Bu dokümanda, Android Studio'da XR uygulaması oluşturmak için Android XR Emulator ve Layout Inspector'ı kullanma adımları açıklanmaktadır.
Android Studio, XR için aşağıdaki özellikleri içerir:
- Android XR Emulator
- Düzen Denetleyici'de XR desteği

Android XR Emulator
Android XR Emulator, Android Studio'da XR uygulamalarınızı test etme ve hatalarını ayıklama için sanallaştırılmış XR cihazlar sağlar. XR cihazları taklit ederek uygulamanızı 3D uzamsal ortamda deneyimlemenize olanak tanır. Bu sayede, geliştirme sürecinin ilk aşamalarında fiziksel donanıma ihtiyaç duymadan uygulamalarınızı oluşturabilir, iş akışınızı kolaylaştırabilir ve yinelemeyi hızlandırabilirsiniz.
Android Studio ile ilk kez bir emülatör kullanıyorsanız Android emülatörüyle ilgili genel dokümanları inceleyin.
Android XR emülatörünü başlatma
Android XR Emulator'ı yükledikten sonra Cihaz Yöneticisi'nde ilgili cihaz için Çalıştır düğmesini tıklayın.

XR Emülatör Kontrolleri
Android XR Emulator yüklendiğinde sağ alt köşedeki menüye dikkat edin. Bu menü, emülatör etkileşimi için çeşitli kontroller seçmenize olanak tanır.

Fare ve klavyeyi etkinleştirme
Emülatör, fare ve klavye girişiyle etkileşimi destekler. Sistemle veya emülatördeki bir Android uygulamasıyla etkileşimde bulunurken etkileşim simgesinin seçili olduğundan emin olun.

Bu işlemi tamamladıktan sonra, fareyi emülatör penceresinin üzerine getirerek sanal alandaki çeşitli öğelerle etkileşim kurmaya başlayabilirsiniz.
Sanal ortamda etrafa bakma ve hareket etme
Android XR emülatörü, uygulamaları ve içeriklerini sanal bir 3D ortamda oluşturur. Görünümünüzün yönünü değiştirmek, döndürmek, kaydırmak, dolly yapmak ve sıfırlamak için aşağıdaki kontrolleri kullanın:

|
Döndürme: Görünümünüzü o yönde döndürmek için fareyi sürükleyin. |

|
Kaydırma: Yukarı, aşağı ve yanlara hareket etmek için fareyi sürükleyin. Bu sayede, emülatör içeriklerini farklı açılardan görüntüleyebilirsiniz. |

|
Dolly: Fareyi sürükleyerek görüntüdeki nesnelere yaklaşın veya uzaklaşın. |

|
Sıfırla: Emülatörü varsayılan görünüme döndürmek için bu düğmeyi tıklayın. |
Sanal ortamda gezinmek için aşağıdaki klavye kısayollarını da kullanabilirsiniz. Fare ve klavye girişini kullanırken bu özellikleri kullanmak için Option tuşunu (macOS) veya Alt tuşunu (Windows) basılı tutun.
- W: (veya yukarı ok tuşu): Mevcut görünümünüzde ileri gidin.
- A: (veya sol ok tuşu): Sola adım atın.
- S: (veya aşağı ok tuşu): Geriye doğru hareket edin.
- D: (veya sağ ok tuşu): Sağa doğru yan adım atın.
- S: Dikey olarak aşağı hareket ettirin.
- E: Dikey olarak yukarı hareket ettirin.
Geçiş modunu etkinleştirme
Emülatörün üst kısmındaki menüde, simüle edilmiş geçiş ortamını etkinleştirme veya devre dışı bırakma seçeneği bulunur.

Geçiş modu etkinleştirildiğinde simüle edilmiş bir iç ortam gösterilir. Bu modu, uygulamaları karma gerçeklikte test etmek için kullanın.

Diğer Emülatör Kontrolleri

|
Güç: Cihazı açma veya kapatma işlemini simüle eder. |


|
Ses: Ses kontrolünü simüle eder. |


|
Ekran görüntüsü: Cihazın mevcut durumunun ekran görüntüsünü veya ekran kaydını alır. |



|
Android 3 düğmeli kontrol: Geri, Ana Sayfa ve Genel Bakış düğmelerini simüle eder. |
Sorun giderme
Bilinen sorunlar ve geçici çözümler için sürüm notlarını kontrol edin.
Bilinen bir sorun olmayan bir sorunla karşılaşırsanız yardım alma ve sorun bildirme talimatları için destek sayfasını inceleyin.
Kilitlenme raporu veya hata raporu eklemeniz, sorunu daha iyi anlamamıza yardımcı olur. Ekran görüntüleri ve kayıtlar da gereken ek ayrıntıları sağlar. Bu bölümdeki talimatlarda, kilitlenme raporunun nasıl yükleneceği ve hata raporu oluşturmak için adb'nin nasıl kullanılacağı açıklanmaktadır.
Android Studio Düzen Denetleyici'yi bir XR uygulamasıyla kullanma
Uzamsal panellerinizi ve yörüngelerinizi oluşturmaya başladıktan sonra, Android Studio Düzen Denetleyici ile düzeninizi inceleyebilirsiniz. Düzen Denetleyici'yi bilmiyorsanız düzen hata ayıklama kılavuzumuza göz atın.
Düzen Denetleyici'yi Android XR uygulamanızla kullanmak için aşağıdaki adımları uygulayın:
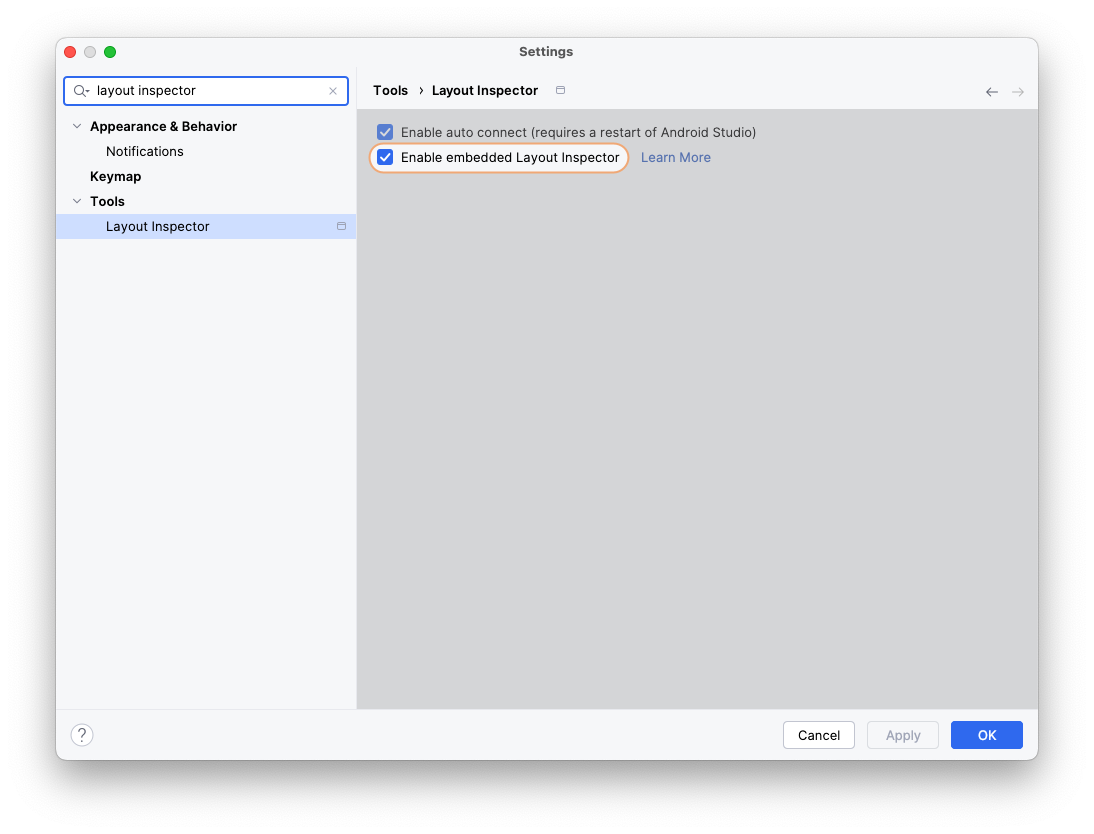
Projeniz Android Studio'da açıkken yerleştirilmiş Layout Inspector'un etkinleştirildiğinden emin olun.

Uygulamanızı çalıştırın.
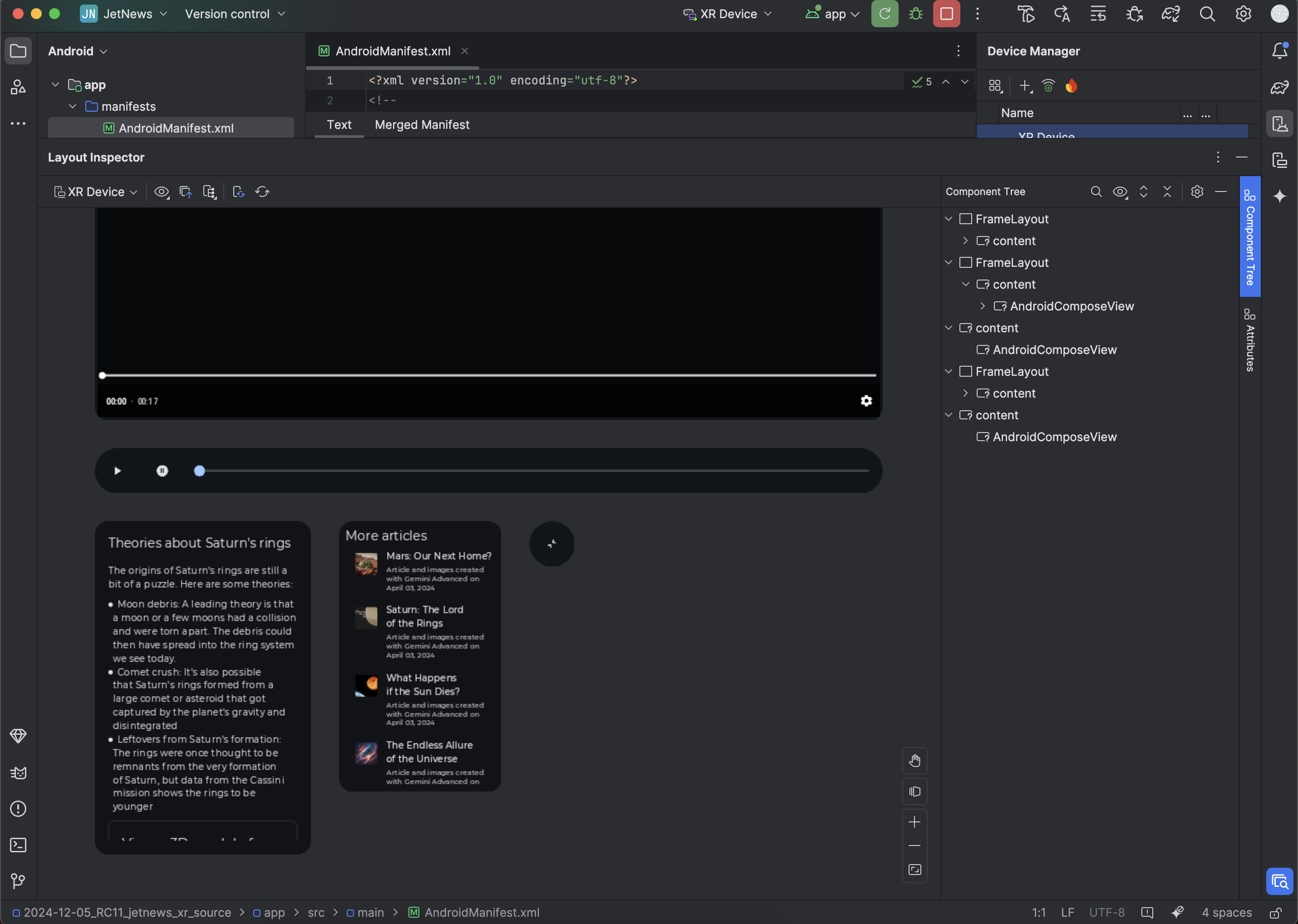
Uygulama dağıtımı tamamlandıktan sonra Araçlar > Düzen İnceleyici'yi seçin.
Bu Layout Inspector, yerleştirilmiş bir pencerede açılır. Birkaç saniye sonra önizleme solda, bileşen ağacı ise sağda gösterilir. Yörüngeler ve paneller, ana içeriğinizin altında ayrı nesneler olarak görünür.

Artık emülatörde uygulamanızla etkileşimde bulunabilirsiniz. İncelemek istediğiniz bileşeni önizlemede veya bileşen ağacında tıklayın.
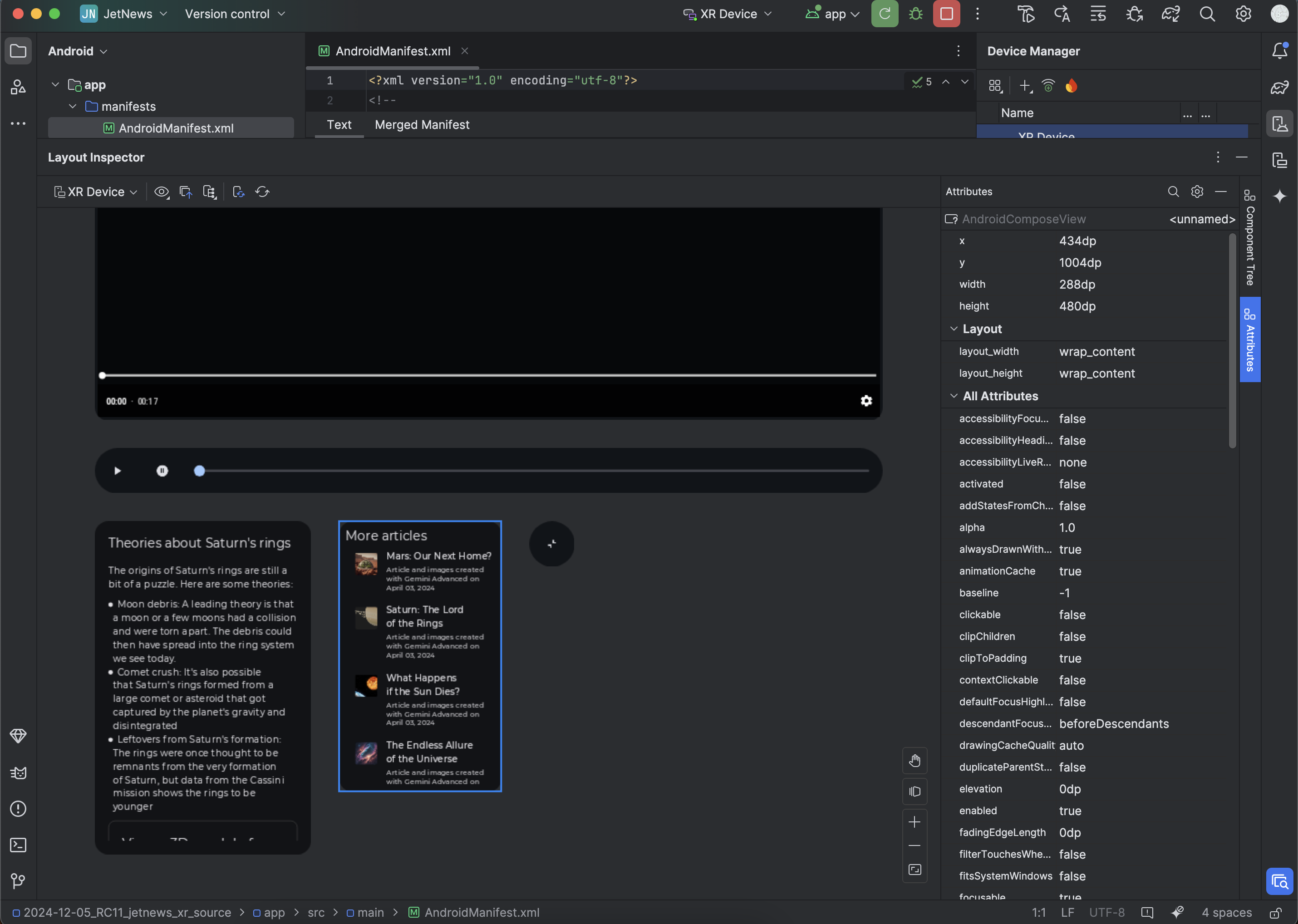
Sağ köşedeki özellikler sekmesini tıklayarak bileşen özelliklerini görebilirsiniz.

Android Studio for XR'ı geliştirmeye yardımcı olmak için Kullanım İstatistikleri'ni etkinleştirme
Bu araçları geliştirmemize yardımcı olmak için kullanım istatistiklerini etkinleştirmeyi ve geri bildirim göndermeyi düşünebilirsiniz. Bu, Android Studio'nun deneysel sürümü olduğundan bu özelliklerin çoğu hâlâ geliştirme aşamasındadır.
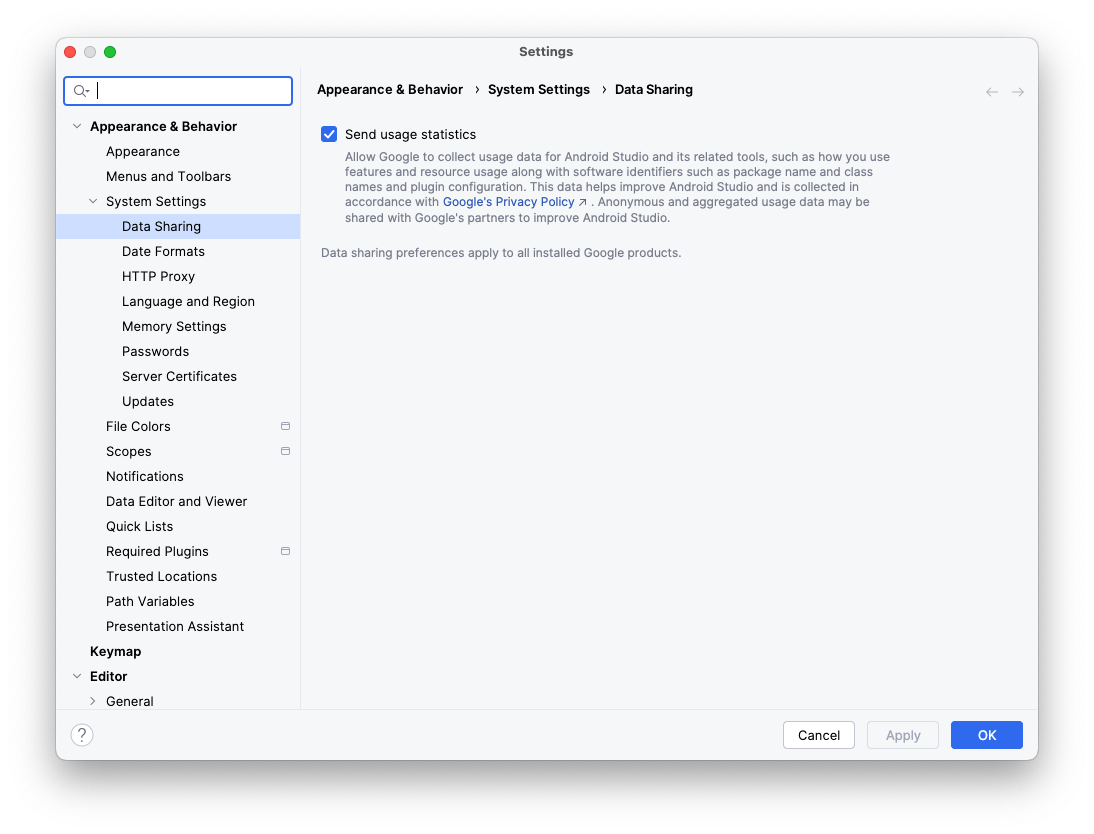
Ayarlar > Görünüm ve Davranış > Sistem Ayarları > Veri Paylaşımı'nı tıklayın ve Kullanım istatistiklerini gönder'in seçili olduğundan emin olun.

OpenXR™ ve OpenXR logosu, The Khronos Group Inc. şirketinin ticari markalarıdır ve Çin, Avrupa Birliği, Japonya ve Birleşik Krallık'ta ticari marka olarak tescillidir.
