Materyal Tasarım'da iskelet, karmaşık kullanıcı arayüzleri için standartlaştırılmış bir platform sağlayan temel bir yapıdır. Kullanıcı arayüzünün farklı bölümlerini (ör. uygulama çubukları ve yüzen işlem düğmeleri) bir arada tutarak uygulamalara tutarlı bir görünüm ve tarz kazandırır.
Sürüm uyumluluğu
Bu uygulama için projenizin minSDK değerinin API düzeyi 21 veya üstü olarak ayarlanması gerekir.
Bağımlılıklar
İskele oluşturma
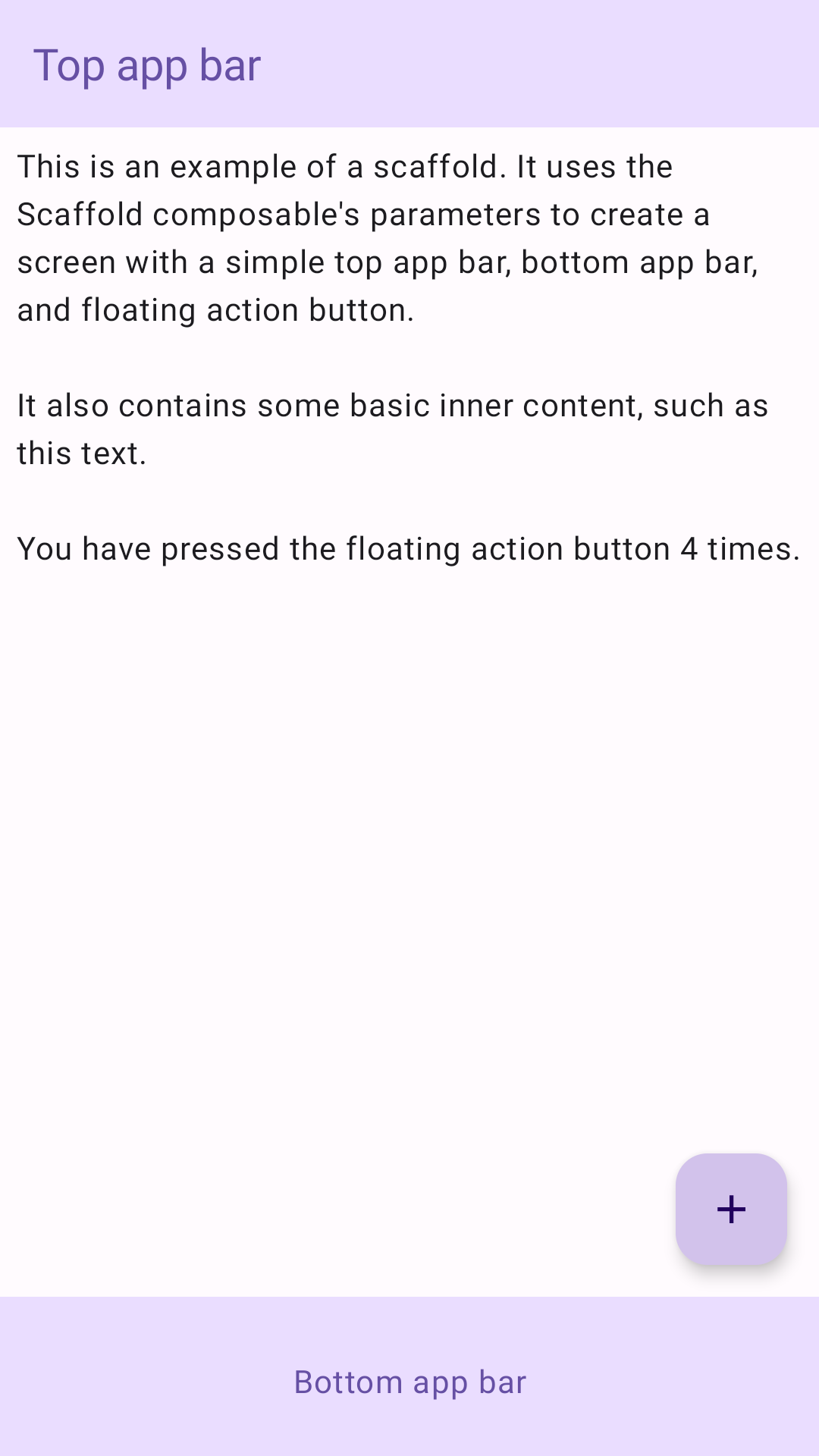
Aşağıdaki örnekte, Scaffold özelliğini nasıl uygulayabileceğinize dair tam bir örnek verilmiştir. Üst uygulama çubuğu, alt uygulama çubuğu ve Scaffold'ın iç durumuyla etkileşime geçen bir kayan işlem düğmesi içerir.
Sonuçlar

Önemli noktalar
Scaffold bileşeni, uygulamanızın yapısını Materyal Tasarım yönergelerine göre hızlıca oluşturmak için kullanabileceğiniz basit bir API sağlar.
Scaffold, parametre olarak çeşitli composable'ları kabul eder. Bunlardan bazıları şunlardır:
topBar: Ekranın üst kısmındaki uygulama çubuğu.bottomBar: Ekranın alt kısmındaki uygulama çubuğu.floatingActionButton: Fare imlecini ekranın sağ alt köşesine getirdiğinizde görünen ve önemli işlemleri göstermek için kullanabileceğiniz bir düğme.
Hem üst hem de alt uygulama çubuklarını nasıl uygulayabileceğinizle ilgili daha ayrıntılı örnekler için uygulama çubukları sayfasına bakın.
Scaffold içeriğini diğer kapsayıcılara gönderdiğiniz gibi gönderebilirsiniz. content lambdasına bir innerPadding değeri iletir. Bu değeri daha sonra alt bileşenlerde kullanabilirsiniz.
Bu kılavuzu içeren koleksiyonlar
Bu kılavuz, daha geniş Android geliştirme hedeflerini kapsayan, özel olarak seçilmiş Hızlı Kılavuz koleksiyonlarından biridir:

Ana ekran iskeleti oluşturma