Wear OS cihazlarda kutucuklar, bağımsız sürüm oluşturma özelliğine sahip iki temel bileşen tarafından oluşturulur. Uygulamanızın kutucuklarının tüm cihazlarda doğru şekilde çalışması için bu temel mimariyi anlamanız önemlidir.
- Jetpack tile ile ilgili kitaplıklar: Wear Tiles ve Wear ProtoLayout gibi bu kitaplıklar uygulamanıza yerleştirilir ve sürümlerini geliştirici olarak siz kontrol edersiniz. Uygulamanız, sistemin
onTileRequest()çağrısına yanıt olarakTileBuilder.Tilenesnesi (Tile'ınızı temsil eden veri yapısı) oluşturmak için bu kitaplıkları kullanır. - ProtoLayout Oluşturucu: Bu sistem bileşeni, ekranda
Tilenesnesini oluşturmaktan ve kullanıcı etkileşimlerini yönetmekten sorumludur. Oluşturucu sürümü, uygulama geliştiricisi tarafından kontrol edilmez ve aynı donanıma sahip cihazlar da dahil olmak üzere cihazlar arasında farklılık gösterebilir.
Bir kutunun görünümü veya davranışı hem uygulamanızın Jetpack Tiles kitaplığı sürümlerine hem de kullanıcının cihazındaki ProtoLayout Renderer sürümüne göre değişebilir. Örneğin, bir cihaz döndürmeyi veya kalp atış hızı verilerinin gösterilmesini desteklerken başka bir cihaz desteklemeyebilir.
Bu belgede, uygulamanızı Tiles kitaplığının ve ProtoLayout Oluşturucu'nun farklı sürümleriyle nasıl uyumlu hale getireceğiniz açıklanmaktadır. Ayrıca, daha yüksek Jetpack kitaplığı sürümlerine nasıl geçeceğiniz de açıklanmaktadır.
Uyumluluğu göz önünde bulundurun
Çeşitli cihazlarda düzgün çalışan bir kutucuk oluşturmak için farklı özellik desteklerini hesaba katmanız gerekir. Bunu iki temel stratejiyle yapabilirsiniz: oluşturucu özelliklerini çalışma zamanında algılama ve yerleşik yedekler sağlama.
Oluşturucu özelliklerini algılama
Belirli bir cihazda kullanılabilen özelliklere göre kutucuğunuzun düzenini dinamik olarak değiştirebilirsiniz.
Oluşturucu sürümünü algılama
onTileRequest()yönteminize iletilenDeviceParametersnesnesiningetRendererSchemaVersion()yöntemini kullanın. Bu yöntem, cihazdaki ProtoLayout Renderer'ın ana ve alt sürüm numaralarını döndürür.- Daha sonra,
onTileRequest()uygulamanızda koşullu mantık kullanarak, algılanan oluşturucu sürümüne göre döşemenizin tasarımını veya davranışını uyarlayabilirsiniz.
@RequiresSchemaVersion ek açıklaması
- ProtoLayout yöntemlerindeki
@RequiresSchemaVersionek açıklaması, söz konusu yöntemin belgelendiği şekilde çalışması için gereken minimum oluşturucu şeması sürümünü gösterir (örnek).- Cihazda kullanılabilenden daha yüksek bir oluşturucu sürümü gerektiren bir yöntemi çağırmak uygulamanızın kilitlenmesine neden olmasa da içeriğin görüntülenmemesine veya özelliğin yoksayılmasına yol açabilir.
Sürüm algılama örneği
val rendererVersion = requestParams.deviceConfiguration.rendererSchemaVersion val arcElement = // DashedArcLine has the annotation @RequiresSchemaVersion(major = 1, minor = 500) // and so is supported by renderer versions 1.500 and greater if ( rendererVersion.major > 1 || (rendererVersion.major == 1 && rendererVersion.minor >= 500) ) { // Use DashedArcLine if the renderer supports it … DashedArcLine.Builder() .setLength(degrees(270f)) .setThickness(8f) .setLinePattern( LayoutElementBuilders.DashedLinePattern.Builder() .setGapSize(8f) .setGapInterval(10f) .build() ) .build() } else { // … otherwise use ArcLine. ArcLine.Builder().setLength(degrees(270f)).setThickness(dp(8f)).build() }
Yedekler sağlama
Bazı kaynaklar, yedek öğeyi doğrudan oluşturucuda tanımlamanıza olanak tanır. Bu yöntem, oluşturucu sürümünü kontrol etmekten genellikle daha basittir ve kullanılabilir olduğunda tercih edilen yaklaşımdır.
Yaygın bir kullanım alanı, Lottie animasyonu için yedek olarak statik bir resim sağlamaktır. Cihaz Lottie animasyonlarını desteklemiyorsa bunun yerine statik resmi oluşturur.
val lottieImage = ResourceBuilders.ImageResource.Builder() .setAndroidLottieResourceByResId( ResourceBuilders.AndroidLottieResourceByResId.Builder(R.raw.lottie) .setStartTrigger(createOnVisibleTrigger()) .build() ) // Fallback if lottie is not supported .setAndroidResourceByResId( ResourceBuilders.AndroidImageResourceByResId.Builder() .setResourceId(R.drawable.lottie_fallback) .build() ) .build()
Farklı oluşturucu sürümleriyle test etme
Döşemelerinizi farklı oluşturucu sürümlerine karşı test etmek için bunları Wear OS emülatörünün farklı sürümlerine dağıtın. (Fiziksel cihazlarda ProtoLayout Renderer güncellemeleri Play Store veya sistem güncellemeleri aracılığıyla sağlanır. Belirli bir oluşturucu sürümünün yüklenmesini zorlamak mümkün değildir.)
Android Studio'nun Tile Preview özelliği, kodunuzun bağlı olduğu Jetpack ProtoLayout kitaplığına yerleştirilmiş bir oluşturucuyu kullanır. Bu nedenle, başka bir yaklaşım da kutucukları test ederken farklı Jetpack kitaplığı sürümlerine bağlı kalmaktır.
Tiles 1.5 / ProtoLayout 1.3'e (Material 3 Expressive) taşıma
Jetpack Tile kitaplıklarınızı, sistemle sorunsuz bir şekilde entegre olmalarını sağlamak için kullanıcı arayüzünde yapılan değişiklikler de dahil olmak üzere en son geliştirmelerden yararlanacak şekilde güncelleyin.
Jetpack Tiles 1.5 ve Jetpack ProtoLayout 1.3, çeşitli önemli iyileştirmeler ve değişiklikler sunuyor. Bunlardan bazıları:
- Kullanıcı arayüzünü tanımlamak için Compose benzeri bir API.
- Material 3 Expressive bileşenleri: Alt kenara yapışan düğme ve gelişmiş görseller için destek (Lottie animasyonları, daha fazla gradyan türü ve yeni yay çizgisi stilleri). - Not: Bu özelliklerin bazıları yeni API'ye geçiş yapmadan da kullanılabilir.
Öneriler
Döşemelerinizi taşırken aşağıdaki önerileri uygulayın:
- Tüm parçalarınızı aynı anda taşıyın. Uygulamanızda döşeme sürümlerini karıştırmayın. Material 3 bileşenleri ayrı bir yapıda (
androidx.wear.protolayout:protolayout-material3) yer aldığından hem M2.5 hem de M3 döşemelerini aynı uygulamada kullanmak teknik olarak mümkün olsa da kesinlikle gerekli olmadığı sürece (ör. uygulamanızda aynı anda taşınamayan çok sayıda döşeme varsa) bu yaklaşımdan kesinlikle kaçınmanızı öneririz. - Kutular kullanıcı deneyimi yönergelerini uygulayın. Döşemelerin son derece yapılandırılmış ve şablonlu yapısı göz önüne alındığında, mevcut örneklerdeki tasarımları kendi tasarımlarınız için başlangıç noktası olarak kullanın.
- Çeşitli ekran ve yazı tipi boyutlarında test edin. Döşemeler genellikle bilgi yoğun olduğundan metin (özellikle düğmelere yerleştirildiğinde) taşmaya ve kırpılmaya karşı hassastır. Bunu en aza indirmek için önceden oluşturulmuş bileşenleri kullanın ve kapsamlı özelleştirmelerden kaçının. Android Studio'nun karo önizleme özelliğini kullanarak ve birden fazla gerçek cihazda test edin.
Taşıma süreci
Döşemelerinizi taşımak için aşağıdaki adımları uygulayın:
Bağımlılıkları güncelleme
Öncelikle build.gradle.kts dosyanızı güncelleyin. Sürümleri güncelleyin ve protolayout-material bağımlılığını protolayout-material3 olarak değiştirin.
// In build.gradle.kts
//val tilesVersion = "1.4.1"
//val protoLayoutVersion = "1.2.1"
// Use these versions for M3.
val tilesVersion = "1.5.0"
val protoLayoutVersion = "1.3.0"
dependencies {
// Use to implement support for wear tiles
implementation("androidx.wear.tiles:tiles:$tilesVersion")
// Use to utilize standard components and layouts in your tiles
implementation("androidx.wear.protolayout:protolayout:$protoLayoutVersion")
// Use to utilize components and layouts with Material Design in your tiles
// implementation("androidx.wear.protolayout:protolayout-material:$protoLayoutVersion")
implementation("androidx.wear.protolayout:protolayout-material3:$protoLayoutVersion")
// Use to include dynamic expressions in your tiles
implementation("androidx.wear.protolayout:protolayout-expression:$protoLayoutVersion")
// Use to preview wear tiles in your own app
debugImplementation("androidx.wear.tiles:tiles-renderer:$tilesVersion")
// Use to fetch tiles from a tile provider in your tests
testImplementation("androidx.wear.tiles:tiles-testing:$tilesVersion")
}
TileService büyük ölçüde değişmeden kalır.
Bu taşıma işlemindeki temel değişiklikler kullanıcı arayüzü bileşenlerini etkiler. Bu nedenle, kaynak yükleme mekanizmaları da dahil olmak üzere TileService uygulamanızda çok az değişiklik yapılması veya hiç değişiklik yapılmaması gerekir.
Temel istisna, karo etkinliği izlemeyle ilgilidir: Uygulamanız onTileEnterEvent() veya onTileLeaveEvent() kullanıyorsa onRecentInteractionEventsAsync()'e geçmenizi öneririz. API 36'dan itibaren bu etkinlikler toplu olarak gönderilecektir.
Düzen oluşturma kodunuzu uyarlama
ProtoLayout 1.2'de (M2.5) onTileRequest() yöntemi TileBuilders.Tile döndürür. Bu nesne, döşemenin kullanıcı arayüzünü açıklayan LayoutElement öğesini içeren TimelineBuilders.Timeline gibi çeşitli öğeler içeriyordu.
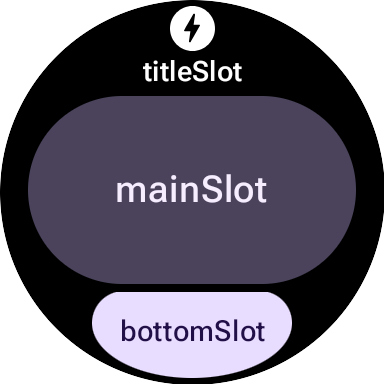
ProtoLayout 1.3 (M3) ile genel veri yapısı ve akışı değişmemiş olsa da LayoutElement artık tanımlanmış yuvalara dayalı bir düzenle Compose'dan ilham alan bir yaklaşımla oluşturuluyor. Bu yuvalar (yukarıdan aşağıya) titleSlot (isteğe bağlı; genellikle birincil başlık veya üstbilgi için), mainSlot (zorunlu; temel içerik için) ve bottomSlot (isteğe bağlı; genellikle kenar düğmesi gibi işlemler veya kısa metin gibi ek bilgiler için) şeklindedir. Bu düzen, primaryLayout() işleviyle oluşturulur.

M2.5 ve M3 düzen işlevlerinin karşılaştırılması
M2.5
fun myLayout( context: Context, deviceConfiguration: DeviceParametersBuilders.DeviceParameters ) = PrimaryLayout.Builder(deviceConfiguration) .setResponsiveContentInsetEnabled(true) .setContent( Text.Builder(context, "Hello World!") .setTypography(Typography.TYPOGRAPHY_BODY1) .build() ) .build()
M3
fun myLayout( context: Context, deviceConfiguration: DeviceParametersBuilders.DeviceParameters, ) = materialScope(context, deviceConfiguration) { primaryLayout(mainSlot = { text("Hello, World!".layoutString) }) }
Temel farkları vurgulamak için:
- İnşaatçıların ortadan kaldırılması. Material UI bileşenleri için önceki oluşturucu kalıbı, daha bildirimsel ve Compose'dan ilham alan bir söz dizimiyle değiştirildi. (String/Color/Modifiers gibi kullanıcı arayüzü dışı bileşenler de yeni Kotlin sarmalayıcıları alır.)
- Standartlaştırılmış başlatma ve düzen işlevleri. M3 düzenleri, standartlaştırılmış başlatma ve yapı işlevlerine dayanır:
materialScope()veprimaryLayout(). Bu zorunlu işlevler M3 ortamını (tema oluşturma,materialScopekullanılarak bileşen kapsamı) başlatır ve birincil yuvaya dayalı düzeni (primaryLayoutkullanılarak) tanımlar. Her ikisi de düzen başına tam olarak bir kez çağrılmalıdır.
Tema oluşturma
Material 3, temalandırmada dinamik renk ve genişletilmiş bir tipografi ve şekil seçenekleri grubu da dahil olmak üzere çeşitli değişiklikler sunar.
Renk
Material 3 Expressive'in öne çıkan özelliklerinden biri "dinamik temalandırma"dır. Bu özelliği etkinleştiren kutular (varsayılan olarak etkindir) sistem tarafından sağlanan temada gösterilir (kullanıcının cihazına ve yapılandırmasına bağlı olarak kullanılabilir).
M3'teki bir diğer değişiklik ise renk jetonlarının sayısının 4'ten 29'a çıkarılmasıdır. Yeni renk jetonlarını ColorScheme sınıfında bulabilirsiniz.
Yazı biçimi
M2.5'e benzer şekilde M3'te de önceden tanımlanmış yazı tipi boyutu sabitleri yoğun olarak kullanılır. Doğrudan yazı tipi boyutu belirtilmesi önerilmez. Bu sabitler, Typography sınıfında bulunur ve biraz daha geniş bir ifade seçeneği yelpazesi sunar.
Tüm ayrıntılar için Tipografi belgelerine bakın.
Şekil
Çoğu M3 bileşeni, şekil ve renk boyutunda değişiklik gösterebilir.
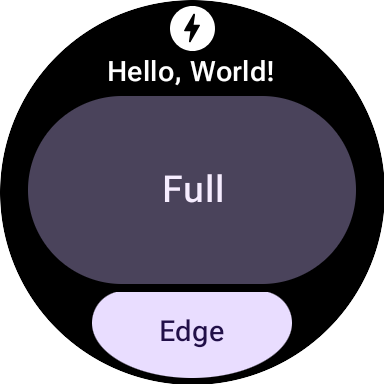
full şeklinde textButton (mainSlot içinde):

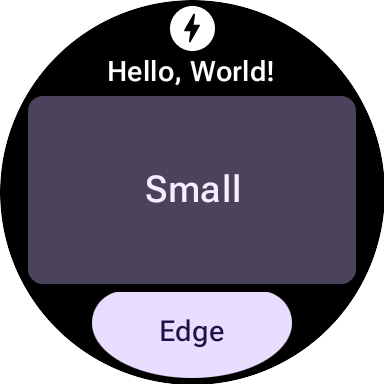
Şekli small olan aynı textButton:

Bileşenler
M3 bileşenleri, M2.5 bileşenlerine kıyasla daha esnek ve yapılandırılabilir. M2.5, çeşitli görsel işlemler için genellikle farklı bileşenler gerektirirken M3, iyi varsayılanlara sahip, genelleştirilmiş ve yüksek düzeyde yapılandırılabilir bir temel bileşeni sıklıkla kullanır.
Bu ilke, kök düzen için de geçerlidir. M2.5'te bu, PrimaryLayout veya EdgeContentLayout idi. M3'te tek bir üst düzey MaterialScope oluşturduktan sonra primaryLayout() işlevini çağırırsınız. Bu işlev, doğrudan kök düzeni döndürür (oluşturucu gerekmez) ve titleSlot, mainSlot ve bottomSlot gibi çeşitli yuvalar için LayoutElements öğesini kabul eder. Bu yuvaları text(), button() veya card() tarafından döndürülenler gibi somut kullanıcı arayüzü bileşenleriyle ya da LayoutElementBuilders'den alınan Row veya Column gibi düzen yapılarıyla doldurabilirsiniz.
Temalar, M3'teki bir diğer önemli geliştirmedir. Varsayılan olarak, kullanıcı arayüzü öğeleri otomatik olarak M3 stil spesifikasyonlarına uyar ve dinamik temalandırmayı destekler.
| M2.5 | M3 |
|---|---|
| Etkileşimli Öğeler | |
Button veya Chip |
|
| Metin | |
Text |
text() |
| İlerleme durumu göstergeleri | |
CircularProgressIndicator |
circularProgressIndicator() veya segmentedCircularProgressIndicator() |
| Düzen | |
PrimaryLayout veya EdgeContentLayout |
primaryLayout() |
| — | buttonGroup() |
| Görseller | |
| — | icon(), avatarImage() veya backgroundImage() |
Değiştiriciler
Bir bileşeni süslemek veya artırmak için kullandığınız M3'teki Modifiers, Compose'a daha çok benziyor. Bu değişiklik, uygun dahili türleri otomatik olarak oluşturarak standart metinleri azaltabilir. (Bu değişiklik, M3 kullanıcı arayüzü bileşenlerinin kullanımıyla ortogonaldir. Gerekirse ProtoLayout 1.2'deki oluşturucu tarzı değiştiricileri M3 kullanıcı arayüzü bileşenleriyle ve bunun tersi şekilde kullanabilirsiniz.)
M2.5
// Uses Builder-style modifier to set opacity fun myModifier(): ModifiersBuilders.Modifiers = ModifiersBuilders.Modifiers.Builder() .setOpacity(TypeBuilders.FloatProp.Builder(0.5F).build()) .build()
M3
// Uses Compose-like modifiers to set opacity fun myModifier(): LayoutModifier = LayoutModifier.opacity(0.5F)
Değiştiricileri API stilini kullanarak oluşturabilir ve LayoutModifier öğesini ModifiersBuilders.Modifier öğesine dönüştürmek için toProtoLayoutModifiers() uzantı işlevini kullanabilirsiniz.
Yardımcı İşlevler
ProtoLayout 1.3, birçok kullanıcı arayüzü bileşeninin Compose'dan ilham alan bir API kullanılarak ifade edilmesine olanak tanırken LayoutElementBuilders'daki satırlar ve sütunlar gibi temel düzen öğeleri, oluşturucu kalıbını kullanmaya devam eder. Bu stilistik boşluğu kapatmak ve yeni M3 bileşen API'leriyle tutarlılığı artırmak için yardımcı işlevleri kullanabilirsiniz.
Yardımcılar olmadan
primaryLayout( mainSlot = { Column.Builder() .setWidth(expand()) .setHeight(expand()) .addContent(text("A".layoutString)) .addContent(text("B".layoutString)) .addContent(text("C".layoutString)) .build() } )
Yardımcılarla
// Function literal with receiver helper function fun column(builder: Column.Builder.() -> Unit) = Column.Builder().apply(builder).build() primaryLayout( mainSlot = { column { setWidth(expand()) setHeight(expand()) addContent(text("A".layoutString)) addContent(text("B".layoutString)) addContent(text("C".layoutString)) } } )
Tiles 1.2 / ProtoLayout 1.0'a taşıma
1.2 sürümünden itibaren çoğu Tiles düzeni API'si androidx.wear.protolayout ad alanında yer almaktadır. En yeni API'leri kullanmak için kodunuzda aşağıdaki taşıma adımlarını tamamlayın.
Bağımlılıkları güncelleme
Uygulama modülünüzün derleme dosyasında aşağıdaki değişiklikleri yapın:
Groovy
// Removeimplementation 'androidx.wear.tiles:tiles-material:version'// Include additional dependencies implementation "androidx.wear.protolayout:protolayout:1.3.0" implementation "androidx.wear.protolayout:protolayout-material:1.3.0" implementation "androidx.wear.protolayout:protolayout-expression:1.3.0" // Update implementation "androidx.wear.tiles:tiles:1.5.0"
Kotlin
// Removeimplementation("androidx.wear.tiles:tiles-material:version")// Include additional dependencies implementation("androidx.wear.protolayout:protolayout:1.3.0") implementation("androidx.wear.protolayout:protolayout-material:1.3.0") implementation("androidx.wear.protolayout:protolayout-expression:1.3.0") // Update implementation("androidx.wear.tiles:tiles:1.5.0")
Ad alanlarını güncelleme
Uygulamanızın Kotlin ve Java tabanlı kod dosyalarında aşağıdaki güncellemeleri yapın: Alternatif olarak, bu ad alanı yeniden adlandırma komut dosyasını da çalıştırabilirsiniz.
- Tüm
androidx.wear.tiles.material.*içe aktarma işlemleriandroidx.wear.protolayout.material.*ile değiştirilir. Bu adımıandroidx.wear.tiles.material.layoutskitaplığı için de tamamlayın. Diğer
androidx.wear.tiles.*içe aktarma işlemlerinin çoğunuandroidx.wear.protolayout.*ile değiştirin.androidx.wear.tiles.EventBuilders,androidx.wear.tiles.RequestBuilders,androidx.wear.tiles.TileBuildersveandroidx.wear.tiles.TileServiceiçin içe aktarma işlemleri aynı kalmalıdır.TileService ve TileBuilder sınıflarındaki kullanımdan kaldırılan bazı yöntemleri yeniden adlandırın:
TileBuilders:getTimeline()-getTileTimeline()arası vesetTimeline()-setTileTimeline()arasıTileService:onResourcesRequest()-onTileResourcesRequest()RequestBuilders.TileRequest:getDeviceParameters()-getDeviceConfiguration(),setDeviceParameters()-setDeviceConfiguration(),getState()-getCurrentState()vesetState()-setCurrentState()

