Material 3 Expressive (M3) wurde entwickelt, um die Nachfrage der Nutzer nach modernen, relevanten und unverwechselbaren Designs zu erfüllen. Mit dem Ausdrucksstil können Designer auch bestimmte Emotionen und Gefühle im Layout und in der Präsentation der Benutzeroberfläche widerspiegeln.
Farbe und Typografie
Das Farbsystem wird erweitert, um die tieferen Farbpaletten und einen breiteren Tokensatz von M3 zu übernehmen. Die einfachere Typografieskala nutzt variable Schriftachsen für mehr Ausdruckskraft, wodurch Interaktionen ausdrucksvoller und ansprechender werden.
Farbthemen
Mit den neuen Tokens können verschiedene Themen und das Designsystem insgesamt mehr Farbe haben.
Variable Schriftarten
Die aktualisierten Empfehlungen für variable Schriftarten und ihre anpassbaren Achsen gelten nicht nur für eigene Schriftarten, sondern auch für Anwendungsfälle von Drittanbietern wie Roboto Flex, das eine ähnliche variable Achse hat.

Variable Schriftachse in Bewegung
Die variable Schriftachse wird verwendet, um ausdrucksstarkes Bewegungsfeedback zu signalisieren und Interaktionen ausdrucksvoller und angenehmer zu gestalten.
Anwendungsbeispiele:
- Dynamische Schriftstärke
- Dynamische Schriftbreite
- Dynamische Schriftstärke und -breite

Rollen eingeben
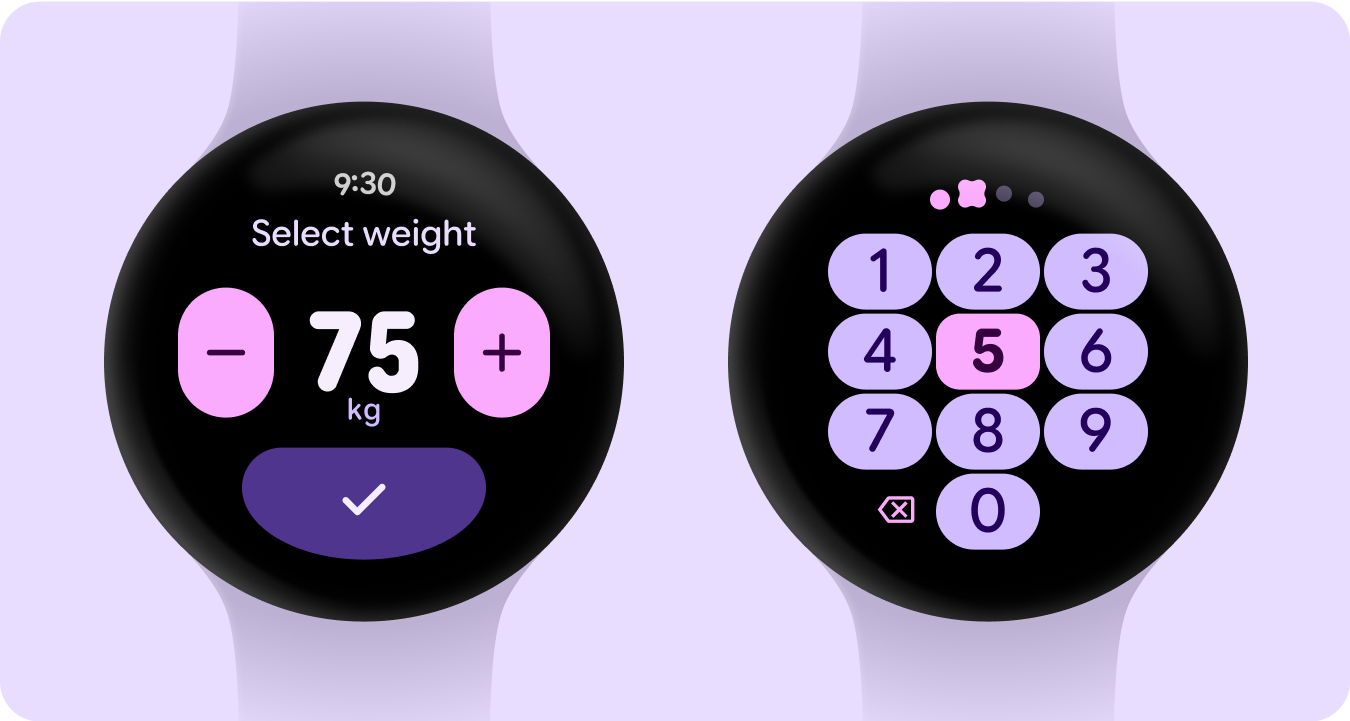
Neben einer aktualisierten und optimierten Schriftartskala führen wir auch neue Schriftartrollen ein, die speziell für auffällige Muster auf Wear-Geräten geeignet sind.
Diese neuen Schriftarten unterstützen mehrere Anwendungsfälle, darunter Arc Text für Oberflächentitel, proaktive Inhalte mit Live-Bereich und eine Schriftart speziell für Ziffern. So können Strings, die nicht lokalisiert werden müssen, größer und stilvoller dargestellt werden.

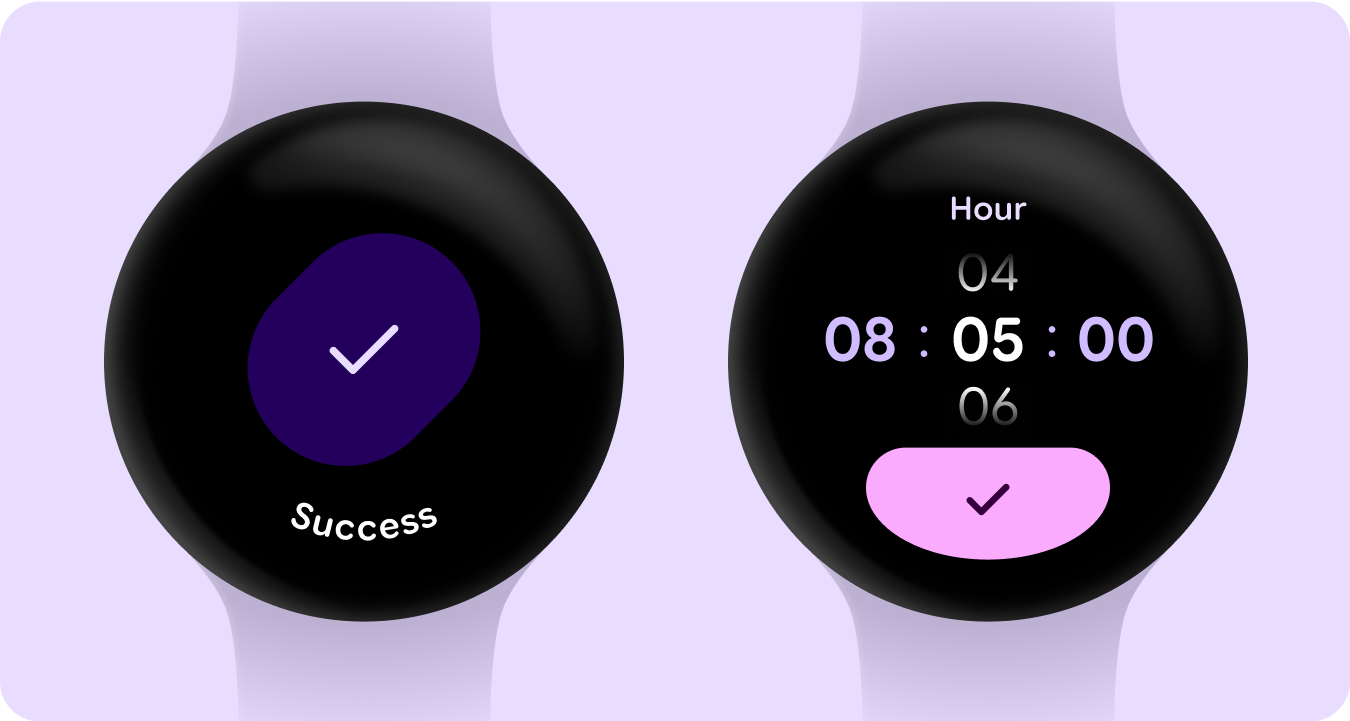
Form und Bewegung
Außerdem setzen wir die Formensprache auf viel umfassendere und aussagekräftigere Weise ein. Dazu verwenden wir flexible Containerformen, um Ecken abzurunden und zu spitzen, um Listen und Schaltflächenstatus zu unterstützen, die sich verformen. Wir führen Schaltflächen mit abgerundeten Ecken als neues, unverwechselbares und ikonisches Designmuster für runde Wear-Geräte ein.
