Pour commencer à fournir des cartes à partir de votre application, incluez les dépendances suivantes dans le fichier build.gradle de votre application.
Groovy
dependencies { // Use to implement support for wear tiles implementation "androidx.wear.tiles:tiles:1.5.0" // Use to utilize standard components and layouts in your tiles implementation "androidx.wear.protolayout:protolayout:1.3.0" // Use to utilize components and layouts with Material Design in your tiles implementation "androidx.wear.protolayout:protolayout-material:1.3.0" // Use to include dynamic expressions in your tiles implementation "androidx.wear.protolayout:protolayout-expression:1.3.0" // Use to preview wear tiles in your own app debugImplementation "androidx.wear.tiles:tiles-renderer:1.5.0" // Use to fetch tiles from a tile provider in your tests testImplementation "androidx.wear.tiles:tiles-testing:1.5.0" }
Kotlin
dependencies { // Use to implement support for wear tiles implementation("androidx.wear.tiles:tiles:1.5.0") // Use to utilize standard components and layouts in your tiles implementation("androidx.wear.protolayout:protolayout:1.3.0") // Use to utilize components and layouts with Material Design in your tiles implementation("androidx.wear.protolayout:protolayout-material:1.3.0") // Use to include dynamic expressions in your tiles implementation("androidx.wear.protolayout:protolayout-expression:1.3.0") // Use to preview wear tiles in your own app debugImplementation("androidx.wear.tiles:tiles-renderer:1.5.0") // Use to fetch tiles from a tile provider in your tests testImplementation("androidx.wear.tiles:tiles-testing:1.5.0") }
Concepts clés
Les tuiles ne sont pas conçues de la même manière que les applications Android et utilisent des concepts différents :
- Modèles de mise en page : définissez l'agencement général des éléments visuels sur l'écran. Pour ce faire, utilisez la fonction
primaryLayout(). - Éléments de mise en page : représentent un élément graphique individuel, tel qu'un bouton ou une carte, ou plusieurs éléments de ce type regroupés à l'aide d'une colonne, d'un buttonGroup ou d'un élément similaire. Ils sont intégrés à un modèle de mise en page.
- Ressources : les objets
ResourceBuilders.Resourcesse composent d'une map de paires clé/valeur des ressources Android (images) nécessaires pour afficher une mise en page, ainsi que d'une version. - Timeline : un objet
TimelineBuilders.Timelineest une liste d'une ou plusieurs instances d'un objet de mise en page. Vous pouvez fournir différents mécanismes et expressions pour indiquer quand le moteur de rendu doit passer d'un objet de mise en page à un autre, par exemple pour arrêter d'afficher une mise en page à un moment précis. - État : structure de données de type
StateBuilders.Statequi est transmise entre le bloc et l'application pour permettre aux deux composants de communiquer entre eux. Par exemple, si un bouton est appuyé sur le bloc, l'état contient l'ID du bouton. Vous pouvez également échanger des types de données à l'aide d'une carte. - Tile : objet
TileBuilders.Tilereprésentant un bloc, composé d'une chronologie, d'un ID de version des ressources, d'un intervalle de fraîcheur et d'un état. - Protolayout : ce terme apparaît dans le nom de différentes classes liées aux tuiles et fait référence à la bibliothèque Wear OS Protolayout, une bibliothèque graphique utilisée sur différentes surfaces Wear OS.
Créer une carte
Pour fournir une carte à partir de votre application, implémentez un service de type TileService et enregistrez-le dans votre fichier manifeste. À partir de là, le système demande les tuiles nécessaires lors des appels à onTileRequest() et les ressources lors des appels à onTileResourcesRequest().
class MyTileService : TileService() { override fun onTileRequest(requestParams: RequestBuilders.TileRequest) = Futures.immediateFuture( Tile.Builder() .setResourcesVersion(RESOURCES_VERSION) .setTileTimeline( Timeline.fromLayoutElement( materialScope(this, requestParams.deviceConfiguration) { primaryLayout( mainSlot = { text("Hello, World!".layoutString, typography = BODY_LARGE) } ) } ) ) .build() ) override fun onTileResourcesRequest(requestParams: ResourcesRequest) = Futures.immediateFuture(Resources.Builder().setVersion(RESOURCES_VERSION).build()) }
Ajoutez ensuite un service à l'intérieur de la balise <application> de votre fichier AndroidManifest.xml.
<service android:name=".snippets.m3.tile.MyTileService" android:label="@string/tile_label" android:description="@string/tile_description" android:icon="@mipmap/ic_launcher" android:exported="true" android:permission="com.google.android.wearable.permission.BIND_TILE_PROVIDER"> <intent-filter> <action android:name="androidx.wear.tiles.action.BIND_TILE_PROVIDER" /> </intent-filter> <meta-data android:name="androidx.wear.tiles.PREVIEW" android:resource="@drawable/tile_preview" /> </service>
Le filtre d'intent et d'autorisation enregistre ce service en tant que fournisseur de cartes.
L'icône, le libellé, la description et la ressource d'aperçu sont présentés à l'utilisateur lorsqu'il configure des cartes sur son téléphone ou sa montre. Notez que la ressource d'aperçu est compatible avec tous les qualificateurs de ressources standards d'Android. Il est donc possible de faire varier l'aperçu en fonction de facteurs tels que la taille de l'écran et la langue de l'appareil. Pour obtenir d'autres recommandations, consultez la checklist de prévisualisation.
Déployez votre application et ajoutez la carte au carrousel de cartes (il existe une méthode plus conviviale pour les développeurs pour prévisualiser une carte, mais pour l'instant, faites-le manuellement).

Pour obtenir un exemple complet, consultez l'exemple de code sur GitHub ou l'atelier de programmation.
Créer une UI pour les cartes
Les éléments d'interface utilisateur expressifs Material 3 sont créés à l'aide d'une approche structurée basée sur le modèle de compilateur avec sûreté de typage de Kotlin.
Mise en page
Pour obtenir des conseils sur les principes de conception permettant de créer des mises en page de cartes efficaces et responsives, consultez Mises en page courantes pour les cartes.
Pour créer votre mise en page, procédez comme suit :
Initiez un champ d'application Material Design : appelez la fonction
materialScope()en fournissant lescontextetdeviceConfigurationrequis. Vous pouvez inclure des paramètres facultatifs, tels queallowDynamicThemeetdefaultColorScheme. La valeurtruedeallowDynamicThemeest définie par défaut, etdefaultColorSchemereprésente leColorSchemeutilisé lorsque les couleurs dynamiques ne sont pas disponibles (par exemple, lorsque l'utilisateur a désactivé la fonctionnalité), ou lorsqu'elles ne sont pas prises en charge par l'appareil, ou lorsqueallowDynamicThemeestfalse.Créez votre UI dans le champ d'application : tous les composants d'UI pour une mise en page de tuile donnée doivent être définis dans le lambda d'un seul appel materialScope() de premier niveau. Ces fonctions de composant, telles que
primaryLayout()ettextEdgeButton(), sont des fonctions d'extension surMaterialScopeet ne sont disponibles que lorsqu'elles sont appelées sur cette portée de récepteur.materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, // requestParams is passed to onTileRequest defaultColorScheme = myFallbackColorScheme ) { // inside the MaterialScope, you can call functions like primaryLayout() primaryLayout( titleSlot = { text(text = "Title".layoutString) }, mainSlot = { text(text = "Main Content".layoutString) }, bottomSlot = { textEdgeButton( labelContent = { text("Action".layoutString) }, onClick = clickable() ) } ) }
Machine à sous
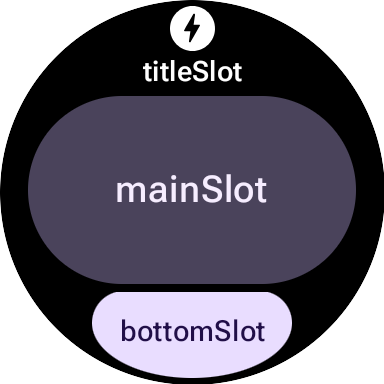
Dans M3, la mise en page des tuiles utilise une approche inspirée de Compose qui utilise trois emplacements distincts. De haut en bas, ils sont les suivants :
titleSlot, généralement pour un titre ou un en-tête principal.- Le
mainSlotpour le contenu principal. bottomSlot, souvent utilisé pour les actions ou les informations supplémentaires. C'est également là qu'un bouton de bordure apparaît.

