Switch 元件可讓使用者切換兩種狀態:已勾選和未勾選。在應用程式中,您可以透過切換按鈕讓使用者執行下列任一操作:
- 開啟或關閉設定。
- 啟用或停用功能。
- 選取所需選項。
此元件包含兩個部分:指標和軌道。拇指是可拖曳的部分,軌道是背景。使用者可以將拇指向左或向右拖曳,藉此變更開關的狀態。使用者也可以輕觸切換按鈕來檢查及清除。

基本導入
如需完整的 API 定義,請參閱 Switch 參考資料。您可能需要使用的幾個主要參數如下:
checked:切換鈕的初始狀態。onCheckedChange:切換狀態變更時呼叫的回呼。enabled:切換鈕是用於啟用或停用。colors:切換按鈕使用的顏色。
以下範例是最基本的 Switch 可組合項實作。
@Composable
fun SwitchMinimalExample() {
var checked by remember { mutableStateOf(true) }
Switch(
checked = checked,
onCheckedChange = {
checked = it
}
)
}
在未勾選時,此實作會如下所示:

勾選時的外觀如下:

進階導入作業
實作更進階切換鈕時,您可能會使用的主要參數如下:
thumbContent:可用於自訂指標在勾選時的外觀。colors:用於自訂曲目和指標的顏色。
自訂縮圖
您可以傳遞 thumbContent 參數的任何可組合項以建立自訂指標。以下範例為使用自訂圖示做為大拇指的切換鈕:
@Composable
fun SwitchWithIconExample() {
var checked by remember { mutableStateOf(true) }
Switch(
checked = checked,
onCheckedChange = {
checked = it
},
thumbContent = if (checked) {
{
Icon(
imageVector = Icons.Filled.Check,
contentDescription = null,
modifier = Modifier.size(SwitchDefaults.IconSize),
)
}
} else {
null
}
)
}
在這個實作過程中,未勾選的外觀與上一節中的範例相同。不過,勾選後,此實作項目如下所示:

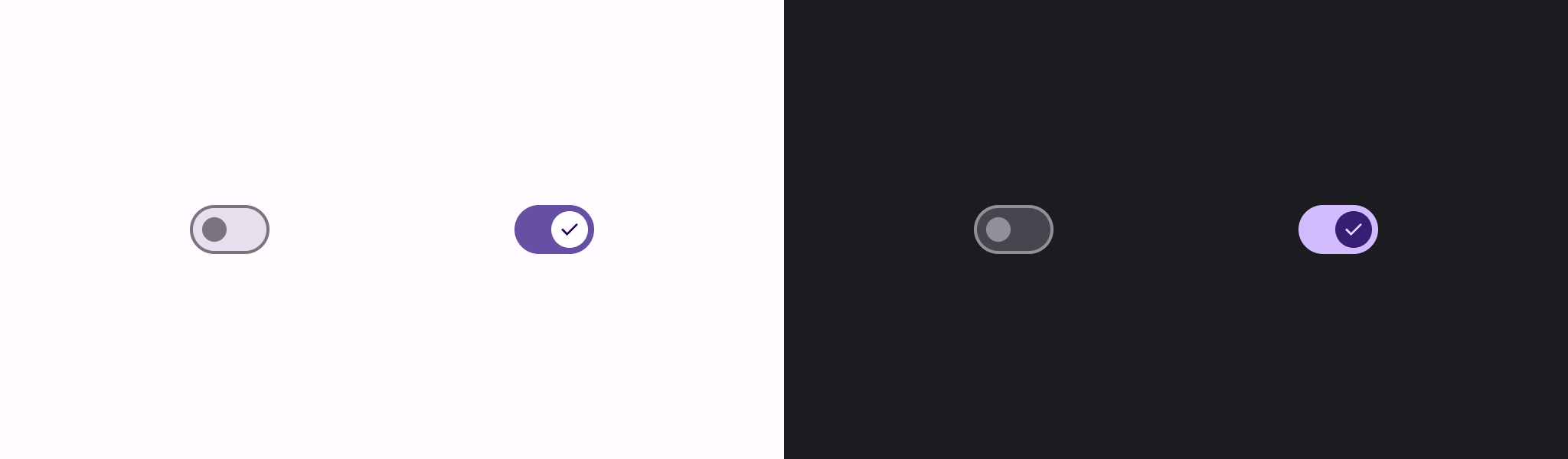
自訂顏色
以下範例說明如何使用顏色參數變更切換按鈕和軌道的顏色,並將切換鈕納入考量。
@Composable
fun SwitchWithCustomColors() {
var checked by remember { mutableStateOf(true) }
Switch(
checked = checked,
onCheckedChange = {
checked = it
},
colors = SwitchDefaults.colors(
checkedThumbColor = MaterialTheme.colorScheme.primary,
checkedTrackColor = MaterialTheme.colorScheme.primaryContainer,
uncheckedThumbColor = MaterialTheme.colorScheme.secondary,
uncheckedTrackColor = MaterialTheme.colorScheme.secondaryContainer,
)
)
}
此實作方式如下:


