12L feature drop
12L is a special feature drop that makes Android 12 even better on tablets and foldable devices. With 12L, we've optimized and polished the system UI for large screens, made multitasking more powerful and intuitive, and improved compatibility support so apps look better right out of the box. Test your apps on 12L today and optimize for large screen devices!
What’s in 12L?
An OS optimized for large screens
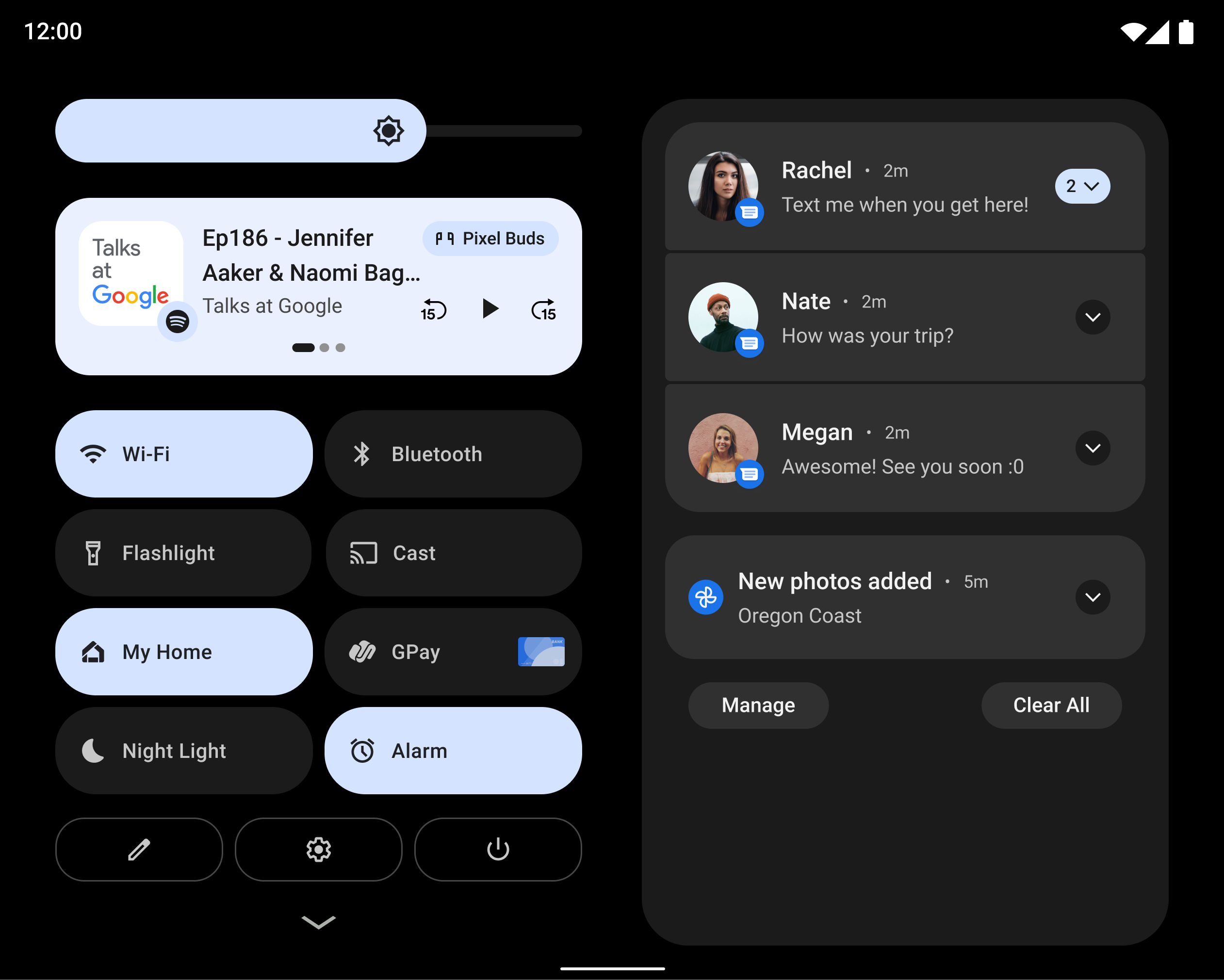
In 12L, we’ve refined the UI to make Android more beautiful and easier to use on screens larger than
600sp—across notifications, quick settings, lockscreen, overview, home screen, and more. Try your app with the UI updates!
600sp—across notifications, quick settings, lockscreen, overview, home screen, and more. Try your app with the UI updates!
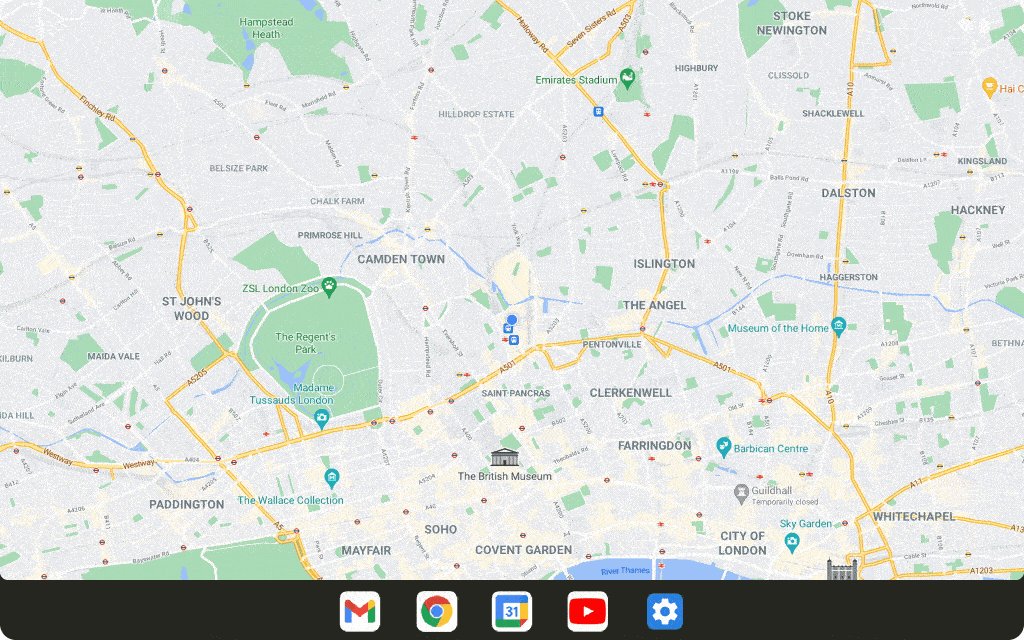
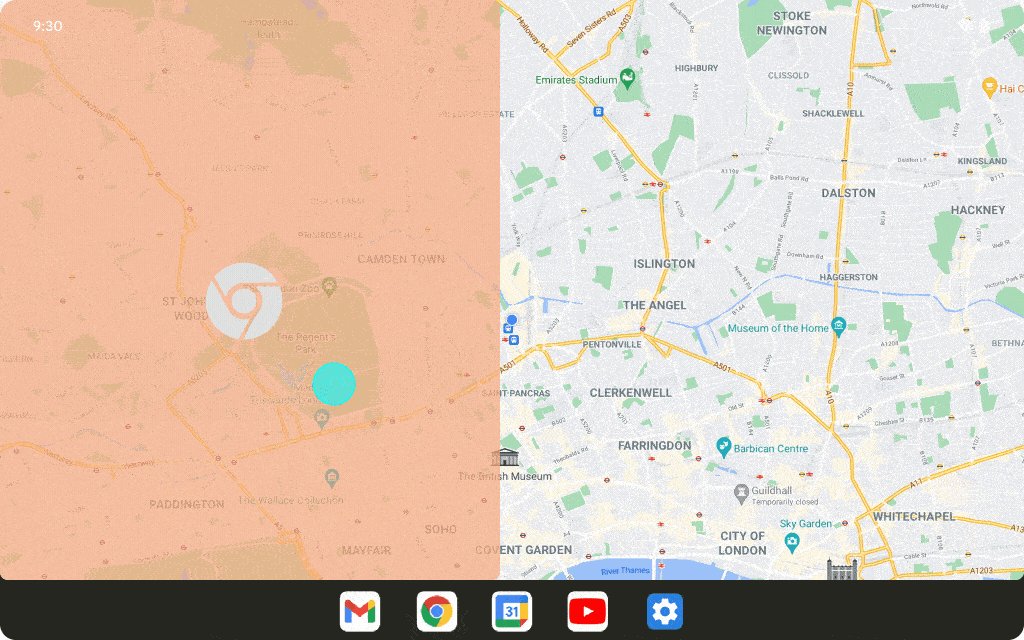
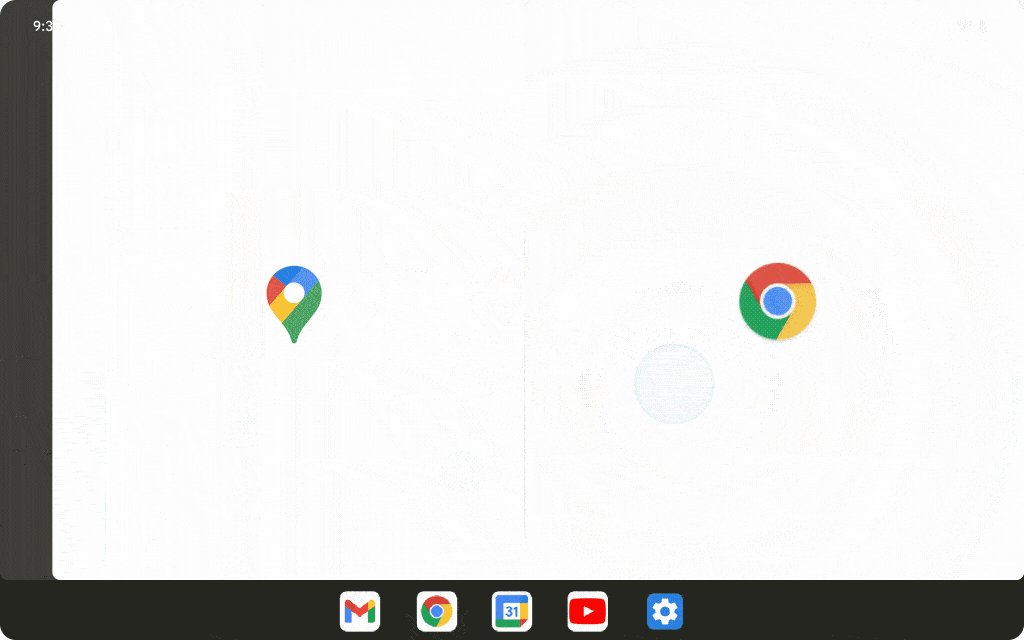
Built for multitasking
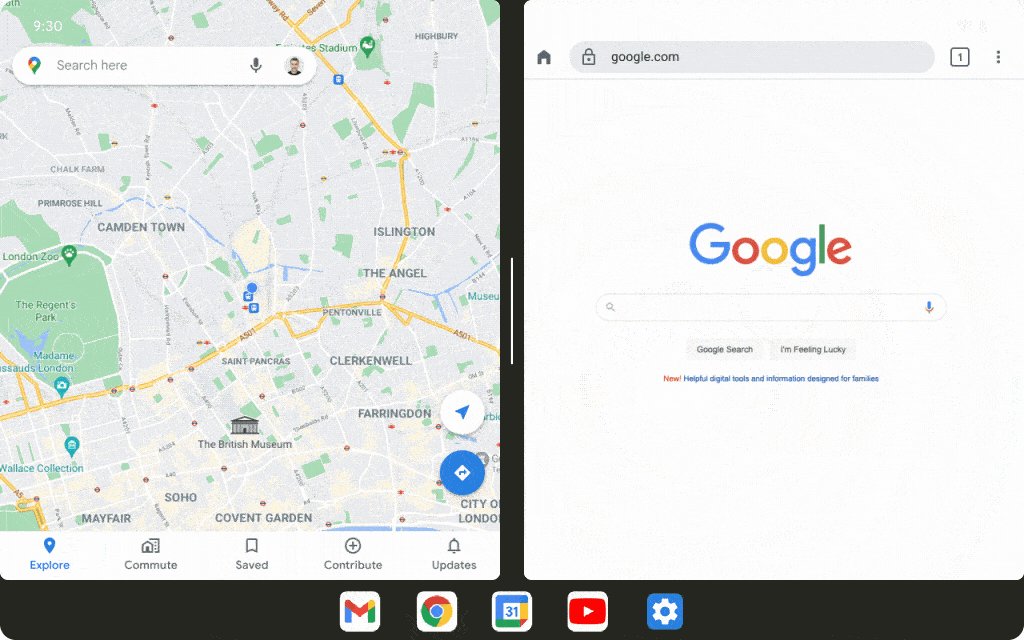
We’ve made multitasking more powerful and intuitive. 12L includes a new taskbar on large screens that lets users drag and drop an app into split-screen mode and instantly switch apps on the fly. Make sure your apps are ready for split-screen mode!
Improved compatibility experience
Visual and stability improvements to compatibility mode in 12L provide a better experience for users and help all apps look better by default. Test your apps to make sure they're optimized for large screens.
Optimize for large screens
We’ve got the guidance and sample code you need to get started with large screens.
Developer guides
Responsive layouts for large screens
Start here for general resources to help you use responsive layouts that adapt your app to tablets, foldables, and ChromeOS devices, as well as phones.
Developer guides
Large screen app quality
What does it take to build a quality experience for large screens? These checklists help you understand how to build an app that meets user expectations on tablets, foldables, and ChromeOS devices.
Developer guides
Migrate your UI to responsive layouts
Make your app's UI responsive to handle a wide range of display sizes as well as device orientations and other device states.
Developer guides
Adaptive UI in Jetpack Compose
Use the declarative UI toolkit in Jetpack Compose to simplify building for large screens and diverse layouts.