Voici le contenu de chaque emplacement :
titleSlot(facultatif) : il s'agit généralement de quelques mots générés partext().mainSlot(obligatoire) : composants organisés en structures telles que des lignes, des colonnes et des groupes de boutons. Ces composants peuvent également être imbriqués de manière récursive les uns dans les autres. Par exemple, une colonne peut contenir des lignes.bottomSlot(facultatif) : généralement rempli par un bouton bord à bord ou un libellé textuel.
Étant donné que les tuiles ne peuvent pas défiler, il n'existe aucun composant pour la pagination, le défilement ou la gestion de longues listes de contenu. Veillez à ce que le contenu reste visible lorsque la taille de la police augmente ou que le texte s'allonge en raison de la traduction.
Composants d'UI
La bibliothèque protolayout-material3 fournit un grand nombre de composants conçus selon les spécifications et les recommandations de l'interface utilisateur de Material 3 Expressive.
Boutons
Les boutons sont principalement orientés vers l'action. Ils servent à déclencher des actions spécifiques. Le contenu de chaque bouton, comme une icône ou un texte court, identifie l'action.
- textButton() : bouton avec un seul emplacement pour un contenu textuel (court)
- iconButton() : bouton avec un seul emplacement pour représenter une icône
- avatarButton() : bouton en forme de pilule qui propose jusqu'à trois emplacements pour afficher du contenu représentant un libellé et un libellé secondaire empilés verticalement, ainsi qu'une image (avatar) à côté
- imageButton() : bouton image cliquable qui n'offre pas d'emplacements supplémentaires, mais uniquement une image (par exemple,
backgroundImageen arrière-plan) - compactButton() : bouton compact qui propose jusqu'à deux emplacements pour accueillir du contenu empilé horizontalement représentant une icône et du texte à côté
- button() : bouton en forme de pilule qui propose jusqu'à trois emplacements pour le contenu représentant un libellé et un libellé secondaire empilés verticalement, ainsi qu'une icône à côté.
Boutons Edge
Un bouton de bordure est un bouton spécialisé de pleine largeur ancré au bas de l'écran rond d'une montre. Il représente l'action la plus importante à effectuer à partir de l'écran de tuile actuel.
- iconEdgeButton() : bouton de bordure qui propose un seul emplacement pour une icône ou un contenu petit et rond
- textEdgeButton() : bouton de bordure qui propose un seul emplacement pour un texte ou un contenu de longueur et de largeur similaires.
Cartes
Les fiches sont principalement axées sur l'information. Elles affichent des collections de données structurées associées. Bien que vous puissiez créer des fiches interactives, elles affichent généralement un récapitulatif des informations, sur lequel l'utilisateur peut appuyer pour afficher plus de détails ou effectuer une action associée.
- titleCard() : fiche de titre qui propose un à trois emplacements, généralement textuels
- appCard() : fiche d'application proposant jusqu'à cinq emplacements, généralement textuels
- textDataCard() : fiche de données qui propose jusqu'à trois emplacements empilés verticalement, généralement basés sur du texte ou des chiffres
- iconDataCard() : fiche de données qui propose jusqu'à trois emplacements empilés verticalement, généralement basés sur du texte ou des chiffres, avec une icône
- graphicDataCard() : carte de données graphiques qui offre un emplacement pour les données graphiques, comme un indicateur de progression, et jusqu'à deux emplacements empilés verticalement, généralement pour des descriptions textuelles
Indicateurs de progression
- circularProgressIndicator() : indique la progression vers un objectif à l'aide d'un élément radial
- segmentedCircularProgressIndicator() : indique la progression vers un objectif à l'aide d'un élément radial avec des étapes distinctes.
Grouper des éléments de mise en page
- buttonGroup() : mise en page de composant qui place ses enfants dans une séquence horizontale
- primaryLayout() : mise en page plein écran qui représente un style de mise en page M3 suggéré, qui est responsive et qui gère le placement des éléments, ainsi que les marges et les marges intérieures recommandées
Appliquer un thème
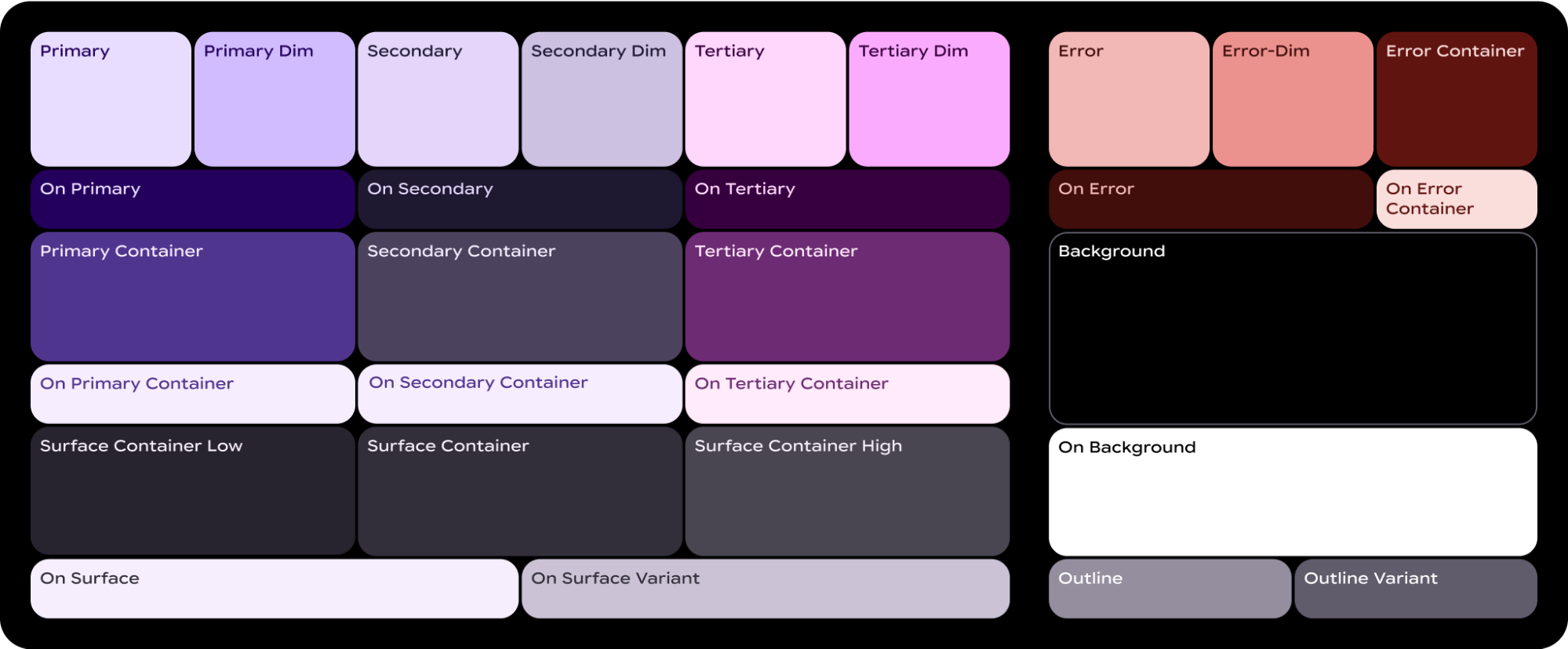
Dans Material 3 Expressive, le système de couleurs est défini par 29 rôles de couleur standards, organisés en six groupes : primaire, secondaire, tertiaire, erreur, surface et contour.

Un ColorScheme mappe chacun de ces 29 rôles à une couleur correspondante. Comme il fait partie de MaterialScope et que les composants doivent être créés dans celui-ci, ils prennent automatiquement les couleurs du schéma. Cette approche permet à tous les éléments de l'UI de respecter automatiquement les normes Material Design.
Pour permettre aux utilisateurs de choisir entre un jeu de couleurs que vous définissez (par exemple, un jeu qui reflète les couleurs de votre marque) et un jeu fourni par le système (dérivé du cadran actuel de l'utilisateur ou choisi par l'utilisateur), initialisez MaterialScope comme suit :
val myColorScheme = ColorScheme( primary = Color.rgb(0, 0, 255).argb, // Blue onPrimary = Color.rgb(255, 255, 255).argb, // White // 27 more ) materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, defaultColorScheme = myColorScheme ) { // If the user selects "no theme" in settings, myColorScheme is used. // Otherwise, the system-provided theme is used. }
Si vous choisissez cette option, fournissez une icône de vignette monochrome afin qu'elle puisse être correctement teintée pour une visibilité optimale sur n'importe quel thème.
Pour forcer l'affichage de vos vignettes dans le jeu de couleurs que vous fournissez, désactivez la prise en charge des thèmes dynamiques en définissant allowDynamicTheme sur false :
materialScope( context = context, deviceConfiguration = requestParams.deviceConfiguration, allowDynamicTheme = false, defaultColorScheme = myColorScheme ) { // myColorScheme is *always* used. }
Couleur
Chaque composant individuel utilise un sous-ensemble des 29 rôles de couleur définis par un ColorScheme. Par exemple, les boutons utilisent jusqu'à quatre couleurs, qui sont par défaut extraites du groupe "primary" de la ColorScheme active :
Jeton de composant ButtonColors |
Rôle ColorScheme |
|---|---|
| containerColor | principale |
| iconColor | onPrimary |
| labelColor | onPrimary |
| secondaryLabelColor | onPrimary (opacité 0.8) |
Pour obtenir des conseils détaillés sur l'application de couleurs à vos conceptions Wear OS, consultez le guide de conception des couleurs.
Vous devrez peut-être vous écarter des jetons de couleur par défaut pour certains éléments de l'UI. Par exemple, vous pouvez souhaiter qu'un textEdgeButton utilise les couleurs du groupe "secondaire" ou "tertiaire" au lieu de "primaire" pour se démarquer et offrir un meilleur contraste.
Vous pouvez personnaliser les couleurs des composants de plusieurs manières :
Utilisez une fonction d'assistance pour les couleurs prédéfinies. Utilisez des fonctions d'assistance telles que
filledTonalButtonColors()pour appliquer les styles de bouton standards pour Material 3 Expressive. Ces fonctions créent des instancesButtonColorspréconfigurées qui mappent les styles courants (rempli, tonique ou contour) aux rôles appropriés à partir deColorSchemeactif dansMaterialScope. Cela vous permet d'appliquer des styles cohérents sans définir manuellement chaque couleur pour les types de boutons courants.textEdgeButton( colors = filledButtonColors(), // default /* OR colors = filledTonalButtonColors() */ /* OR colors = filledVariantButtonColors() */ // ... other parameters )
Pour les cartes, utilisez la famille de fonctions
filledCardColors()équivalente.Vous pouvez également modifier l'objet
ButtonColorsrenvoyé par les fonctions d'assistance à l'aide de leur méthodecopy()si vous n'avez besoin de modifier qu'un ou deux jetons :textEdgeButton( colors = filledButtonColors() .copy( containerColor = colorScheme.tertiary, labelColor = colorScheme.onTertiary ), // ... other parameters )
Fournissez explicitement des rôles de couleur de remplacement. Créez votre propre objet
ButtonColorset transmettez-le au composant. Pour les cartes, utilisez l'objetCardColorséquivalent.textEdgeButton( colors = ButtonColors( // the materialScope makes colorScheme available containerColor = colorScheme.secondary, iconColor = colorScheme.secondaryDim, labelColor = colorScheme.onSecondary, secondaryLabelColor = colorScheme.onSecondary ), // ... other parameters )
Spécifiez des couleurs fixes (à utiliser avec précaution). Bien qu'il soit généralement recommandé de spécifier les couleurs par leur rôle sémantique (par exemple,
colorScheme.primary), vous pouvez également fournir des valeurs de couleur directes. Cette approche doit être utilisée avec parcimonie, car elle peut entraîner des incohérences avec le thème général, en particulier si le thème change de manière dynamique.textEdgeButton( colors = filledButtonColors().copy( containerColor = android.graphics.Color.RED.argb, // Using named colors labelColor = 0xFFFFFF00.toInt().argb // Using a hex code for yellow ), // ... other parameters )
Typographie
Pour en savoir plus sur l'utilisation efficace de la typographie dans vos conceptions, consultez le guide de conception typographique.
Pour assurer une cohérence visuelle sur l'ensemble de la plate-forme Wear OS et optimiser les performances, tout le texte des tuiles est affiché à l'aide d'une police fournie par le système. En d'autres termes, les tuiles ne sont pas compatibles avec les typographies personnalisées. Sur Wear OS 6 et versions ultérieures, il s'agit d'une police spécifique à l'OEM. Dans la plupart des cas, il s'agira d'une police variable, qui offre une expérience plus expressive et un contrôle plus précis.
Pour créer un style de texte, vous utilisez généralement la méthode text() combinée à des constantes typographiques. Ce composant vous permet d'utiliser des rôles typographiques prédéfinis dans Material 3 Expressive, ce qui aide votre carte à respecter les bonnes pratiques typographiques établies en termes de lisibilité et de hiérarchie.
La bibliothèque propose un ensemble de 18 constantes de typographie sémantique, telles que BODY_MEDIUM. Ces constantes affectent également les axes de police autres que la taille.
text( text = "Hello, World!".layoutString, typography = BODY_MEDIUM, )
Pour plus de contrôle, vous pouvez fournir des paramètres supplémentaires. Sur Wear OS 6 et versions ultérieures, une police variable est susceptible d'être utilisée. Vous pouvez la modifier selon les axes italic, weight, width et roundness. Vous pouvez contrôler ces axes à l'aide du paramètre settings :
text( text = "Hello, World".layoutString, italic = true, // Use elements defined in androidx.wear.protolayout.LayoutElementBuilders.FontSetting settings = listOf( weight(500), width(100F), roundness(100) ), )
Enfin, si vous devez contrôler la taille ou l'espacement des lettres (non recommandé), utilisez basicText() au lieu de text(), et créez une valeur pour la propriété fontStyle à l'aide de fontStyle()).
Forme et marges
Vous pouvez modifier le rayon d'angle de presque tous les composants à l'aide de leur propriété shape. Les valeurs proviennent de la propriété MaterialScope shapes :
textButton( height = expand(), width = expand(), shape = shapes.medium, // OR another value like shapes.full colors = filledVariantButtonColors(), labelContent = { text("Hello, World!".layoutString) }, )
Après avoir modifié la forme d'un composant, si vous pensez qu'il laisse trop ou trop peu d'espace autour du bord de l'écran, ajustez les marges à l'aide du paramètre margin de primaryLayout() :
primaryLayout( mainSlot = { textButton( shape = shapes.small, /* ... */ ) }, // margin constants defined in androidx.wear.protolayout.material3.PrimaryLayoutMargins margins = MAX_PRIMARY_LAYOUT_MARGIN, )
Arcs de cercle
Les conteneurs enfants Arc suivants sont acceptés :
ArcLine: affiche une ligne courbe autour de l'arc.ArcText: affiche du texte incurvé dans l'arc.ArcAdapter: affiche un élément de mise en page de base dans l'arc, tracé à une tangente par rapport à l'arc.
Pour en savoir plus, consultez la documentation de référence de chacun des types d'éléments.
Modificateurs
Des modificateurs peuvent éventuellement être appliqués à chaque élément de mise en page disponible. Utilisez ces modificateurs aux fins suivantes :
- Modifier l'apparence visuelle de la mise en page. Par exemple, ajouter un arrière-plan, une bordure ou une marge intérieure à votre élément de mise en page.
- Ajouter des métadonnées sur la mise en page. Par exemple, ajouter un modificateur de sémantique à votre élément de mise en page pour l'utiliser avec des lecteurs d'écran.
- Ajouter des fonctionnalités. Par exemple, ajouter un modificateur cliquable à votre élément de mise en page pour rendre la carte interactive. Pour en savoir plus, consultez Interagir avec les cartes.
Nous pouvons, par exemple, personnaliser l'apparence et les métadonnées par défaut d'une Image, comme indiqué dans l'exemple de code suivant :
private fun myImage(): LayoutElement = Image.Builder() .setWidth(dp(24f)) .setHeight(dp(24f)) .setResourceId("image_id") .setModifiers( Modifiers.Builder() .setBackground(Background.Builder().setColor(argb(0xFFFF0000.toInt())).build()) .setPadding(ModifiersBuilders.Padding.Builder().setStart(dp(12f)).build()) .setSemantics(Semantics.Builder().setContentDescription("Image description").build()) .build() ) .build()
Spannables
Un Spannable est un type de conteneur spécial qui dispose les éléments de la même manière que le texte. Cela s'avère utile lorsque vous souhaitez appliquer un style différent à une seule sous-chaîne d'un bloc de texte plus grand, ce qui n'est pas possible avec l'élément Text.
