
Wear OS-এর জন্য অ্যাপ ডিজাইন করার সময়, প্রতিটি অভিজ্ঞতার জন্য আপনি যে লেআউটগুলি বেছে নেন সে সম্পর্কে ইচ্ছাকৃত হন। যেহেতু Wear OS সার্কুলার ডিসপ্লেতে চলে এবং হ্যান্ডহেল্ড ডিভাইসের তুলনায় ক্লিপিং বেশি সাধারণ, তাই আপনার অ্যাপ ডিজাইন করার সময় আপনার বিবেচনা করা উচিত দুটি ক্যানোনিকাল লেআউট।
নন-স্ক্রলিং অ্যাপ লেআউট
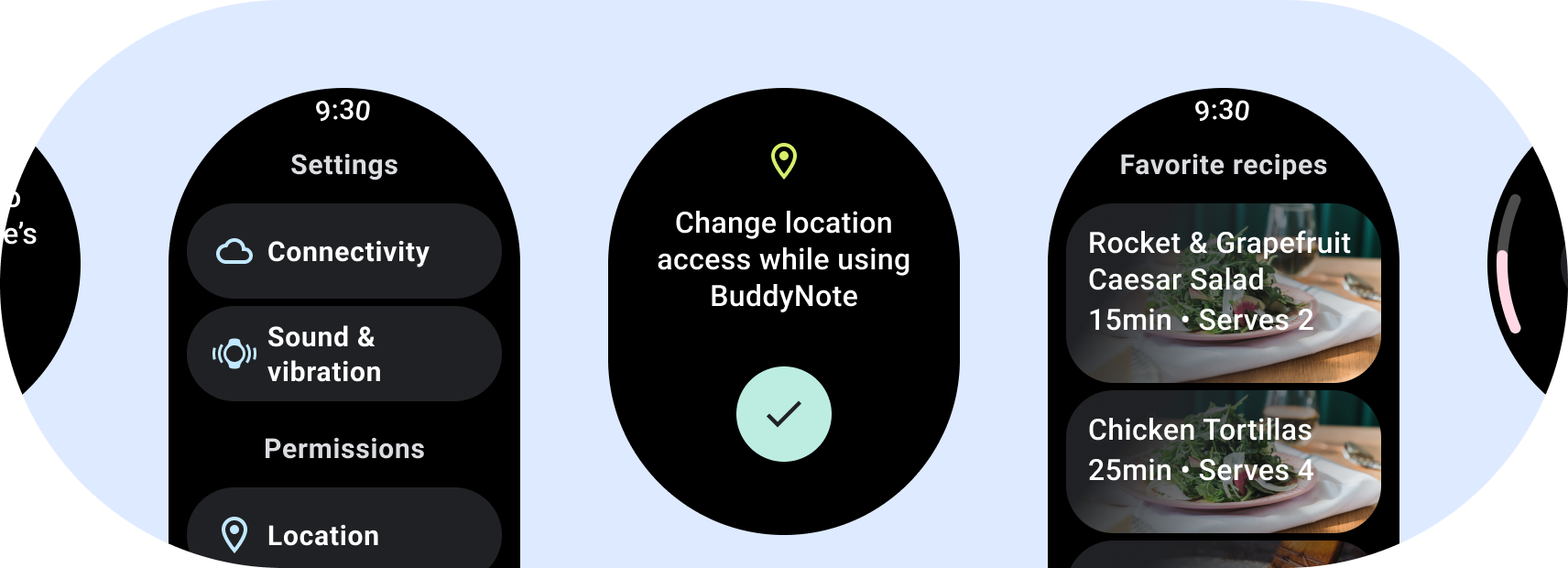
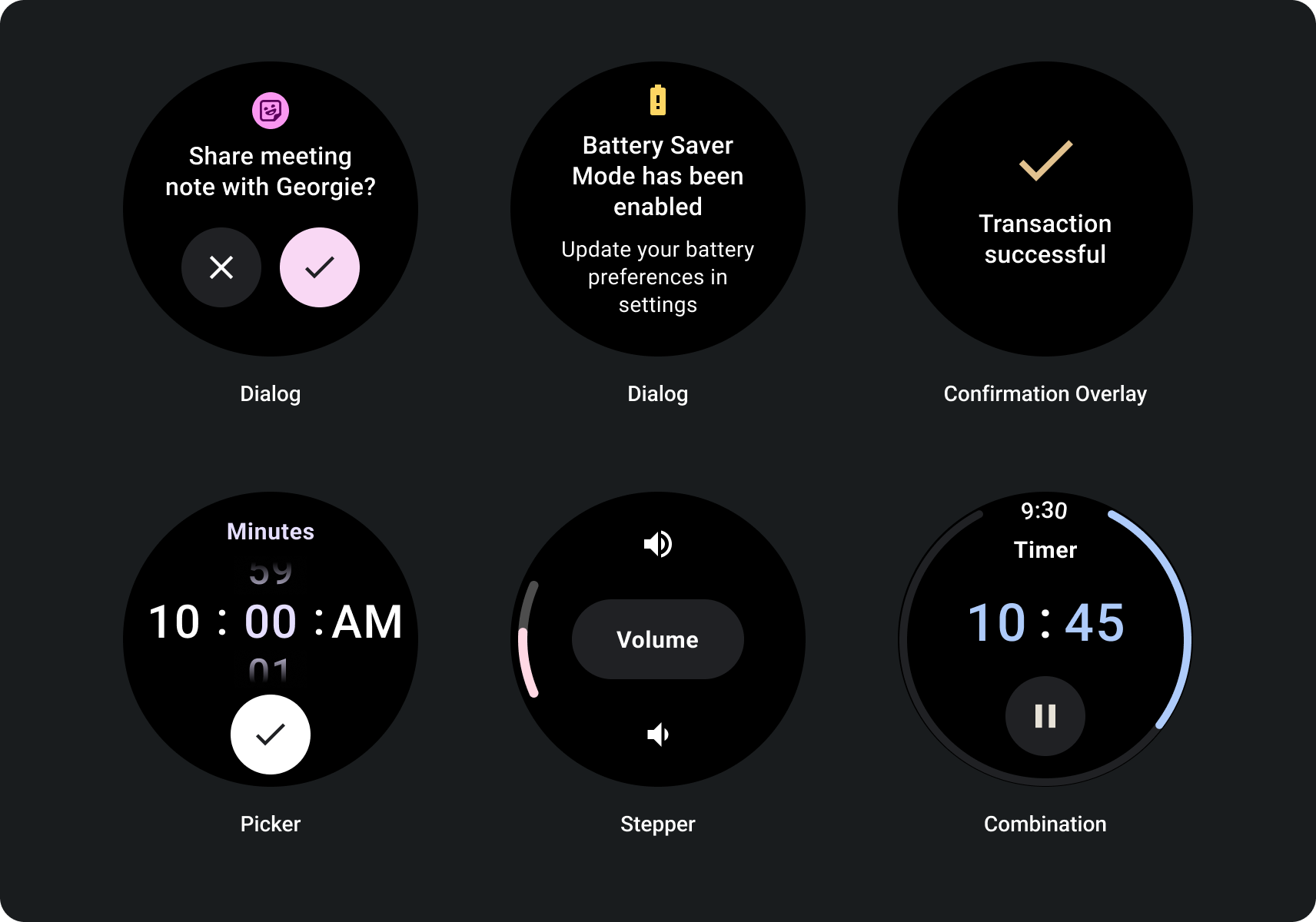
নন-স্ক্রোলিং লেআউটগুলি দৃষ্টিনন্দন তথ্যের উপর ফোকাস করে এবং অল্প বা কোন মিথস্ক্রিয়া ছাড়াই ব্যবহারকারীদের মূল্য দেয়। সেই কারণে, এই লেআউটগুলিতে প্রতিক্রিয়াশীল আচরণ তৈরি করা চ্যালেঞ্জিং হতে পারে:

প্রতিক্রিয়াশীল নন-স্ক্রলিং দৃশ্যের জন্য তৈরি করুন
- ভাষা, ফন্ট স্কেলিং, ডিভাইস এবং পরিবর্তনশীল সামগ্রীর সংমিশ্রণে পরীক্ষা করুন।
- অ-স্ক্রোলযোগ্য লেআউটগুলি শুধুমাত্র তখনই ব্যবহার করুন যখন বিষয়বস্তুটি সময়ের আগে পরিচিত বা নিয়ন্ত্রিত হয়, অথবা যদি আপনাকে একটি নির্দিষ্ট নকশা ব্যবহার করতে হয়।
- লেআউটে প্রস্তাবিত শীর্ষ, নীচে এবং পাশের মার্জিনগুলি প্রয়োগ করুন৷
- যেখানে বিষয়বস্তু অন্যথায় ক্লিপ করা হতে পারে সেসব জায়গায় শতাংশের মানের মধ্যে মার্জিন সংজ্ঞায়িত করুন।
- পর্দার মধ্যে স্থানের সর্বোত্তম সম্ভাব্য ব্যবহার করতে এবং বিভিন্ন ডিভাইসের আকার জুড়ে ভারসাম্য বজায় রাখতে উপাদানগুলি সাজান।
স্ক্রলিং অ্যাপ লেআউট
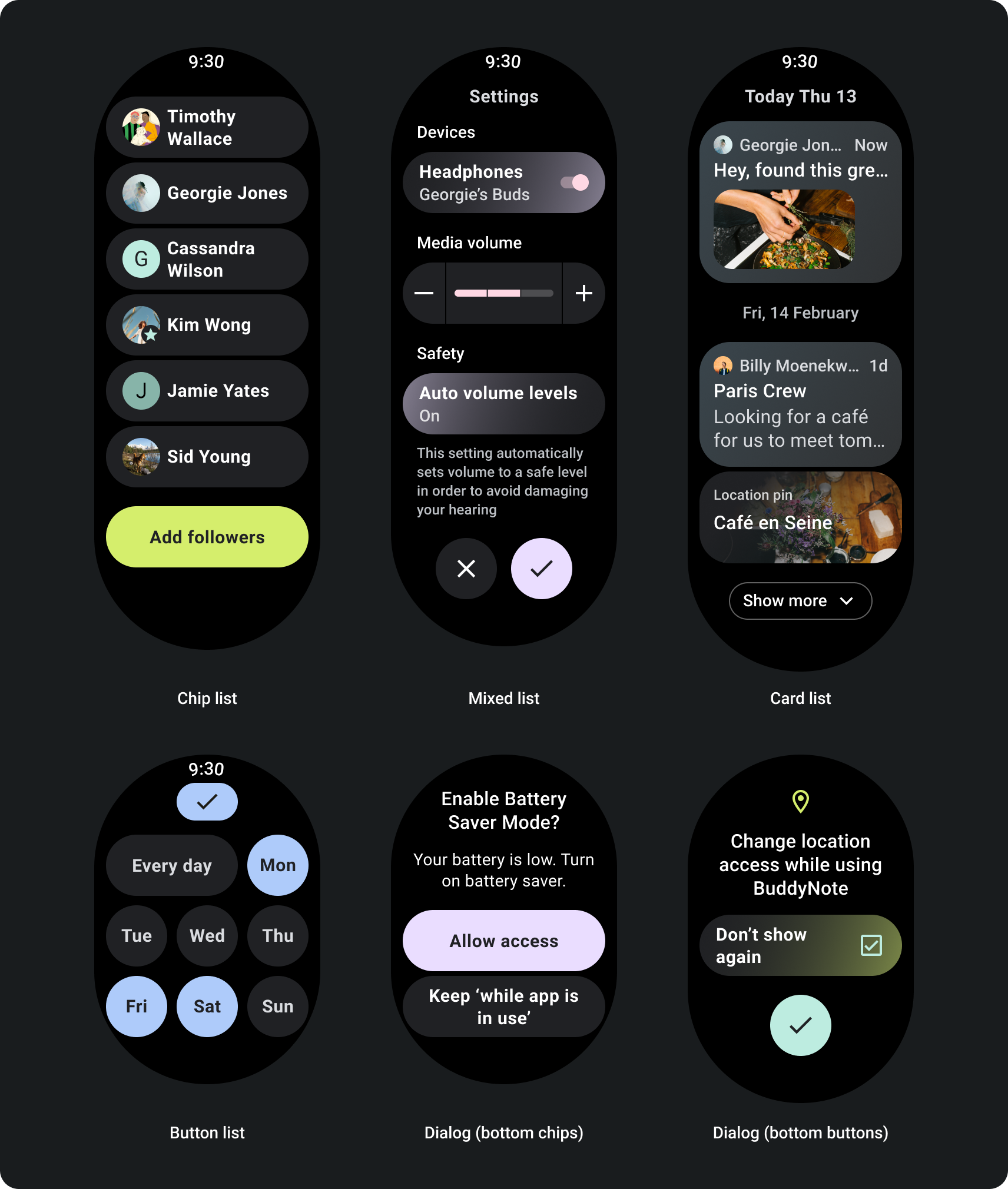
যে পৃষ্ঠাগুলি একটি একক স্ক্রিনে ফিট করার চেয়ে বেশি তথ্য ধারণ করে, বা যা দীর্ঘ এবং আরও নিমগ্ন যাত্রা সমর্থন করার জন্য প্রয়োজন, একটি স্ক্রোল ভিউ ব্যবহার করুন৷

প্রতিক্রিয়াশীল স্ক্রোল দৃশ্যের জন্য তৈরি করুন
- প্রস্তাবিত শীর্ষ, নীচে এবং পার্শ্ব মার্জিন প্রয়োগ করুন।
- স্ক্রোলযোগ্য পাত্রের শুরুতে এবং শেষে ক্লিপিং প্রতিরোধ করতে শতাংশের মানগুলিতে বাইরের মার্জিনগুলি সংজ্ঞায়িত করুন।
- UI উপাদানগুলির মধ্যে নির্দিষ্ট DP মানগুলিতে মার্জিন প্রয়োগ করুন৷
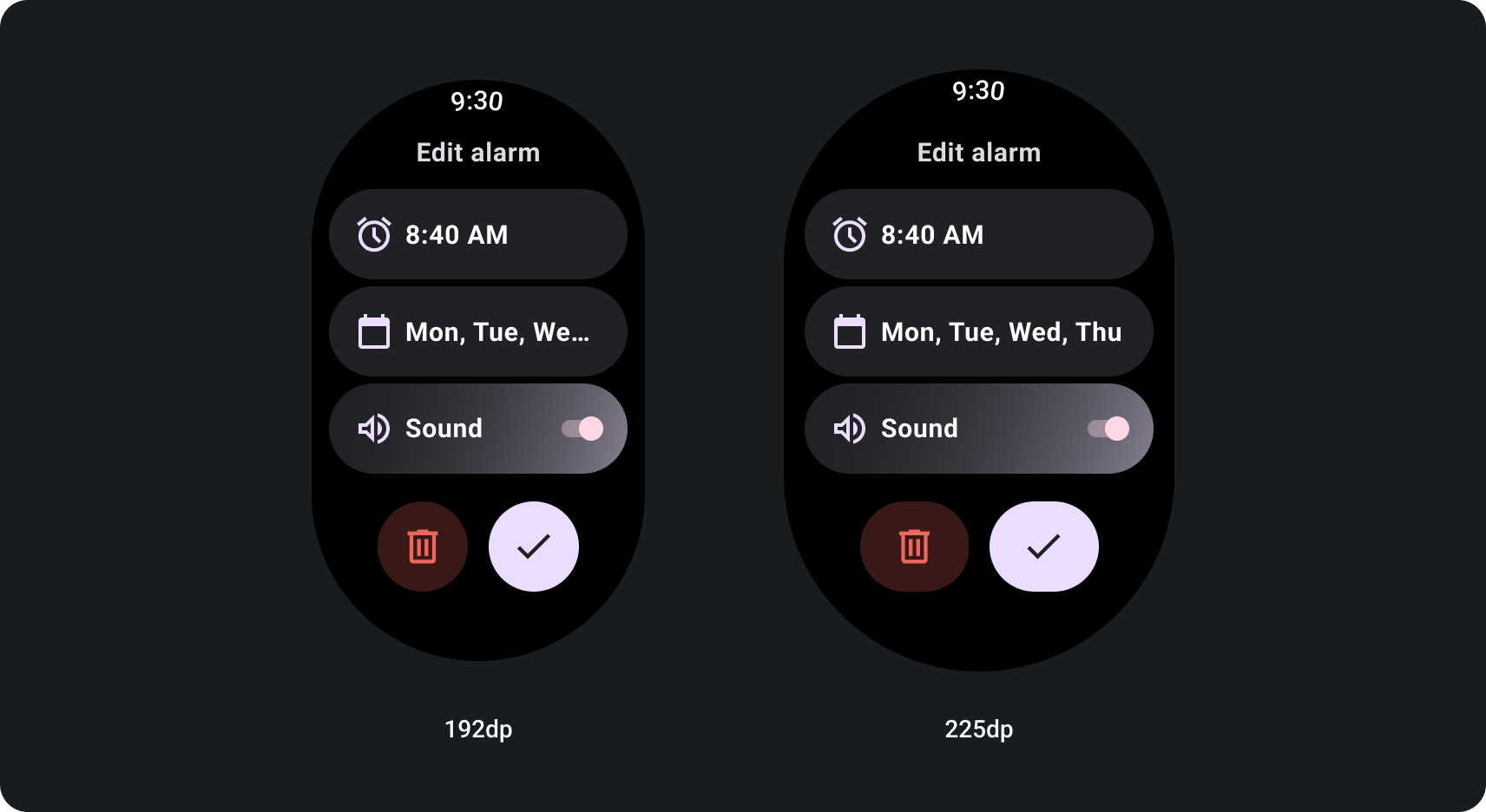
একটি স্ক্রীন আকার ব্রেকপয়েন্ট ব্যবহার করে অভিযোজিত স্ক্রোল দৃশ্যের জন্য কীভাবে তৈরি করবেন
প্রতিক্রিয়াশীল ডিজাইনের অনুশীলনগুলি ব্যবহার করে এমন স্ক্রোল দৃশ্যগুলি সাধারণত স্ক্রিন আকারের একটি পরিসরের সাথে খাপ খায়। যাইহোক, কিছু বিশেষ ক্ষেত্রে, আপনি মাত্রাগুলিকে ওভাররাইড করতে এবং লেআউটগুলিকে বাড়ানোর জন্য একটি ব্রেকপয়েন্ট ব্যবহার করতে পারেন যা অতিরিক্ত বিকল্পগুলি দেখায়, দৃষ্টিশক্তি উন্নত করে বা কন্টেন্টকে স্ক্রিনে আরও ভাল করে তোলে৷ নীচের উদাহরণটি দেখায় যে কীভাবে, বড় পর্দায়, নীচের দুটি বোতাম প্রশস্ত করা হয়:

ফিগমা ডিজাইন কিট
সর্বোত্তম অনুশীলন অনুসরণ করে এমন বিভিন্ন অ্যাপ এবং টাইল ডিজাইন তৈরি করার জন্য অন্তর্নির্মিত উপাদান, বিকল্প এবং সুপারিশগুলি সহ ডিজাইন লেআউটগুলি অন্বেষণ করতে ডিজাইন কিট ডাউনলোড পৃষ্ঠাটিতে যান ৷

