在質感設計中,scaffold 是基本結構,可為複雜的使用者介面提供標準化平台。它可以容納 UI 的不同部分,例如應用程式列和懸浮動作按鈕,讓應用程式擁有一致的外觀和風格。
範例
Scaffold 可組合項提供簡單的 API,可讓您根據質感設計指南快速組合應用程式的結構。Scaffold 接受多個可組合項做為參數。包括:
topBar:螢幕頂端的應用程式列。bottomBar:位於畫面底部的應用程式列。floatingActionButton:將滑鼠遊標懸停在畫面右下角的按鈕,可用來顯示重要動作。
如需進一步瞭解如何同時實作頂端和底部應用程式列,請參閱應用程式列頁面。
您也可以傳遞 Scaffold 內容,就像傳遞其他容器一樣。並將 innerPadding 值傳遞至 content lambda,方便您在子項可組合項中使用。
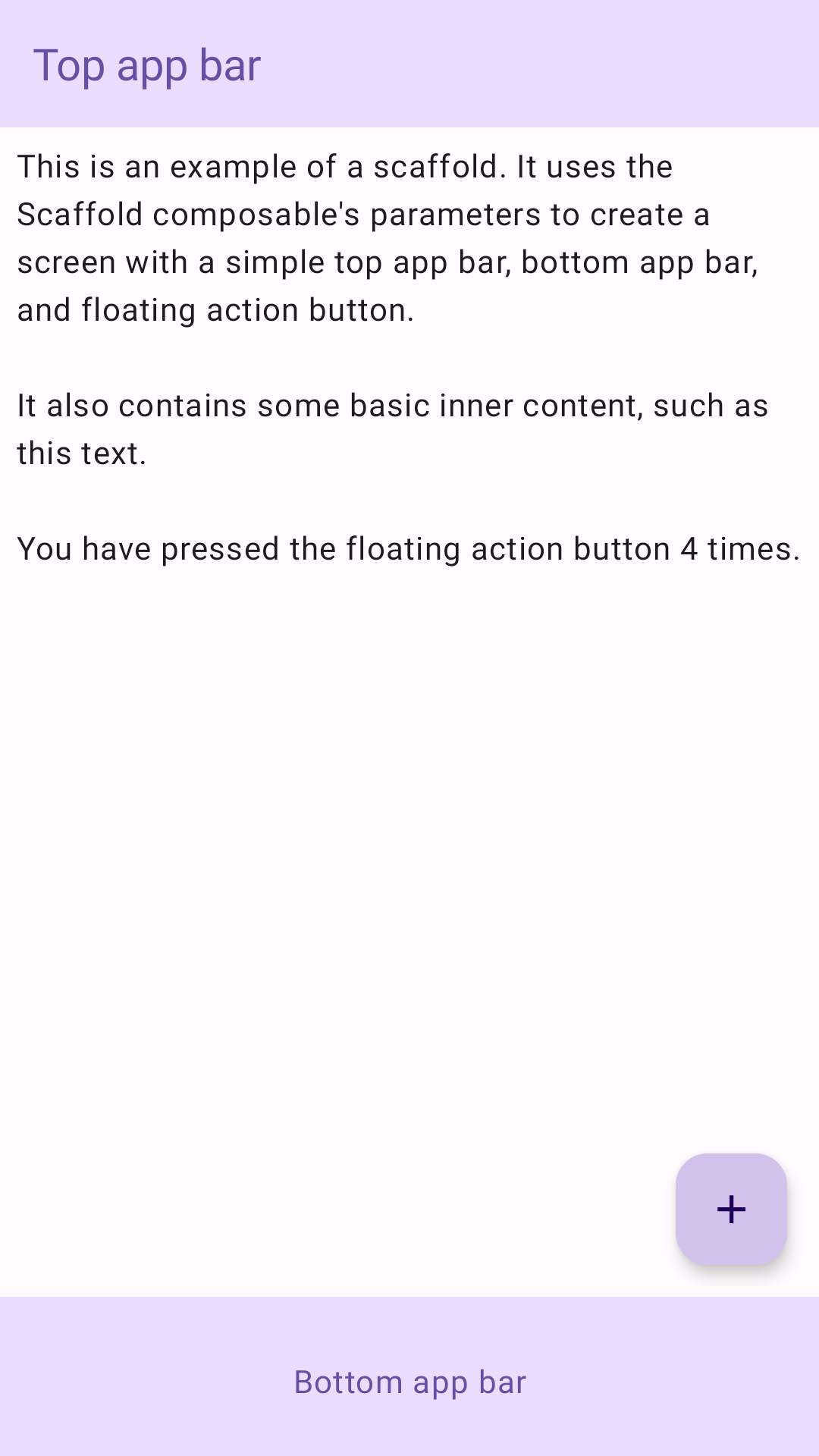
以下範例提供實作 Scaffold 的完整範例。其中包含頂端應用程式列、底部應用程式列,以及與 Scaffold 內部狀態互動的懸浮動作按鈕。
@Composable
fun ScaffoldExample() {
var presses by remember { mutableIntStateOf(0) }
Scaffold(
topBar = {
TopAppBar(
colors = topAppBarColors(
containerColor = MaterialTheme.colorScheme.primaryContainer,
titleContentColor = MaterialTheme.colorScheme.primary,
),
title = {
Text("Top app bar")
}
)
},
bottomBar = {
BottomAppBar(
containerColor = MaterialTheme.colorScheme.primaryContainer,
contentColor = MaterialTheme.colorScheme.primary,
) {
Text(
modifier = Modifier
.fillMaxWidth(),
textAlign = TextAlign.Center,
text = "Bottom app bar",
)
}
},
floatingActionButton = {
FloatingActionButton(onClick = { presses++ }) {
Icon(Icons.Default.Add, contentDescription = "Add")
}
}
) { innerPadding ->
Column(
modifier = Modifier
.padding(innerPadding),
verticalArrangement = Arrangement.spacedBy(16.dp),
) {
Text(
modifier = Modifier.padding(8.dp),
text =
"""
This is an example of a scaffold. It uses the Scaffold composable's parameters to create a screen with a simple top app bar, bottom app bar, and floating action button.
It also contains some basic inner content, such as this text.
You have pressed the floating action button $presses times.
""".trimIndent(),
)
}
}
}
此實作方式如下: