Hierarchy Viewer 지원이 중단되었습니다. Android 스튜디오 3.1 이상을 사용하는 경우 런타임에 앱의 뷰 계층 구조를 검사하려면 대신 Layout Inspector를 사용해야 합니다. 앱 레이아웃의 렌더링 속도를 프로파일링하려면 Window.OnFrameMetricsAvailableListener를 사용하세요. 이 내용은 이 블로그 게시물에 설명되어 있습니다.
Hierarchy Viewer는 레이아웃 계층 구조에 있는 각 뷰의 레이아웃 속도를 측정할 수 있는 Android Device Monitor에 내장된 도구입니다. 뷰 계층 구조로 인해 발생하는 성능 병목 현상을 찾는 데 도움이 될 수 있습니다.
참고: Hierarchy Viewer는 더 이상 개발되지 않습니다. 런타임에 뷰 계층 구조의 속성을 검사하려면 대신 Android 스튜디오에서 Layout Inspector를 사용해야 합니다. 그러나 Layout Inspector는 현재 레이아웃 성능에 관한 프로파일링 세부정보를 제공하지 않습니다.
이 페이지에서는 Hierarchy Viewer를 소개하고 레이아웃을 프로파일링하는 과정을 안내합니다.
설정
Android Emulator를 사용하는 경우 이 섹션을 건너뛸 수 있습니다. 그 외의 경우에는 다음과 같이 기기를 설정해야 합니다.
참고: 기기에서 Android 4.1 이상을 실행해야 합니다.
- 기기에서 개발자 옵션을 사용 설정합니다.
- 개발 머신에서 환경 변수
ANDROID_HVPROTO=ddm를 설정합니다.이 변수는 Hierarchy Viewer에 DDMS 프로토콜과 동일한
ddm프로토콜을 사용하여 기기에 연결하도록 알립니다. 단, 기기에 연결하는 호스트에는 프로세스가 하나만 있을 수 있으므로 Hierarchy Viewer를 실행하려면 다른 DDMS 세션을 종료해야 합니다.
Hierarchy Viewer 시작

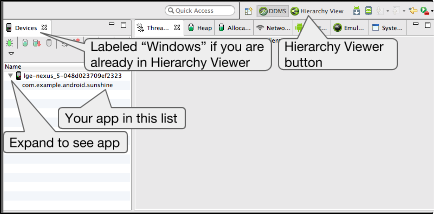
그림 1. Android Device Monitor
- 컴퓨터에 기기를 연결합니다. 기기의 대화상자에 Allow USB debugging?을 묻는 메시지가 표시되면 OK를 탭합니다.
- Android 스튜디오에서 프로젝트를 열고 기기에서 프로젝트를 빌드 및 실행합니다.
- Android Device Monitor를 시작합니다.
한 번에 프로세스 한 개만 adb를 통해 기기에 연결할 수 있고 Android Device Monitor가 연결을 요청 중이므로 Android 스튜디오에 Disable adb integration 대화상자가 표시될 수 있습니다.
그러면 Yes를 클릭합니다.
그림 1은 처음에 Android Device Monitor에 표시되는 항목을 보여줍니다.
- 메뉴 바에서 Window > Open Perspective를 선택한 다음 Hierarchy View를 클릭합니다.
그림 2에 표시된 것과 유사한 정렬 항목이 표시됩니다. 표시되지 않는 경우, Window > Reset Perspective를 선택하여 기본 레이아웃으로 돌아가세요.
- 왼쪽에 있는 Windows 탭에서 앱의 패키지 이름을 더블클릭합니다. 그러면 창이 앱의 뷰 계층 구조로 채워집니다.
도구에 익숙해지기

