Los widgets son un componente fundamental para personalizar la pantalla principal de un usuario. A menudo, los usuarios pueden lograr un recorrido crítico de la app con un solo toque mediante widgets o obtener un resumen rápido de las actualizaciones importantes. Los usuarios también pueden personalizar los widgets para adaptarlos a sus preferencias individuales.
Listas de tareas de compatibilidad de widgets
La calidad de los widgets afecta la participación de los usuarios con el contenido y las funciones de tu app. Las checklists de compatibilidad definen criterios para ayudarte a evaluar la calidad de tu widget. Los niveles incluyen lo siguiente:
Nivel 3: Baja calidad
Estos widgets no cumplen con la barra de calidad mínima y ofrecen una experiencia del usuario deficiente. Un widget se considera de baja calidad si no cumple con los criterios de diseño, color, descubrimiento y contenido estándar.
Nivel 2: Estándar
Estos widgets son útiles, fáciles de usar y proporcionan una experiencia de calidad.Para que se consideren estándar, el widget debe cumplir con todos los siguientes criterios de diseño, color, descubrimiento y contenido.
Nivel 1: Diferenciado
Estos son widgets ejemplares que ofrecen experiencias de héroe personalizadas y que ayudan a los usuarios a crear pantallas principales únicas y productivas.
NIVEL 3
Características de los widgets de baja calidad
Si tu widget se puede describir con alguna de las siguientes características, se considera de baja calidad:
| Categoría | ID | Descripción |
|---|---|---|
| Diseño | WL-1 | El widget no cubre los límites establecidos por la cuadrícula del selector cuando se coloca en la pantalla principal. |
| WL-1.1 | El widget no toca al menos 2 bordes opuestos de la cuadrícula. En otras palabras, no es necesario que todos los widgets sean rectangulares, pueden tener formas personalizadas, siempre y cuando los bordes de la forma toquen al menos 2 bordes de la cuadrícula. |
|
| Color | WC-3 | Los botones de íconos y texto del widget tienen relaciones de contraste de color insuficientes para cumplir con los requisitos de accesibilidad. |
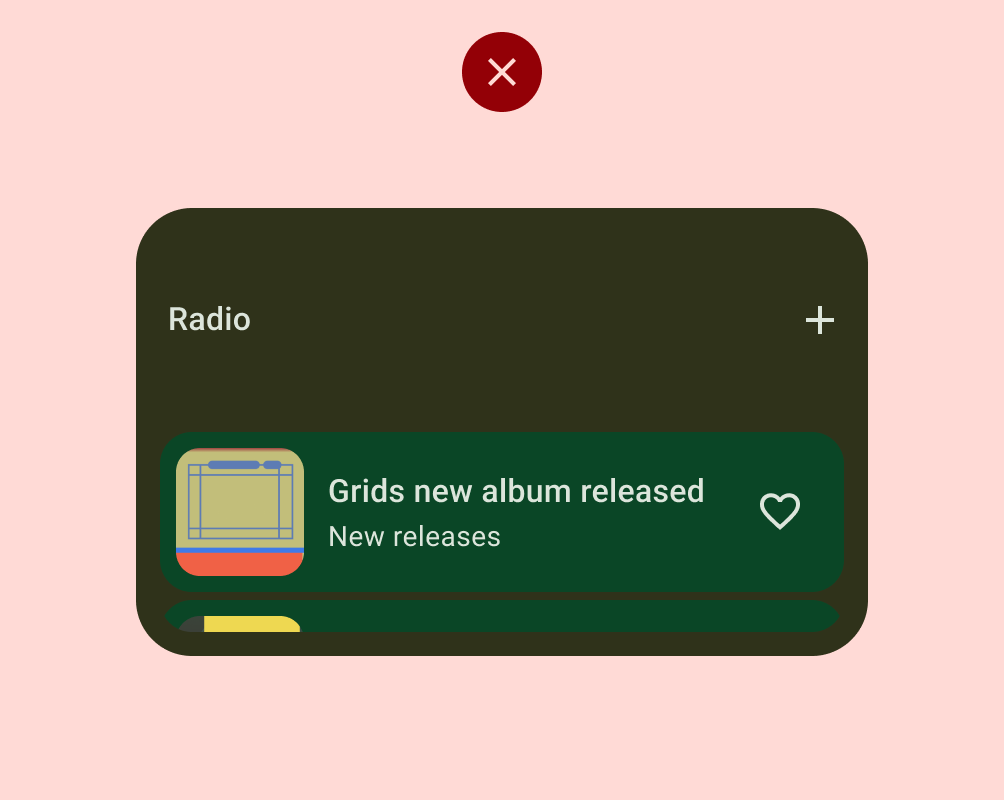
| Descubrimiento | WD-4.2 | El nombre del widget no se incluye en el diseño. |
| WD-4.3 | El widget no tiene una imagen de vista previa. |
|
| Contenido | WT-3 | El contenido de los widgets es obsoleto o desactualizado de forma constante. |
| WT-3.1 | El widget no se actualiza después de que el usuario completa una acción desde él. |
|
| WT-3.2 | El widget no se actualiza después de que el usuario completa una acción relacionada desde la app. |
|
| WT-4 | La IU del widget no es funcional o el contenido está recortado. |
NIVEL 2
Requisitos de los widgets estándar
Los widgets que cumplen con esta barra de calidad de referencia se consideran estándar, pero no se consideran widgets de presentación que se mostrarán o recomendarán.
| Categoría | ID | Descripción |
|---|---|---|
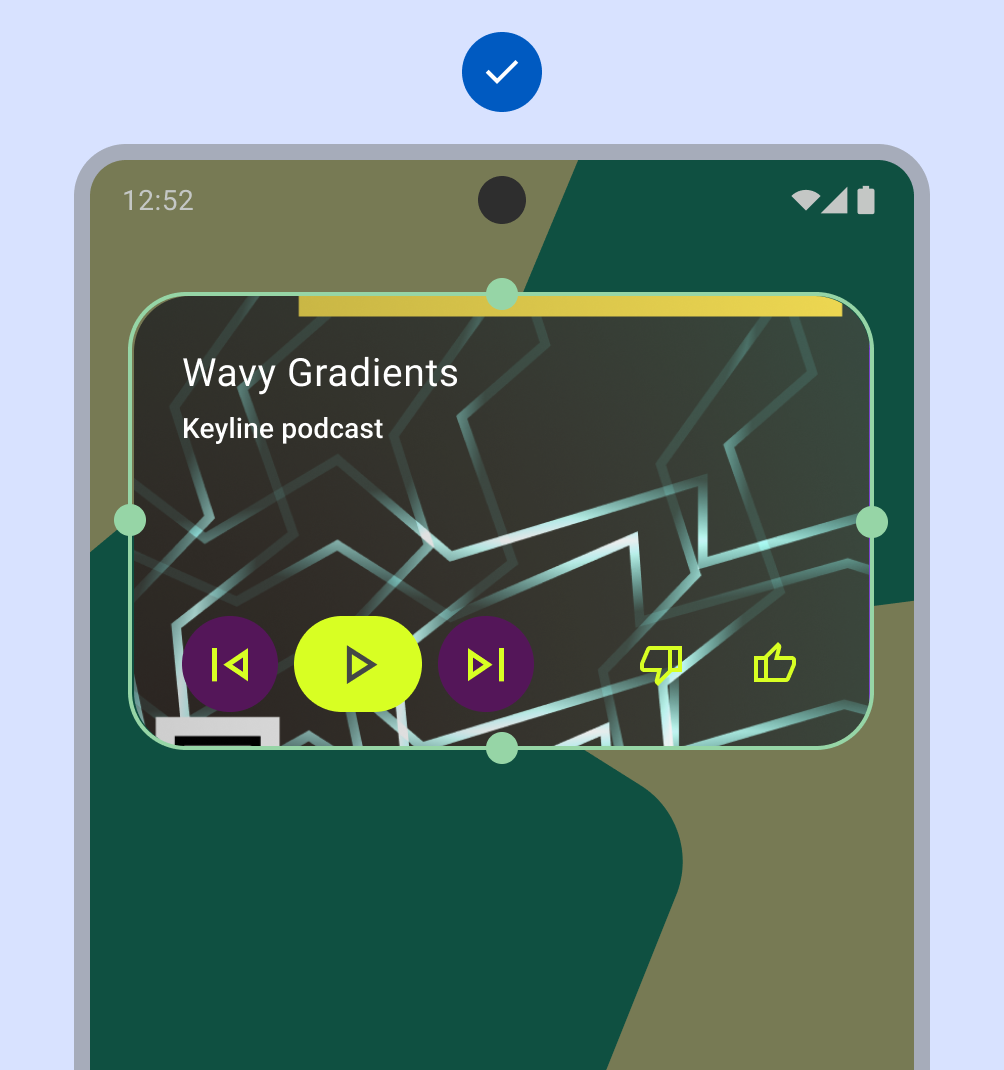
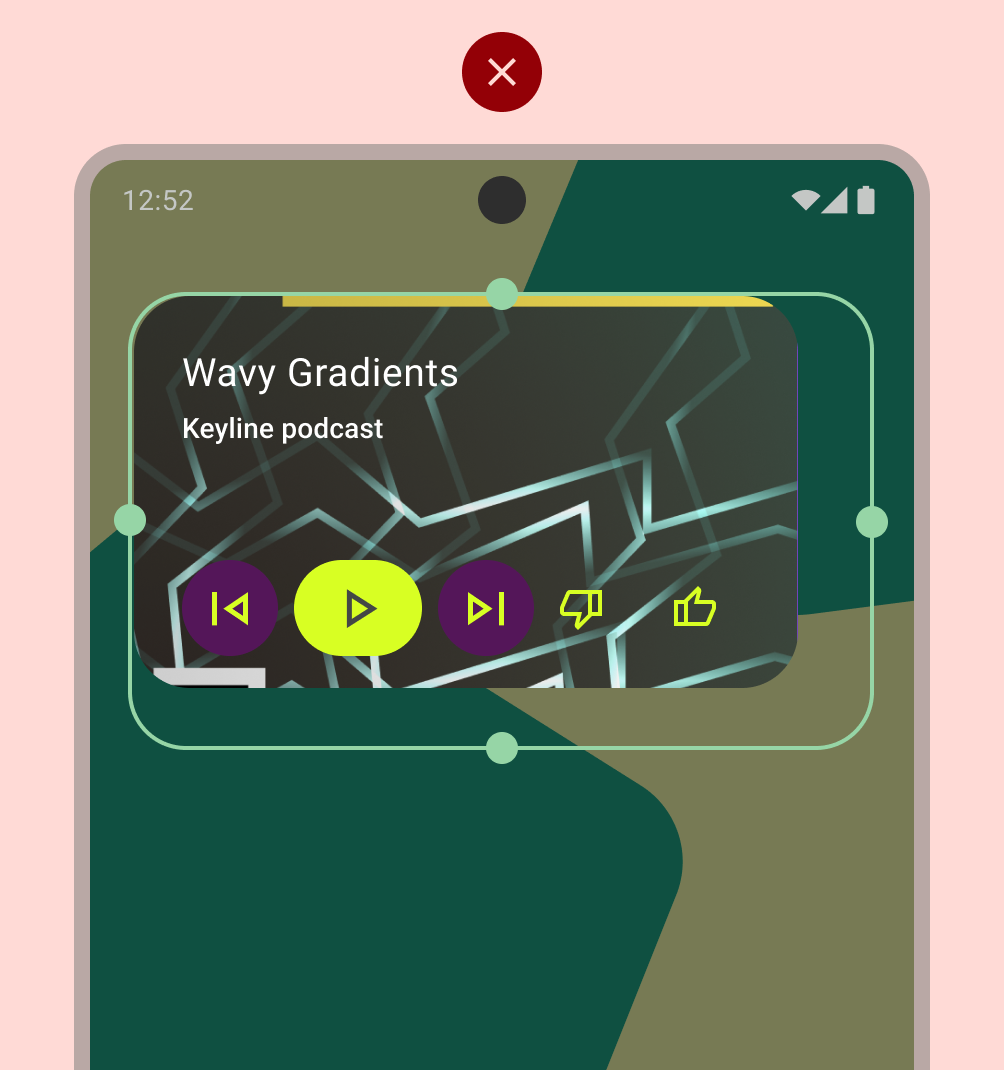
| Diseño | WL-1 | El widget se alinea correctamente con otros elementos de la pantalla principal en el eje vertical u horizontal y no ocupa espacio innecesario. |
| WL-1.2 | Todas las formas deben tocar al menos 2 bordes opuestos de los límites de la cuadrícula. |
|
| WL-4 | Si se puede cambiar el tamaño, los widgets deben tener un tamaño mínimo y máximo adecuados. |
|
| WL-4.1 | Se debe establecer el tamaño máximo si cambiar el tamaño del widget solo agrega espacio en blanco. |
|
| WL-4.2 | El tamaño mínimo del widget aún debe ofrecer valor y cumplir con los requisitos de los objetivos táctiles (48 x 48). |
|
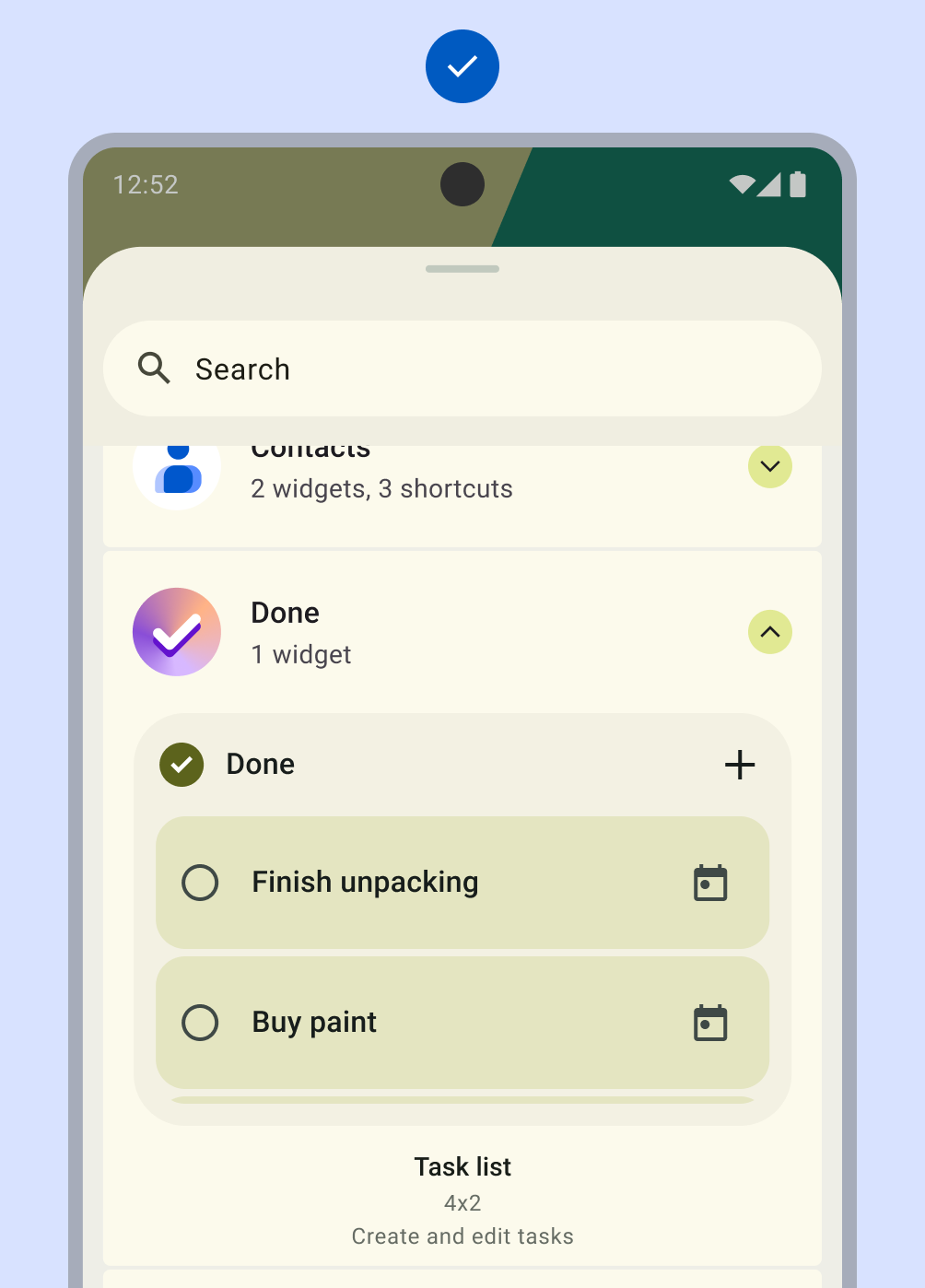
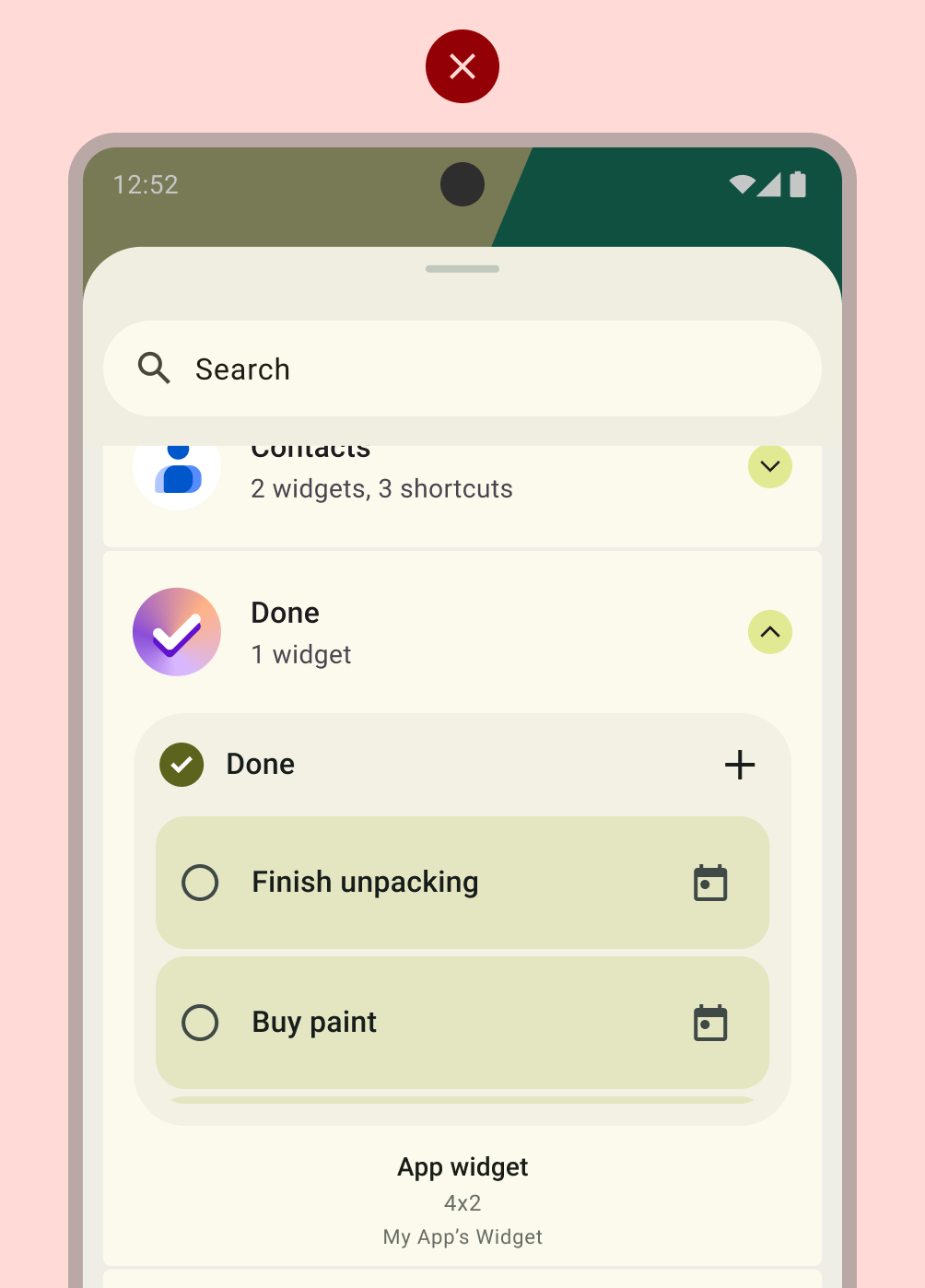
| Descubrimiento | WD-4 | El widget debe tener vistas previas precisas en el selector de widgets (recurso estático). |
| Contenido | WT-1 | Los estados cero y vacío son intencionales y muestran el valor del widget o proporcionan un llamado a la acción cuando el widget está instalado, pero el usuario aún no accedió. |
| WT-2 | El widget permite que los usuarios actualicen el contenido de forma manual si se espera que los datos se actualicen con más frecuencia que la IU. |

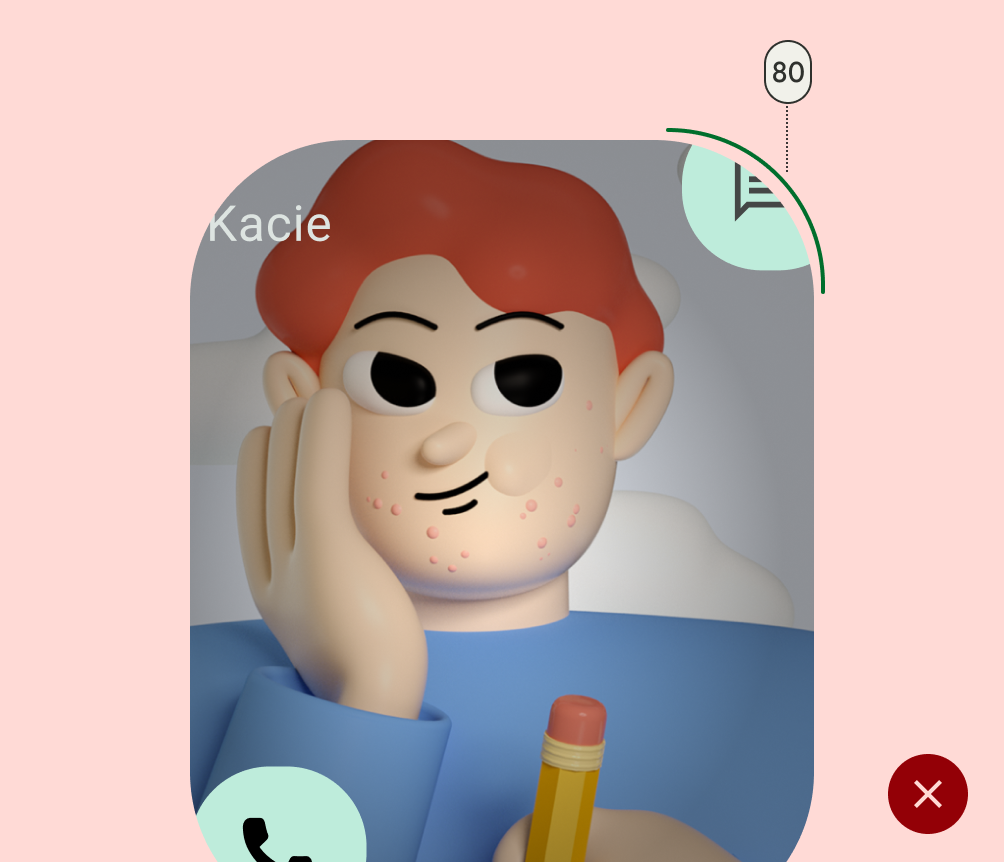
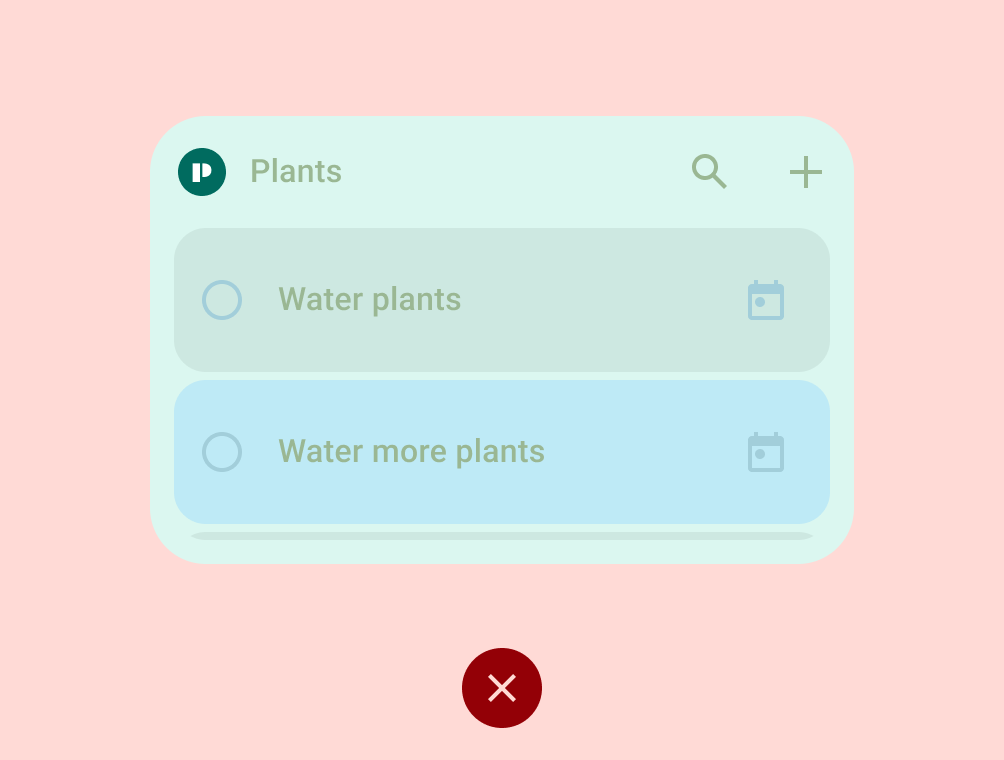
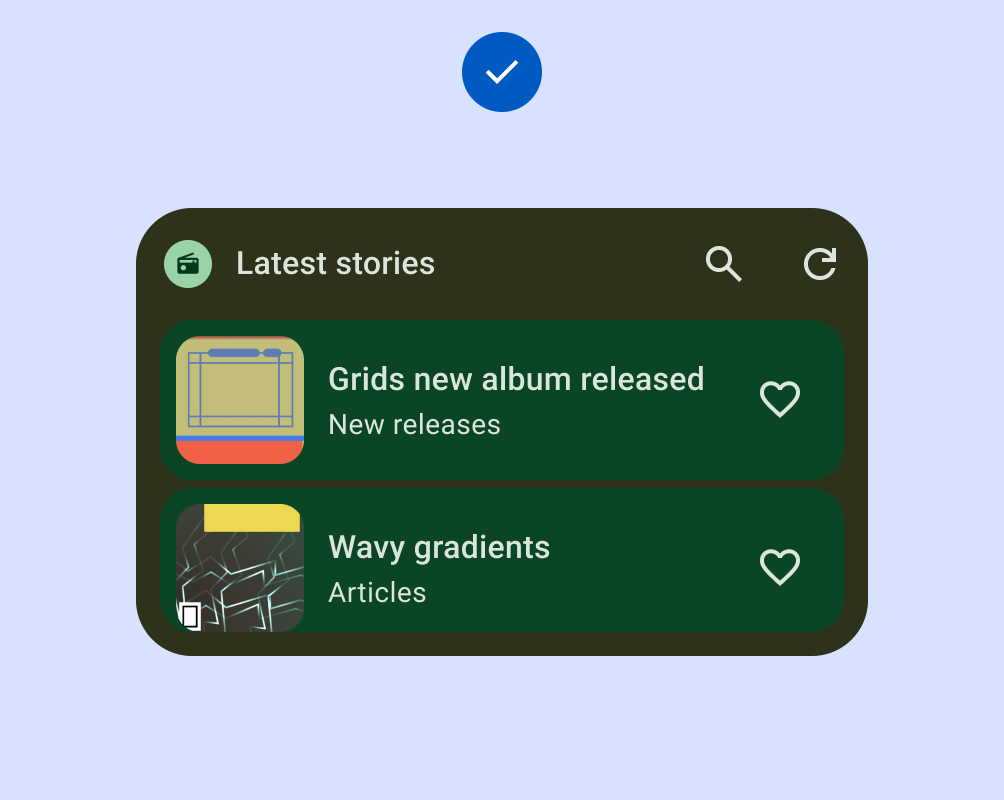
Qué debes hacer

Qué no debes hacer

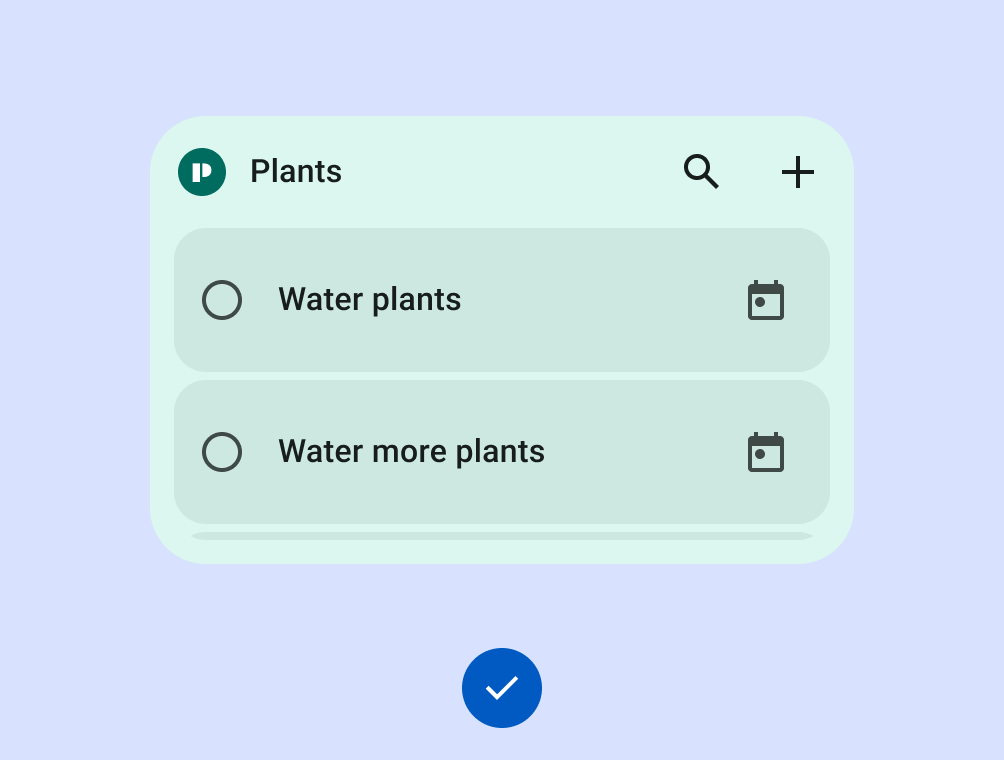
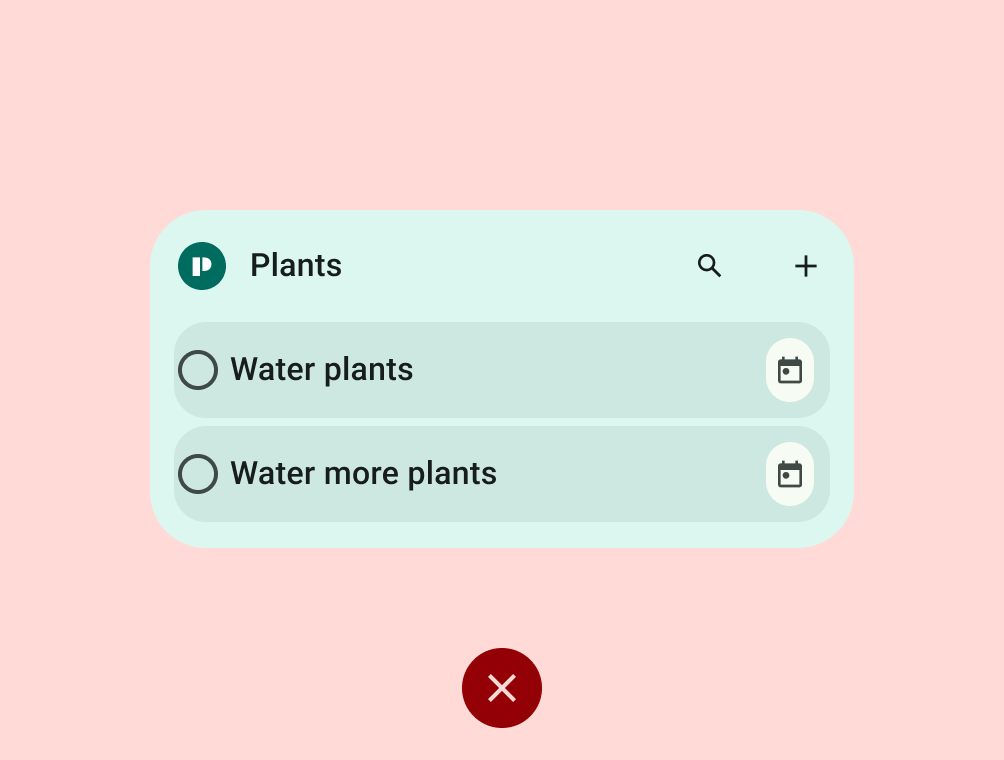
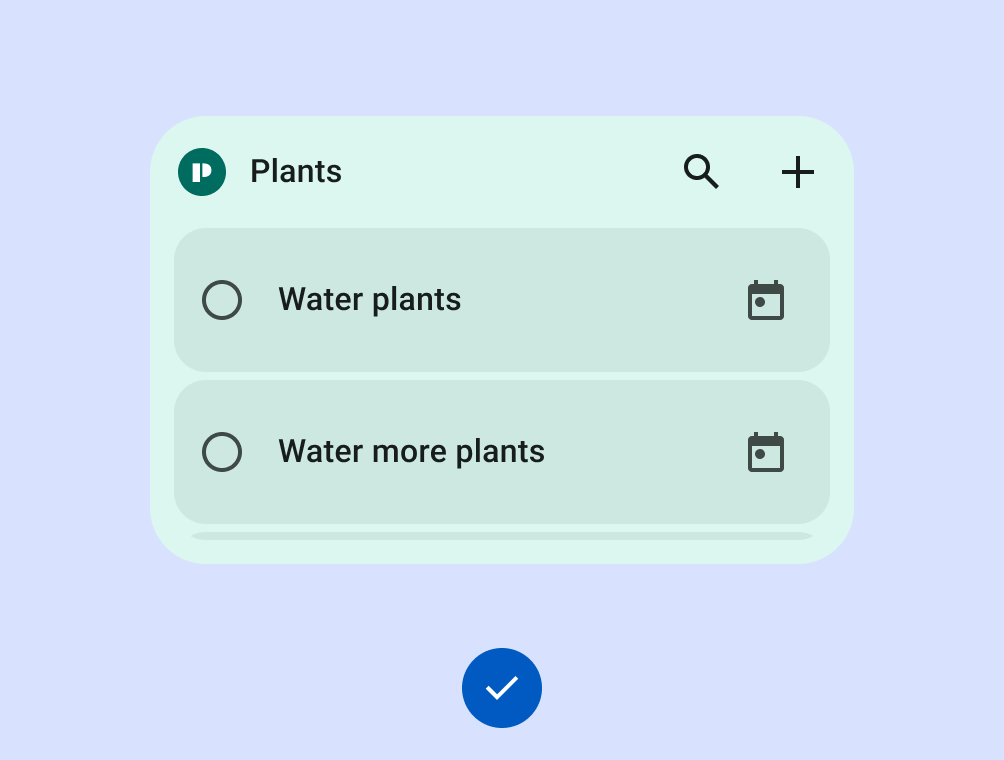
Qué debes hacer

Qué no debes hacer
NIVEL 1
Requisitos de widgets diferenciados
Estos widgets admiten personalizaciones premium de la pantalla principal y se recomendarán a los usuarios y se mostrarán a los desarrolladores como prácticas recomendadas. Los widgets diferenciados ofrecen experiencias de héroe y Android los aprovecha para inspirar y revitalizar el ecosistema. Cumplen con todos los criterios de diseño, color, descubrimiento y contenido diferenciados.
| Categoría | ID | Descripción |
|---|---|---|
| Diseño | WL-1 | El widget se alinea correctamente con otros elementos de la pantalla principal en el eje vertical u horizontal y no ocupa espacio innecesario. |
| WL-1.1 | Todos los widgets rectangulares DEBEN tocar los cuatro bordes de los límites de la cuadrícula. Todos los widgets con forma personalizada DEBEN tocar los 4 bordes de los límites de una cuadrícula cuadrada. Si el tamaño es de 4 × 1 y contiene una barra de búsqueda, solo se permite que toque 2 bordes. |
|
| WL-2 | El tamaño del widget se puede cambiar a, al menos, uno de los siguientes: 2 × 2, 4 × 1 o 4 × 2. |
|
| WL-3 | El encabezado del widget se usa y aplica de forma coherente.
|
|
| Color | WC-1 | El widget admite temas de color según el contexto del dispositivo o la app. |
| WC-2 | El widget admite paletas de modo claro y oscuro. |
|
| Descubrimiento | WD-1 | La vista previa incluye contenido del usuario o aplica un tema del sistema. |
| WD-4.4 | El widget tiene una descripción que ayuda a los usuarios a comprender su valor. |
|
| WD-4.5 | El nombre del widget es descriptivo y único entre los otros widgets de la app. |
|
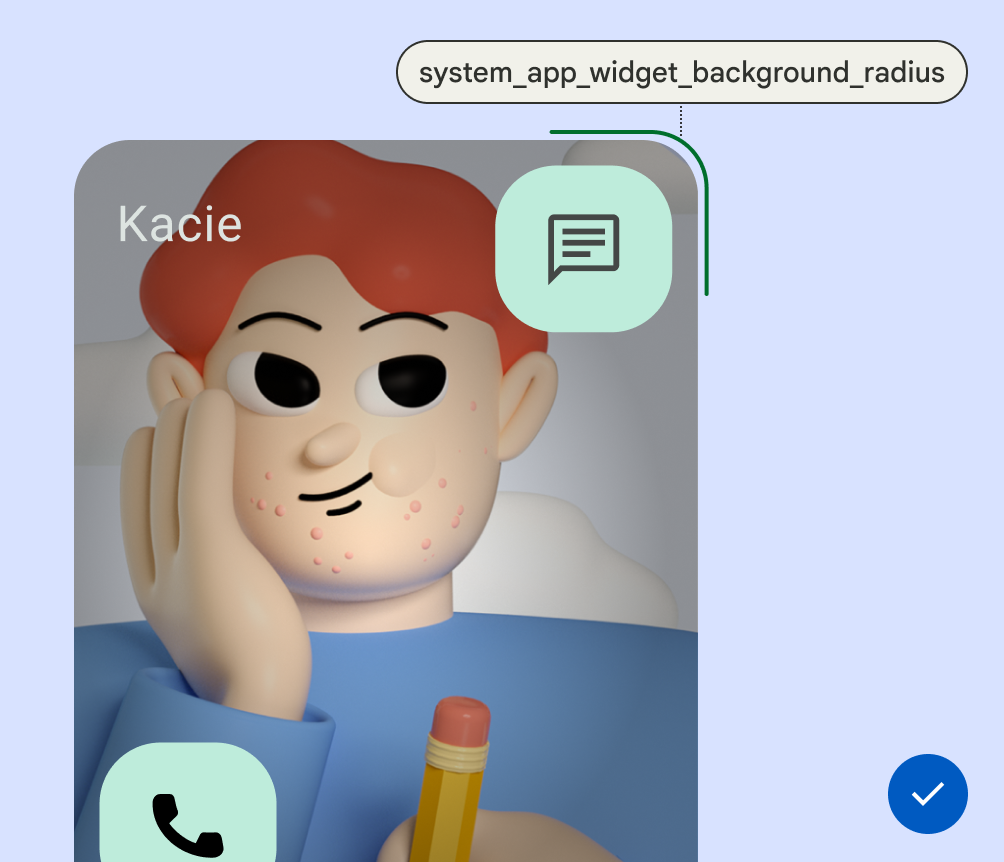
| Coherencia del sistema | WS-2 | Los widgets rectangulares deben usar el radio de esquina que proporciona el sistema (específico del OEM). |
| WS-3 | El widget usa la especificación de estado de carga. |
|
| WS-4 | El widget usa la configuración del sistema en lugar de un punto de entrada de configuración de widget personalizado. |
|
| WS-5 | El widget usa la transición de inicio del sistema cuando se ingresa o sale de la app desde el widget. |

Qué debes hacer

Qué no debes hacer

Qué debes hacer

Qué no debes hacer

Qué debes hacer

Qué no debes hacer

Qué debes hacer