
12L to specjalna wersja, która sprawia, że Android 12 działa jeszcze lepiej na dużych ekranach. Zoptymalizowaliśmy i dopracowaliśmy interfejs systemu pod kątem dużych ekranów, zwiększyliśmy możliwości wielozadaniowości i poprawiliśmy intuicyjność obsługi oraz ulepszyliśmy obsługę aplikacji, aby domyślnie wyglądały lepiej. Dodaliśmy też kilka interfejsów API dla programistów.
Możesz zacząć od pobrania emulatora 12L lub uzyskania 12L na urządzeniu partnera.
Oto nowe możliwości.
System operacyjny zoptymalizowany pod kątem dużych ekranów
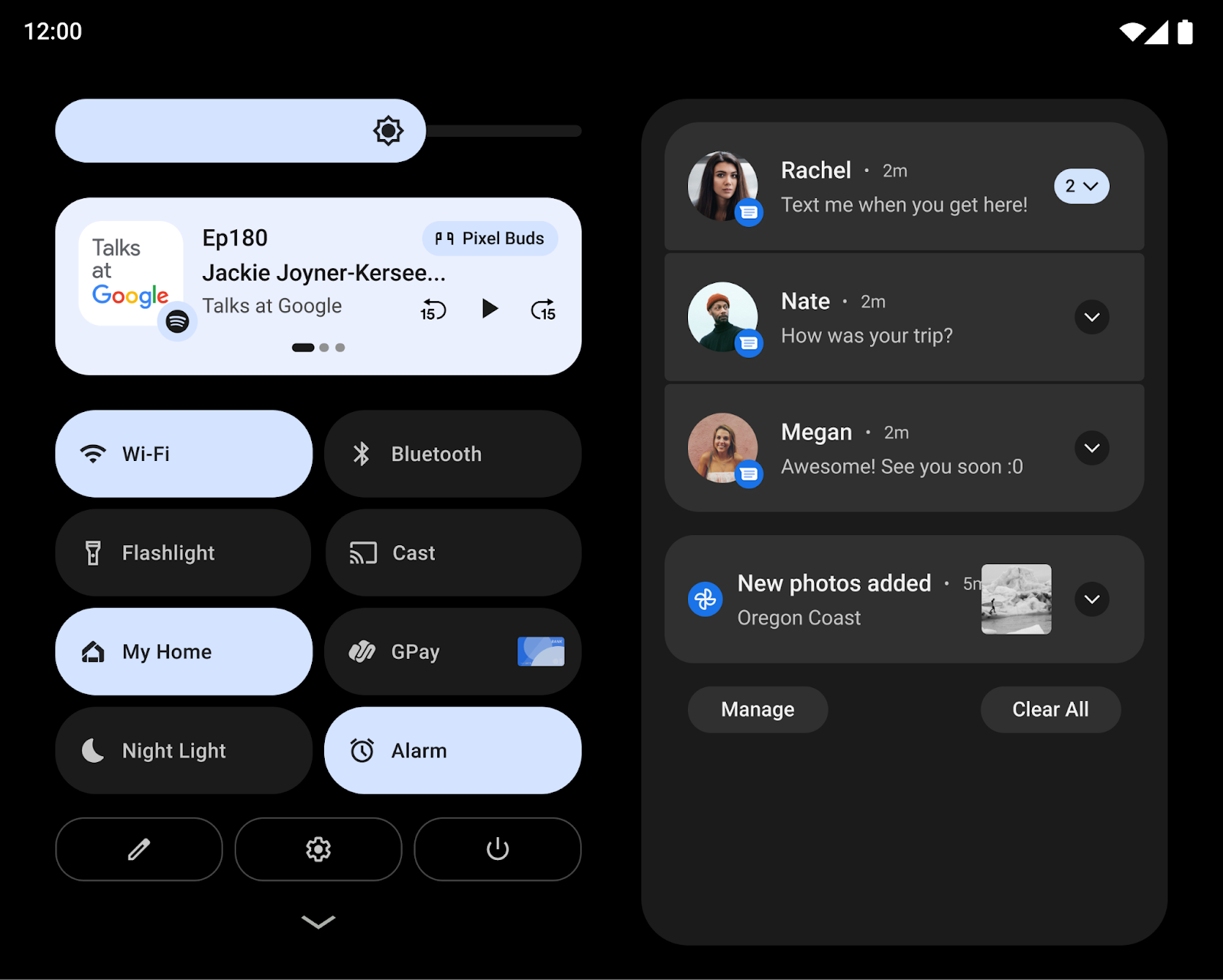
12L udoskonala interfejs systemu, dzięki czemu jest on bardziej atrakcyjny i łatwiejszy w obsłudze na dużych ekranach – dotyczy to powiadomień, szybkich ustawień, ekranu blokady, przeglądu, ekranu głównego i innych elementów.
Na dużych ekranach obszar powiadomień wykorzystuje przestrzeń, wyświetlając szybkie ustawienia i powiadomienia w nowym układzie dwukolumnowym. Ekran blokady ma też większy układ dwukolumnowy, który wyróżnia powiadomienia i zegar. Zoptymalizowane są też aplikacje systemowe, takie jak Ustawienia.

Skupiliśmy się też na ułatwieniu kluczowych interakcji na większych ekranach. Na przykład elementy sterujące wzorem i kodem PIN na ekranie blokady tabletów są teraz wyświetlane z boku ekranu, aby ułatwić dostęp. Użytkownicy mogą po prostu dotknąć drugiej strony ekranu, aby przenieść elementy sterujące kodem PIN lub wzorem na tę stronę.
W przypadku urządzeń składanych zoptymalizowaliśmy siatkę ekranu głównego i dopracowaliśmy przejście między złożonym a rozłożonym ekranem, aby użytkownicy mogli płynnie przechodzić z pojedynczego ekranu zewnętrznego na większy, rozłożony ekran, zachowując ciągłość i wcześniejsze ustawienia.
Dla deweloperów: zmiana w projekcji multimediów
Od wersji 12L, gdy wirtualny wyświetlacz jest renderowany na powierzchni, jest on skalowany tak, aby pasował do tej powierzchni. Proces ten jest podobny do opcji centerInsideImageView.
Nowe podejście do skalowania poprawia przesyłanie obrazu na telewizory i inne duże wyświetlacze, ponieważ maksymalizuje rozmiar obrazu powierzchni przy zachowaniu odpowiednich proporcji.
Więcej informacji znajdziesz w artykule Wyświetlanie multimediów na dużych ekranach.
Wydajna i intuicyjna wielozadaniowość
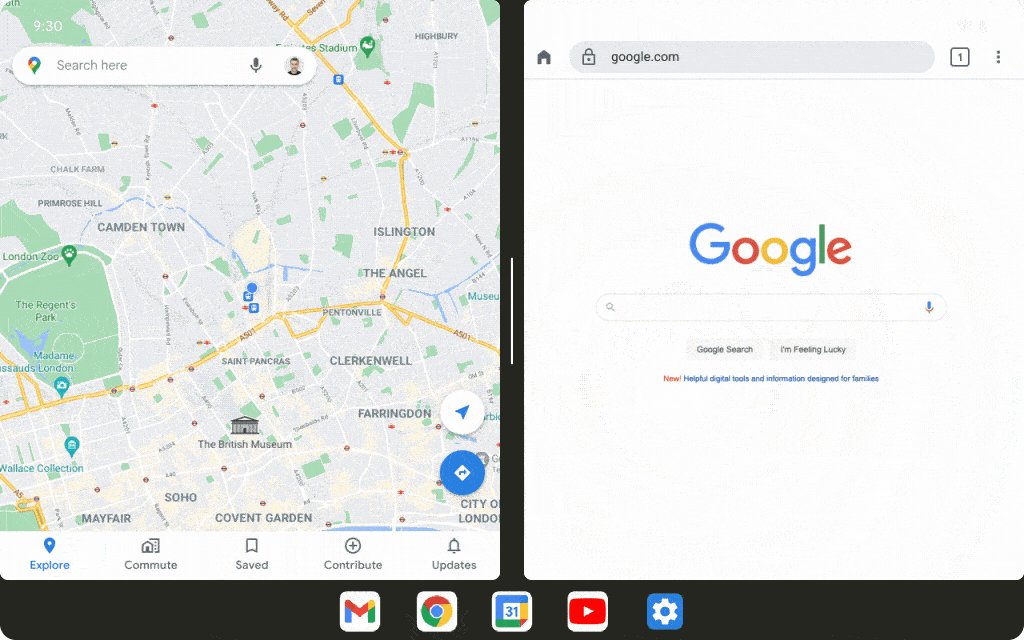
Użytkownicy często wykonują wiele zadań jednocześnie, korzystając z większych ekranów tabletów, Chromebooków i urządzeń składanych. W wersji 12L nowe funkcje zwiększające produktywność sprawiają, że wielozadaniowość jest jeszcze bardziej wydajna i intuicyjna.
