Aplikacje na Wear OS korzystają z tych samych technik układu co inne urządzenia z Androidem, ale muszą być zaprojektowane z uwzględnieniem ograniczeń związanych z zegarkami.
Uwaga: nie przenoś na Wear OS dokładnie tych samych funkcji i interfejsu użytkownika, które występują w aplikacji mobilnej, i nie oczekuj, że użytkownicy będą zadowoleni.
Jeśli aplikacja jest przeznaczona do korzystania na urządzeniu ręcznym o prostokątnym ekranie, treści w pobliżu rogów ekranu mogą być przycięte na okrągłych zegarkach. Jeśli używasz przewijanej listy pionowej, ten problem nie jest tak istotny, ponieważ użytkownik może przewinąć treści, aby umieścić je na środku. Jednak w przypadku pojedynczych ekranów może to negatywnie wpłynąć na wrażenia użytkowników.
Jeśli w przypadku układu użyjesz tych ustawień, tekst będzie wyświetlany nieprawidłowo na urządzeniach z ekranami okrągłymi:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="0dp" android:layout_height="0dp" android:text="@string/very_long_hello_world" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
Aby rozwiązać ten problem, użyj układów z biblioteki interfejsu Wear OS, które obsługują urządzenia okrągłe.
- Możesz użyć
BoxInsetLayout, aby zapobiec przycinaniu widoków w pobliżu krawędzi okrągłych ekranów. - Jeśli chcesz wyświetlać i modyfikować pionową listę elementów zoptymalizowaną pod kątem ekranów zaokrąglonych, możesz użyć
WearableRecyclerViewdo utworzenia wygiętego układu.
Więcej informacji o projektowaniu aplikacji znajdziesz w wytycznych dotyczących projektowania na Wear OS.
Używanie układu BoxInset

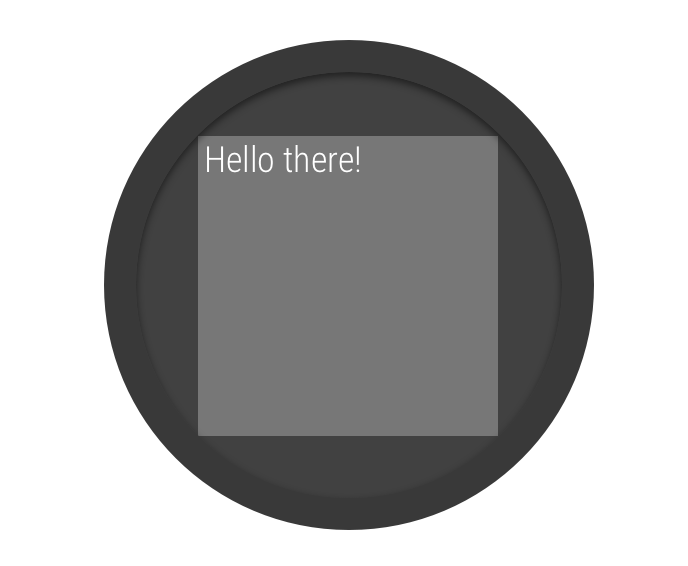
Rysunek 2. Okno wstawione na okrągłym ekranie.
Klasa
BoxInsetLayout w bibliotece interfejsu Wear OS umożliwia zdefiniowanie układu, który działa na ekranach okrągłych. Ta klasa umożliwia łatwe wyrównywanie widoków do środka lub krawędzi ekranu.
Szary kwadrat na rysunku 2 pokazuje obszar, w którym BoxInsetLayout
może automatycznie umieszczać widoki podrzędne na okrągłych ekranach po zastosowaniu wymaganych wstawek okien. Aby wyświetlać się w tym obszarze, widoki podrzędne muszą zawierać atrybut layout_boxedEdges z tymi wartościami:
- Kombinacja
top,bottom,leftiright. Na przykład wartość"left|top"ustawia lewą i górną krawędź podrzędnego w szarej ramce na rysunku 2. - Wartość
"all"umieszcza wszystkie treści podrzędne w szarym kwadracie na rysunku 2. Jest to najczęstsze podejście z użyciemConstraintLayout.
Układ widoczny na rysunku 2 wykorzystuje element <BoxInsetLayout>i działa na ekranach okrągłych:
<androidx.wear.widget.BoxInsetLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_height="match_parent" android:layout_width="match_parent" android:padding="15dp"> <androidx.constraintlayout.widget.ConstraintLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp" app:layout_boxedEdges="all"> <TextView android:layout_height="wrap_content" android:layout_width="match_parent" android:text="@string/sometext" android:textAlignment="center" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <ImageButton android:background="@android:color/transparent" android:layout_height="50dp" android:layout_width="50dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" android:src="@drawable/cancel" /> <ImageButton android:background="@android:color/transparent" android:layout_height="50dp" android:layout_width="50dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" android:src="@drawable/ok" /> </androidx.constraintlayout.widget.ConstraintLayout> </androidx.wear.widget.BoxInsetLayout>
Zwróć uwagę na części układu oznaczone pogrubioną czcionką:
-
android:padding="15dp"Ten wiersz przypisuje wypełnienie do elementu
<BoxInsetLayout>. -
android:padding="5dp"Ten wiersz przypisuje wypełnienie do wewnętrznego elementu
ConstraintLayout. -
app:layout_boxedEdges="all"Ta linia zapewnia, że element
ConstraintLayouti jego elementy podrzędne są umieszczone w obszarze zdefiniowanym przez wstawki okna na okrągłych ekranach.
Używanie wygiętego układu
Klasa
WearableRecyclerView w bibliotece interfejsu Wear OS umożliwia włączenie wygiętego układu zoptymalizowanego pod kątem okrągłych ekranów.
Aby włączyć wygięty układ dla przewijanych list w aplikacji, zapoznaj się z artykułem
Tworzenie list na Wear OS.