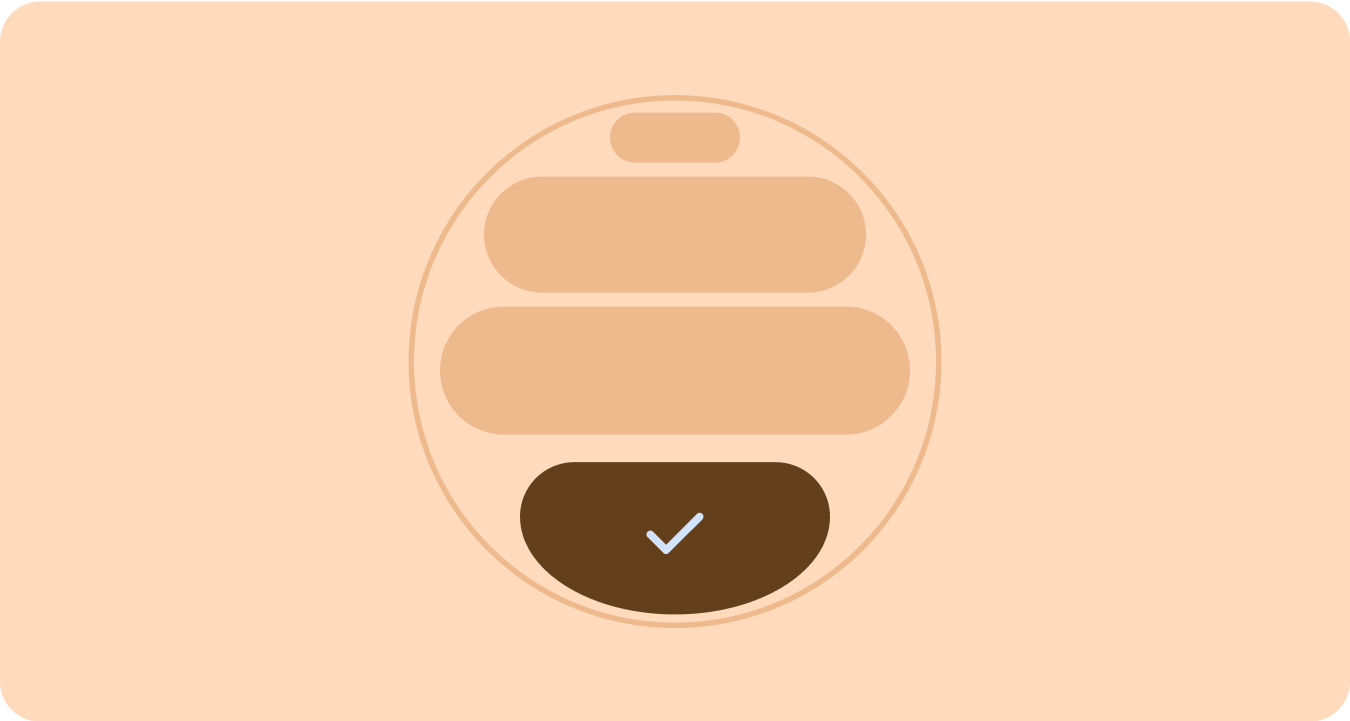
Randnahe Container
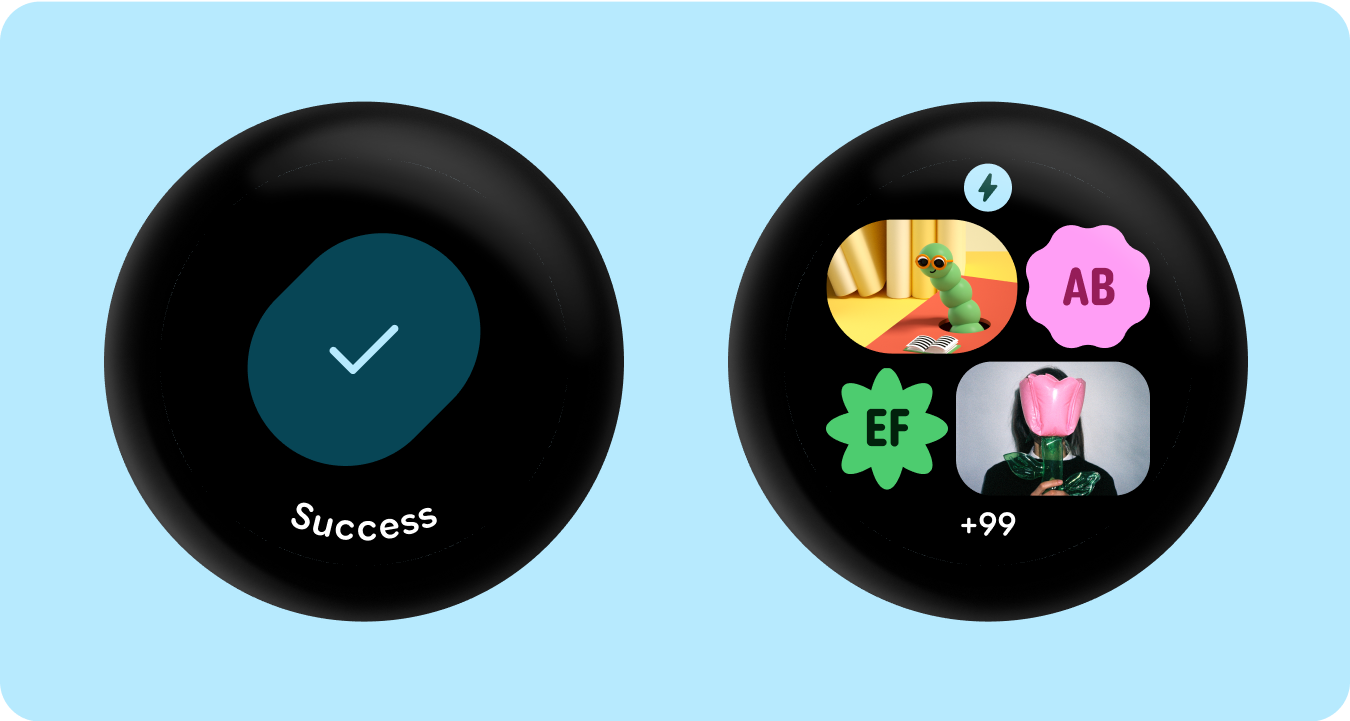
Wir führen Formcontainer ein, die kreisförmig sind und den Platz innerhalb des kreisförmigen Formfaktors maximieren.

Angewendete Form
Mithilfe von Eckradien und einzigartigen Formen als Container für ein ausdrucksstarkes Design, einschließlich ansprechender Ladeanimationen, interessanter Layouts, Schaltflächen mit Formveränderung und adaptiver Schaltflächengruppen.

Eckenradius
Die Eckformen von Material 3 verwenden, um Vielfalt, Unterscheidung und Beziehung zwischen Containerformen zu ermöglichen.

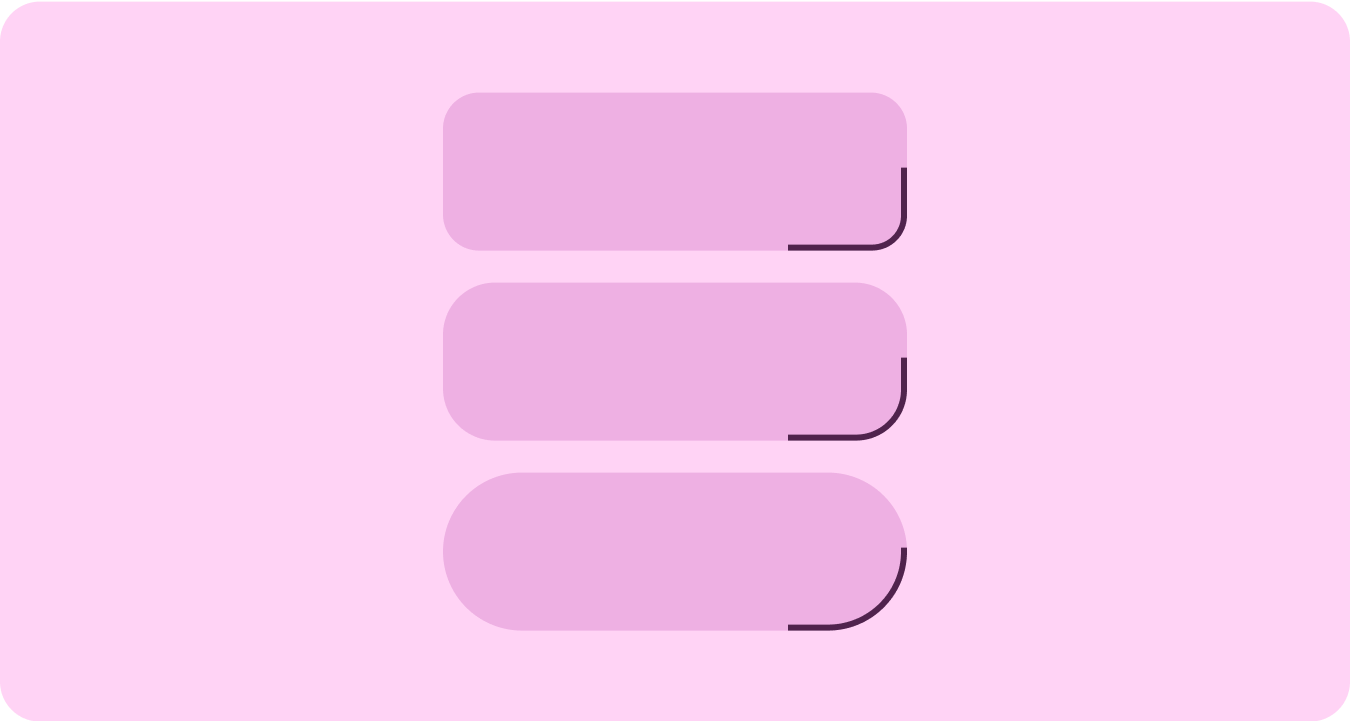
Gruppierte Container
Komponentencontainer verwenden flexible Layouttechniken, um sich dynamisch an den verfügbaren Platz anzupassen. Sie können diesen Raum gleichmäßig verteilen, um Symmetrie zu schaffen, oder Elemente strategisch anordnen, um eine visuelle Hierarchie zu schaffen, wichtige Inhalte hervorzuheben und die Nutzerinteraktion durch ausdrucksstarke und bewegungsorientierte visuelle Hinweise zu leiten.