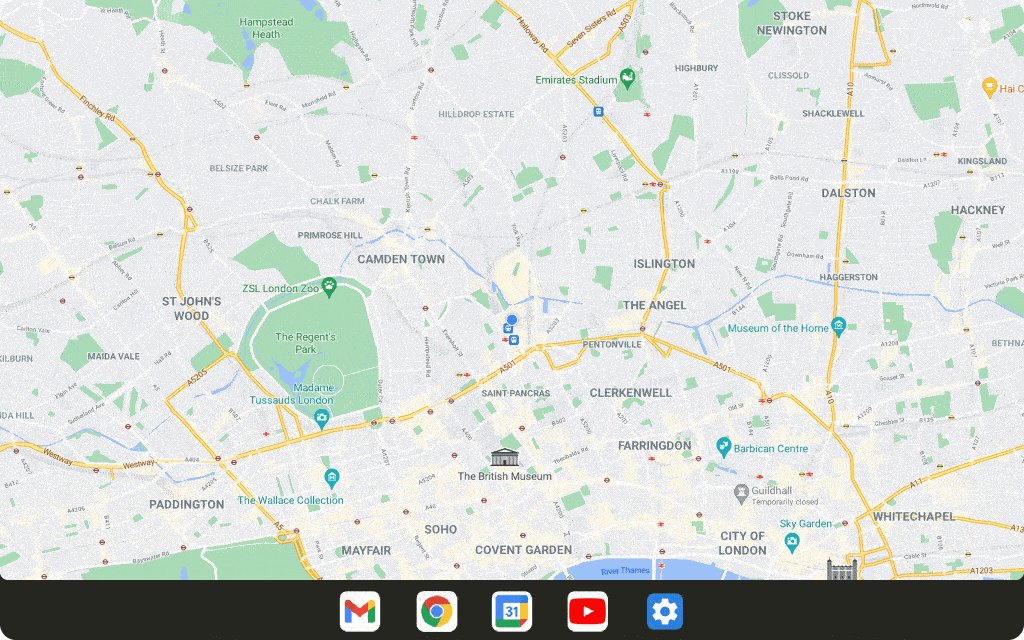
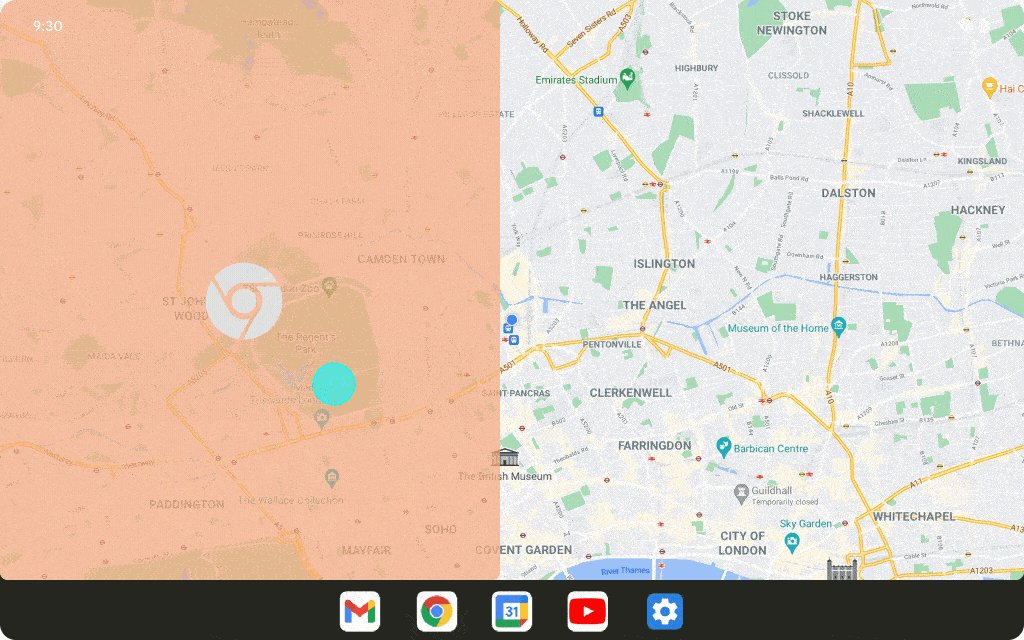
Wersja 12L zawiera nowy pasek aplikacji, który ułatwia uruchamianie i przełączanie aplikacji w trakcie pracy. Gesty jeszcze bardziej przyspieszają korzystanie z paska aplikacji. Możesz przeciągać i upuszczać elementy, aby przejść do trybu podzielonego ekranu, lub przesuwać palcem w górę, aby wrócić do ekranu głównego. W przypadku nawigacji gestami szybkie przełączanie umożliwia użytkownikom przełączanie się między ostatnio używanymi aplikacjami. Użytkownicy mogą w dowolnym momencie wyświetlić lub ukryć pasek zadań, przytrzymując go.

Używanie aplikacji w trybie podzielonego ekranu to popularny sposób na wielozadaniowość. W 12L ułatwiliśmy odkrywanie i korzystanie z tego trybu. Użytkownicy mogą teraz przeciągać ulubione aplikacje na podzielony ekran bezpośrednio z paska zadań lub używać nowej funkcji „Podziel” w widoku ogólnym, aby uruchamiać tryb podzielonego ekranu jednym kliknięciem.
Aby zapewnić użytkownikom bardziej spójne wrażenia podczas korzystania z trybu podzielonego ekranu, Android 12 i nowsze wersje umożliwiają wszystkim aplikacjom przejście do trybu wielu okien, niezależnie od tego, czy można zmieniać ich rozmiar.
Dla deweloperów: testowanie aplikacji w trybie podzielonego ekranu
Tryb podzielonego ekranu staje się coraz bardziej dostępny, a zmiana w Androidzie 12 umożliwia użytkownikom uruchamianie wszystkich aplikacji w tym trybie. Zdecydowanie zalecamy testowanie aplikacji w trybie podzielonego ekranu.
Dla deweloperów: obsługa dynamicznych zmian rozmiarów wcięć
Nowy pasek zadań jest zgłaszany aplikacjom jako wstawka, mimo że w 12L nie wprowadzono nowego interfejsu API wstawki.
W przypadku nawigacji gestami pasek aplikacji można dynamicznie ukrywać i wyświetlać. Jeśli aplikacja używa już informacji o wcięciu do rysowania interfejsu, musi uwzględniać możliwość zmiany rozmiaru wcięcia, gdy aplikacja jest w stanie wznowienia. W takich przypadkach aplikacja musi wywoływać setOnApplyWindowInsetsListener i obsługiwać zmiany wymiarów wstawki zgodnie z opisem w sekcji Wstawki pasków systemowych.
Lepsza zgodność
Wiele aplikacji jest już zoptymalizowanych pod kątem urządzeń z dużym ekranem i zapewnia świetne wrażenia dzięki elastycznym układom, obsłudze trybu wielu okien, ciągłości działania przy zmianach rozmiaru ekranu i orientacji urządzenia oraz innym funkcjom.
W przypadku aplikacji, które nie zostały jeszcze zoptymalizowane, wprowadziliśmy w trybie zgodności ulepszenia wizualne i zwiększyliśmy stabilność, aby zapewnić użytkownikom lepsze wrażenia i domyślnie poprawić wygląd tych aplikacji.

Ulepszyliśmy interfejs użytkownika w przypadku letterboxingu, umożliwiając producentom urządzeń dostosowywanie wielu opcji za pomocą konfiguracji nakładek. Producenci urządzeń mogą teraz na przykład konfigurować współczynnik proporcji aplikacji, stosować zaokrąglone rogi w oknie aplikacji i ustawiać przezroczystość paska stanu.
Dla deweloperów: sprawdzanie aplikacji w trybie zgodności
Jeśli aplikacja nie jest jeszcze zoptymalizowana pod kątem dostosowywania się do rozmiaru ekranu i zmian położenia urządzenia, może zostać uruchomiona w trybie zgodności. Zalecamy przetestowanie aplikacji w trybach zgodności z 12L, aby upewnić się, że wygląda i działa prawidłowo.
Więcej informacji znajdziesz w artykule Tryb zgodności urządzenia.
Więcej aktualizacji i zasobów dotyczących dużych ekranów
Zmiany w Google Play na dużych ekranach
Aby ułatwić użytkownikom znajdowanie najlepszych aplikacji na tablety, urządzenia składane i urządzenia z ChromeOS, wprowadziliśmy w Google Play zmiany, które pozwalają wyróżniać aplikacje zoptymalizowane pod kątem tych urządzeń.
Dodaliśmy nowe testy, aby ocenić jakość każdej aplikacji pod kątem naszych wskazówek dotyczących jakości aplikacji na duże ekrany i mieć pewność, że na tych urządzeniach będziemy wyświetlać najlepsze możliwe aplikacje. Gdy aplikacja nie jest zoptymalizowana pod kątem dużych ekranów, użytkownicy urządzeń z dużym ekranem zobaczą teraz na stronie aplikacji w Sklepie Play powiadomienie, które pomoże im znaleźć aplikacje działające najlepiej na ich urządzeniu.
Wprowadzamy też oceny aplikacji na dużych ekranach, o czym informowaliśmy w sierpniu 2021 r., dzięki czemu użytkownicy będą mogli oceniać, jak Twoja aplikacja działa na ich urządzeniach z dużym ekranem.
Osadzanie aktywności za pomocą Jetpack WindowManager
Osadzanie aktywności pozwala wykorzystać dodatkową przestrzeń wyświetlania na dużych ekranach, wyświetlając jednocześnie wiele aktywności, np. w przypadku wzorca lista–szczegóły. Wymaga to niewielkiego lub żadnego refaktoryzowania aplikacji. Sposób wyświetlania aktywności w aplikacji – obok siebie lub jedna na drugiej – określasz, tworząc plik konfiguracyjny XML lub wywołując interfejs API Jetpack WindowManager. System zajmie się resztą, określając prezentację na podstawie utworzonej przez Ciebie konfiguracji. Jeśli Twoja aplikacja korzysta z wielu aktywności, zalecamy wypróbowanie osadzania aktywności. Więcej informacji znajdziesz w artykule Osadzanie aktywności.
Prośba o orientację urządzenia
W przeciwieństwie do standardowych telefonów urządzenia składane i tablety są często używane zarówno w orientacji poziomej, jak i pionowej. Tablety są często umieszczane w stacji dokującej w orientacji poziomej, a urządzenia składane można ustawiać w zależności od sposobu złożenia.
Niektóre aplikacje wymagają stałej orientacji pionowej lub poziomej i oczekują, że pozostaną w preferowanej orientacji niezależnie od orientacji urządzenia (patrz atrybut manifestu screenOrientation). Chociaż w 12L ta funkcja jest nadal obsługiwana, producenci urządzeń mają możliwość zastąpienia prośby aplikacji o preferowaną orientację.
W Androidzie 12 (API na poziomie 31) i nowszych producenci urządzeń mogą skonfigurować poszczególne ekrany urządzeń (np. ekran urządzenia składanego o rozmiarze tabletu), aby ignorowały specyfikację orientacji i wymuszały wyświetlanie aplikacji w trybie pionowym w pozycji pionowej, ale z paskami po bokach na wyświetlaczach w trybie poziomym. Ignorując specyfikację, Android może lepiej realizować intencje dewelopera, który chce zawsze wyświetlać aplikację w stałym formacie obrazu, zachowując jej orientację zapewniającą optymalną użyteczność.
Aby jednak zapewnić użytkownikom jak najlepsze wrażenia, projektuj aplikacje z elastycznymi układami, które w pełni wykorzystują przestrzeń ekranu w orientacji pionowej i poziomej na ekranach większych niż 600 dp.
Przygotowywanie aplikacji
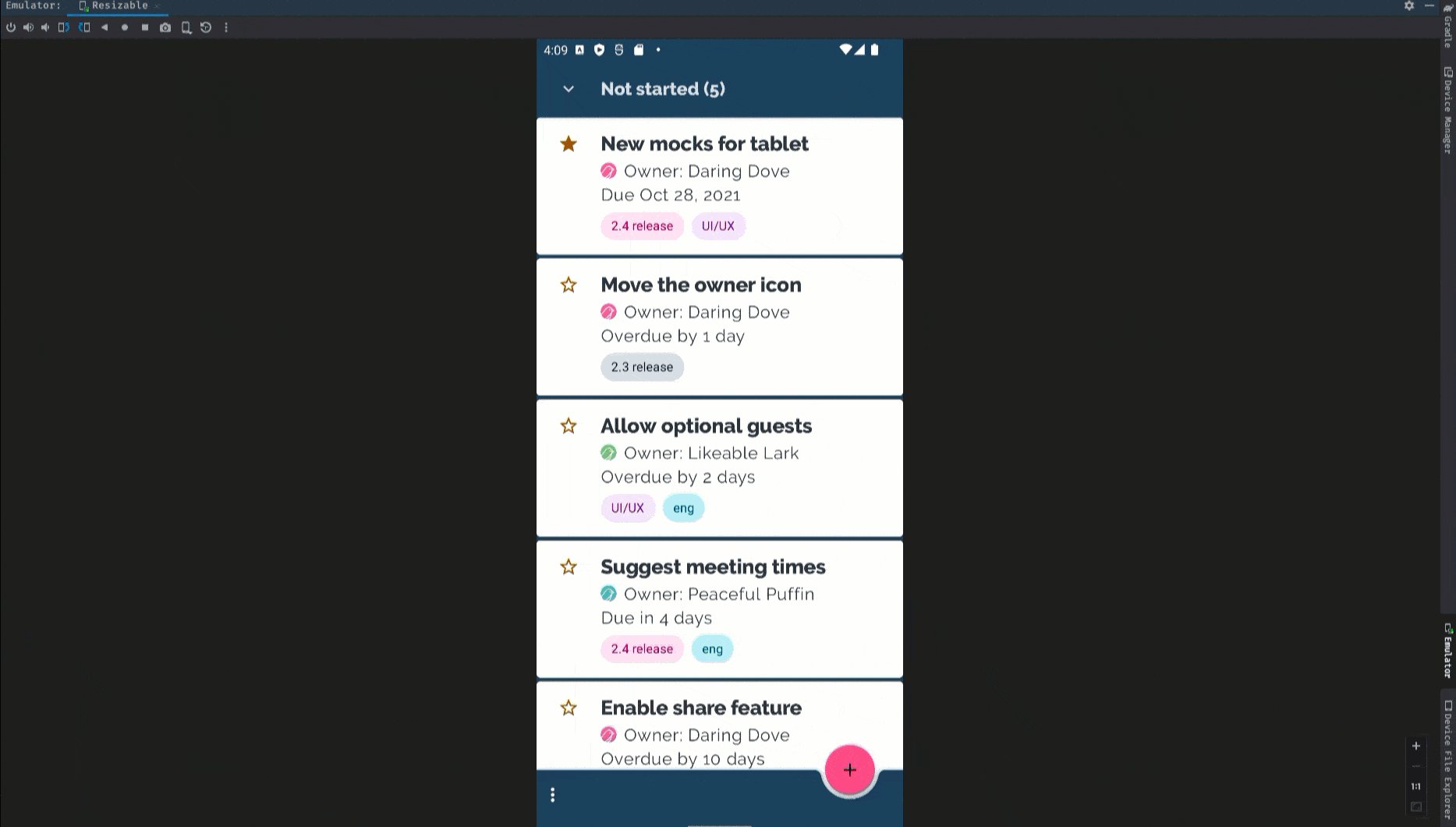
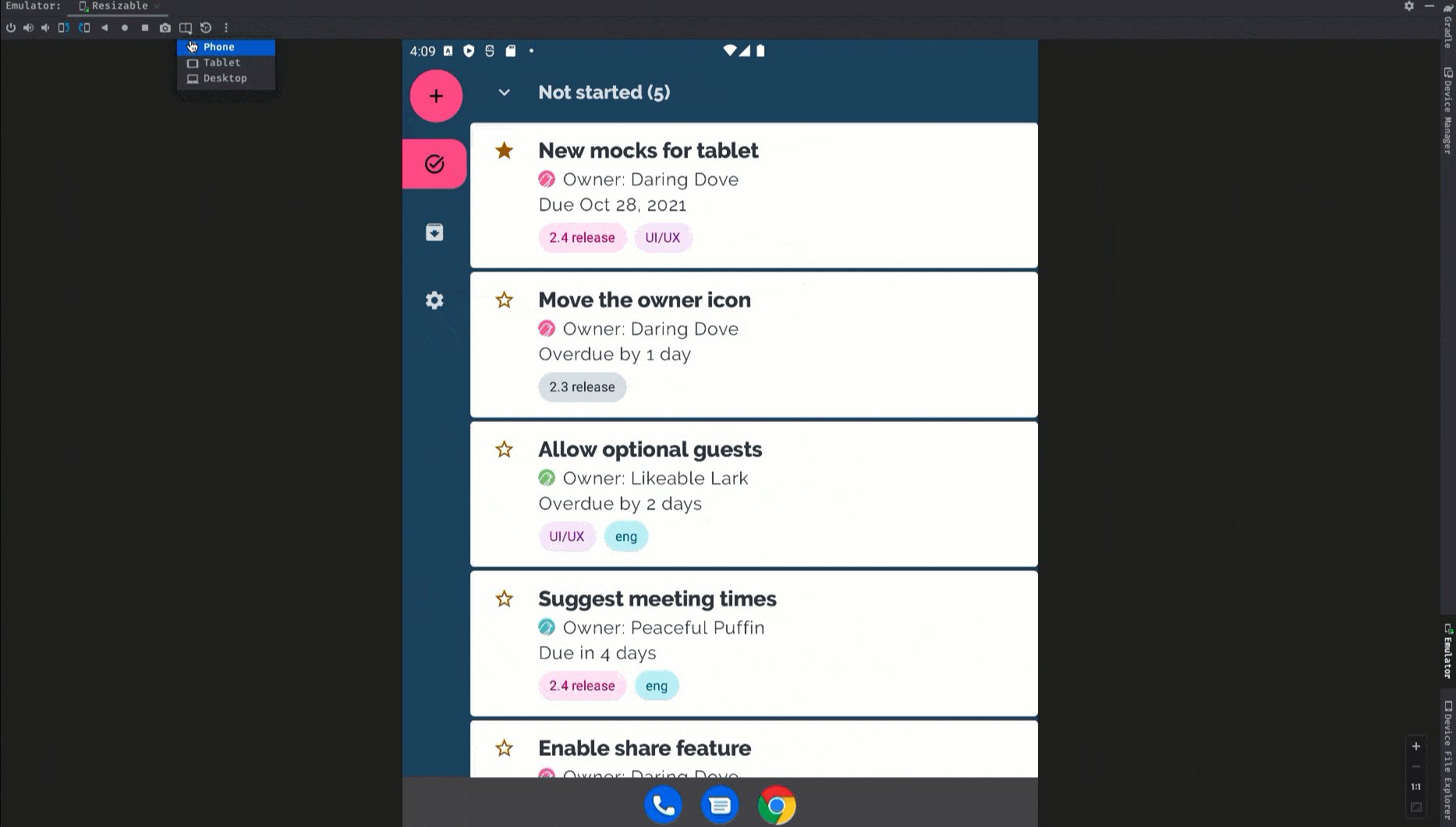
Wraz z wprowadzeniem 12L na coraz większej liczbie urządzeń z dużym ekranem nadszedł czas, aby przetestować aplikacje i zoptymalizować je pod kątem dużych ekranów.
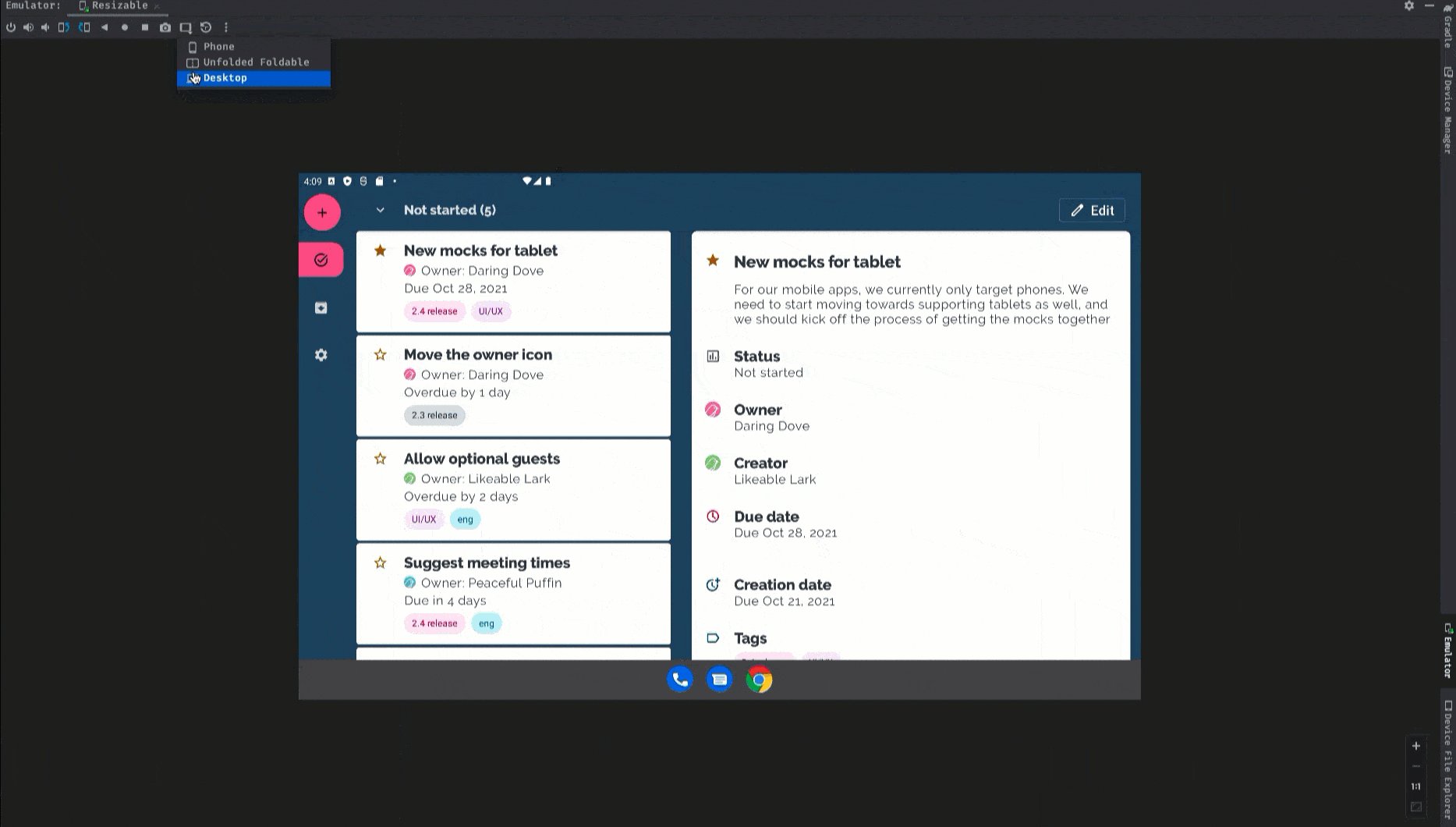
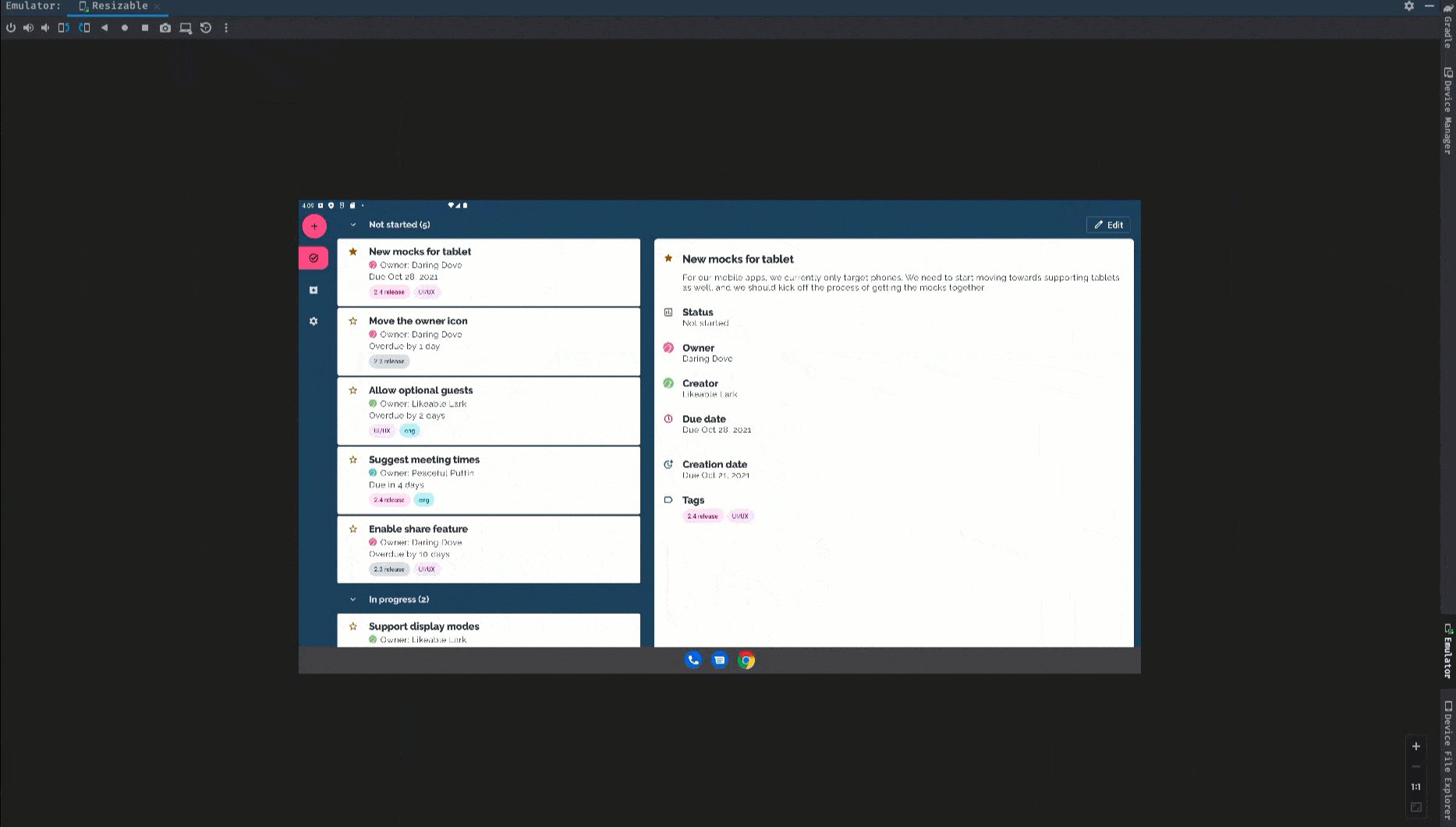
Możesz zacząć od skonfigurowania emulatora 12L lub pobrania 12L na urządzenie partnera. Będziesz mieć możliwość sprawdzenia najnowszych zmian w interfejsie systemu na dużych ekranach, wypróbowania aplikacji z paskiem zadań i w trybie podzielonego ekranu, przetestowania aplikacji w trybie zgodności, a nawet wypróbowania osadzania aktywności za pomocą interfejsów API Jetpack WindowManager.

Jeśli dopiero zaczynasz tworzyć aplikacje na duże ekrany, zapoznaj się z przewodnikami Duże ekrany i urządzenia składane, aby poznać najnowsze wskazówki i techniki tworzenia świetnych aplikacji na te urządzenia.
Co testować
Po utworzeniu wirtualnych urządzeń na potrzeby Androida 12L warto przetestować aplikację w kilku typowych scenariuszach użycia na dużym ekranie, aby sprawdzić, czy działa ona zgodnie z oczekiwaniami. Oto kilka zalecanych obszarów wraz z linkami do szczegółowych informacji o powiązanych zasobach, które pomogą Ci zoptymalizować aplikację pod kątem dużych ekranów:
| Co testować | Materiały |
|---|---|
|
Rozmiary ekranu, położenie urządzenia i obrót Sprawdź, jak aplikacja reaguje na zmianę rozmiaru ekranu spowodowaną zmianą pozycji urządzenia (np. rozłożeniem urządzenia składanego lub ustawieniem go w trybie na stole). Sprawdź też, czy aplikacja działa optymalnie, obracając urządzenie w każdym z tych stanów. |
Dokumentacja Przykłady Ćwiczenia z programowania Prezentacje techniczne |
|
Interakcja z paskiem zadań i tryb podzielonego ekranu Sprawdź, jak aplikacja reaguje na wyświetlanie z paskiem aplikacji na dużych ekranach. Sprawdź, czy interfejs aplikacji nie jest ucięty ani zasłonięty przez pasek zadań. Spróbuj włączyć i wyłączyć tryb podzielonego ekranu oraz tryb wielu okien za pomocą paska zadań. Przetestuj szybkie przełączanie się między aplikacją a innymi aplikacjami za pomocą paska zadań. Jeśli aplikacja ma stałą orientację i nie można zmienić jej rozmiaru, sprawdź, jak reaguje na dostosowania trybu zgodności, np. na letterboxing. |
Dokumentacja Przykłady Prezentacje techniczne |
|
Tryb wielu okien
Sprawdź, jak aplikacja reaguje, gdy jest uruchomiona w trybie wielu okien na dużych ekranach (sw >= 600 dp), zwłaszcza jeśli ustawia
Jeśli aplikacja ustawia
Jeśli Twoja aplikacja korzysta z interfejsów Display API, takich jak
|
Dokumentacja Przykłady Prezentacje techniczne |
|
Projekcja multimediów Jeśli Twoja aplikacja korzysta z projekcji multimediów, sprawdź, jak działa podczas odtwarzania, przesyłania strumieniowego lub wyświetlania multimediów na urządzeniach z dużym ekranem. Pamiętaj też o zmianach pozycji urządzenia na urządzeniach składanych. |
Dokumentacja Przykłady Prezentacje techniczne |
|
Podgląd z kamery W przypadku aplikacji aparatu sprawdź, jak interfejs podglądu aparatu reaguje na dużych ekranach, gdy aplikacja jest ograniczona do części ekranu w trybie wielu okien lub podzielonego ekranu. Sprawdź też, jak aplikacja reaguje na zmianę pozycji urządzenia składanego. |
Dokumentacja |

