Bir tuvalde katmanlı resimler görüntülemek için kaynak resimleri harmanlayabilir veya yer paylaşımı yapabilirsiniz. Örneğin, ayrı arka plan ve ön plan çizilebilir öğelerini birleştirerek Android Framework'in uygulama simgelerini nasıl oluşturduğunu taklit edebilirsiniz. Katmanlı resimleri görüntülemek için aşağıdakileri yapmanız gerekir:
- Tuvalde resim katmanı oluşturma
- Kaynağı yer paylaşımı olarak ekleyin.
Sürüm uyumluluğu
Bu uygulama için projenizin minSDK değerinin API düzeyi 21 veya üstü olarak ayarlanması gerekir.
Bağımlılıklar
Tuvalde resim katmanı oluşturma
Aşağıdaki kod, iki kaynak resmi üst üste yerleştirerek tuvalde harmanlanmış bir resim oluşturur:
class OverlayImagePainter constructor( private val image: ImageBitmap, private val imageOverlay: ImageBitmap, private val srcOffset: IntOffset = IntOffset.Zero, private val srcSize: IntSize = IntSize(image.width, image.height), private val overlaySize: IntSize = IntSize(imageOverlay.width, imageOverlay.height) ) : Painter() { private val size: IntSize = validateSize(srcOffset, srcSize) override fun DrawScope.onDraw() { // draw the first image without any blend mode drawImage( image, srcOffset, srcSize, dstSize = IntSize( this@onDraw.size.width.roundToInt(), this@onDraw.size.height.roundToInt() ) ) // draw the second image with an Overlay blend mode to blend the two together drawImage( imageOverlay, srcOffset, overlaySize, dstSize = IntSize( this@onDraw.size.width.roundToInt(), this@onDraw.size.height.roundToInt() ), blendMode = BlendMode.Overlay ) } /** * Return the dimension of the underlying [ImageBitmap] as it's intrinsic width and height */ override val intrinsicSize: Size get() = size.toSize() private fun validateSize(srcOffset: IntOffset, srcSize: IntSize): IntSize { require( srcOffset.x >= 0 && srcOffset.y >= 0 && srcSize.width >= 0 && srcSize.height >= 0 && srcSize.width <= image.width && srcSize.height <= image.height ) return srcSize } }
Kodla ilgili önemli noktalar
- Resimleri kaynak resmin üzerine yerleştirmek için kullanabileceğiniz özel bir
Painteruygulaması olanOverlayImagePainter'ü kullanır. Harmanlama modu, resimlerin nasıl birleştirileceğini kontrol eder. İlk resim başka bir şeyin üzerine yazılmadığından karışım modu gerekmez. İkinci resminOverlaykarışım modu, ilk resmin ikinci resim tarafından kaplanan alanlarının üzerine yazar. DrawScope.onDraw()geçersiz kılınır ve bu işlevde iki resim üst üste yerleştirilir.intrinsicSize, birleştirilmiş resmin doğal boyutunu doğru şekilde bildirmek için geçersiz kılınır.
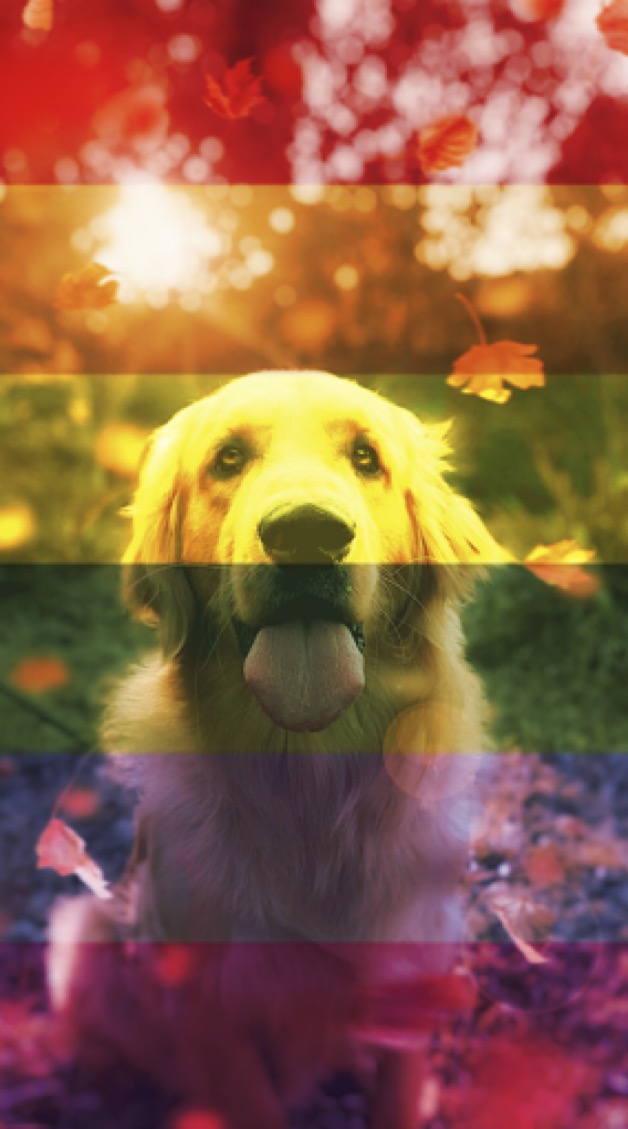
Yer paylaşımlı kaynak resim
Bu özel boyacı Painter ile bir resmi kaynak resmin üzerine aşağıdaki gibi yerleştirebilirsiniz:
val rainbowImage = ImageBitmap.imageResource(id = R.drawable.rainbow) val dogImage = ImageBitmap.imageResource(id = R.drawable.dog) val customPainter = remember { OverlayImagePainter(dogImage, rainbowImage) } Image( painter = customPainter, contentDescription = stringResource(id = R.string.dog_content_description), contentScale = ContentScale.Crop, modifier = Modifier.wrapContentSize() )
Kodla ilgili önemli noktalar
- Birleştirilecek resimlerin her biri,
OverlayImagePainterkullanılarak birleştirilmeden önceImageBitmapörneği olarak yüklenir. - Birleştirilen resimler, oluşturma sırasında kaynak resimleri birleştirmek için özel boyayıcı kullanan bir
Imagebileşeni tarafından oluşturulur.
Sonuçlar

Painter kullanan bir Image.Bu kılavuzu içeren koleksiyonlar
Bu kılavuz, daha geniş Android geliştirme hedeflerini kapsayan, özel olarak seçilmiş Hızlı Kılavuz koleksiyonlarından biridir: