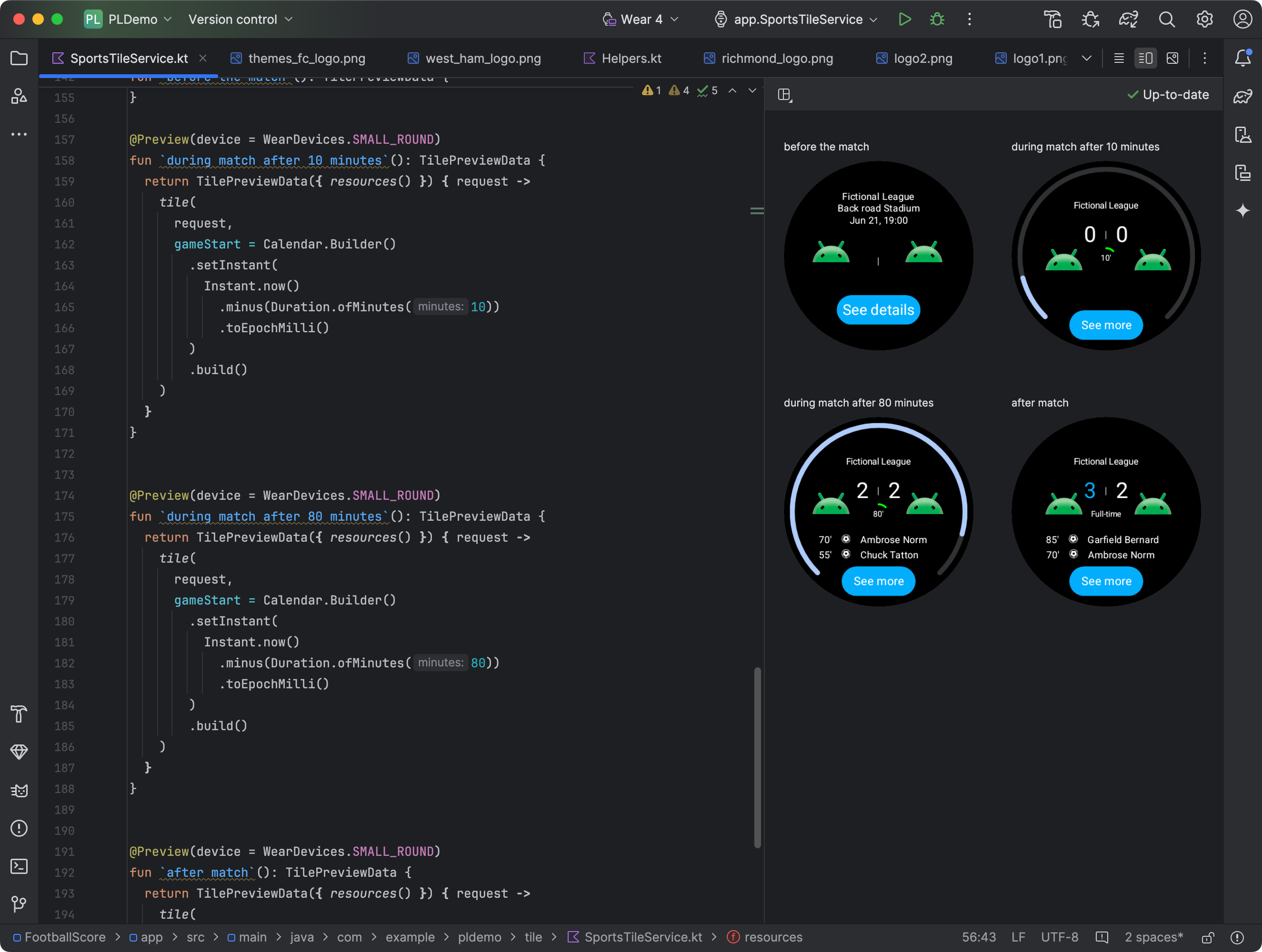
自 Android Studio Koala 功能更新起,您可以查看 Wear OS 應用程式資訊方塊的快照。如果資訊方塊外觀會隨著條件而改變 (例如依裝置的螢幕尺寸調整內容,或是運動事件達到一半時),這個面板就特別實用。

新增依附元件
在應用程式的 build.gradle.kts 或 build.gradle 檔案中加入下列依附元件:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.5.0-alpha04")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.5.0-alpha04")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
設定資訊方塊預覽畫面
如要預覽資訊方塊在不同 Wear OS 顯示大小上的效果,請新增 @Preview 註解,並傳入 device 參數。請注意,此 @Preview 註解來自不同的套件,與您用於可組合預覽的套件不同。
import androidx.wear.tiles.tooling.preview.Preview
@Preview(device = WearDevices.SMALL_ROUND)
@Preview(device = WearDevices.LARGE_ROUND)
fun tilePreview(context: Context) = TilePreviewData(
onTileRequest = { request ->
TilePreviewHelper.singleTimelineEntryTileBuilder(
buildMyTileLayout()
).build()
}
)
新增及註冊資源
如果資訊方塊使用 Android 資源,您必須在 TilePreviewData 的 onTileResourceRequest 參數中註冊這些資源,如以下程式碼片段所示:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(myResourcesVersion) .addIdToImageMapping( myImageId, getImageById(R.drawable.myDrawableImageId)) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } ) fun getImageById( @DrawableRes id: Int, ): ImageResource = ImageResource.Builder() .setAndroidResourceByResId( AndroidImageResourceByResId.Builder() .setResourceId(id) .build(), ) .build()
顯示平台資料來源的特定值
如果資訊方塊會使用平台資料 (例如心率、卡路里、距離和步數),則資訊方塊會顯示這些資料的預設值。
如要顯示特定值,請在建立 TilePreviewData 物件時設定 platformDataValues 參數,如以下程式碼片段所示:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } )

