Widżety są kluczowym elementem dostosowywania ekranu głównego użytkownika. Często użytkownicy mogą osiągnąć kluczową ścieżkę użytkownika w aplikacji za pomocą widgetów za pomocą widgetów lub szybko uzyskać podsumowanie ważnych aktualizacji. Użytkownicy mogą też dostosowywać widżety do swoich preferencji.
Listy kontrolne zgodności widżetów
Jakość widżetów wpływa na zaangażowanie użytkowników w treści i funkcje aplikacji. Listy kontrolne zgodności określają kryteria, które pomogą Ci ocenić jakość widżetu. Poziomy obejmują:
Poziom 3 – niska jakość
Te widżety nie spełniają minimalnych wymagań jakościowych i nie zapewniają dobrej obsługi. Widget jest uznawany za niskiej jakości, jeśli nie spełnia standardowych kryteriów dotyczących układu, koloru, odkrywania i treści.
Poziom 2 – standardowy
Te widżety są przydatne, można ich używać i są wysokiej jakości.Aby zostać uznanym za standard, widżet musi spełniać wszystkie te kryteria dotyczące układu, koloru, odkrywania i treści.
Poziom 1 – zróżnicowane
Oto przykładowe widżety, które oferują spersonalizowane elementy główne i pomagają użytkownikom tworzyć niepowtarzalne i produktywne ekrany główne.
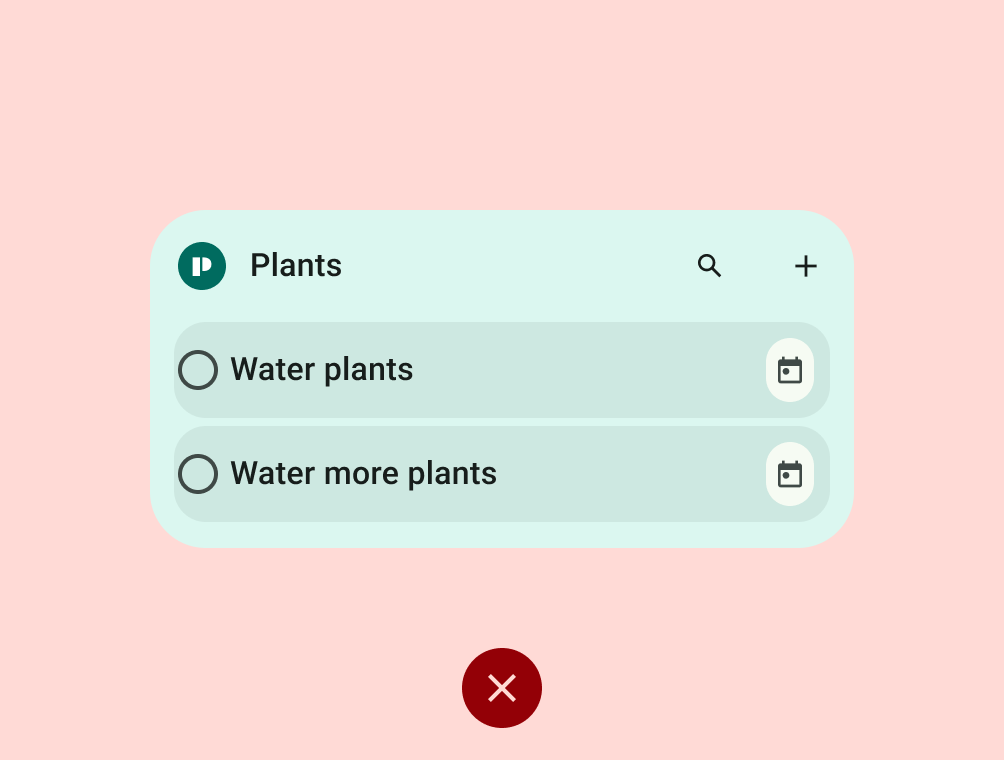
POZIOM 3
Cechy widgetów niskiej jakości
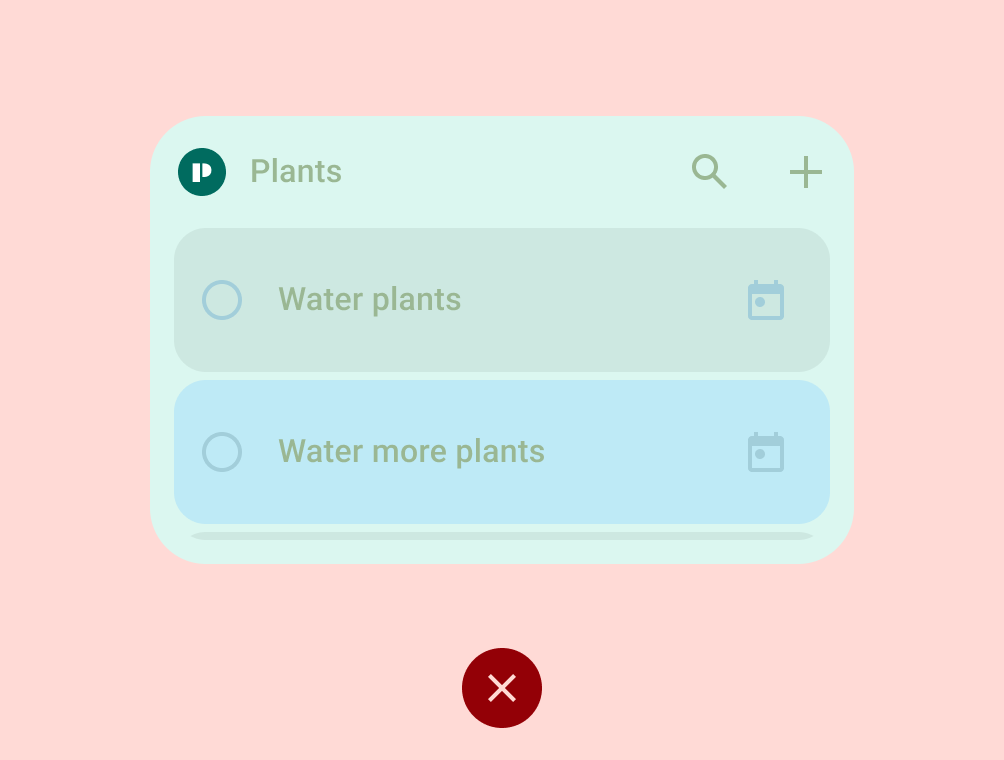
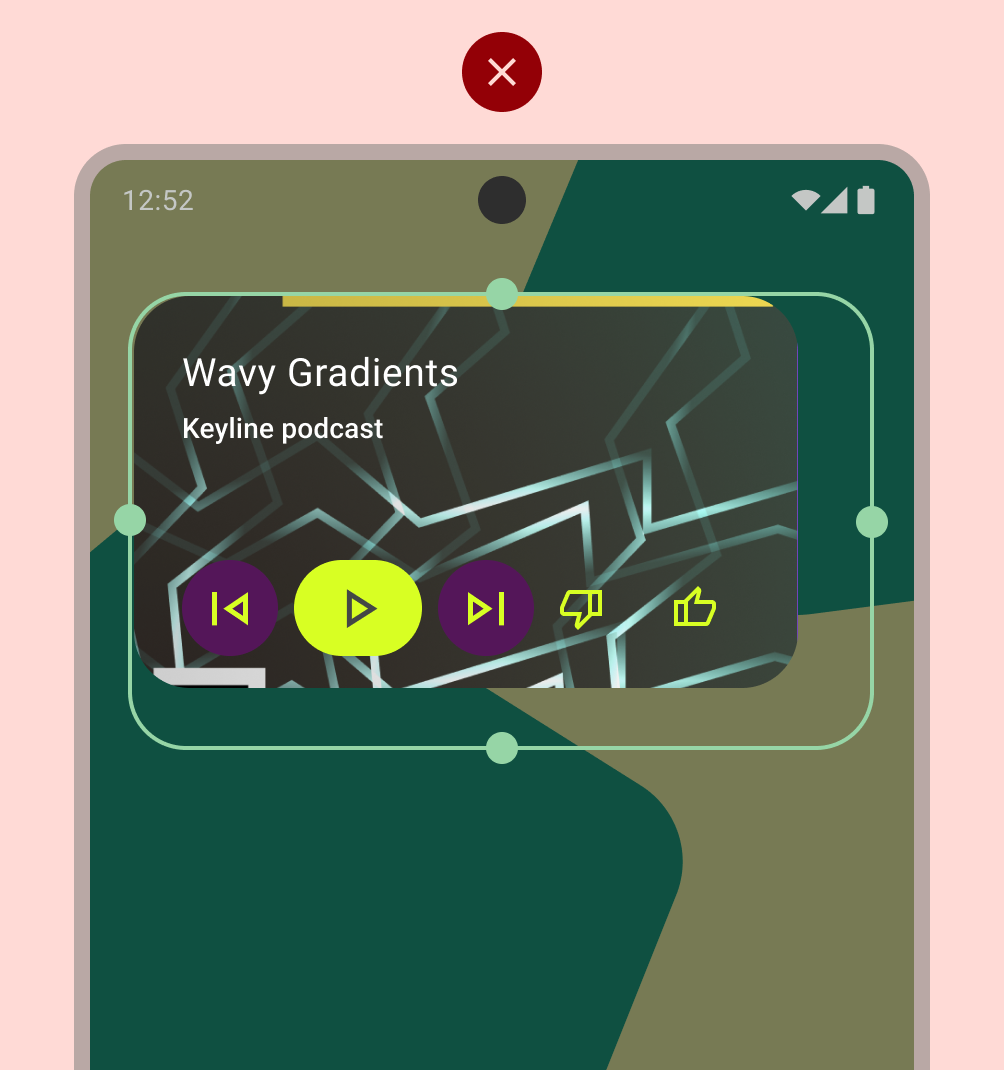
Jeśli Twój widget można opisać jednym z tych stwierdzeń, jest on uznawany za widget o niskiej jakości:
| Kategoria | ID | Opis |
|---|---|---|
| Układ | WL-1 | Widżet nie wypełnia granic ustawionych przez siatkę w launcherze, gdy zostanie upuszczony na ekranie głównym. |
| WL-1.1 | Widżet nie dotyka co najmniej 2 przeciwległych krawędzi siatki. Inaczej mówiąc, widżety nie muszą być prostokątne. Mogą mieć niestandardowe kształty, o ile ich krawędzie stykają się z co najmniej 2 krawędziami siatki. |
|
| Kolor | WC-3 | Teksty i przyciski ikony widżetów mają współczynniki kontrastu kolorów niespełniające wymogów ułatwień dostępu. |
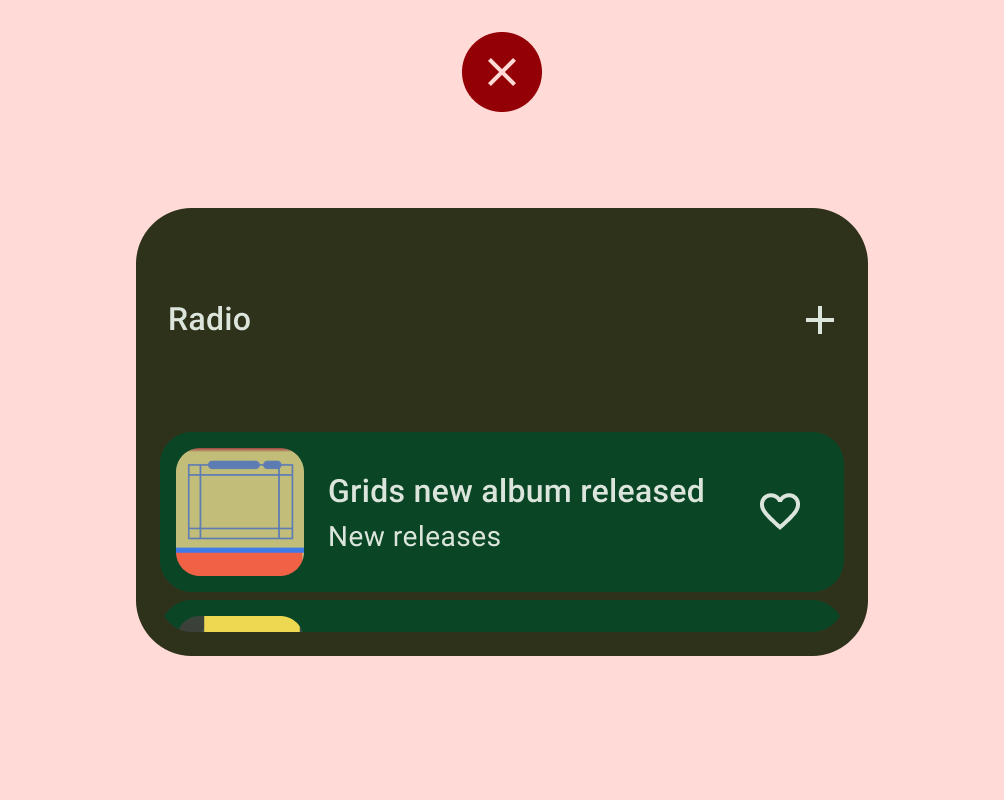
| Discovery | WD-4.2 | Nazwa widżetu nie jest uwzględniona w projektie widżetu. |
| WD-4.3 | Widżet nie ma obrazu podglądu. |
|
| Treść | WT-3 | Treści widżetu są stale nieaktualne lub nieaktualizowane na bieżąco. |
| WT-3.1 | widżet nie aktualizuje się po wykonaniu przez użytkownika działania związanego z widżetem; |
|
| WT-3.2 | widżet nie aktualizuje się po wykonaniu przez użytkownika powiązanego działania w aplikacji. |
|
| WT-4 | Interfejs widżetu nie działa lub treść jest przycięta. |
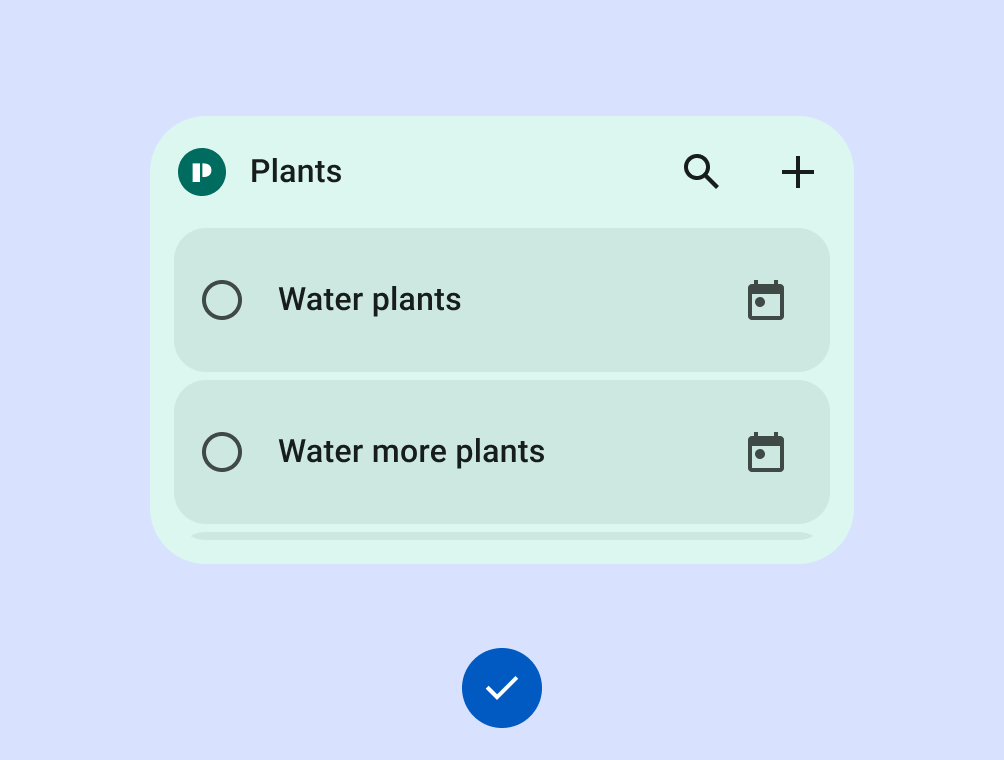
Poziom 2
Wymagania dotyczące standardowych widżetów
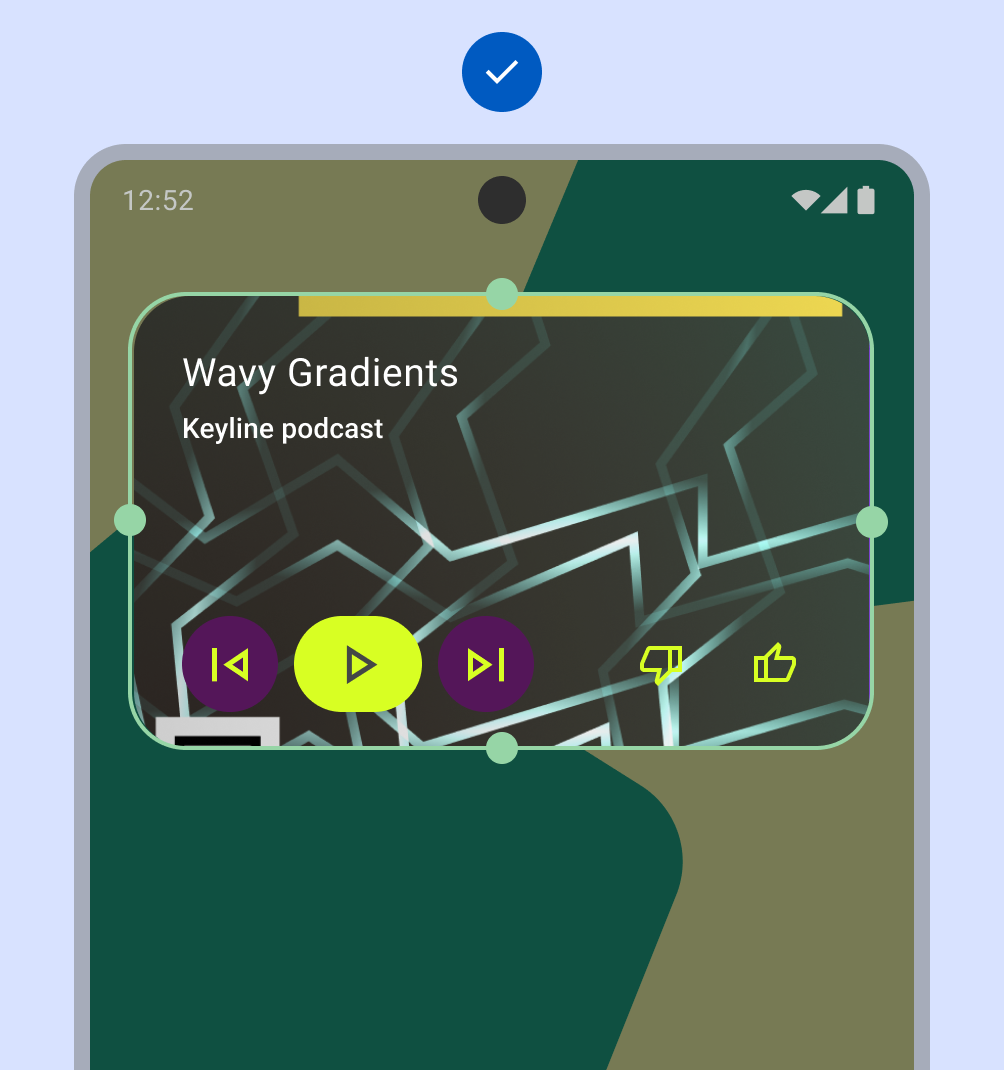
Widżety, które spełniają ten podstawowy poziom jakości, są uznawane za standardowe, ale nie są uznawane za widżety pokazywane w ramach pokazu, które będą polecane lub wyróżniane.
| Kategoria | ID | Opis |
|---|---|---|
| Układ | WL-1 | Widżet jest prawidłowo wyrównany względem innych elementów ekranu głównego na osi pionowej lub poziomej i nie zajmuje niepotrzebnej przestrzeni. |
| WL-1.2 | Wszystkie kształty powinny stykać się z co najmniej 2 przeciwległymi krawędziami siatki. |
|
| WL-4 | Jeśli można je zmieniać, widżety muszą mieć odpowiedni minimalny i maksymalny rozmiar. |
|
| WL-4.1 | Maksymalny rozmiar należy ustawić, jeśli zmiana rozmiaru widżetu powoduje tylko dodanie pustego miejsca. |
|
| WL-4.2 | Minimalny rozmiar widżetu powinien być nadal przydatny i spełniać wymagania dotyczące docelowych elementów dotykowych (48 x 48). |
|
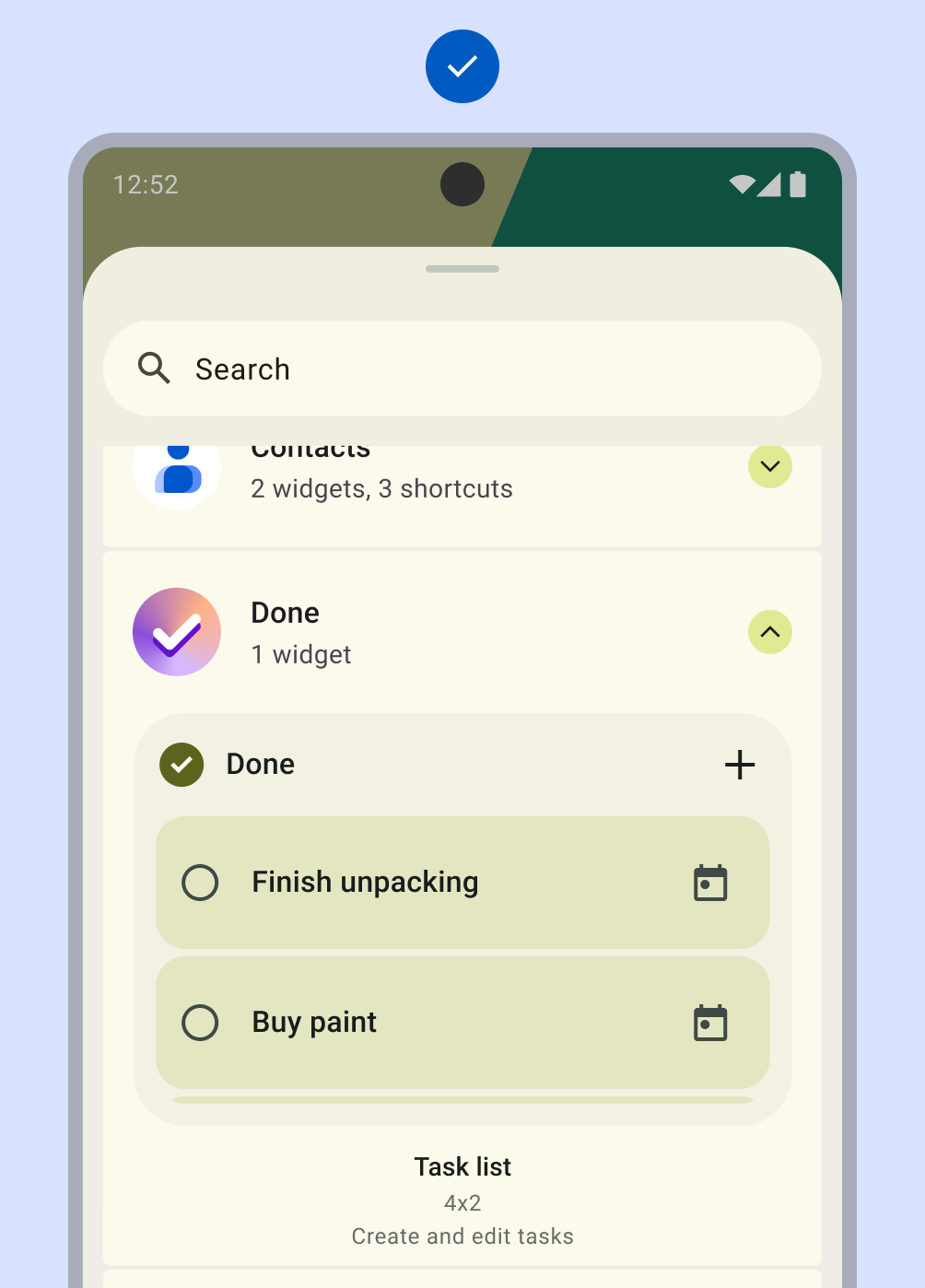
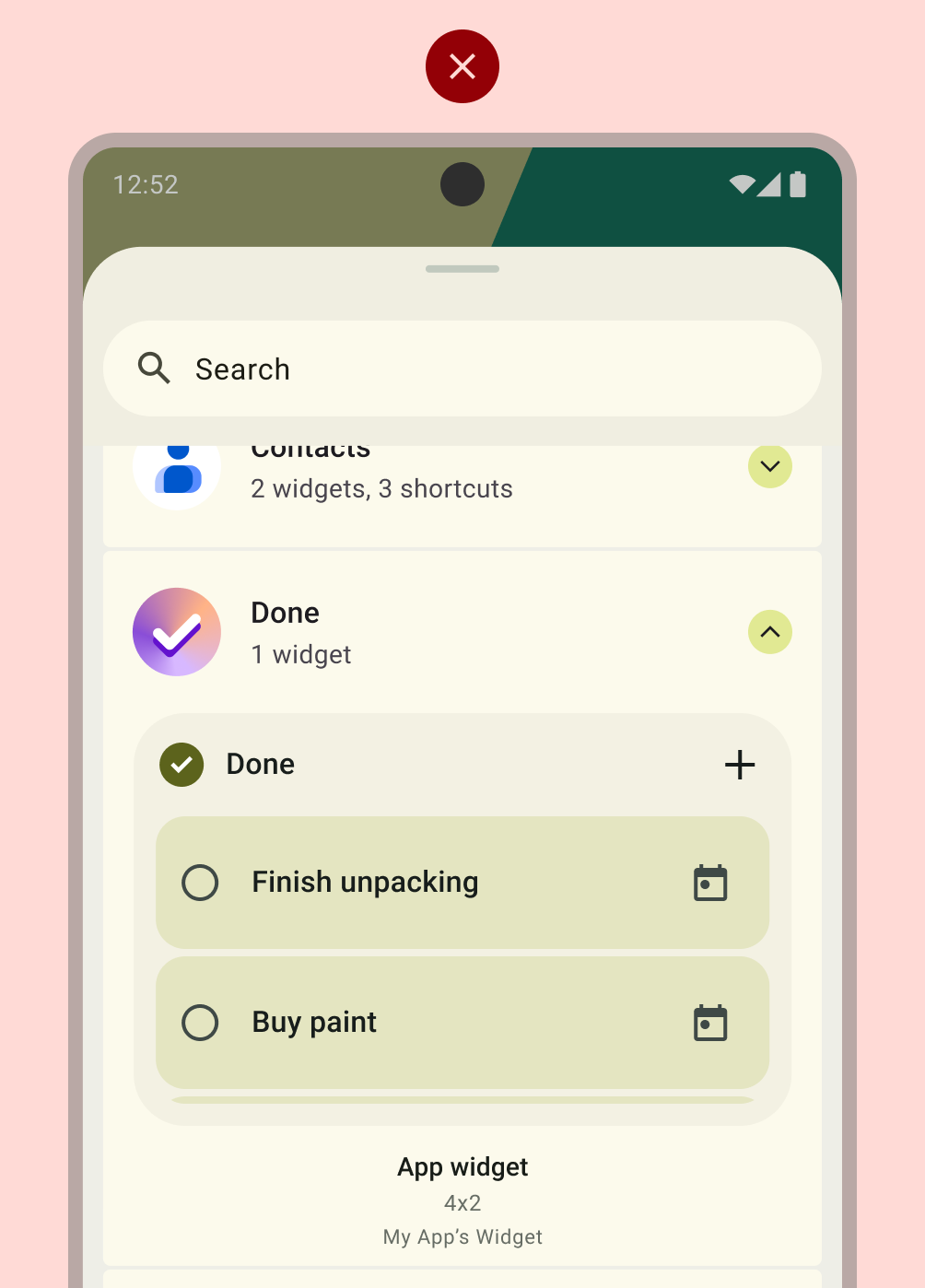
| Discovery | WD-4 | Widżet powinien mieć dokładne podglądy w selektorze widżetów (komponent statyczny). |
| Treść | WT-1 | Stany „zero” i „puste” są celowe i mają pokazywać wartość widżetu lub zawierać wezwanie do działania, gdy widżet jest zainstalowany, ale użytkownik nie jest jeszcze zalogowany. |
| WT-2 | Widget umożliwia użytkownikom ręczne odświeżanie treści, jeśli oczekują, że dane będą odświeżane częściej niż interfejs. |

Tak

Nie

Tak

Nie
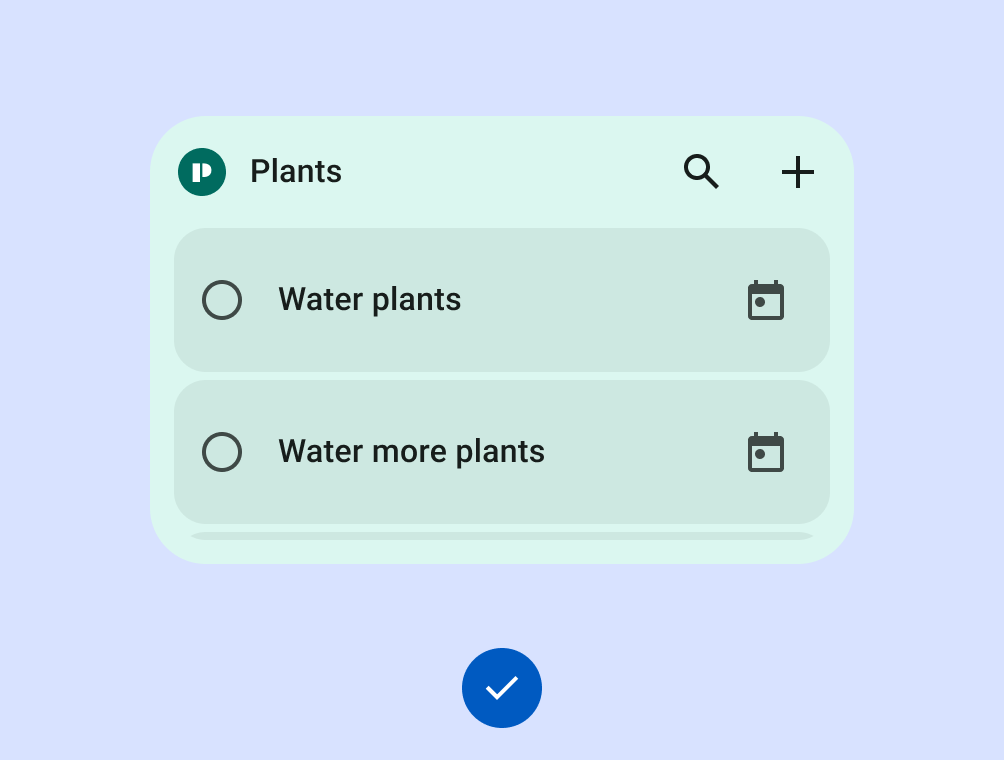
POZIOM 1
Wymagania dotyczące zróżnicowanych widżetów
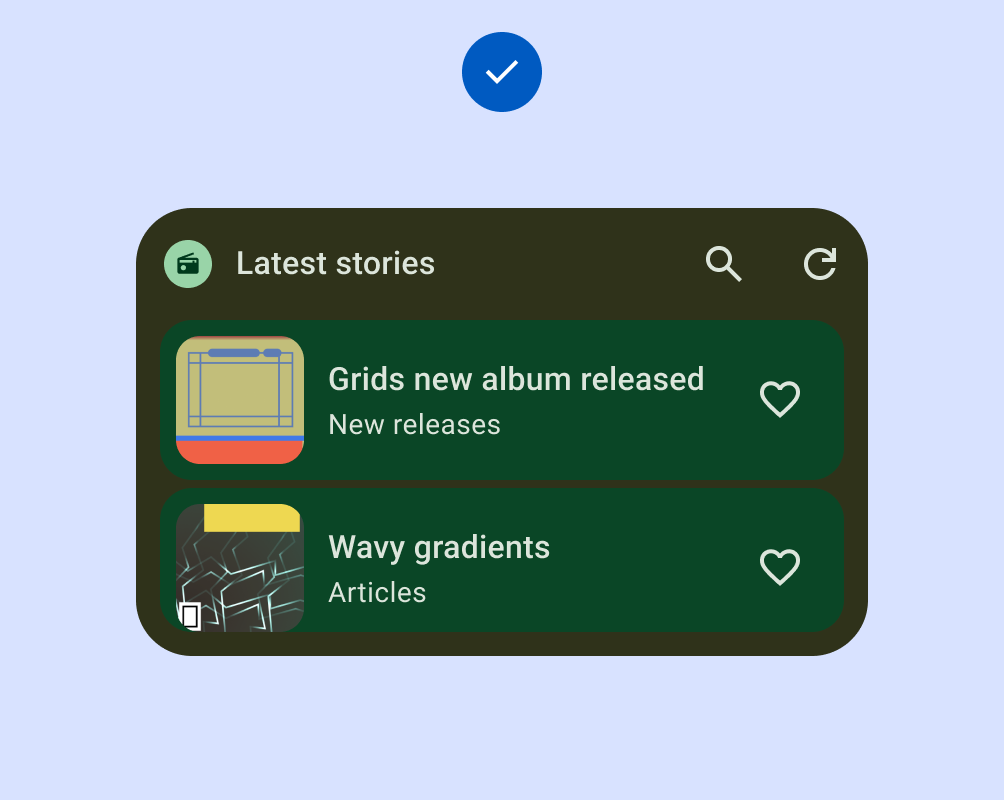
Te widżety obsługują premiumowe opcje dostosowywania ekranu głównego i będą zalecane użytkownikom oraz prezentowane deweloperom jako sprawdzone metody. Różnorodne widżety oferują wyjątkowe wrażenia i są wykorzystywane przez Androida do inspirowania i pobudzania ekosystemu. Spełniają wszystkie kryteria dotyczące układu, koloru, odkrywania i treści.
| Kategoria | ID | Opis |
|---|---|---|
| Układ | WL-1 | Widżet jest prawidłowo wyrównany do innych elementów ekranu głównego wzdłuż osi pionowej lub poziomej i nie zajmuje niepotrzebnej przestrzeni. |
| WL-1.1 | Wszystkie prostokątne widżety MUSZĄ dotykać wszystkich 4 stron siatki. Wszystkie widżety o niestandardowym kształcie MUSZĄ mieścić się w ramach kwadratowej siatki. Jeśli rozmiar to 4 x 1 i obraz zawiera pasek wyszukiwania, dozwolone jest dopasowanie tylko 2 krawędzi. |
|
| WL-2 | Rozmiar widżetu może być ustawiony na co najmniej 1 z tych rozmiarów: 2 x 2, 4 x 1, 4 x 2. |
|
| WL-3 | Nagłówek widżetu jest używany i stosowany konsekwentnie.
|
|
| Kolor | WC-1 | Widżet obsługuje motywy kolorów na podstawie kontekstu urządzenia lub aplikacji. |
| WC-2 | Widżet obsługuje palety trybu jasnego i ciemnego. |
|
| Discovery | WD-1 | Podgląd zawiera treści użytkownika lub stosuje motyw systemowy. |
| WD-4.4 | Widżet ma opis, który pomaga użytkownikom zrozumieć jego wartość. |
|
| WD-4.5 | Nazwa widżetu jest opisowa i unikalna w porównaniu z innymi widżetami w aplikacji. |
|
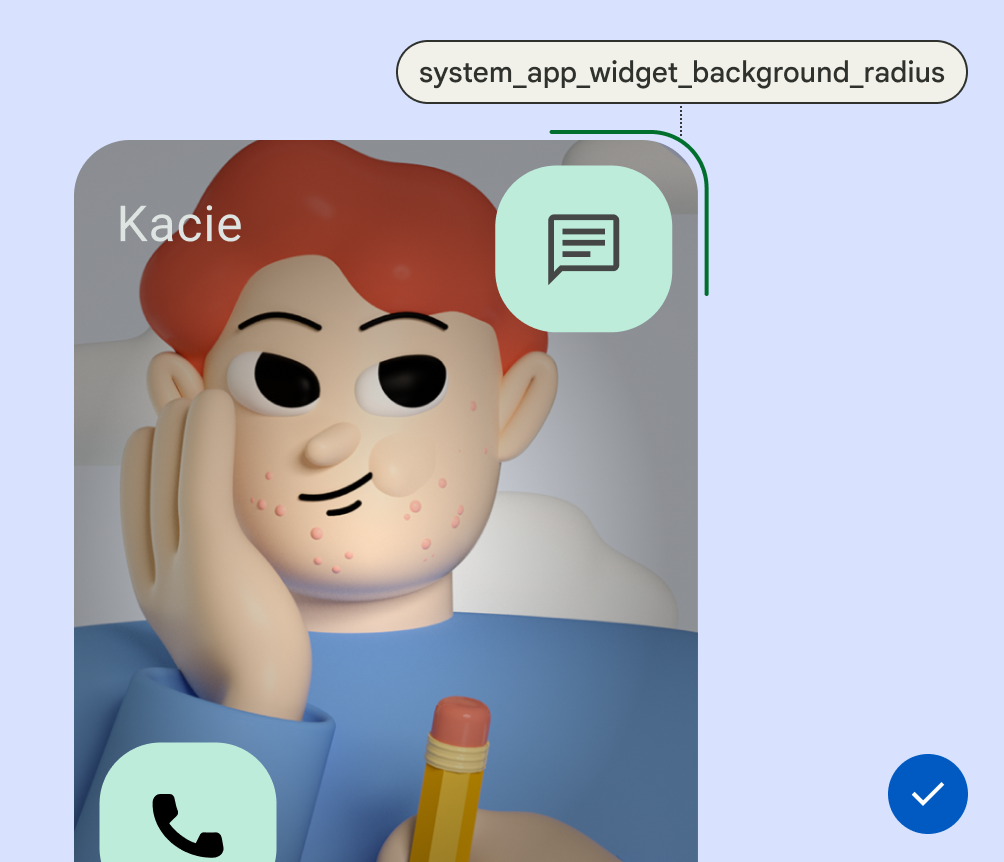
| Spójność systemu | WS-2 | Nawigacje prostokątne muszą mieć zaokrąglone rogi zgodnie z systemem (w zależności od OEM). |
| WS-3 | Widżet korzysta ze specyfikacji stanu wczytywania. |
|
| WS-4 | Widget używa konfiguracji systemu zamiast punktu wejścia do ustawień niestandardowych widżetu. |
|
| WS-5 | Widżet używa przejścia uruchamiania systemu podczas otwierania i zamykania aplikacji z widżetu. |

Tak

Nie

Tak

Nie

Tak

Nie

Tak