Le app su Wear OS utilizzano le stesse tecniche di layout degli altri dispositivi Android, ma devono essere progettate con vincoli specifici dello smartwatch.
Nota:non eseguire il porting della funzionalità e dell'interfaccia utente esatta da un'app mobile a Wear OS e aspettarti una buona esperienza utente.
Se progetti l'app per un dispositivo palmare rettangolare, i contenuti vicino agli angoli dello schermo potrebbero essere ritagliati sugli orologi rotondi. Se utilizzi un elenco verticale scorrevole, il problema è meno grave, in quanto l'utente può scorrere per centrare i contenuti. Tuttavia, per le singole schermate può offrire un'esperienza utente negativa.
Se utilizzi le seguenti impostazioni per il layout, il testo viene visualizzato in modo errato sui dispositivi con schermi rotondi:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="0dp" android:layout_height="0dp" android:text="@string/very_long_hello_world" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
Per risolvere il problema, utilizza i layout nella libreria UI di Wear OS che supportano i dispositivi rotondi.
- Puoi utilizzare un
BoxInsetLayoutper evitare che le visualizzazioni vengano ritagliate vicino ai bordi degli schermi rotondi. - Puoi utilizzare un
WearableRecyclerViewper creare un layout curvo quando vuoi visualizzare e manipolare un elenco verticale di elementi ottimizzato per schermi rotondi.
Per ulteriori informazioni sulla progettazione di app, leggi le linee guida per la progettazione di Wear OS.
Utilizza un layout BoxInset

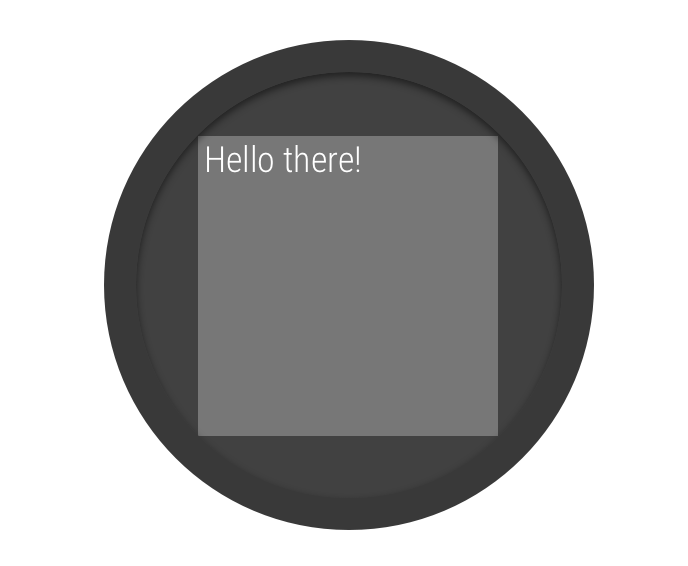
Figura 2. Innesti di finestre su uno schermo rotondo.
La classe
BoxInsetLayout nella libreria UI di Wear OS consente di definire un layout adatto alle schermate rotonde. Questa classe ti consente di allineare facilmente le visualizzazioni al centro o vicino ai bordi dello schermo.
Il quadrato grigio nella figura 2 mostra l'area in cui BoxInsetLayout
può posizionare automaticamente le visualizzazioni secondarie su schermate arrotondate dopo aver applicato
gli inserti della finestra richiesti. Per essere visualizzate all'interno di questa area, le visualizzazioni secondarie specificano l'attributo layout_boxedEdges con i seguenti valori:
- Una combinazione di
top,bottom,lefteright. Ad esempio, un valore"left|top"posiziona i bordi superiore e sinistro dell'elemento figlio all'interno del quadrato grigio nella figura 2. - Il valore
"all"posiziona tutti i contenuti del bambino all'interno del quadrato grigio nella figura 2. Questo è l'approccio più comune con unConstraintLayoutall'interno.
Il layout mostrato nella figura 2 utilizza l'elemento <BoxInsetLayout>
e funziona su schermi rotondi:
<androidx.wear.widget.BoxInsetLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_height="match_parent" android:layout_width="match_parent" android:padding="15dp"> <androidx.constraintlayout.widget.ConstraintLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp" app:layout_boxedEdges="all"> <TextView android:layout_height="wrap_content" android:layout_width="match_parent" android:text="@string/sometext" android:textAlignment="center" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <ImageButton android:background="@android:color/transparent" android:layout_height="50dp" android:layout_width="50dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" android:src="@drawable/cancel" /> <ImageButton android:background="@android:color/transparent" android:layout_height="50dp" android:layout_width="50dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" android:src="@drawable/ok" /> </androidx.constraintlayout.widget.ConstraintLayout> </androidx.wear.widget.BoxInsetLayout>
Osserva le parti del layout contrassegnate in grassetto:
-
android:padding="15dp"Questa riga assegna il padding all'elemento
<BoxInsetLayout>. -
android:padding="5dp"Questa riga assegna il padding all'elemento
ConstraintLayoutinterno. -
app:layout_boxedEdges="all"Questa riga garantisce che l'elemento
ConstraintLayoute i relativi elementi secondari siano racchiusi all'interno dell'area definita dagli inserti della finestra su schermi rotondi.
Utilizzare un layout curvo
La classe
WearableRecyclerView nella libreria UI di Wear OS consente di attivare un layout curvo ottimizzato per gli schermi rotondi.
Per attivare un layout curvo per gli elenchi scorrevoli nella tua app, consulta
Crea elenchi su Wear OS.