المربعات ليست تطبيقات، لذا يتم نشرها وتشغيلها باستخدام آليات مختلفة.
عندما تكون خيارات المطوّرين مفعَّلة على جهاز (تكون هذه الميزات مفعَّلة تلقائيًا على المحاكيات)، تتوفّر ميزات إضافية تتيح تطوير البلاطات لاستخدامها في كل من استوديو Android وadb.
نشر المربّعات
لنشر البلاطة، يمكنك تثبيت تطبيقك على جهاز فعلي أو محاكي باستخدام Android Studio، كما هو موضّح في إنشاء تطبيقك وتشغيله. بعد ذلك، اتّبِع الخطوات نفسها التي يتّبعها المستخدمون العاديون، وأضِف البلاطة يدويًا إلى لوحة العرض الدوّارة الخاصة بالبلاطات.
أثناء التطوير النشط، قد يكون من الأسهل والأسرع استخدام ميزة إعدادات التشغيل/تصحيح الأخطاء في "مربّع Wear OS" في Android Studio. تؤدي هذه الطريقة إلى نشر المربّع وتفعيله تلقائيًا، ما يتيح التفاعل الفوري بدون اتّخاذ خطوات يدوية إضافية.
إنشاء الإعداد تلقائيًا
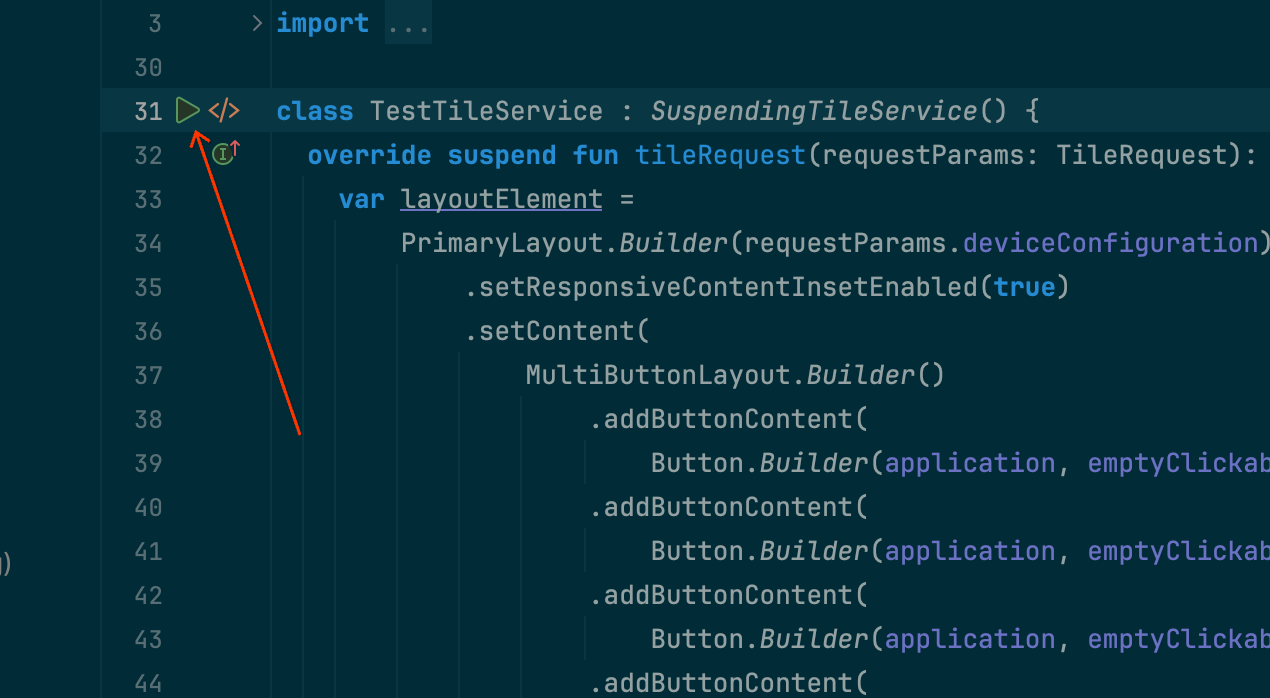
أسهل طريقة لنشر وتنفيذ مربّع هي استخدام رمز "تشغيل الخدمة" في الهامش. يؤدي ذلك إلى إنشاء إعداد تشغيل تلقائيًا إذا لم يكن موجودًا. لمزيد من المعلومات، يُرجى الاطّلاع على إعدادات التشغيل/تصحيح الأخطاء في Wear OS.


إنشاء الإعداد يدويًا
إذا لم ينجح الإعداد التلقائي، أو إذا كنت تريد المزيد من التحكّم في النتيجة، اطّلِع على التعليمات التالية. لقطات الشاشة مأخوذة من الإصدار Meerkat (2024.3.1) من "استوديو Android".
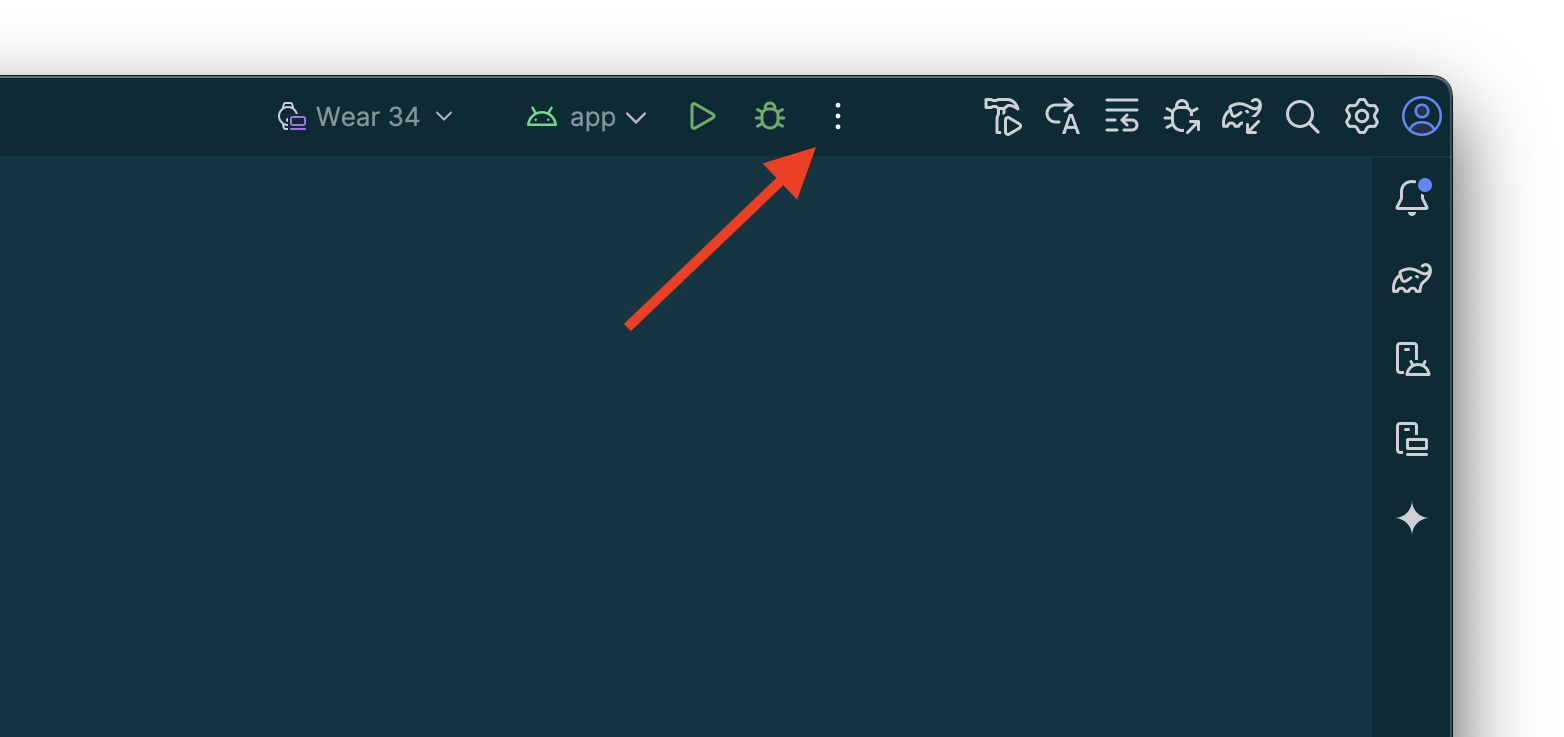
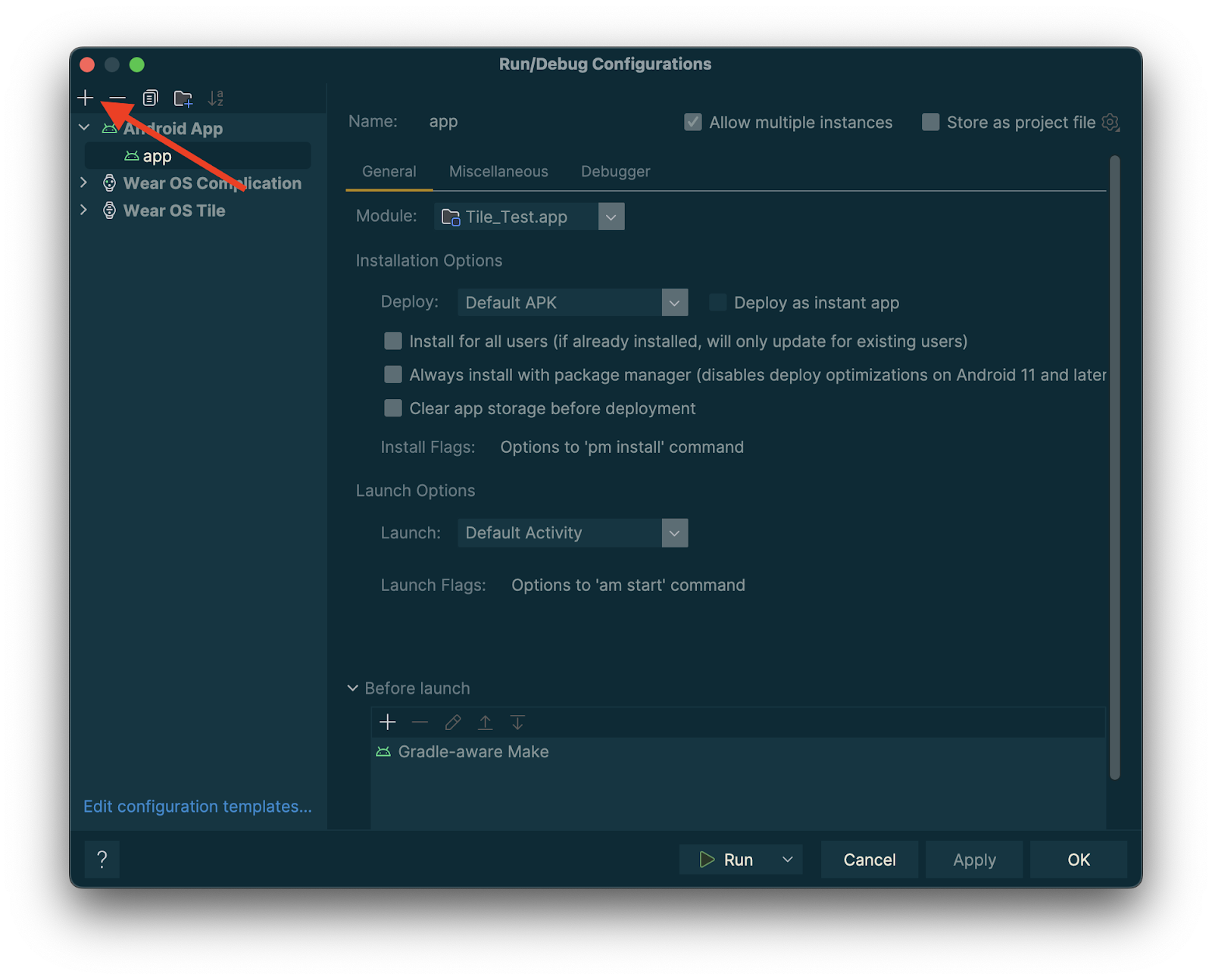
انقر على رمز "⋮" (قائمة النقاط الثلاث) من شريط العنوان.

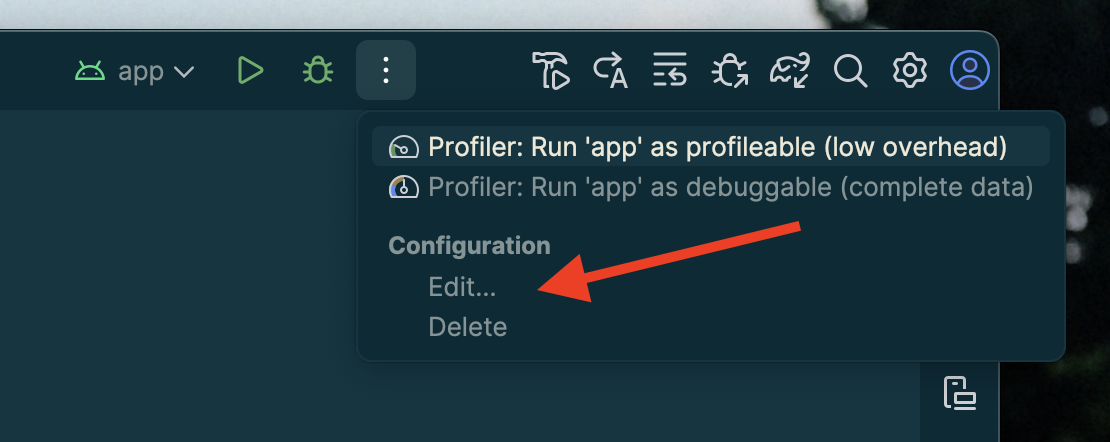
انقر على "تعديل…".

انقر على "+" لإضافة إعداد في مربّع الحوار الذي يظهر.

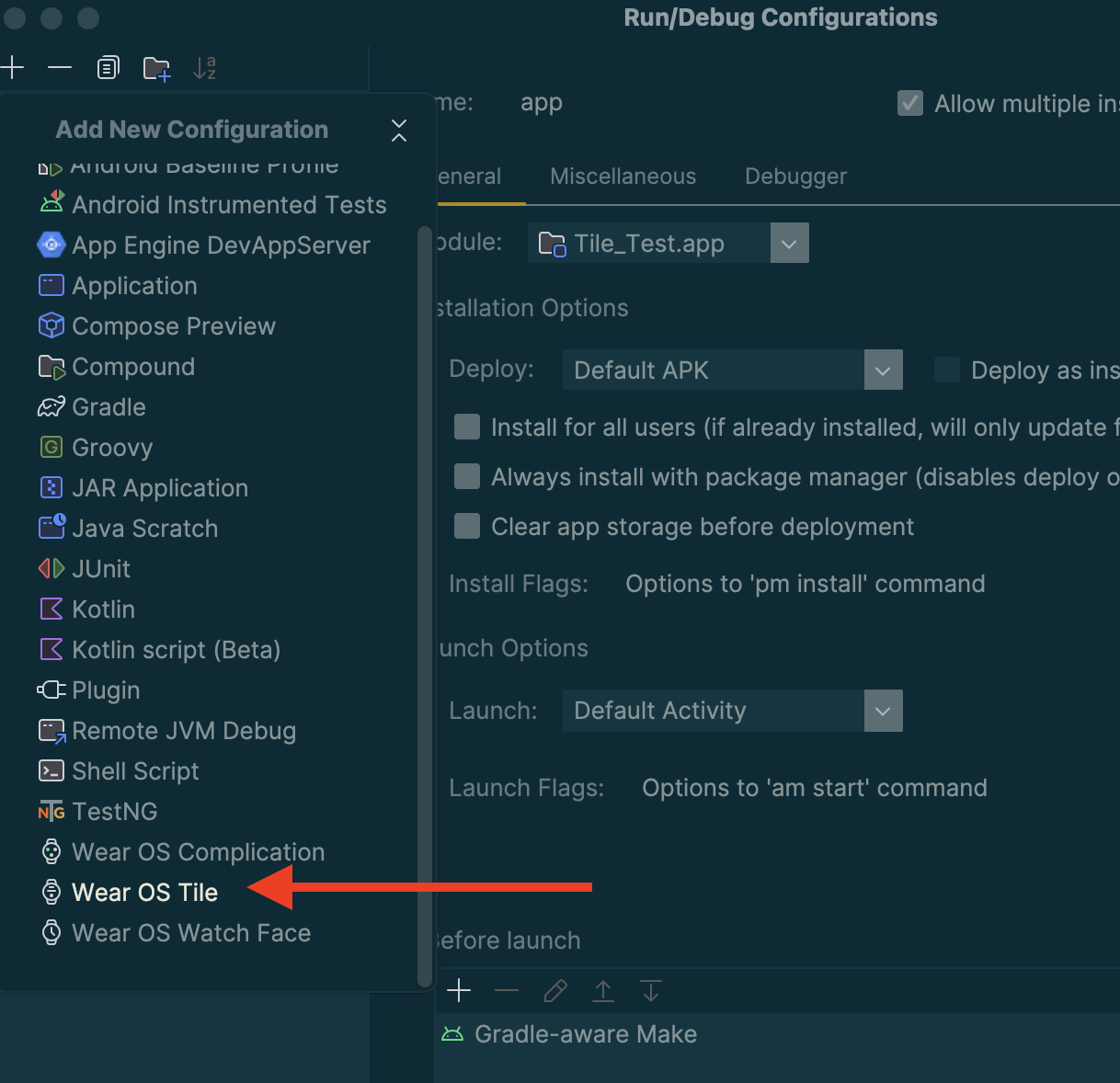
اختَر "لوحة Wear OS" كنوع الإعداد الجديد.

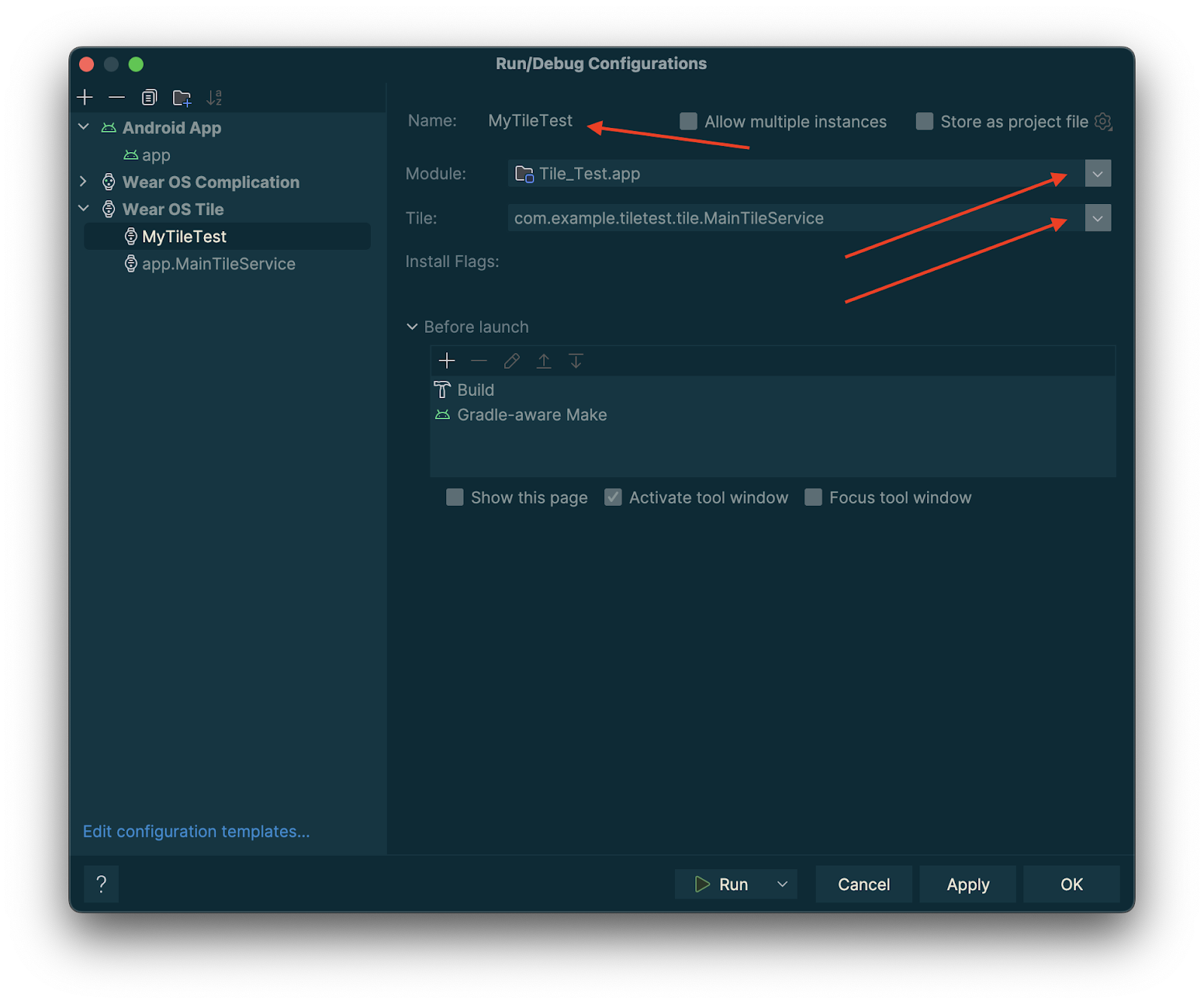
أدخِل اسمًا لعملية الضبط واختَر الوحدة والمربّع حسب الحاجة.

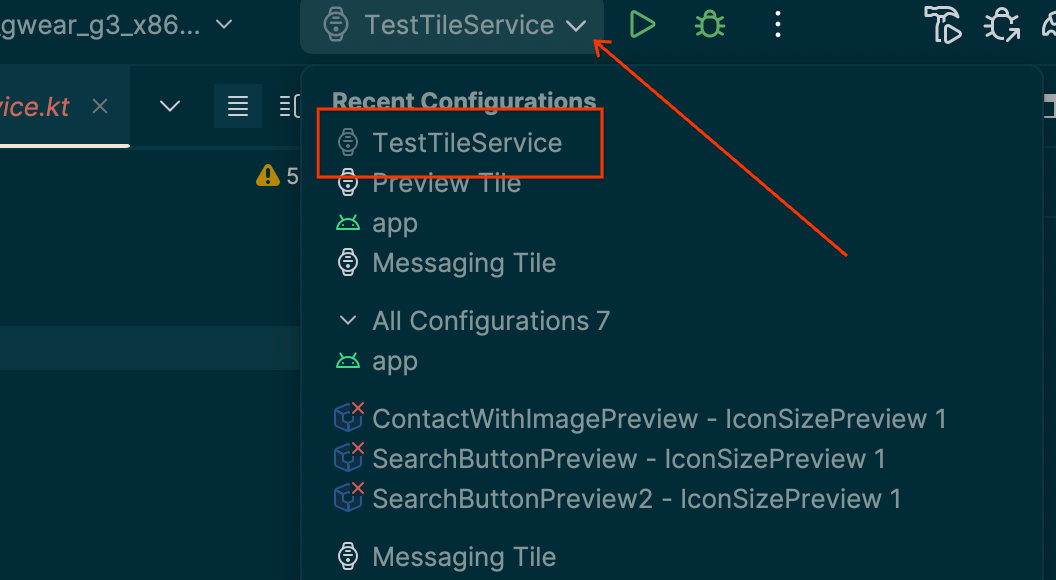
انقر على "حسنًا". ستظهر إعداداتك في شريط العنوان. انقر على الزر "▷" ("تشغيل") وسيتم نشر المربّع وتفعيله.
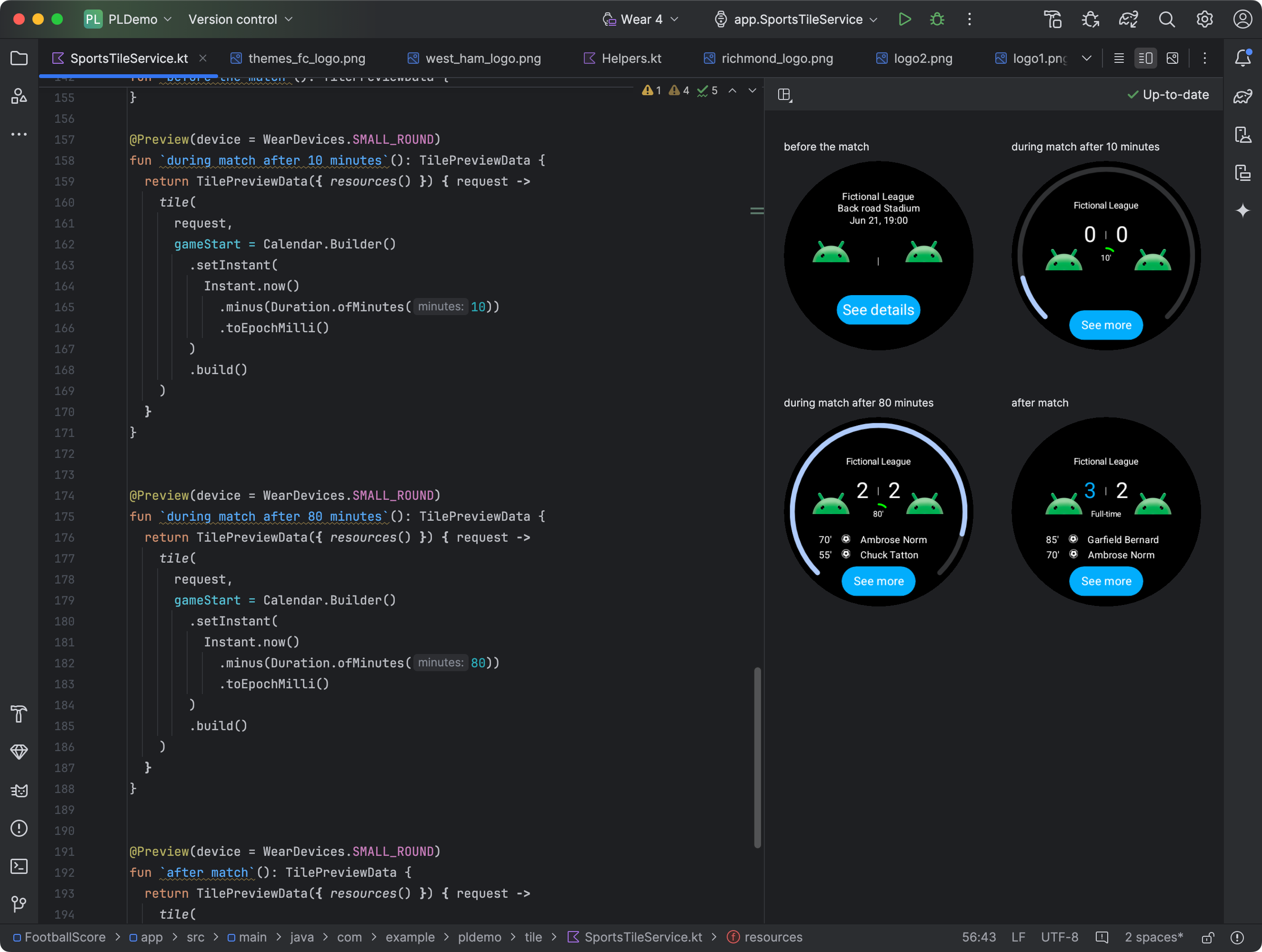
معاينة المربّعات في Android Studio
بدءًا من تحديث Koala Feature Drop في "استوديو Android"، يمكنك الاطّلاع على لقطات من مربّعات تطبيق Wear OS. تكون هذه اللوحة مفيدة بشكل خاص إذا كان مظهر البلاطة يتغيّر استجابةً لشروط معيّنة، مثل عرض محتوى مختلف حسب حجم شاشة الجهاز، أو وصول مباراة رياضية إلى استراحة الشوط الأول.

إضافة حِزم تابعة
أدرِج التبعيات التالية في ملف build.gradle.kts أو build.gradle في تطبيقك:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.6.0-alpha02")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.6.0-alpha02")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
ضبط معاينات المربّعات
لمعاينة شكل البلاطة على أحجام شاشات Wear OS المختلفة، أضِف التعليق التوضيحي @Preview، ومرِّر المَعلمة device. يُرجى العِلم أنّ التعليق التوضيحي @Preview هذا يأتي من حزمة مختلفة عن تلك التي تستخدمها في المعاينات القابلة للإنشاء.
@Preview(device = WearDevices.SMALL_ROUND) @Preview(device = WearDevices.LARGE_ROUND) fun tilePreview(context: Context) = TilePreviewData { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() }
إضافة المراجع وتسجيلها
إذا كانت اللوحة تستخدم موارد Android، عليك تسجيلها ضمن المَعلمة onTileResourceRequest الخاصة بالدالة TilePreviewData، كما هو موضّح في مقتطف الرمز التالي:
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(RESOURCES_VERSION) .addIdToImageMapping( myImageId, getImageById(R.drawable.animated_walk) ) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout(context, request.deviceConfiguration) ).build() } )
عرض قيم محدّدة من مصادر بيانات المنصّة
إذا كانت اللوحة تستخدم بيانات النظام الأساسي، مثل معدّل نبضات القلب والسعرات الحرارية والمسافة والخطوات، ستعرض اللوحة قيمًا تلقائية لهذه البيانات.
لعرض قيمة معيّنة، اضبط المَعلمة platformDataValues عند إنشاء الكائن TilePreviewData، كما هو موضّح في مقتطف الرمز التالي:
@Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayoutDynamic(context, request.deviceConfiguration) ).build() } )
التعامل مع المربّعات باستخدام adb
يمكن استخدام adb لتثبيت وإزالة وتفعيل المربّعات آليًا أثناء عملية التطوير.
في الأوامر التالية، ComponentName هي سلسلة تتألف من اسم الحزمة وفئة داخل تلك الحزمة، مثل com.example.wear.tiles/com.example.wear.tiles.PreviewTileService.
add-tile
تضيف هذه الطريقة مربّعًا مقدَّمًا من COMPONENT_NAME وتعرض الفهرس.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation add-tile --ecn component [COMPONENT_NAME]
مثال على الإخراج:
Broadcast completed: result=1, data="Index=[0]"
إذا كانت هناك بطاقة متوفّرة في لوحة العرض الدوّارة، تتم إزالتها وإعادة إدراجها في الموقع الجغرافي نفسه. بخلاف ذلك، يتم إدراجه في Index[0]. بالإضافة إلى ذلك، إذا بلغت لوحة العرض الدوّارة الحدّ الأقصى لسعتها، تتم إزالة آخر مربّع لتوفير مساحة للمربّع الجديد.
show-tile
تفعيل المربّع في الفهرس TILE_INDEX
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SYSUI --es operation show-tile --ei index [TILE_INDEX]
مثال على الإخراج:
Broadcast completed: result=1
remove-tile
تزيل هذه السمة جميع مثيلات المربّعات في لوحة العرض الدوّارة المرتبطة بـ COMPONENT_NAME.
adb shell am broadcast -a com.google.android.wearable.app.DEBUG_SURFACE --es operation remove-tile --ecn component [COMPONENT_NAME]
مثال على الإخراج:
result=1, data="Tile(s) removed."
القيم المعروضة
- result=0: لم يستجب أي جهاز استقبال بث لهذا الأمر، ويرجع السبب على الأرجح إلى أنّ إصدار Wear OS قديم جدًا أو أنّ عملية تصحيح الأخطاء لا تعمل.
- result=1: تم بنجاح.
- result>1: خطأ.

