Dialog 元件會顯示彈出式訊息,或在主要應用程式內容上方的圖層上要求使用者輸入內容。可建立會造成乾擾的 UI 體驗,吸引使用者註意。
對話方塊的用途包括:
- 確認使用者動作,例如刪除檔案時。
- 要求使用者輸入內容,例如在待辦事項清單應用程式中。
- 顯示使用者選項清單,例如在設定檔設定中選擇國家/地區。

快訊對話方塊
AlertDialog 可組合項提供便利的 API,可用來建立質感設計主題的對話方塊。AlertDialog 有特定參數來處理對話方塊的特定元素。如下所示:
title:顯示在對話方塊頂端的文字。text:在對話方塊中央顯示的文字。icon:顯示在對話方塊頂端的圖形。onDismissRequest:使用者關閉對話方塊時 (例如輕觸其他部分) 時呼叫的函式。dismissButton:可做為關閉按鈕的可組合項。confirmButton:做為確認按鈕的可組合項。
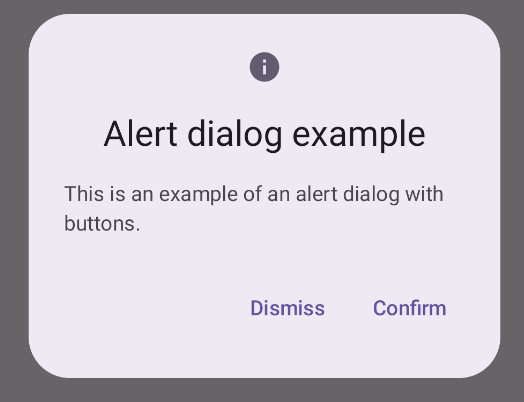
以下範例會在快訊對話方塊中實作兩個按鈕,一個用於關閉對話方塊,另一個用於確認要求。
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun AlertDialogExample(
onDismissRequest: () -> Unit,
onConfirmation: () -> Unit,
dialogTitle: String,
dialogText: String,
icon: ImageVector,
) {
AlertDialog(
icon = {
Icon(icon, contentDescription = "Example Icon")
},
title = {
Text(text = dialogTitle)
},
text = {
Text(text = dialogText)
},
onDismissRequest = {
onDismissRequest()
},
confirmButton = {
TextButton(
onClick = {
onConfirmation()
}
) {
Text("Confirm")
}
},
dismissButton = {
TextButton(
onClick = {
onDismissRequest()
}
) {
Text("Dismiss")
}
}
)
}
這項實作表示父項可組合元件,可透過以下方式將引數傳遞至子項可組合項:
@Composable
fun DialogExamples() {
// ...
val openAlertDialog = remember { mutableStateOf(false) }
// ...
when {
// ...
openAlertDialog.value -> {
AlertDialogExample(
onDismissRequest = { openAlertDialog.value = false },
onConfirmation = {
openAlertDialog.value = false
println("Confirmation registered") // Add logic here to handle confirmation.
},
dialogTitle = "Alert dialog example",
dialogText = "This is an example of an alert dialog with buttons.",
icon = Icons.Default.Info
)
}
}
}
}
此實作方式如下:

對話方塊可組合函式
Dialog 是基本的可組合項,不提供任何樣式或預先定義的版位。這個容器相對簡單,您應填入 Card 等容器。對話方塊的部分重要參數如下:
onDismissRequest:使用者關閉對話方塊時呼叫的 lambda。properties:DialogProperties的例項,提供額外的自訂範圍。
基本範例
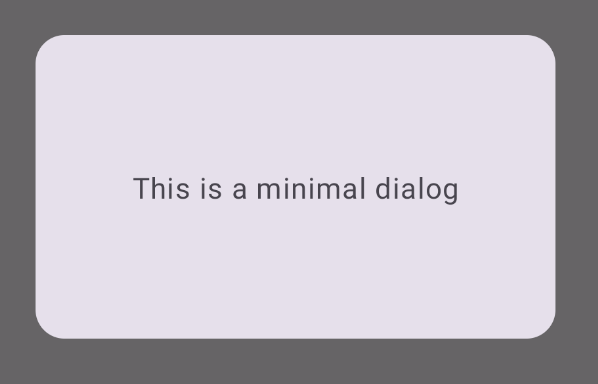
以下範例是 Dialog 可組合項的基本實作方式。請注意,它使用 Card 做為次要容器。如果沒有 Card,Text 元件會顯示在主要應用程式內容上方。
@Composable
fun MinimalDialog(onDismissRequest: () -> Unit) {
Dialog(onDismissRequest = { onDismissRequest() }) {
Card(
modifier = Modifier
.fillMaxWidth()
.height(200.dp)
.padding(16.dp),
shape = RoundedCornerShape(16.dp),
) {
Text(
text = "This is a minimal dialog",
modifier = Modifier
.fillMaxSize()
.wrapContentSize(Alignment.Center),
textAlign = TextAlign.Center,
)
}
}
}
此實作方式如下所示。請注意,對話方塊開啟時,其底下的主要應用程式內容會顯示為灰色並顯示為灰色:

進階範例
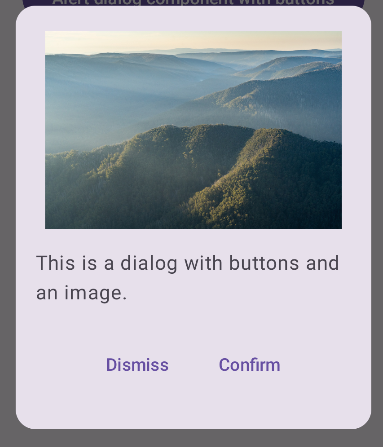
以下是 Dialog 可組合項的進階實作方式。在這種情況下,元件會手動實作與上述 AlertDialog 範例類似的介面。
@Composable
fun DialogWithImage(
onDismissRequest: () -> Unit,
onConfirmation: () -> Unit,
painter: Painter,
imageDescription: String,
) {
Dialog(onDismissRequest = { onDismissRequest() }) {
// Draw a rectangle shape with rounded corners inside the dialog
Card(
modifier = Modifier
.fillMaxWidth()
.height(375.dp)
.padding(16.dp),
shape = RoundedCornerShape(16.dp),
) {
Column(
modifier = Modifier
.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally,
) {
Image(
painter = painter,
contentDescription = imageDescription,
contentScale = ContentScale.Fit,
modifier = Modifier
.height(160.dp)
)
Text(
text = "This is a dialog with buttons and an image.",
modifier = Modifier.padding(16.dp),
)
Row(
modifier = Modifier
.fillMaxWidth(),
horizontalArrangement = Arrangement.Center,
) {
TextButton(
onClick = { onDismissRequest() },
modifier = Modifier.padding(8.dp),
) {
Text("Dismiss")
}
TextButton(
onClick = { onConfirmation() },
modifier = Modifier.padding(8.dp),
) {
Text("Confirm")
}
}
}
}
}
}
此實作方式如下: