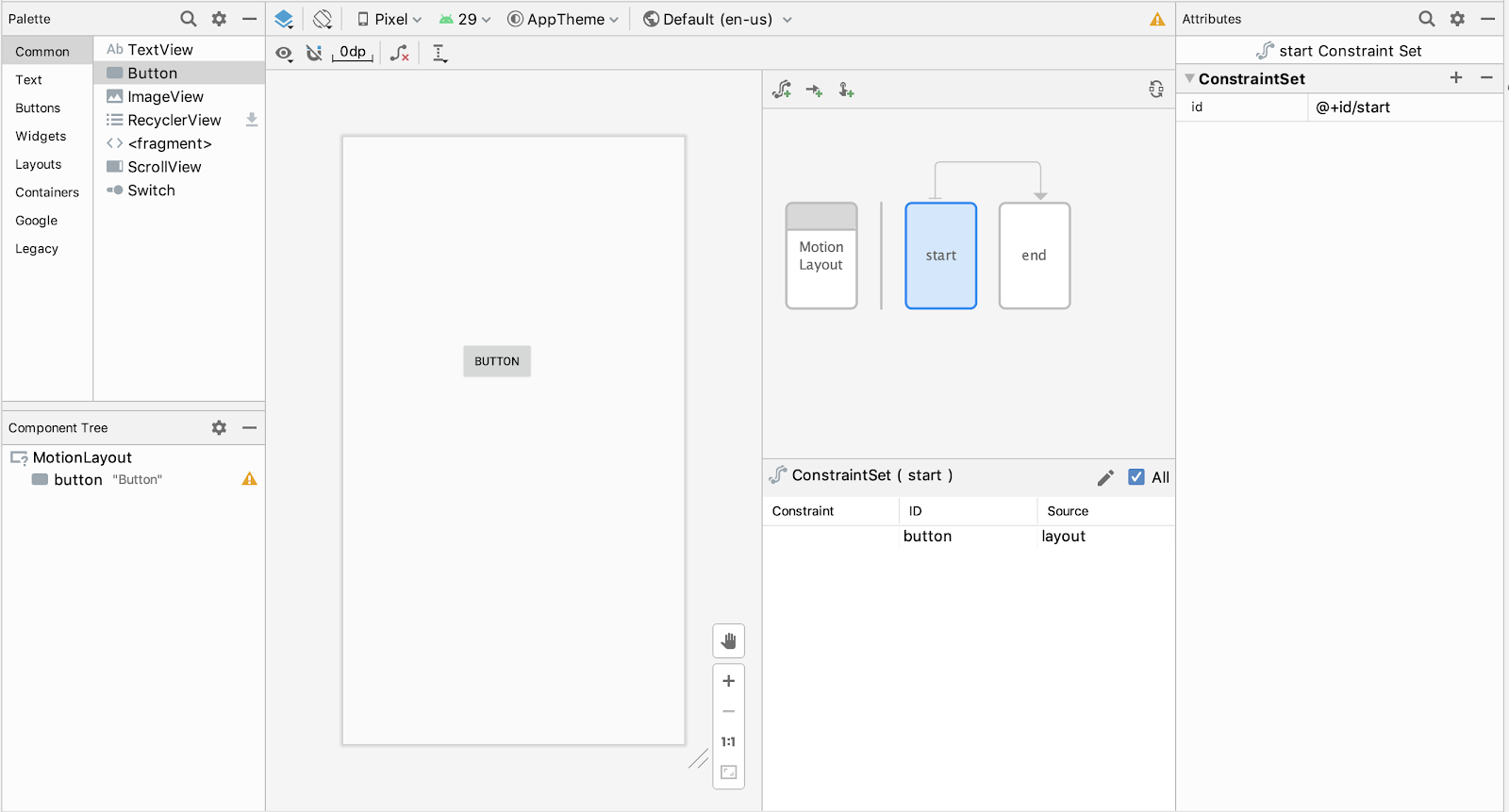
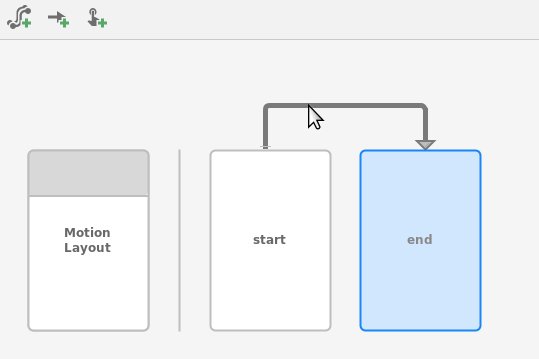
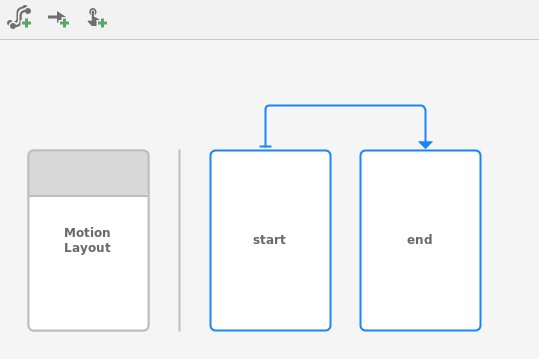
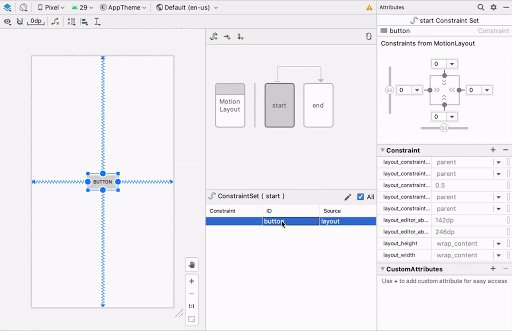
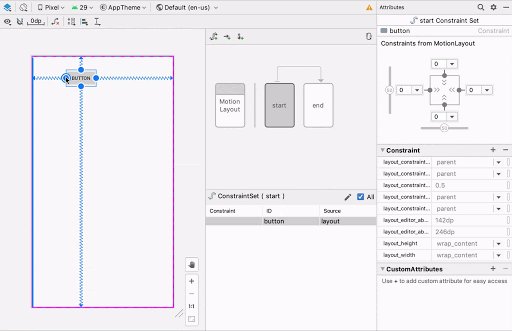
MotionLayout, kök düzeniniz olur ve hareket düzenleyici kullanıcı arayüzünde görünür. Düzende zaten bir başlangıç ConstraintSet, bitiş ConstraintSet ve başlangıçtan bitişe giden bir geçiş var.

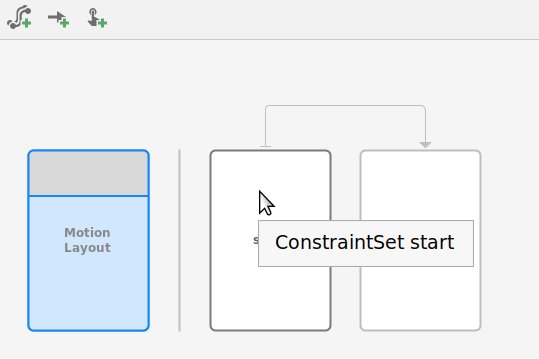
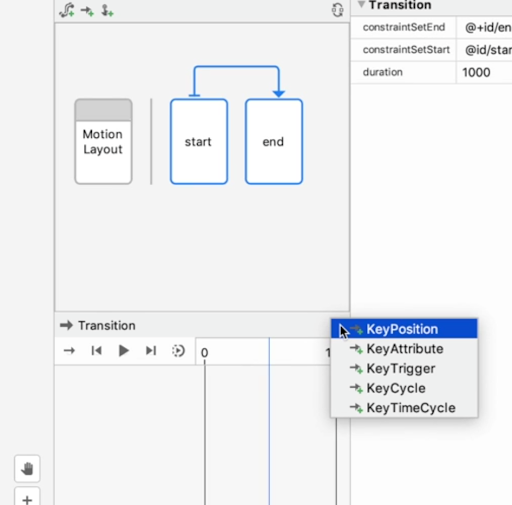
Genel bakış grafiğini kullanarak ConstraintSet veya Transition seçebilir ve seçim panelinde bileşenleri belirleyebilirsiniz.

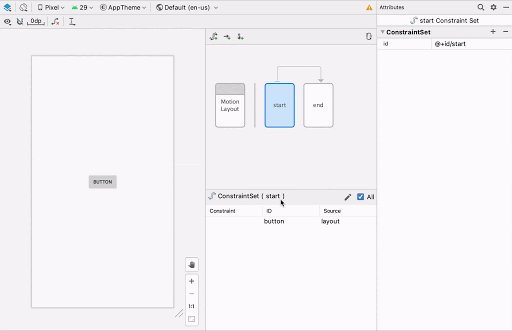
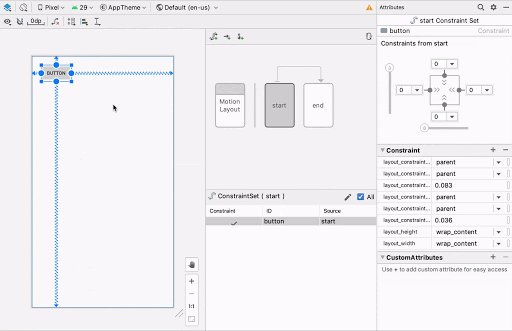
Ardından, başlangıç veya bitiş ConstraintSet kısıtlamalarını ve özelliklerini ConstraintLayout düzenler gibi düzenleyebilirsiniz.

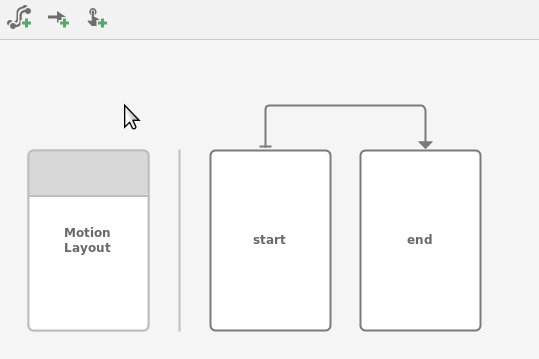
Grafiğinize daha fazla öğe eklemek istiyorsanız oluşturma simgelerini kullanarak hızlıca ConstraintSet, Transition veya OnClick/OnSwipe hareketleri ekleyebilirsiniz.
![]()
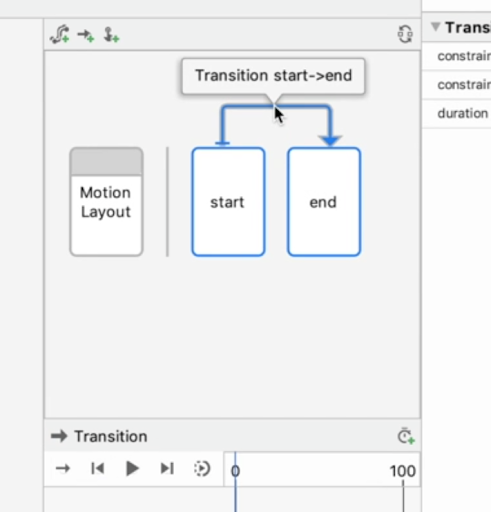
Animasyon karesi eklemek için önce Geçiş okunu tıklayın:

Ardından, Geçiş zaman çizelgesi bölmesinde sağ üst köşeyi tıklayın ve KeyPosition'ı seçin:

Bu işlem, anahtar karenin özelliklerini ayarlayabileceğiniz bir iletişim kutusu açar.
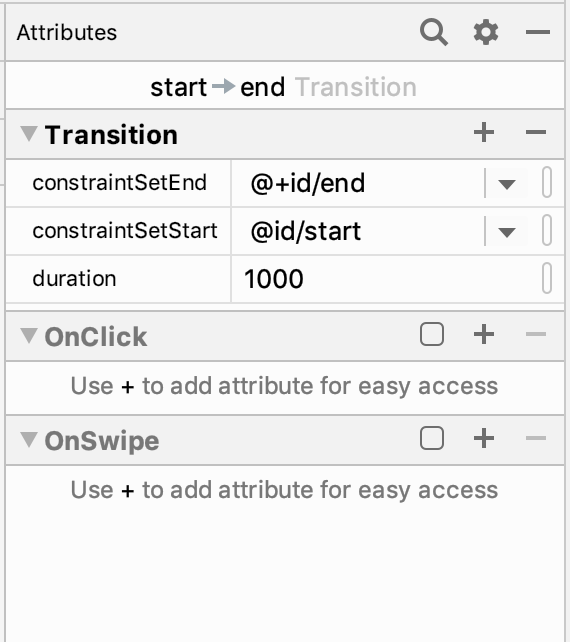
Ayrıca, özellik panelinde geçişe OnClick ve OnSwipe işleyicileri de ekleyebilirsiniz.

Bu işlem, tıklamanın özelliklerini (ör. hedef bileşenler ve sürükleme yönü) ayarlayabileceğiniz bir iletişim kutusu açar.
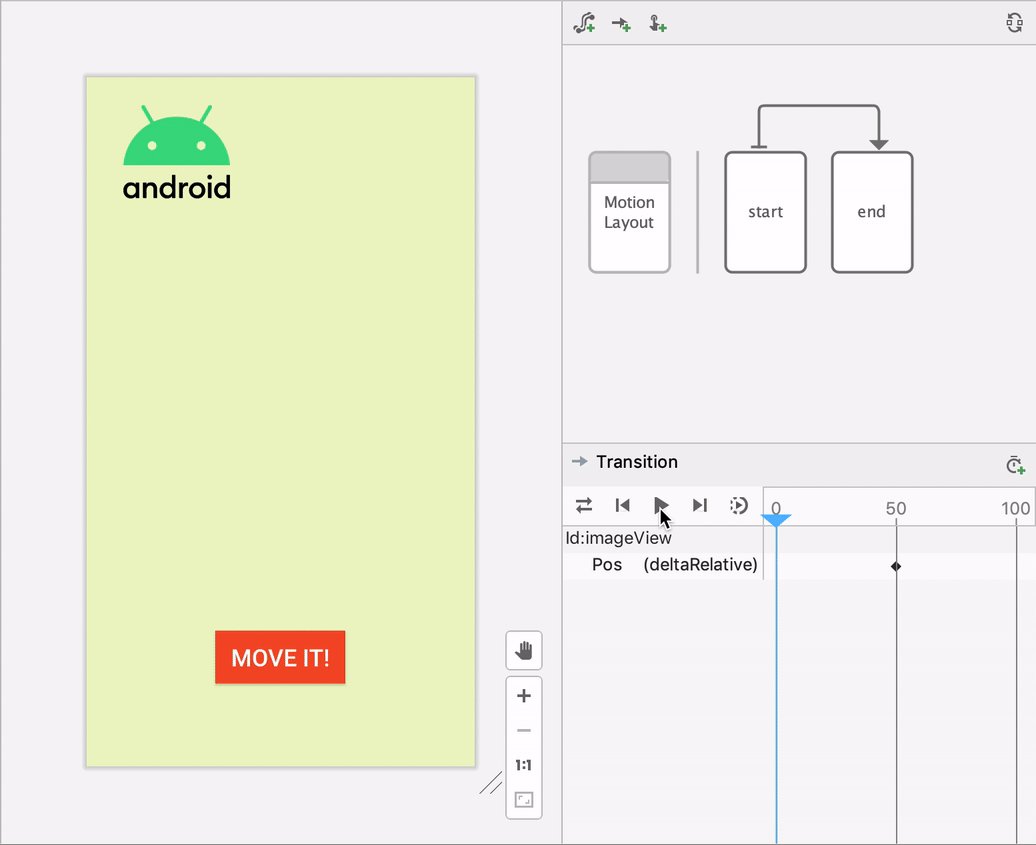
