
عند تصميم تطبيقات لـ Wear OS، كن منتبهًا بشأن التنسيقات التي تختارها لكل تجربة. لأنّ Wear OS يعمل على شاشات دائرية ويستغرق اقتصاصه ودمجه أكثر شائعة أكثر من الأجهزة المحمولة باليد، يوجد فئتان من التخطيطات المتعارف عليها التي يجب مراعاتها عند تصميم تطبيقك.
تخطيطات التطبيقات التي لا يمكن التمرير فيها
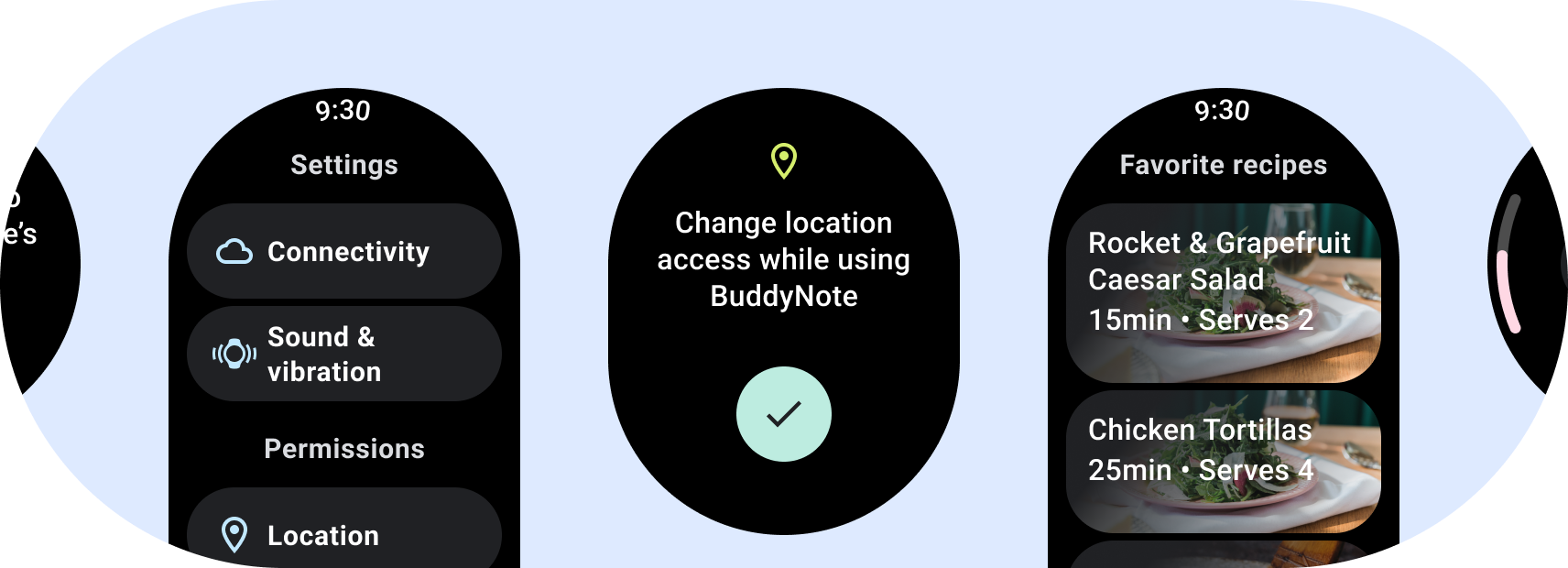
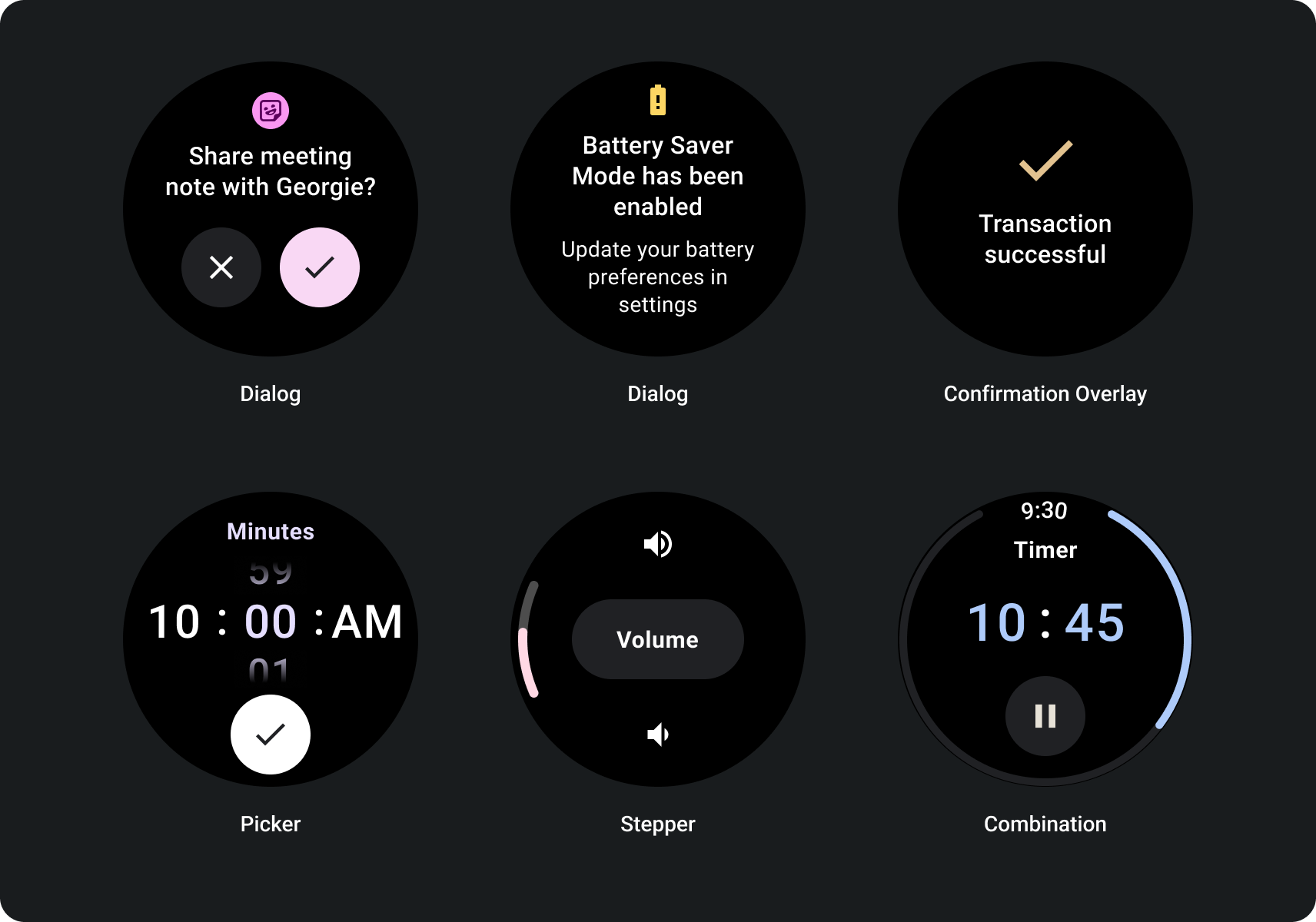
تركز التخطيطات التي لا تسمح بالتمرير على المعلومات السريعة وتقدم للمستخدمين قيمة باستخدام تفاعل قليل أو معدوم. لهذا السبب، قد يكون من الصعب إنشاء سلوك سريع الاستجابة في هذه التنسيقات:

تم إنشاؤه للحصول على طرق عرض متجاوبة لا يمكن التمرير فيها
- الاختبار على مجموعة من اللغات وحجم الخط والأجهزة والمتغيرات المحتوى.
- استخدام تنسيقات غير قابلة للتمرير فقط عندما يكون المحتوى معروفًا أو متحكّمًا فيه مسبقًا، أو إذا كان يجب عليك استخدام تصميم معين.
- طبِّق الهوامش العلوية والسفلية والجانبية الموصى بها على التنسيق.
- تحديد هوامش قيم النسبة المئوية في المواضع التي قد يتم عرض المحتوى فيها اقتصاصًا.
- رتب العناصر لتحقيق أفضل استخدام ممكن للمساحة داخل الشاشة والحفاظ على التوازن بين أحجام الأجهزة المختلفة.
تمرير تصميمات التطبيقات
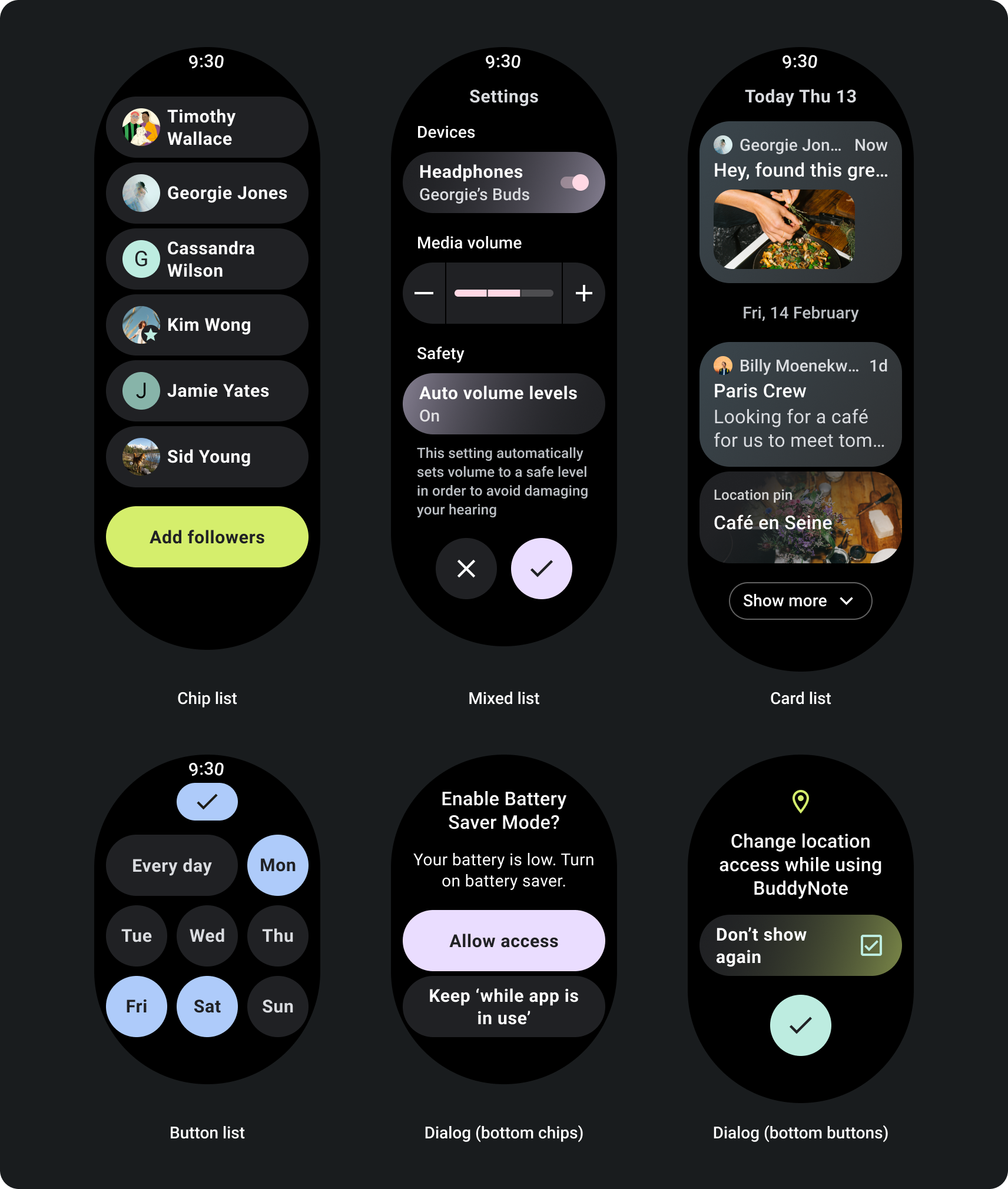
بالنسبة إلى الصفحات التي تحتوي على معلومات أكثر مما يمكن عرضها في شاشة واحدة لإنشاء رحلات أطول وأكثر شمولية، استخدِم شريط التمرير مشاهدة.

إنشاء عروض تمرير متجاوبة
- طبِّق الهوامش العلوية والسفلية والجانبية المقترحة.
- حدد الهوامش الخارجية في قيم النسبة المئوية لمنع الاقتصاص عند بداية ونهاية الحاوية القابلة للتمرير.
- تطبيق الهوامش بقيم DP الثابتة بين عناصر واجهة المستخدم.
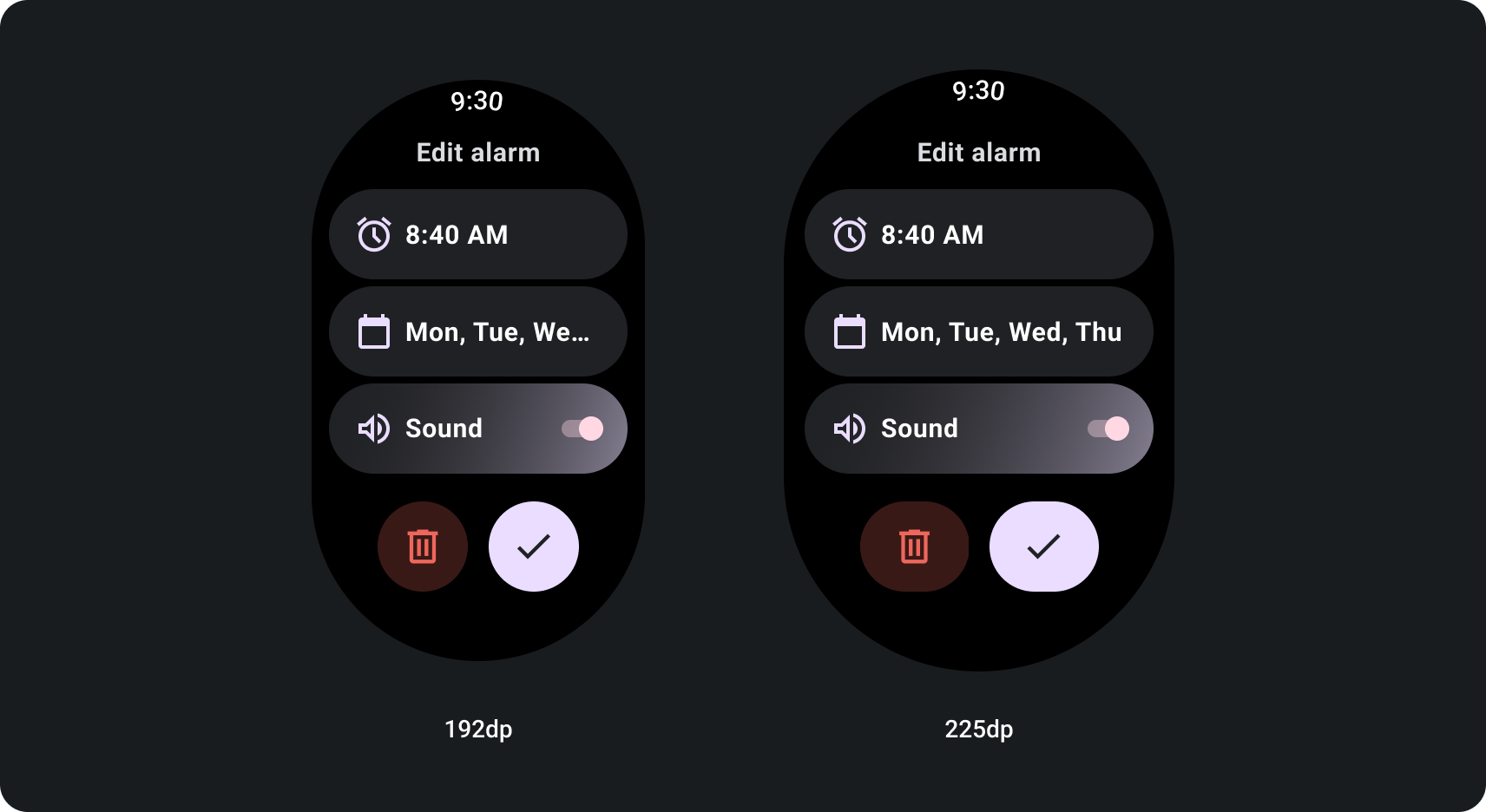
طريقة إنشاء عروض التمرير التكيُّفية باستخدام نقطة فاصلة لحجم الشاشة
عادةً ما تتكيف طرق عرض التمرير التي تستخدم ممارسات التصميم سريعة الاستجابة مع مجموعة من أحجام الشاشة. ومع ذلك، في بعض الحالات الخاصة، يمكنك استخدام نقطة توقف إلغاء الأبعاد وزيادة التنسيقات التي تعرض خيارات إضافية وتحسين أو العرض السريع للمحتوى أو جعل المحتوى مناسبًا بشكل أفضل على الشاشة. المثال التالي طريقة توسيع الزرَين السفليَين على الشاشات الأكبر حجمًا:

مجموعات أدوات تصميم Figma
انتقِل إلى صفحة تنزيل مجموعات التصميم لاستكشاف تخطيطات التصميم باستخدام والمكونات والخيارات والتوصيات لإنشاء تطبيق ومربعات مختلفة التصميمات التي تتبع أفضل الممارسات.

