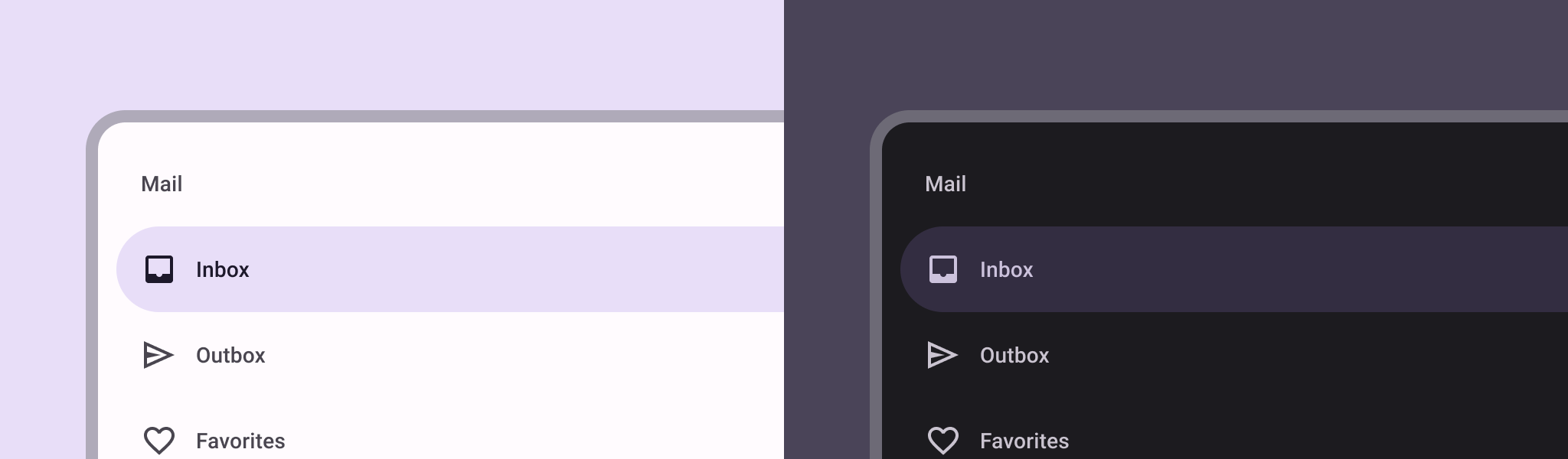
Gezinme çekmecesi bileşeni, kullanıcıların uygulamanızın çeşitli bölümlerinde gezinmesine olanak tanıyan kaydırmalı bir menüdür. Kullanıcılar, ekranı yana kaydırarak veya bir menü simgesine dokunarak bu menüyü etkinleştirebilir.
Gezinme çekmecesi uygulamak için aşağıdaki üç kullanım alanını göz önünde bulundurun:
- İçerik düzenleme: Kullanıcıların haber veya blog uygulamaları gibi farklı kategoriler arasında geçiş yapmasını sağlayın.
- Hesap yönetimi: Kullanıcı hesaplarının bulunduğu uygulamalarda hesap ayarlarına ve profil bölümlerine hızlı bağlantılar sağlayın.
- Özellik keşfi: Karmaşık uygulamalarda kullanıcıların keşfini ve erişimini kolaylaştırmak için birden fazla özelliği ve ayarı tek bir menüde düzenleyin.
Material Design'da iki tür gezinme çekmecesi vardır:
- Standart: Ekrandaki alanı diğer içeriklerle paylaşın.
- Modal: Bir ekrandaki diğer içeriklerin üzerinde görünür.
Sürüm uyumluluğu
Bu uygulama için projenizin minSDK değerinin API düzeyi 21 veya üstü olarak ayarlanması gerekir.
Bağımlılıklar
Gezinme çekmecesi uygulama
Gezinme çekmecesi uygulamak için ModalNavigationDrawer bileşenini kullanabilirsiniz:
Önemli noktalar
ModalDrawerSheetsağlamak ve çekmecenin içeriğini sağlamak içindrawerContentyuvasını kullanın.ModalNavigationDrawer, bir dizi ek çekmece parametresini kabul eder. Örneğin, çekmecenin sürüklemelere yanıt verip vermeyeceğini aşağıdaki örnekte gösterildiği gibigesturesEnabledparametresiyle değiştirebilirsiniz:
Gezinme çekmecesi davranışını kontrol etme
Çekmecenin nasıl açılacağını ve kapanacağını kontrol etmek için DrawerState simgesini kullanın:
Önemli noktalar
drawerStateparametresini kullanarakDrawerStateöğesiniModalNavigationDraweröğesine iletin.DrawerState,openvecloseişlevlerinin yanı sıra geçerli çekmece durumuyla ilgili özelliklere erişim sağlar. Askıya alma işlevleri içinCoroutineScopegerekir.rememberCoroutineScopekullanarakCoroutineScopeoluşturabilirsiniz. Askıya alma işlevlerini kullanıcı arayüzü etkinliklerine yanıt olarak da çağırabilirsiniz.
Sonuçlar

Bu kılavuzu içeren koleksiyonlar
Bu kılavuz, daha geniş Android geliştirme hedeflerini kapsayan, özel olarak seçilmiş Hızlı Kılavuz koleksiyonlarından biridir: