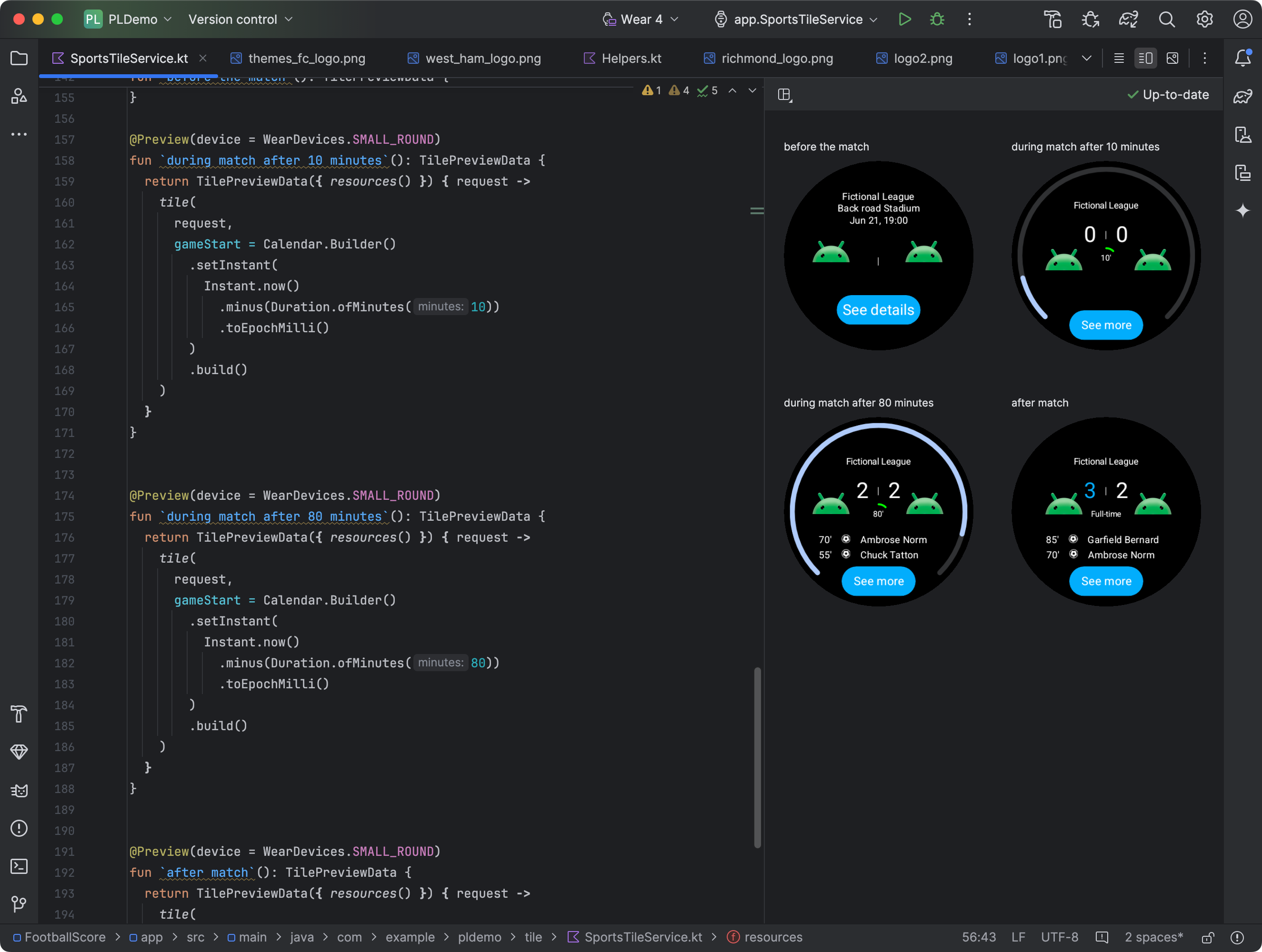
اعتبارًا من الإصدار المتوفّر من Android Studio Koala Feature Drop، يمكنك عرض لقطات من مربّعات تطبيق Wear OS. تكون هذه اللوحة مفيدة بشكل خاص إذا كان شكل مربّع الشاشة يتغيّر استجابةً للظروف، مثل محتوى مختلف استنادًا إلى حجم شاشة الجهاز أو حدث رياضي يصل إلى وقت الاستراحة.

إضافة التبعيات
أدرِج التبعيات التالية في ملف build.gradle.kts أو
build.gradle في تطبيقك:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.5.0-alpha04")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.5.0-alpha04")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
ضبط معاينات المربّعات
للاطّلاع على معاينة لشكل مربّع التطبيق على أحجام مختلفة لشاشة Wear OS، أضِف التعليق التوضيحي @Preview وأدخِل المَعلمة device. يُرجى ملاحظة
أنّ تعليق @Preview التوضيحي هذا من حزمة مختلفة عن الحزمة التي
تستخدمها في المعاينات القابلة للتجميع.
import androidx.wear.tiles.tooling.preview.Preview
@Preview(device = WearDevices.SMALL_ROUND)
@Preview(device = WearDevices.LARGE_ROUND)
fun tilePreview(context: Context) = TilePreviewData(
onTileRequest = { request ->
TilePreviewHelper.singleTimelineEntryTileBuilder(
buildMyTileLayout()
).build()
}
)
إضافة الموارد وتسجيلها
إذا كانت مربّعة الرموز التعبيرية تستخدم موارد Android، عليك تسجيلها ضمن المَعلمة
onTileResourceRequest في TilePreviewData، كما هو موضّح في
مقتطف الرمز التالي:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(myResourcesVersion) .addIdToImageMapping( myImageId, getImageById(R.drawable.myDrawableImageId)) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } ) fun getImageById( @DrawableRes id: Int, ): ImageResource = ImageResource.Builder() .setAndroidResourceByResId( AndroidImageResourceByResId.Builder() .setResourceId(id) .build(), ) .build()
عرض قيم معيّنة من مصادر بيانات المنصة
إذا كان مربّع التطبيق يستخدم بيانات المنصة، مثل معدّل ضربات القلب والسعرات الحرارية والمسافة والخطوات، يعرض مربّع التطبيق قيمًا تلقائية لها.
لعرض قيمة معيّنة، اضبط المَعلمة platformDataValues عند إنشاء
كائن TilePreviewData، كما هو موضّح في مقتطف الرمز البرمجي التالي:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } )

