В этой документации описывается использование эмулятора Android XR и инспектора макетов в Android Studio для создания XR-приложения.
Android Studio включает в себя следующие функции для XR:
- Эмулятор Android XR
- Поддержка XR в Layout Inspector

Эмулятор Android XR
Эмулятор Android XR предоставляет виртуализированные XR-устройства для тестирования и отладки XR-приложений в Android Studio. Он эмулирует XR-устройства, позволяя вам протестировать приложение в трёхмерной пространственной среде. Это позволяет создавать приложения без использования физического оборудования на ранних этапах разработки, оптимизируя рабочий процесс и ускоряя итерации.
Если вы впервые используете эмулятор с Android Studio, рекомендуем ознакомиться с общей документацией по эмулятору Android .
Запустите эмулятор Android XR
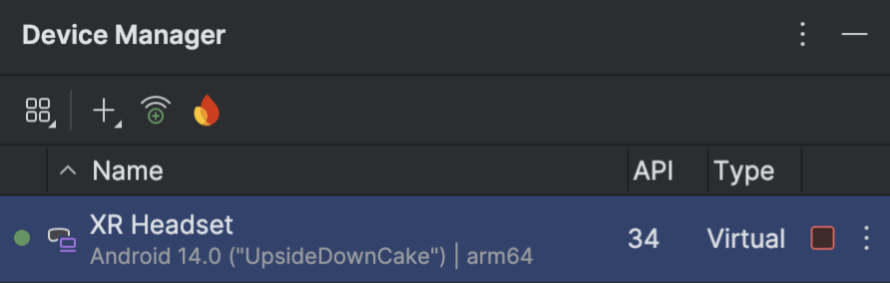
После установки эмулятора Android XR нажмите кнопку «Запустить» для соответствующего устройства в диспетчере устройств.

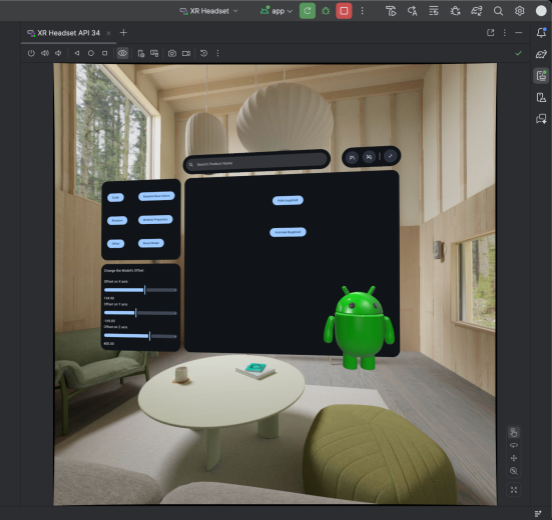
Элементы управления эмулятором XR
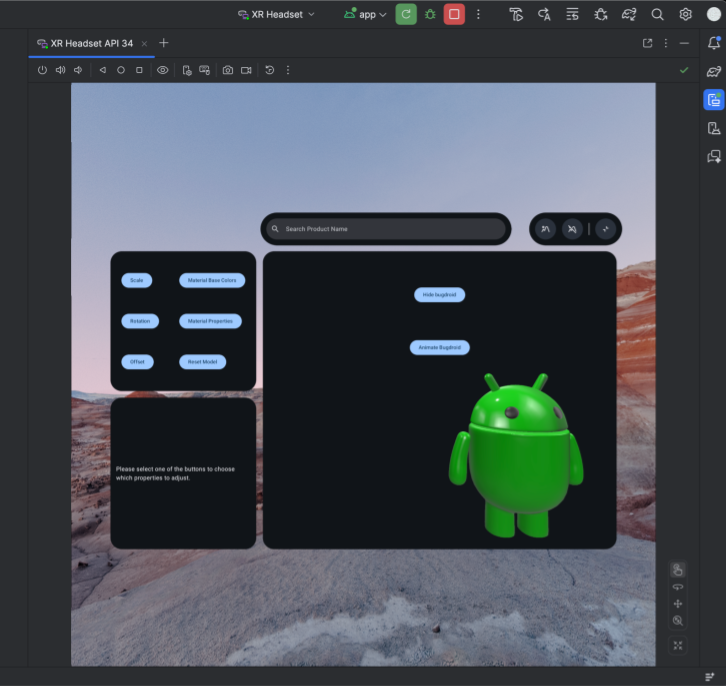
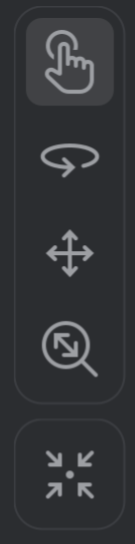
После загрузки эмулятора Android XR обратите внимание на меню в правом нижнем углу. Оно позволяет выбирать различные элементы управления для взаимодействия с эмулятором.

Включить мышь и клавиатуру
Эмулятор поддерживает взаимодействие с помощью мыши и клавиатуры. При взаимодействии с системой или Android-приложением в эмуляторе убедитесь, что выбран значок взаимодействия.

После этого вы сможете начать взаимодействовать с различными элементами виртуального пространства, перемещая мышь по окну эмулятора.
Смотри и двигайся в виртуальной среде
Эмулятор Android XR визуализирует приложения и их содержимое в виртуальной 3D-среде. Используйте следующие элементы управления для изменения направления обзора, поворота, панорамирования, перемещения и сброса:
 | Поворот: перетащите мышь, чтобы повернуть вид в нужном направлении. |
 | Панорамирование: перемещайте мышь вверх, вниз и в стороны. Это позволит просматривать содержимое эмулятора под разными углами. |
 | Долли: перетаскивайте мышь, чтобы приблизиться или отдалиться от объектов в поле зрения. |
 | Сброс: нажмите эту кнопку, чтобы вернуть эмулятор к виду по умолчанию. |
Вы также можете использовать следующие сочетания клавиш для перемещения по виртуальной среде. Чтобы использовать их при использовании мыши и клавиатуры, удерживайте клавишу Option (macOS) или Alt (Windows).
- W: (или клавиша со стрелкой вверх): перемещение вперед в текущем представлении.
- A: (или клавиша со стрелкой влево): Шаг в сторону влево.
- S: (или клавиша со стрелкой вниз): Перемещение назад.
- D: (или клавиша со стрелкой вправо): Шаг в сторону вправо.
- В: Двигайтесь вертикально вниз.
- E: Двигайтесь вертикально вверх.
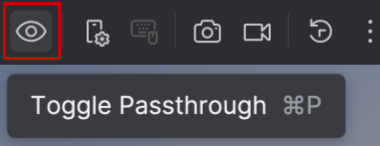
Включить сквозной режим
Меню в верхней части эмулятора включает возможность включения или отключения имитации сквозной среды.

При включении режима сквозного просмотра будет отображаться имитация внутреннего пространства. Используйте этот режим для тестирования приложений в смешанной реальности.

Другие элементы управления эмулятором
 | Питание: имитирует включение и выключение устройства. |
  | Громкость: имитирует регулировку громкости. |
  | Снимок экрана: делает снимок экрана или запись экрана текущего состояния устройства. |
   | Управление кнопками Android 3: имитирует кнопки «Назад», «Домой» и «Обзор». |
Поиск неисправностей
Проверьте примечания к выпуску на предмет известных проблем и способов их решения.
Если вы столкнулись с неизвестной проблемой, посетите страницу поддержки , чтобы узнать, как получить помощь и сообщить о проблемах.
Отправьте нам отчёт о сбое или отчёт об ошибке, чтобы лучше понять проблему. Скриншоты и записи также предоставляют дополнительную информацию. Инструкции в этом разделе объясняют, как загрузить отчёт о сбое и создать отчёт об ошибке с помощью adb.
Используйте Android Studio Layout Inspector с приложением XR
После того, как вы приступили к созданию пространственных панелей и орбитальных модулей, вы можете проверить свой макет с помощью инспектора макетов Android Studio. Если вы не знакомы с инспектором макетов, см. наше руководство по отладке макетов.
Чтобы использовать Layout Inspector с приложением Android XR, выполните следующие действия:
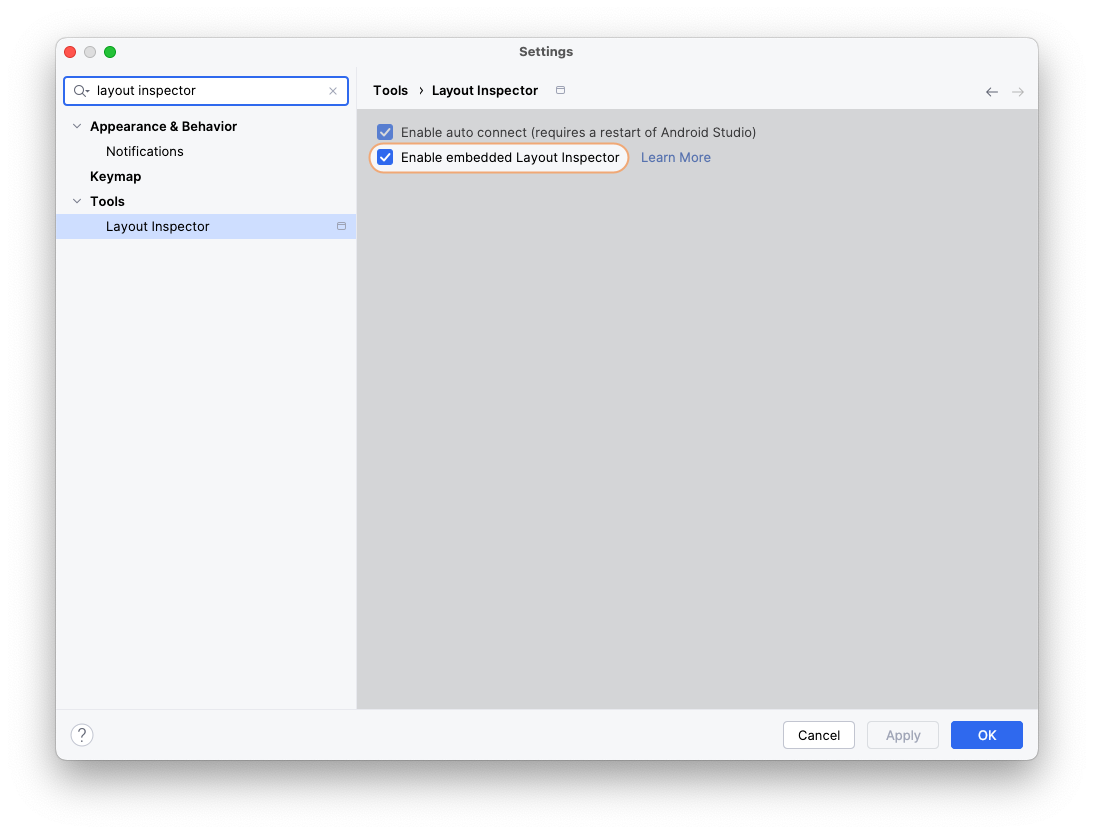
Открыв проект в Android Studio, убедитесь, что встроенный инспектор макетов включен.

Запустите приложение.
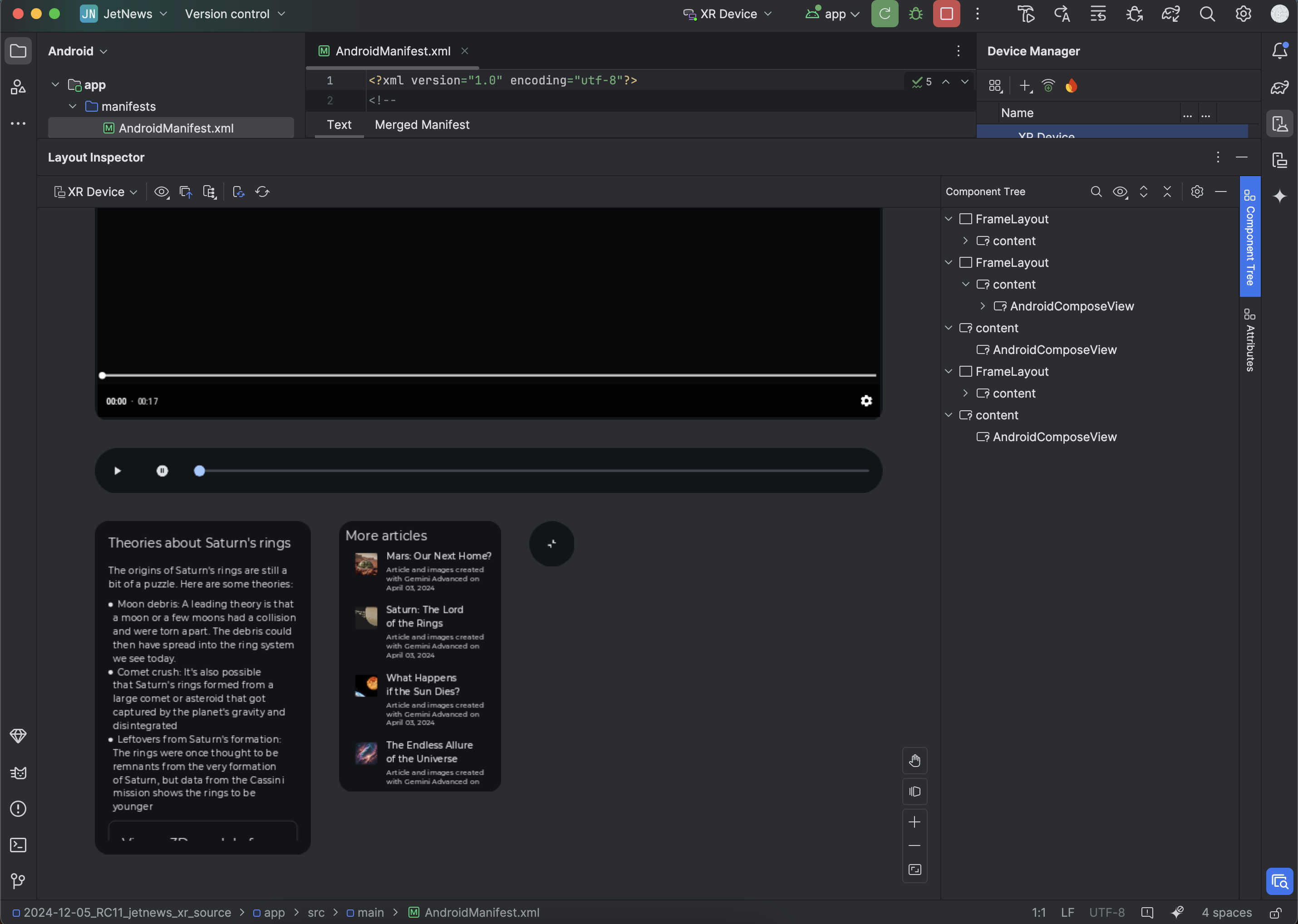
После завершения развертывания приложения выберите «Инструменты» > «Инспектор макетов» .
Этот инспектор макетов откроется во встроенном окне. Через несколько секунд слева появится предварительный просмотр, а справа — дерево компонентов. Орбитеры и панели будут отображаться как отдельные объекты под основным содержимым.

Теперь вы можете взаимодействовать со своим приложением в эмуляторе. Чтобы просмотреть любой компонент, нажмите на него в окне предварительного просмотра или в дереве компонентов.
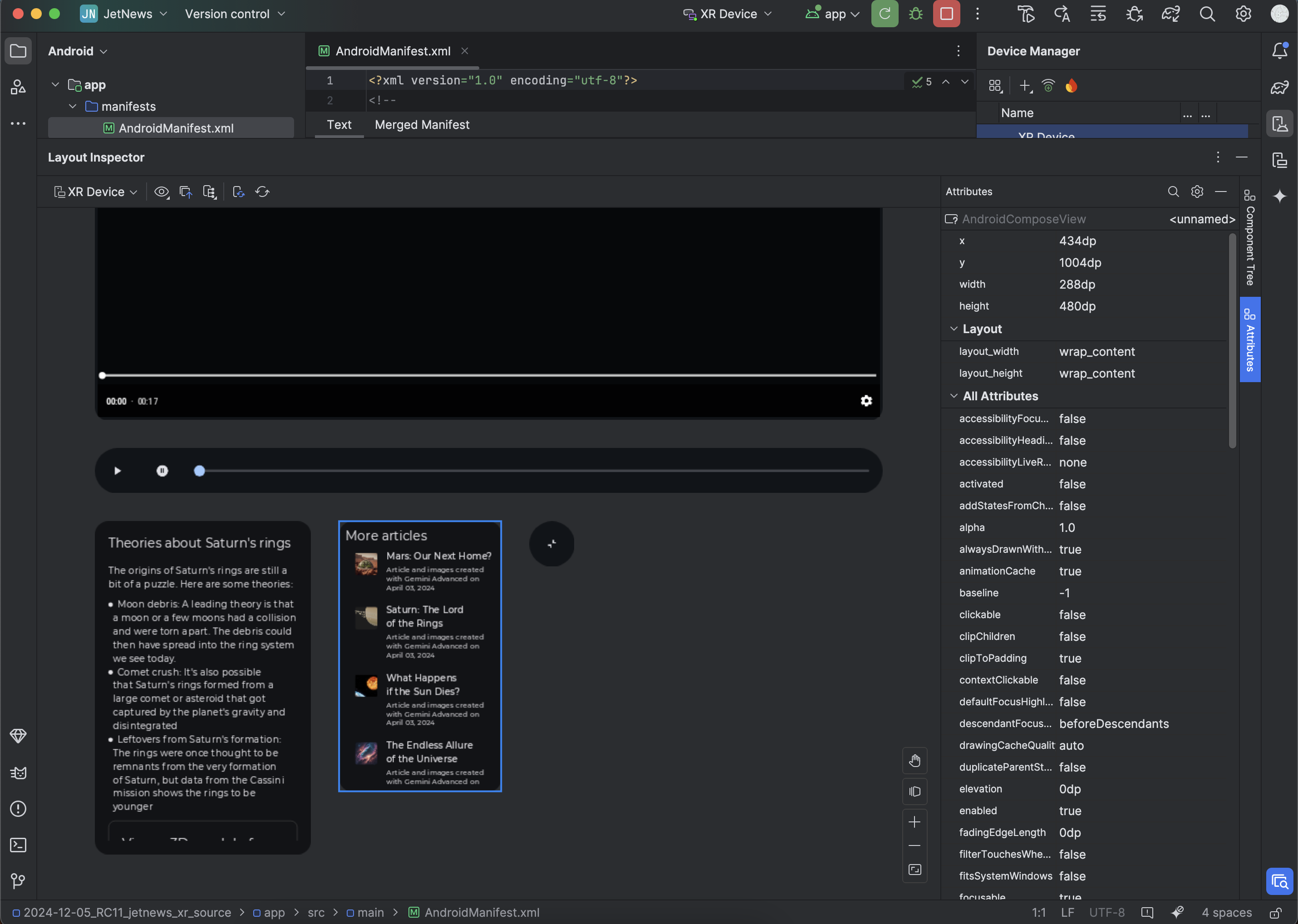
Атрибуты компонента можно просмотреть, щелкнув вкладку «Атрибуты» в правом углу.

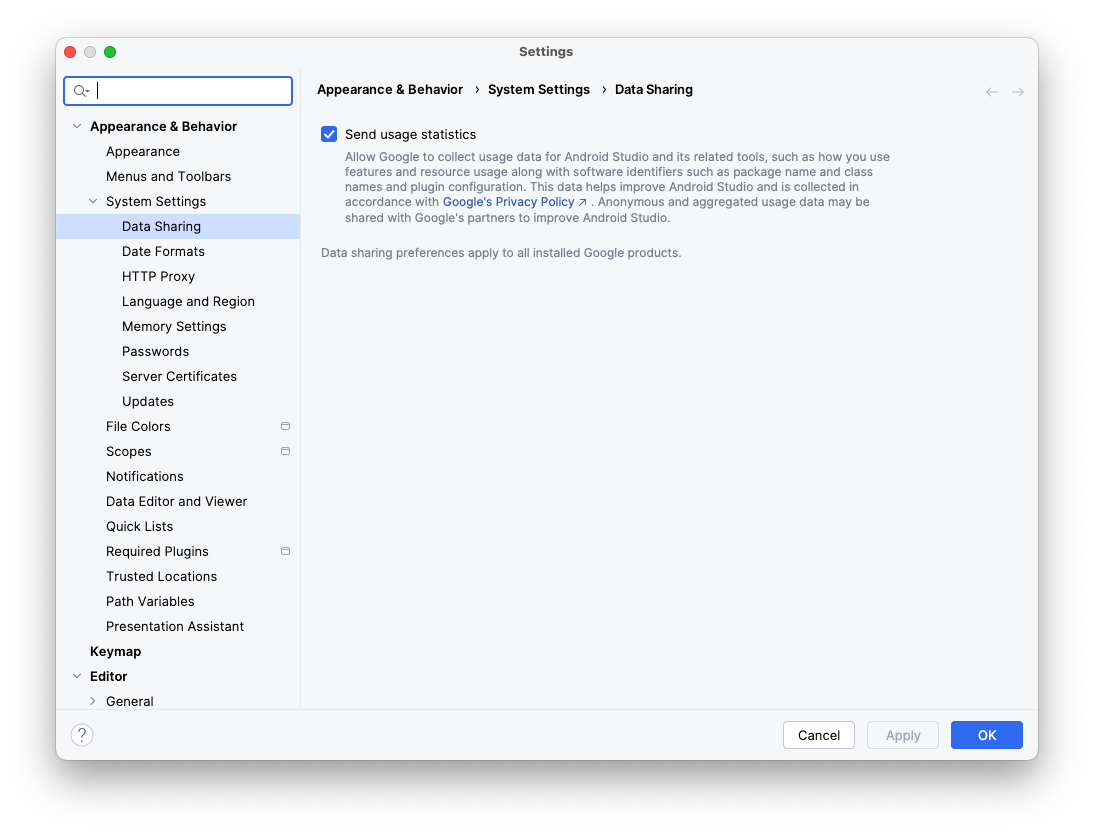
Включите статистику использования, чтобы помочь улучшить Android Studio для XR
Рассмотрите возможность включения сбора статистики использования и отправки отзывов, чтобы помочь нам улучшить эти инструменты. Поскольку это версия Android Studio Canary, многие из этих функций всё ещё находятся в стадии разработки.
Нажмите Настройки > Внешний вид и поведение > Параметры системы > Обмен данными и убедитесь, что выбран параметр Отправлять статистику использования .

OpenXR™ и логотип OpenXR являются товарными знаками компании Khronos Group Inc. и зарегистрированы в качестве товарных знаков в Китае, Европейском Союзе, Японии и Великобритании.

