ساعتهای هوشمند اندازههای صفحه نمایش کوچکتری نسبت به دستگاههای دستی دارند، بنابراین چیدمان و نمایش عناصر به گونهای که کاربران بتوانند به آن دسترسی داشته باشند و به طور موثر از فضای صفحه نمایش در دسترس استفاده کنند بسیار مهم است. برای اینکه آیتمهایتان متناسب با صفحه نمایش باشند، از مقدار مناسبی از لایهها و حاشیهها استفاده کنید که در دستورالعملهای مواد مشخص شده است.
حتی زمانی که طراحی شما متناسب با صفحه نمایش باشد، زمانی که کاربر یکی از موارد زیر را انجام می دهد، ممکن است عناصر رابط شما کوتاه یا بریده شوند:
- زبان نمایش را تغییر می دهد.
- اندازه متن را تغییر می دهد.
- تنظیم سیستم متن پررنگ را فعال می کند.
بسیار مهم است که طرح های خود را با در نظر گرفتن این ملاحظات آزمایش کنید تا اطمینان حاصل کنید که آنها به طور یکپارچه با محیط های مختلف کاربر سازگار می شوند.
عناصر تعاملی را به طور کامل قابل مشاهده نگه دارید
اگر رابط شما شامل عناصر تعاملی است، بررسی کنید که کاربران می توانند این عناصر را به طور کامل به نمایش درآورند، به خصوص اگر این عناصر در لبه های صفحه قرار گرفته باشند. اگر برنامه شما از کتابخانه Horologist استفاده می کند، از کارخانه layout responsive() استفاده کنید. در غیر این صورت، از فاصلهگذار استفاده کنید و حاشیههایی را به بالا و پایین یک شی ScalingLazyColumn اضافه کنید تا از بریده شدن همیشه اولین و آخرین موارد لیست جلوگیری کنید.
برای چیدمان های متراکم از تراشه ها به جای کارت استفاده کنید
اگر به چیدمان متراکم تری نیاز دارید، به جای کارت از CompactChip استفاده کنید. مساحت سطح بزرگتر کارت ها، جلوگیری از برش متن و برش محتوا را بسیار دشوارتر می کند.
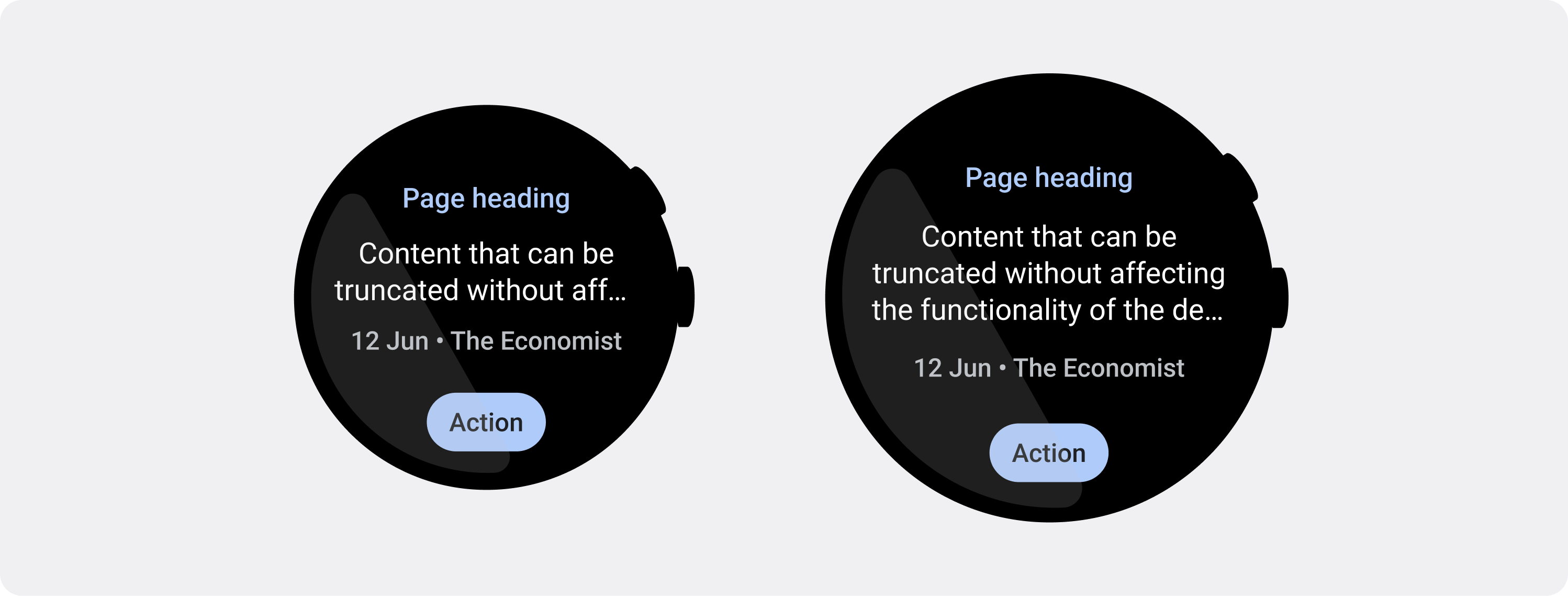
اثرات اندازه صفحه نمایش را بر روی برش و برش در نظر بگیرید
بسته به اندازه صفحه نمایش دستگاه Wear OS، فضای کوچکتر یا بزرگتری برای مشاهده متن و دکمه های اضافی دارید:
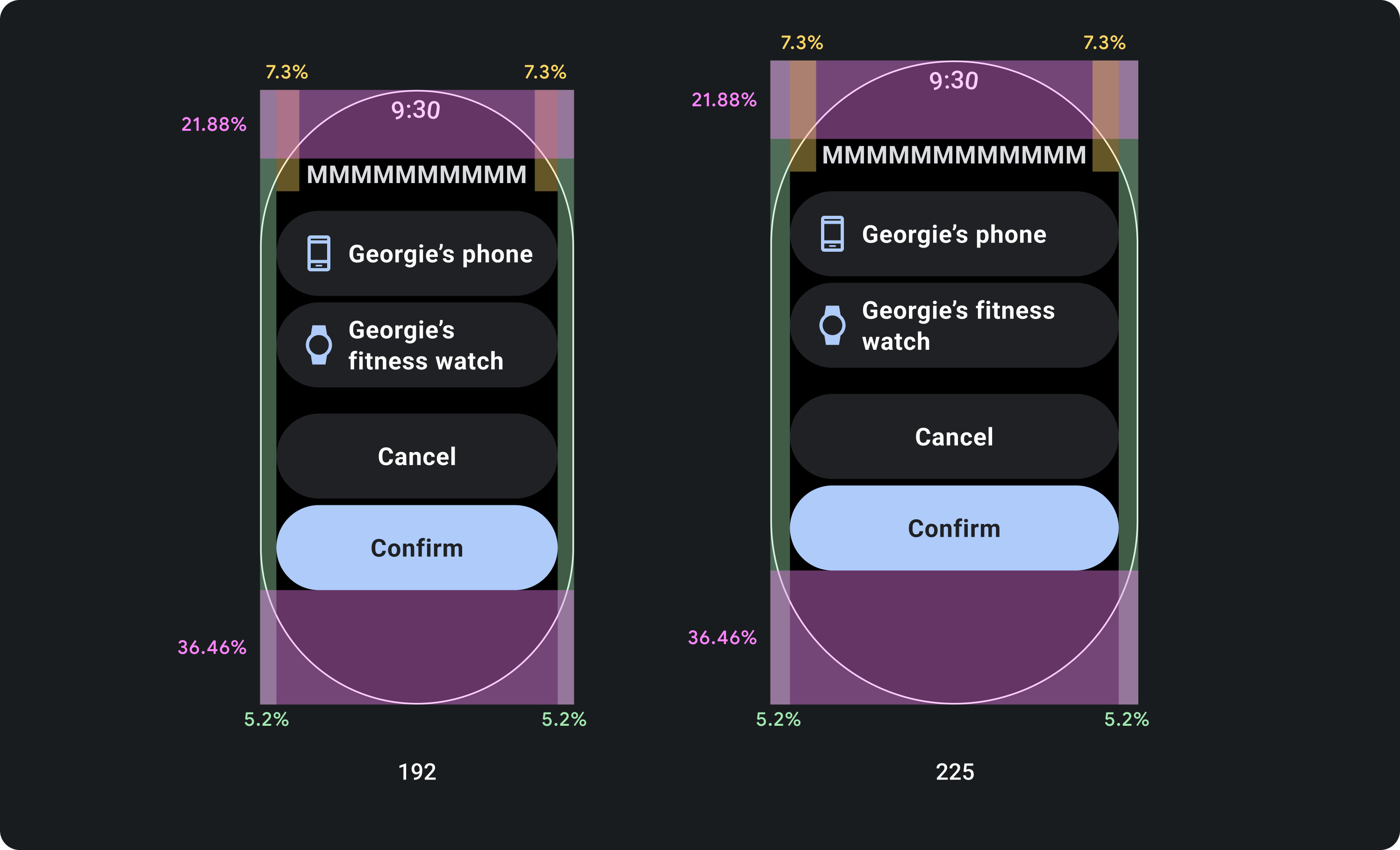
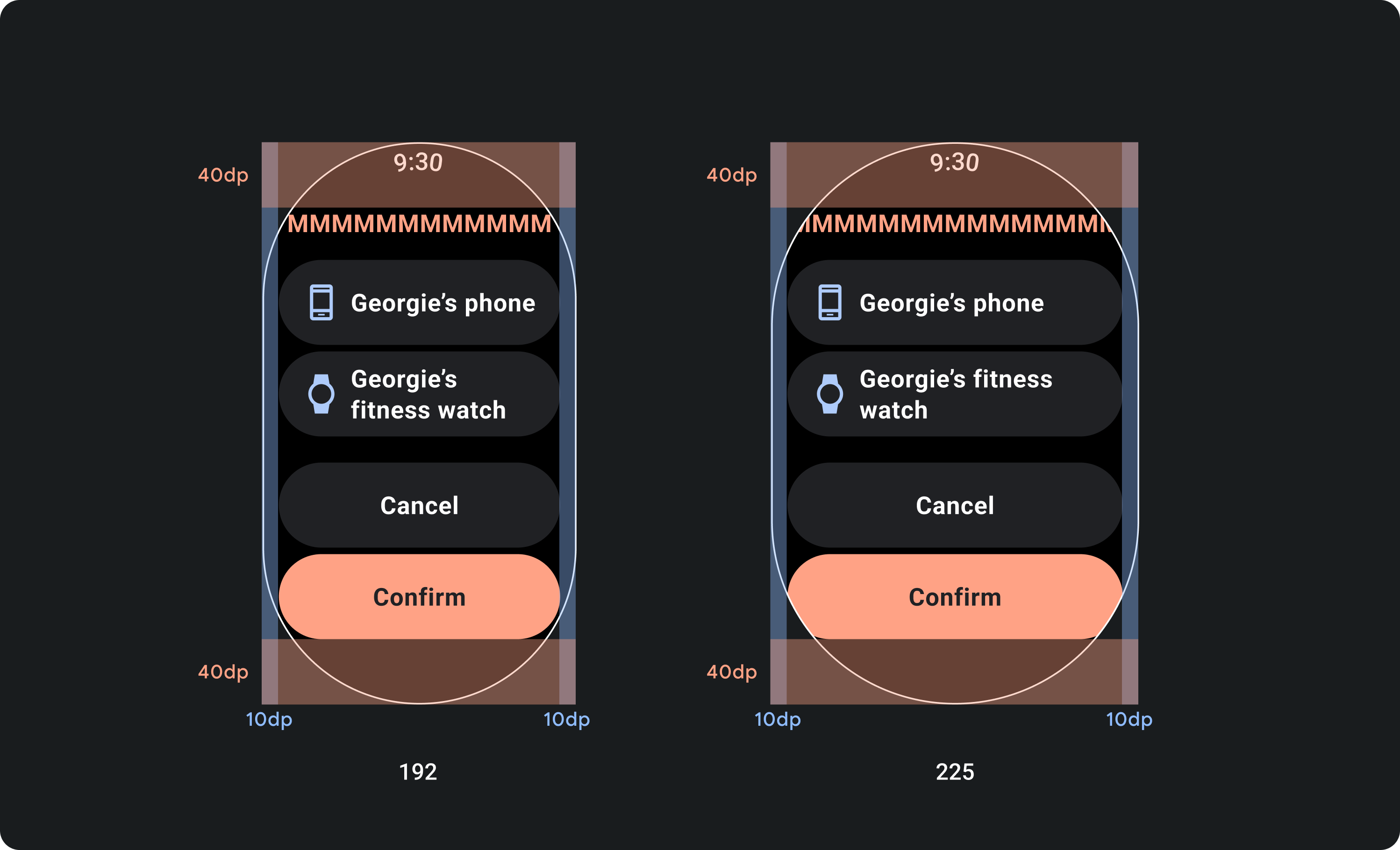
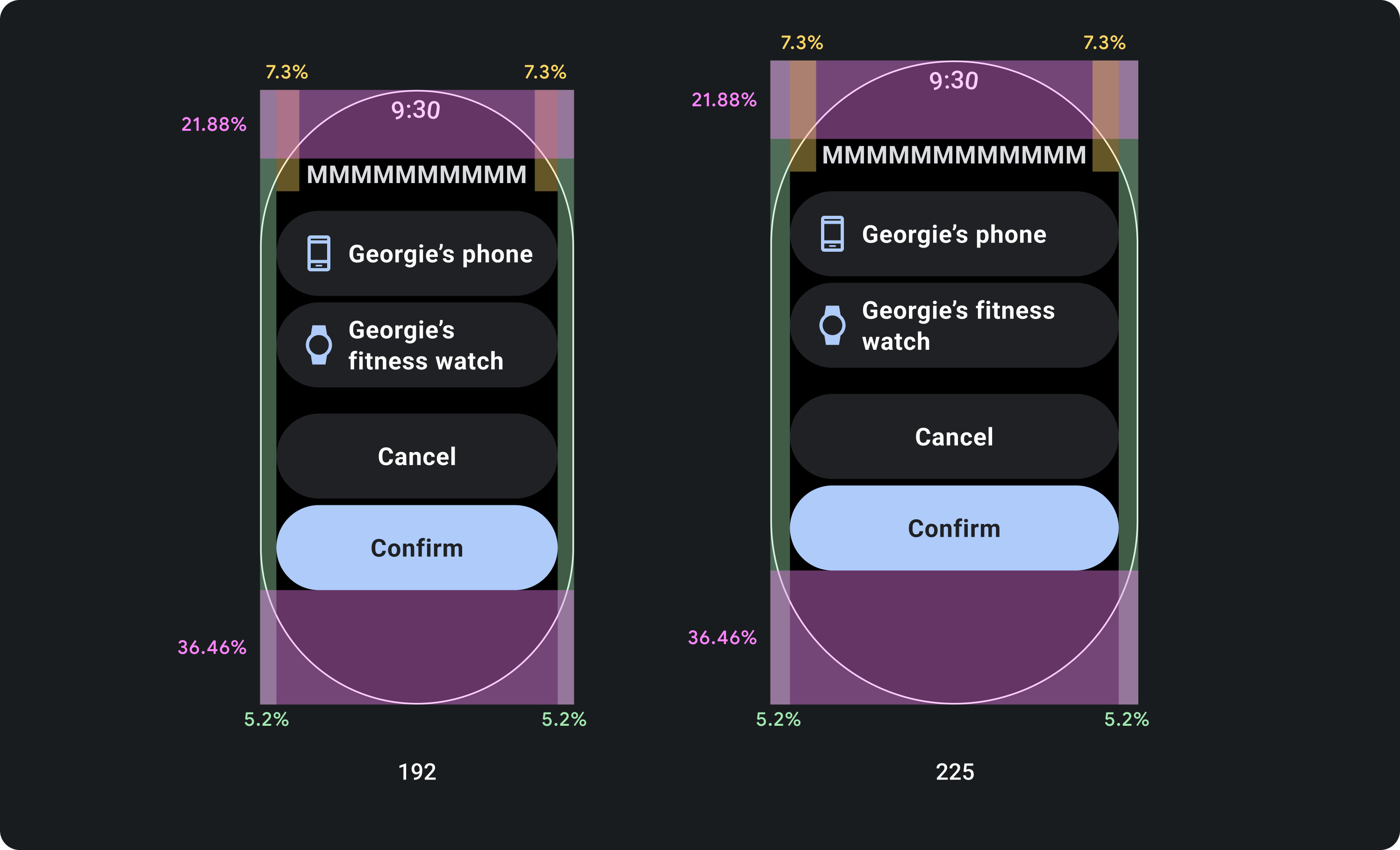
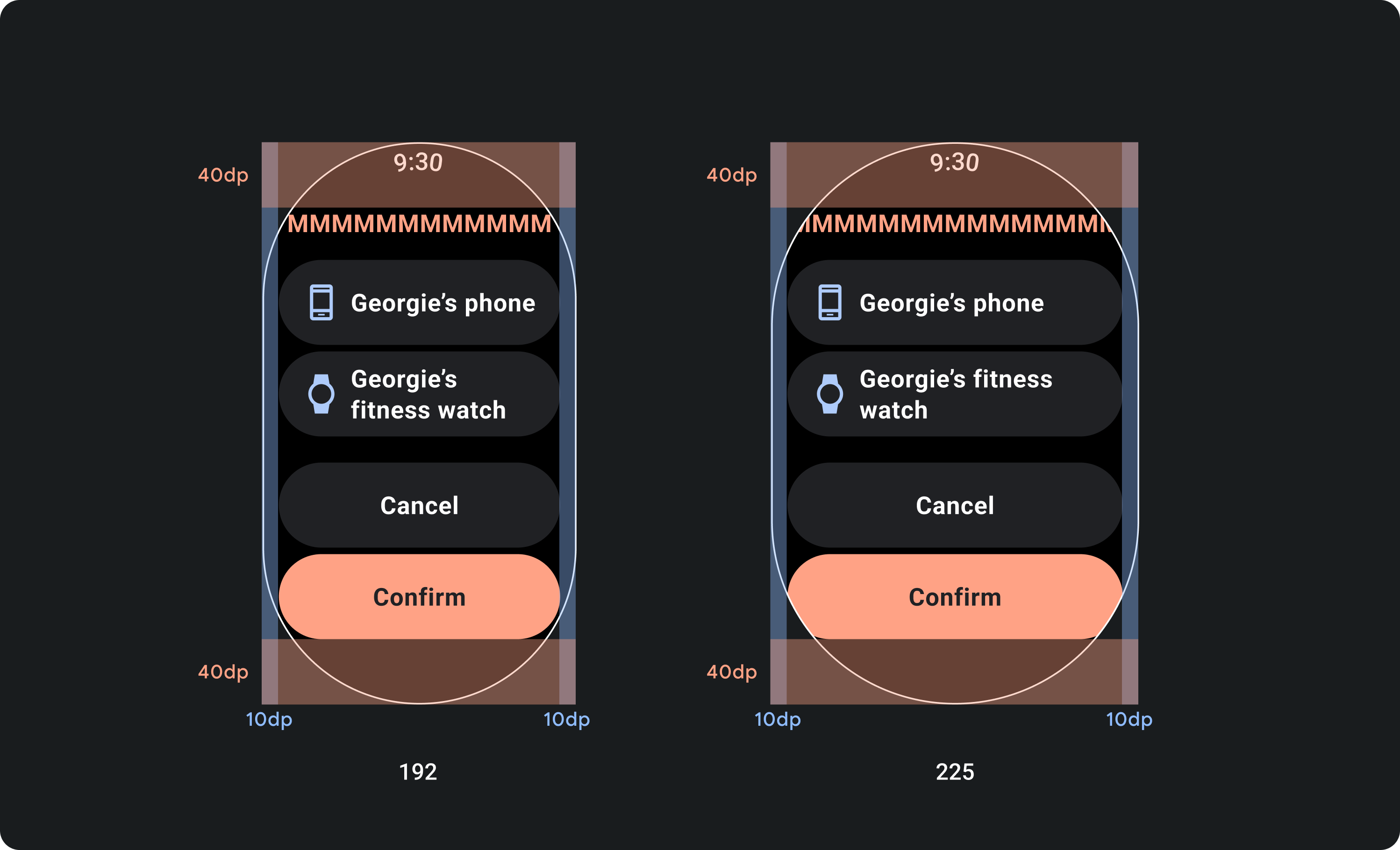
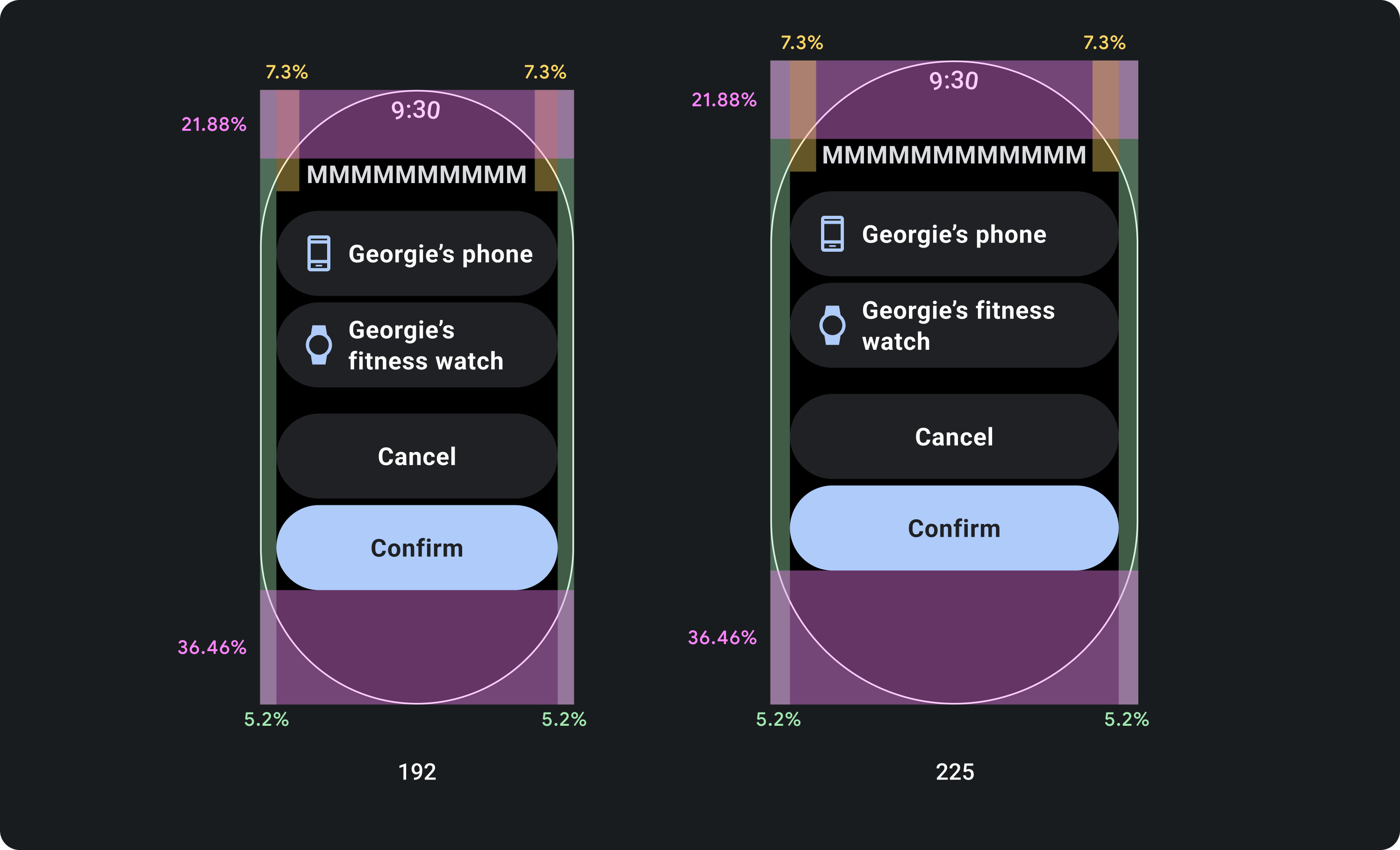
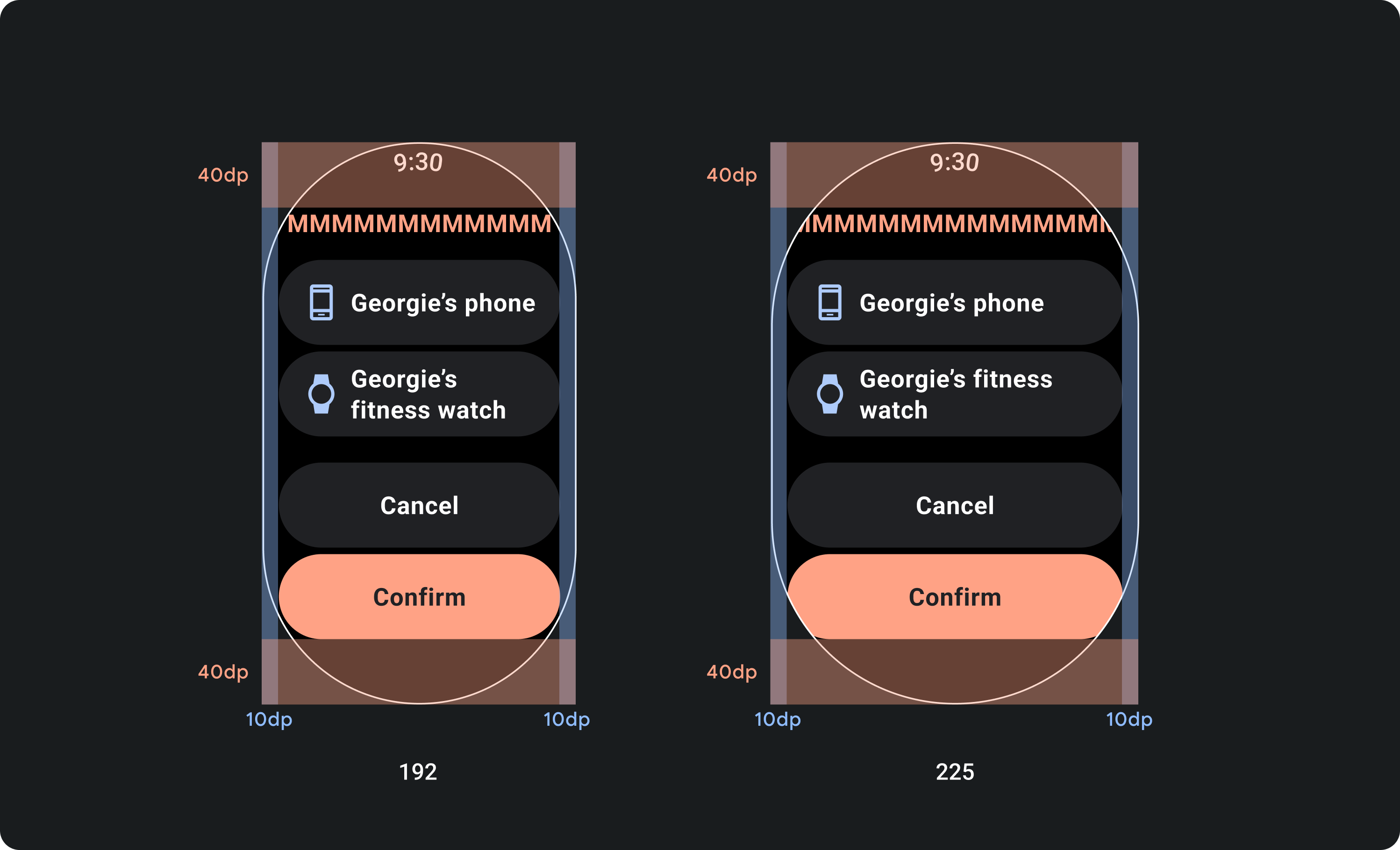
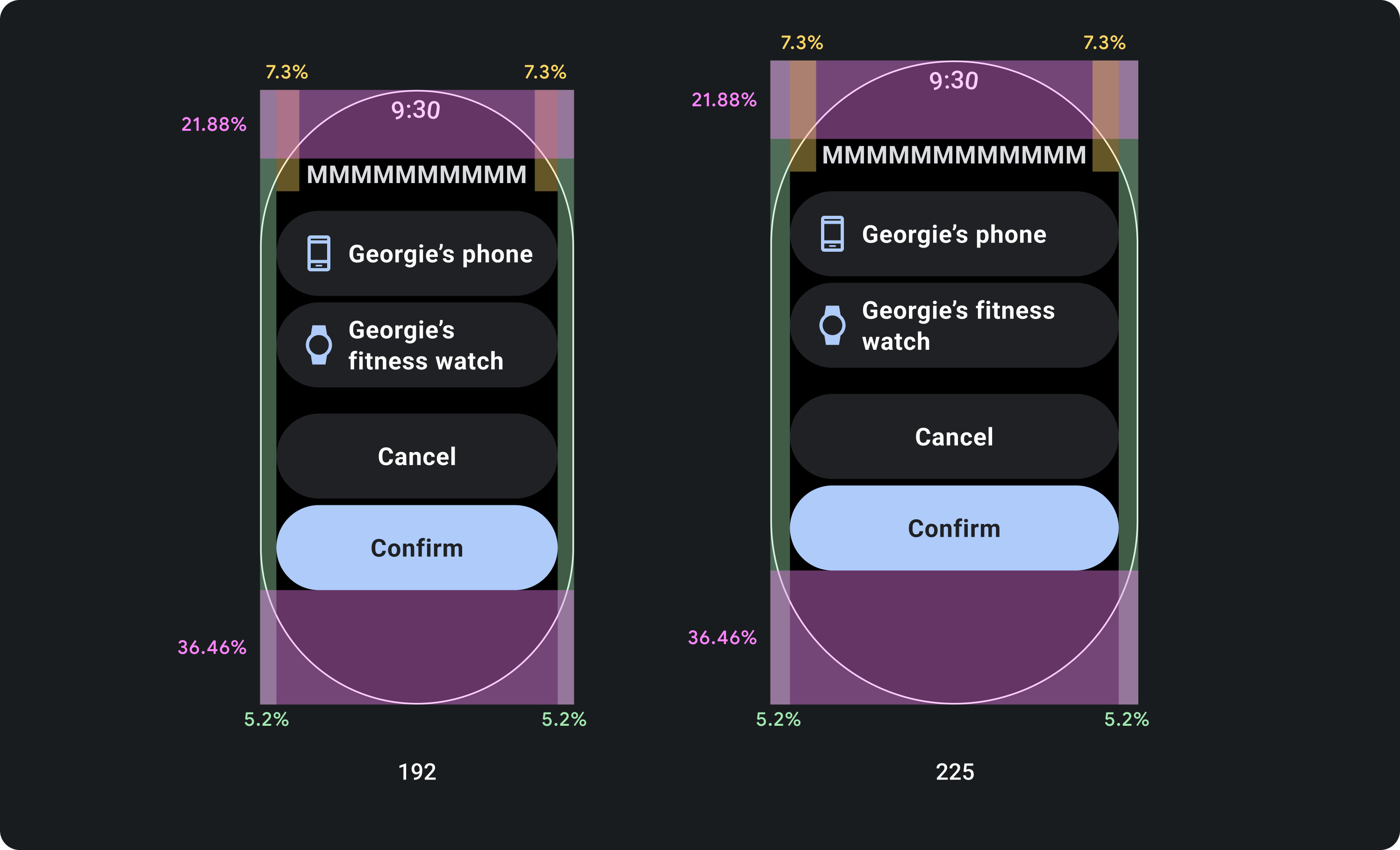
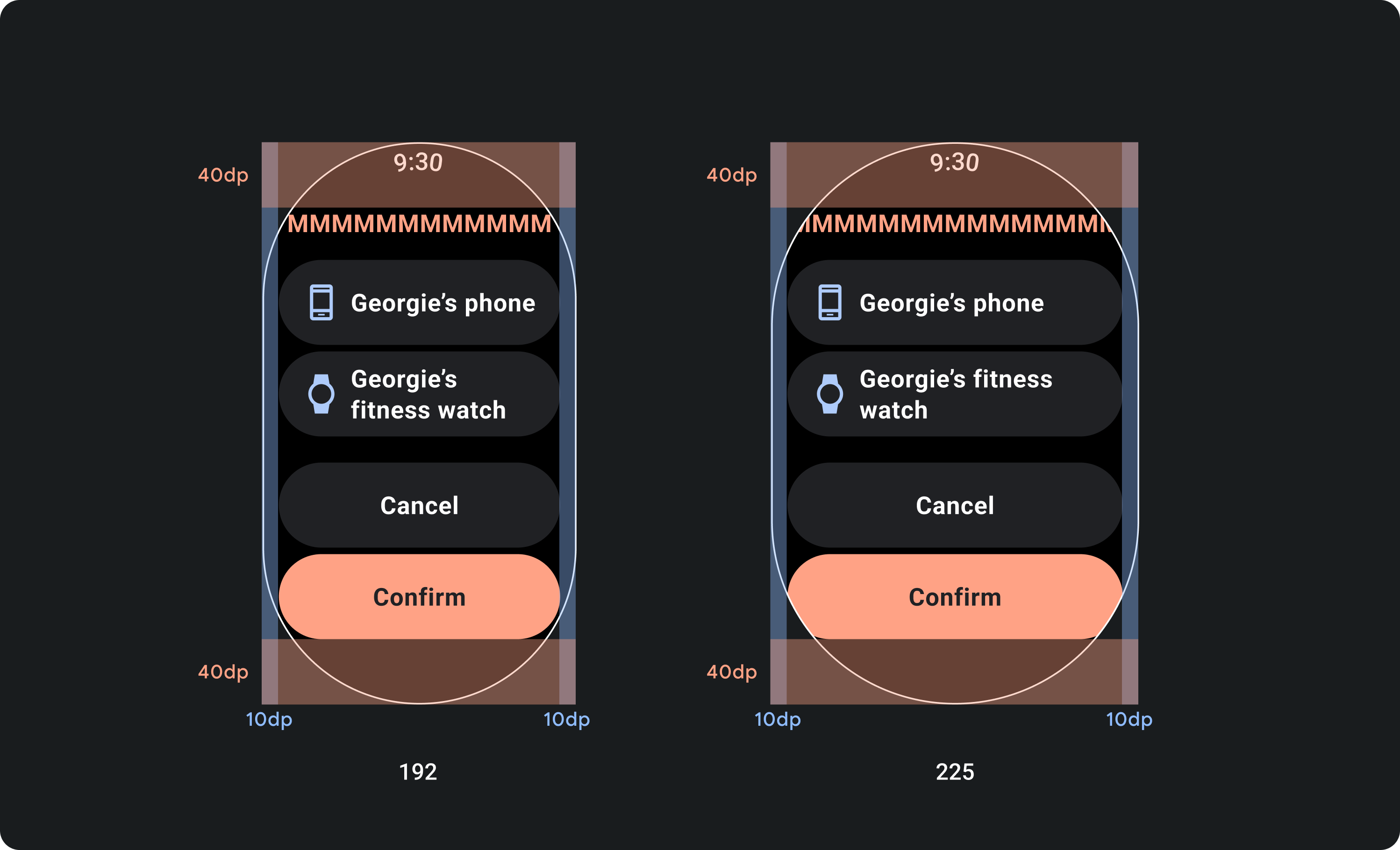
طراحی برای حاشیه درصد، نه حاشیه ثابت
برای ایجاد محتوایی که به صورت پاسخگو با اندازه صفحه نمایش دستگاه Wear OS سازگار است، درصد حاشیهها را اعمال کنید، جایی که اندازه هر حاشیه نسبت به اندازه صفحه نمایش است. در مواردی که موارد در بالا یا پایین صفحه نمایش قرار می گیرند، برای به حداقل رساندن برش محتوا از لبه منحنی صفحه، از لایه داخلی اضافی استفاده کنید. در مقابل، فضای بالا و پایین زمانی افزایش مییابد که یک گروه از محتوا به اندازه کافی کوچک باشد که در یک صفحه قرار بگیرد.

انجام دهید

نکن
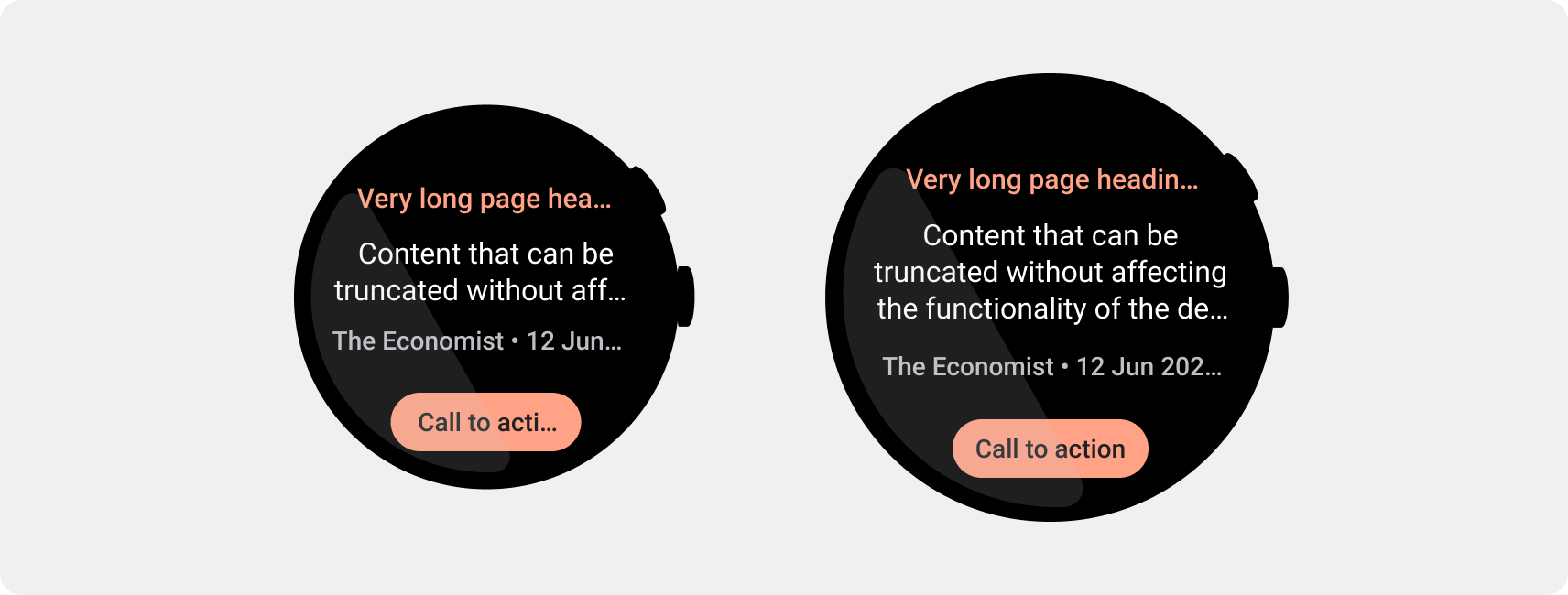
از محدودیت کاراکترهای مورد نیاز برای نمایشگرهای کوچکتر استفاده کنید
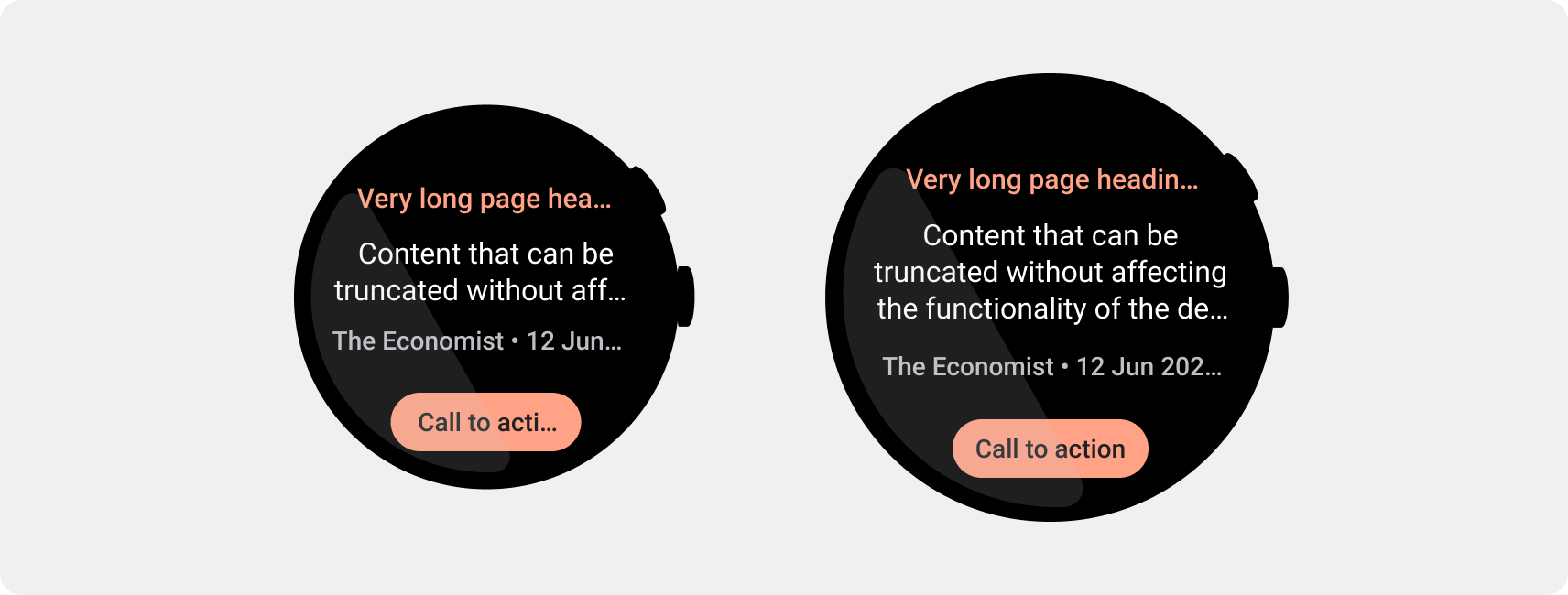
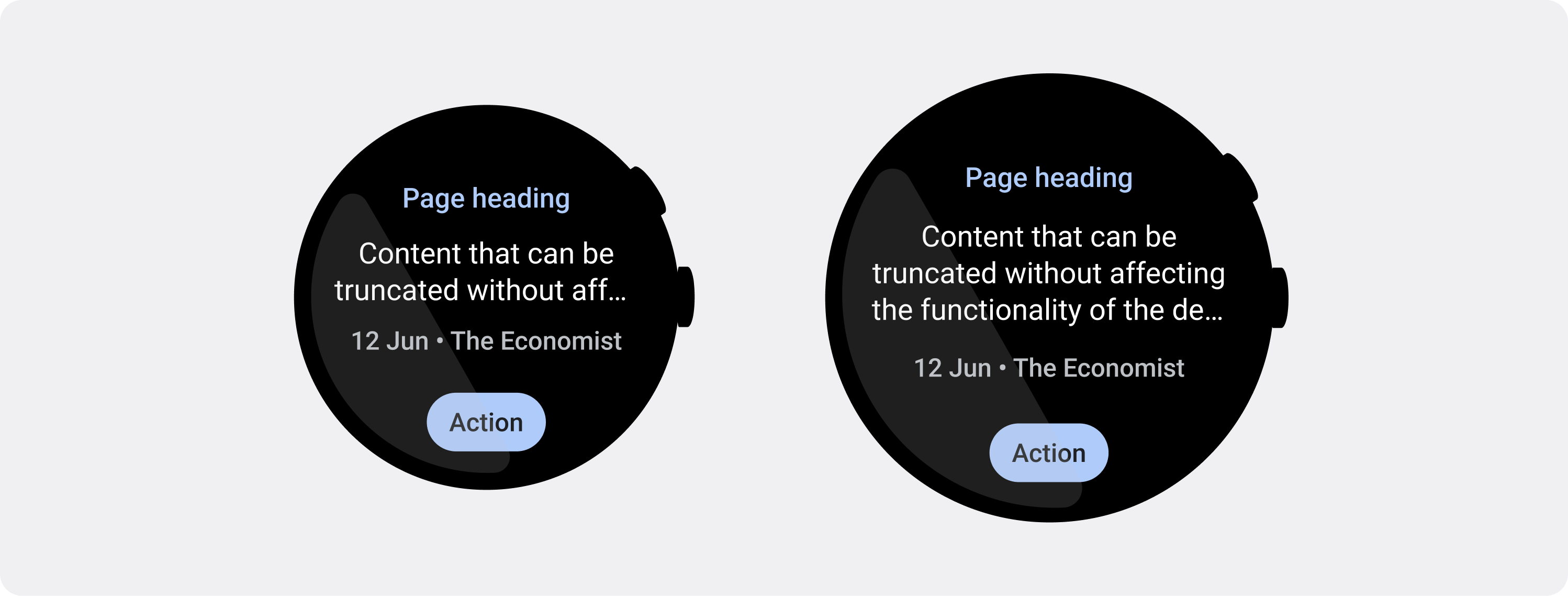
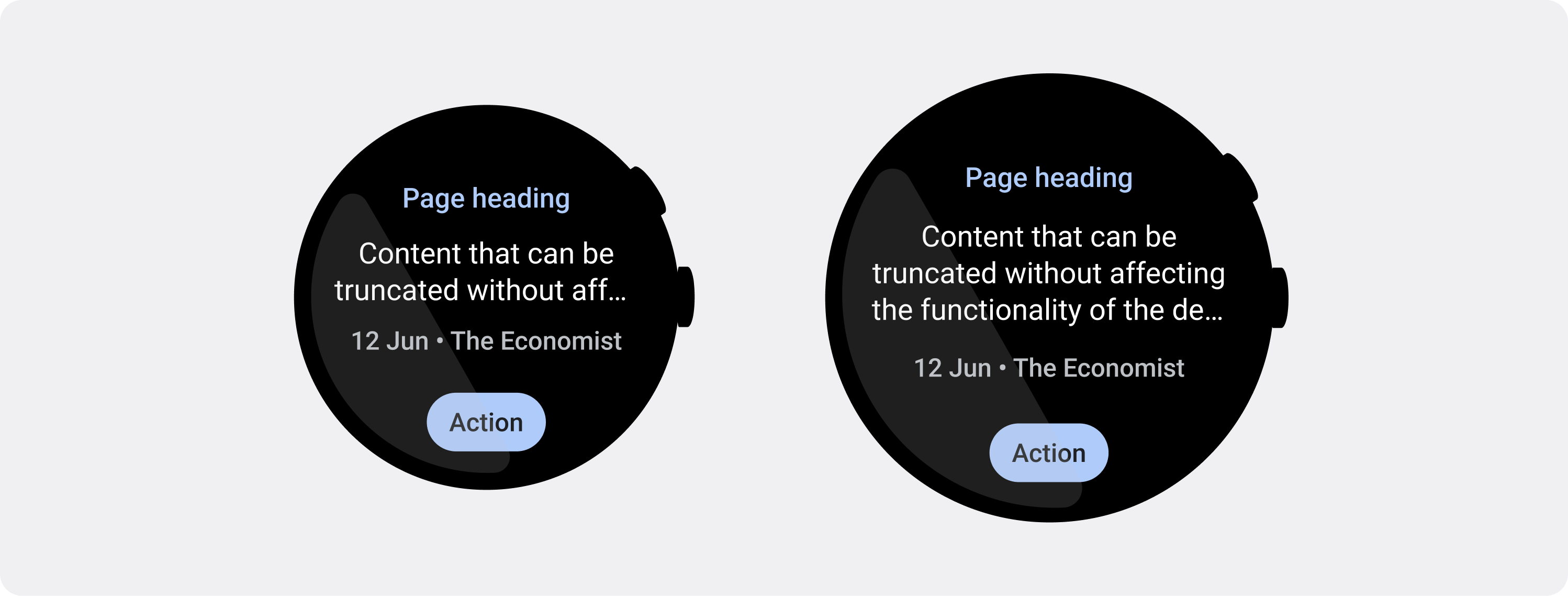
در بیشتر موارد، صفحههای بزرگتر میتوانند متن و محتوای بیشتری را قبل از برش نشان دهند. اگرچه ممکن است فضای افقی بیشتری در دسترس باشد، با این حال، همیشه برای کوچکترین اندازه صفحه نمایش طراحی کنید تا تجربه ای ثابت در بین دستگاه ها ایجاد کنید.
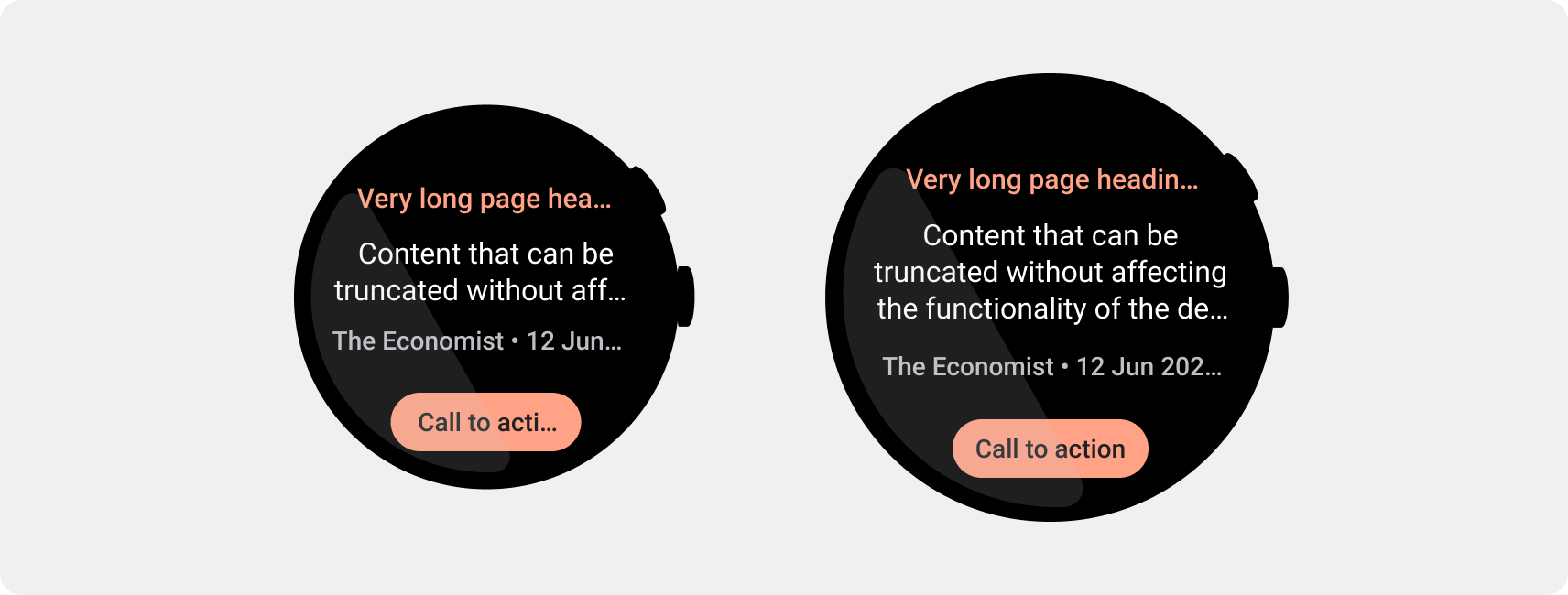
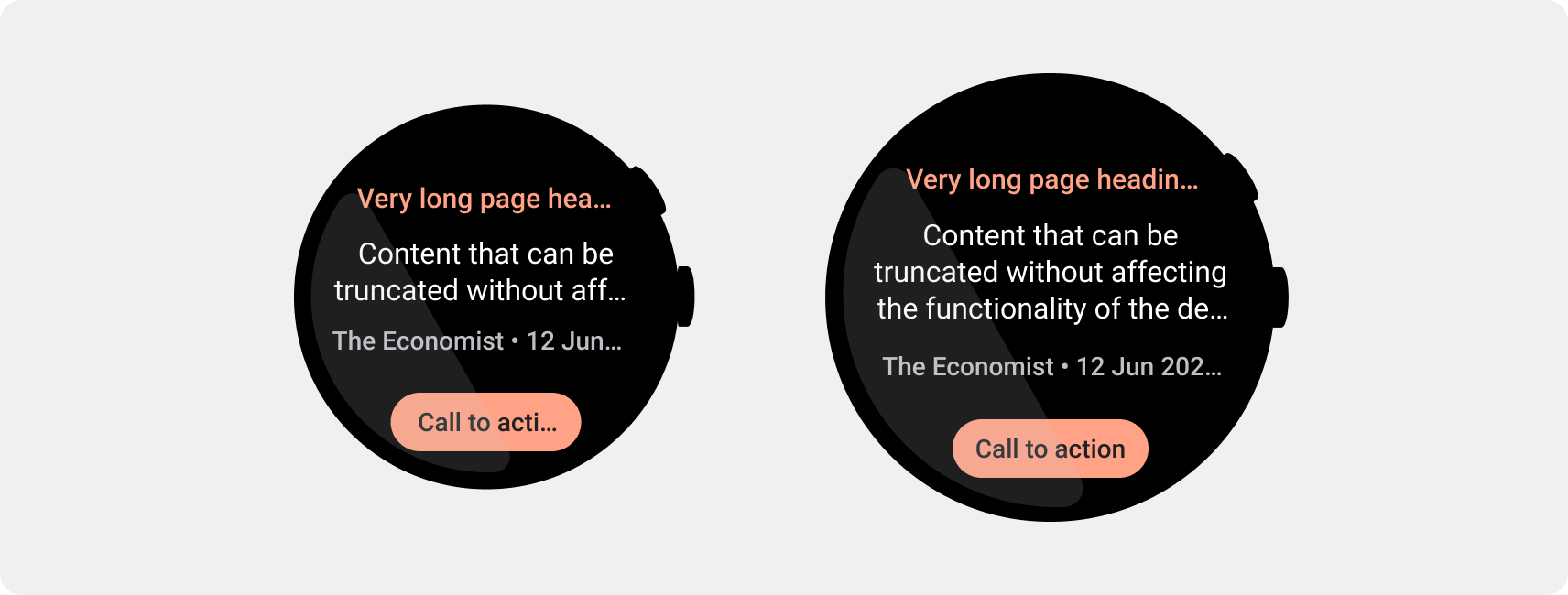
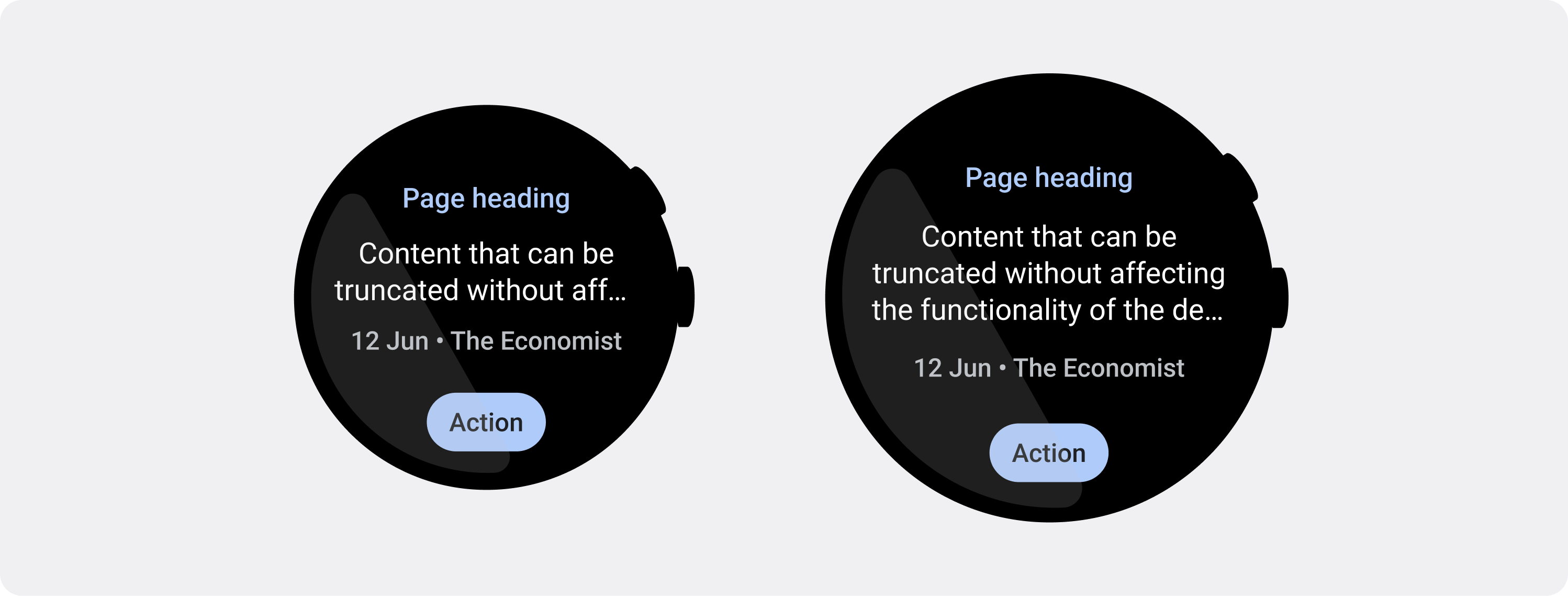
برای مثال، یک دکمه ممکن است قبل از کوتاه کردن، فضایی برای تعداد کاراکترهای بیشتر در یک صفحه نمایش بزرگتر داشته باشد، اما اگر یک فراخوان برای اقدام مهم است که برای تجربه کاربر حیاتی است، از متنی استفاده کنید که به اندازه کافی کوتاه باشد تا به طور کامل، بدون کوتاه کردن، در یک صفحه کوچک ظاهر شود. صفحه نمایش دستگاه
از طرف دیگر، اگر کاشی محتوای متغیری را نشان میدهد، مانند متنی که از یک سرور واکشی شده است، برای احتمال کوتاه شدن این متن در صفحههای کوچکتر برنامهریزی کنید.

انجام دهید

نکن
ساعتهای هوشمند اندازههای صفحه نمایش کوچکتری نسبت به دستگاههای دستی دارند، بنابراین چیدمان و نمایش عناصر به گونهای که کاربران بتوانند به آن دسترسی داشته باشند و به طور موثر از فضای صفحه نمایش در دسترس استفاده کنند بسیار مهم است. برای اینکه آیتمهایتان متناسب با صفحه نمایش باشند، از مقدار مناسبی از لایهها و حاشیهها استفاده کنید که در دستورالعملهای مواد مشخص شده است.
حتی زمانی که طراحی شما متناسب با صفحه نمایش باشد، زمانی که کاربر یکی از موارد زیر را انجام می دهد، ممکن است عناصر رابط شما کوتاه یا بریده شوند:
- زبان نمایش را تغییر می دهد.
- اندازه متن را تغییر می دهد.
- تنظیم سیستم متن پررنگ را فعال می کند.
بسیار مهم است که طرح های خود را با در نظر گرفتن این ملاحظات آزمایش کنید تا اطمینان حاصل کنید که آنها به طور یکپارچه با محیط های مختلف کاربر سازگار می شوند.
عناصر تعاملی را به طور کامل قابل مشاهده نگه دارید
اگر رابط شما شامل عناصر تعاملی است، بررسی کنید که کاربران می توانند این عناصر را به طور کامل به نمایش درآورند، به خصوص اگر این عناصر در لبه های صفحه قرار گرفته باشند. اگر برنامه شما از کتابخانه Horologist استفاده می کند، از کارخانه layout responsive() استفاده کنید. در غیر این صورت، از فاصلهگذار استفاده کنید و حاشیههایی را به بالا و پایین یک شی ScalingLazyColumn اضافه کنید تا از بریده شدن همیشه اولین و آخرین موارد لیست جلوگیری کنید.
برای چیدمان های متراکم از تراشه ها به جای کارت استفاده کنید
اگر به چیدمان متراکم تری نیاز دارید، به جای کارت از CompactChip استفاده کنید. مساحت سطح بزرگتر کارت ها، جلوگیری از برش متن و برش محتوا را بسیار دشوارتر می کند.
اثرات اندازه صفحه نمایش را بر روی برش و برش در نظر بگیرید
بسته به اندازه صفحه نمایش دستگاه Wear OS، فضای کوچکتر یا بزرگتری برای مشاهده متن و دکمه های اضافی دارید:
طراحی برای حاشیه درصد، نه حاشیه ثابت
برای ایجاد محتوایی که به صورت پاسخگو با اندازه صفحه نمایش دستگاه Wear OS سازگار است، درصد حاشیهها را اعمال کنید، جایی که اندازه هر حاشیه نسبت به اندازه صفحه نمایش است. در مواردی که موارد در بالا یا پایین صفحه نمایش قرار می گیرند، برای به حداقل رساندن برش محتوا از لبه منحنی صفحه، از لایه داخلی اضافی استفاده کنید. در مقابل، فضای بالا و پایین زمانی افزایش مییابد که یک گروه از محتوا به اندازه کافی کوچک باشد که در یک صفحه قرار بگیرد.

انجام دهید

نکن
از محدودیت کاراکترهای مورد نیاز برای نمایشگرهای کوچکتر استفاده کنید
در بیشتر موارد، صفحههای بزرگتر میتوانند متن و محتوای بیشتری را قبل از برش نشان دهند. اگرچه ممکن است فضای افقی بیشتری در دسترس باشد، با این حال، همیشه برای کوچکترین اندازه صفحه نمایش طراحی کنید تا تجربه ای ثابت در بین دستگاه ها ایجاد کنید.
برای مثال، یک دکمه ممکن است قبل از کوتاه کردن، فضایی برای تعداد کاراکترهای بیشتر در یک صفحه نمایش بزرگتر داشته باشد، اما اگر یک فراخوان برای اقدام مهم است که برای تجربه کاربر حیاتی است، از متنی استفاده کنید که به اندازه کافی کوتاه باشد تا به طور کامل، بدون کوتاه کردن، در یک صفحه کوچک ظاهر شود. صفحه نمایش دستگاه
از طرف دیگر، اگر کاشی محتوای متغیری را نشان میدهد، مانند متنی که از یک سرور واکشی شده است، برای احتمال کوتاه شدن این متن در صفحههای کوچکتر برنامهریزی کنید.

انجام دهید

نکن
ساعتهای هوشمند اندازههای صفحه نمایش کوچکتری نسبت به دستگاههای دستی دارند، بنابراین چیدمان و نمایش عناصر به گونهای که کاربران بتوانند به آن دسترسی داشته باشند و به طور موثر از فضای صفحه نمایش در دسترس استفاده کنند بسیار مهم است. برای اینکه آیتمهایتان متناسب با صفحه نمایش باشند، از مقدار مناسبی از لایهها و حاشیهها استفاده کنید که در دستورالعملهای مواد مشخص شده است.
حتی زمانی که طراحی شما متناسب با صفحه نمایش باشد، زمانی که کاربر یکی از موارد زیر را انجام می دهد، ممکن است عناصر رابط شما کوتاه یا بریده شوند:
- زبان نمایش را تغییر می دهد.
- اندازه متن را تغییر می دهد.
- تنظیم سیستم متن پررنگ را فعال می کند.
بسیار مهم است که طرح های خود را با در نظر گرفتن این ملاحظات آزمایش کنید تا اطمینان حاصل کنید که آنها به طور یکپارچه با محیط های مختلف کاربر سازگار می شوند.
عناصر تعاملی را به طور کامل قابل مشاهده نگه دارید
اگر رابط شما شامل عناصر تعاملی است، بررسی کنید که کاربران می توانند این عناصر را به طور کامل به نمایش درآورند، به خصوص اگر این عناصر در لبه های صفحه قرار گرفته باشند. اگر برنامه شما از کتابخانه Horologist استفاده می کند، از کارخانه layout responsive() استفاده کنید. در غیر این صورت، از فاصلهگذار استفاده کنید و حاشیههایی را به بالا و پایین یک شی ScalingLazyColumn اضافه کنید تا از بریده شدن همیشه اولین و آخرین موارد لیست جلوگیری کنید.
برای چیدمان های متراکم از تراشه ها به جای کارت استفاده کنید
اگر به چیدمان متراکم تری نیاز دارید، به جای کارت از CompactChip استفاده کنید. مساحت سطح بزرگتر کارت ها، جلوگیری از برش متن و برش محتوا را بسیار دشوارتر می کند.
اثرات اندازه صفحه نمایش را بر روی برش و برش در نظر بگیرید
بسته به اندازه صفحه نمایش دستگاه Wear OS، فضای کوچکتر یا بزرگتری برای مشاهده متن و دکمه های اضافی دارید:
طراحی برای حاشیه درصد، نه حاشیه ثابت
برای ایجاد محتوایی که به صورت پاسخگو با اندازه صفحه نمایش دستگاه Wear OS سازگار است، درصد حاشیهها را اعمال کنید، جایی که اندازه هر حاشیه نسبت به اندازه صفحه نمایش است. در مواردی که موارد در بالا یا پایین صفحه نمایش قرار می گیرند، برای به حداقل رساندن برش محتوا از لبه منحنی صفحه، از لایه داخلی اضافی استفاده کنید. در مقابل، فضای بالا و پایین زمانی افزایش مییابد که یک گروه از محتوا به اندازه کافی کوچک باشد که در یک صفحه قرار بگیرد.

انجام دهید

نکن
از محدودیت کاراکترهای مورد نیاز برای نمایشگرهای کوچکتر استفاده کنید
در بیشتر موارد، صفحههای بزرگتر میتوانند متن و محتوای بیشتری را قبل از برش نشان دهند. اگرچه ممکن است فضای افقی بیشتری در دسترس باشد، با این حال، همیشه برای کوچکترین اندازه صفحه نمایش طراحی کنید تا تجربه ای ثابت در بین دستگاه ها ایجاد کنید.
برای مثال، یک دکمه ممکن است قبل از کوتاه کردن، فضایی برای تعداد کاراکترهای بیشتر در یک صفحه نمایش بزرگتر داشته باشد، اما اگر یک فراخوان برای اقدام مهم است که برای تجربه کاربر حیاتی است، از متنی استفاده کنید که به اندازه کافی کوتاه باشد تا به طور کامل، بدون کوتاه کردن، در یک صفحه کوچک ظاهر شود. صفحه نمایش دستگاه
از طرف دیگر، اگر کاشی محتوای متغیری را نشان میدهد، مانند متنی که از یک سرور واکشی شده است، برای احتمال کوتاه شدن این متن در صفحههای کوچکتر برنامهریزی کنید.

انجام دهید

نکن
ساعتهای هوشمند اندازههای صفحه نمایش کوچکتری نسبت به دستگاههای دستی دارند، بنابراین چیدمان و نمایش عناصر به گونهای که کاربران بتوانند به آن دسترسی داشته باشند و به طور موثر از فضای صفحه نمایش در دسترس استفاده کنند بسیار مهم است. برای اینکه آیتمهایتان متناسب با صفحه نمایش باشند، از مقدار مناسبی از لایهها و حاشیهها استفاده کنید که در دستورالعملهای مواد مشخص شده است.
حتی زمانی که طراحی شما متناسب با صفحه نمایش باشد، زمانی که کاربر یکی از موارد زیر را انجام می دهد، ممکن است عناصر رابط شما کوتاه یا بریده شوند:
- زبان نمایش را تغییر می دهد.
- اندازه متن را تغییر می دهد.
- تنظیم سیستم متن پررنگ را فعال می کند.
بسیار مهم است که طرح های خود را با در نظر گرفتن این ملاحظات آزمایش کنید تا اطمینان حاصل کنید که آنها به طور یکپارچه با محیط های مختلف کاربر سازگار می شوند.
عناصر تعاملی را به طور کامل قابل مشاهده نگه دارید
اگر رابط شما شامل عناصر تعاملی است، بررسی کنید که کاربران می توانند این عناصر را به طور کامل در معرض دید قرار دهند، به خصوص اگر این عناصر در لبه های صفحه قرار گرفته باشند. اگر برنامه شما از کتابخانه Horologist استفاده می کند، از کارخانه layout responsive() استفاده کنید. در غیر این صورت، از فاصلهگذار استفاده کنید و حاشیههایی را به بالا و پایین یک شی ScalingLazyColumn اضافه کنید تا از بریده شدن همیشه اولین و آخرین موارد لیست جلوگیری کنید.
برای چیدمان های متراکم از تراشه ها به جای کارت استفاده کنید
اگر به چیدمان متراکم تری نیاز دارید، به جای کارت از CompactChip استفاده کنید. مساحت سطح بزرگتر کارت ها، جلوگیری از برش متن و برش محتوا را بسیار دشوارتر می کند.
اثرات اندازه صفحه نمایش را بر روی برش و برش در نظر بگیرید
بسته به اندازه صفحه نمایش دستگاه Wear OS، فضای کوچکتر یا بزرگتری برای مشاهده متن و دکمه های اضافی دارید:
طراحی برای حاشیه درصد، نه حاشیه ثابت
برای ایجاد محتوایی که به صورت پاسخگو با اندازه صفحه نمایش دستگاه Wear OS سازگار است، درصد حاشیهها را اعمال کنید، جایی که اندازه هر حاشیه نسبت به اندازه صفحه نمایش است. در مواردی که موارد در بالا یا پایین صفحه نمایش قرار می گیرند، برای به حداقل رساندن برش محتوا از لبه منحنی صفحه، از لایه داخلی اضافی استفاده کنید. در مقابل، فضای بالا و پایین زمانی افزایش مییابد که یک گروه از محتوا به اندازه کافی کوچک باشد که در یک صفحه قرار بگیرد.

انجام دهید

نکن
از محدودیت کاراکترهای مورد نیاز برای نمایشگرهای کوچکتر استفاده کنید
در بیشتر موارد، صفحههای بزرگتر میتوانند متن و محتوای بیشتری را قبل از برش نشان دهند. اگرچه ممکن است فضای افقی بیشتری در دسترس باشد، با این حال، همیشه برای کوچکترین اندازه صفحه نمایش طراحی کنید تا تجربه ای ثابت در بین دستگاه ها ایجاد کنید.
برای مثال، یک دکمه ممکن است قبل از کوتاه کردن، فضایی برای تعداد کاراکترهای بیشتر در یک صفحه نمایش بزرگتر داشته باشد، اما اگر یک فراخوان برای اقدام مهم است که برای تجربه کاربر حیاتی است، از متنی استفاده کنید که به اندازه کافی کوتاه باشد تا به طور کامل، بدون کوتاه کردن، در یک صفحه کوچک ظاهر شود. صفحه نمایش دستگاه
از طرف دیگر، اگر کاشی محتوای متغیری را نشان میدهد، مانند متنی که از یک سرور واکشی شده است، برای احتمال کوتاه شدن این متن در صفحههای کوچکتر برنامهریزی کنید.

انجام دهید