Gdy już zrozumiesz, jak obsługiwać różne kształty zegarków, zdecyduj, której powierzchni chcesz użyć.
Typowe układy aplikacji:
- Pojedynczy ekran (najprostszy): elementy interfejsu są ograniczone do tego, co jest widoczne w danym momencie bez przewijania.
- Kontenery pionowe (najczęstsze): treści znajdują się poza widoczną częścią ekranu i są dostępne po przewinięciu.
- Inne opcje: listy, strony lub przesuwanie w 2D.
Te typy układów opisane są w dalszych sekcjach. Jeśli potrzebujesz więcej ekranów, możesz użyć kombinacji typów układów.
Uwaga: w przypadku aktywności odziedzicz z poziomu ComponentActivity lub, jeśli używasz fragmentów, z poziomu FragmentActivity.
Inne typy aktywności używają elementów interfejsu dostosowanego do urządzeń mobilnych, których nie potrzebujesz w przypadku Wear OS.
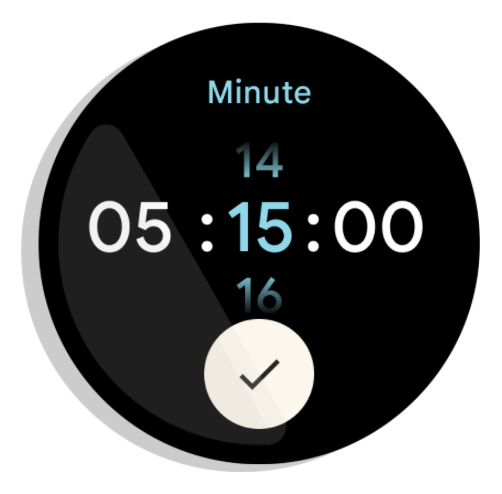
Pojedynczy ekran
Użytkownik widzi wszystkie elementy na jednym ekranie bez przewijania. Oznacza to, że możesz uwzględnić tylko niewielką liczbę elementów.

Rysunek 1. Przykład układu na 1 ekran
Pojedyncze ekrany dobrze współdziałają z użyciem BoxInsetLayout w połączeniu z ConstraintLayout do rozmieszczania elementów.
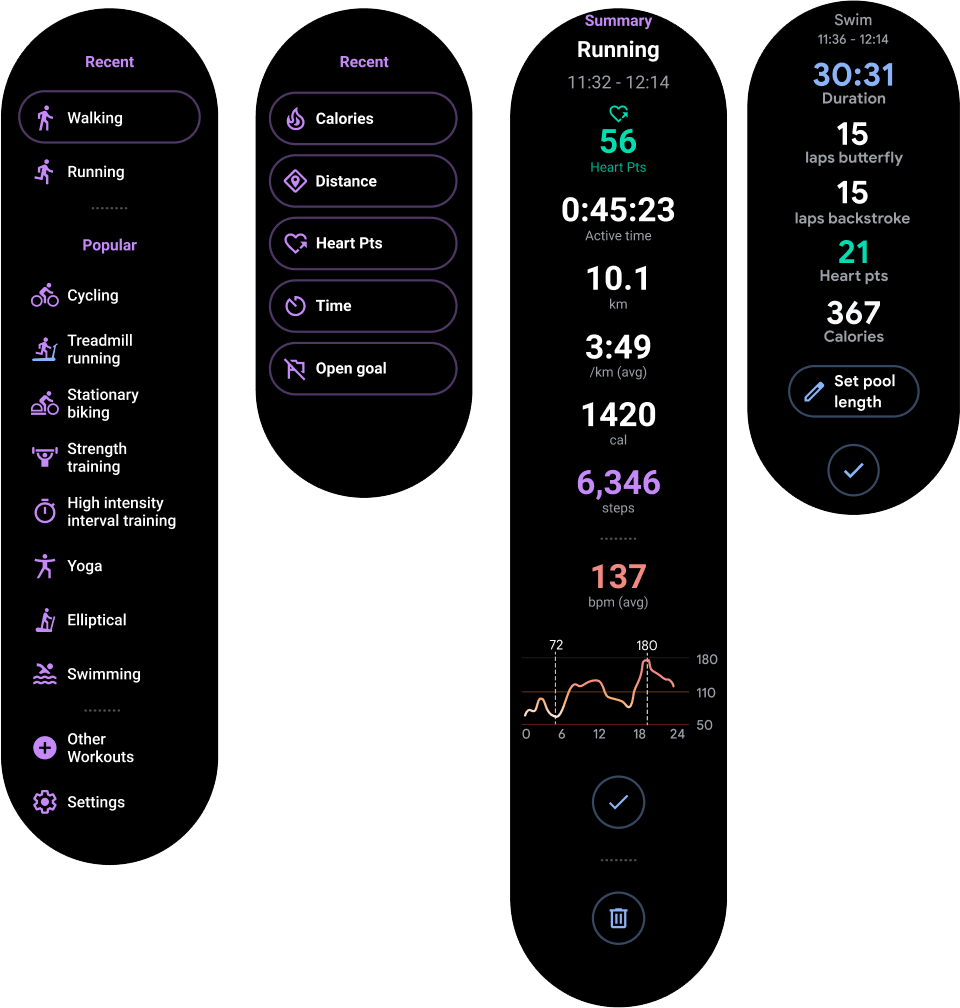
Pionowy kontener
Kontener pionowy to najpopularniejszy typ układu aplikacji. Niektóre treści nie są widoczne na ekranie, ale można je wyświetlić, przewijając.
Rysunek 2 przedstawia kilka kompletnych układów aplikacji, w których na okrągłym ekranie zegarka widoczna jest tylko część treści. W tych przykładach główne treści znajdują się w górnej części kontenera, a pozostałe kluczowe ścieżki użytkownika (CUJ) i ustawienia – na dole. Jest to sprawdzona metoda rozmieszczania treści.

Rysunek 2. Przykłady układów kontenera pionowego
W przeciwieństwie do układu aplikacji na jednym ekranie nie używaj BoxInsetLayout. Zamiast tego użyj elementu ConstraintLayout w elementzie NestedScrollView.
W miejscu ConstraintLayout umieść widżety, które najlepiej pasują do Twojej aplikacji. Dzięki temu wykorzystasz dodatkową przestrzeń po bokach okrągłego wyświetlacza.

Rysunek 3. Treści w elementach ConstraintLayout wewnątrz elementu NestedScrollView.
Upewnij się, że treści u góry i na dole kontenera pionowego są na tyle małe, aby zmieścić się u góry i na dole okrągłego wyświetlacza, jak w przykładzie na rysunku 3.
Uwaga:
w miarę możliwości dodaj do NestedScrollView wskaźnik przewijania, ustawiając wartość android:scrollbars="vertical" w pliku XML. Dzięki temu użytkownicy widzą, że dostępne są jeszcze inne treści, i mogą sprawdzić, na jakim etapie są w stosunku do wszystkich treści.
Inne opcje układów aplikacji
-
Listy: wyświetlanie dużych zbiorów danych za pomocą widgetu
WearableRecyclerViewzoptymalizowanego pod kątem urządzeń noszonych. Więcej informacji znajdziesz w artykule Tworzenie list na Wear OS. - Przewijanie poziome: w przypadku kilku ekranów siostrzanych użyj przewijania poziomego. Jeśli używasz przewijania poziomego, musisz obsługiwać gest przesunięcia w lewo w celu zamknięcia.
- Przesuwanie w 2D: w przypadku map użytkownicy mogą przesuwać mapę w różnych kierunkach. Włącz przesuwanie w bok, aby zamknąć, jeśli aktywność zajmuje cały ekran.