Un conteneur Spannable est rempli d'éléments enfants Span. Les autres éléments enfants, ou instances Spannable imbriquées, ne sont pas autorisés.
Il existe deux types d'éléments enfants Span :
SpanText: affiche le texte avec un style spécifique.SpanImage: affiche une image en l'alignant sur le texte.
Par exemple, vous pouvez mettre en italique le mot "world" dans une carte "Hello world" et insérer une image entre les mots, comme indiqué dans l'exemple de code suivant :
private fun mySpannable(): LayoutElement = LayoutElementBuilders.Spannable.Builder() .addSpan(SpanText.Builder().setText("Hello ").build()) .addSpan(SpanImage.Builder().setWidth(dp(24f)).setHeight(dp(24f)).setResourceId("image_id").build()) .addSpan( SpanText.Builder() .setText("world") .setFontStyle(FontStyle.Builder().setItalic(true).build()) .build() ) .build()
Utiliser des ressources
Les cartes n'ont accès à aucune des ressources de votre application. Cela signifie que vous ne pouvez pas transmettre un ID d'image Android à un élément de mise en page Image et vous attendre à ce qu'il soit résolu. Au lieu de cela, remplacez la méthode onTileResourcesRequest() et fournissez des ressources manuellement.
Pour fournir des images au sein de la méthode onTileResourcesRequest(), vous pouvez procéder de deux façons :
- Fournissez une ressource drawable à l'aide de
setAndroidResourceByResId(). - Fournissez une image dynamique en tant que
ByteArrayà l'aide desetInlineResource().
override fun onTileResourcesRequest( requestParams: ResourcesRequest ) = Futures.immediateFuture( Resources.Builder() .setVersion("1") .addIdToImageMapping( "image_from_resource", ResourceBuilders.ImageResource.Builder() .setAndroidResourceByResId( ResourceBuilders.AndroidImageResourceByResId.Builder() .setResourceId(R.drawable.ic_walk) .build() ).build() ) .addIdToImageMapping( "image_inline", ResourceBuilders.ImageResource.Builder() .setInlineResource( ResourceBuilders.InlineImageResource.Builder() .setData(imageAsByteArray) .setWidthPx(48) .setHeightPx(48) .setFormat(ResourceBuilders.IMAGE_FORMAT_RGB_565) .build() ).build() ).build() )
Check-list des images d'aperçu des cartes
Le système affiche l'image d'aperçu de la carte, référencée dans le fichier manifeste de l'application Android, dans l'éditeur de carrousel de cartes pour ajouter une carte. Cet éditeur s'affiche à la fois sur les appareils Wear OS et dans l'application associée de la montre sur les téléphones.
Pour aider les utilisateurs à tirer le meilleur parti de cette image d'aperçu, vérifiez les détails suivants concernant votre tuile :
- Reflète la dernière conception. L'aperçu doit représenter fidèlement la conception la plus récente de votre carte.
- Utilise les dimensions recommandées. Pour offrir la meilleure qualité d'affichage possible et une bonne expérience utilisateur, l'image d'aperçu doit avoir des dimensions de 400 x 400 pixels.
- Utilise un thème de couleurs statique. Utilisez le thème de couleur statique du bloc, et non un thème dynamique.
- Inclut l'icône de l'application Vérifiez que l'icône de votre application s'affiche en haut de l'image d'aperçu.
- Affiche l'état de chargement/de connexion. L'aperçu doit afficher un état "chargé" ou "connecté" entièrement fonctionnel, en évitant tout contenu vide ou espace réservé.
- Utilisez les règles de résolution des ressources pour la personnalisation (facultatif). Envisagez d'utiliser les règles de résolution des ressources d'Android pour fournir des aperçus correspondant à la taille de l'écran, à la langue ou aux paramètres régionaux de l'appareil. Cela est particulièrement utile si l'apparence de votre carte varie selon les appareils.
