La interfaz de usuario (IU) de tu app debería enfocarse en detallar los beneficios de usar Health Connect y explicar los conceptos clave de una manera que mejore el conocimiento de los usuarios sobre lo que implica una integración.
La experiencia del usuario (UX) debe cumplir con tres principios esenciales:
- Coherencia: Asegúrate de que los flujos estén alineados en todo el proceso de integración.
- Transparencia: Explica de forma directa cómo funciona Health Connect junto con tu app.
- Claridad: Ayuda a los usuarios a acceder a Health Connect a través de tu app.
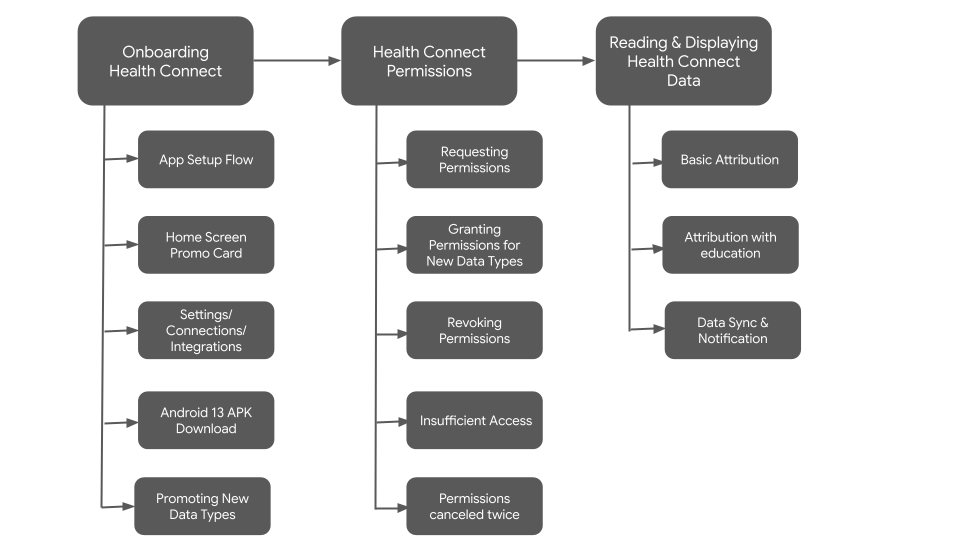
En un nivel alto, el flujo de UX se puede dividir en las siguientes etapas:

Promover Health Connect
La presentación de Health Connect en tu app depende de los patrones y las convenciones de UX establecidos en tu IU.
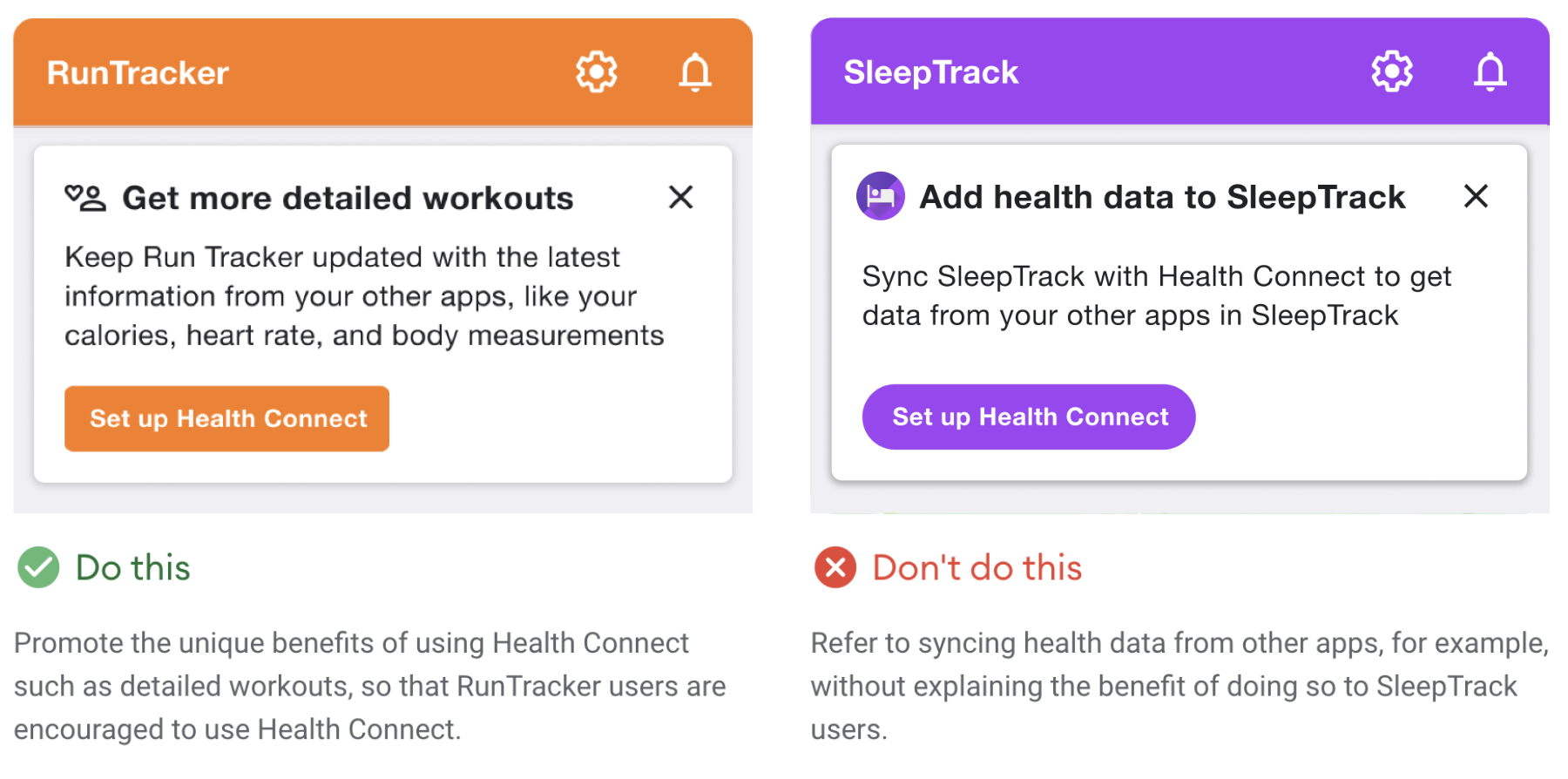
Enfócate en el beneficio del usuario
La primera vez que les presentas Health Connect a los usuarios, intenta ofrecerles un motivo significativo para que usen tu integración.
En lugar de describir las funciones de Health Connect, debes adaptar tu mensaje de acuerdo al modo en que se beneficia un usuario con esas funciones.

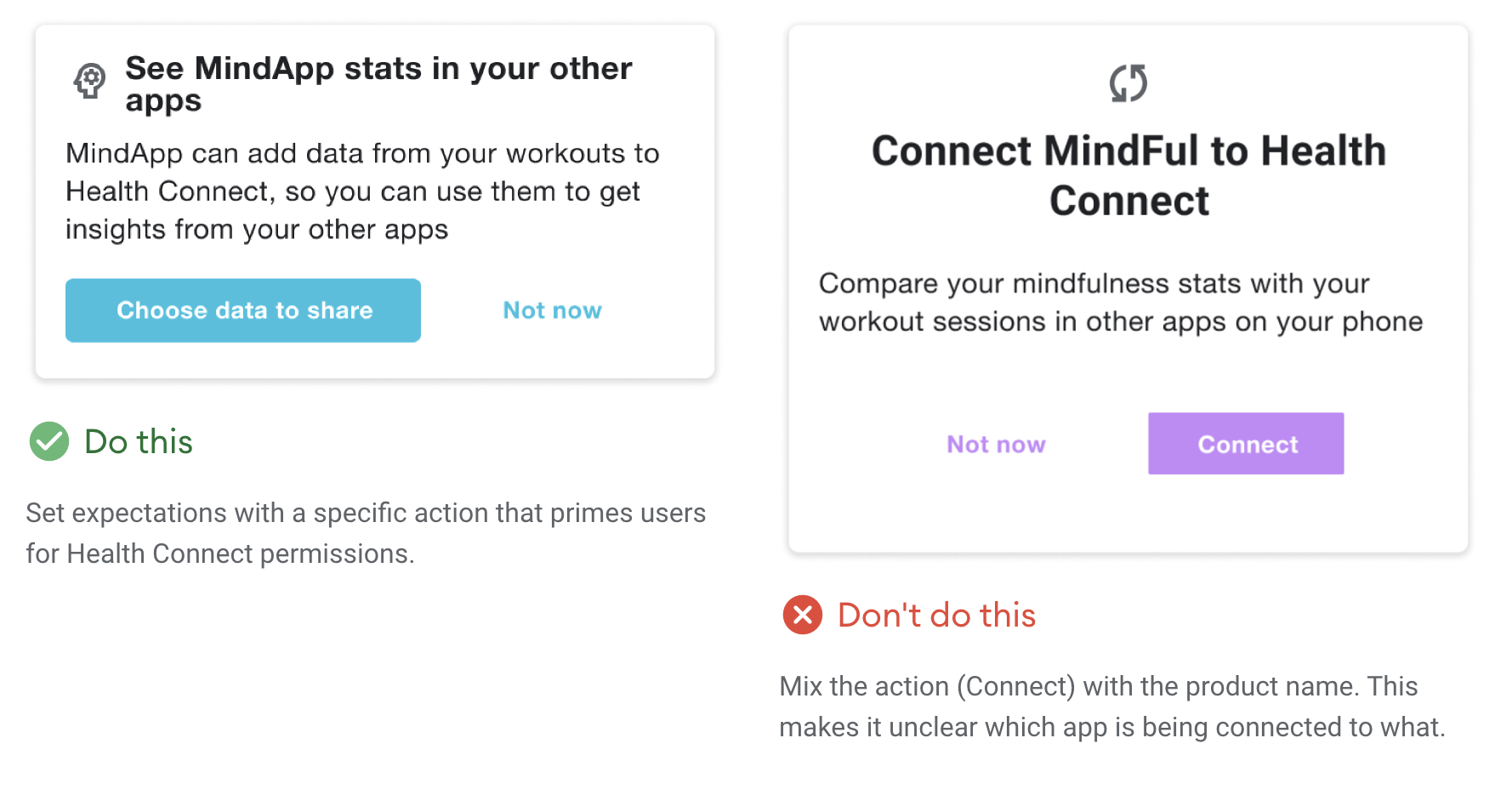
Usa un lenguaje claro
No solicites a los usuarios que se conecten a Health Connect. Esta es una petición molesta y también puede confundir al usuario sobre la relación entre las apps en el ecosistema de Health Connect.
Tu UX debe ayudar a los usuarios a hacerse una idea de cómo Health Connect interactúa con tu app, por lo que es importante considerar las etiquetas de los botones que funcionan mejor para lograr ese objetivo.
Intenta utilizar frases verbales como "configurar" o "comenzar" en las etiquetas de tus botones. O bien, si inicias la vista de permisos, usa un texto de botón más específico, como "Elige los datos para compartir".

Promover Health Connect
Estas son algunas de las formas en que puedes promocionar Health Connect en tu app:
- Como parte del flujo de configuración de tu app
- Con una tarjeta en la pantalla principal de tu app
- A través de un punto de entrada en una pantalla de Configuración
- Con un botón de descarga de APK de Android 13 para versiones de Android 13 y anteriores
- Cuando promociones tipos de datos nuevos
- Con un diálogo o un elemento modal cuando se actualice la app, similar al flujo de configuración de la app
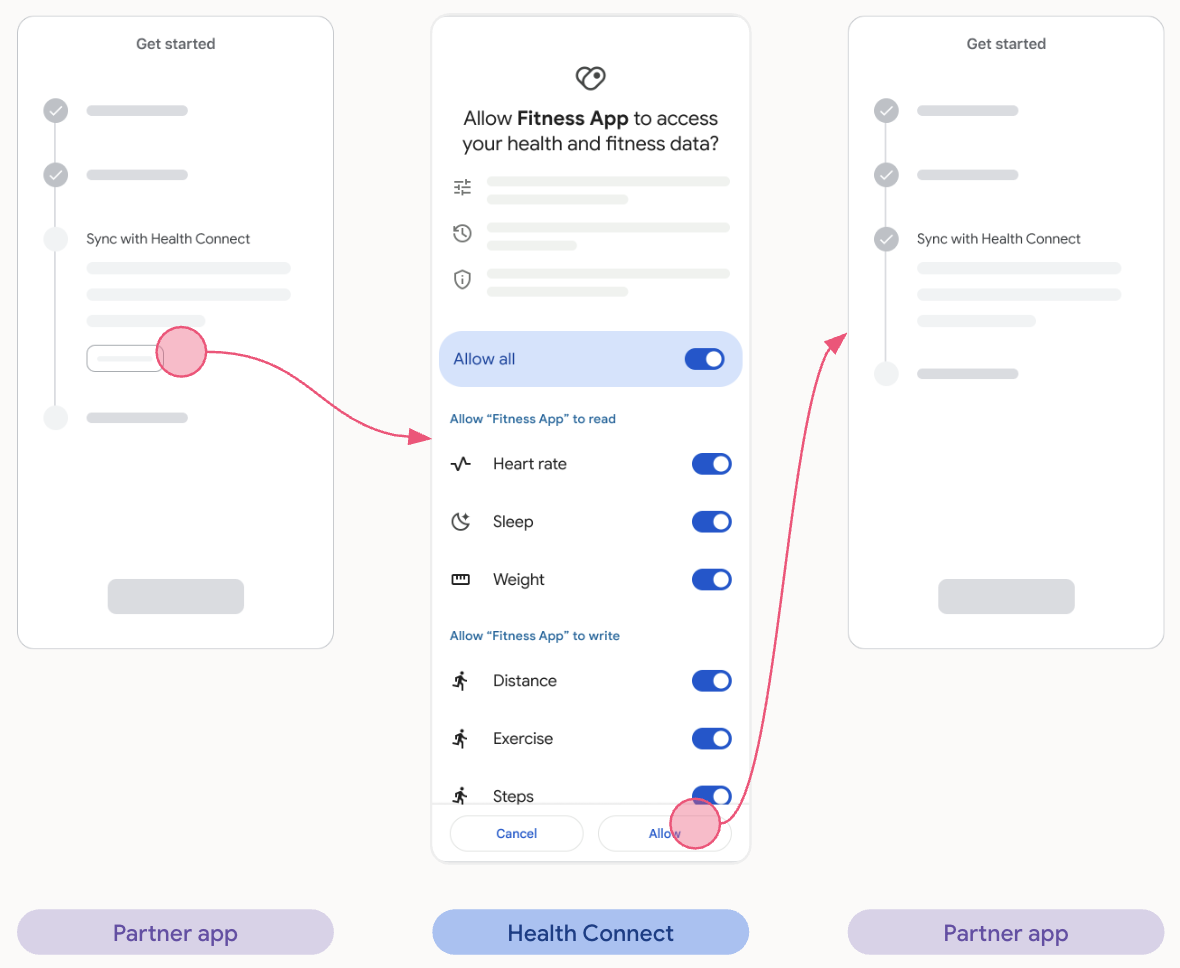
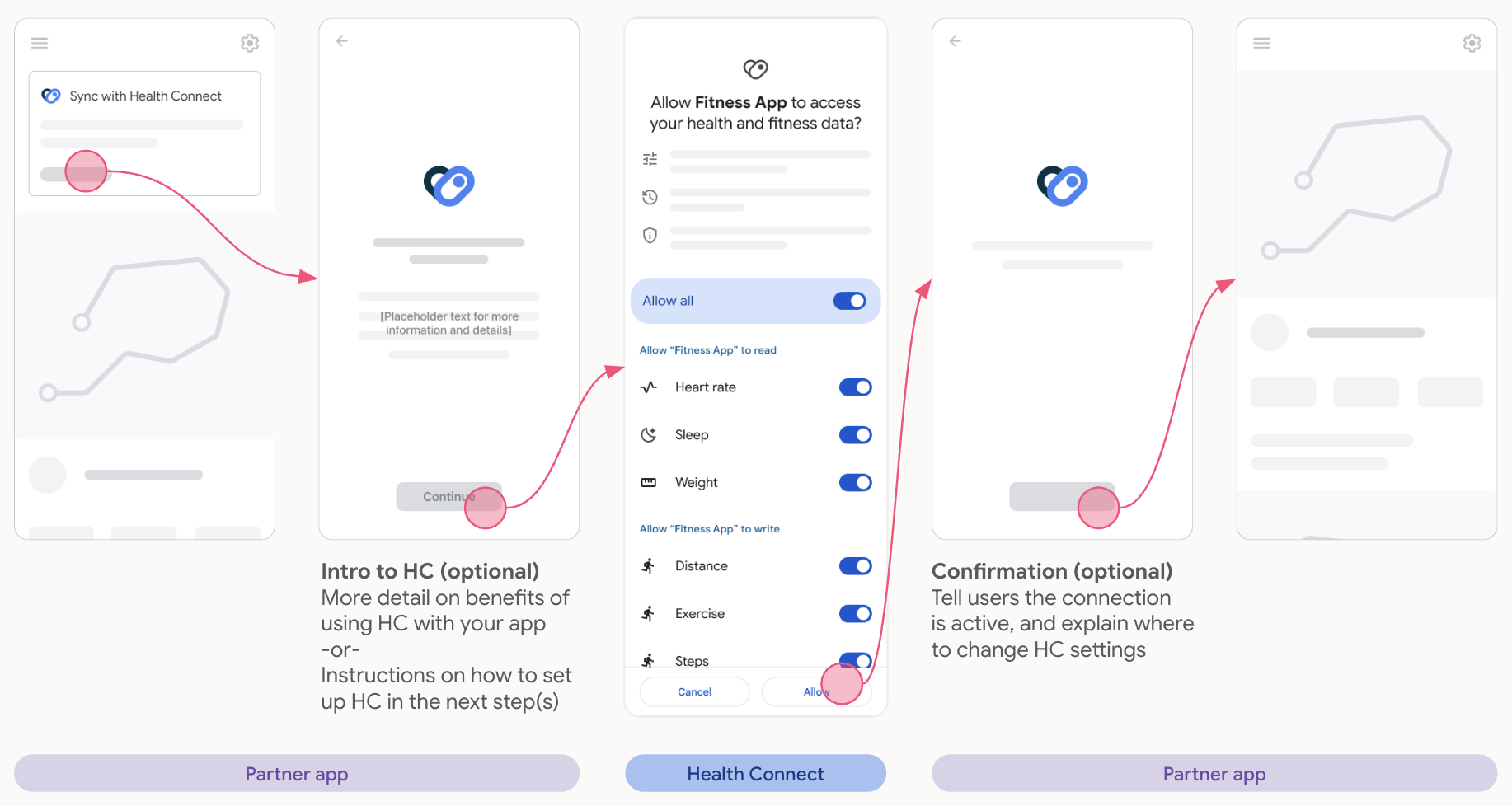
Configuración de la app y flujo de solicitud de permisos

Flujo de la tarjeta promocional de la pantalla principal

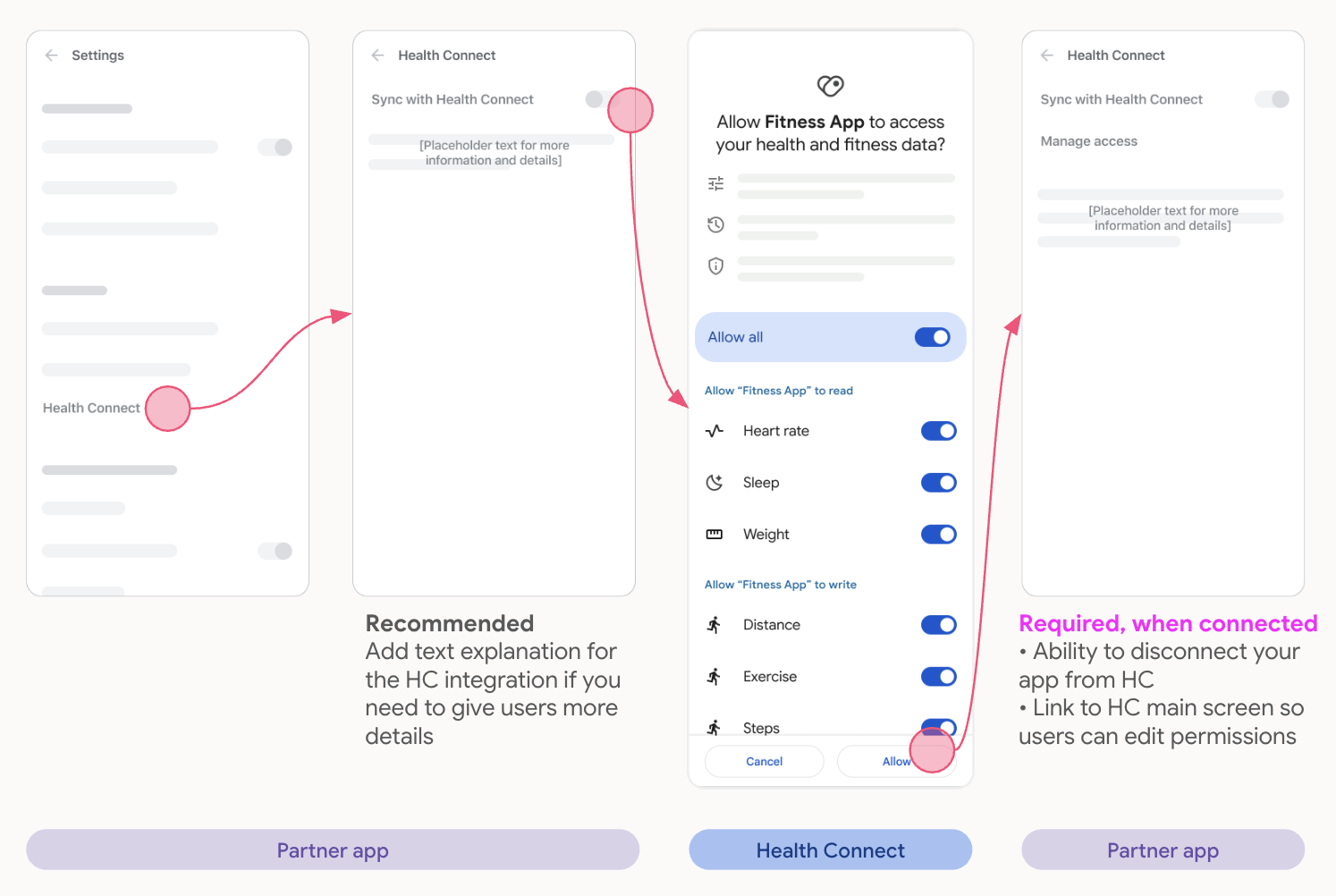
Configuración

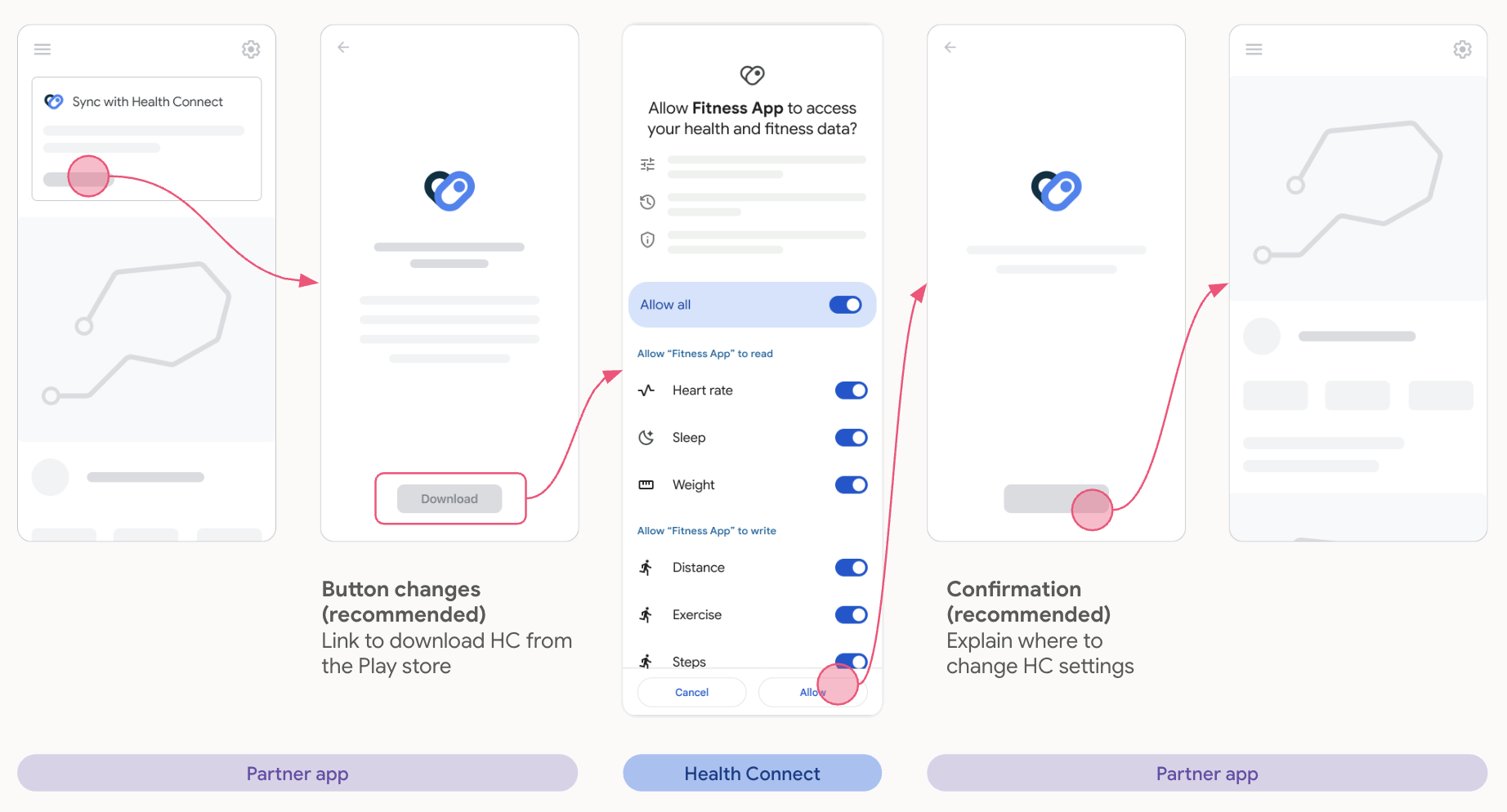
Descarga del APK de Android 13

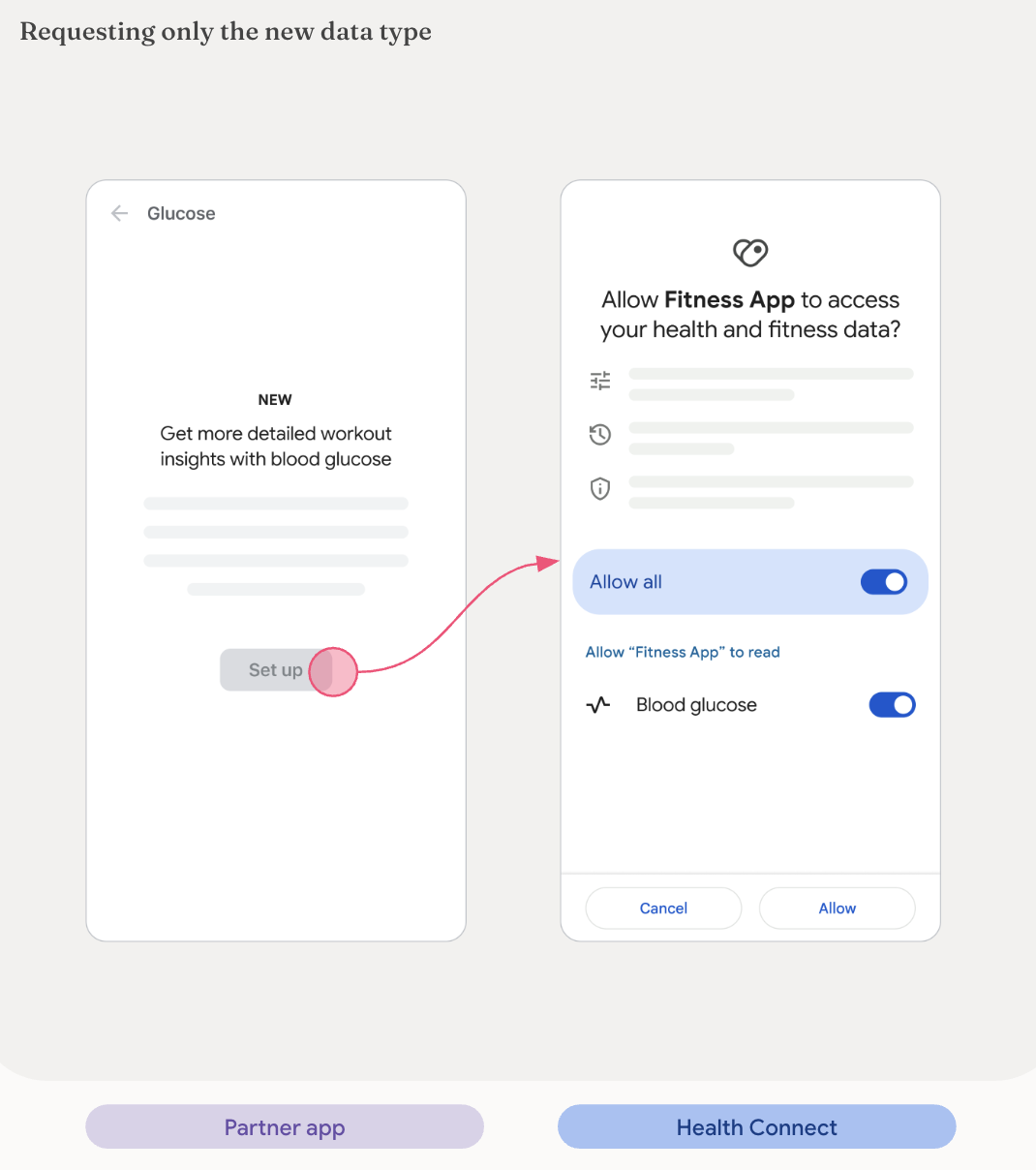
Integra nuevos tipos de datos y solicita permisos
Las apps que ya tienen una integración de Health Connect pueden solicitar nuevos tipos de datos, además de los que ya se otorgaron.
Solo se deben mostrar los tipos de datos nuevos solicitados en la pantalla de permisos para evitar confundir a los usuarios.
Los siguientes son algunos ejemplos de cómo promocionar nuevos tipos de datos:
- Cómo volver a usar convenciones existentes
- Destacar la propuesta de valor
- Contextualiza los permisos
Reutiliza las convenciones existentes
Si tu app ya promueve datos nuevos en otros ecosistemas, te recomendamos que hagas lo mismo para Health Connect en Android y que adaptes el lenguaje cuando corresponda.
Enfatiza la propuesta de valor
¿Por qué los usuarios querrán usar estos datos en tu app?
- Ejemplos: leer los datos
- Les brinda a los usuarios estadísticas más precisas en tu app.
- Los usuarios pueden ver todos los datos en un solo lugar de tu app
- Ejemplo: escribir los datos
- Los usuarios pueden compartir estos datos nuevos de tu app con otras apps de salud y fitness compatibles en sus teléfonos.
Cómo contextualizar los permisos
Solicita permisos nuevos cuando sea conveniente para los usuarios, de modo que sepan qué se les solicita.
Ejemplos:
- Solicita el permiso de rutas de ejercicio después de que los usuarios finalicen un entrenamiento en tu app.
- Si tu app implementa permisos nuevos, muéstralos juntos en una promoción en la pantalla principal.
- Si tienes una sección dedicada en tu app, por ejemplo, Repetir, promociona el permiso correspondiente allí.

Permisos revocados y cancelados
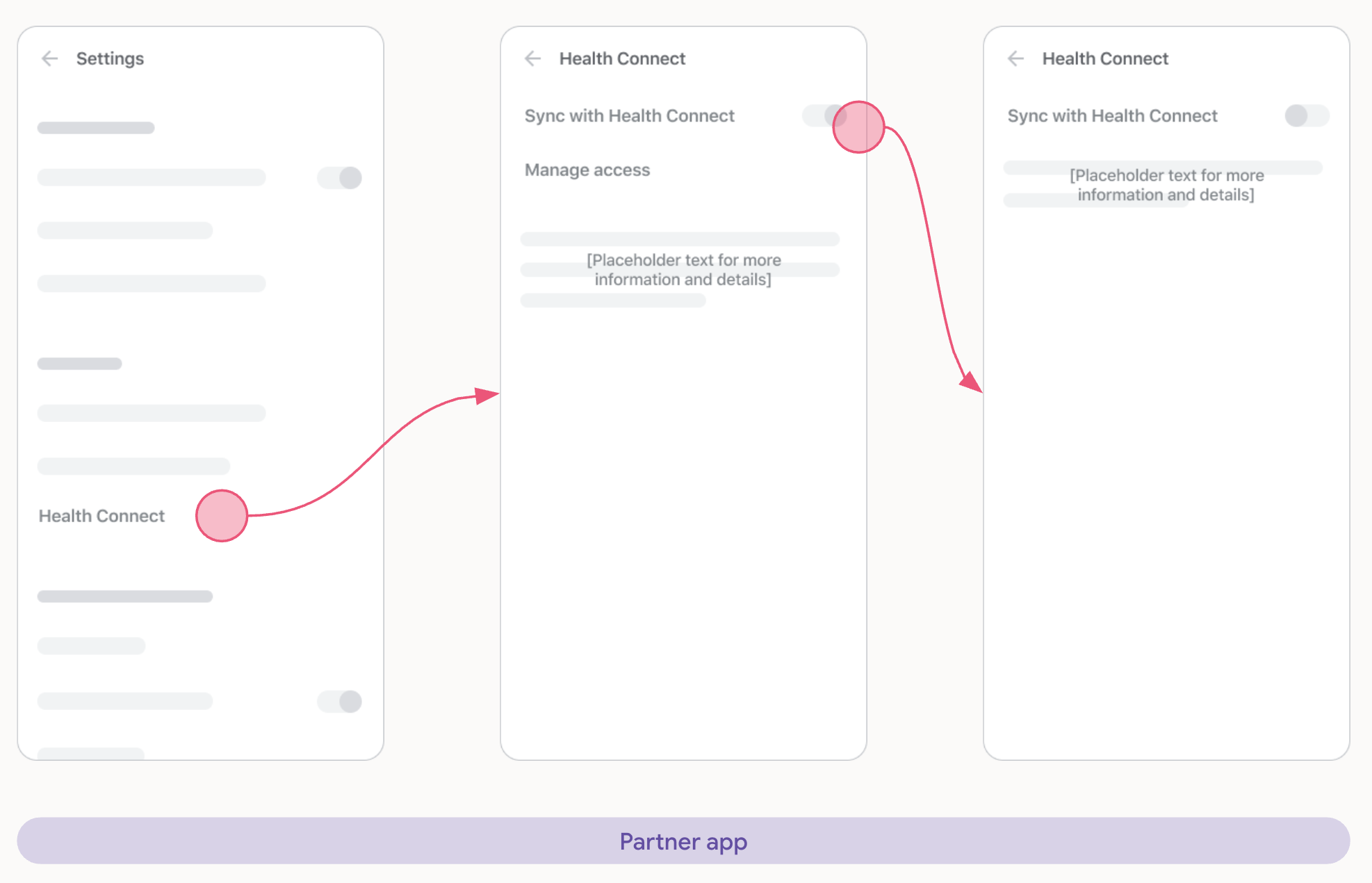
En la pantalla Configuración de tu app, se debe mostrar a los usuarios cómo revocar permisos relacionados con los tipos de datos de Health Connect:

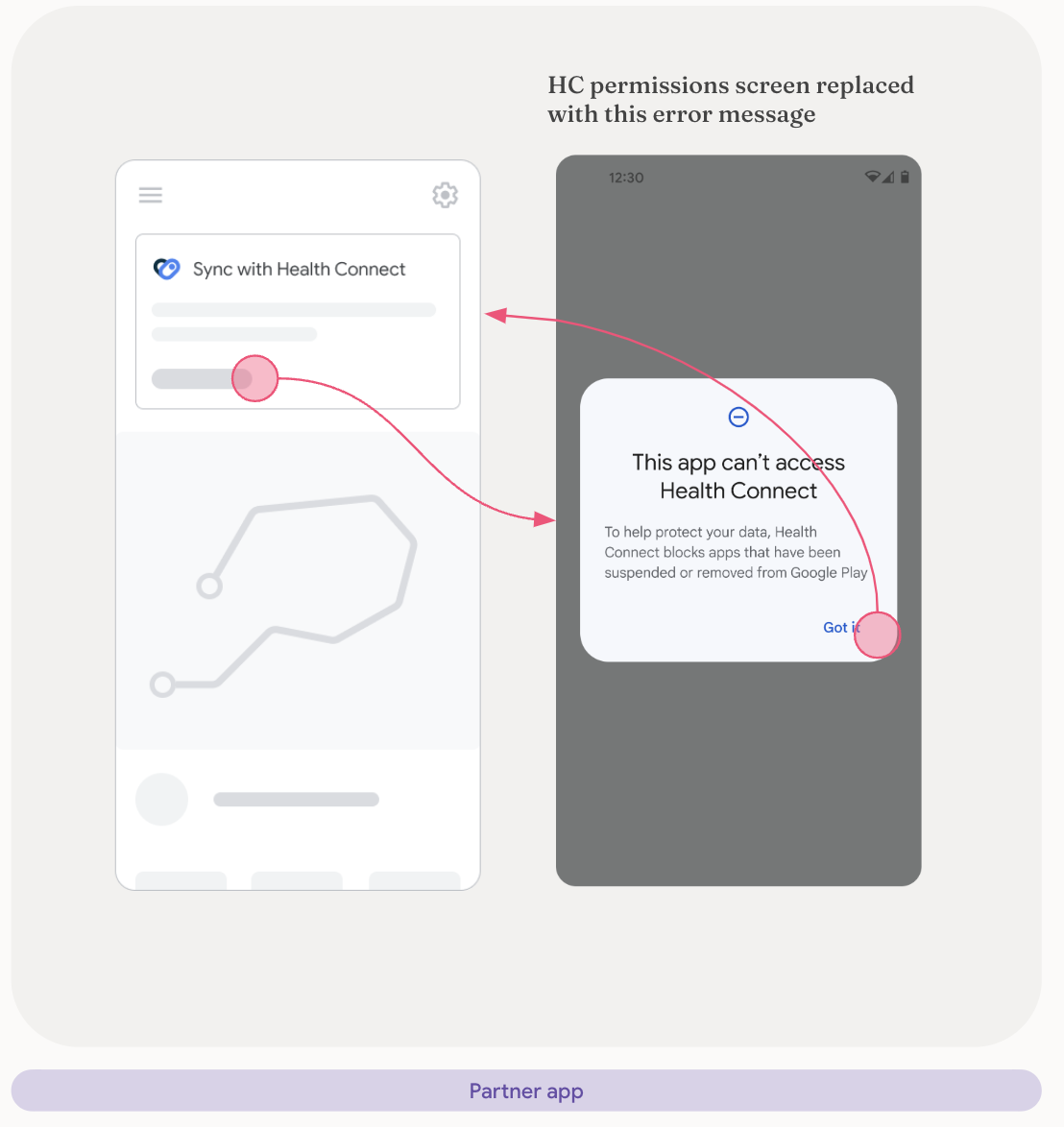
Acceso insuficiente
Si tu app no tiene acceso suficiente a Health Connect, se debe mostrar a los usuarios la siguiente pantalla en todos los puntos de entrada:

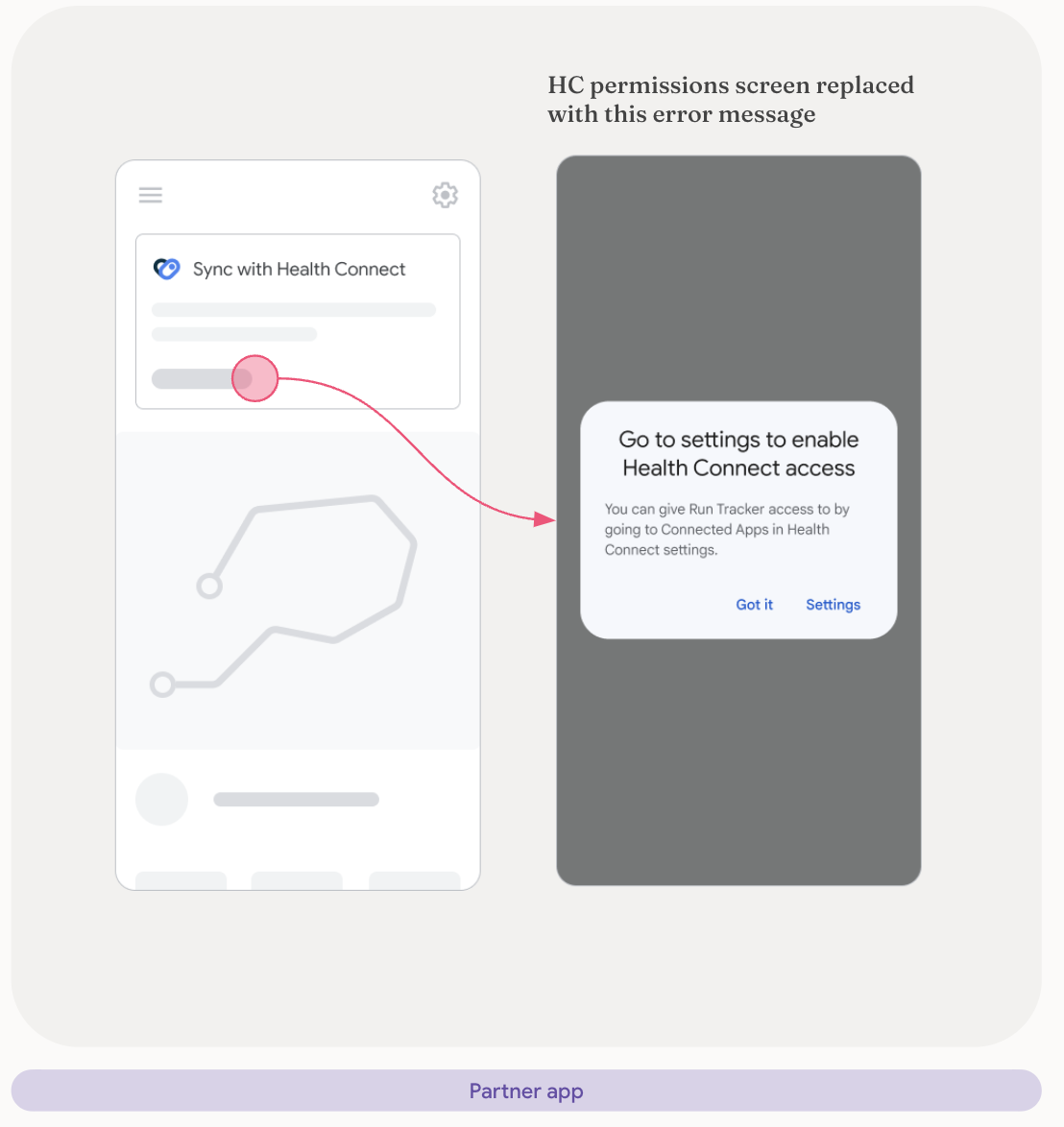
Se cancelaron los permisos dos veces
Si el usuario selecciona Cancelar en la pantalla de solicitud de permisos dos veces seguidas, tu app debe mostrarle una pantalla similar a la siguiente:

Cómo leer y mostrar datos
Para generar confianza y asegurarles a los usuarios que sus datos se leen correctamente, es importante mostrarles cómo obtiene datos tu app, que proviene de la propiedad packageName de la clase DataOrigin.
Hay dos maneras de hacerlo:
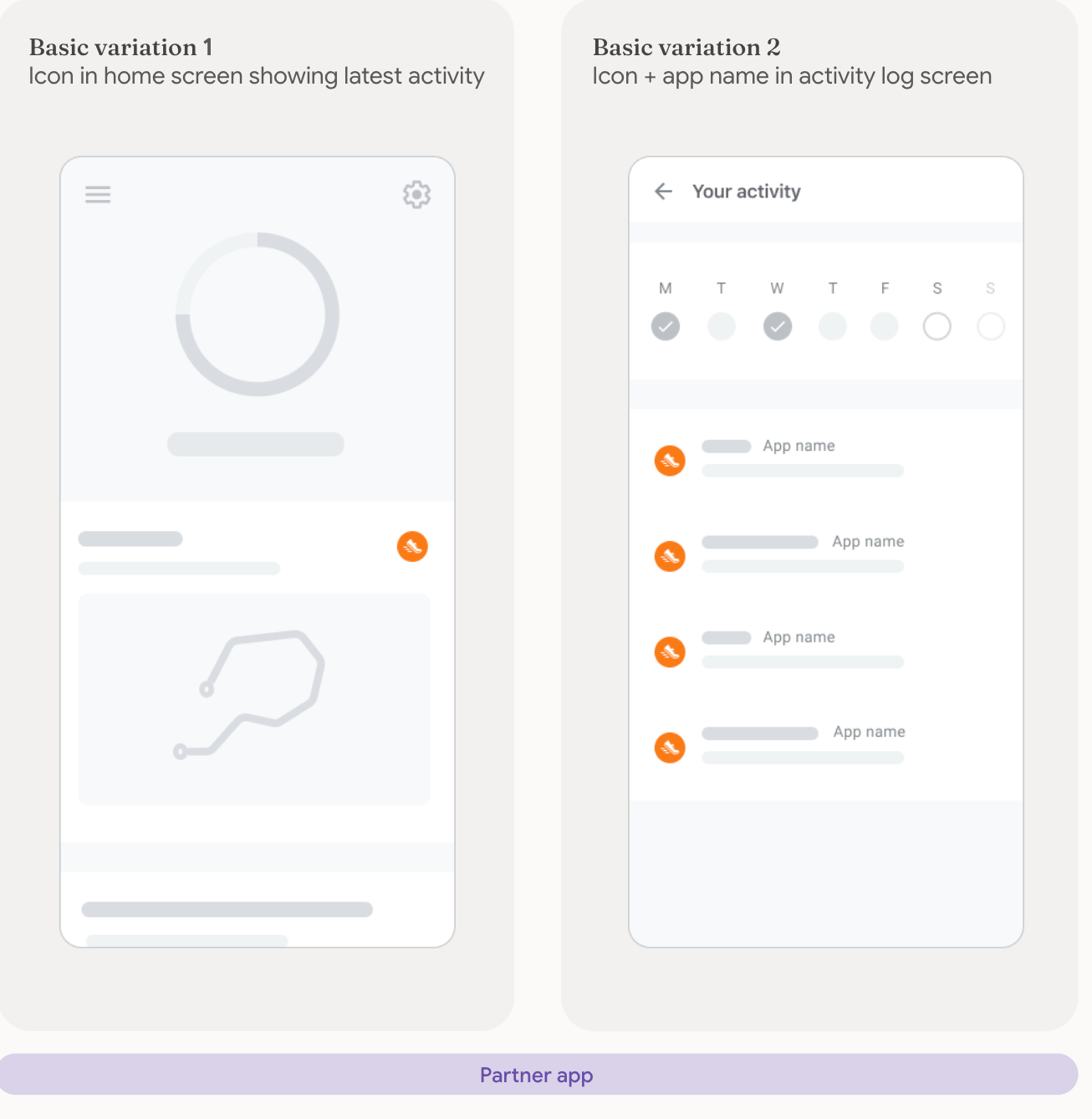
Atribución básica
Como mínimo, la interfaz de usuario (IU) debe mostrar el ícono y el nombre de la fuente de la app (o solo el nombre de la app si no se puede mostrar el ícono). La atribución básica es adecuada para las siguientes pantallas: Principal, Registro de actividades y Detalles de la actividad.

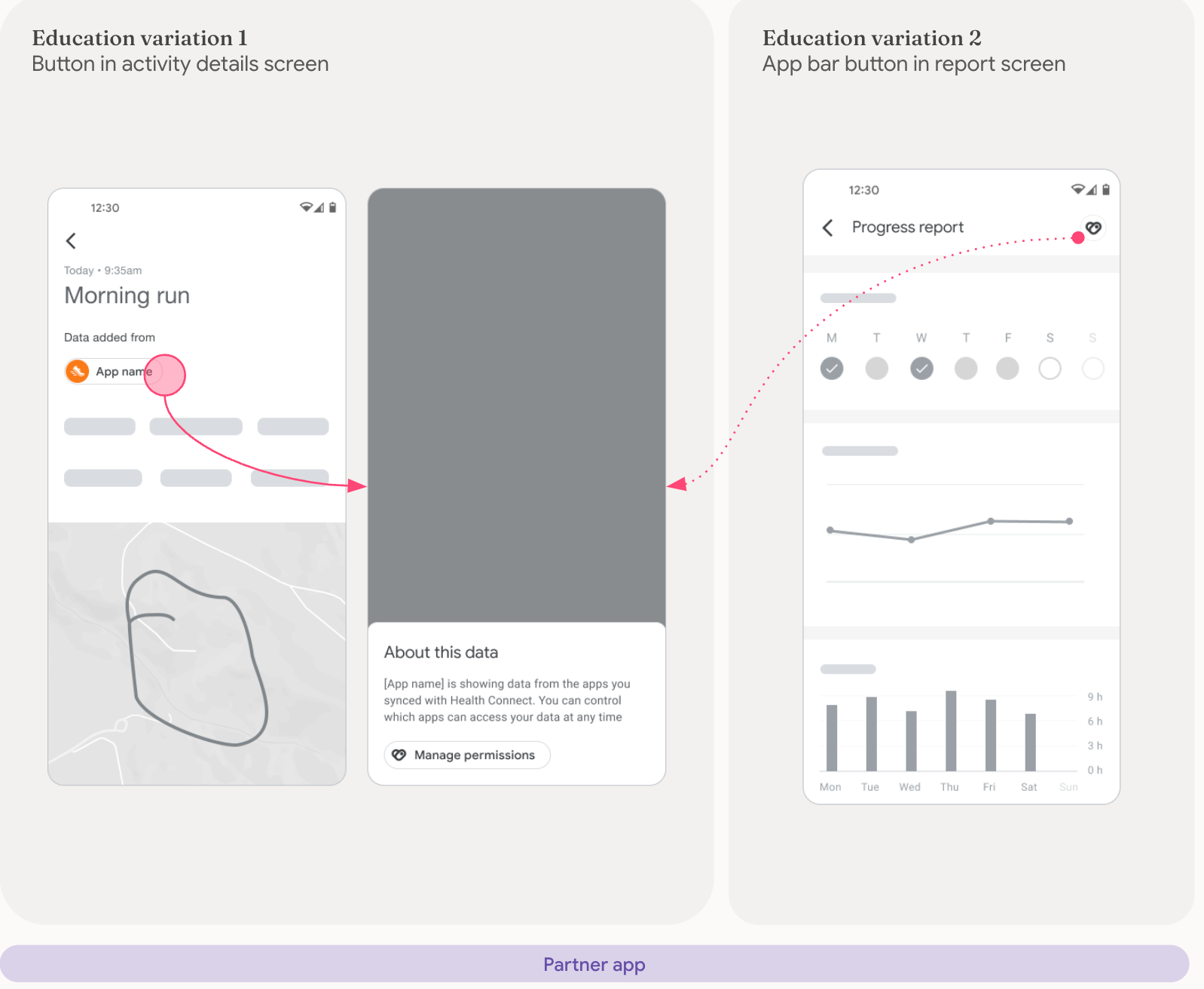
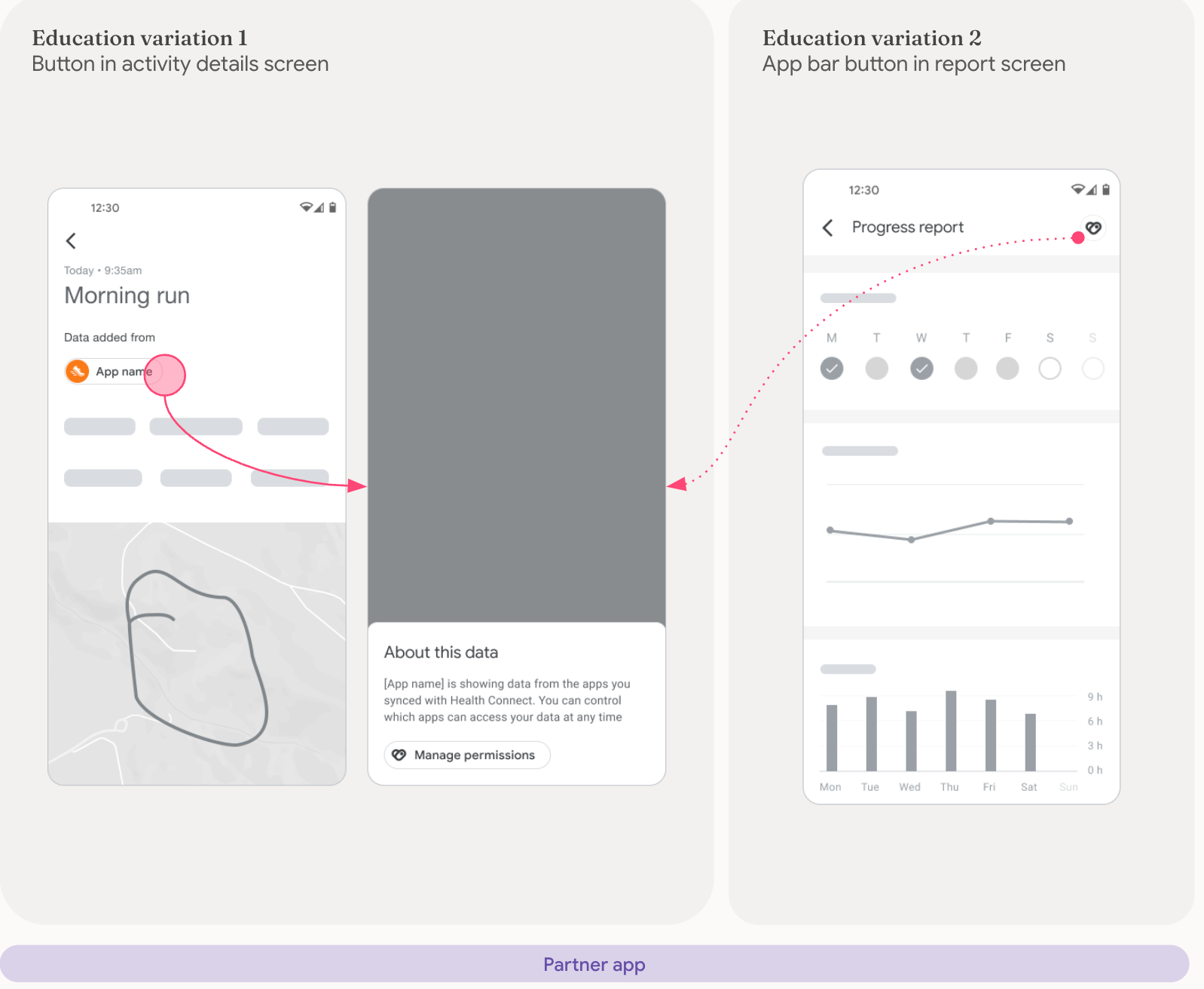
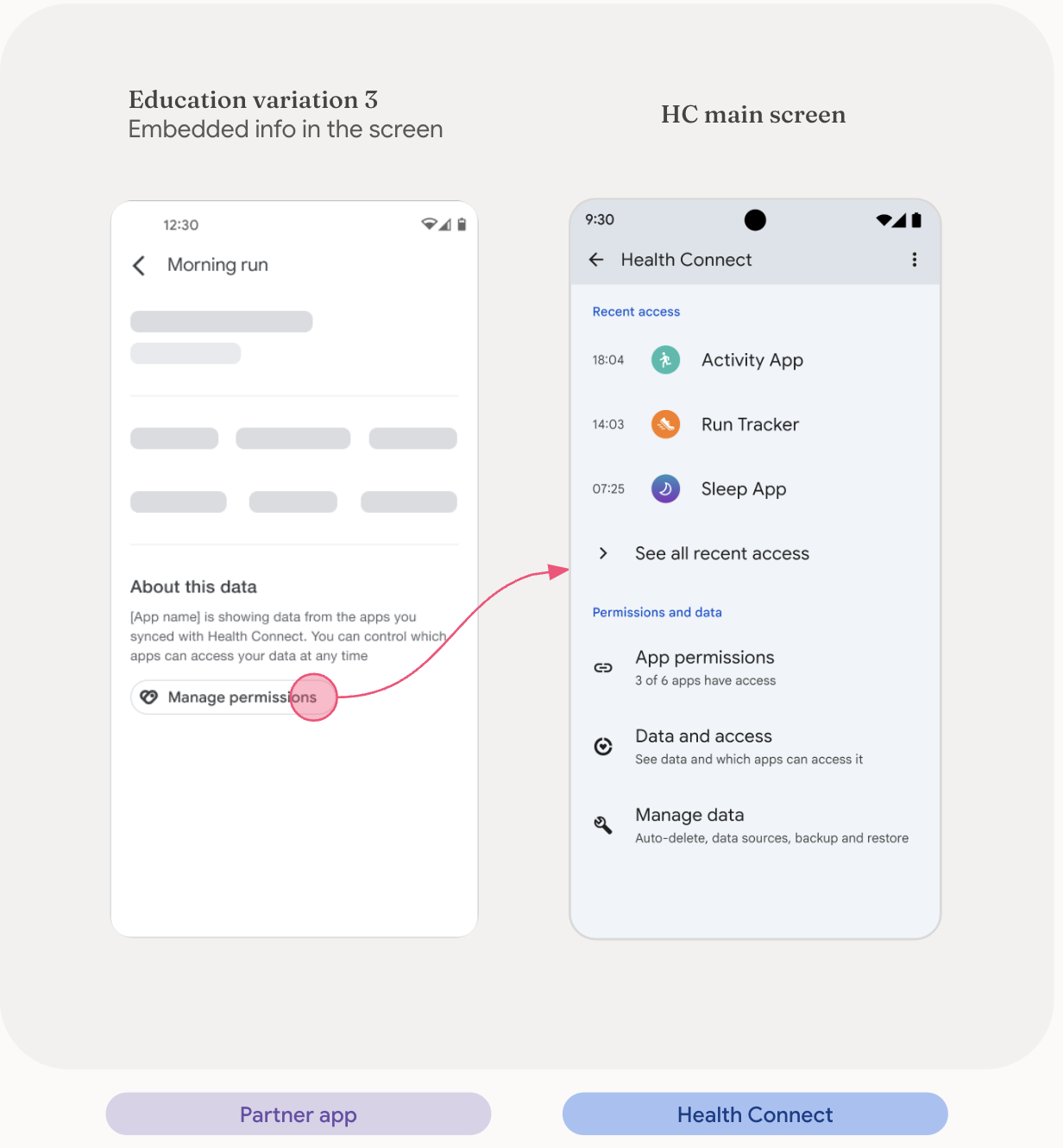
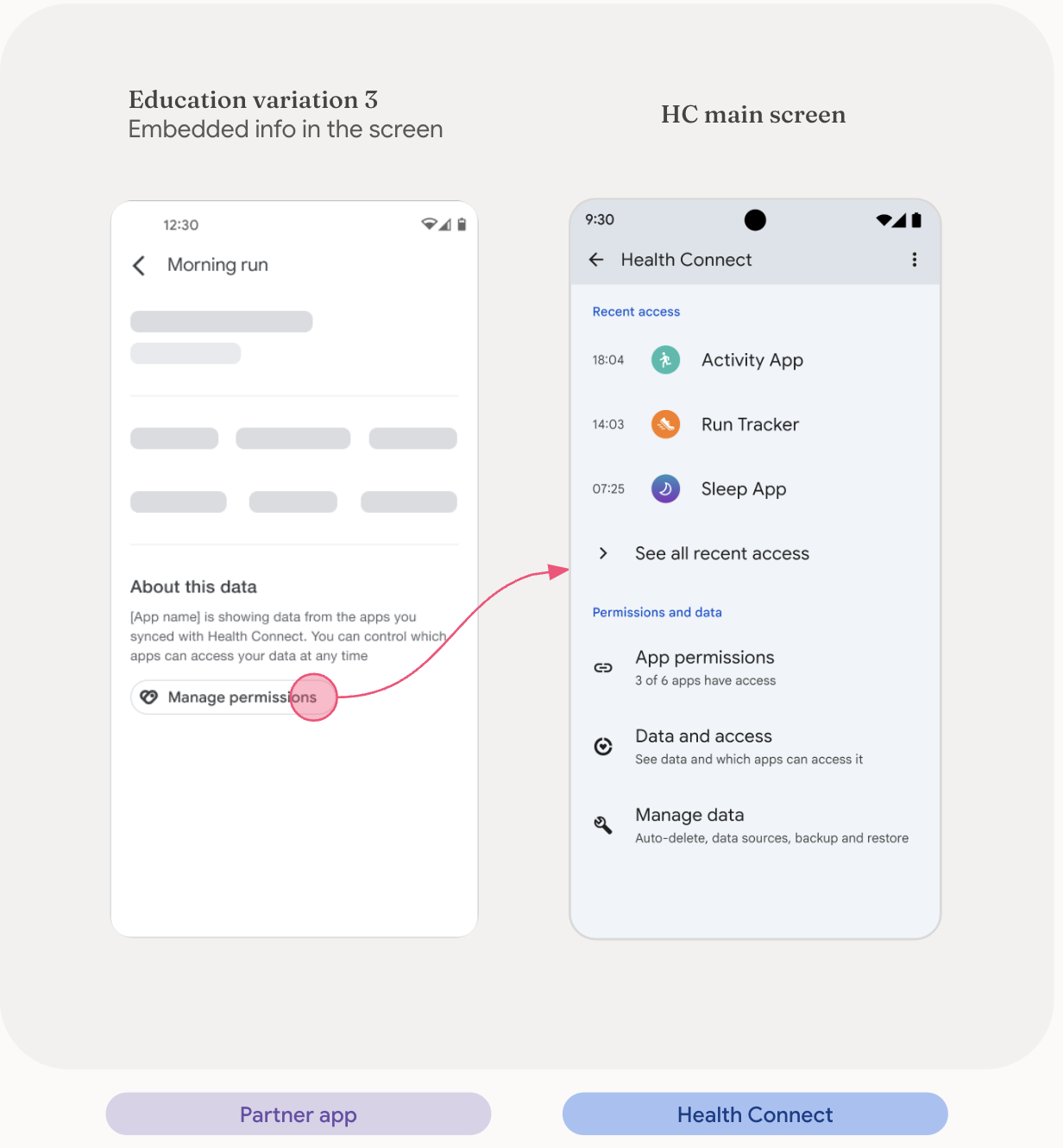
Atribución con educación
Tu app debe ayudar a los usuarios a obtener información sobre el origen de los datos con un vínculo directo a la pantalla “Permisos de apps” en Health Connect. Este tipo de atribución es adecuada para las siguientes pantallas: Detalles de la actividad, Informes y estadísticas.




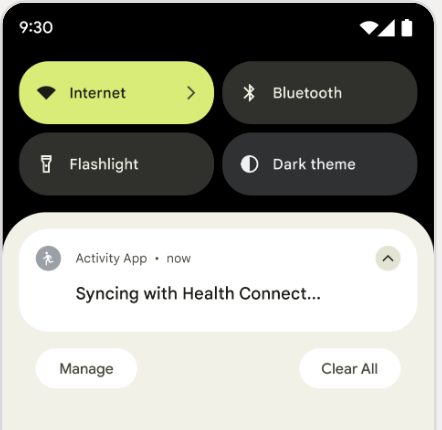
Sincronización de datos
Si hay suficiente latencia cuando sincronizas tu app con Health Connect, te recomendamos que la app muestre esta notificación mientras se sincronizan los datos. Esto le informa al usuario que está sucediendo algo y que puede tardar un poco en completarse.

Recursos
Los íconos de producto deben usarse en un fondo blanco o gris muy claro. También puedes usar el ícono sobre un fondo negro si es necesario.

Descarga los siguientes íconos:

