Wear OS'teki uygulamalar diğer Android cihazlarla aynı düzen tekniklerini kullanır ancak saate özgü kısıtlamalarla tasarlanmalıdır.
Not: Mobil uygulamadaki işlevleri ve kullanıcı arayüzünü Wear OS'e olduğu gibi aktarıp iyi bir kullanıcı deneyimi elde edemezsiniz.
Uygulamanızı dikdörtgen bir el cihazı için tasarlarsanız ekranın köşelerine yakın içerikler yuvarlak kol saatlerinde kırpılabilir. Kaydırılabilir dikey bir liste kullanıyorsanız bu durum daha az sorun teşkil eder. Çünkü kullanıcı, içeriği merkeze almak için ekranı kaydırabilir. Ancak tek ekranlarda kötü bir kullanıcı deneyimi sunabilir.
Düzeniniz için aşağıdaki ayarları kullanırsanız metin, yuvarlak ekranlı cihazlarda yanlış şekilde görüntülenir:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/text" android:layout_width="0dp" android:layout_height="0dp" android:text="@string/very_long_hello_world" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
Bu sorunu çözmek için Wear OS kullanıcı arayüzü kitaplığındaki yuvarlak cihazları destekleyen düzenleri kullanın.
- Görüntülerin yuvarlak ekranların kenarlarına yakın yerlerde kırpılmasını önlemek için
BoxInsetLayoutkullanabilirsiniz. - Yuvarlak ekranlar için optimize edilmiş dikey bir öğe listesi görüntülemek ve bu listede işlem yapmak istediğinizde
WearableRecyclerViewkullanarak kavisli bir düzen oluşturabilirsiniz.
Uygulama tasarlama hakkında daha fazla bilgi için Wear OS tasarım yönergelerini okuyun.
BoxInsetLayout kullanın

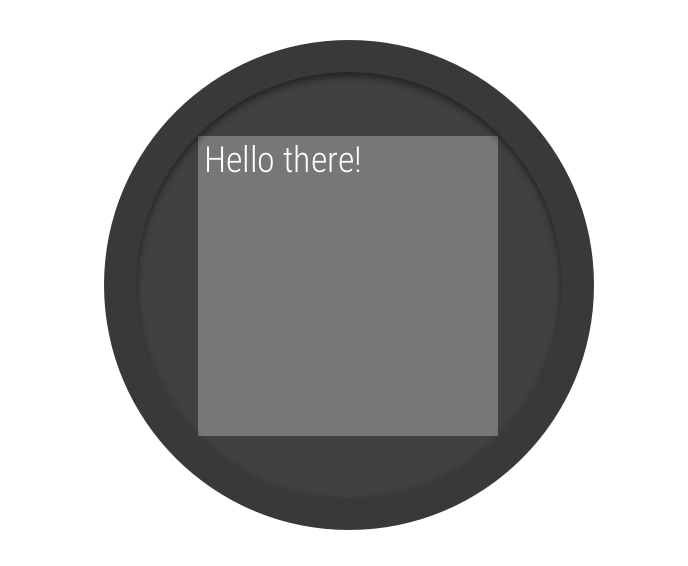
Şekil 2. Yuvarlak ekranda pencere iç içe yerleştirilmeleri.
Wear OS kullanıcı arayüzü kitaplığındaki
BoxInsetLayout sınıfı, yuvarlak ekranlar için geçerli bir düzen tanımlamanıza olanak tanır. Bu sınıf, görünümleri ekranın ortasına veya kenarlarına kolayca hizalamanıza olanak tanır.
Şekil 2'deki gri kare, BoxInsetLayout'ün gerekli pencere içe eklemelerini uyguladıktan sonra alt görünümlerini yuvarlak ekranlara otomatik olarak yerleştirebileceği alanı gösterir. Alt görünümler, bu alanın içinde görüntülenmek için layout_boxedEdges özelliğini aşağıdaki değerlerle belirtir:
top,bottom,leftverightkombinasyonu Örneğin,"left|top"değeri, alt öğenin sol ve üst kenarlarını Şekil 2'deki gri karenin içine yerleştirir."all"değeri, alt hesabın tüm içeriğini 2. görseldeki gri karenin içine yerleştirir. Bu, içindeConstraintLayoutbulunan en yaygın yaklaşımdır.
Şekil 2'de gösterilen düzende <BoxInsetLayout>
öğesi kullanılır ve yuvarlak ekranlarda çalışır:
<androidx.wear.widget.BoxInsetLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_height="match_parent" android:layout_width="match_parent" android:padding="15dp"> <androidx.constraintlayout.widget.ConstraintLayout android:layout_width="match_parent" android:layout_height="match_parent" android:padding="5dp" app:layout_boxedEdges="all"> <TextView android:layout_height="wrap_content" android:layout_width="match_parent" android:text="@string/sometext" android:textAlignment="center" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <ImageButton android:background="@android:color/transparent" android:layout_height="50dp" android:layout_width="50dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintStart_toStartOf="parent" android:src="@drawable/cancel" /> <ImageButton android:background="@android:color/transparent" android:layout_height="50dp" android:layout_width="50dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" android:src="@drawable/ok" /> </androidx.constraintlayout.widget.ConstraintLayout> </androidx.wear.widget.BoxInsetLayout>
Düzenin kalın olarak işaretlenmiş bölümlerine dikkat edin:
-
android:padding="15dp"Bu satır,
<BoxInsetLayout>öğesine dolgu atar. -
android:padding="5dp"Bu satır, iç
ConstraintLayoutöğesine dolgu atar. -
app:layout_boxedEdges="all"Bu satır,
ConstraintLayoutöğesinin ve alt öğelerinin, yuvarlak ekranlardaki pencere içe yerleştirilmeleriyle tanımlanan alanın içine yerleştirilmesini sağlar.
Eğimli düzen kullanma
Wear OS kullanıcı arayüzü kitaplığındaki
WearableRecyclerView sınıfı, yuvarlak ekranlar için optimize edilmiş kavisli bir düzeni etkinleştirmenize olanak tanır.
Uygulamanızdaki kaydırılabilir listeler için kavisli bir düzen etkinleştirmek isterseniz
Wear OS'te liste oluşturma başlıklı makaleyi inceleyin.