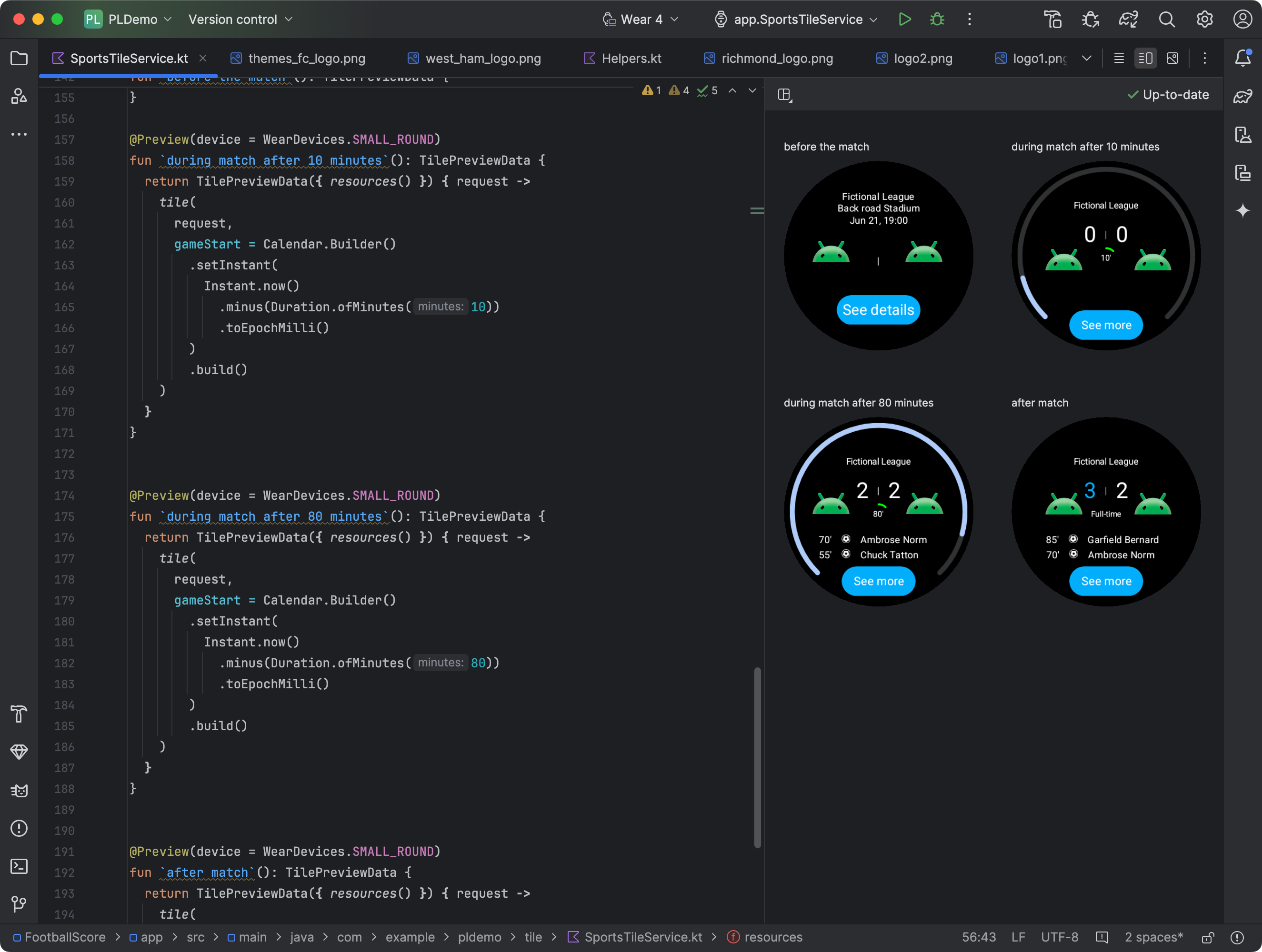
Android Studio Koala के फ़ीचर ड्रॉप में, आपको अपने Wear OS ऐप्लिकेशन की टाइल के स्नैपशॉट दिखेंगे. यह पैनल खास तौर पर तब फ़ायदेमंद होता है, जब आपकी टाइल की दिखने की सेटिंग, किसी स्थिति के हिसाब से बदलती हो. जैसे, डिवाइस के डिसप्ले साइज़ के हिसाब से अलग-अलग कॉन्टेंट या किसी स्पोर्ट्स इवेंट के हाफ़टाइम तक पहुंचने पर.

डिपेंडेंसी जोड़ें
अपने ऐप्लिकेशन की build.gradle.kts या
build.gradle फ़ाइल में ये डिपेंडेंसी शामिल करें:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.5.0-alpha04")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.5.0-alpha04")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
टाइल की झलक कॉन्फ़िगर करना
Wear OS डिसप्ले के अलग-अलग साइज़ पर, अपनी टाइल के दिखने की झलक देखने के लिए, @Preview एनोटेशन जोड़ें और device पैरामीटर पास करें. ध्यान दें कि यह @Preview एनोटेशन, उस पैकेज से अलग है जिसका इस्तेमाल कॉम्पोज़ किए जा सकने वाले प्रीव्यू के लिए किया जाता है.
import androidx.wear.tiles.tooling.preview.Preview
@Preview(device = WearDevices.SMALL_ROUND)
@Preview(device = WearDevices.LARGE_ROUND)
fun tilePreview(context: Context) = TilePreviewData(
onTileRequest = { request ->
TilePreviewHelper.singleTimelineEntryTileBuilder(
buildMyTileLayout()
).build()
}
)
संसाधन जोड़ना और रजिस्टर करना
अगर आपकी टाइल में Android संसाधनों का इस्तेमाल किया जाता है, तो आपको उन्हें TilePreviewData के onTileResourceRequest पैरामीटर में रजिस्टर करना होगा, जैसा कि नीचे दिए गए कोड स्निपेट में दिखाया गया है:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(myResourcesVersion) .addIdToImageMapping( myImageId, getImageById(R.drawable.myDrawableImageId)) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } ) fun getImageById( @DrawableRes id: Int, ): ImageResource = ImageResource.Builder() .setAndroidResourceByResId( AndroidImageResourceByResId.Builder() .setResourceId(id) .build(), ) .build()
प्लैटफ़ॉर्म के डेटा सोर्स से खास वैल्यू दिखाना
अगर आपकी टाइल, प्लैटफ़ॉर्म के डेटा का इस्तेमाल करती है, जैसे कि दिल की दर, कैलोरी, दूरी, और कदम, तो टाइल उनका डेटा डिफ़ॉल्ट वैल्यू के तौर पर दिखाती है.
कोई खास वैल्यू दिखाने के लिए, TilePreviewData ऑब्जेक्ट बनाते समय platformDataValues पैरामीटर सेट करें, जैसा कि यहां दिए गए कोड स्निपेट में दिखाया गया है:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } )