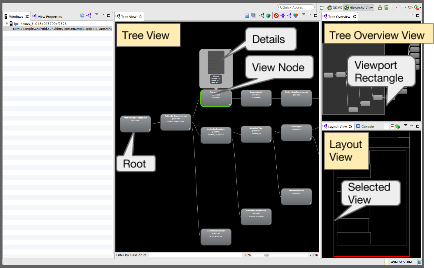
그림 2. Hierarchy Viewer 창
Hierarchy Viewer에서는 그림 2에 표시된 대로 다음과 같은 창을 제공합니다.
- Tree View(가운데): 뷰 계층 구조의 트리 보기를 표시합니다.
마우스와 하단의 확대/축소 컨트롤을 사용하여 트리를 드래그하고 확대/축소할 수 있습니다.
각 노드는
View클래스 이름과 ID 이름을 표시합니다. - Tree Overview(오른쪽 상단): 앱의 전체 뷰 계층 구조를 한눈에 파악할 수 있습니다. Tree View에 표시되는 표시 영역을 변경하려면 회색 직사각형을 이동하세요.
- Layout View(오른쪽 하단): 레이아웃의 와이어프레임 보기를 표시합니다.
현재 선택된 뷰의 윤곽선은 빨간색, 상위 뷰는 연한 빨간색으로 표시됩니다.
여기서 뷰를 클릭하면 Tree View에서도 선택되며, 그 반대의 경우도 마찬가지입니다.
뷰 계층 구조는 레이아웃의 스냅샷이므로 자동으로 업데이트되지 않습니다.
계층 구조 뷰를 업데이트하려면 Reload the view hierarchy  를 클릭하세요.
를 클릭하세요.
뷰를 무효화하려면(다음 레이아웃 업데이트 중에 시스템에서 onDraw()를 호출하도록 요청) 계층 구조에서 뷰를 선택한 다음 Invalidate the layout  을 클릭하세요(뷰에서
을 클릭하세요(뷰에서 invalidate()를 호출하는 것과 동일함).
또한 뷰(및 모든 하위 요소)를 실제로 배치하도록 요청하려면 Request lay out  을 클릭하세요.
을 클릭하세요.
다른 앱으로 이동하는 경우 뷰 계층 구조를 보려면 왼쪽 창의 Windows 탭에서 해당하는 앱을 선택해야 합니다.
측정, 레이아웃 및 그리기 시간을 포함한 뷰 세부정보를 보려면 Tree View에서 뷰를 클릭하세요(그림 3 참고). 확대된 이미지를 보려면 뷰를 더블클릭하세요.

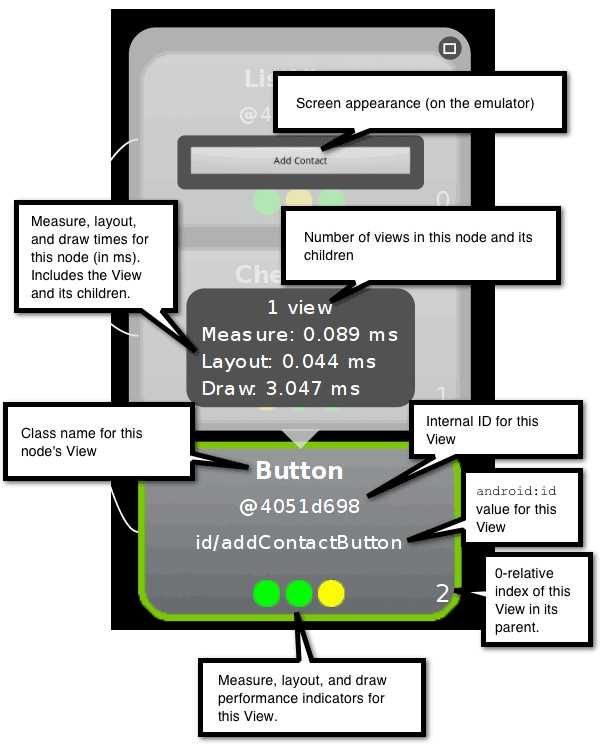
그림 3. 뷰 노드 표시 부분
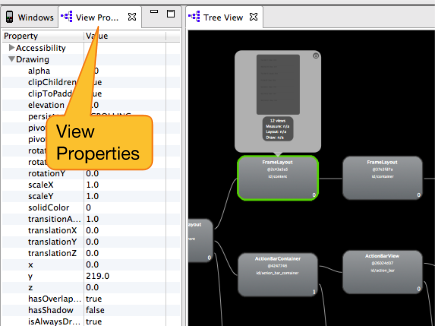
뷰의 속성을 보려면 그림 4와 같이 왼쪽 창에서 View Properties 탭을 클릭하세요.

그림 4. View Properties 탭의 위치
레이아웃의 계층화된 스크린샷을 Adobe Photoshop (PSD) 파일에 저장하려면 툴바에서 Capture the window layers  를 클릭하세요. 각 뷰는 자체 레이어로 저장되므로 각 뷰를 숨기고 조정하여 새 모형을 쉽게 만들 수 있습니다.
를 클릭하세요. 각 뷰는 자체 레이어로 저장되므로 각 뷰를 숨기고 조정하여 새 모형을 쉽게 만들 수 있습니다.
레이아웃 프로파일링

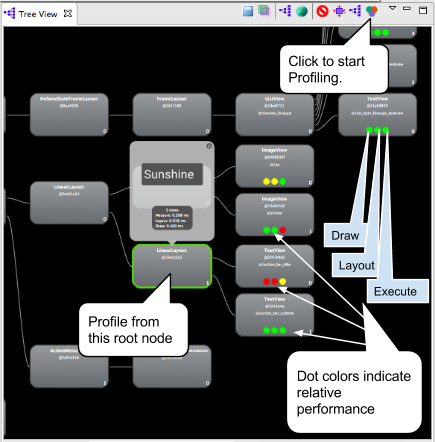
그림 5. 프로파일링 후 뷰 계층 구조
이 도구에 익숙해졌으면 도구를 사용하여 뷰 계층 구조를 프로파일링하고 결과를 해석할 수 있습니다.
- Tree View 또는 Layout View에서 하위 요소를 프로파일링하려는 뷰 노드를 클릭합니다.
- 프로파일링을 시작하려면 Tree View의 상단에서 Retrieve layout times
 를 클릭합니다.
를 클릭합니다.
대규모 뷰 계층 구조의 경우 프로파일링에 몇 초가 소요될 수 있습니다.
선택한 노드의 각 하위 뷰에는 세 점(녹색, 노란색 또는 빨간색)이 표시됩니다.
- 왼쪽 점은 렌더링 파이프라인의 그리기 프로세스를 나타냅니다.
- 가운데 점은 레이아웃 단계를 나타냅니다.
- 오른쪽 점은 실행 단계를 나타냅니다.

