अपने ऐप्लिकेशन से टाइलें उपलब्ध कराने के लिए, अपने ऐप्लिकेशन की build.gradle फ़ाइल में ये डिपेंडेंसी शामिल करें.
Groovy
dependencies { // Use to implement support for wear tiles implementation "androidx.wear.tiles:tiles:1.5.0" // Use to utilize standard components and layouts in your tiles implementation "androidx.wear.protolayout:protolayout:1.3.0" // Use to utilize components and layouts with Material Design in your tiles implementation "androidx.wear.protolayout:protolayout-material:1.3.0" // Use to include dynamic expressions in your tiles implementation "androidx.wear.protolayout:protolayout-expression:1.3.0" // Use to preview wear tiles in your own app debugImplementation "androidx.wear.tiles:tiles-renderer:1.5.0" // Use to fetch tiles from a tile provider in your tests testImplementation "androidx.wear.tiles:tiles-testing:1.5.0" }
Kotlin
dependencies { // Use to implement support for wear tiles implementation("androidx.wear.tiles:tiles:1.5.0") // Use to utilize standard components and layouts in your tiles implementation("androidx.wear.protolayout:protolayout:1.3.0") // Use to utilize components and layouts with Material Design in your tiles implementation("androidx.wear.protolayout:protolayout-material:1.3.0") // Use to include dynamic expressions in your tiles implementation("androidx.wear.protolayout:protolayout-expression:1.3.0") // Use to preview wear tiles in your own app debugImplementation("androidx.wear.tiles:tiles-renderer:1.5.0") // Use to fetch tiles from a tile provider in your tests testImplementation("androidx.wear.tiles:tiles-testing:1.5.0") }
वीडियो के विषय से जुड़े मुख्य कॉन्सेप्ट
टाइलें, Android ऐप्लिकेशन की तरह नहीं बनाई जाती हैं. साथ ही, इनमें अलग-अलग कॉन्सेप्ट का इस्तेमाल किया जाता है:
- लेआउट टेंप्लेट: डिसप्ले पर विज़ुअल एलिमेंट की पूरी व्यवस्था तय करें. यह काम
primaryLayout()फ़ंक्शन की मदद से किया जाता है. - लेआउट एलिमेंट: ये किसी ग्राफ़िकल एलिमेंट को दिखाते हैं. जैसे, बटन या कार्ड. इसके अलावा, ये एक साथ ग्रुप किए गए कई एलिमेंट को भी दिखाते हैं. जैसे, कॉलम, buttonGroup या इसी तरह के अन्य एलिमेंट. ये लेआउट टेंप्लेट में एम्बेड किए जाते हैं.
- संसाधन:
ResourceBuilders.Resourcesऑब्जेक्ट में, Android संसाधनों (इमेज) के मुख्य-वैल्यू पेयर का मैप होता है. लेआउट रेंडर करने के लिए इन संसाधनों की ज़रूरत होती है. साथ ही, इसमें वर्शन भी होता है. - टाइमलाइन:
TimelineBuilders.Timelineऑब्जेक्ट, लेआउट ऑब्जेक्ट के एक या उससे ज़्यादा इंस्टेंस की सूची होती है. रेंडरर को यह बताने के लिए कि उसे एक लेआउट ऑब्जेक्ट से दूसरे लेआउट ऑब्जेक्ट पर कब स्विच करना चाहिए, अलग-अलग तरीके और एक्सप्रेशन इस्तेमाल किए जा सकते हैं. जैसे, किसी लेआउट को किसी खास समय पर दिखाना बंद करना. - स्टेट: यह
StateBuilders.Stateटाइप का डेटा स्ट्रक्चर होता है. इसे टाइल और ऐप्लिकेशन के बीच पास किया जाता है, ताकि दोनों कॉम्पोनेंट एक-दूसरे से कम्यूनिकेट कर सकें. उदाहरण के लिए, अगर टाइल पर किसी बटन को टैप किया जाता है, तो स्थिति में बटन का आईडी सेव होता है. मैप का इस्तेमाल करके, डेटा टाइप भी बदले जा सकते हैं. - टाइल: यह
TileBuilders.Tileऑब्जेक्ट, किसी टाइल को दिखाता है. इसमें टाइमलाइन, संसाधन के वर्शन का आईडी, अपडेट होने की फ़्रीक्वेंसी, और स्टेट शामिल होते हैं. - Protolayout: यह शब्द, टाइल से जुड़ी अलग-अलग क्लास के नाम में दिखता है. यह Wear OS Protolayout लाइब्रेरी को दिखाता है. यह एक ग्राफ़िक्स लाइब्रेरी है, जिसका इस्तेमाल Wear OS के अलग-अलग प्लैटफ़ॉर्म पर किया जाता है.
टाइल बनाना
अपने ऐप्लिकेशन से कोई टाइल उपलब्ध कराने के लिए, TileService टाइप की सेवा लागू करें और उसे अपने मेनिफ़ेस्ट में रजिस्टर करें. इससे सिस्टम, onTileRequest() को कॉल करने के दौरान ज़रूरी टाइल और onTileResourcesRequest() को कॉल करने के दौरान संसाधनों का अनुरोध करता है.
class MyTileService : TileService() { override fun onTileRequest(requestParams: RequestBuilders.TileRequest) = Futures.immediateFuture( Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) .setTileTimeline( Timeline.fromLayoutElement( materialScope(this, requestParams.deviceConfiguration) { primaryLayout( mainSlot = { text("Hello, World!".layoutString, typography = BODY_LARGE) } ) } ) ) .build() ) override fun onTileResourcesRequest(requestParams: ResourcesRequest) = Futures.immediateFuture(Resources.Builder().setVersion(RESOURCES_VERSION).build()) }
इसके बाद, अपनी AndroidManifest.xml फ़ाइल के <application> टैग में एक सेवा जोड़ें.
<service android:name=".snippets.m3.tile.MyTileService" android:label="@string/tile_label" android:description="@string/tile_description" android:icon="@mipmap/ic_launcher" android:exported="true" android:permission="com.google.android.wearable.permission.BIND_TILE_PROVIDER"> <intent-filter> <action android:name="androidx.wear.tiles.action.BIND_TILE_PROVIDER" /> </intent-filter> <meta-data android:name="androidx.wear.tiles.PREVIEW" android:resource="@drawable/tile_preview" /> </service>
अनुमति और इंटेंट फ़िल्टर, इस सेवा को टाइल उपलब्ध कराने वाली सेवा के तौर पर रजिस्टर करते हैं.
जब उपयोगकर्ता अपने फ़ोन या स्मार्टवॉच पर टाइलें कॉन्फ़िगर करते हैं, तब उन्हें आइकॉन, लेबल, ब्यौरा, और झलक वाली इमेज दिखती है. ध्यान दें कि झलक दिखाने वाले संसाधन, Android के सभी स्टैंडर्ड रिसॉर्स क्वालिफ़ायर के साथ काम करते हैं. इसलिए, स्क्रीन साइज़ और डिवाइस की भाषा जैसे फ़ैक्टर के हिसाब से झलक अलग-अलग हो सकती है. ज़्यादा सुझावों के लिए, झलक देखने से जुड़ी चेकलिस्ट देखें.
अपना ऐप्लिकेशन डिप्लॉय करें और Tiles कैरसेल में टाइल जोड़ें. डेवलपर के लिए, टाइल की झलक देखने का एक और आसान तरीका भी है. हालांकि, फ़िलहाल इसे मैन्युअल तरीके से करें.

पूरा उदाहरण देखने के लिए, GitHub पर कोड का सैंपल या कोड लैब देखें.
टाइल के लिए यूज़र इंटरफ़ेस (यूआई) बनाना
Material 3 के एक्सप्रेसिव यूज़र इंटरफ़ेस (यूआई) एलिमेंट, स्ट्रक्चर्ड अप्रोच का इस्तेमाल करके बनाए जाते हैं. इन्हें Kotlin के टाइप-सेफ़ बिल्डर पैटर्न की मदद से बनाया जाता है.
लेआउट
असरदार और रिस्पॉन्सिव टाइल लेआउट बनाने के लिए, डिज़ाइन के सिद्धांतों के बारे में जानकारी पाने के लिए, टाइल के लिए सामान्य लेआउट देखें.
अपना लेआउट बनाने के लिए, यह तरीका अपनाएं:
Material Design स्कोप शुरू करें:
materialScope()फ़ंक्शन को कॉल करें. इसके लिए, ज़रूरीcontextऔरdeviceConfigurationउपलब्ध कराएं. आपके पासallowDynamicThemeऔरdefaultColorSchemeजैसे वैकल्पिक पैरामीटर शामिल करने का विकल्प होता है.allowDynamicThemeडिफ़ॉल्ट रूप सेtrueहोता है. साथ ही,defaultColorSchemeउसColorSchemeको दिखाता है जिसका इस्तेमाल तब किया जाता है, जब डाइनैमिक कलर उपलब्ध नहीं होते. जैसे, जब उपयोगकर्ता ने इस सुविधा को बंद कर दिया हो या जब यह सुविधा डिवाइस पर काम नहीं करती हो याallowDynamicThemefalseहो.स्कोप के अंदर अपना यूज़र इंटरफ़ेस (यूआई) बनाएं: किसी दिए गए टाइल लेआउट के लिए सभी यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट, टॉप लेवल के एक ही materialScope() कॉल के लैम्डा में तय किए जाने चाहिए.
primaryLayout()औरtextEdgeButton()जैसे कॉम्पोनेंट फ़ंक्शन,MaterialScopeपर एक्सटेंशन फ़ंक्शन होते हैं. ये सिर्फ़ तब उपलब्ध होते हैं, जब इन्हें इस रिसीवर स्कोप पर कॉल किया जाता है.materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, // requestParams is passed to onTileRequest defaultColorScheme = myFallbackColorScheme ) { // inside the MaterialScope, you can call functions like primaryLayout() primaryLayout( titleSlot = { text(text = "Title".layoutString) }, mainSlot = { text(text = "Main Content".layoutString) }, bottomSlot = { textEdgeButton( labelContent = { text("Action".layoutString) }, onClick = clickable() ) } ) }
कसीनो स्लॉट मशीन की नकल वाले गेम
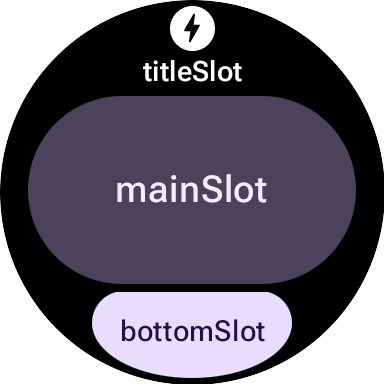
M3 में, टाइल लेआउट में Compose से मिलता-जुलता तरीका इस्तेमाल किया जाता है. इसमें तीन अलग-अलग स्लॉट का इस्तेमाल किया जाता है. ऊपर से नीचे की ओर, ये इस तरह दिखती हैं:
titleSlot, आम तौर पर इसका इस्तेमाल मुख्य टाइटल या हेडर के लिए किया जाता है.- मुख्य कॉन्टेंट के लिए
mainSlot. bottomSlot, इसका इस्तेमाल अक्सर कार्रवाइयों या अतिरिक्त जानकारी के लिए किया जाता है. इस जगह पर, एज बटन भी दिखता है.

हर स्लॉट में यह जानकारी होती है:
titleSlot(ज़रूरी नहीं): आम तौर पर,text()से जनरेट किए गए कुछ शब्द.mainSlot(ज़रूरी है): कॉम्पोनेंट को लाइन, कॉलम, और बटन ग्रुप जैसे स्ट्रक्चर में व्यवस्थित किया जाता है. इन कॉम्पोनेंट को एक-दूसरे में भी एम्बेड किया जा सकता है. उदाहरण के लिए, किसी कॉलम में लाइनें हो सकती हैं.bottomSlot(ज़रूरी नहीं): आम तौर पर, इसमें किनारे से चिपका हुआ बटन या टेक्स्ट लेबल होता है.
टाइल को स्क्रोल नहीं किया जा सकता. इसलिए, पेजिंग, स्क्रोल करने या कॉन्टेंट की लंबी सूचियों को मैनेज करने के लिए कोई कॉम्पोनेंट नहीं है. ध्यान रखें कि फ़ॉन्ट का साइज़ बढ़ने या अनुवाद की वजह से टेक्स्ट लंबा होने पर भी, कॉन्टेंट दिखता रहे.
यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट
protolayout-material3 लाइब्रेरी में कई कॉम्पोनेंट उपलब्ध हैं. इन्हें Material 3 Expressive के स्पेसिफ़िकेशन और उपयोगकर्ता इंटरफ़ेस के सुझावों के मुताबिक डिज़ाइन किया गया है.
बटन
बटन मुख्य रूप से ऐक्शन ओरिएंटेड होते हैं. इनका इस्तेमाल, कुछ खास कार्रवाइयां ट्रिगर करने के लिए किया जाता है. हर बटन के कॉन्टेंट, जैसे कि आइकॉन या छोटे टेक्स्ट से कार्रवाई की पहचान होती है.
- textButton(): यह बटन, टेक्स्ट कॉन्टेंट के लिए एक स्लॉट के साथ आता है. इसमें छोटा टेक्स्ट कॉन्टेंट इस्तेमाल किया जा सकता है
- iconButton(): आइकॉन दिखाने के लिए एक स्लॉट वाला बटन
- avatarButton(): पिल के आकार का अवतार बटन. इसमें तीन स्लॉट होते हैं. इनमें वर्टिकल स्टैक किए गए लेबल और सेकंडरी लेबल के साथ-साथ, इसके बगल में एक इमेज (अवतार) भी दिखती है
- imageButton(): क्लिक किए जा सकने वाले इमेज बटन में अतिरिक्त स्लॉट नहीं होते. इसमें सिर्फ़ इमेज होती है. उदाहरण के लिए,
backgroundImageको बैकग्राउंड के तौर पर इस्तेमाल किया जाता है - compactButton(): कॉम्पैक्ट बटन, जिसमें दो स्लॉट होते हैं. इनमें हॉरिज़ॉन्टल तरीके से स्टैक किया गया कॉन्टेंट होता है. इसमें आइकॉन और उसके बगल में टेक्स्ट होता है
- button(): पिल के आकार का बटन, जिसमें तीन स्लॉट होते हैं. इनमें वर्टिकल स्टैक किए गए लेबल और सेकंडरी लेबल के साथ-साथ, उसके बगल में एक आइकॉन भी होता है
किनारे पर मौजूद बटन
एज बटन, खास तौर पर बनाया गया बटन होता है. यह घड़ी की गोल स्क्रीन की पूरी चौड़ाई में होता है और स्क्रीन के सबसे नीचे मौजूद होता है. यह बटन, मौजूदा टाइल स्क्रीन पर की जाने वाली सबसे ज़रूरी कार्रवाई को दिखाता है.
- iconEdgeButton(): यह एक एज बटन है. इसमें आइकॉन या इसी तरह के गोल और छोटे कॉन्टेंट को रखने के लिए एक स्लॉट होता है
- textEdgeButton(): यह एक एज बटन है. इसमें टेक्स्ट या इसी तरह का लंबा और चौड़ा कॉन्टेंट दिखाने के लिए एक स्लॉट होता है
कार्ड
कार्ड मुख्य रूप से जानकारी देने के लिए होते हैं. ये मिलते-जुलते स्ट्रक्चर्ड डेटा के कलेक्शन दिखाते हैं. इंटरैक्टिव कार्ड बनाए जा सकते हैं. हालांकि, इनमें आम तौर पर जानकारी की खास बातें दिखती हैं. उपयोगकर्ता ज़्यादा जानकारी देखने या इससे जुड़ी कोई कार्रवाई करने के लिए, इन पर टैप कर सकता है.
- titleCard(): टाइटल कार्ड, जिसमें एक से तीन स्लॉट होते हैं. आम तौर पर, यह टेक्स्ट पर आधारित होता है
- appCard(): ऐप्लिकेशन कार्ड, जिसमें ज़्यादा से ज़्यादा पांच स्लॉट होते हैं. आम तौर पर, यह टेक्स्ट पर आधारित होता है
- textDataCard(): यह डेटा कार्ड, वर्टिकल तौर पर तीन स्लॉट दिखाता है. आम तौर पर, इनमें टेक्स्ट या संख्याएं होती हैं
- iconDataCard(): यह डेटा कार्ड, वर्टिकल तरीके से स्टैक किए गए तीन स्लॉट उपलब्ध कराता है. आम तौर पर, इनमें टेक्स्ट या संख्याएं होती हैं. साथ ही, इनमें एक आइकॉन भी होता है
- graphicDataCard(): ग्राफ़िक डेटा कार्ड, जिसमें ग्राफ़िक डेटा के लिए एक स्लॉट होता है. जैसे, प्रोग्रेस इंडिकेटर. इसमें वर्टिकल तौर पर स्टैक किए गए दो स्लॉट भी होते हैं. आम तौर पर, इनका इस्तेमाल टेक्स्ट के ब्यौरे के लिए किया जाता है
प्रोग्रेस दिखाने वाले इंडिकेटर
- circularProgressIndicator(): यह फ़ंक्शन, रेडियल एलिमेंट का इस्तेमाल करके किसी लक्ष्य को पूरा करने की प्रोग्रेस दिखाता है
- segmentedCircularProgressIndicator(): यह अलग-अलग चरणों वाले रेडियल एलिमेंट का इस्तेमाल करके, किसी लक्ष्य को पूरा करने की प्रोग्रेस दिखाता है
ग्रुप लेआउट एलिमेंट
- buttonGroup(): यह एक कॉम्पोनेंट-लेआउट है. यह अपने चाइल्ड कॉम्पोनेंट को हॉरिज़ॉन्टल क्रम में रखता है
- primaryLayout(): यह फ़ुल स्क्रीन लेआउट होता है. यह M3 के सुझाए गए लेआउट स्टाइल को दिखाता है. यह रिस्पॉन्सिव होता है और इसमें एलिमेंट की जगह का ध्यान रखा जाता है. साथ ही, इसमें सुझाए गए मार्जिन और पैडिंग भी लागू होते हैं
कोई थीम लागू करना
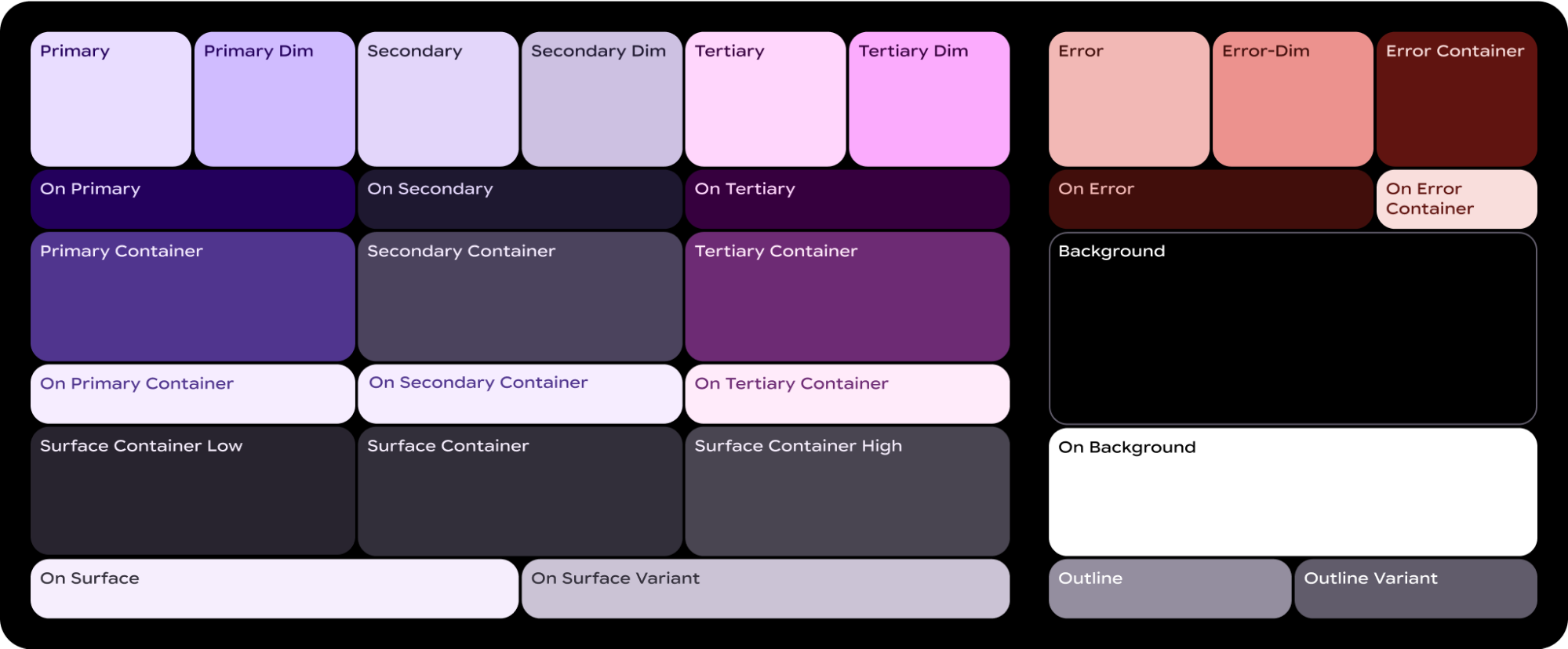
Material 3 Expressive में, कलर सिस्टम को 29 स्टैंडर्ड कलर रोल के हिसाब से तय किया जाता है. इन्हें छह ग्रुप में बांटा गया है: प्राइमरी, सेकंडरी, टर्शियरी, एरर, सर्फ़ेस, और आउटलाइन.

ColorScheme, इन 29 भूमिकाओं में से हर एक को उससे जुड़े रंग के साथ मैप करता है. साथ ही, यह MaterialScope का हिस्सा है और इसके कॉम्पोनेंट इसी में बनाए जाने चाहिए. इसलिए, ये अपने-आप स्कीम से रंग ले लेते हैं. इस तरीके से, सभी यूज़र इंटरफ़ेस (यूआई) एलिमेंट, Material Design के मानकों का अपने-आप पालन करते हैं.
उपयोगकर्ताओं को, आपकी तय की गई कलर स्कीम (जैसे, आपके ब्रैंड के रंगों वाली स्कीम) और सिस्टम की ओर से उपलब्ध कराई गई कलर स्कीम में से किसी एक को चुनने की सुविधा दें. सिस्टम की ओर से उपलब्ध कराई गई कलर स्कीम, उपयोगकर्ता की मौजूदा वॉच फ़ेस से ली गई होती है या उपयोगकर्ता की चुनी हुई होती है. इसके लिए, MaterialScope को इस तरह से शुरू करें:
val myColorScheme = ColorScheme( primary = Color.rgb(0, 0, 255).argb, // Blue onPrimary = Color.rgb(255, 255, 255).argb, // White // 27 more ) materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, defaultColorScheme = myColorScheme ) { // If the user selects "no theme" in settings, myColorScheme is used. // Otherwise, the system-provided theme is used. }
यह विकल्प चुनने पर, मोनोक्रोम टाइल आइकॉन उपलब्ध कराएं, ताकि इसे किसी भी थीम के हिसाब से सही तरीके से रंगा जा सके और यह साफ़ तौर पर दिखे.
अपनी दी गई कलर स्कीम में टाइलें दिखाने के लिए, डाइनैमिक थीमिंग की सुविधा बंद करें. इसके लिए, allowDynamicTheme को false पर सेट करें:
materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, allowDynamicTheme = false, defaultColorScheme = myColorScheme ) { // myColorScheme is *always* used. }
रंग
हर कॉम्पोनेंट, ColorScheme की ओर से तय की गई 29 कलर भूमिकाओं के सबसेट का इस्तेमाल करता है. उदाहरण के लिए, बटन में ज़्यादा से ज़्यादा चार रंगों का इस्तेमाल किया जाता है. ये रंग डिफ़ॉल्ट रूप से, ऐक्टिव ColorScheme के "प्राइमरी" ग्रुप से लिए जाते हैं:
ButtonColors कॉम्पोनेंट टोकन |
ColorScheme भूमिका |
|---|---|
| containerColor | प्राइमरी |
| iconColor | onPrimary |
| labelColor | onPrimary |
| secondaryLabelColor | onPrimary (ओपैसिटी 0.8) |
Wear OS के डिज़ाइन में रंग इस्तेमाल करने के बारे में ज़्यादा जानकारी के लिए, कलर डिज़ाइन गाइड देखें.
आपको कुछ यूज़र इंटरफ़ेस (यूआई) एलिमेंट के लिए, डिफ़ॉल्ट कलर टोकन से अलग टोकन इस्तेमाल करने पड़ सकते हैं. उदाहरण के लिए, हो सकता है कि आपको "प्राइमरी" ग्रुप के बजाय, "सेकंडरी" या "टर्शरी" ग्रुप के रंगों का इस्तेमाल करने के लिए, एक textEdgeButton की ज़रूरत हो, ताकि वह अलग दिखे और बेहतर कंट्रास्ट दे.
कॉम्पोनेंट के रंगों को कई तरीकों से कस्टमाइज़ किया जा सकता है:
पहले से तय किए गए रंगों के लिए, हेल्पर फ़ंक्शन का इस्तेमाल करें. Material 3 Expressive के लिए स्टैंडर्ड बटन स्टाइल लागू करने के लिए,
filledTonalButtonColors()जैसे हेल्पर फ़ंक्शन का इस्तेमाल करें. ये फ़ंक्शन, पहले से कॉन्फ़िगर किए गएButtonColorsइंस्टेंस बनाते हैं. ये इंस्टेंस, भरी हुई, टोनल या आउटलाइन वाली सामान्य स्टाइल कोMaterialScopeमें मौजूद चालूColorSchemeकी सही भूमिकाओं के साथ मैप करते हैं. इससे आपको बटन के सामान्य टाइप के लिए, हर रंग को मैन्युअल तरीके से तय किए बिना एक जैसी स्टाइल लागू करने में मदद मिलती है.textEdgeButton( colors = filledButtonColors(), // default /* OR colors = filledTonalButtonColors() */ /* OR colors = filledVariantButtonColors() */ // ... other parameters )
कार्ड के लिए, फ़ंक्शन के
filledCardColors()फ़ैमिली के बराबर फ़ंक्शन का इस्तेमाल करें.अगर आपको सिर्फ़ एक या दो टोकन बदलने हैं, तो हेल्पर फ़ंक्शन से मिले
ButtonColorsऑब्जेक्ट में बदलाव करने के लिए, उनकेcopy()तरीके का इस्तेमाल करें:textEdgeButton( colors = filledButtonColors() .copy( containerColor = colorScheme.tertiary, labelColor = colorScheme.onTertiary ), // ... other parameters )
बदले गए रंग की भूमिकाओं के बारे में साफ़ तौर पर बताएं. अपना खुद का
ButtonColorsऑब्जेक्ट बनाएं और उसे कॉम्पोनेंट को पास करें. कार्ड के लिए,CardColorsऑब्जेक्ट का इस्तेमाल करें.textEdgeButton( colors = ButtonColors( // the materialScope makes colorScheme available containerColor = colorScheme.secondary, iconColor = colorScheme.secondaryDim, labelColor = colorScheme.onSecondary, secondaryLabelColor = colorScheme.onSecondary ), // ... other parameters )
तय किए गए रंगों का इस्तेमाल करना (सावधानी से इस्तेमाल करें). आम तौर पर, रंगों को उनकी सिमैंटिक भूमिका के हिसाब से तय करने का सुझाव दिया जाता है. जैसे,
colorScheme.primary) का इस्तेमाल करके, रंग की वैल्यू भी दी जा सकती हैं. इस तरीके का इस्तेमाल कम से कम करना चाहिए, क्योंकि इससे पूरी थीम में अंतर आ सकता है. ऐसा खास तौर पर तब होता है, जब थीम डाइनैमिक तरीके से बदलती है.textEdgeButton( colors = filledButtonColors().copy( containerColor = android.graphics.Color.RED.argb, // Using named colors labelColor = 0xFFFFFF00.toInt().argb // Using a hex code for yellow ), // ... other parameters )
मुद्रण कला
अपने डिज़ाइन में टाइपोग्राफ़ी का असरदार तरीके से इस्तेमाल करने के बारे में ज़्यादा जानने के लिए, टाइपोग्राफ़ी डिज़ाइन गाइड देखें.
Wear OS प्लैटफ़ॉर्म पर विज़ुअल को एक जैसा बनाए रखने और परफ़ॉर्मेंस को ऑप्टिमाइज़ करने के लिए, टाइलों पर मौजूद सभी टेक्स्ट को सिस्टम की ओर से उपलब्ध कराए गए फ़ॉन्ट का इस्तेमाल करके रेंडर किया जाता है. इसका मतलब है कि टाइल में कस्टम टाइपफ़ेस इस्तेमाल नहीं किए जा सकते. Wear OS 6 और इसके बाद के वर्शन पर, यह OEM के हिसाब से फ़ॉन्ट होता है. ज़्यादातर मामलों में, यह वैरिएबल फ़ॉन्ट होगा. इससे आपको बेहतर अनुभव मिलेगा और फ़ॉन्ट पर ज़्यादा कंट्रोल मिलेगा.
टेक्स्ट स्टाइल बनाने के लिए, आम तौर पर text() तरीके का इस्तेमाल किया जाता है. इसके साथ, टाइपोग्राफ़िक कॉन्स्टेंट का इस्तेमाल किया जाता है. इस कॉम्पोनेंट की मदद से, Material 3 Expressive में पहले से तय की गई टाइपोग्राफ़ी की भूमिकाओं का इस्तेमाल किया जा सकता है. इससे आपकी टाइल, पढ़ने में आसान और क्रम के हिसाब से व्यवस्थित टाइपोग्राफ़ी के सबसे सही तरीकों का पालन करती है.
इस लाइब्रेरी में, 18 सिमैंटिक टाइपोग्राफ़ी कॉन्स्टेंट का सेट उपलब्ध है. जैसे,
BODY_MEDIUM. इन कॉन्स्टेंट का असर, साइज़ के अलावा फ़ॉन्ट के अन्य ऐक्सिस पर भी पड़ता है.
text( text = "Hello, World!".layoutString, typography = BODY_MEDIUM, )
ज़्यादा कंट्रोल के लिए, अतिरिक्त सेटिंग दी जा सकती हैं. Wear OS 6 और इसके बाद के वर्शन में, वैरिएबल फ़ॉन्ट का इस्तेमाल किया जा सकता है. इसमें इटैलिक, वज़न, चौड़ाई, और गोलाई के हिसाब से बदलाव किया जा सकता है. settings पैरामीटर का इस्तेमाल करके, इन ऐक्सिस को कंट्रोल किया जा सकता है:
text( text = "Hello, World".layoutString, italic = true, // Use elements defined in androidx.wear.protolayout.LayoutElementBuilders.FontSetting settings = listOf( weight(500), width(100F), roundness(100) ), )
आखिर में, अगर आपको साइज़ या अक्षर के बीच की दूरी को कंट्रोल करना है (इसका सुझाव नहीं दिया जाता), तो text() के बजाय basicText() का इस्तेमाल करें. साथ ही, fontStyle() का इस्तेमाल करके, fontStyle प्रॉपर्टी के लिए वैल्यू बनाएं.
शेप और मार्जिन
shape प्रॉपर्टी का इस्तेमाल करके, लगभग हर कॉम्पोनेंट के कॉर्नर रेडियस को बदला जा सकता है. ये वैल्यू, MaterialScope प्रॉपर्टी shapes से मिलती हैं:
textButton( height = expand(), width = expand(), shape = shapes.medium, // OR another value like shapes.full colors = filledVariantButtonColors(), labelContent = { text("Hello, World!".layoutString) }, )
किसी कॉम्पोनेंट के आकार में बदलाव करने के बाद, अगर आपको लगता है कि डिसप्ले के किनारे पर बहुत ज़्यादा या बहुत कम जगह बची है, तो primaryLayout() के margin पैरामीटर का इस्तेमाल करके मार्जिन में बदलाव करें:
primaryLayout( mainSlot = { textButton( shape = shapes.small, /* ... */ ) }, // margin constants defined in androidx.wear.protolayout.material3.PrimaryLayoutMargins margins = MAX_PRIMARY_LAYOUT_MARGIN, )
आर्क
इन Arc कंटेनर चाइल्ड के लिए, यह सुविधा काम करती है:
ArcLine: इससे आर्क के चारों ओर घुमावदार लाइन रेंडर होती है.ArcText: इससे Arc में घुमावदार टेक्स्ट रेंडर होता है.ArcAdapter: यह आर्क में एक बुनियादी लेआउट एलिमेंट रेंडर करता है. इसे आर्क के स्पर्शरेखा पर बनाया जाता है.
ज़्यादा जानकारी के लिए, हर एलिमेंट टाइप के लिए रेफ़रंस दस्तावेज़ देखें.
मॉडिफ़ायर
हर उपलब्ध लेआउट एलिमेंट में, ज़रूरत के मुताबिक मॉडिफ़ायर लागू किए जा सकते हैं. इन मॉडिफ़ायर का इस्तेमाल इन कामों के लिए करें:
- लेआउट के विज़ुअल में बदलाव करें. उदाहरण के लिए, अपने लेआउट एलिमेंट में बैकग्राउंड, बॉर्डर या पैडिंग जोड़ें.
- लेआउट के बारे में मेटाडेटा जोड़ें. उदाहरण के लिए, स्क्रीन रीडर के साथ इस्तेमाल करने के लिए, अपने लेआउट एलिमेंट में सिमैंटिक्स मॉडिफ़ायर जोड़ें.
- फ़ंक्शन जोड़ें. उदाहरण के लिए, अपने लेआउट एलिमेंट में क्लिक करने लायक मॉडिफ़ायर जोड़ें, ताकि आपकी टाइल इंटरैक्टिव बन जाए. ज़्यादा जानकारी के लिए, टाइल के साथ इंटरैक्ट करना लेख पढ़ें.
उदाहरण के लिए, हम Image के डिफ़ॉल्ट लुक और मेटाडेटा में बदलाव कर सकते हैं. इसके लिए, यहां दिया गया कोड सैंपल देखें:
private fun myImage(): LayoutElement = Image.Builder() .setWidth(dp(24f)) .setHeight(dp(24f)) .setResourceId("image_id") .setModifiers( Modifiers.Builder() .setBackground(Background.Builder().setColor(argb(0xFFFF0000.toInt())).build()) .setPadding(ModifiersBuilders.Padding.Builder().setStart(dp(12f)).build()) .setSemantics(Semantics.Builder().setContentDescription("Image description").build()) .build() ) .build()
Spannables
Spannable एक खास तरह का कंटेनर होता है. यह एलिमेंट को टेक्स्ट की तरह दिखाता है. यह तब काम आता है, जब आपको टेक्स्ट के बड़े ब्लॉक में मौजूद सिर्फ़ एक सबस्ट्रिंग पर कोई अलग स्टाइल लागू करनी हो. ऐसा Text एलिमेंट के साथ नहीं किया जा सकता.
Spannable कंटेनर में Span चाइल्ड मौजूद हैं. अन्य बच्चों या नेस्ट किए गए Spannable इंस्टेंस की अनुमति नहीं है.
