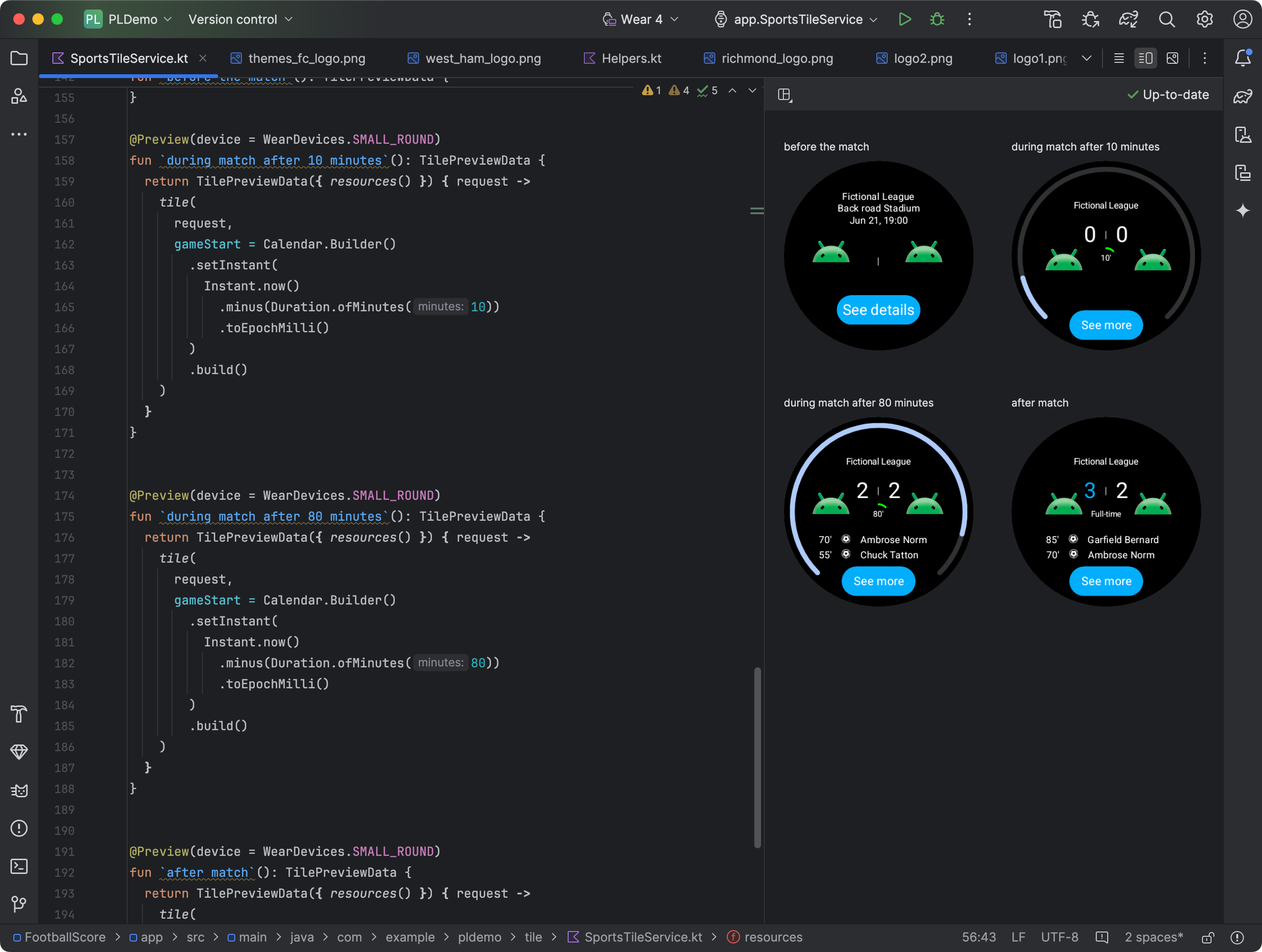
ตั้งแต่การเปิดตัวฟีเจอร์ใหม่ของ Android Studio Koala เป็นต้นไป คุณสามารถดูภาพรวมของการ์ดแอป Wear OS ได้ แผงนี้มีประโยชน์อย่างยิ่งหากลักษณะที่ปรากฏของการ์ดเปลี่ยนแปลงตามเงื่อนไข เช่น เนื้อหาที่แตกต่างกันไปตามขนาดหน้าจอของอุปกรณ์ หรือการแข่งขันกีฬาเข้าสู่ช่วงพักครึ่ง

เพิ่มการพึ่งพา
รวมไฟล์ต่อไปนี้ไว้ในไฟล์ build.gradle.kts หรือ
build.gradle ของแอป
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.5.0-alpha04")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.5.0-alpha04")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
กำหนดค่าตัวอย่างการ์ด
หากต้องการดูตัวอย่างลักษณะที่การ์ดจะปรากฏบนจอแสดงผลขนาดต่างๆ ของ Wear OS ให้เพิ่มคำอธิบายประกอบ @Preview และส่งพารามิเตอร์ device โปรดทราบว่าคำอธิบายประกอบ @Preview นี้มาจากแพ็กเกจอื่นที่แตกต่างจากแพ็กเกจที่คุณใช้สำหรับตัวอย่างที่คอมโพสิเบิล
import androidx.wear.tiles.tooling.preview.Preview
@Preview(device = WearDevices.SMALL_ROUND)
@Preview(device = WearDevices.LARGE_ROUND)
fun tilePreview(context: Context) = TilePreviewData(
onTileRequest = { request ->
TilePreviewHelper.singleTimelineEntryTileBuilder(
buildMyTileLayout()
).build()
}
)
เพิ่มและลงทะเบียนทรัพยากร
หากการ์ดใช้ทรัพยากร Android คุณจะต้องลงทะเบียนภายในพารามิเตอร์ onTileResourceRequest ของ TilePreviewData ตามที่แสดงในข้อมูลโค้ดต่อไปนี้
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(myResourcesVersion) .addIdToImageMapping( myImageId, getImageById(R.drawable.myDrawableImageId)) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } ) fun getImageById( @DrawableRes id: Int, ): ImageResource = ImageResource.Builder() .setAndroidResourceByResId( AndroidImageResourceByResId.Builder() .setResourceId(id) .build(), ) .build()
แสดงค่าที่เฉพาะเจาะจงจากแหล่งข้อมูลแพลตฟอร์ม
หากการ์ดใช้ข้อมูลแพลตฟอร์ม เช่น อัตราการเต้นของหัวใจ แคลอรี ระยะทาง และจำนวนก้าว การ์ดจะแสดงค่าเริ่มต้นสำหรับข้อมูลเหล่านั้น
หากต้องการแสดงค่าที่เฉพาะเจาะจง ให้ตั้งค่าพารามิเตอร์ platformDataValues เมื่อสร้างออบเจ็กต์ TilePreviewData ดังที่แสดงในข้อมูลโค้ดต่อไปนี้
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } )

