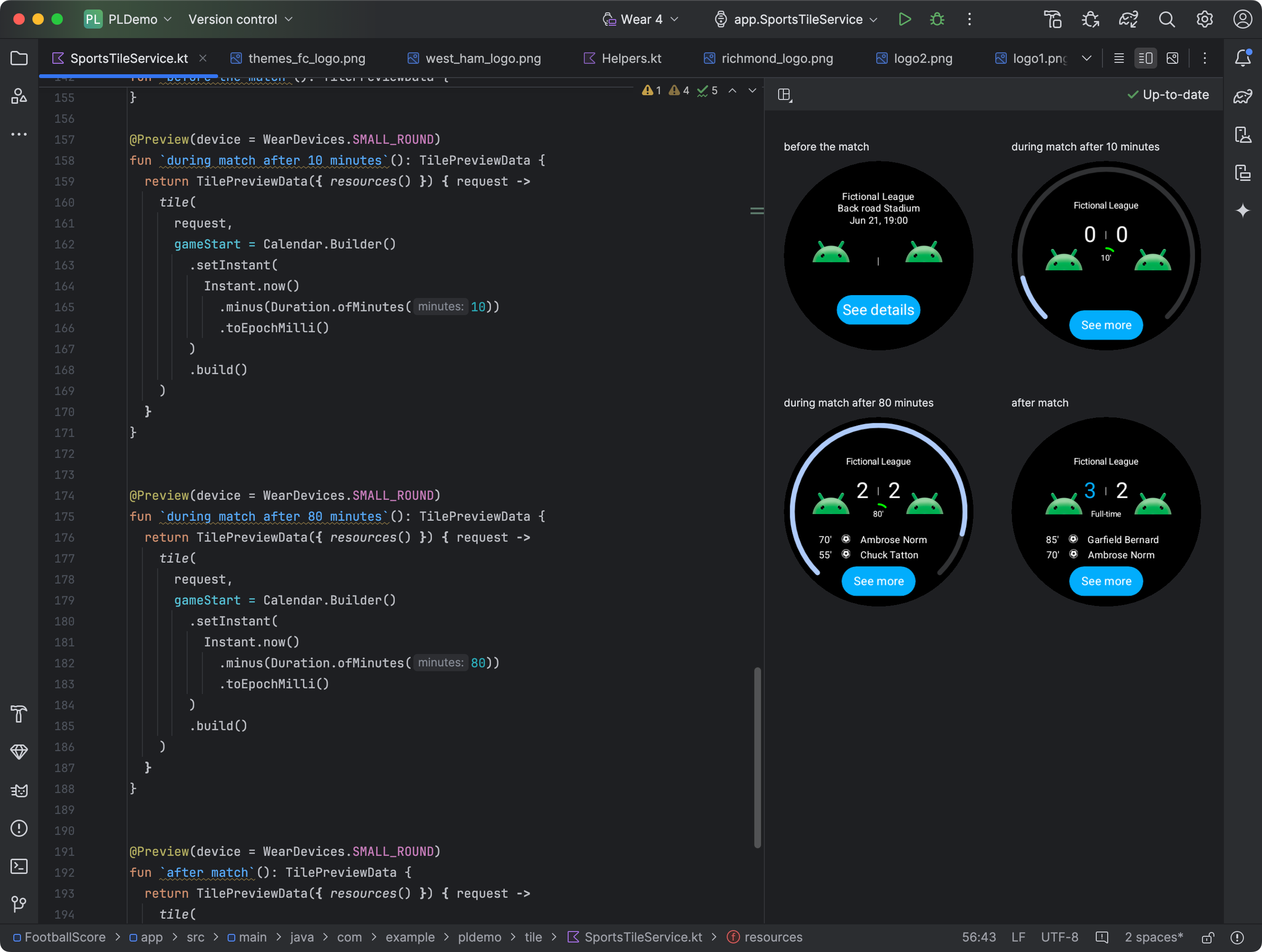
Android Studio Koala özellik lansmanından itibaren Wear OS uygulamanızın kartlarının anlık görüntülerini görüntüleyebilirsiniz. Bu panel, özellikle karo görünümünüz koşullara göre değişiyorsa (ör. cihazın ekran boyutuna bağlı olarak farklı içerikler veya bir spor etkinliğinin devre arası olması) kullanışlıdır.

Bağımlılık ekleme
Uygulamanızın build.gradle.kts veya build.gradle dosyasına aşağıdaki bağımlılıkları ekleyin:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.5.0-alpha04")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.5.0-alpha04")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
Döşeme önizlemelerini yapılandırma
Kartınızın farklı Wear OS ekran boyutlarındaki görünümünün önizlemesini görmek için @Preview ek açıklamasını ekleyin ve device parametresini iletin. Bu @Preview ek açıklamasının, oluşturulabilir önizlemeler için kullandığınızdan farklı bir pakete ait olduğunu unutmayın.
import androidx.wear.tiles.tooling.preview.Preview
@Preview(device = WearDevices.SMALL_ROUND)
@Preview(device = WearDevices.LARGE_ROUND)
fun tilePreview(context: Context) = TilePreviewData(
onTileRequest = { request ->
TilePreviewHelper.singleTimelineEntryTileBuilder(
buildMyTileLayout()
).build()
}
)
Kaynak ekleme ve kaydetme
Karonuz Android kaynaklarını kullanıyorsa bunları aşağıdaki kod snippet'inde gösterildiği gibi TilePreviewData öğesinin onTileResourceRequest parametresi içinde kaydetmeniz gerekir:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(myResourcesVersion) .addIdToImageMapping( myImageId, getImageById(R.drawable.myDrawableImageId)) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } ) fun getImageById( @DrawableRes id: Int, ): ImageResource = ImageResource.Builder() .setAndroidResourceByResId( AndroidImageResourceByResId.Builder() .setResourceId(id) .build(), ) .build()
Platform veri kaynaklarından belirli değerleri gösterme
Kartınızda nabız, kalori, mesafe ve adım gibi platform verileri kullanılıyorsa kart bu veriler için varsayılan değerleri gösterir.
Belirli bir değeri göstermek için TilePreviewData nesnesini oluştururken aşağıdaki kod snippet'inde gösterildiği gibi platformDataValues parametresini ayarlayın:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } )

