微件是自定义用户主屏幕的关键组件。通常,用户只需点按一下微件,即可完成应用的关键用户历程,或快速浏览重要更新的摘要。用户还可以自定义 widget,以根据个人偏好进行调整。
微件兼容性核对清单
widget 质量会影响用户与应用内容和功能的互动度。兼容性核对清单定义了一些标准,可帮助您评估 widget 的质量。层级包括:
第 3 层级 - 质量较低
这些微件未达到最低质量要求,并且提供的用户体验不佳。如果某个微件不符合标准的布局、颜色、发现度和内容条件,则会被视为质量较低。
第 2 层级 - 标准
这些微件实用、易用且提供优质体验。要被视为标准微件,必须满足以下所有布局、颜色、发现和内容条件。
第 1 层级 - 差异化
这些示例 widget 可提供个性化的主推体验,并帮助用户打造独特且高效的主屏幕。
第 3 层级
质量欠佳的微件特征
如果您的微件可以用以下任一情况来形容,则会被视为质量较低:
| 类别 | ID | 说明 |
|---|---|---|
| 布局 | WL-1 | 将 widget 拖放到主屏幕上时,widget 不会填充启动器网格设置的边界。 |
| WL-1.1 | 微件未与网格的至少 2 个对角边接触。换句话说,微件不必都是矩形,它们可以采用自定义形状,只要形状的边缘至少与网格的 2 个边缘相接触即可。 |
|
| 颜色 | WC-3 | 微件文本和图标按钮的颜色对比度不足,无法满足无障碍功能要求。 |
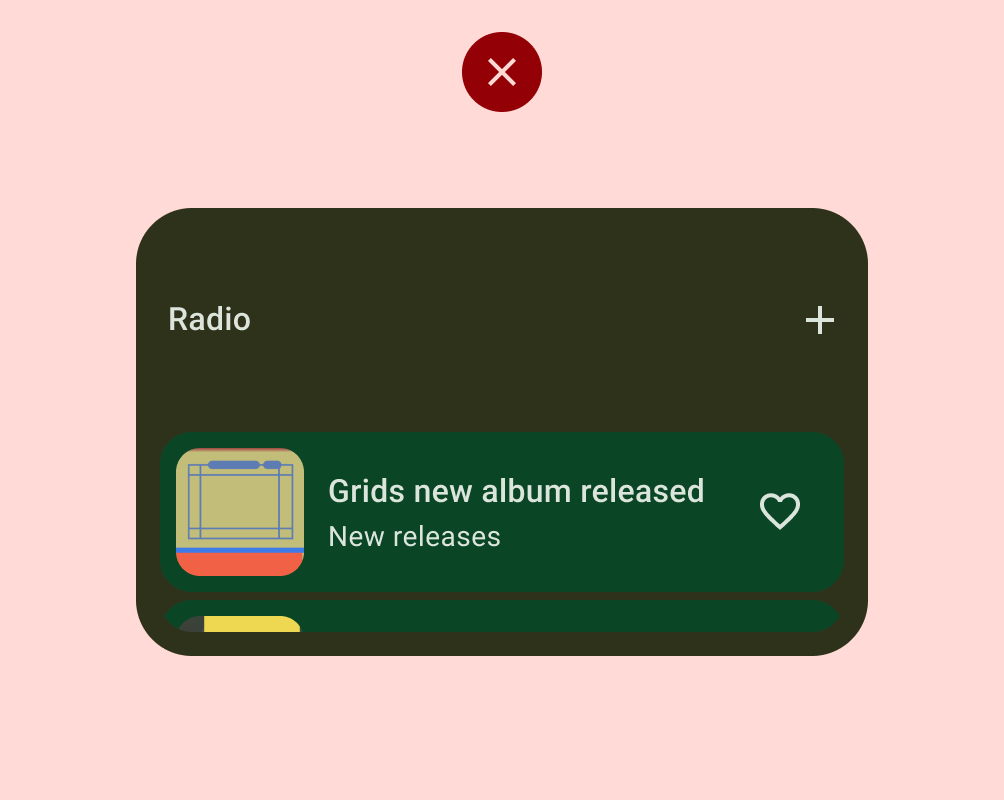
| 发现 | WD-4.2 | 微件设计中未包含微件名称。 |
| WD-4.3 | 微件没有预览图片。 |
|
| 内容 | WT-3 | 微件内容始终过时或不及时。 |
| WT-3.1 | 用户通过微件完成操作后,微件不会更新。 |
|
| WT-3.2 | 用户在应用内完成相关操作后,微件不会更新。 |
|
| WT-4 | 微件界面无法正常运行或内容被剪裁。 |
第 2 层级
标准微件要求
符合此基准质量要求的微件被视为标准微件,但不属于将被精选或推荐的精选微件。
| 类别 | ID | 说明 |
|---|---|---|
| 布局 | WL-1 | 微件应与主屏幕上的其他元素在垂直或水平轴上正确对齐,并且不会占用不必要的空间。 |
| WL-1.2 | 所有形状都应与网格的边界相交,至少要与网格的 2 条对角边相交。 |
|
| WL-4 | 如果可调整大小,则 widget 必须具有适当的最小尺寸和最大尺寸。 |
|
| WL-4.1 | 如果调整微件的大小只会增加空白空间,则应设置最大大小。 |
|
| WL-4.2 | 微件的最小尺寸仍应提供价值并满足触摸目标要求 (48x48)。 |
|
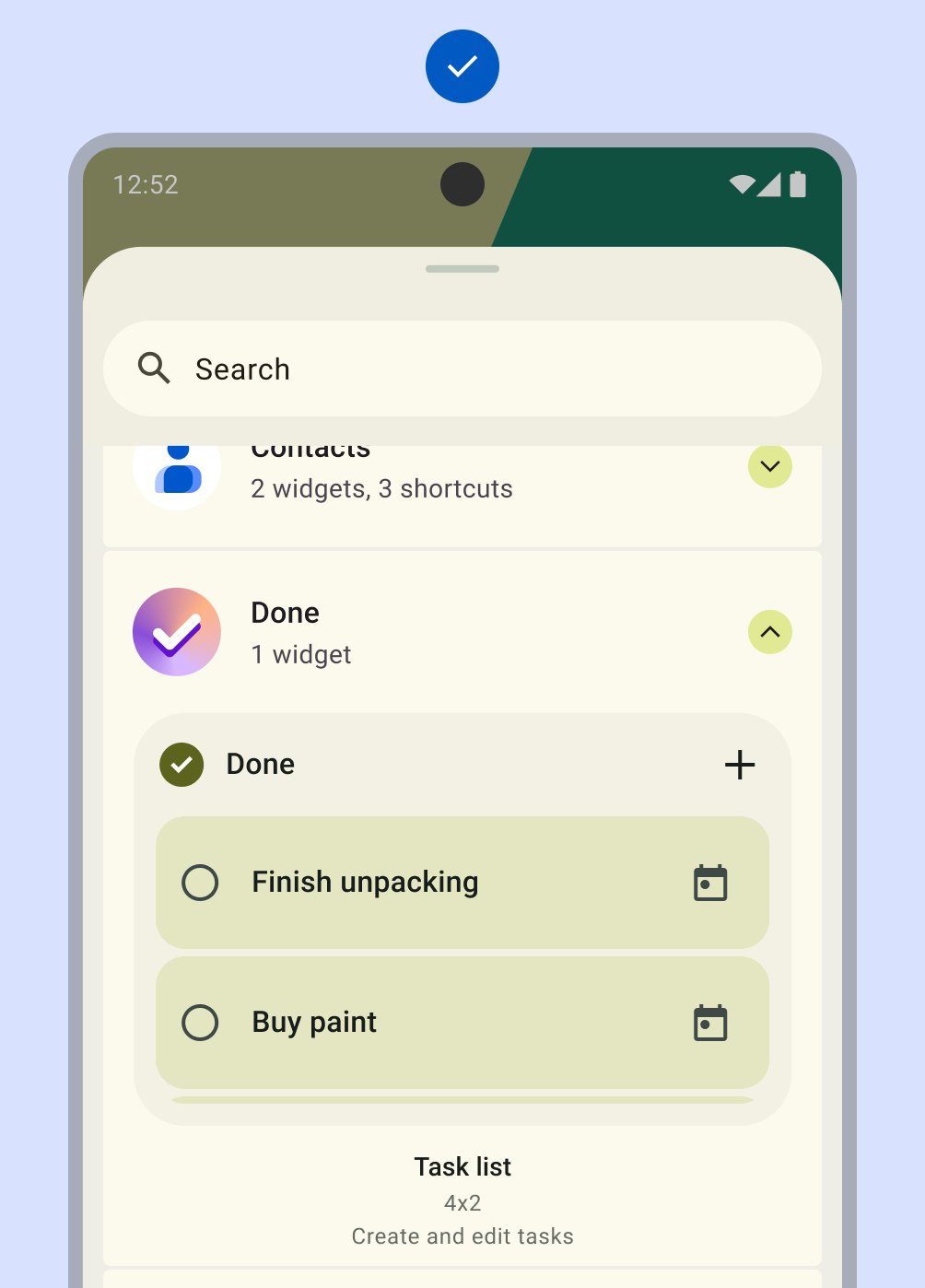
| 发现 | WD-4 | 微件应在 widget 选择器中具有准确的预览(静态素材资源)。 |
| 内容 | WT-1 | 零状态和空状态是刻意为之,用于在用户已安装 widget 但尚未登录时显示 widget 的值和/或提供号召性用语。 |
| WT-2 | 如果用户希望数据的刷新频率高于界面的刷新频率,则可以通过微件手动刷新内容。 |

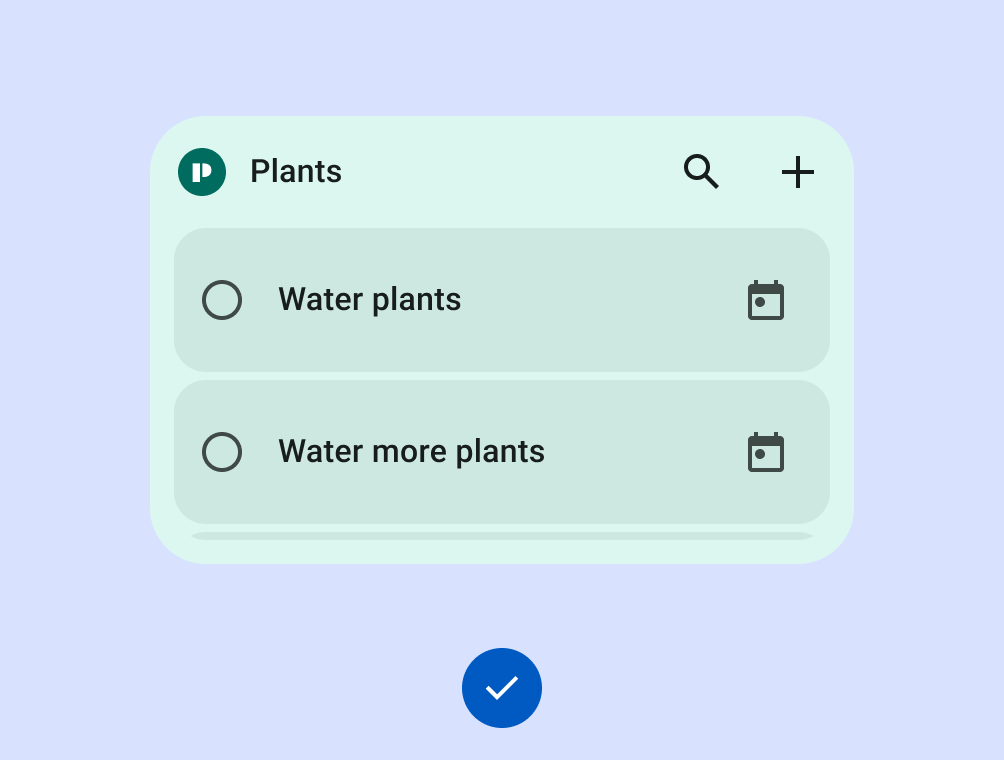
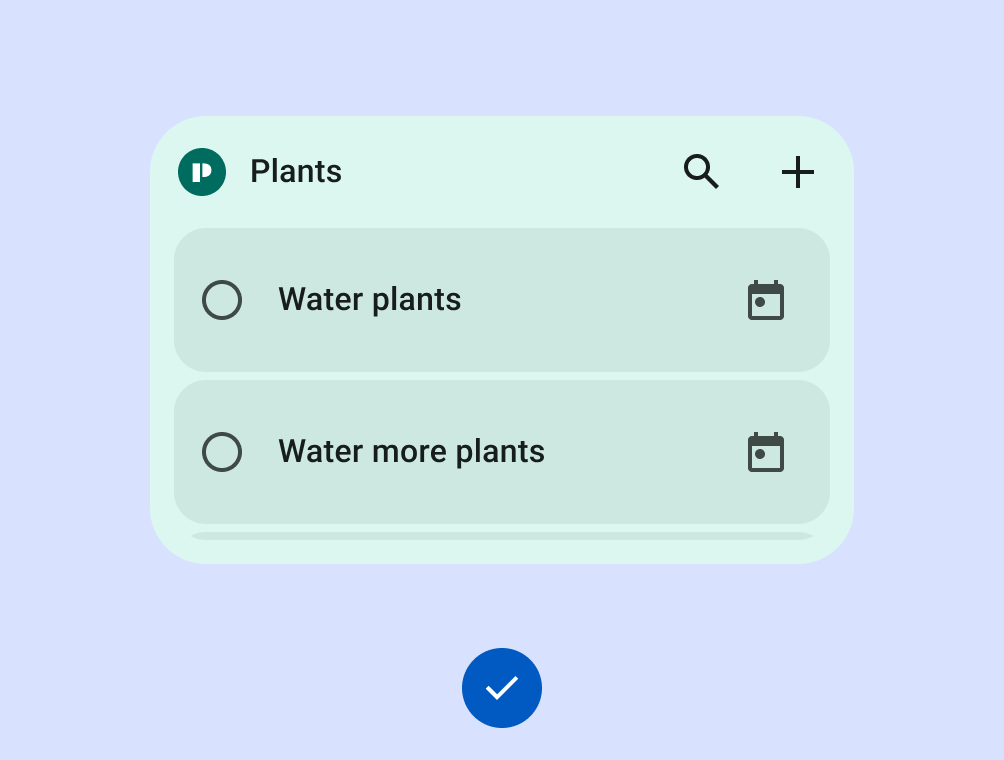
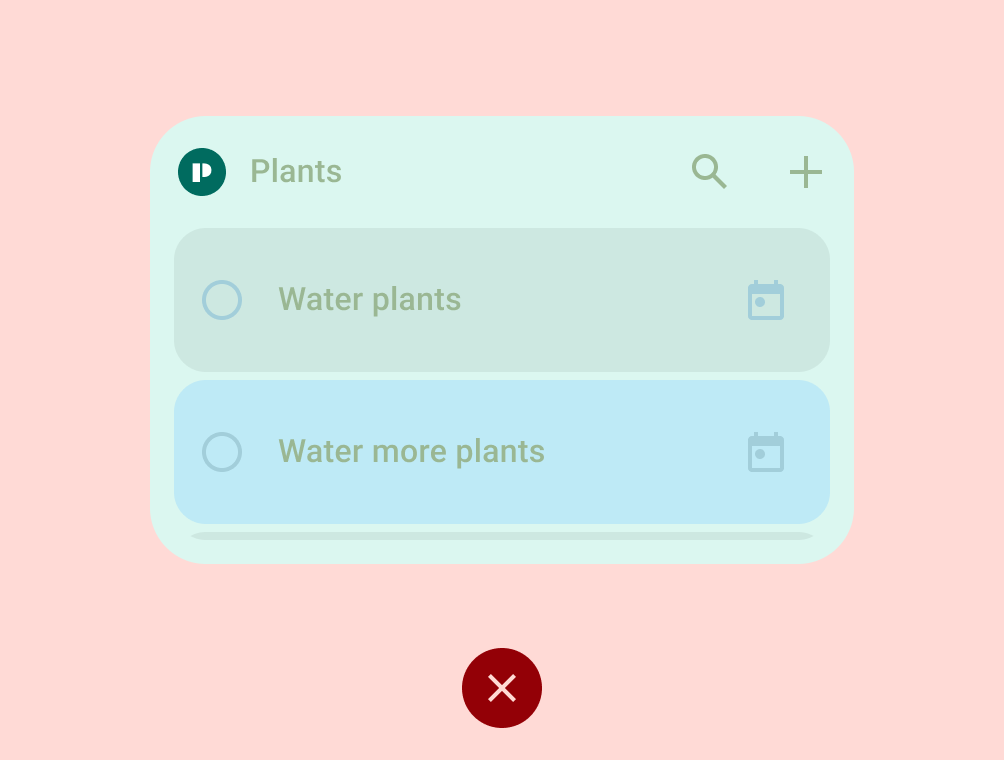
正确做法

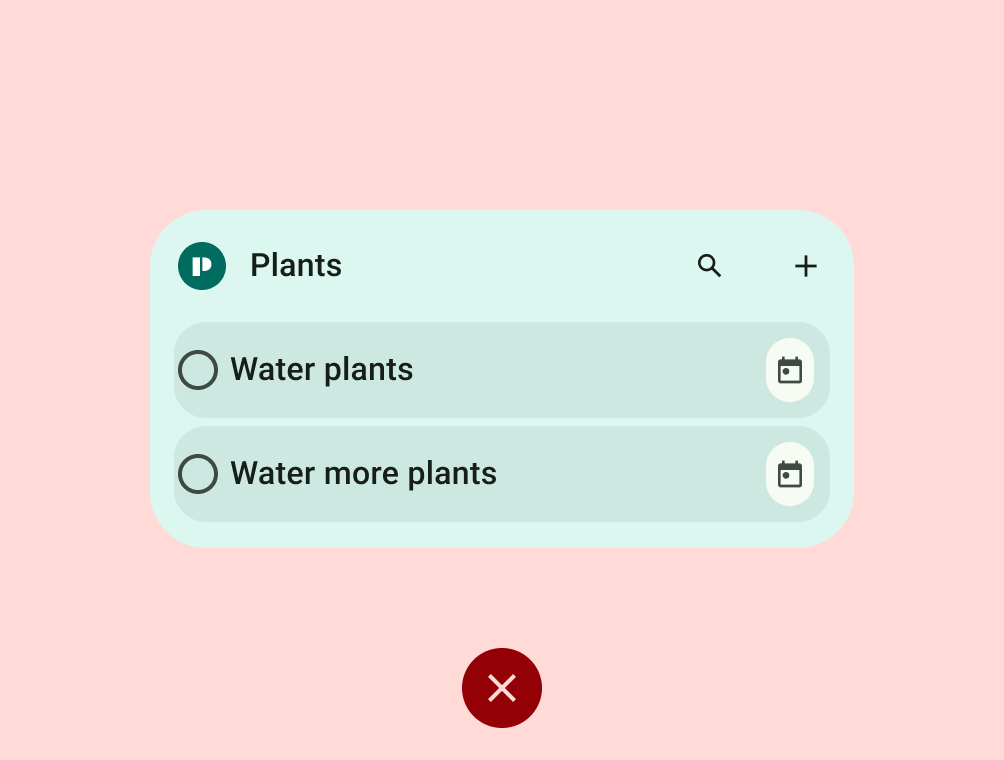
错误做法

正确做法

错误做法
第 1 层级
差异化微件要求
这些微件支持高级主屏幕自定义,我们会将其推荐给用户,并将其作为最佳实践向开发者展示。差异化 widget 可提供出色的体验,Android 会利用这些 widget 激励和活跃整个生态系统。它们符合所有差异化布局、颜色、发现和内容条件。
| 类别 | ID | 说明 |
|---|---|---|
| 布局 | WL-1 | 微件应与主屏幕上的其他元素在垂直或水平轴上正确对齐,并且不会占用不必要的空间。 |
| WL-1.1 | 所有矩形 widget 都必须与网格的边界四个边相交。所有自定义形状的 widget 都必须与方形网格的边界相交。如果大小为 4x1 且包含搜索栏,则只能触及 2 个边缘。 |
|
| WL-2 | 该 widget 可调整为至少以下一种尺寸:2x2、4x1、4x2。 |
|
| WL-3 | 微件标题的使用和应用保持一致。
|
|
| 颜色 | WC-1 | 微件支持根据设备或应用上下文设置颜色主题。 |
| WC-2 | 微件支持浅色模式和深色模式调色板。 |
|
| 发现 | WD-1 | 预览包含用户内容和/或应用系统主题。 |
| WD-4.4 | 微件包含说明,可帮助用户了解微件的价值。 |
|
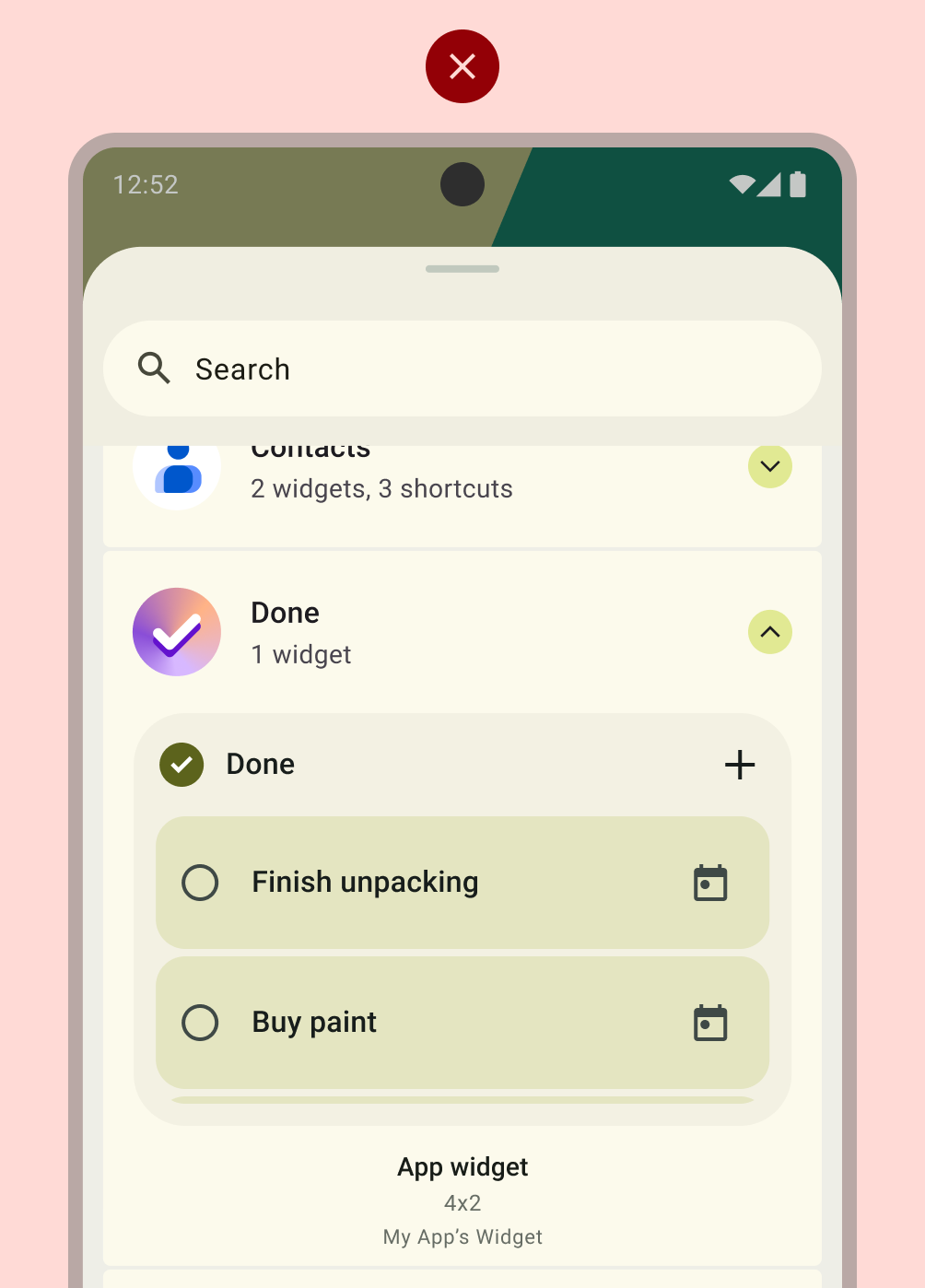
| WD-4.5 | 微件名称具有描述性,且与应用的其他微件不同。 |
|
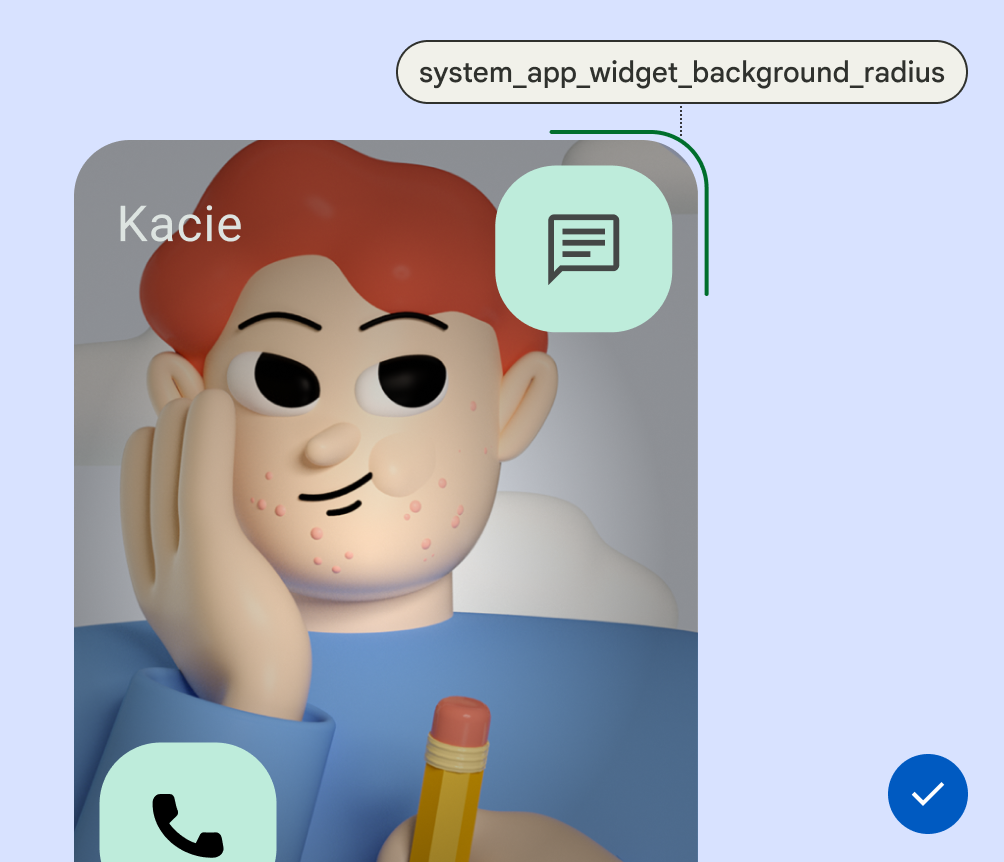
| 系统一致性 | WS-2 | 矩形 widget 必须使用系统提供的角半径(OEM 专用)。 |
| WS-3 | 微件使用加载状态规范。 |
|
| WS-4 | 微件使用系统配置,而不是自定义微件设置入口点。 |
|
| WS-5 | 当从微件进入/退出应用时,微件会使用系统启动过渡。 |

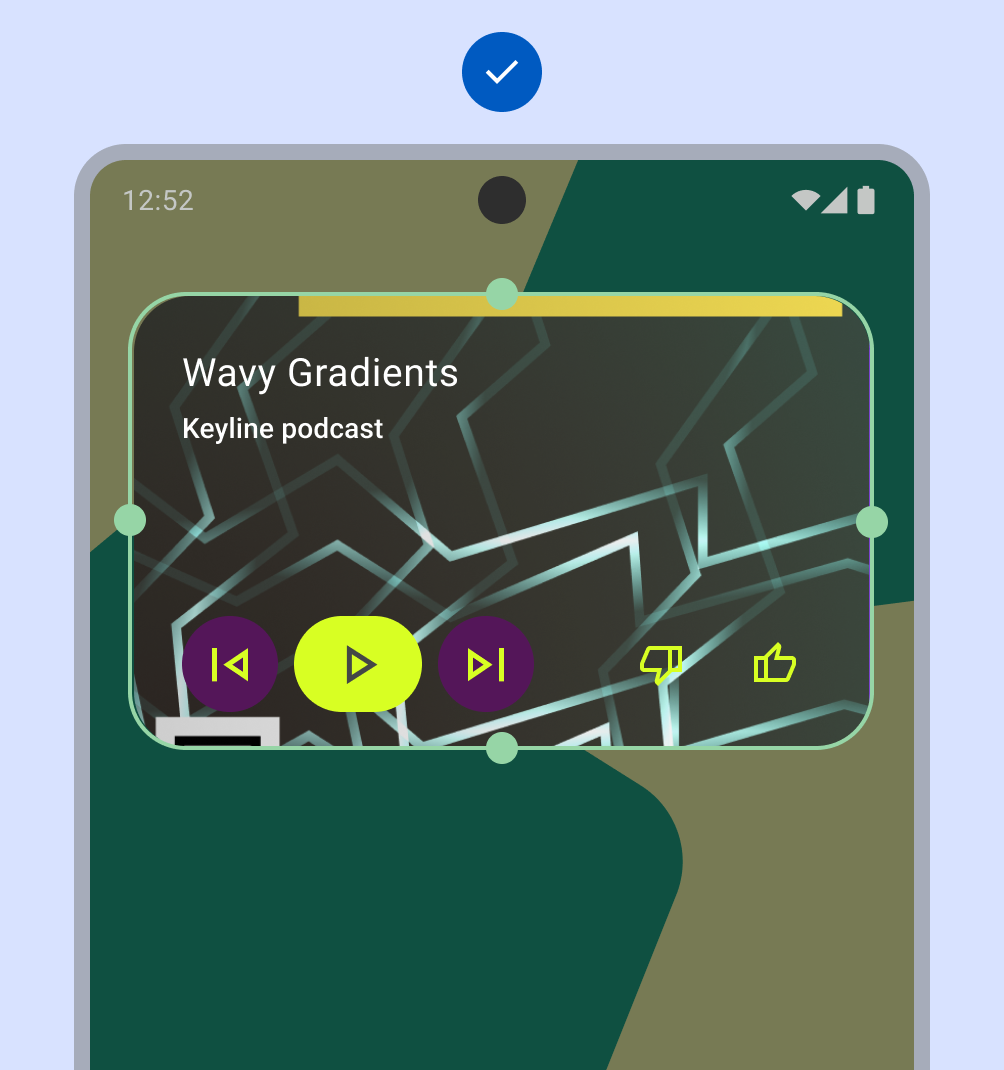
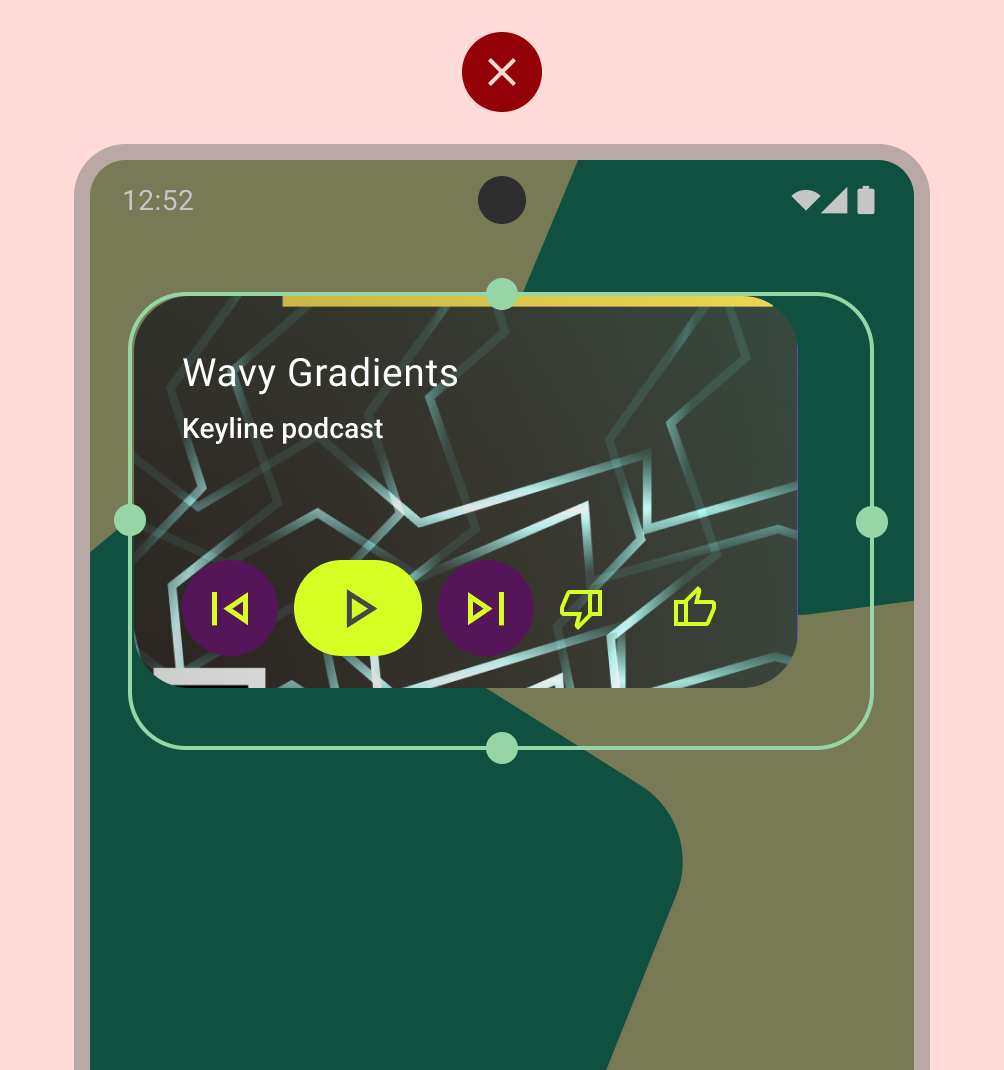
正确做法

错误做法

正确做法

错误做法

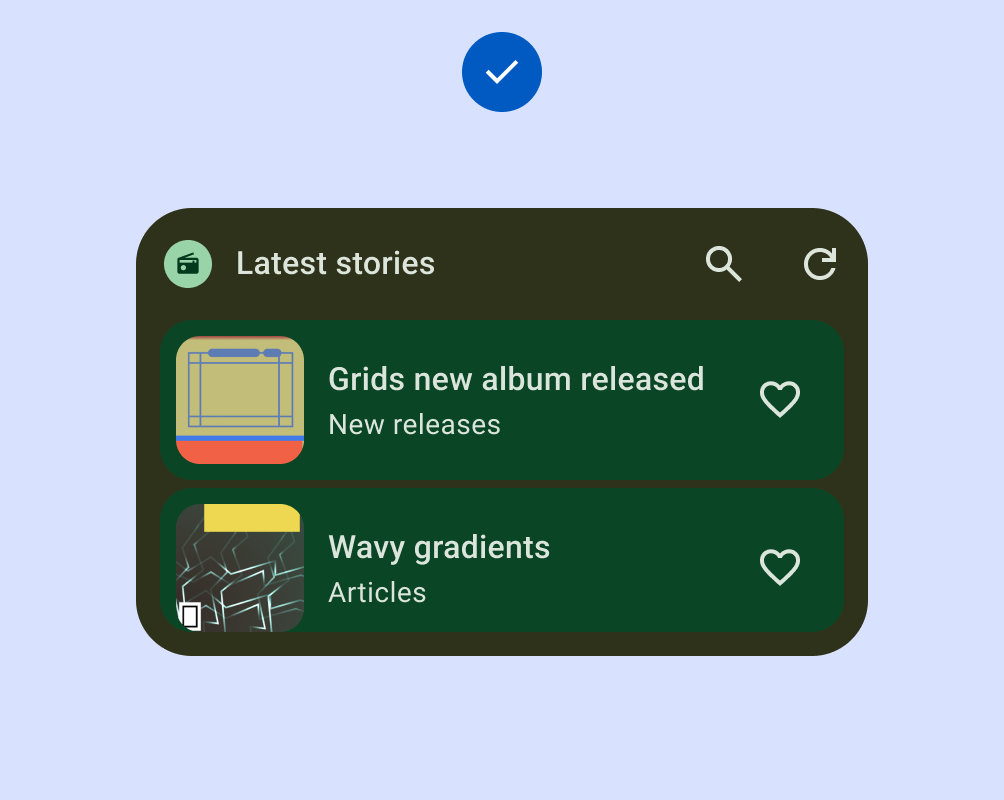
正确做法

错误做法

正确做法