Span बच्चे दो तरह के होते हैं:
SpanText: इससे टेक्स्ट को किसी खास स्टाइल में रेंडर किया जाता है.SpanImage: इससे इमेज को टेक्स्ट के साथ इनलाइन रेंडर किया जाता है.
उदाहरण के लिए, "Hello world" टाइल में "world" को इटैलिक किया जा सकता है. साथ ही, शब्दों के बीच में कोई इमेज डाली जा सकती है. ऐसा करने का तरीका, यहां दिए गए कोड सैंपल में दिखाया गया है:
private fun mySpannable(): LayoutElement = LayoutElementBuilders.Spannable.Builder() .addSpan(SpanText.Builder().setText("Hello ").build()) .addSpan(SpanImage.Builder().setWidth(dp(24f)).setHeight(dp(24f)).setResourceId("image_id").build()) .addSpan( SpanText.Builder() .setText("world") .setFontStyle(FontStyle.Builder().setItalic(true).build()) .build() ) .build()
संसाधनों का इस्तेमाल करना
टाइल के पास, आपके ऐप्लिकेशन के किसी भी संसाधन का ऐक्सेस नहीं होता. इसका मतलब है कि Image लेआउट एलिमेंट को Android इमेज आईडी पास नहीं किया जा सकता. साथ ही, यह उम्मीद नहीं की जा सकती कि यह आईडी काम करेगा. इसके बजाय, onTileResourcesRequest() तरीके को बदलें और कोई भी संसाधन मैन्युअल तरीके से उपलब्ध कराएं.
onTileResourcesRequest() तरीके में इमेज उपलब्ध कराने के दो तरीके हैं:
setAndroidResourceByResId()का इस्तेमाल करके, ड्रॉ किए जा सकने वाले संसाधन उपलब्ध कराएं.setInlineResource()का इस्तेमाल करके,ByteArrayके तौर पर डाइनैमिक इमेज उपलब्ध कराएं.
override fun onTileResourcesRequest( requestParams: ResourcesRequest ) = Futures.immediateFuture( Resources.Builder() .setVersion("1") .addIdToImageMapping( "image_from_resource", ResourceBuilders.ImageResource.Builder() .setAndroidResourceByResId( ResourceBuilders.AndroidImageResourceByResId.Builder() .setResourceId(R.drawable.ic_walk) .build() ).build() ) .addIdToImageMapping( "image_inline", ResourceBuilders.ImageResource.Builder() .setInlineResource( ResourceBuilders.InlineImageResource.Builder() .setData(imageAsByteArray) .setWidthPx(48) .setHeightPx(48) .setFormat(ResourceBuilders.IMAGE_FORMAT_RGB_565) .build() ).build() ).build() )
टाइलों की झलक दिखाने वाली इमेज के लिए चेकलिस्ट
सिस्टम, Android ऐप्लिकेशन के मेनिफ़ेस्ट में दी गई टाइल की झलक वाली इमेज को, नई टाइल जोड़ने के लिए टाइल कैरसेल एडिटर में दिखाता है. यह एडिटर, Wear OS डिवाइसों और फ़ोन पर मौजूद वॉच कंपैनियन ऐप्लिकेशन, दोनों पर दिखता है.
उपयोगकर्ताओं को इस झलक वाली इमेज का ज़्यादा से ज़्यादा फ़ायदा मिल सके, इसके लिए अपनी टाइल के बारे में यहां दी गई जानकारी की पुष्टि करें:
- इसमें नया डिज़ाइन दिखता है. झलक में, आपके टाइल के मौजूदा डिज़ाइन की सही जानकारी दिखनी चाहिए.
- सुझाए गए डाइमेंशन का इस्तेमाल करता है. बेहतर क्वालिटी में इमेज दिखाने और उपयोगकर्ताओं को अच्छा अनुभव देने के लिए, झलक वाली इमेज का डाइमेंशन 400 पिक्सल x 400 पिक्सल होना चाहिए.
- स्टैटिक कलर थीम का इस्तेमाल करता है. टाइल के स्टैटिक कलर थीम का इस्तेमाल करें, न कि डाइनैमिक कलर थीम का.
- इसमें ऐप्लिकेशन का आइकॉन शामिल होता है. पुष्टि करें कि आपके ऐप्लिकेशन का आइकॉन, झलक वाली इमेज में सबसे ऊपर दिख रहा हो.
- इससे पता चलता है कि पेज लोड हो गया है या उपयोगकर्ता ने लॉग-इन कर लिया है. झलक में, पूरी तरह से काम करने वाली "लोड की गई" या "लॉग-इन की गई" स्थिति दिखनी चाहिए. इसमें कोई खाली या प्लेसहोल्डर कॉन्टेंट नहीं होना चाहिए.
- कस्टम बनाने के लिए, रिसॉर्स रिज़ॉल्यूशन के नियमों का इस्तेमाल करें (ज़रूरी नहीं). डिवाइस की डिसप्ले साइज़, भाषा या स्थान-भाषा की सेटिंग से मेल खाने वाली झलकियां दिखाने के लिए, Android के संसाधन रिज़ॉल्यूशन के नियमों का इस्तेमाल करें. यह खास तौर पर तब काम आता है, जब आपकी टाइल का रंग-रूप अलग-अलग डिवाइसों पर अलग-अलग दिखता है.

