Gli elenchi consentono agli utenti di selezionare facilmente un elemento da un insieme di opzioni sui dispositivi Wear OS.
La raccolta UI per dispositivi indossabili include la classe
WearableRecyclerView, che è un'implementazione
RecyclerView
per la creazione di elenchi ottimizzati per i dispositivi indossabili. Puoi utilizzare questa interfaccia nella tua app per dispositivi indossabili creando un nuovo contenitore WearableRecyclerView.
Utilizza un WearableRecyclerView per un
elenco lungo di elementi semplici, ad esempio un programma di avvio dell'applicazione o un elenco di contatti. Ogni elemento potrebbe avere una stringa breve e un'icona associata. In alternativa, ogni elemento potrebbe avere solo una stringa o un'icona.
Nota:evita layout complessi. Gli utenti dovrebbero dover solo dare un'occhiata a un elemento per capire di che si tratta, soprattutto con le dimensioni limitate dello schermo dei dispositivi indossabili.
Estendendo la classe RecyclerView esistente, le API WearableRecyclerView
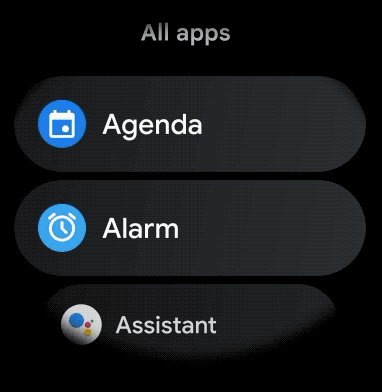
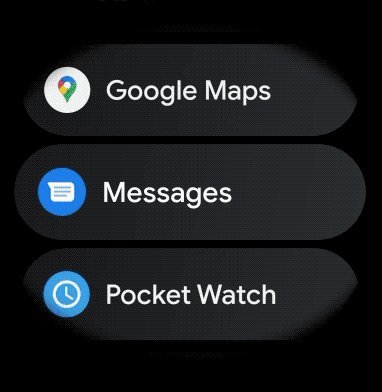
mostrano per impostazione predefinita un elenco di elementi scorrevoli verticalmente in un elenco lineare. Puoi anche utilizzare
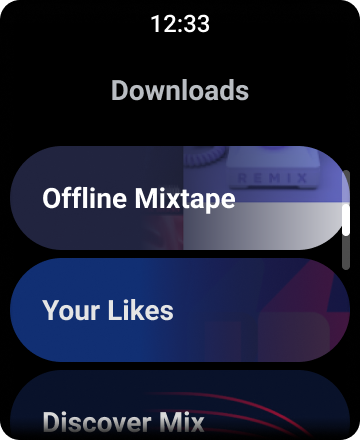
le API WearableRecyclerView per attivare un layout curvo e un gesto di scorrimento circolare
nelle tue app per dispositivi indossabili.

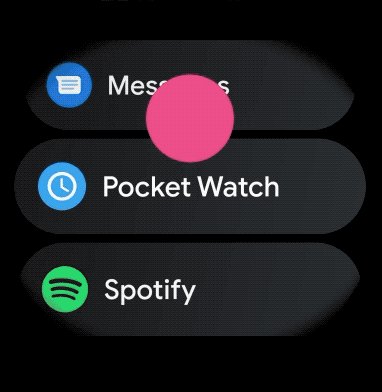
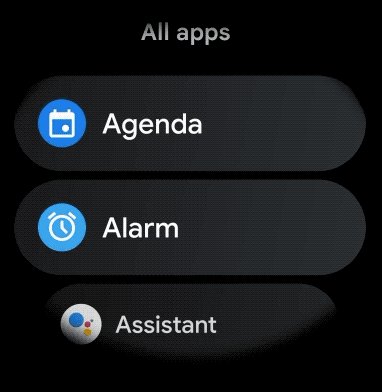
Figura 1. Visualizzazione elenco predefinita su Wear OS.
Questa guida illustra come utilizzare la classe WearableRecyclerView per creare elenchi nelle app per Wear OS, come attivare un layout curvo per gli elementi scorrevoli e come personalizzare l'aspetto degli elementi secondari durante lo scorrimento.
Aggiungere WearableRecyclerView a un'attività utilizzando XML
Il seguente layout aggiunge un WearableRecyclerView a un'attività:
<androidx.wear.widget.WearableRecyclerView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/recycler_launcher_view" android:layout_width="match_parent" android:layout_height="match_parent" android:scrollbars="vertical" />
L'esempio seguente mostra WearableRecyclerView
applicato a un'attività:
Kotlin
class MainActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) } ... }
Java
public class MainActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } ... }
Creare un layout curvo

Per creare un layout curvo per gli elementi scorrevoli nella tua app per dispositivi indossabili:
-
Utilizza
WearableRecyclerViewcome contenitore principale nel layout XML pertinente. -
Imposta il metodo
setEdgeItemsCenteringEnabled(boolean)sutrue. In questo modo, gli elementi primo e ultimo dell'elenco vengono centrati verticalmente sullo schermo. -
Utilizza il metodo
WearableRecyclerView.setLayoutManager()per impostare il layout degli elementi sullo schermo.
Kotlin
wearableRecyclerView.apply { // To align the edge children (first and last) with the center of the screen. isEdgeItemsCenteringEnabled = true ... layoutManager = WearableLinearLayoutManager(this@MainActivity) }
Java
// To align the edge children (first and last) with the center of the screen. wearableRecyclerView.setEdgeItemsCenteringEnabled(true); ... wearableRecyclerView.setLayoutManager( new WearableLinearLayoutManager(this));
Se la tua app ha requisiti specifici per personalizzare l'aspetto dei componenti secondari durante lo scorrimento, ad esempio
la scalatura delle icone e del testo mentre gli elementi si allontanano dal centro, espandi
la classe
WearableLinearLayoutManager.LayoutCallback e sostituisci il metodo
onLayoutFinished.
I seguenti snippet di codice mostrano un esempio di personalizzazione dello scorrimento degli elementi in modo che si allontanino dal centro estendendo la classe WearableLinearLayoutManager.LayoutCallback:
Kotlin
/** How much icons should scale, at most. */ private const val MAX_ICON_PROGRESS = 0.65f class CustomScrollingLayoutCallback : WearableLinearLayoutManager.LayoutCallback() { private var progressToCenter: Float = 0f override fun onLayoutFinished(child: View, parent: RecyclerView) { child.apply { // Figure out % progress from top to bottom. val centerOffset = height.toFloat() / 2.0f / parent.height.toFloat() val yRelativeToCenterOffset = y / parent.height + centerOffset // Normalize for center. progressToCenter = Math.abs(0.5f - yRelativeToCenterOffset) // Adjust to the maximum scale. progressToCenter = Math.min(progressToCenter, MAX_ICON_PROGRESS) scaleX = 1 - progressToCenter scaleY = 1 - progressToCenter } } }
Java
public class CustomScrollingLayoutCallback extends WearableLinearLayoutManager.LayoutCallback { /** How much icons should scale, at most. */ private static final float MAX_ICON_PROGRESS = 0.65f; private float progressToCenter; @Override public void onLayoutFinished(View child, RecyclerView parent) { // Figure out % progress from top to bottom. float centerOffset = ((float) child.getHeight() / 2.0f) / (float) parent.getHeight(); float yRelativeToCenterOffset = (child.getY() / parent.getHeight()) + centerOffset; // Normalize for center. progressToCenter = Math.abs(0.5f - yRelativeToCenterOffset); // Adjust to the maximum scale. progressToCenter = Math.min(progressToCenter, MAX_ICON_PROGRESS); child.setScaleX(1 - progressToCenter); child.setScaleY(1 - progressToCenter); } }
Kotlin
wearableRecyclerView.layoutManager = WearableLinearLayoutManager(this, CustomScrollingLayoutCallback())
Java
CustomScrollingLayoutCallback customScrollingLayoutCallback = new CustomScrollingLayoutCallback(); wearableRecyclerView.setLayoutManager( new WearableLinearLayoutManager(this, customScrollingLayoutCallback));