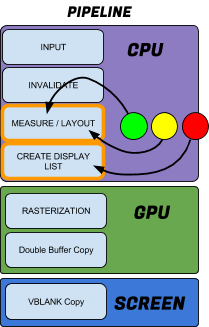
그림 6. 색상 점이
렌더링 파이프라인에서 가지는 의미
이 점들은 대략적으로 처리 파이프라인의 측정, 레이아웃 및 그리기 단계를 의미합니다. 점의 색상은 로컬 패밀리의 다른 모든 프로파일링된 노드에 관한 이 노드의 상대적 성능을 표시합니다.
- 녹색은 뷰가 50% 이상의 다른 뷰보다 더 빠르게 렌더링된다는 것을 의미합니다.
- 노란색은 뷰가 하위 50%의 다른 뷰보다 더 빠르게 렌더링된다는 것을 의미합니다.
- 빨간색은 뷰가 가장 느린 50%의 뷰에 속한다는 것을 의미합니다.
결과 해석
Hierarchy Viewer는 동위 뷰와 비교하여 각 노드의 성능을 측정하므로 모든 뷰가 동일하게 실행되지 않는 한 프로필에 항상 빨간색 노드가 있으며, 이것은 빨간색 노드가 제대로 실행되지 않는다는 것을 의미하지는 않습니다(단지 로컬 뷰 그룹에서 가장 느린 뷰라는 것을 의미함).
Hierarchy Viewer는 타이밍 정보를 확보하기 위해 레이아웃을 래스터화합니다. 래스터화는 원 또는 벡터 글꼴과 같은 높은 수준의 기본 요소를 가져와서 화면의 픽셀로 변환하는 과정입니다. 일반적으로 래스터화는 기기의 GPU에서 실행되지만 소프트웨어 래스터화의 경우 일반 소프트웨어를 사용하여 CPU에서 렌더링이 실행됩니다. 즉, 보고된 절대 타이밍은 서로에 상대적으로 올바르지만 지나치게 커지고 기기와 개발 머신의 전체 CPU 워크로드와 변화하는 CPU 워크로드에 따라 달라집니다. 따라서 기기의 실제 성능 속도를 반영하지 않으므로 평균 측정값을 알아보려면 여러 번 프로파일링해야 합니다.
빨간색 노드는 예기치 않게 앱의 성능이 저하되는 상황의 잠재적인 문제입니다. 상대 설정에서는 항상 가장 느린 노드가 있습니다. 이 노드가 예상한 노드인지만 확인하세요. 다음 예는 빨간색 점을 해석하는 방법을 보여줍니다.
- 리프 노드 또는 하위 요소가 적은 뷰 그룹에서 빨간색 점을 찾습니다. 이렇게 하면 문제가 있는 지점을 확인할 수 있습니다. 앱이 느리지 않거나 기기에서 느리지 않을 수 있지만 이 점이 빨간색인 이유를 알아야 합니다. Systrace 또는 Traceview에서 추가 정보를 확인할 수 있습니다.
- 하위 요소가 많은 뷰 그룹과 빨간색 측정 단계가 있는 경우 하위 요소를 살펴보고 성능을 확인합니다.
- 노란색 또는 빨간색 점이 있는 뷰가 기기에서 느리게 실행되지 않을 수도 있습니다. 이러한 경우 실제 수치가 도움이 됩니다. Systrace 또는 Traceview에서 추가 정보를 확인할 수 있습니다.
- 계층 구조의 루트 뷰에 빨간색 측정 단계, 빨간색 레이아웃 단계, 노란색 그리기 단계가 있는 것은 일반적인 상황일 경우가 많습니다. 루트 뷰는 다른 모든 뷰의 상위 요소이므로 하위 요소가 완료될 때까지 레이아웃이 완료되지 않기 때문입니다.
- 뷰가 20개 이상인 트리의 리프 노드에 빨간색 그리기 단계가 있는 경우 문제가 발생한 것입니다.
onDraw()메서드에 있으면 안 되는 코드가 있는지 확인하세요.
자세한 레이아웃 도움말은 레이아웃 성능 개선을 참고하세요.