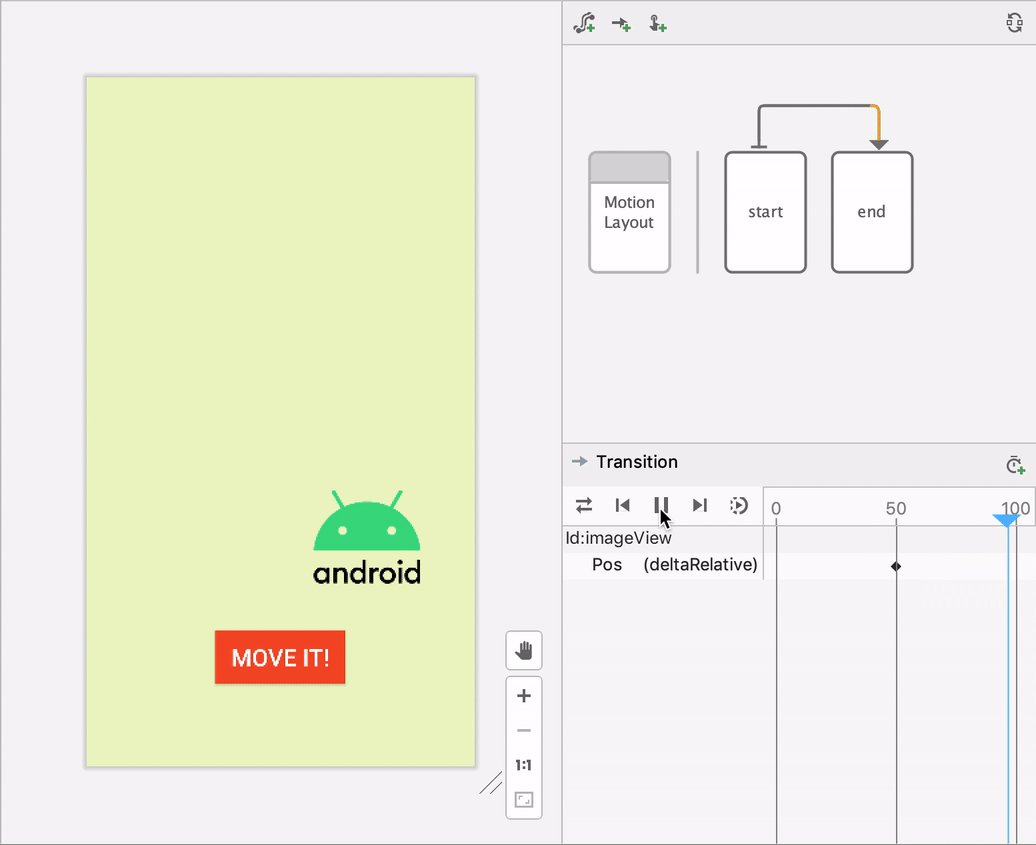
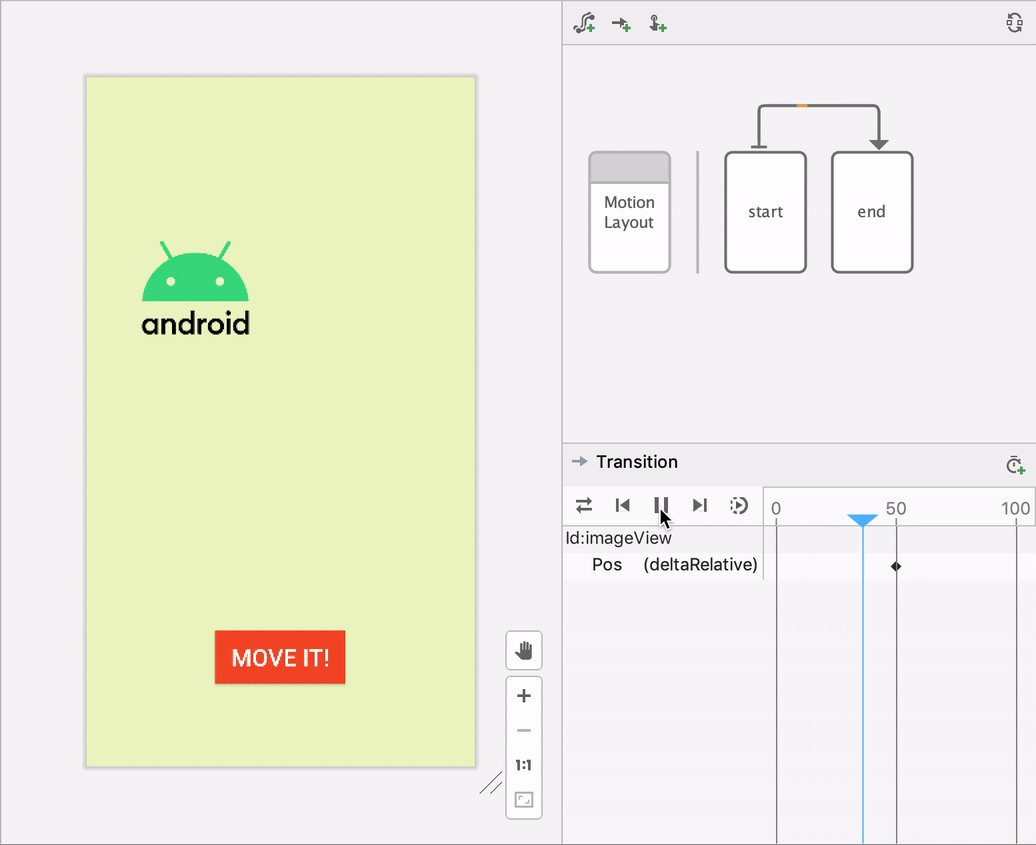
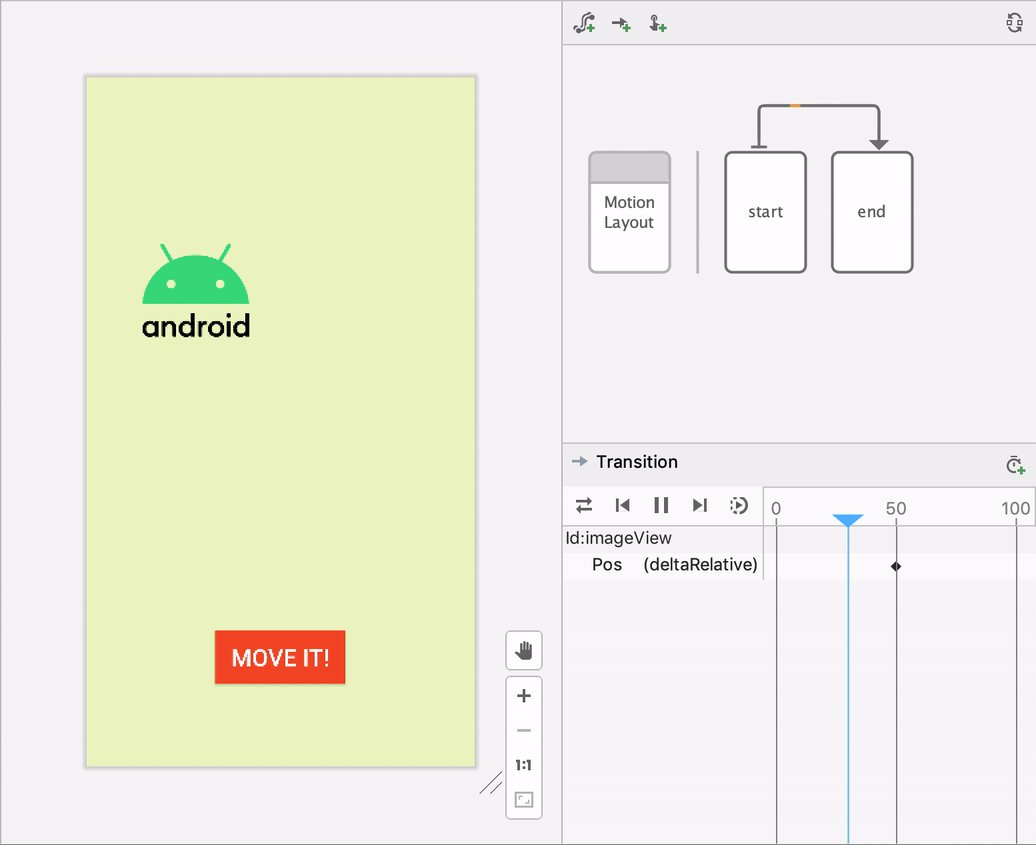
Hareket Düzenleyici, animasyonların tasarım yüzeyinde önizlenmesini destekler. Bir animasyon seçildiğinde, animasyonu önizlemek için zaman çizelgesinin üstündeki Oynat'ı ![]() tıklayın.
tıklayın.