Übersicht
Im Rahmen des Pilotprojekts zur Abrechnung mit Auswahlmöglichkeit für Nutzer können teilnehmende Entwickler testweise neben dem Abrechnungssystem von Google Play eine alternative Option zur Abrechnung anbieten. Damit möchten wir die Möglichkeit ausloten, Nutzern diese Option künftig zur Verfügung zu stellen. Diese UX-Richtlinien sollen eine einheitliche Nutzererfahrung ermöglichen und den Nutzern helfen, fundierte Entscheidungen zu treffen.
Wenn Sie am Pilotprogramm teilnehmen, müssen Sie einen Informationsbildschirm und einen separaten Bildschirm mit Abrechnungsmöglichkeiten anzeigen. Der Informationsbildschirm muss jedem Nutzer nur beim ersten Kauf angezeigt werden, während der Bildschirm zur Auswahl der Abrechnungsmethode vor jedem Kauf angezeigt werden muss. Die nutzerorientierten Meldungen und UI-Spezifikationen für beide Bildschirme müssen gemäß den folgenden Richtlinien implementiert werden.

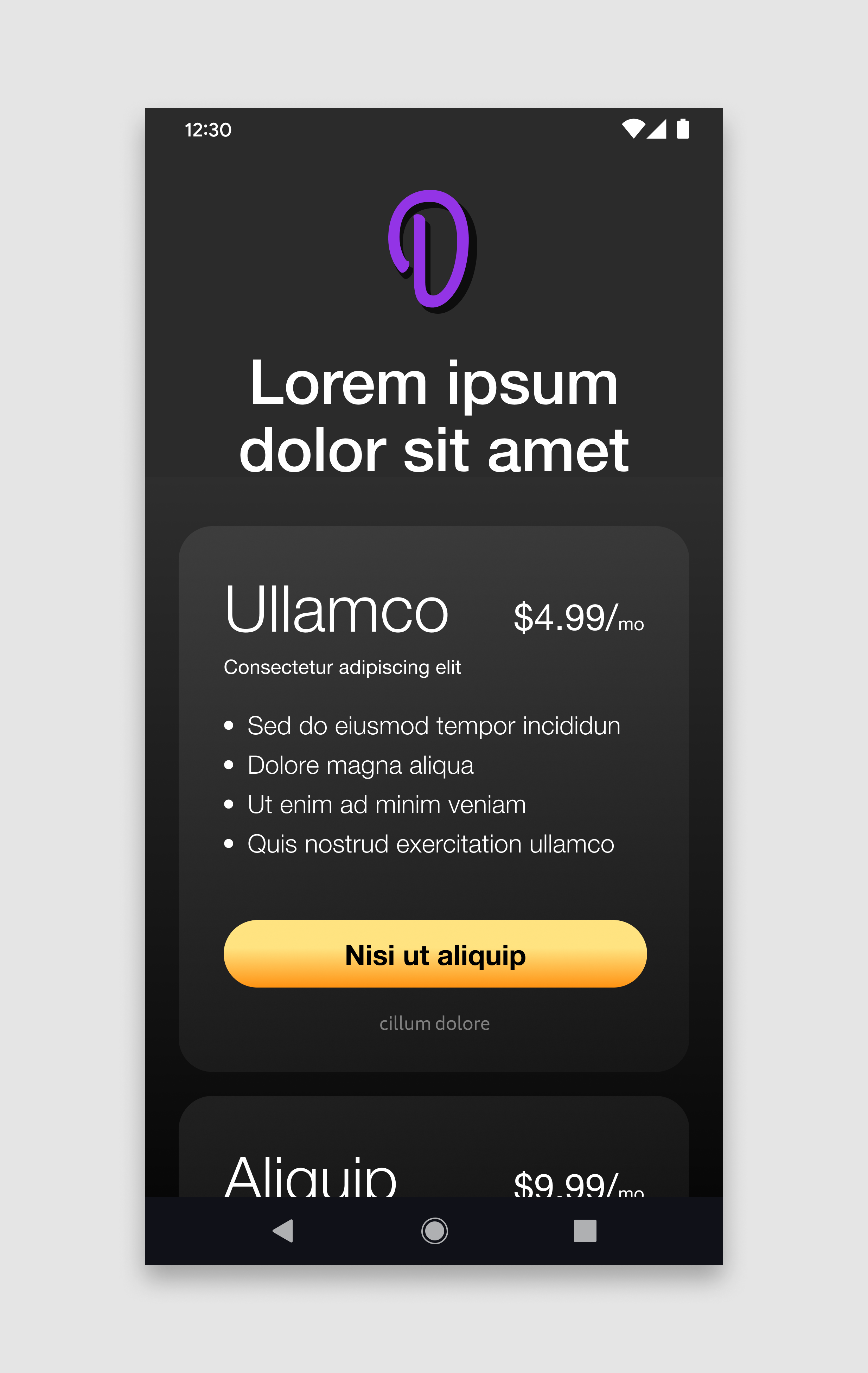
Entwickler-App |

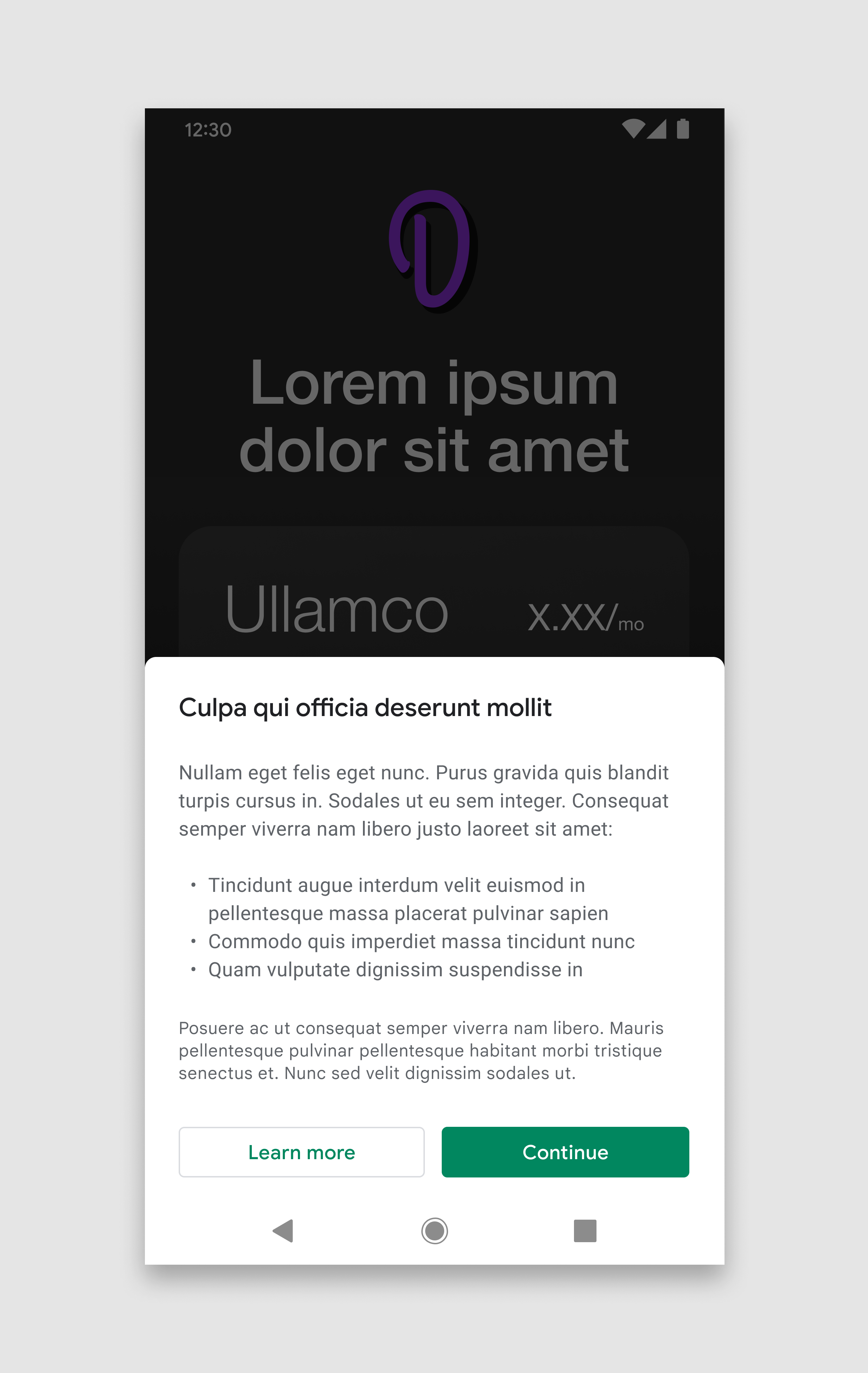
Informationsbildschirm für Nutzer |

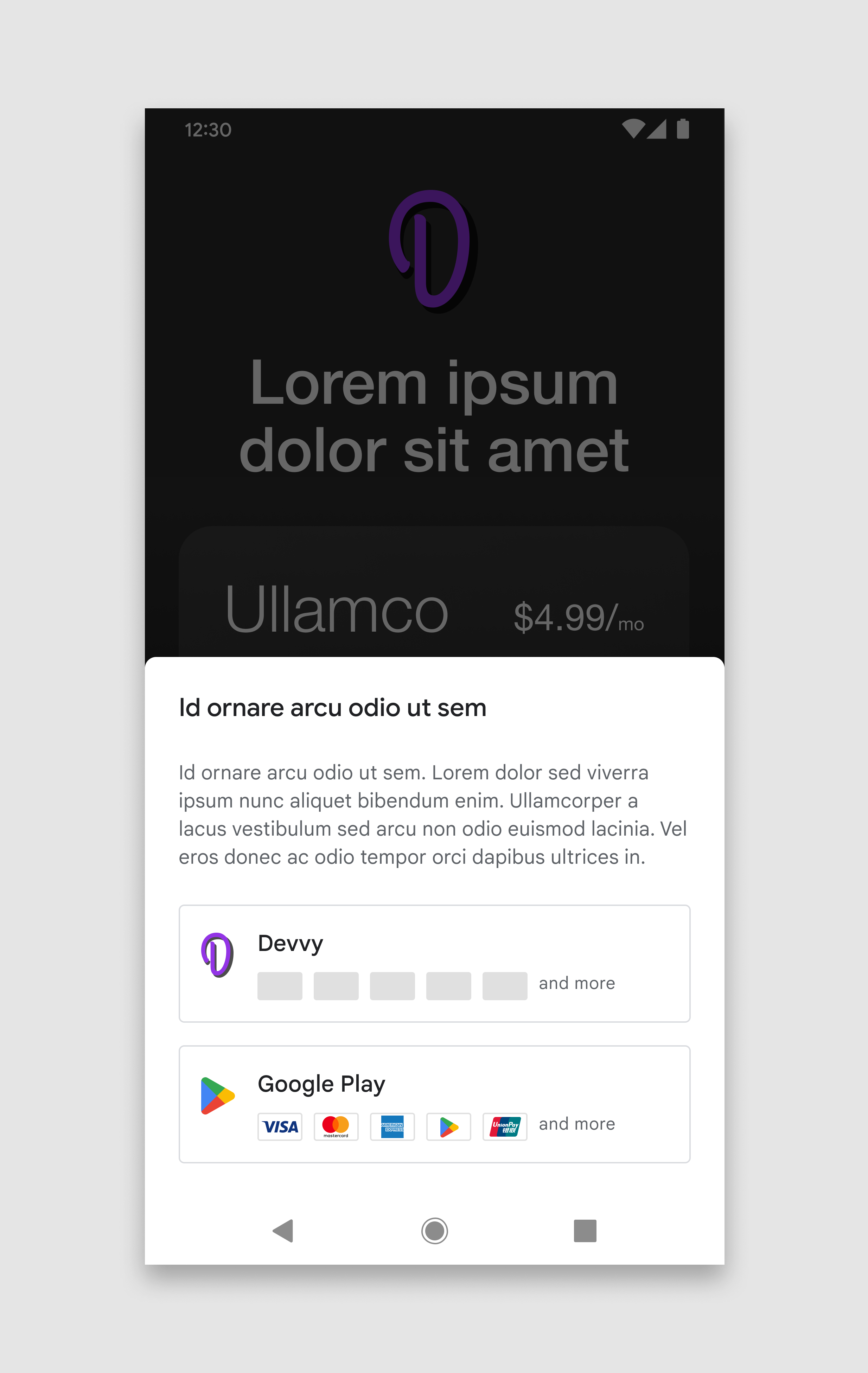
Bildschirm mit Abrechnungsmöglichkeiten |
Land und Sprache auswählen
Wählen Sie das Land und die Sprache Ihrer Nutzer aus, um die entsprechenden UI-Textstrings in den Designvorgaben unten aufzurufen.
Informationen für Nutzer
Der Bildschirm mit Informationen soll die Nutzer über die zusätzliche Option aufklären, damit sie eine fundierte Entscheidung treffen können.
