Widżety są kluczowym elementem dostosowywania ekranu głównego użytkownika. Często użytkownicy mogą wykonać kluczową ścieżkę użytkownika w aplikacji jednym kliknięciem za pomocą widżetów lub uzyskać szybkie podsumowanie ważnych aktualizacji. Użytkownicy mogą też dostosowywać widżety do swoich preferencji.
Listy kontrolne zgodności widżetów
Jakość widżetu wpływa na zaangażowanie użytkowników w treści i funkcje aplikacji. Listy kontrolne zgodności określają kryteria, które pomogą Ci ocenić jakość widżetu. Poziomy obejmują:
Poziom 3 – niska jakość
Te widżety nie spełniają minimalnych wymagań jakościowych i zapewniają użytkownikom niską jakość. Widżet jest uznawany za niskiej jakości, jeśli nie spełnia standardowych kryteriów dotyczących układu, koloru, wykrywalności i treści.
Poziom 2 – Standard
Są one przydatne, łatwe w użyciu i zapewniają wysoką jakość.Aby widget został uznany za standardowy, musi spełniać wszystkie te kryteria dotyczące układu, koloru, wykrywalności i treści.
Poziom 1 – zróżnicowany
Są to przykładowe widżety, które oferują spersonalizowane funkcje i pomagają użytkownikom tworzyć niepowtarzalne i przydatne ekrany główne.
POZIOM 3
Cechy widgetu niskiej jakości
Jeśli Twój widżet można opisać w jeden z tych sposobów, uznajemy go za niskiej jakości:
| Kategoria | ID | Opis |
|---|---|---|
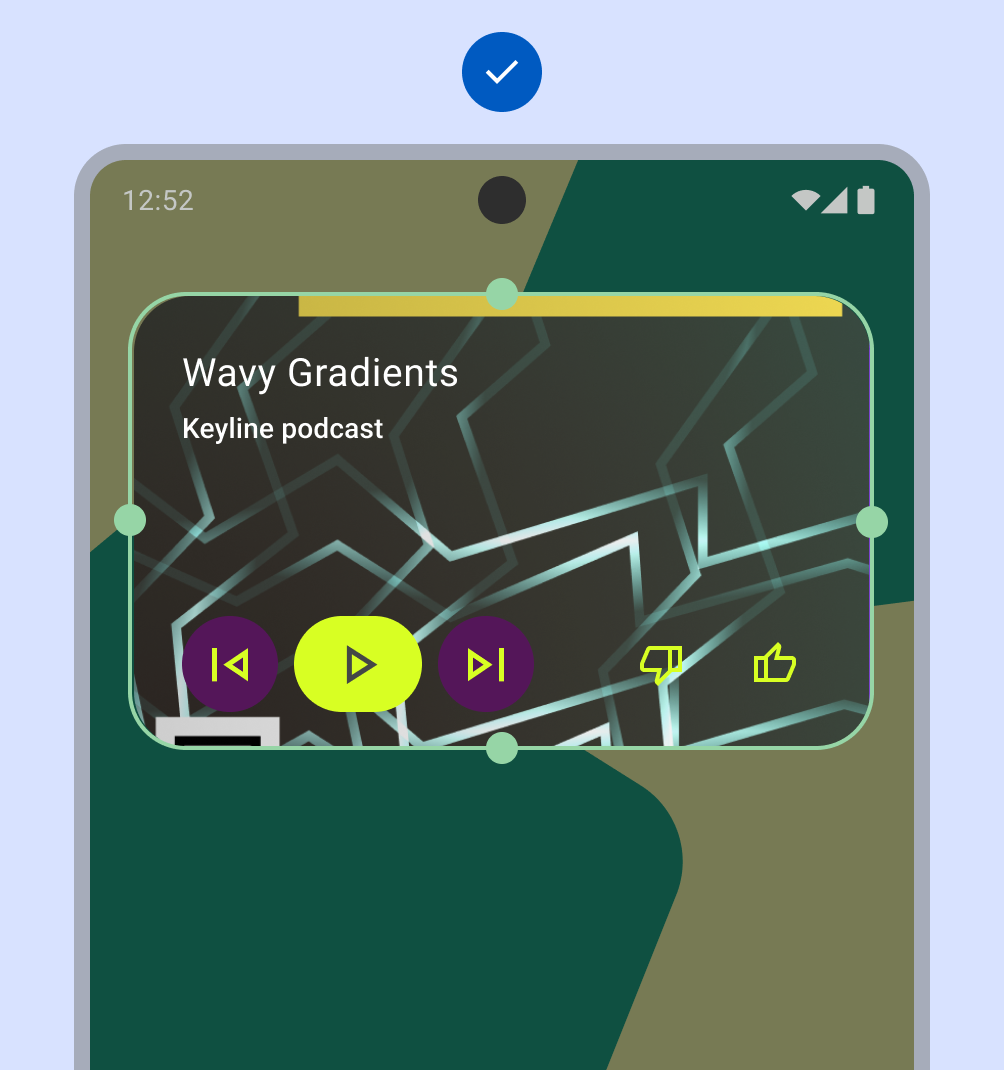
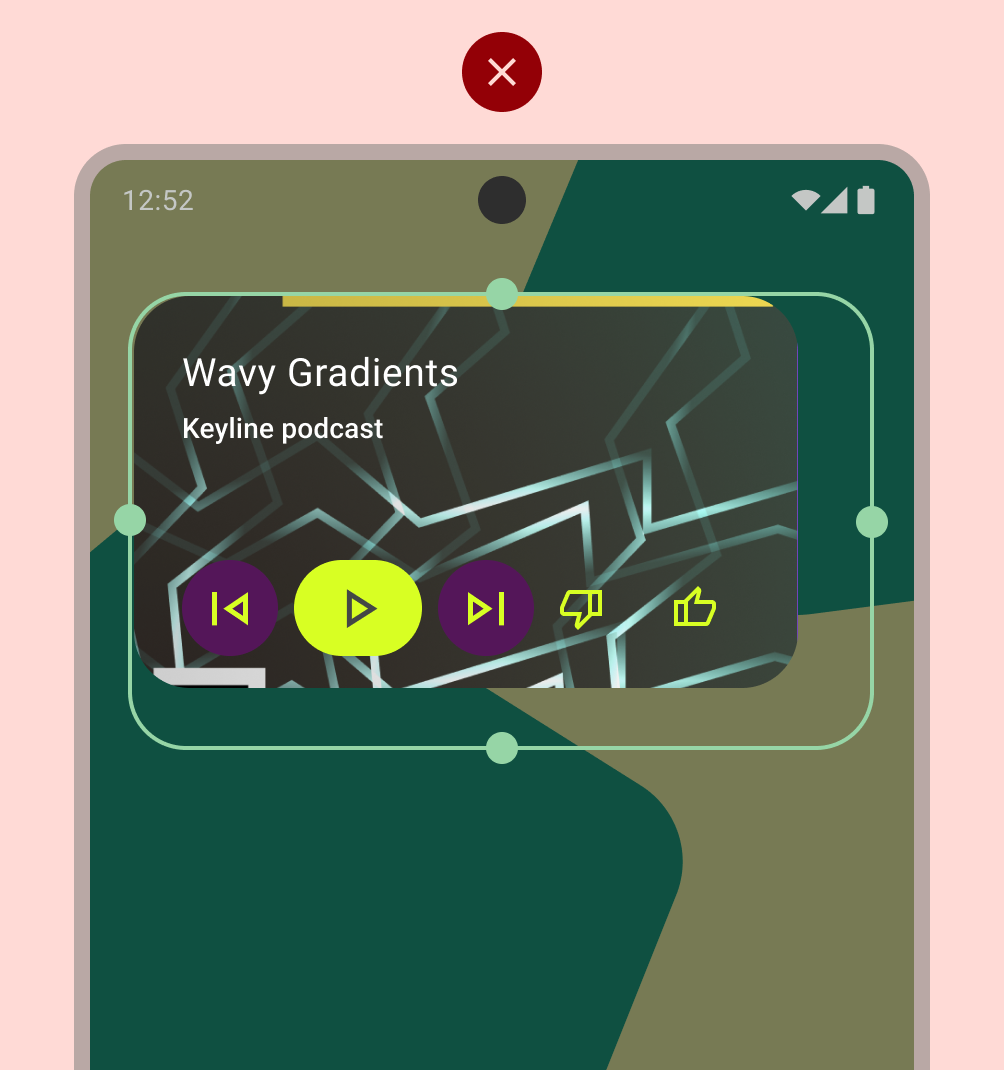
| Układ | WL-1 | Po upuszczeniu widżetu na ekranie głównym nie wypełnia on obszaru wyznaczonego przez siatkę programu uruchamiającego. |
| WL-1.1 | Widżet nie dotyka co najmniej 2 przeciwległych krawędzi siatki. Innymi słowy, widżety nie muszą być prostokątne. Mogą mieć niestandardowe kształty, o ile krawędzie kształtu dotykają co najmniej 2 krawędzi siatki. |
|
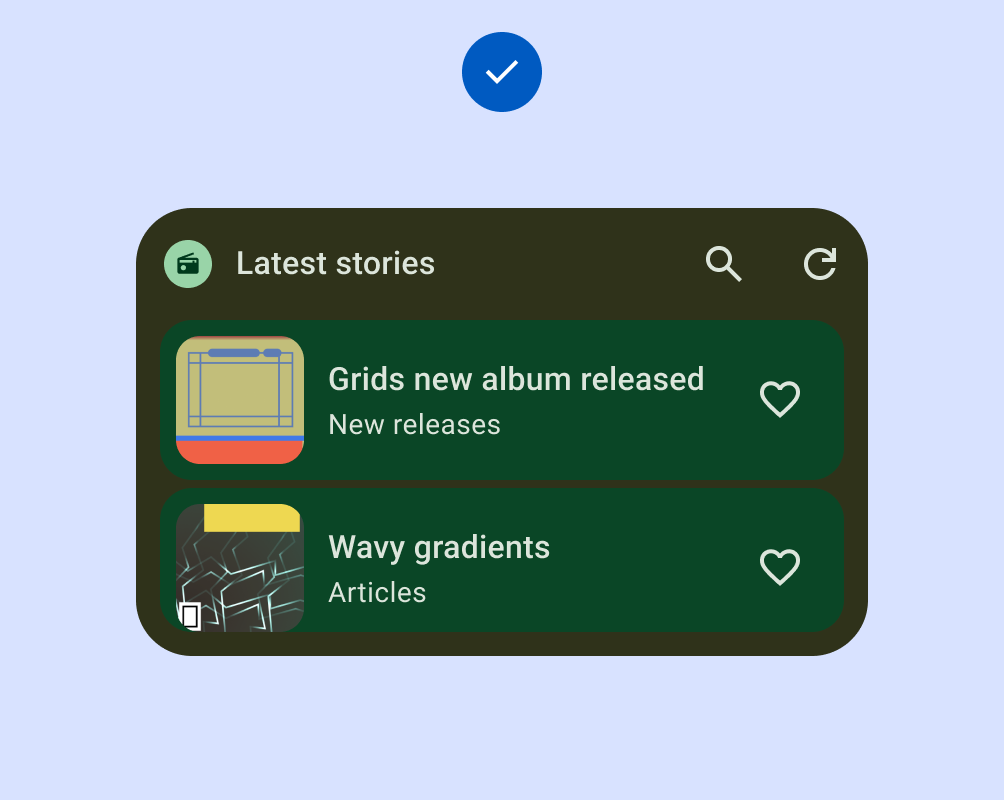
| Kolor | WC-3 | Tekst widżetu i przyciski z ikonami mają niewystarczający współczynnik kontrastu kolorów, aby spełniać wymagania dotyczące ułatwień dostępu. |
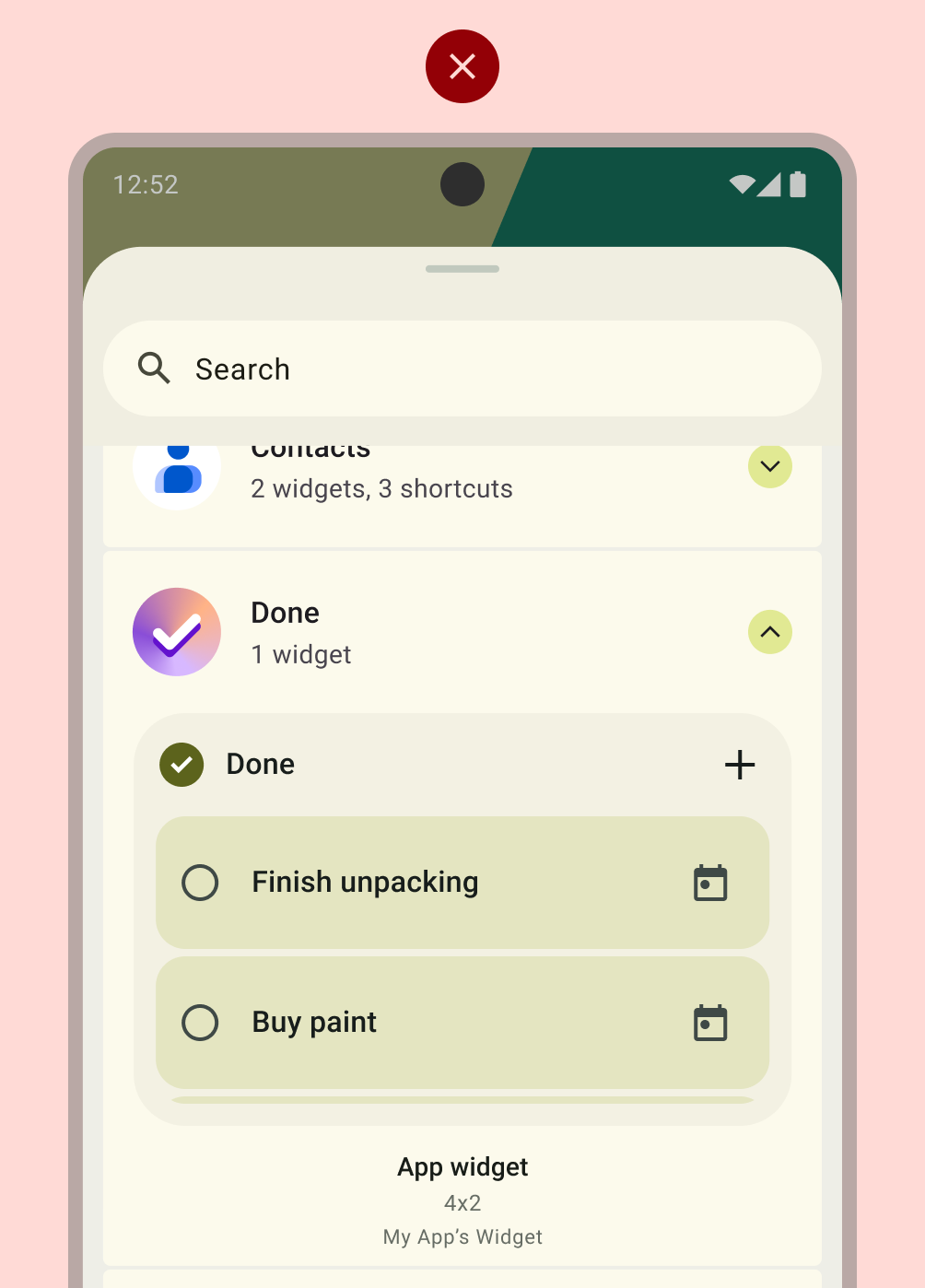
| Discovery | WD-4.2 | Nazwa widżetu nie jest uwzględniona w projekcie widżetu. |
| WD-4.3 | Widżet nie ma obrazu podglądu. |
|
| Treści | WT-3 | Treści widżetu są stale nieaktualne lub nieodpowiednie. |
| WT-3.1 | Widżet nie aktualizuje się po wykonaniu przez użytkownika działania w widżecie. |
|
| WT-3.2 | Widżet nie aktualizuje się po wykonaniu przez użytkownika powiązanego działania w aplikacji. |
|
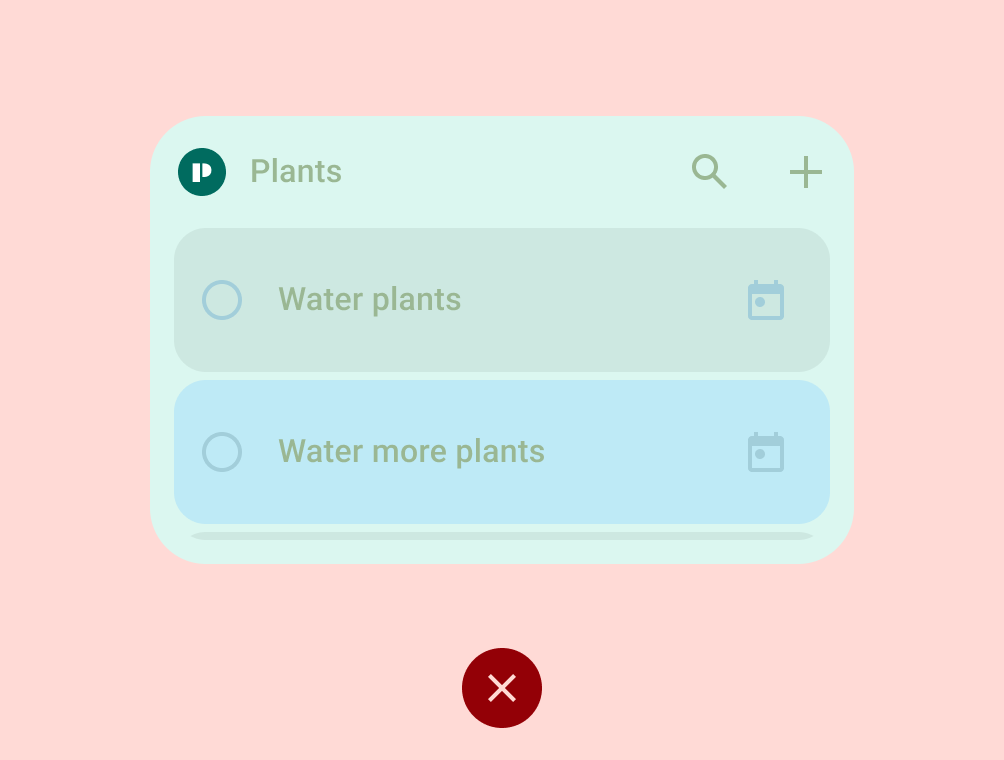
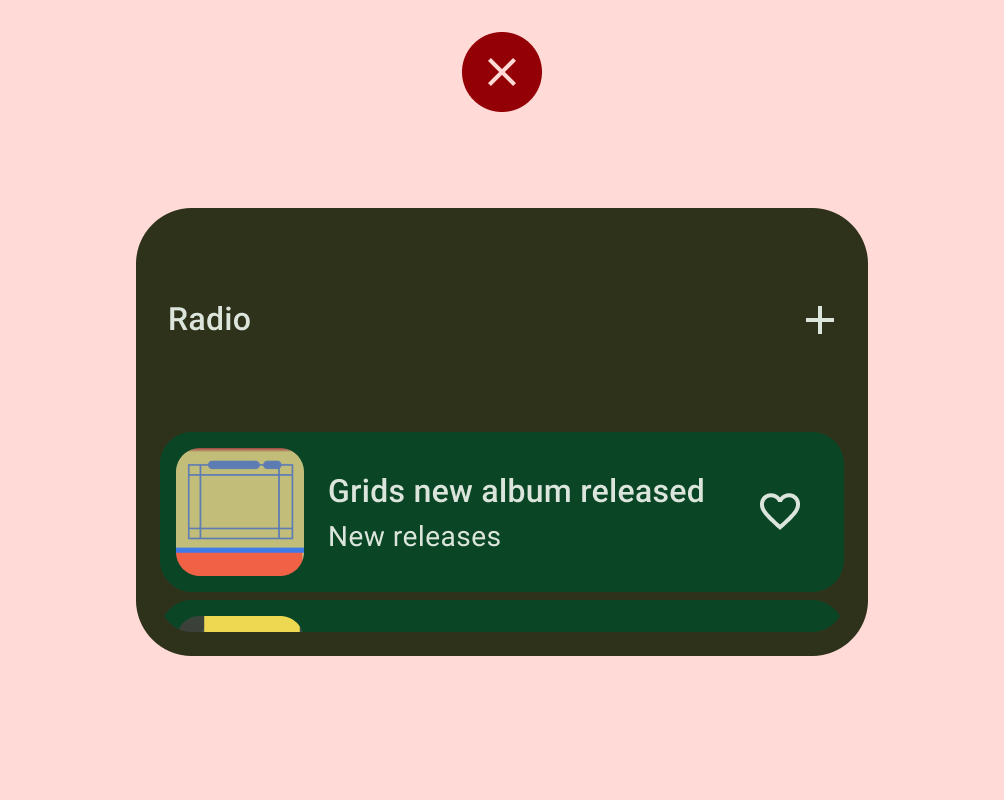
| WT-4 | Interfejs widżetu nie działa lub treść jest przycięta. |
POZIOM 2
Wymagania dotyczące standardowego widżetu
Widżety, które spełniają ten podstawowy standard jakości, są uważane za standardowe, ale nie są uznawane za widżety wyróżnione, które będą promowane lub polecane.
| Kategoria | ID | Opis |
|---|---|---|
| Układ | WL-1 | Widżet jest prawidłowo wyrównany do innych elementów ekranu głównego w pionie lub w poziomie i nie zajmuje niepotrzebnego miejsca. |
| WL-1.2 | Wszystkie kształty powinny dotykać co najmniej 2 przeciwległych krawędzi siatki. |
|
| WL-4 | Jeśli widżety można zmieniać, muszą mieć odpowiedni minimalny i maksymalny rozmiar. |
|
| WL-4.1 | Maksymalny rozmiar należy ustawić, jeśli zmiana rozmiaru widżetu powoduje tylko dodanie pustego miejsca. |
|
| WL-4.2 | Minimalny rozmiar widżetu powinien być nadal przydatny i spełniać wymagania dotyczące docelowych elementów dotykowych (48x48). |
|
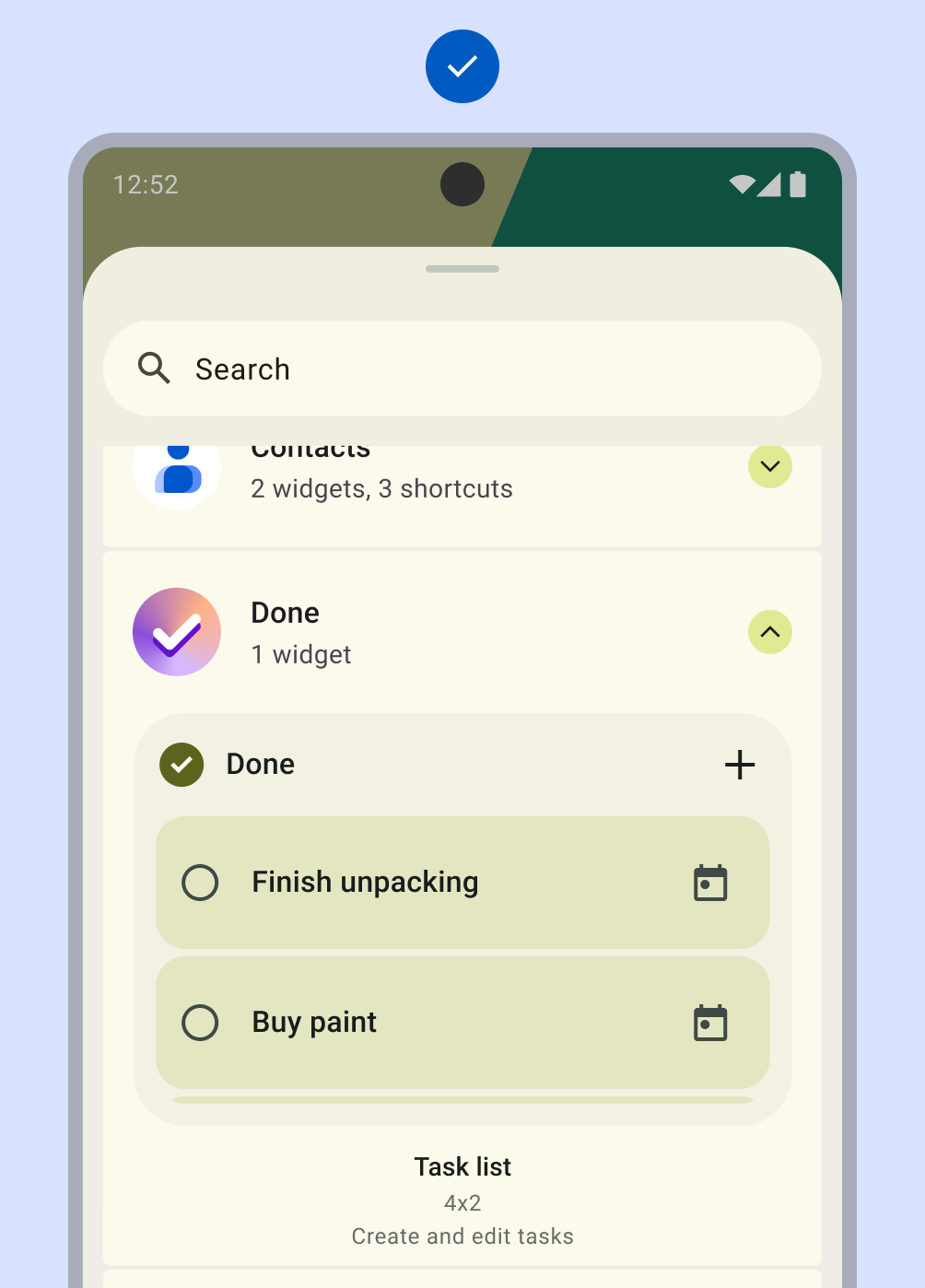
| Discovery | WD-4 | Widżet powinien mieć dokładne podglądy w selektorze widżetów (statyczny komponent). |
| Treści | WT-1 | Stany zerowe i puste są celowe i pokazują wartość widżetu lub zawierają wezwanie do działania, gdy widżet jest zainstalowany, ale użytkownik nie jest jeszcze zalogowany. |
| WT-2 | Widżet umożliwia użytkownikom ręczne odświeżanie treści, jeśli oczekują, że dane będą odświeżane częściej niż interfejs. |

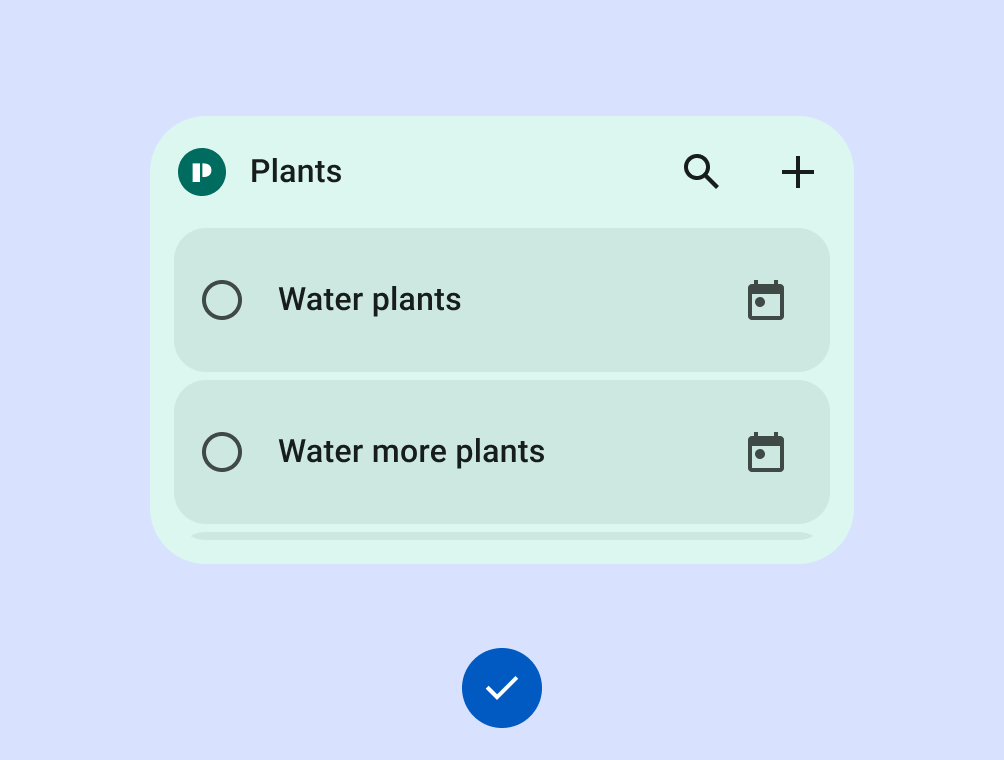
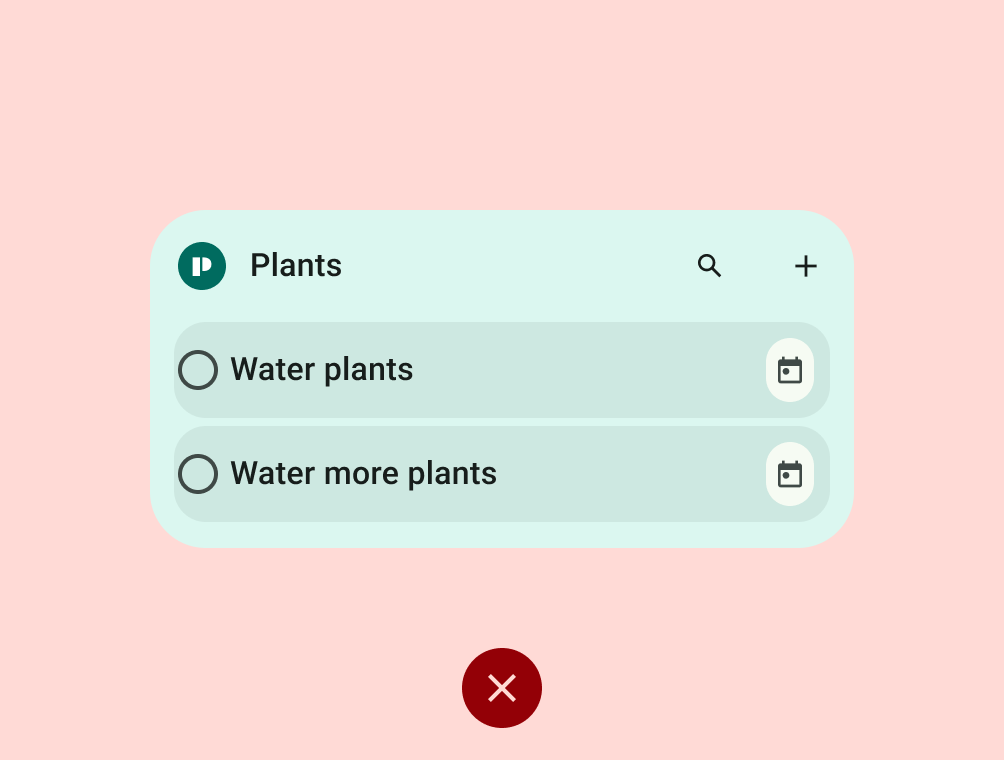
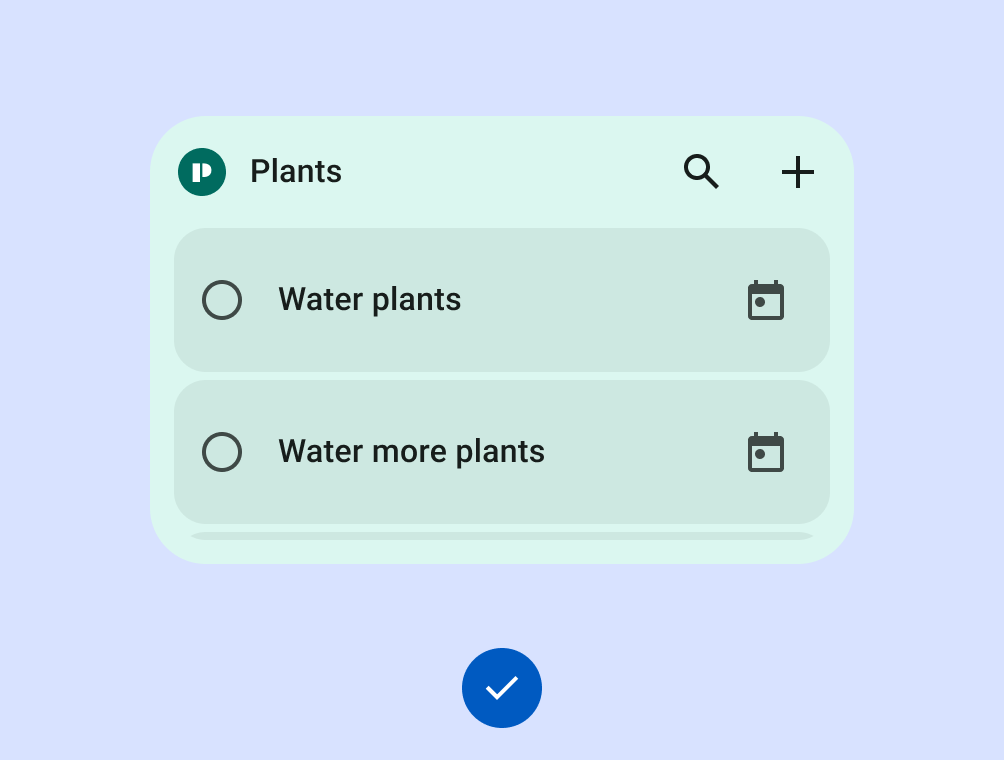
Tak

Nie

Tak

Nie
POZIOM 1
Wymagania dotyczące zróżnicowanych widżetów
Te widżety obsługują zaawansowane dostosowywanie ekranu głównego i będą polecane użytkownikom oraz prezentowane deweloperom jako sprawdzone metody. Zróżnicowane widżety zapewniają wyjątkowe wrażenia i są wykorzystywane przez Androida do inspirowania i ożywiania ekosystemu. Spełniają one wszystkie kryteria dotyczące wyróżniającego się układu, koloru, odkrywania i treści.
| Kategoria | ID | Opis |
|---|---|---|
| Układ | WL-1 | Widżet jest prawidłowo wyrównany do innych elementów ekranu głównego w pionie lub w poziomie i nie zajmuje niepotrzebnej przestrzeni. |
| WL-1.1 | Wszystkie prostokątne widżety MUSZĄ dotykać wszystkich 4 krawędzi siatki. Wszystkie widżety o niestandardowym kształcie MUSZĄ dotykać wszystkich 4 krawędzi obszaru kwadratowej siatki. Jeśli widget ma wymiary 4x1 i zawiera pasek wyszukiwania, może dotykać tylko 2 krawędzi. |
|
| WL-2 | Rozmiar widżetu można zmienić na co najmniej jeden z tych rozmiarów: 2x2, 4x1, 4x2. |
|
| WL-3 | Nagłówek widżetu jest używany i stosowany w spójny sposób.
|
|
| Kolor | WC-1 | Widżet obsługuje motywy kolorystyczne oparte na kontekście urządzenia lub aplikacji. |
| WC-2 | Widżet obsługuje palety kolorów trybu jasnego i ciemnego. |
|
| Discovery | WD-1 | Podgląd zawiera treści użytkownika lub stosuje motyw systemowy. |
| WD-4.4 | Widżet ma opis, który pomaga użytkownikom zrozumieć jego wartość. |
|
| WD-4.5 | Nazwa widżetu jest opisowa i niepowtarzalna w porównaniu z innymi widżetami aplikacji. |
|
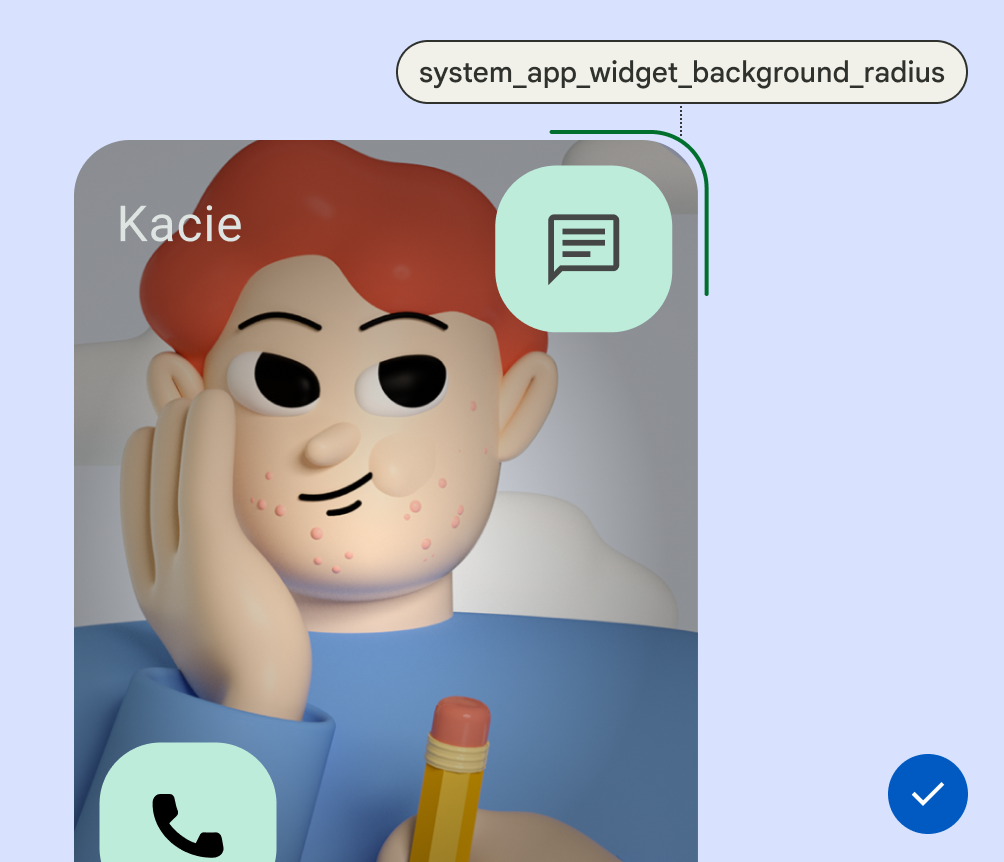
| Spójność systemu | WS-2 | Prostokątne widżety muszą korzystać z promienia zaokrąglenia narożników podanego przez system (specyficznego dla producenta OEM). |
| WS-3 | Widżet korzysta ze specyfikacji stanu wczytywania. |
|
| WS-4 | Widżet korzysta z konfiguracji systemu zamiast z punktu wejścia do ustawień widżetu niestandardowego. |
|
| WS-5 | Widżet korzysta z przejścia uruchamiania systemu podczas wchodzenia do aplikacji z widżetu i wychodzenia z niej. |

Tak

Nie

Tak

Nie

Tak

Nie

Tak