
大屏幕使用入门
大屏设备可为您提供更多应用开发机会。平板电脑、可折叠设备和 ChromeOS 设备配备的大屏幕可以展示内容,提升多任务处理效率,并实现在小屏幕上无法实现的界面。
想象一下您的应用在大屏设备上的表现
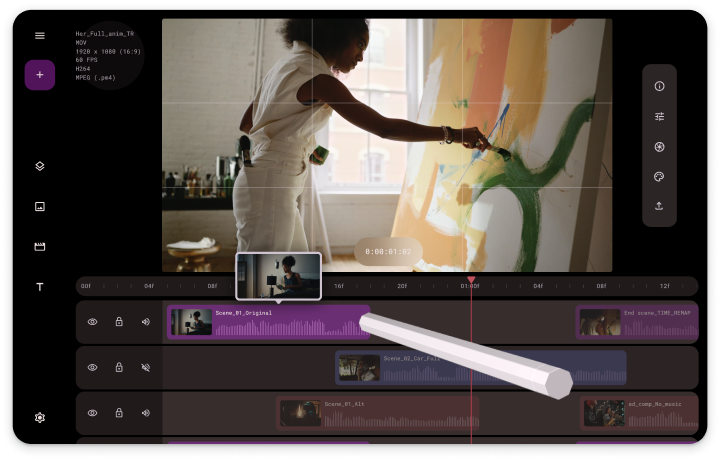
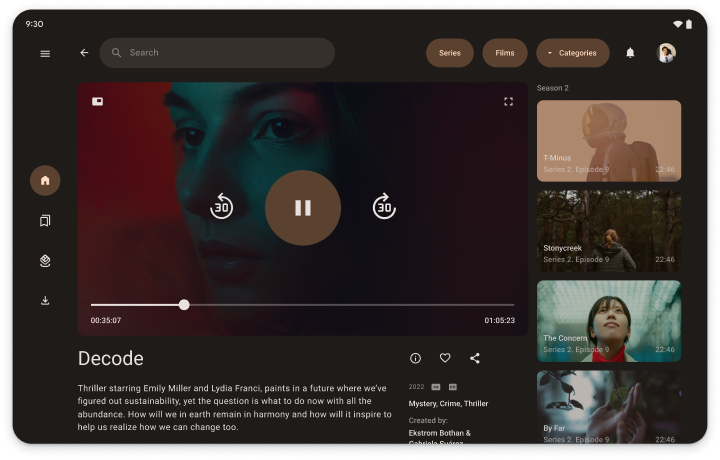
效率更高的应用、更具吸引力的媒体应用、更具沉浸感的游戏。想象一下,您可以利用大屏幕的宽阔显示空间做些什么。
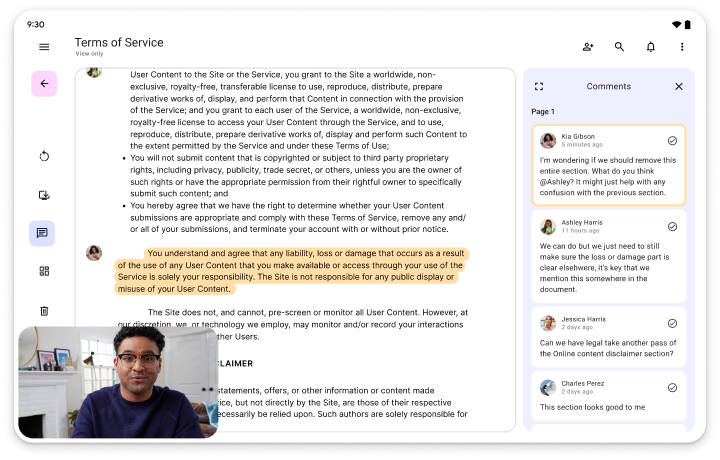
工作效率
充足的工作空间提供工具、文字和整洁有序的互动功能,让应用更加高效。
如需了解更多针对大屏幕的设计,请访问大屏幕图库。
为所有人打造产品/服务
大屏设备是一个快速增长的市场细分。让您的应用能够在标准手机以外的所有大屏设备上运行。让尽可能多的用户使用您的应用。为所有人打造适合的各种设备。
应用质量等级
质量指南分为三个层级:适用于大屏设备、针对大屏设备优化和与众不同的大屏设备。您可从“支持大屏设备”开始,逐步完成各个等级,向应用中添加适合大屏设备的功能。如果您已有应用,请使用质量指南测试确定应用支持的层级,然后按层级实现功能层级,直到您的应用在大屏设备上具有独特优势。
开始学习
选择一个质量层级,即刻开始学习针对大屏设备(所有尺寸的屏幕)开发应用!