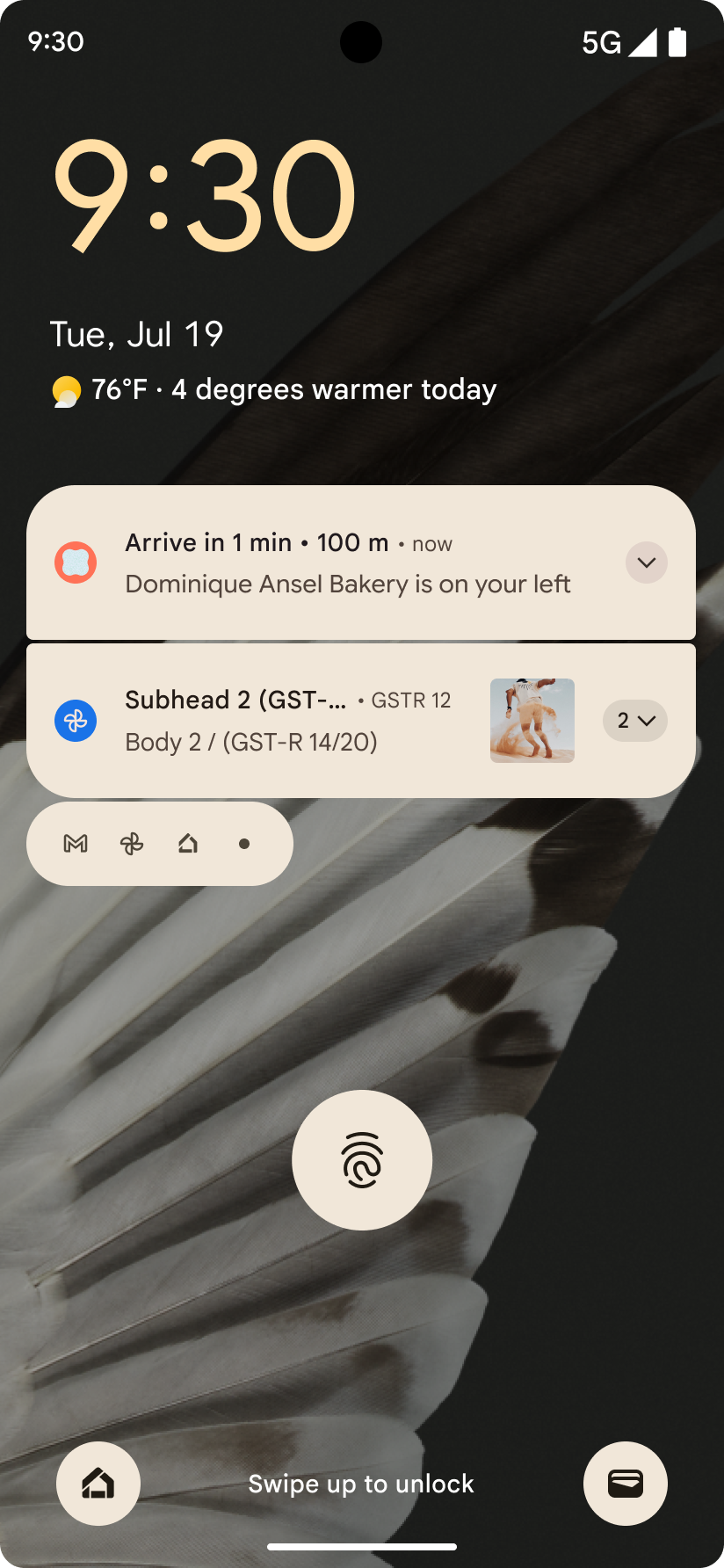
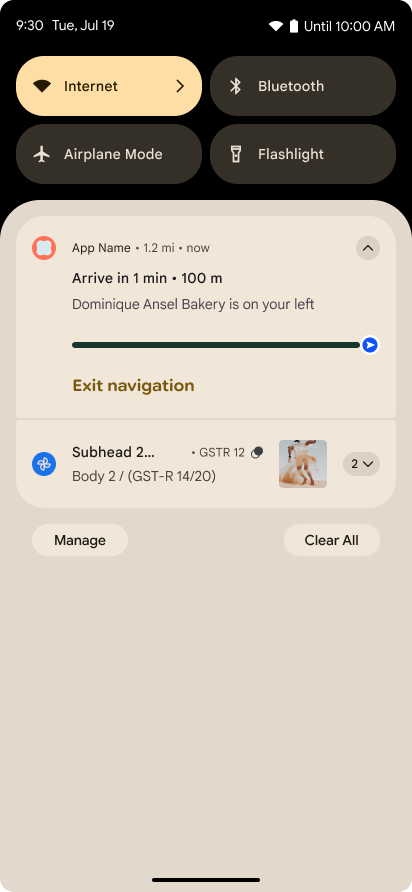
Android 16 memperkenalkan notifikasi yang berfokus pada progres untuk membantu pengguna melacak perjalanan awal hingga akhir yang dimulai pengguna dengan lancar.
Notification.ProgressStyle adalah gaya notifikasi
baru yang memungkinkan Anda membuat notifikasi yang berfokus pada progres. Kasus penggunaan utama mencakup
transportasi online, pengiriman, dan navigasi. Dalam class Notification.ProgressStyle, Anda dapat menunjukkan status dan tonggak pencapaian dalam perjalanan pengguna menggunakan
titik dan segmen.


Class dan metode yang relevan
Class berikut berisi berbagai API yang Anda gunakan untuk membuat
notifikasi ProgressStyle:
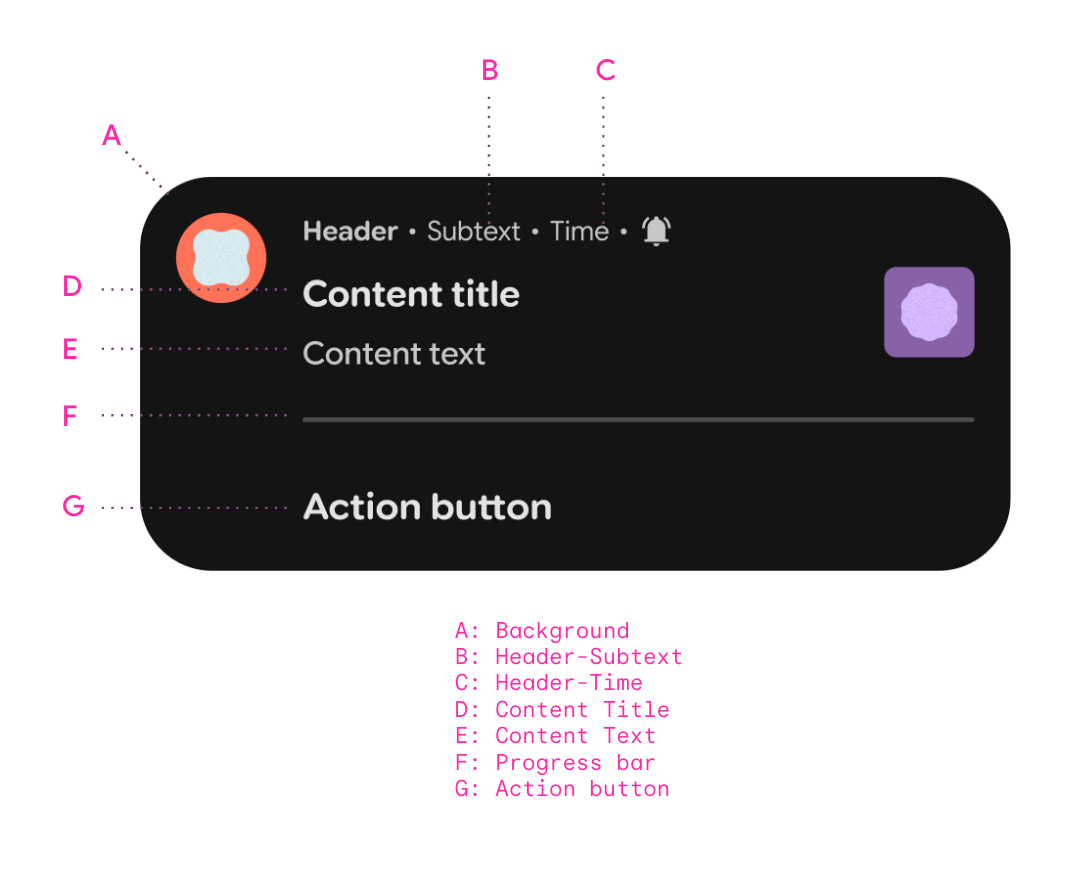
Anatomi dan penyesuaian
Gambar berikut menunjukkan berbagai bagian yang membentuk notifikasi
ProgressStyle:
Gambar berikut menunjukkan berbagai bagian yang membentuk notifikasi
ProgressStyle:

A. Header - Subteks |
|
B. Header - Waktu |
|
C. Content Title |
|
D. Content Text |
|
E. Status progres |
|
F. Tombol tindakan |

Praktik terbaik
Ikuti praktik terbaik berikut untuk membantu memberikan pengalaman pengguna terbaik dengan notifikasi yang berfokus pada progres:
- Pastikan kolom yang tepat ditetapkan untuk memenuhi visibilitas yang dipromosikan.