Anzeigezeitpunkt
Der Bildschirm mit Informationen muss Nutzern zu Beginn ihres ersten Kaufs angezeigt werden, nachdem Sie ein alternatives Abrechnungssystem hinzugefügt haben. Diese Mitteilung muss bei nachfolgenden Käufen desselben Nutzers nicht angezeigt werden. Zeigen Sie den Informationsbildschirm sofort an, nachdem ein Nutzer eine explizite Aktion zum Starten eines Kaufs ausgeführt hat.
Wann der Preis angezeigt werden soll
Der Kaufpreis muss für die Nutzer sichtbar und deutlich erkennbar sein, bevor ihnen entweder der Informationsbildschirm oder der Bildschirm mit den Abrechnungsmöglichkeiten angezeigt wird.
Anzeigen
Der Informationsbildschirm muss in einem modalen Bottom Sheet angezeigt werden. Ein modales Blatt am unteren Rand ähnelt einem modalen Dialogfeld, das vom unteren Bildschirmrand nach oben animiert wird und am unteren Rand fixiert bleibt. Sie befindet sich über allen UI-Elementen auf dem zugrunde liegenden Bildschirm. Der zugrunde liegende Bildschirm wird durch einen dunklen Scrim verdeckt, um anzuzeigen, dass er nicht auf Nutzerinteraktionen reagiert.
Weitere Informationen zum Design und zur Implementierung von modalen Bottom Sheets finden Sie in Google Material Design.
Nutzeraktionen
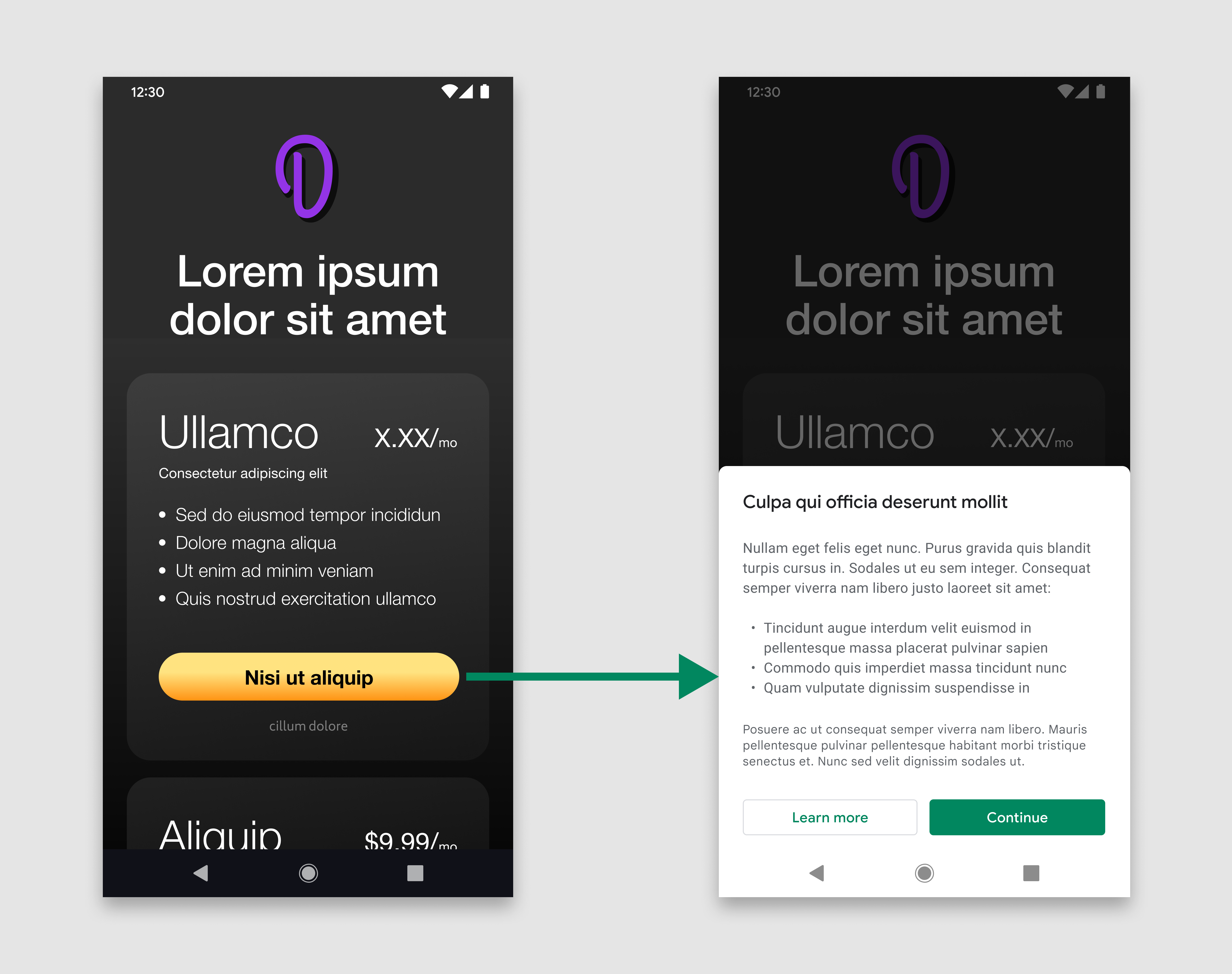
Das Bottom Sheet sollte ausgelöst werden, wenn ein Nutzer in Ihrer App auf eine Schaltfläche oder ein anderes UI-Element tippt, das einen Kauf initiiert. Der Nutzer hat auf dem Informationsbildschirm drei Möglichkeiten:
Weiter
Wenn Sie auf die Schaltfläche „Weiter“ tippen, wird der Informationsbildschirm geschlossen und der Bildschirm für die Abrechnungsauswahl wird geöffnet.
Weitere Informationen
Wenn Sie auf die Schaltfläche „Weitere Informationen“ tippen, wird ein Google-Hilfeartikel in einem Webbrowser geöffnet.
Schließen
Wenn Nutzer das Bottom Sheet schließen und zum zugrunde liegenden Bildschirm zurückkehren möchten, haben sie folgende Möglichkeiten:
- Tippen außerhalb des Containers für die Ansicht am unteren Rand
- Tippen auf die Schaltfläche „Zurück“ des Android-Systems
Der Informationsbildschirm muss nicht noch einmal angezeigt werden, nachdem er geschlossen wurde oder der Nutzer auf „Weiter“ getippt hat.
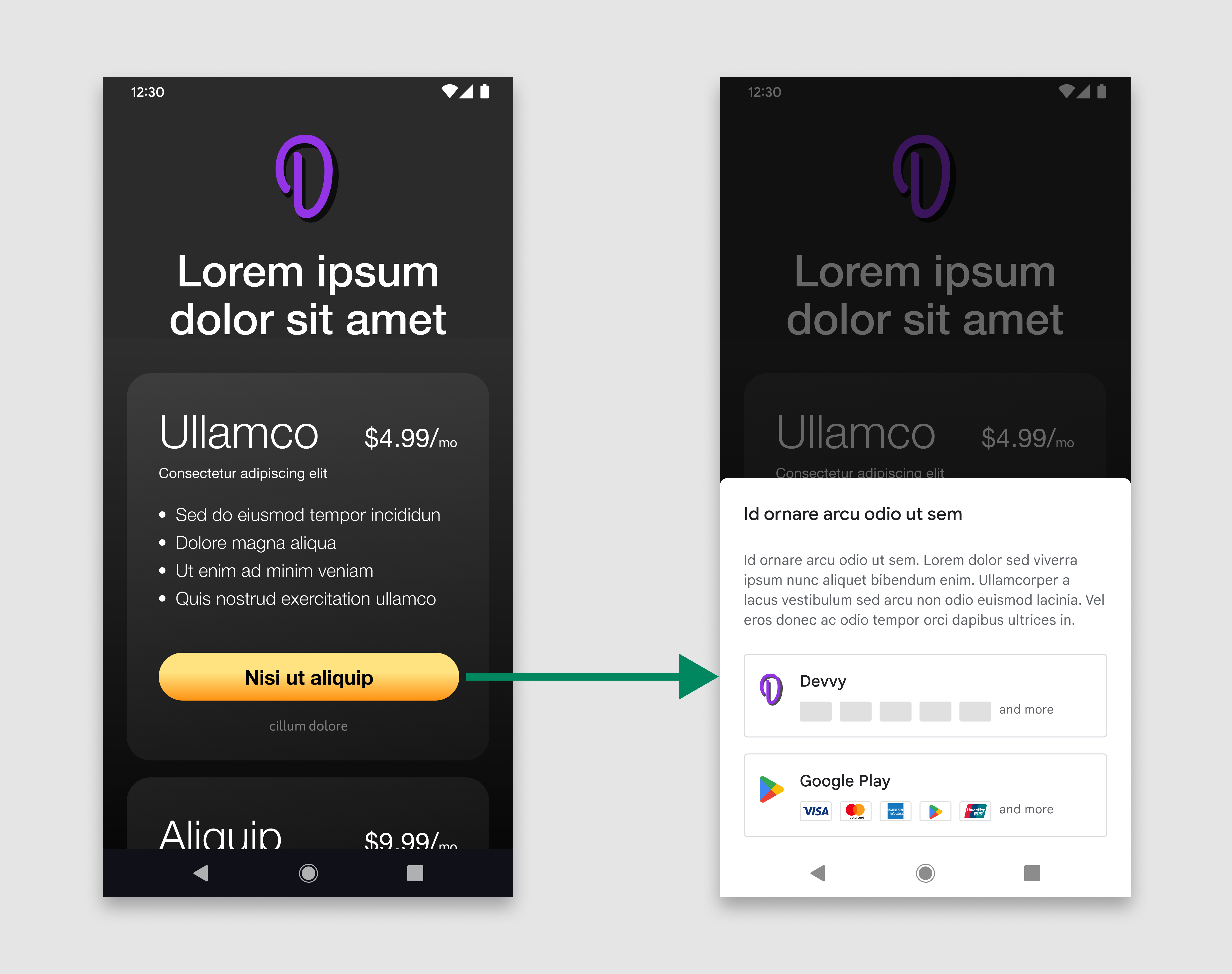
Beispiel: Wenn der Nutzer in Ihrer App auf „Kaufen“ tippt, wird durch die Schaltfläche der Informationsbildschirm aufgerufen.

Designspezifikationen
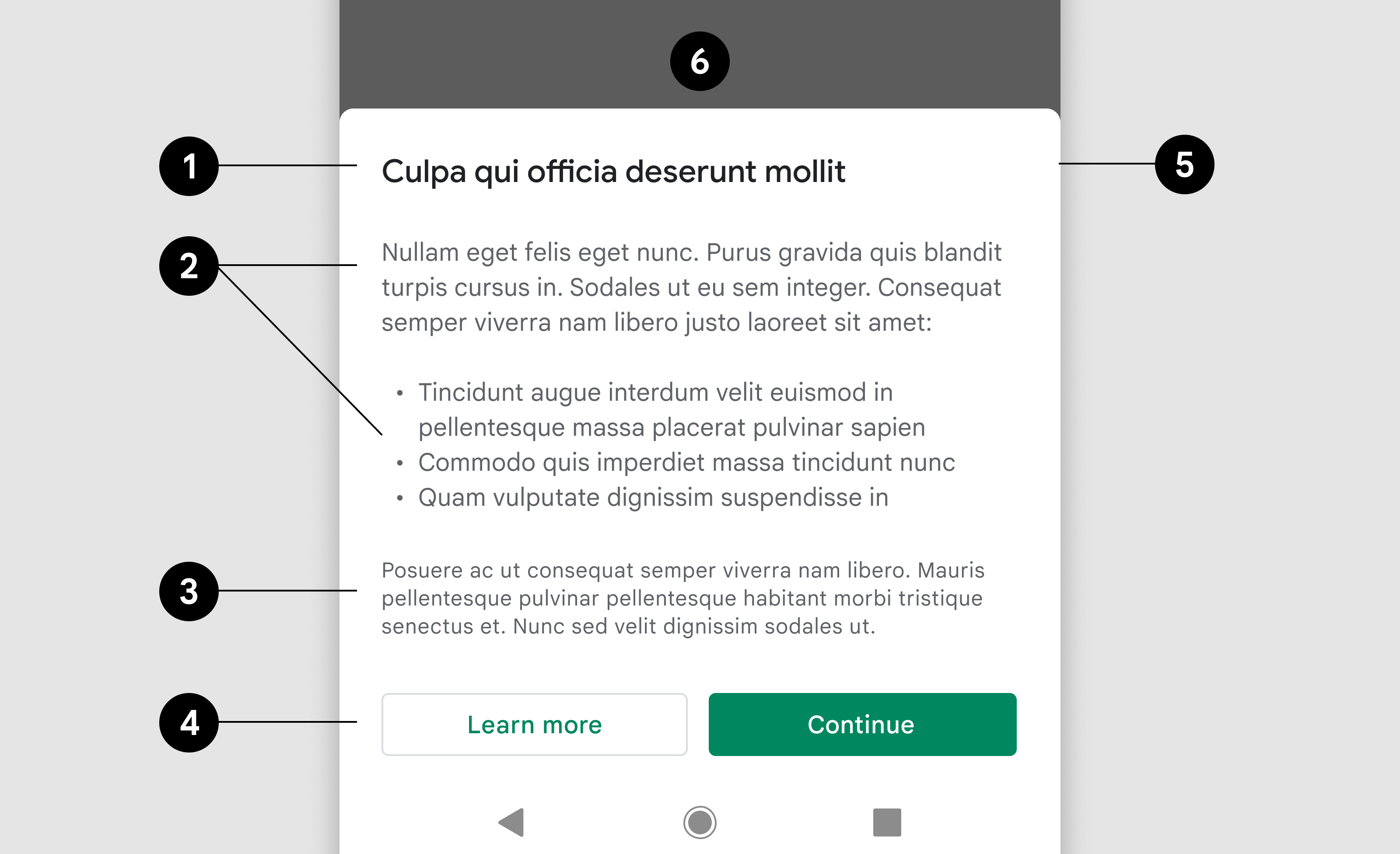
Der Informationsbildschirm ist in drei Komponenten unterteilt: Titel, Nachricht und Schaltflächen. Alle drei Komponenten sind erforderlich und müssen den genauen Text und die UI-Elemente enthalten, die in diesen Richtlinien definiert sind. Auf diesem Bildschirm dürfen Sie keinen zusätzlichen Text oder Bilder einfügen. Auf anderen Bildschirmen ist das jedoch möglich.

- Überschrift
- Text 1
- Text 2
- Schaltflächen
- Ansicht am unteren Rand
- Background scrim
Überschrift
| Text |
Land und Sprache auswählen
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Schriftart | Roboto (auf alle Schriftarten anwenden) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Schriftgröße | 18sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Schriftfarbe | #202124 |
Text 1
Wird verwendet, um wichtige Punkte hervorzuheben, die als kritische Informationen gelten.
| Text |
Land und Sprache auswählen
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Schriftgröße | 14sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Zeilenhöhe | 20 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Schriftfarbe | #5F6368 |
Text 2
Wird für sekundäre Informationen mit niedrigerer Priorität verwendet.
| Text |
Land und Sprache auswählen
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Schriftgröße | 12 sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Zeilenhöhe | 16 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Schriftfarbe | #5F6368 |
Schaltfläche 1
| Text |
Land und Sprache auswählen
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Textausrichtung | Zentriert | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Schriftgröße | 14sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Schriftstärke | Mittel | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Schriftfarbe | #01875F | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Hintergrundfarbe | #FFFFFF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Abmessungen | Höhe:36, Breite: auf Container skalieren | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Eckenradius | 4 dp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Kontur | 1 dp, #DADCE0 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Link | Links zum Google Play-Hilfeartikel |
Schaltfläche 2
| Text |
Land und Sprache auswählen
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Textausrichtung | Zentriert | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Schriftgröße | 14sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Schriftstärke | Mittel | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Schriftfarbe | #FFFFFF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Hintergrundfarbe | #01875F | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Abmessungen | Höhe:36, Breite: auf Container skalieren | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Eckenradius | 4 dp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Link | Links zum Bildschirm mit Abrechnungsmöglichkeiten |
Ansicht am unteren Rand
| Abmessungen | Höhe: variabel, Breite: 100% |
| Eckenradius | 8 dp, 8 dp, 0, 0 |
| Hintergrund | #FFFFFF |
| Innerer Abstand | Links: 24 dp, rechts: 24 dp, oben: 32 dp, unten: 24 dp |
| Höhe | 8 dp |
Querformat
Im Querformat ist das Bottom Sheet breiter als im Hochformat, folgt aber ansonsten denselben Designvorgaben und Funktionen.

| Ansicht am unteren Rand | Breite: maximal 500 dp, Innenabstand: 24 dp |
| Überschrift | Wie im Hochformat |
| Nachricht | Wie im Hochformat |
| Schaltflächen | Höhe:36, Breite: auf Container skalieren |
Bildschirm mit Abrechnungsmöglichkeiten
Auf dem Bildschirm mit Abrechnungsmöglichkeiten werden den Nutzern zwei Zahlungs- und Versandoptionen angezeigt, mit denen sie ihren Kauf abschließen können. Damit Nutzer eine fundierte Entscheidung treffen können, werden bei jeder Abrechnungssystemoption auch die verfügbaren Zahlungsarten angezeigt. Sobald ein Nutzer sich entschieden hat, wird der Kauf über das ausgewählte Abrechnungssystem abgewickelt.
Anzeigezeitpunkt
Wenn der Nutzer den Informationsbildschirm bereits bei einem früheren Kauf gesehen hat, sollte der Bildschirm für die Abrechnungsauswahl sofort angezeigt werden, nachdem der Nutzer explizit einen Kauf initiiert hat.
Anzeigen
Der Bildschirm mit Abrechnungsmöglichkeiten muss in einem modalen Bottom Sheet angezeigt werden und denselben Spezifikationen wie der Informationsbildschirm entsprechen.
Gleiche visuelle Darstellung
Die Schaltflächen für das alternative Abrechnungssystem und das Abrechnungssystem von Google Play müssen gleichwertig dargestellt werden. Dazu gehören unter anderem gleiche Schaltflächengrößen, Textgröße und ‑stil, Berührungszielbereiche und Symbolgrößen. Fügen Sie keinen zusätzlichen Text, keine zusätzlichen Bilder und keine zusätzlichen Stiländerungen hinzu, die nicht in diesen Richtlinien definiert sind.
Beispiel: Wenn ein Nutzer in Ihrer App auf die Schaltfläche zum Kaufen tippt, wird der Abrechnungsbildschirm nur dann aufgerufen, wenn der Nutzer den Informationsbildschirm bereits bei einem früheren Kauf gesehen hat.

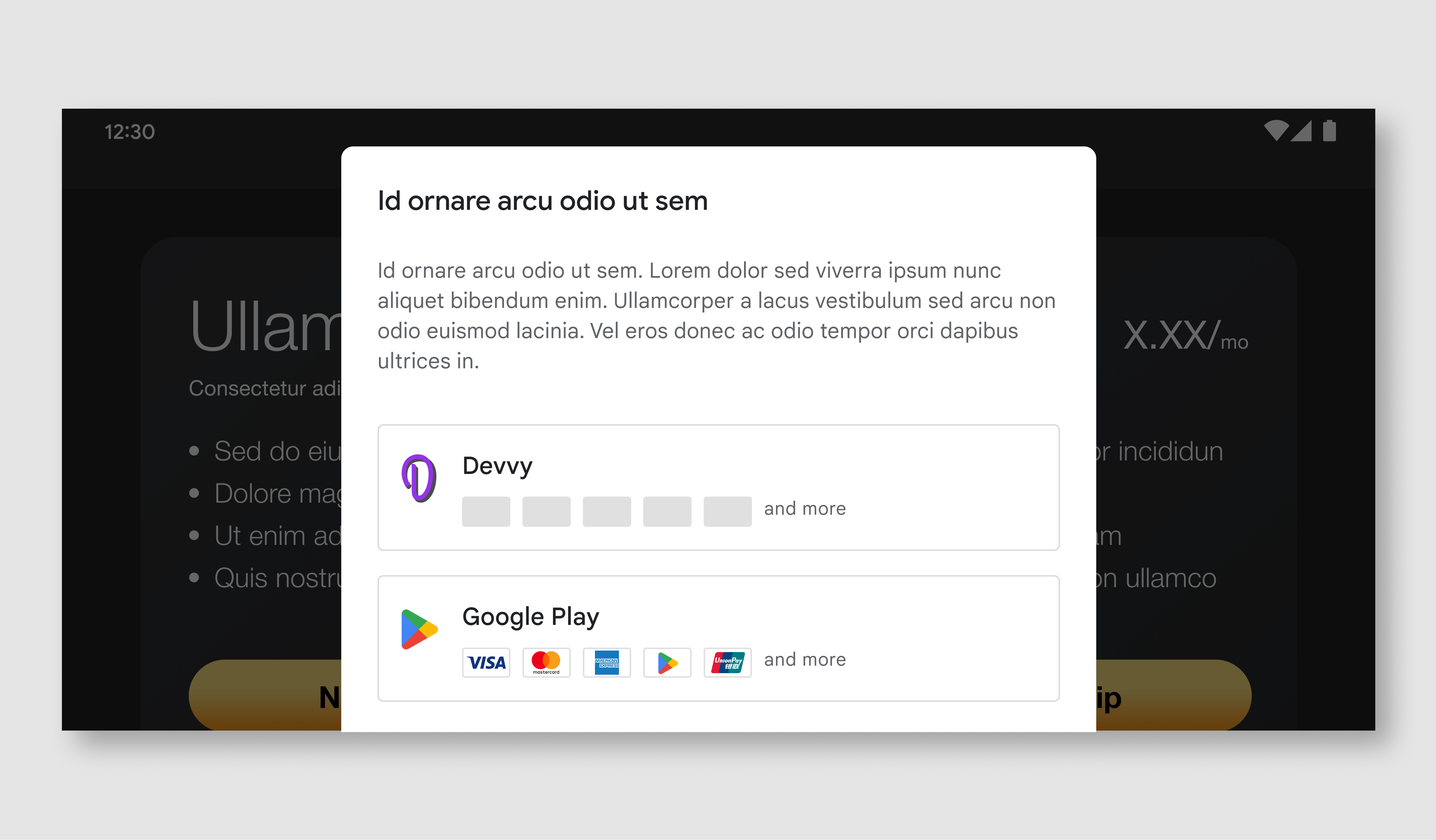
Designspezifikationen
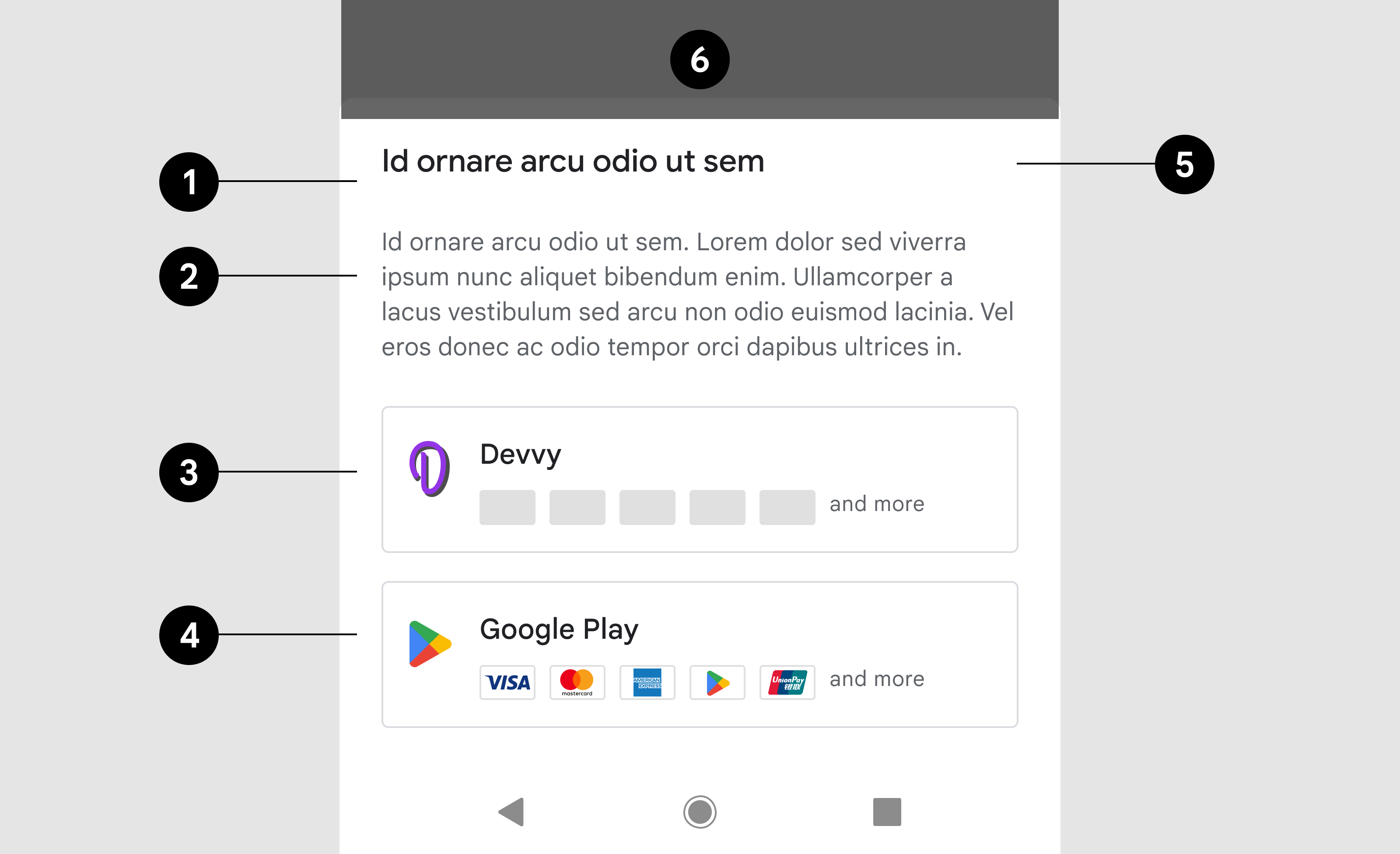
Der Bildschirm für die Abrechnungsauswahl besteht aus vier Komponenten: Titel, Beschreibung, Entwickler-Schaltfläche und Google Play-Schaltfläche. Alle Komponenten müssen verwendet werden und den genauen Text und die UI-Elemente enthalten, die in diesen Richtlinien definiert sind. Wir bitten Sie, auf diesem Bildschirm keinen zusätzlichen Text oder Bilder einzufügen. Auf anderen Bildschirmen, die Ihnen gehören, können Sie jedoch zusätzlichen Text und Bilder einfügen.
Visuelle Assets für Google Play und Zahlungssymbole sind über die unten angegebenen Links verfügbar.
Beispiel: Im Hochformat sollte sich das Bottom Sheet über die gesamte Bildschirmbreite erstrecken.

- Überschrift
- Beschreibung
- Schaltfläche „Entwickler“
- Google Play-Schaltfläche
- Ansicht am unteren Rand
- Background scrim
Überschrift
| Text |
Land und Sprache auswählen
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Schriftart | Roboto (auf alle Schriftarten anwenden) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Schriftgröße | 18sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Schriftfarbe | #202124 |
Beschreibung
| Text |
Land und Sprache auswählen
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Schriftgröße | 14sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Schriftfarbe | #5F6368 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Textlink |
Land und Sprache auswählen
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Linkziel | Links zur Google Play-Hilfe | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Schriftgröße | 14sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dekoration | Unterstrichen | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Schriftfarbe | #5F6368 |
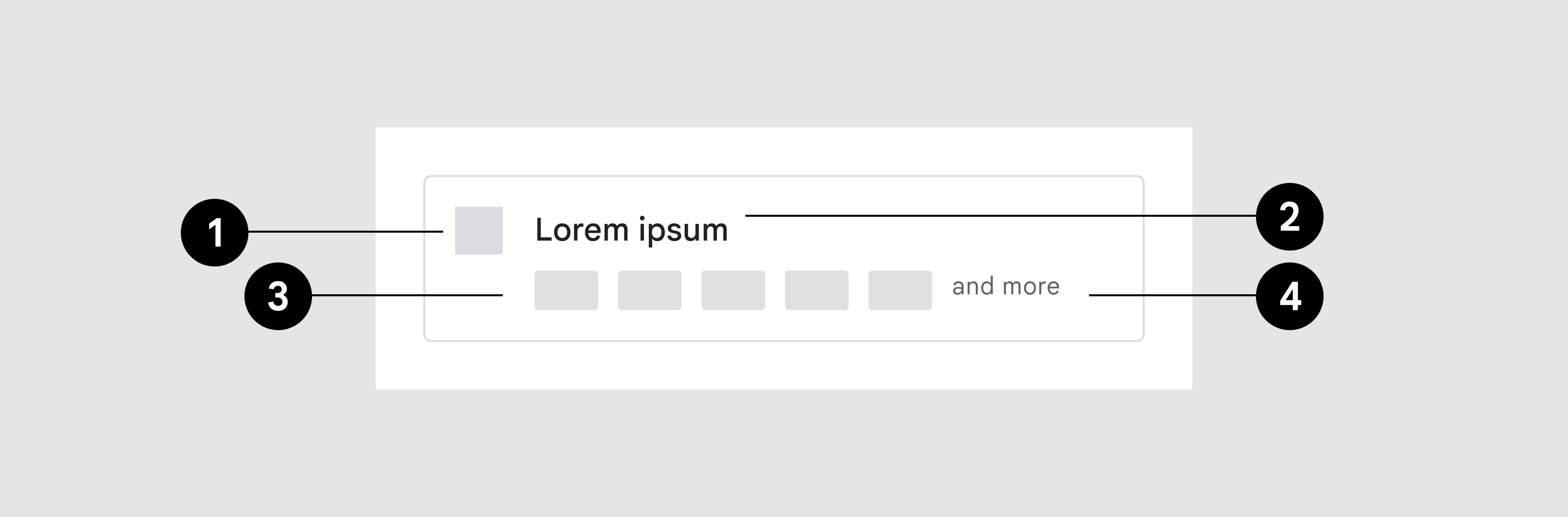
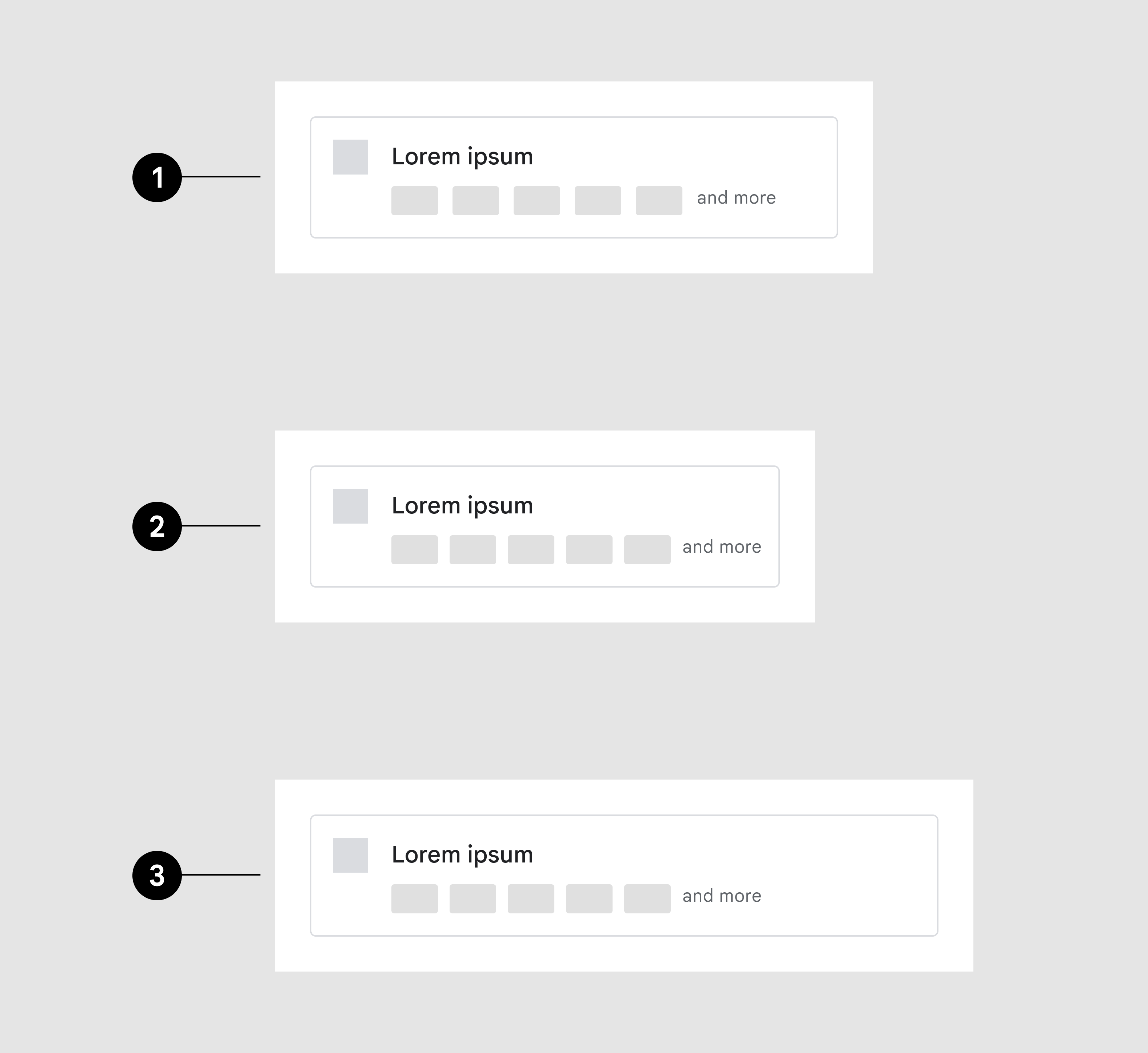
Schaltfläche „Entwickler“

- App-Symbol
- App-Name
- Symbole für Zahlungsmethoden
- Zusätzlicher Indikator

- Maximale Anzahl von Zahlungsmethodensymbolen
- Breite von 360 dp
- Breite von 480 dp
Symbole für Zahlungsmethoden
An die Bildschirmbreite anpassen
Schaltflächen-Container
| Kontur | 1pt, #DADCE0 |
| Eckenradius | 4 dp |
| Innerer Abstand | 16 dp, 16 dp, 16 dp, 16 dp |
App-Symbol
| Abmessungen | Höhe: 24 dp, Breite: variabel |
Überschrift
| Text | {App Name} |
| Schriftgröße | 14sp |
| Schriftfarbe | #202124 |
Zahlungsmethoden
| Abmessungen | Höhe: 32 dp, Breite: 20 dp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Eckenradius | 2dp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Menge | Maximal 5. Wenn mehr als 5 verfügbar sind, wird eine zusätzliche Anzeige eingeblendet. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Zusätzlicher Indikator |
Land und Sprache auswählen
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Schriftgröße | 12 sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Schriftfarbe | #5F6368 |
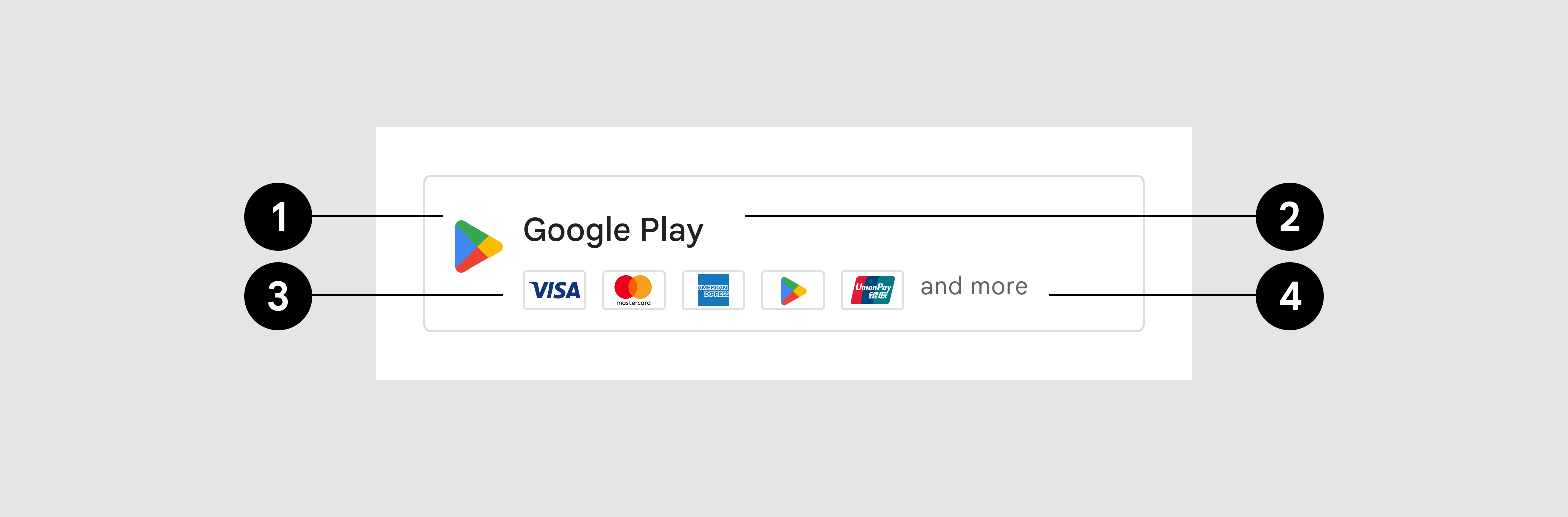
Google Play-Schaltfläche

- Symbol
- Überschrift
- Akzeptierte Zahlungsmethoden
- Zusätzlicher Indikator
Schaltflächen-Container
| Kontur | 1pt, #DADCE0 |
| Eckenradius | 4 dp |
| Innerer Abstand | 16 dp, 16 dp, 16 dp, 16 dp |
App-Symbol
| Bild-Asset | Google Play Prism |
| Abmessungen | Höhe: 24 dp, Breite: 24 dp |
Überschrift
| Text | Google Play |
| Schriftgröße | 14sp |
| Schriftfarbe | #202124 |
Zahlungsmethoden
| Bild-Asset | Link | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Zusätzlicher Indikator |
Land und Sprache auswählen
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Schriftgröße | 12 sp | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Schriftfarbe | #5F6368 |
Querformat
Beispiel: Im Querformat ist das Bottom Sheet breiter als im Hochformat, folgt aber ansonsten denselben Designvorgaben und Funktionen.

| Ansicht am unteren Rand | Breite: maximal 500 dp, Innenabstand: 24 dp |
| Überschrift | Wie im Hochformat |
| Nachricht | Wie im Hochformat |
| Schaltflächen | Wie im Hochformat |
Weitere Informationen zum Pilotprojekt zur Abrechnung mit Auswahlmöglichkeit für Nutzer und häufig gestellte Fragen finden Sie in der Hilfe.

