Las pruebas de accesibilidad te permiten experimentar tu app desde la perspectiva del usuario y encontrar problemas de usabilidad que podrías pasar por alto. Las pruebas de accesibilidad pueden revelar oportunidades para que tu app sea más potente y versátil para todos los usuarios, incluidos los que tienen discapacidades.
Para obtener los mejores resultados, usa todos los enfoques descritos en este documento:
- Prueba manual: Interactúa con tu app usando los servicios de accesibilidad de Android.
- Pruebas con herramientas de análisis: Usa herramientas para descubrir oportunidades y mejorar la accesibilidad de la app.
- Pruebas automáticas: Activa las pruebas de accesibilidad en Espresso y Robolectric.
- Pruebas de usuario: Obtén comentarios de personas reales que interactúan con la app.
Pruebas manuales
Las pruebas manuales te ponen en el lugar de tu usuario. Los objetos AccessibilityService de Android cambian la forma en que se presenta el contenido de tu app al usuario y cómo este interactúa con ese contenido. Cuando interactúas con la app utilizando los servicios de accesibilidad, tienes la experiencia que tendrían tus usuarios.
TalkBack
TalkBack es el lector de pantalla integrado de Android. Cuando TalkBack está activado, los usuarios pueden interactuar con su dispositivo Android sin ver la pantalla. Los usuarios con discapacidad visual podrían depender de TalkBack para usar tu app.
Activa TalkBack
- Abre la app de Configuración del dispositivo.
- Ve a Accesibilidad y selecciona TalkBack.
- En la parte superior de la pantalla de TalkBack, presiona Activar/desactivar para activar TalkBack.
- En el cuadro de diálogo de confirmación, selecciona Aceptar para confirmar los permisos.
Explora tu app con TalkBack
Después de activar TalkBack, se habilitan dos maneras de navegar:
- Navegación lineal: Desliza rápidamente el dedo hacia la derecha o la izquierda para navegar en secuencia por los elementos de la pantalla. Presiona dos veces en cualquier lugar para seleccionar el elemento de pantalla actual.
- Exploración táctil: Arrastra el dedo por la pantalla para escuchar lo que hay debajo de él. Presiona dos veces en cualquier lugar para seleccionar el elemento actual.
Para explorar tu app con TalkBack, completa los siguientes pasos:
- Abre tu app.
- Desliza el dedo para pasar por cada elemento en secuencia.
Mientras navegas, busca los siguientes problemas:
- ¿Los comentarios por voz de cada elemento transmiten su contenido o propósito de manera adecuada? Obtén información sobre cómo escribir etiquetas significativas. ¿Los anuncios son breves o demasiado detallados?
- ¿Puedes completar los flujos de trabajo principales con facilidad?
- ¿Puedes llegar a todos los elementos deslizando el dedo?
- Si aparecen alertas u otros mensajes temporales, ¿se leen en voz alta?
Puedes obtener más información y sugerencias en la documentación para usuarios de TalkBack
Opcional: configuración del desarrollador de TalkBack
La configuración de TalkBack para desarrolladores puede facilitar la prueba de tu app con este servicio.
Para ver o cambiar la configuración del desarrollador, completa los siguientes pasos:
- Abre la app de Configuración del dispositivo.
- Ve a Accesibilidad y selecciona TalkBack.
Elige Configuración > Configuración avanzada > Configuración para desarrolladores:
- Nivel de registro de salida: Selecciona VERBOSE.
- Mostrar salida de voz: Activa esta opción para ver la salida de voz de TalkBack en la pantalla.
Accesibilidad con interruptores
La Accesibilidad con interruptores permite a los usuarios interactuar con dispositivos Android mediante un interruptor en lugar de la pantalla táctil. Existen varios tipos de interruptores: dispositivos de tecnología de accesibilidad, como los que venden AbleNet, Enabling Devices, RJ Cooper o Tecla*; teclas del teclado externo, o botones. Este servicio puede ser útil para usuarios con discapacidades motoras.
* Google no respalda a estas empresas ni a sus productos.
Activa Accesibilidad con interruptores
Una forma de configurar la Accesibilidad con interruptores es con dos interruptores. Uno se designa como el interruptor "Siguiente" y mueve el foco por la pantalla, mientras que el segundo interruptor, "Seleccionar", selecciona el elemento enfocado. Para implementar este método de dos interruptores, puedes usar cualquier par de llaves de hardware.
Para configurar la Accesibilidad con interruptores usando la tecla para bajar el volumen como el interruptor "Siguiente" y la tecla para subir el volumen como el interruptor "Seleccionar", completa los siguientes pasos:
- Asegúrate de que TalkBack esté desactivado.
- Abre la app de Configuración del dispositivo.
- Ve a Accesibilidad y selecciona Accesibilidad con interruptores. Luego, elige Configuración.
- En la pantalla Preferencias de Accesibilidad con interruptores, asegúrate de que el Escaneo automático esté desactivado.
Usa la tecla para bajar el volumen como el interruptor "Siguiente":
- Toca Asignar teclas para escaneo > Siguiente.
- Cuando se abre el cuadro de diálogo, presiona la tecla para bajar el volumen. El cuadro de diálogo muestra KEYCODE_VOLUME_DOWN.
- Presiona Aceptar para confirmar y salir del cuadro de diálogo.
Utiliza la tecla para subir el volumen como la opción "Seleccionar":
- Presiona Seleccionar.
- Cuando se abra el cuadro de diálogo, presiona la tecla para subir el volumen. El cuadro de diálogo muestra KEYCODE_VOLUME_UP.
- Presiona Aceptar para confirmar y salir del cuadro de diálogo.
Para volver a las preferencias de Accesibilidad con interruptores, presiona el botón Atrás.
Opcional: Si usas TalkBack 5.1 o versiones posteriores, puedes seleccionar Comentarios por voz para activar los comentarios por voz.
Para volver a la pantalla principal de Accesibilidad con interruptores, presiona el botón Atrás.
En la parte superior de la pantalla de Accesibilidad con interruptores, presiona Activar/desactivar para activar la Accesibilidad con interruptores.
En el cuadro de diálogo de confirmación, selecciona Aceptar para confirmar los permisos.
Explora tu app con la Accesibilidad con interruptores
Para explorar tu app con la Accesibilidad con interruptores, completa los siguientes pasos:
- Abre tu app.
- Para comenzar la búsqueda, presiona la tecla "Siguiente" (el botón para bajar el volumen).
- Sigue presionando "Siguiente" hasta que veas el elemento que quieres seleccionar.
- Presiona la tecla “Seleccionar” (el botón para subir el volumen) para seleccionar el elemento destacado.
Mientras navegas, busca los siguientes problemas:
- ¿Puedes completar los flujos de trabajo principales con facilidad?
- Si tienes entradas de texto o de otro tipo, ¿puedes agregar y editar contenido fácilmente?
- ¿Se destacan los elementos solo si puedes realizar una acción con ellos?
- ¿Cada elemento se destaca solo una vez?
- ¿Todas las funciones que están disponibles a través de los gestos de la pantalla táctil también están disponibles como controles seleccionables o acciones personalizadas en la Accesibilidad con interruptores?
- Si usas TalkBack 5.1 o una versión posterior y activaste los comentarios por voz, ¿los comentarios por voz de cada elemento transmiten su contenido o propósito de manera correcta? Obtén información sobre cómo escribir etiquetas significativas.
Opcional: Utiliza la selección de grupos para ver todos los elementos que se pueden escanear
La selección de grupos es un método de navegación de Accesibilidad con interruptores que te permite ver todos los elementos escaneables a la vez. Esta opción permite realizar una verificación rápida para ver si se destacaron los elementos correctos en la pantalla.
Para activar la selección de grupos, completa los siguientes pasos:
- Abre la app de Configuración del dispositivo.
- Ve a Accesibilidad y selecciona Accesibilidad con interruptores. Luego, elige Configuración.
- En la pantalla Preferencias de Accesibilidad con interruptores, asegúrate de que el Escaneo automático esté desactivado.
- Selecciona Método de escaneo > Selección de grupos.
- Presiona Asignar interruptores para el escaneo.
- Asegúrate de que el texto debajo de Interruptor de selección de grupos 1 e Interruptor de selección de grupos 2 muestre que se asignó un interruptor a cada uno. Si sigues los pasos en este documento para activar la Accesibilidad con interruptores, los botones de volumen ya estarán asignados.
Para explorar tu app con Accesibilidad con interruptores usando la selección de grupos, completa los siguientes pasos:
Presiona la tecla "Seleccionar" (el botón de subir volumen) para destacar todos los elementos de acción en la pantalla actual. Busca los siguientes problemas:
- ¿Solo se destacan los elementos de acción?
- ¿Se destacaron todos los elementos de acción?
- ¿La densidad de los elementos destacados tiene sentido?
Navega a una pantalla diferente para dejar de destacar elementos.
Para obtener más información sobre cómo los usuarios pueden navegar con la selección de grupos, consulta Sugerencias para usar la Accesibilidad con interruptores.
Acceso por voz
Acceso por voz permite que los usuarios controlen un dispositivo Android con comandos por voz. Acceso por voz está disponible en dispositivos con Android 5.0 (nivel de API 21) y versiones posteriores. Para probar tu app con Acceso por voz, obtén información sobre cómo comenzar a usar Acceso por voz.
Pruebas con las herramientas de análisis
Las herramientas de análisis permiten detectar oportunidades para mejorar la accesibilidad que quizás pases por alto con las pruebas manuales.
