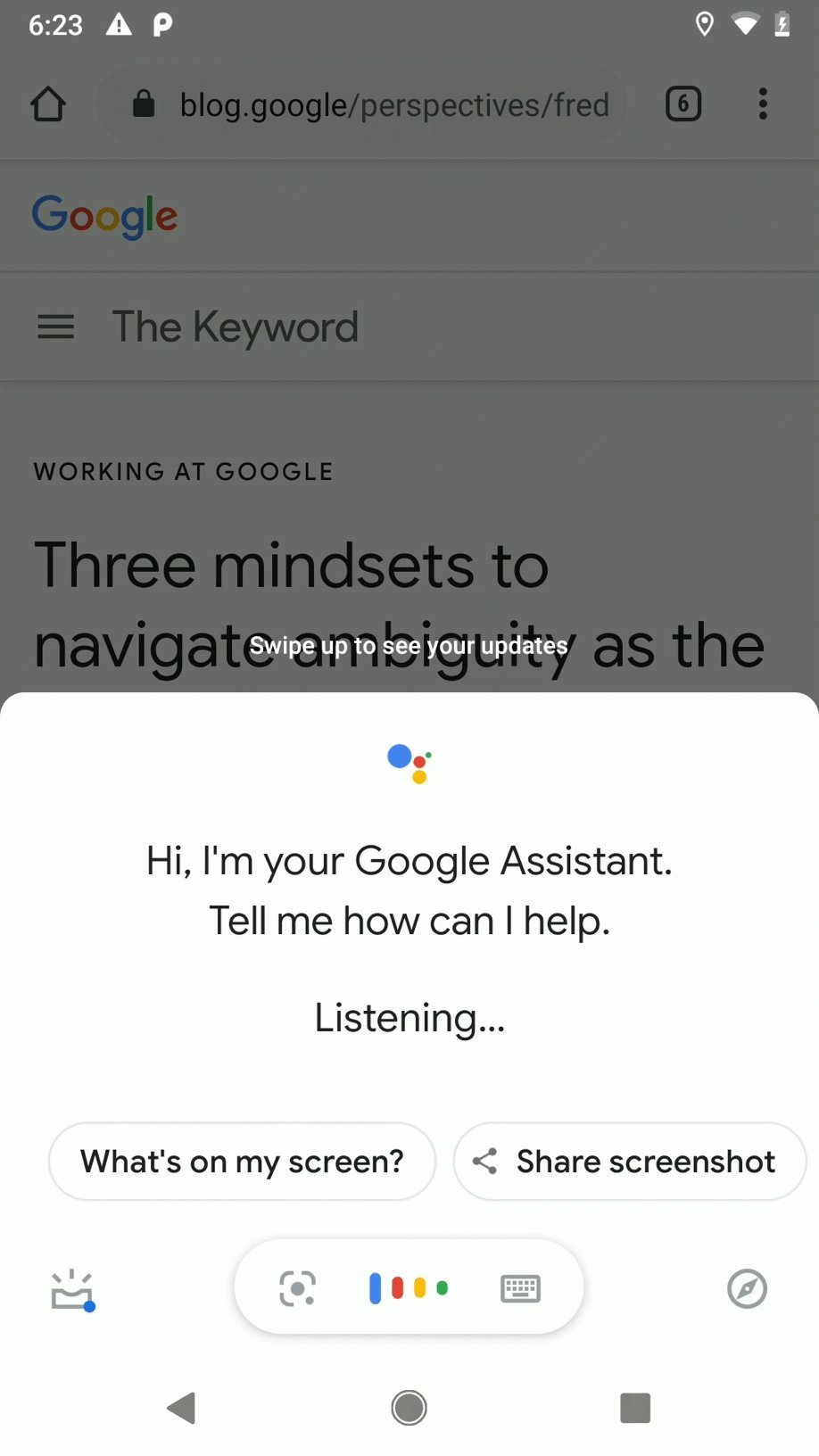
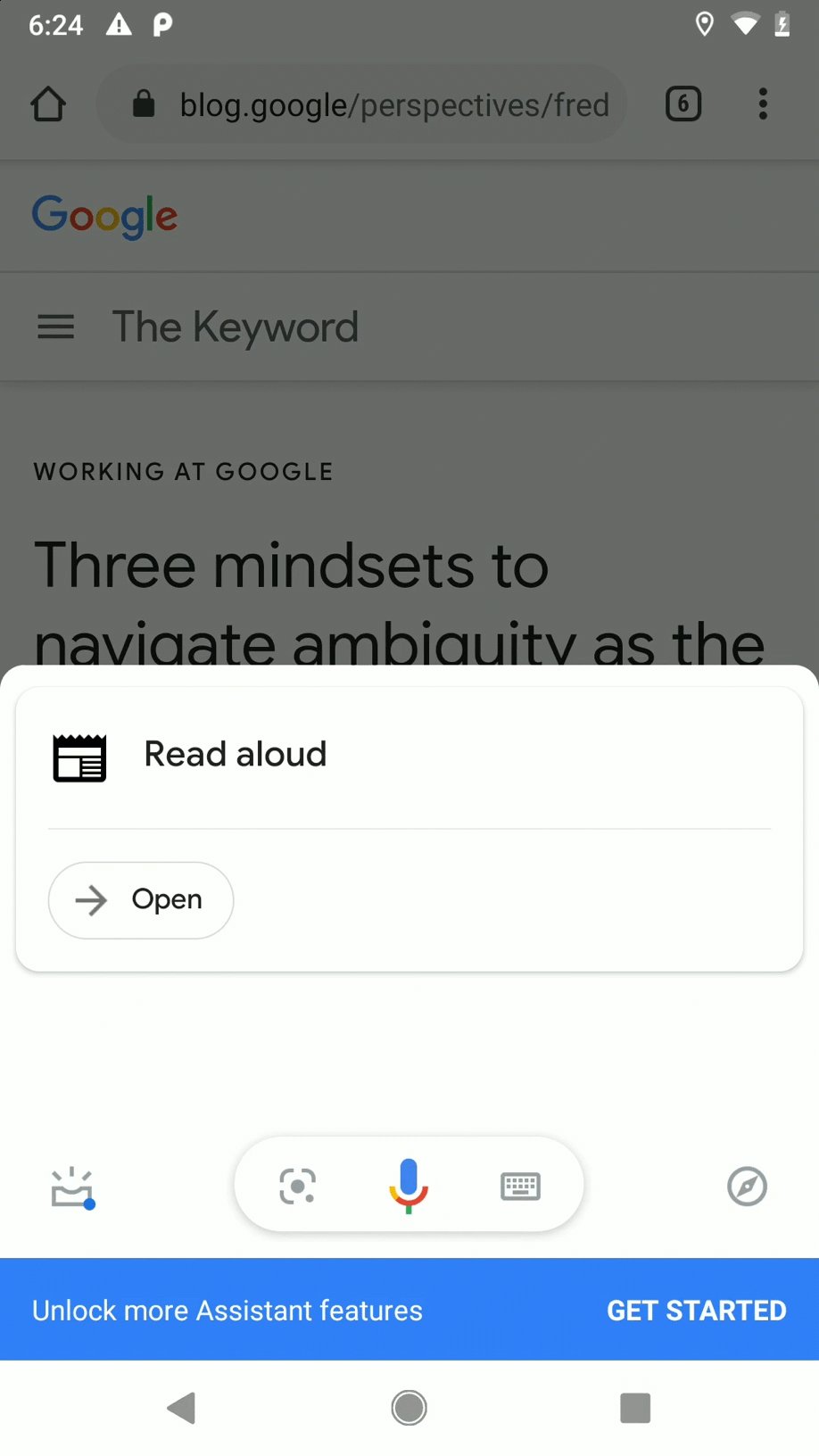
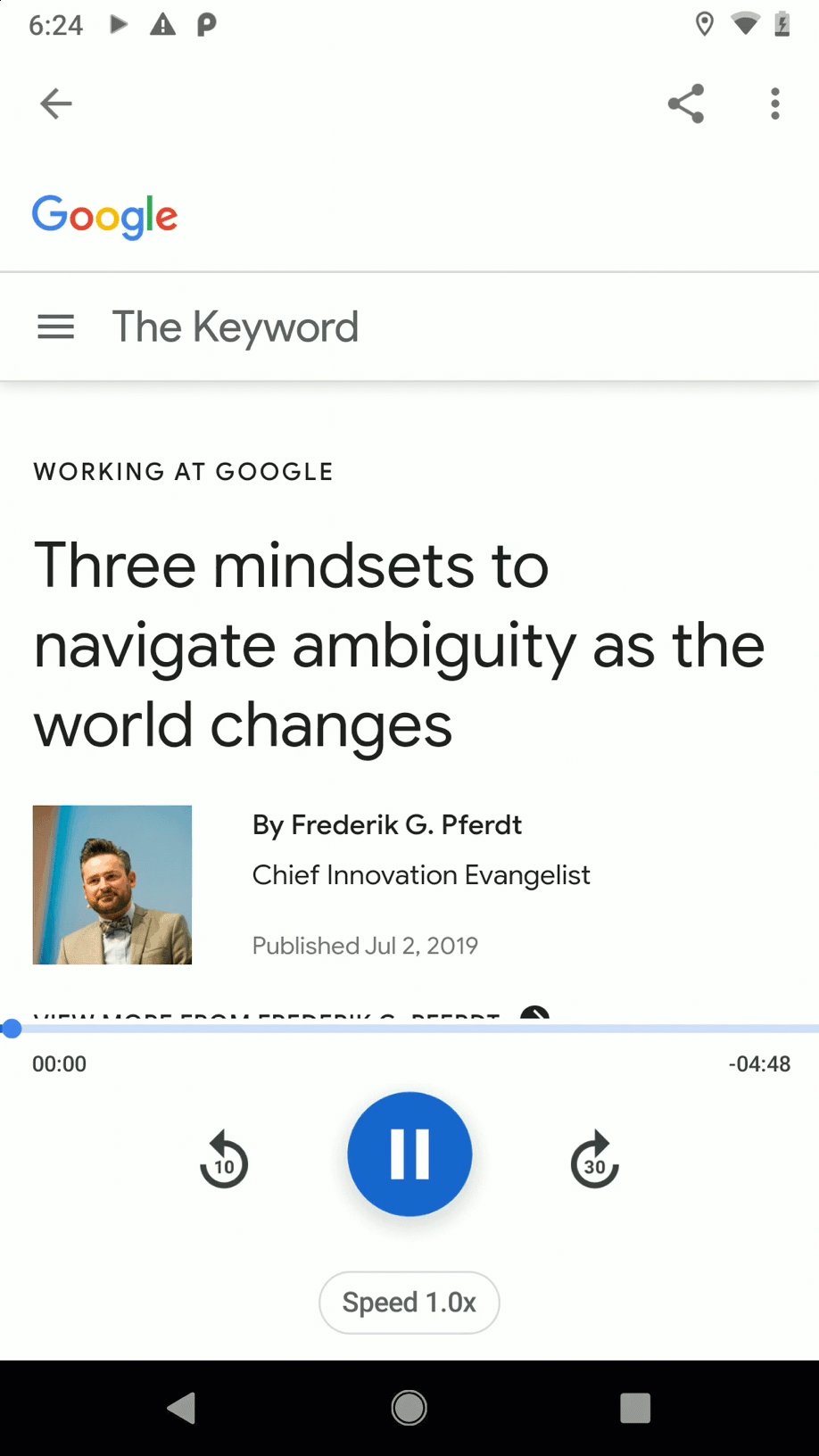
Read It ist eine Google Assistant-Funktion auf Android-Geräten, die eine weitere Möglichkeit für Nutzende, lange Webinhalte zu lesen, z. B. Nachrichtenartikel Blogposts veröffentlichen. Nutzer können zum Beispiel „Hey Google, lies es“ sagen, um eine App zu installieren. sich webbasierte Inhalte vorlesen lassen, vorgelesene Wörter hervorheben und automatisch scrollen auf der Seite. Weitere Informationen zu dieser Funktion finden Sie in den Produktupdate-Beitrag von Read It.
<ph type="x-smartling-placeholder">
Android-Apps mit webbasierten Inhalten können die Funktion „Read It“ unterstützen, indem sie Informationen
mit der Methode onProvideAssistContent() an Assistant senden.
Dieser Prozess hilft dabei, die Struktur der Daten aufrechtzuerhalten, wenn sie Assistent. Nutzer, die geteilte App-Inhalte erhalten, können über Deeplinks verknüpft oder Inhalte direkt statt als Text oder Screenshot empfangen.
onProvideAssistContent() für webbasierte Inhalte implementieren
und in entity, die du in deiner App teilen kannst.
Inhalte für Assistant bereitstellen
Damit die Funktion „Vorlesen“ auf deine Inhalte zugreifen kann, muss deine App Assistant Folgendes zur Verfügung stellen: Informationen über den Inhalt, wie die Web-URI und einige grundlegende Informationen. Assistant kann dann deine Inhalte abrufen, damit sie dem Nutzer vorgelesen werden können.
Für Android-Apps, die bereits webbasierte Inhalte mithilfe von WebViews oder WebView implementieren Benutzerdefinierte Chrome-Tabs: Für „Vorlesen“ dieselben Web-URIs verwenden wie für Ausgangspunkt ist.
Wenn Sie die Read It-Funktion mit integrierten Intents kombinieren,
Implementieren Sie onProvideAssistContent() für die letzte App-Aktivität in der
nach dem Aufrufen der App Action weiter.
Wenn in Ihrer App beispielsweise
Nachrichtenartikeln, onProvideAssistContent() im letzten Bildschirm implementieren
Anzeige des Artikels; müssen Sie sie nicht für laufende oder
Vorschaubildschirme.
Geben Sie im Feld uri von AssistContent einen Web-URI für Ihre Inhalte an.
Kontextinformationen als JSON-LD-Objekt angeben
unter Verwendung des schema.org-Vokabulars in den
structuredData.
Das folgende Code-Snippet zeigt ein Beispiel für die Bereitstellung von Inhalten für Assistant:
Kotlin
override fun onProvideAssistContent(outContent: AssistContent) { super.onProvideAssistContent(outContent) // Set the web URI for content to be read from a // WebView, Chrome Custom Tab, or other source val urlString = url.toString() outContent.setWebUri(Uri.parse(urlString)) // Create JSON-LD object based on schema.org structured data val structuredData = JSONObject() .put("@type", "Article") .put("name", "ExampleName of blog post") .put("url", outContent.getWebUri()) .toString() outContent.setStructuredData(structuredData) }
Java
@Override public void onProvideAssistContent(AssistContent outContent) { // Set the web URI for content to be read from a // WebView, Chrome Custom Tab, or other source String urlString = url.toString(); outContent.setWebUri(Uri.parse(urlString)); try { // Create JSON-LD object based on schema.org structured data String structuredData = new JSONObject() .put("@type", "Article") .put("name", "ExampleName of blog post") .put("url", outContent.getWebUri()) .toString(); outContent.setStructuredData(structuredData); } catch (JSONException ex) { // Handle exception Log.e(TAG, ex.getMessage()); } super.onProvideAssistContent(outContent); }
Geben Sie bei der Implementierung von onProvideAssistContent() so viel wie möglich an
wie möglich zu jedem entity. Die folgenden
sind Pflichtfelder:
@type.name.url(nur erforderlich, wenn der Inhalt URL-adressierbar ist)
Weitere Informationen zur Verwendung von onProvideAssistContent() finden Sie in der
Leitfaden zur Optimierung von kontextbezogenen Inhalten für Assistant in
in der Dokumentation für Android-Entwickler.