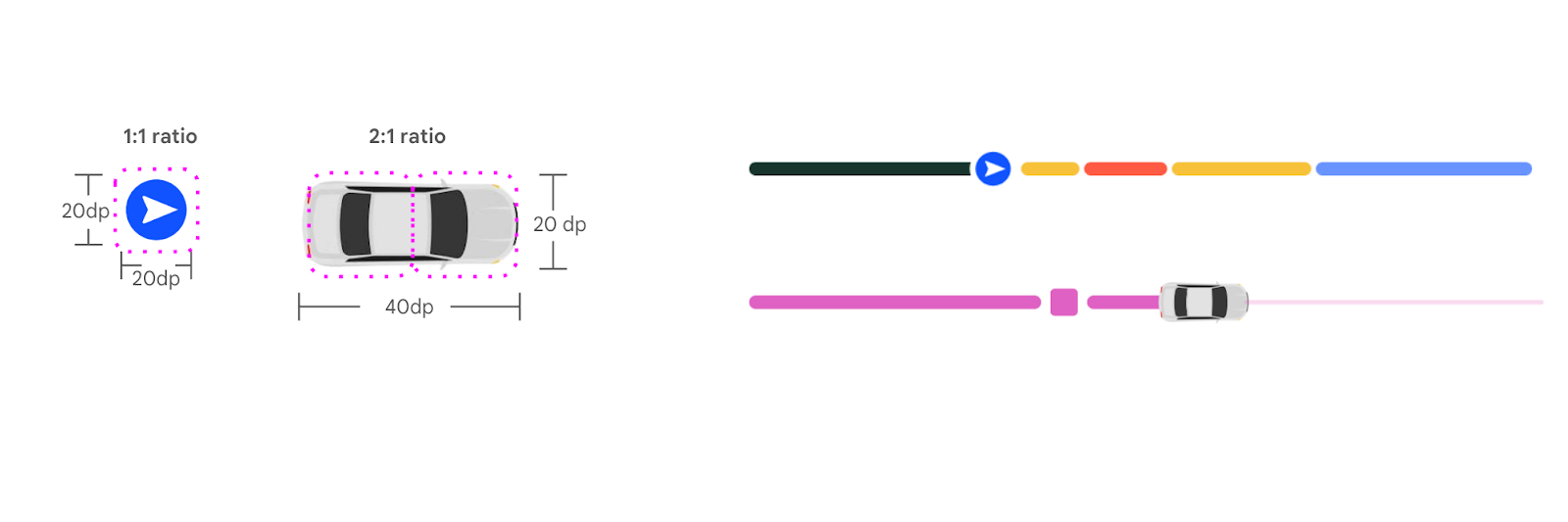
- Gunakan elemen visual yang tepat untuk memandu pengguna dalam perjalanan mereka. Misalnya, aplikasi transportasi online harus menetapkan gambar kendaraan dan warna
kendaraan yang paling akurat yang digunakan dalam pengalaman transportasi online menggunakan
Notification.setLargeIcon() - Gunakan bahasa yang ringkas dan jelas untuk menentukan progres perjalanan pengguna tersebut. Waktu tiba, nama pengemudi, dan status perjalanan adalah teks penting yang harus disampaikan dalam notifikasi.
- Berikan tindakan yang berguna dan relevan dalam notifikasi yang akan membantu menyederhanakan perjalanan pengguna. Misalnya, memberikan tip atau menambahkan hidangan tambahan ke pesanan yang baru dimulai untuk pengiriman makanan adalah item yang dapat ditindaklanjuti sebelum pengirimannya.
- Gunakan segmen dan titik untuk menunjukkan status. Misalnya, gunakan segmen untuk mewarnai status dan durasi lalu lintas dalam perjalanan transportasi online, dan gunakan titik untuk status pencapaian, persiapan makanan, pengiriman, dan penjemputan penumpang.
- Perbarui pengalaman progres secara rutin dan akurat agar sesuai dengan progres perjalanan yang sebenarnya. Misalnya, kondisi lalu lintas yang berubah dapat tercermin dalam perubahan warna segmen dan pembaruan dalam teks.
Cuplikan kode berikut menunjukkan cara notifikasi ProgressStyle dapat
digunakan untuk konteks transportasi online:
var ps =
Notification.ProgressStyle()
.setStyledByProgress(false)
.setProgress(456)
.setProgressTrackerIcon(Icon.createWithResource(appContext, R.drawable.ic_car_red))
.setProgressSegments(
listOf(
Notification.ProgressStyle.Segment(41).setColor(Color.BLACK),
Notification.ProgressStyle.Segment(552).setColor(Color.YELLOW),
Notification.ProgressStyle.Segment(253).setColor(Color.WHITE),
Notification.ProgressStyle.Segment(94).setColor(Color.BLUE)
)
)
.setProgressPoints(
listOf(
Notification.ProgressStyle.Point(60).setColor(Color.RED),
Notification.ProgressStyle.Point(560).setColor(Color.GREEN)
)
)
Perhatikan bahwa dalam contoh, gambar kendaraan ditetapkan untuk ikon pelacak, dan segmen serta titik digunakan untuk menunjukkan pengalaman dan pencapaian perjalanan bersama untuk memberikan pengalaman pengguna yang lebih lengkap.
Lihat aplikasi contoh untuk mengetahui informasi selengkapnya.