Verificación de la IU de Compose
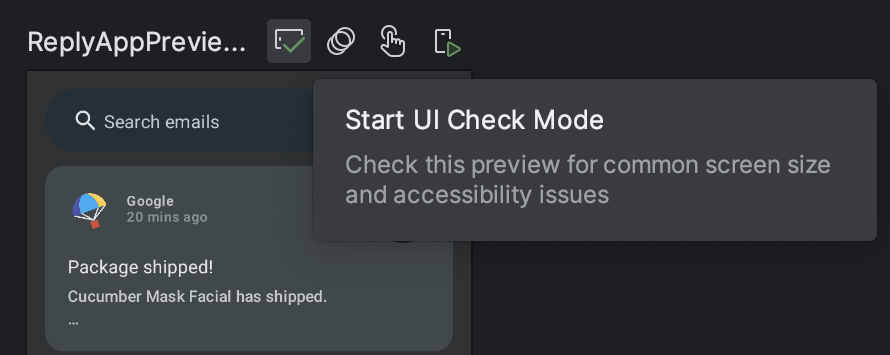
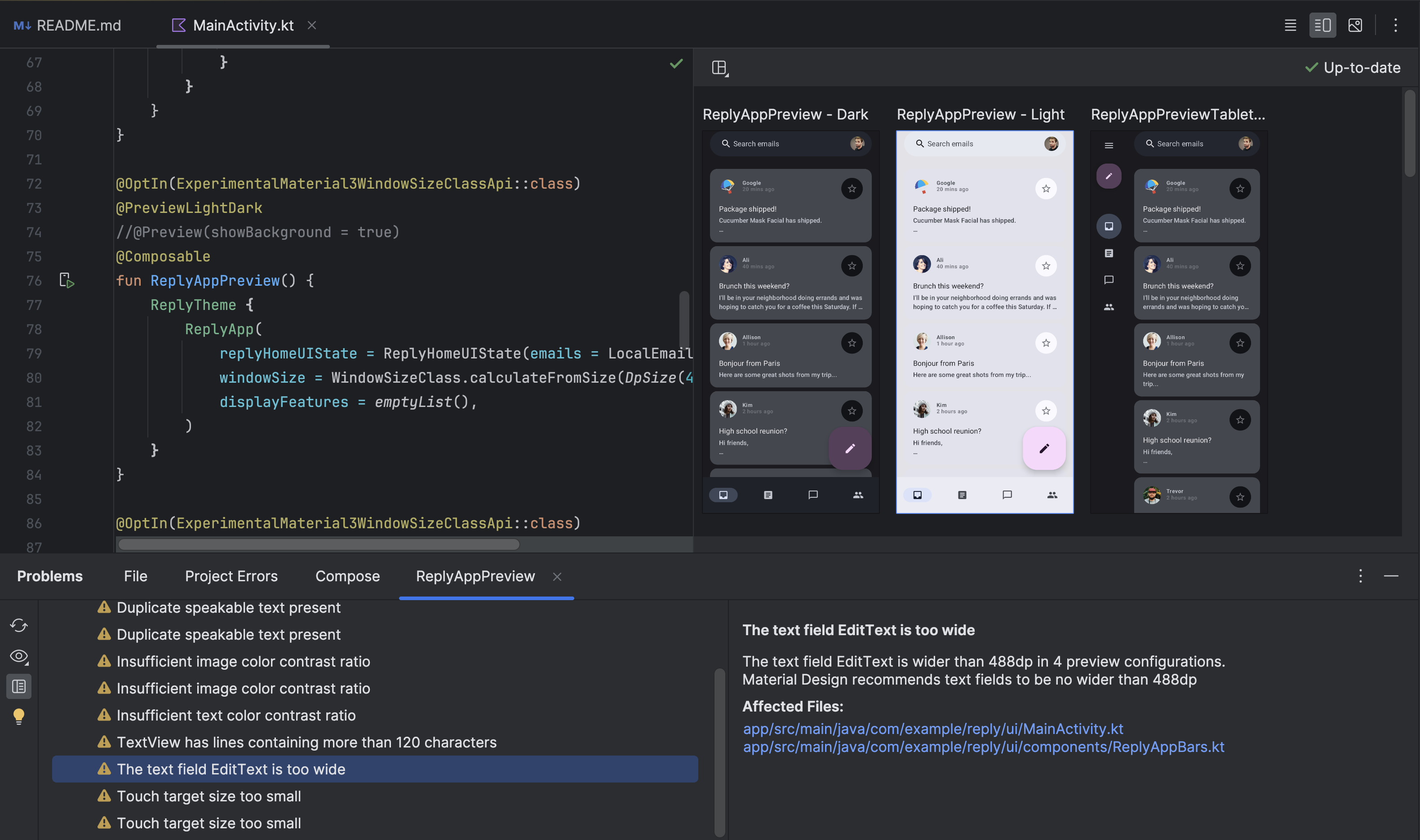
Cómo activar el modo de verificación de la IU de Compose
![]() en una vista previa de Compose para permitir que Android Studio audite automáticamente tus
IU de Compose para problemas de accesibilidad. Android Studio comprueba que tu IU funcione
en diferentes tamaños de pantalla destacando problemas como el texto estirado
pantallas grandes o bajo contraste de color en el panel de problemas.
en una vista previa de Compose para permitir que Android Studio audite automáticamente tus
IU de Compose para problemas de accesibilidad. Android Studio comprueba que tu IU funcione
en diferentes tamaños de pantalla destacando problemas como el texto estirado
pantallas grandes o bajo contraste de color en el panel de problemas.



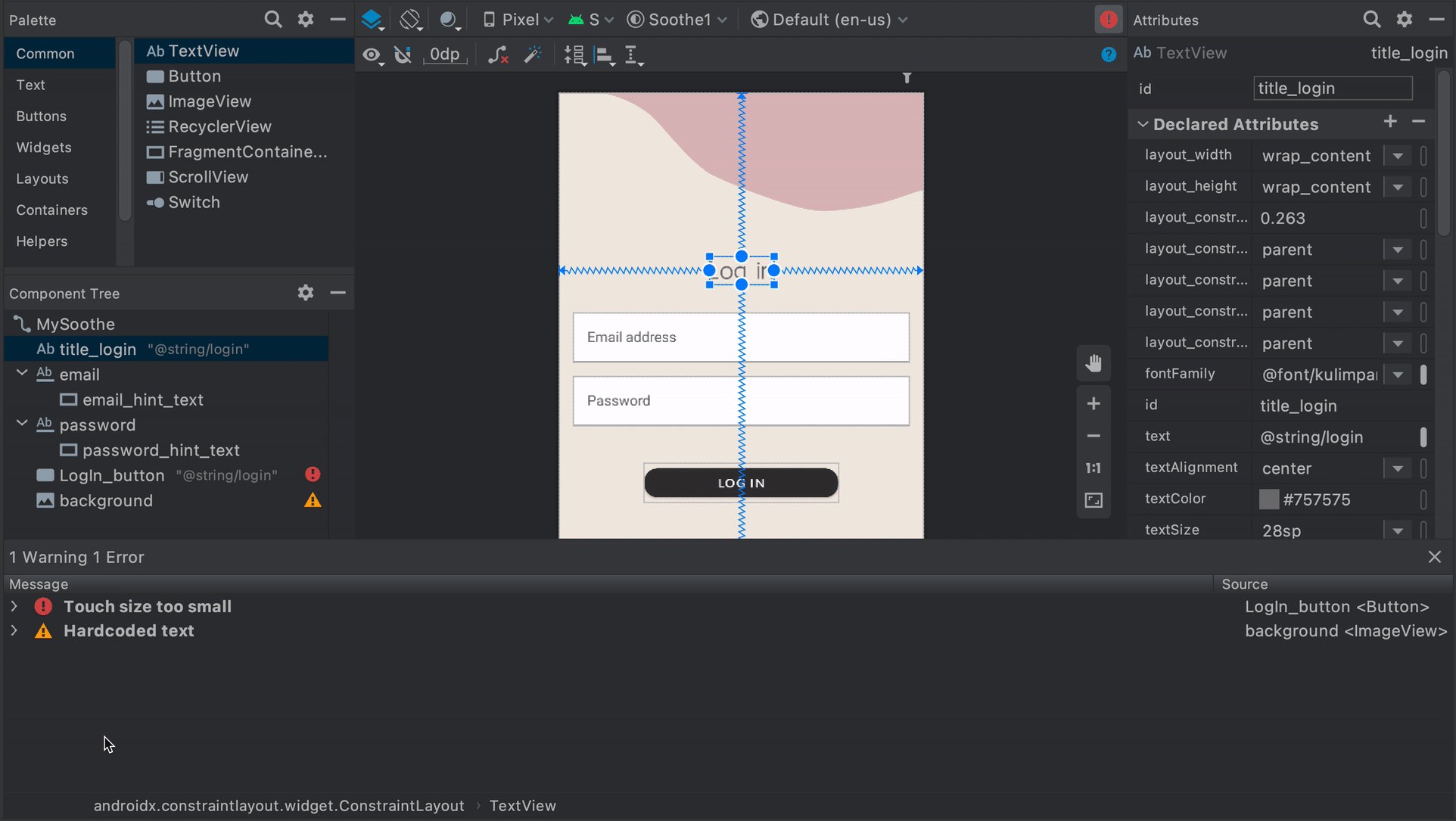
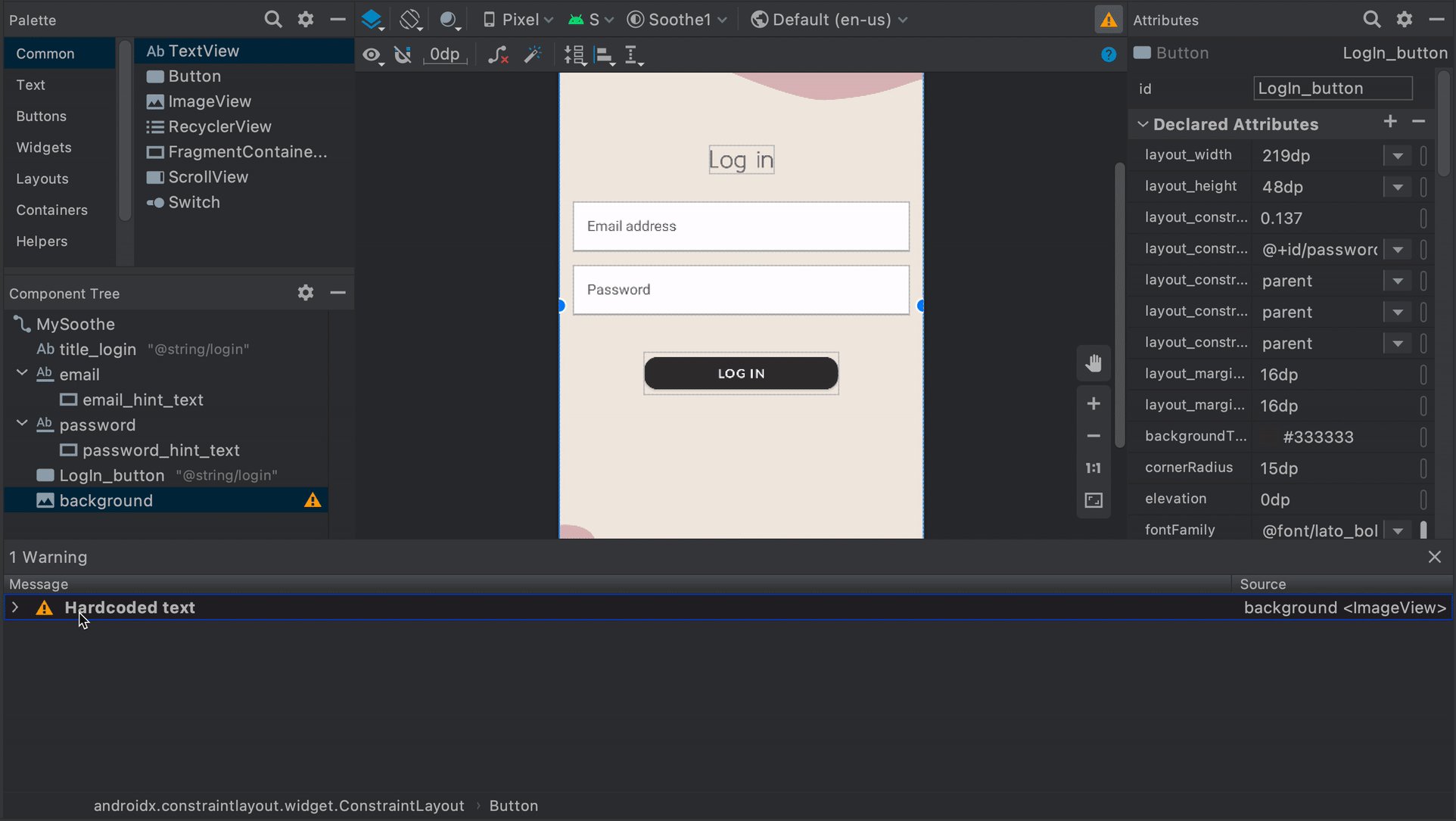
Prueba de accesibilidad
La app de Prueba de accesibilidad analiza la pantalla y proporciona sugerencias para mejorar la accesibilidad de tu app. Además, usa el framework de Prueba de accesibilidad y proporciona sugerencias específicas después de examinar las etiquetas de contenido, los elementos en los que se puede hacer clic, el contraste y mucho más.
