Uygulamanız, Wear OS cihazlarda her boyutta iyi çalışmalı, mümkün olduğunda ek alandan yararlanmalı ve daha küçük ekranlarda da harika görünmelidir. Bu kılavuzda, bu kullanıcı deneyimini elde etmeye yönelik öneriler sunulmaktadır.
Uyarlanabilir düzenlerle ilgili tasarım ilkeleri hakkında daha fazla bilgi edinmek için tasarım kılavuzunu okuyun.
Material 3 kullanarak duyarlı düzenler oluşturma
Düzenlerde yüzdeye dayalı kenar boşlukları olmalıdır. Oluşturma işlevi varsayılan olarak mutlak değerlerle çalıştığından, dolguyu hesaplamak veScreenScaffold'ün contentPadding parametresine ve TransformingLazyColumn'ın contentPadding parametresine iletmek için Saatçi Kitaplığı'ndaki rememberResponsiveColumnPadding işlevini kullanın.
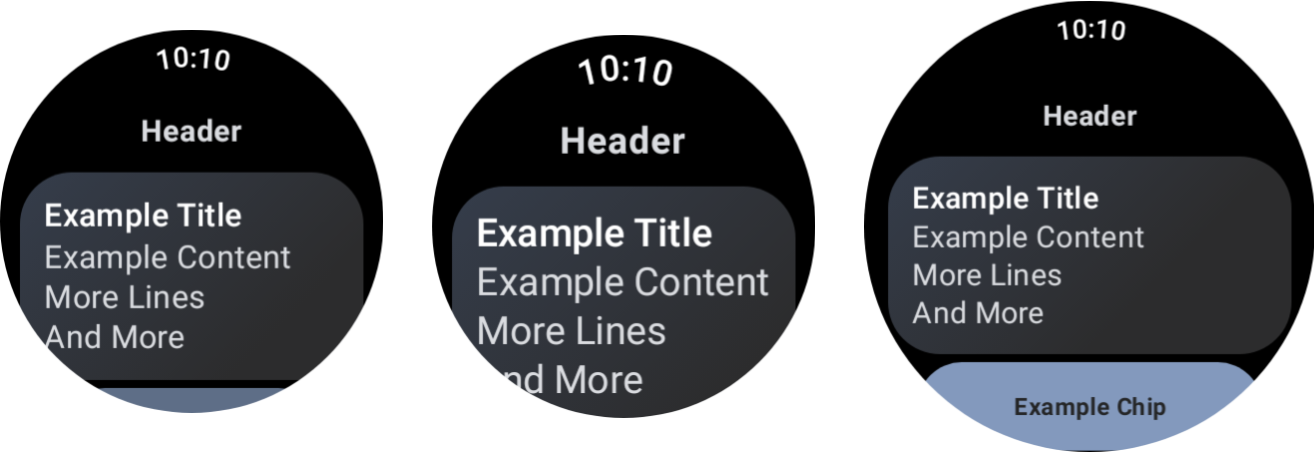
Aşağıdaki kod snippet'i, çeşitli Wear OS ekran boyutlarında harika görünen içerikler oluşturmak için TransformingLazyColumn bileşenini kullanır:
val columnState = rememberTransformingLazyColumnState() val contentPadding = rememberResponsiveColumnPadding( first = ColumnItemType.ListHeader, last = ColumnItemType.Button, ) val transformationSpec = rememberTransformationSpec() ScreenScaffold( scrollState = columnState, contentPadding = contentPadding ) { contentPadding -> TransformingLazyColumn( state = columnState, contentPadding = contentPadding ) { item { ListHeader( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec) ) { Text(text = "Header") } } // ... other items item { Button( modifier = Modifier.fillMaxWidth().transformedHeight(this, transformationSpec), transformation = SurfaceTransformation(transformationSpec), onClick = { /* ... */ }, icon = { Icon( imageVector = Icons.Default.Build, contentDescription = "build", ) }, ) { Text( text = "Build", maxLines = 1, overflow = TextOverflow.Ellipsis, ) } } } }
Bu örnekte ScreenScaffold ve AppScaffold da gösterilmektedir.
Bu koordinatlar, doğru kaydırma davranışı ve TimeText konumlandırması sağlamak için uygulama ile tek tek ekranlar (gezinme rotaları) arasında koordinasyon sağlar.
Üst ve alt dolgu için aşağıdakileri de göz önünde bulundurun:
- Doğru dolguyu belirlemek için ilk ve son
ItemTypespesifikasyonu. ListHeaderbaşlıklarında dolgu olmaması gerektiğinden listedeki ilk öğe içinListHeaderkullanılması.Text
Tüm spesifikasyonları Figma tasarım kitlerinde bulabilirsiniz. Daha fazla bilgi ve örnek için bkz.:
- Horologist kitaplığı: Wear OS için optimize edilmiş ve farklılaştırılmış uygulamalar oluşturmaya yardımcı olacak yardımcılar sağlar.
- ComposeStarter örneği: Bu kılavuzda özetlenen ilkeleri gösteren bir örnek.
- JetCaster örneği: Horologist kitaplığını kullanarak farklı ekran boyutlarıyla çalışacak bir uygulama oluşturmanın daha karmaşık bir örneği.
Uygulamanızda kaydırma düzenlerini kullanma
Ekranlarınızı uygularken varsayılan seçenek olarak bu sayfanın önceki bölümlerinde gösterildiği gibi kaydırma düzenini kullanın. Bu sayede kullanıcılar, ekran tercihlerinden veya Wear OS cihaz ekran boyutundan bağımsız olarak uygulamanızın bileşenlerine ulaşabilir.

Farklı cihaz boyutlarının ve yazı tipi ölçeklendirmenin etkisi.
İletişim kutuları
Çok iyi bir neden olmadığı sürece iletişim kutuları da kaydırılabilir olmalıdır.
AlertDialog bileşeni duyarlıdır ve içerik görüntü alanı yüksekliğini aşıyorsa varsayılan olarak kaydırılabilir.
Özel ekranlar, kaydırma içermeyen düzenler gerektirebilir
Bazı ekranlar, kaydırma içermeyen düzenler için uygun olabilir. Örnek olarak medya uygulamasındaki ana oynatıcı ekranı ve fitness uygulamasındaki egzersiz ekranı verilebilir.
Bu gibi durumlarda, Figma tasarım kitlerinde sağlanan standart yönergelere bakın ve doğru kenar boşluklarını kullanarak ekran boyutuna duyarlı bir tasarım uygulayın.
Kesme noktaları aracılığıyla farklılaştırılmış deneyimler sunma
Daha büyük ekranlarla ek içerik ve özellikler sunabilirsiniz. Bu tür bir farklılaştırılmış deneyimi uygulamak için ekran boyutu kesme noktalarını kullanın. Ekran boyutu 225 dp'yi aştığında farklı bir düzen gösterilir:
const val LARGE_DISPLAY_BREAKPOINT = 225 @Composable fun isLargeDisplay() = LocalConfiguration.current.screenWidthDp >= LARGE_DISPLAY_BREAKPOINT // ... // ... use in your Composables: if (isLargeDisplay()) { // Show additional content. } else { // Show content only for smaller displays. } // ...
Tasarım rehberinde bu fırsatların daha fazlası gösterilmektedir.
Önizlemeleri kullanarak ekran ve yazı tipi boyutu kombinasyonlarını test etme
Compose önizlemeleri, çeşitli Wear OS ekran boyutları için geliştirme yapmanıza yardımcı olur. Aşağıdakileri görmek için hem cihaz hem de yazı tipi ölçeklendirme önizleme tanımlarını kullanın:
- Ekranlarınızın boyutlandırmanın uç noktalarında nasıl göründüğü (ör. en küçük ekranla eşleştirilmiş en büyük yazı tipi).
- Farklılaştırılmış deneyiminizin kesme noktalarında nasıl davrandığı.
Uygulamanızdaki tüm ekranlar için WearPreviewDevices ve WearPreviewFontScales kullanarak önizlemeler uyguladığınızdan emin olun.
@WearPreviewDevices @WearPreviewFontScales @Composable fun ComposeListPreview() { ComposeList() }
Ekran görüntüsü testi
Ekran görüntüsü testi, önizleme testinin yanı sıra mevcut donanım boyutlarının birçoğuna karşı test yapmanıza olanak tanır. Bu özellik, özellikle söz konusu cihazlara hemen erişemediğiniz ve sorunun diğer ekran boyutlarında görünmediği durumlarda kullanışlıdır.
Ekran görüntüsü testi, kod tabanınızdaki belirli konumlarda gerilemeleri belirlemenize de yardımcı olur.
Örneklerimizde ekran görüntüsü testi için Roborazzi kullanılır:
- Roborazzi'yi kullanmak için projenizi ve uygulama
build.gradledosyalarınızı yapılandırın. - Uygulamanızdaki her ekran için bir ekran görüntüsü testi oluşturun. Örneğin, aşağıdaki kod, liste içeren bir ekranın ekran görüntüsü testini gösterir:
@RunWith(ParameterizedRobolectricTestRunner::class) class ComposeListScreenTest( override val device: WearDevice ) : WearScreenshotTest() { override val tolerance = 0.02f @Test fun myScreenTest() = runTest { AppScaffold { ComposeList() } } companion object { @JvmStatic @ParameterizedRobolectricTestRunner.Parameters fun devices() = WearDevice.entries } }
Dikkat edilmesi gereken bazı önemli noktalar:
WearDevice.entries, testlerin temsili bir ekran boyutu aralığında çalıştırılması için en popüler Wear OS cihazlarının tanımlarını içerir.
Referans resimler oluşturma
Ekrana yönelik resimler oluşturmak için terminalde aşağıdaki komutu çalıştırın:
./gradlew recordRoborazziDebug
Görüntüleri doğrulama
Değişiklikleri mevcut resimlerle karşılaştırmak için terminalde aşağıdaki komutu çalıştırın:
./gradlew verifyRoborazziDebug
Ekran görüntüsü testinin tam örneği için ComposeStarter örneğine bakın.
