Wear OS-এর অ্যাপগুলি অন্যান্য Android ডিভাইসের মতো একই লেআউট কৌশল ব্যবহার করে কিন্তু ঘড়ি-নির্দিষ্ট সীমাবদ্ধতার সাথে ডিজাইন করা প্রয়োজন।
দ্রষ্টব্য: সঠিক কার্যকারিতা এবং UI একটি মোবাইল অ্যাপ থেকে Wear OS-এ পোর্ট করবেন না এবং একটি ভাল ব্যবহারকারীর অভিজ্ঞতা আশা করুন৷
আপনি যদি একটি আয়তক্ষেত্রাকার হ্যান্ডহেল্ড ডিভাইসের জন্য আপনার অ্যাপ ডিজাইন করেন, তাহলে স্ক্রিনের কোণে থাকা বিষয়বস্তু বৃত্তাকার ঘড়িতে কাটা হতে পারে। আপনি যদি একটি স্ক্রোলযোগ্য উল্লম্ব তালিকা ব্যবহার করেন, তবে এটি একটি সমস্যা কম, কারণ ব্যবহারকারী বিষয়বস্তু কেন্দ্রে স্ক্রোল করতে পারেন। যাইহোক, একক পর্দার জন্য, এটি একটি খারাপ ব্যবহারকারীর অভিজ্ঞতা প্রদান করতে পারে।
আপনি যদি আপনার লেআউটের জন্য নিম্নলিখিত সেটিংস ব্যবহার করেন, তাহলে বৃত্তাকার স্ক্রীন সহ ডিভাইসগুলিতে পাঠ্য ভুলভাবে প্রদর্শিত হয়:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="0dp" android:layout_height="0dp" android:text="@string/very_long_hello_world" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
এই সমস্যাটি সমাধান করতে, Wear OS UI লাইব্রেরিতে লেআউটগুলি ব্যবহার করুন যা রাউন্ড ডিভাইসগুলিকে সমর্থন করে৷
- আপনি একটি
BoxInsetLayoutব্যবহার করতে পারেন যাতে বৃত্তাকার স্ক্রিনের প্রান্তের কাছে ভিউ ক্রপ করা না হয়। - আপনি যখন বৃত্তাকার স্ক্রিনের জন্য অপ্টিমাইজ করা আইটেমগুলির একটি উল্লম্ব তালিকা প্রদর্শন এবং ম্যানিপুলেট করতে চান তখন একটি বাঁকা লেআউট তৈরি করতে আপনি একটি
WearableRecyclerViewব্যবহার করতে পারেন।
অ্যাপ ডিজাইন করার বিষয়ে আরও তথ্যের জন্য, Wear OS ডিজাইন নির্দেশিকা পড়ুন।
একটি BoxInsetLayout ব্যবহার করুন

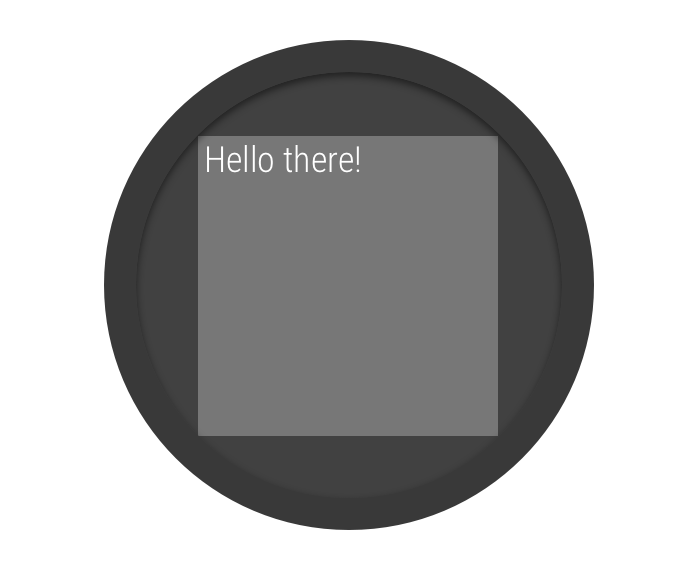
চিত্র 2. একটি বৃত্তাকার পর্দায় উইন্ডো ইনসেট।
Wear OS UI লাইব্রেরিতে BoxInsetLayout ক্লাস আপনাকে একটি লেআউট নির্ধারণ করতে দেয় যা গোলাকার স্ক্রিনের জন্য কাজ করে। এই ক্লাসটি আপনাকে কেন্দ্রে বা স্ক্রিনের প্রান্তের কাছাকাছি দৃশ্যগুলিকে সহজেই সারিবদ্ধ করতে দেয়।
চিত্র 2-এ ধূসর বর্গক্ষেত্রটি এমন এলাকা দেখায় যেখানে প্রয়োজনীয় উইন্ডো ইনসেটগুলি প্রয়োগ করার পরে BoxInsetLayout স্বয়ংক্রিয়ভাবে বৃত্তাকার পর্দায় তার শিশুর দৃশ্যগুলি স্থাপন করতে পারে। এই এলাকার ভিতরে প্রদর্শিত হওয়ার জন্য, চাইল্ড ভিউ নিম্নলিখিত মানগুলির সাথে layout_boxedEdges বৈশিষ্ট্য নির্দিষ্ট করে:
-
top,bottom,leftএবংrightসংমিশ্রণ। উদাহরণস্বরূপ, একটি"left|top" -
"all"মান চিত্র 2-এ ধূসর বর্গক্ষেত্রের ভিতরে শিশুর সমস্ত বিষয়বস্তুকে অবস্থান করে। ভিতরে একটিConstraintLayoutসহ এটি সবচেয়ে সাধারণ পদ্ধতি।
চিত্র 2 এ দেখানো বিন্যাসটি <BoxInsetLayout> উপাদান ব্যবহার করে এবং গোলাকার পর্দায় কাজ করে:
<androidx.wear.widget.BoxInsetLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_height="match_parent" android:layout_width="match_parent" android:padding="15dp"> <androidx.constraintlayout.widget.ConstraintLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp" app:layout_boxedEdges="all"> <TextView android:layout_height="wrap_content" android:layout_width="match_parent" android:text="@string/sometext" android:textAlignment="center" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <ImageButton android:background="@android:color/transparent" android:layout_height="50dp" android:layout_width="50dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" android:src="@drawable/cancel" /> <ImageButton android:background="@android:color/transparent" android:layout_height="50dp" android:layout_width="50dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" android:src="@drawable/ok" /> </androidx.constraintlayout.widget.ConstraintLayout> </androidx.wear.widget.BoxInsetLayout>
লেআউটের অংশগুলি বোল্ডে চিহ্নিত করুন:
android:padding="15dp"এই লাইনটি
<BoxInsetLayout>উপাদানে প্যাডিং বরাদ্দ করে।android:padding="5dp"এই লাইনটি ভিতরের
ConstraintLayoutউপাদানে প্যাডিং বরাদ্দ করে।app:layout_boxedEdges="all"এই লাইনটি নিশ্চিত করে যে
ConstraintLayoutউপাদান এবং এর বাচ্চারা বৃত্তাকার পর্দায় উইন্ডো ইনসেট দ্বারা সংজ্ঞায়িত এলাকার ভিতরে বক্স করা হয়েছে।
একটি বাঁকা বিন্যাস ব্যবহার করুন
Wear OS UI লাইব্রেরিতে WearableRecyclerView ক্লাস আপনাকে বৃত্তাকার স্ক্রিনের জন্য অপ্টিমাইজ করা বাঁকা লেআউটে অপ্ট-ইন করতে দেয়। আপনার অ্যাপে স্ক্রোলযোগ্য তালিকার জন্য একটি বাঁকা লেআউট সক্ষম করতে, Wear OS-এ তালিকা তৈরি করুন দেখুন।