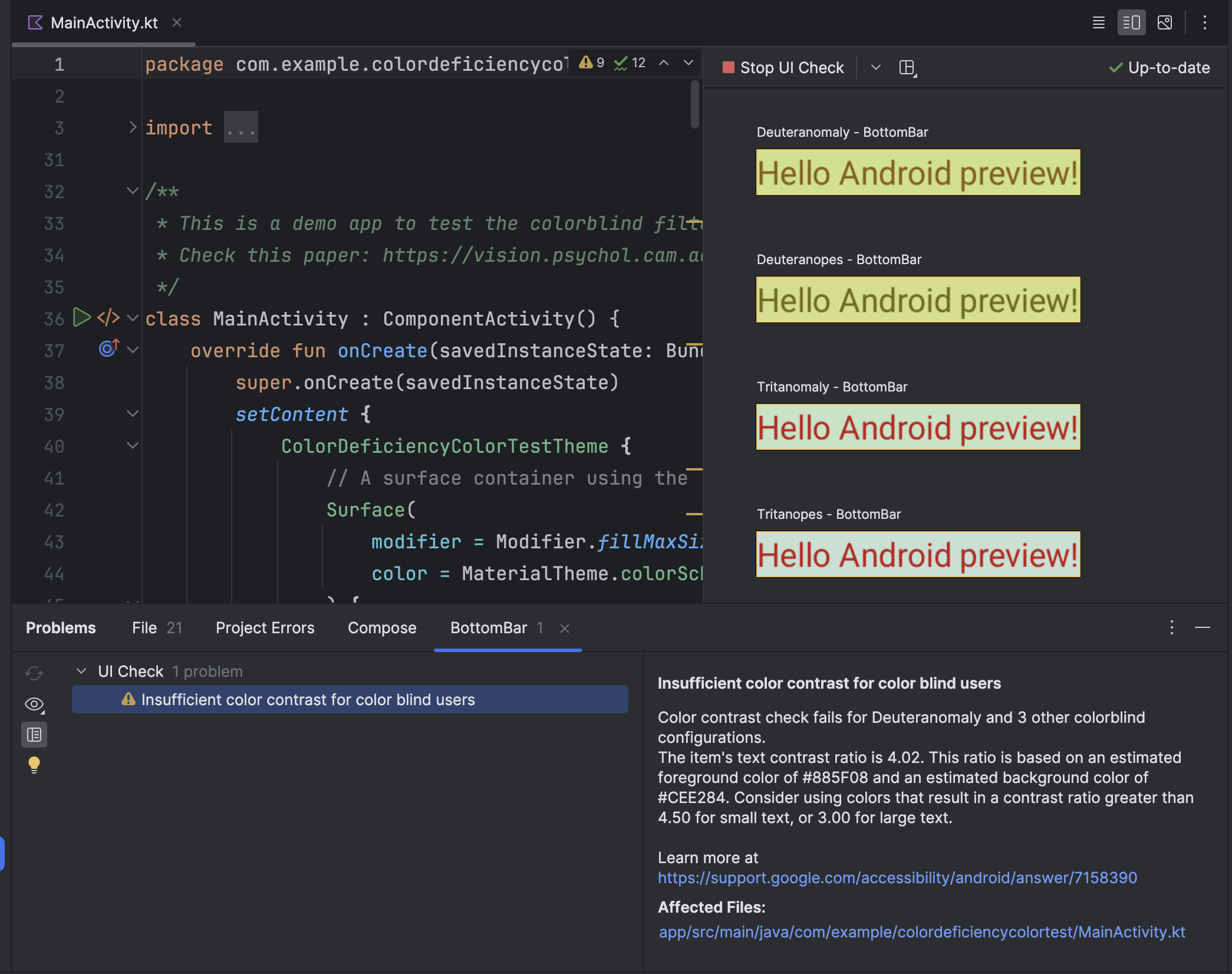
El framework de pruebas de accesibilidad de Android está integrado en Android Studio para ayudarte a encontrar problemas de accesibilidad en tus diseños. Para iniciar el panel, haz clic en el botón del informe de errores ! en el editor de diseño.
 Figura 1: Demostración de la Prueba de accesibilidad
Figura 1: Demostración de la Prueba de accesibilidad
Para obtener más información, consulta los siguientes recursos:
Informe previo al lanzamiento en Google Play
Si distribuyes tu app en Google Play, tendrás acceso a un informe previo al lanzamiento de tu app. Google Play genera este informe poco después de que subes una app a un canal de versiones con Google Play Console. El informe previo al lanzamiento, que también está disponible en Google Play Console, muestra los resultados de las pruebas que Google Play realiza en tu app.
En especial, Google Play ejecuta pruebas de accesibilidad utilizando el framework de Prueba de accesibilidad. Los resultados de estas pruebas aparecen en una tabla en la pestaña Accesibilidad del informe previo al lanzamiento de tu app.
En la tabla, se clasifican oportunidades de mejora en las siguientes categorías:
- Tamaño del objetivo táctil
- Muestra los elementos interactivos de tu app que tienen un área enfocable, o tamaño del objetivo táctil, que es más pequeña de lo recomendado.
- Contraste bajo
- Muestra instancias en las que el par de colores utilizado para un elemento de texto y el fondo detrás de ese elemento tienen una proporción de contraste de color inferior a la recomendada.
- Etiqueta de contenido
- Elementos de la IU que no tienen una etiqueta que describa el propósito de los elementos.
- Implementación
- Muestra atributos asignados a elementos de la IU que dificultan que los servicios de accesibilidad del sistema interpreten los elementos de manera correcta.
Un ejemplo sería definir una descripción para una etiqueta
Vieweditable. Otro sería usar un orden de recorrido de elementos que no coincida con la disposición lógica.
Siguiendo la tabla, el informe previo al lanzamiento muestra instantáneas de la app. Esas instantáneas representan las mejores oportunidades para optimizar la accesibilidad de la app en cada categoría. Selecciona una captura de pantalla para ver más detalles, por ejemplo, una mejora sugerida y una lista más completa de secciones en la app donde puedes aplicar la misma mejora.
En la Figura 2, se muestra un ejemplo de la tabla que aparece en la pestaña Accesibilidad de un informe previo al lanzamiento en Google Play. En esta figura, también se incluye una de las instantáneas de la app, que muestra que el botón Siguiente tiene un tamaño de objetivo táctil que es más pequeño de lo recomendado.

Visor UI Automator
La herramienta uiautomatorviewer proporciona una GUI conveniente para escanear y analizar los componentes de la IU que se muestran actualmente en un dispositivo Android. Puedes usar UI Automator para inspeccionar la jerarquía de diseño y ver las propiedades de los componentes de la IU que están visibles en el primer plano del dispositivo. Esta información te permite crear pruebas más precisas, ya que, por ejemplo, puedes desarrollar un selector de IU que coincida con una propiedad visible específica. La herramienta se encuentra en el directorio tools del SDK de Android.
En las pruebas de accesibilidad, esta herramienta es útil para depurar problemas que se encontraron con otros métodos de prueba. Por ejemplo, si las pruebas manuales revelan que una vista debería tener texto hablado y no lo tiene, o una vista que recibe el foco y no debería recibirlo, puedes usar la herramienta para ayudar a encontrar la fuente del error.
Para obtener más información sobre el visor UI Automator, consulta Cómo escribir pruebas automatizadas con UI Automator.
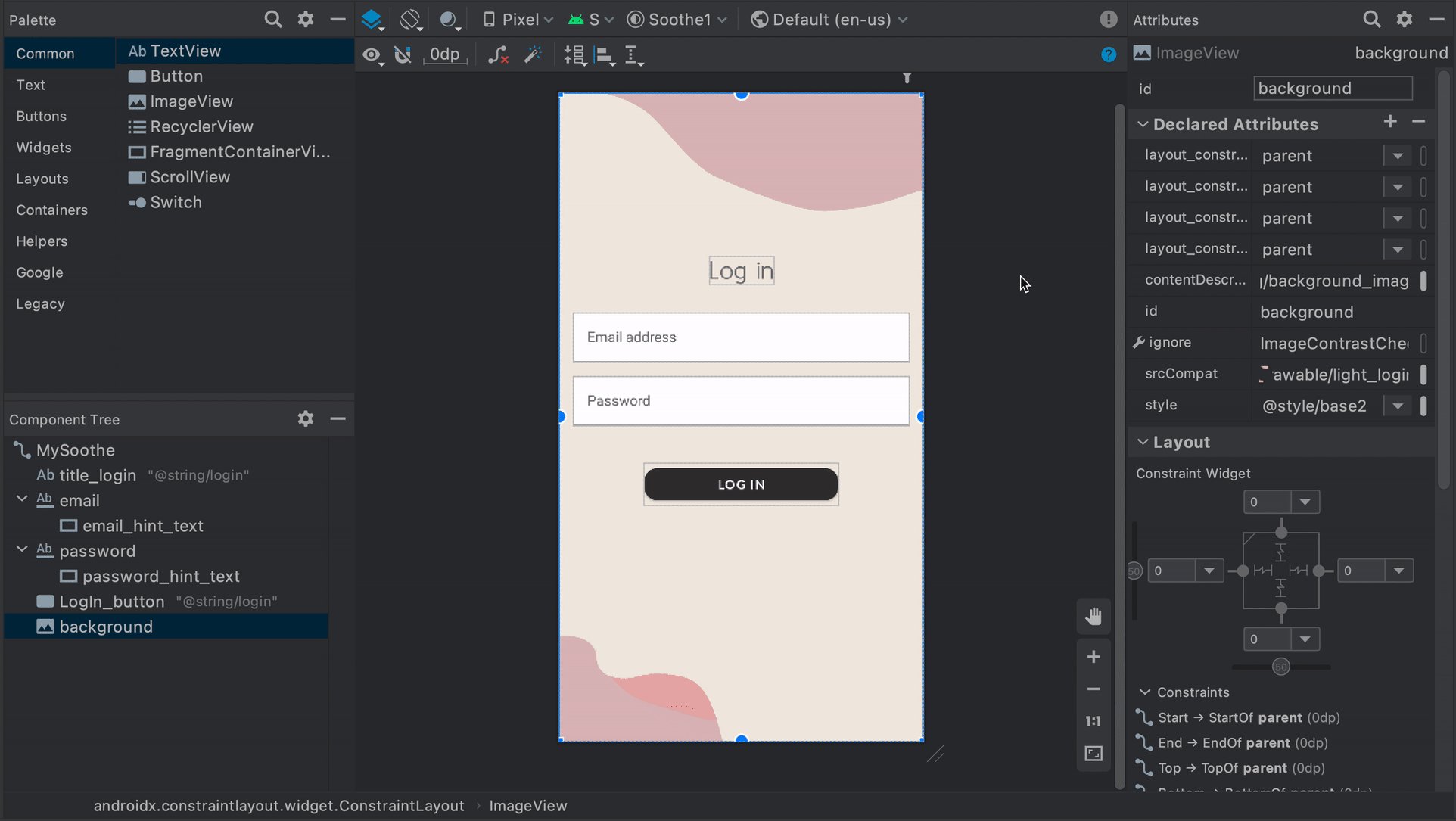
Lint
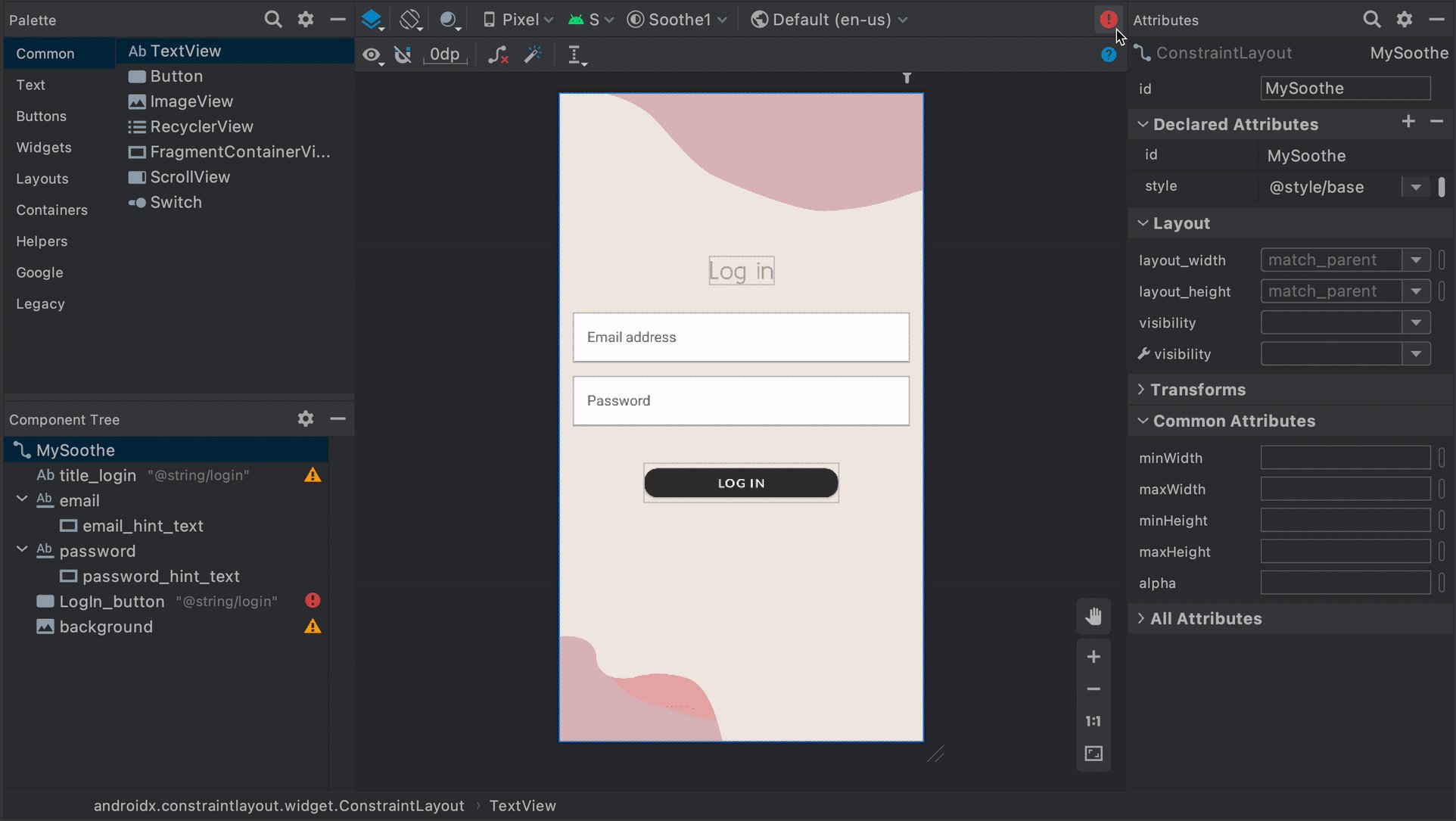
Android Studio muestra advertencias de lint para distintos problemas de accesibilidad y proporciona vínculos a los lugares relevantes de tu código fuente. En el siguiente ejemplo, a una imagen le falta un atributo contentDescription. La descripción de contenido que falta da como resultado el siguiente mensaje:
[Accessibility] Missing 'contentDescription' attribute on image
En la Figura 3, se muestra un ejemplo de cómo aparece este mensaje en Android Studio:

contentDescription que falta.Pruebas automáticas
La plataforma de Android admite varios frameworks de prueba, como Espresso, que te permite crear y ejecutar pruebas automatizadas que evalúan la accesibilidad de la app.
Espresso
Espresso es una biblioteca de pruebas de Android diseñada para hacer que las pruebas de IU sean rápidas y fáciles. Te permite interactuar con los componentes de la IU que se están probando en tu app y afirmar que se producen ciertos comportamientos o se cumplen ciertas condiciones.
Para ver una descripción general de las pruebas de accesibilidad con Espresso, mira desde el minuto 31:54 hasta el minuto 34:19 del video Diseño inclusivo y pruebas: Cómo hacer que tu app sea más accesible. Google I/O 2016.
En esta sección, se describe cómo ejecutar verificaciones de accesibilidad con Espresso.
Habilita las comprobaciones
Puedes habilitar y configurar la prueba de accesibilidad con la clase AccessibilityChecks:
Kotlin
import androidx.test.espresso.accessibility.AccessibilityChecks @RunWith(AndroidJUnit4::class) @LargeTest class MyWelcomeWorkflowIntegrationTest { init { AccessibilityChecks.enable() } }
Java
import androidx.test.espresso.accessibility.AccessibilityChecks; @RunWith(AndroidJUnit4.class) @LargeTest public class MyWelcomeWorkflowIntegrationTest { @BeforeClass public void enableAccessibilityChecks() { AccessibilityChecks.enable(); } }
De manera predeterminada, las comprobaciones se ejecutan cuando realizas cualquier acción de vista definida en ViewActions. Cada verificación incluye la vista en la que se realiza la acción, así como todas las vistas descendentes. Puedes evaluar toda la jerarquía de vistas de una pantalla durante cada verificación si pasas true a setRunChecksFromRootView(), como se muestra en el siguiente fragmento de código:
Kotlin
AccessibilityChecks.enable().setRunChecksFromRootView(true)
Java
AccessibilityChecks.enable().setRunChecksFromRootView(true);
Cómo suprimir subconjuntos de resultados
Después de que Espresso ejecute verificaciones de accesibilidad en tu app, es posible que encuentres varias oportunidades para mejorar la accesibilidad que no puedas abordar de inmediato. Para evitar que las pruebas de Espresso fallen continuamente debido a estos resultados, puedes ignorarlas de manera temporal. El framework de prueba de accesibilidad (ATF) proporciona esta funcionalidad con el método setSuppressingResultMatcher(), que le indica a Espresso que suprima todos los resultados que satisfacen la expresión del comparador dado.
Cuando haces cambios en tu app que abordan un aspecto de la accesibilidad, es conveniente que Espresso muestre resultados para tantos otros aspectos de la accesibilidad como sea posible. Por este motivo, lo mejor es suprimir solo las oportunidades de mejora específicas.
Cuando suprimes temporalmente los resultados de la prueba de accesibilidad que planeas abordar más adelante, es importante no suprimir de manera accidental resultados similares. Por este motivo, usa comparadores que tengan un alcance limitado. Para ello, elige un comparador para que Espresso suprima un resultado determinado solo si cumple con cada una de las siguientes verificaciones de accesibilidad:
- Verificaciones de accesibilidad de un tipo determinado, como las que comprueban el tamaño de la orientación táctil
- Verificaciones de accesibilidad que evalúan un elemento de la IU en particular, como un botón
El ATF define varios comparadores para ayudarte a definir qué resultados mostrar en tus pruebas de Espresso. En el siguiente ejemplo, se suprimen los resultados de las verificaciones que se relacionan con el contraste de color de un solo elemento TextView. El ID del elemento es countTV.
Kotlin
AccessibilityChecks.enable().apply { setSuppressingResultMatcher( allOf( matchesCheck(TextContrastCheck::class.java), matchesViews(withId(R.id.countTV)) ) ) }
Java
AccessibilityValidator myChecksValidator = AccessibilityChecks.enable() .setSuppressingResultMatcher( allOf( matchesCheck(TextContrastCheck.class), matchesViews(withId(R.id.countTV))));
Prueba de usuario
Junto con los otros métodos de prueba en esta guía, las pruebas de usuario pueden proporcionar información específica y valiosa sobre la usabilidad de la app.
Para encontrar usuarios que puedan probar tu app, utiliza métodos como los siguientes:
- Comunícate con organizaciones, instituciones educativas o universidades locales que brinden entrenamiento para personas con discapacidades.
- Pregúntales a tus amigos. Es posible que haya personas con discapacidades dispuestas a ayudar.
- Realiza una consulta a un servicio de prueba de usuarios (como usertesting.com) para saber si pueden probar tu app e incluir usuarios con discapacidades.
- Únete a un foro de accesibilidad, como Accessible, y pide a voluntarios que prueben tu app.
Para obtener más sugerencias, mira la sección de pruebas de usuario del video Detrás de escena: Novedades de la accesibilidad de Android. Google I/O 2016 (desde el minuto 31:10 hasta el minuto 44:51).
