Wear OS-Geräte werden häufig für lang andauernde Aktivitäten wie das Aufzeichnen eines Trainings verwendet. Das ist ein Problem für die Nutzerfreundlichkeit: Wenn ein Nutzer eine Aufgabe startet und dann zum Zifferblatt zurückkehrt, wie kommt er dann wieder zurück? Die Rückkehr zur App über den Launcher kann schwierig sein, insbesondere unterwegs, was unnötige Probleme verursacht.
Die Lösung besteht darin, eine laufende Benachrichtigung mit einem OngoingActivity zu kombinieren.
So kann das Gerät Informationen zur lang andauernden Aktivität in der gesamten Benutzeroberfläche anzeigen, was Funktionen wie das tippable Symbol unten auf dem Zifferblatt ermöglicht. So werden Nutzer über die Hintergrundaufgabe informiert und können mit nur einem Tippen zur App zurückkehren.
Durch eine laufende Aktivität bleibt deine App auch länger sichtbar. So wird verhindert, dass das System nach einer gewissen Zeit der Inaktivität zum Zifferblatt zurückkehrt. Weitere Informationen finden Sie unter App auf Wear sichtbar halten.
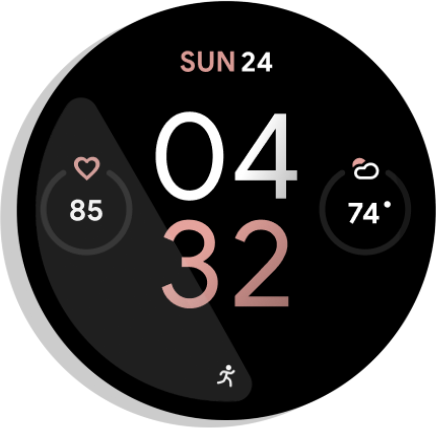
In dieser Trainings-App können die Informationen beispielsweise auf dem Zifferblatt des Nutzers als tippable Laufsymbol angezeigt werden:

Abbildung 1: Aktivitätsanzeige
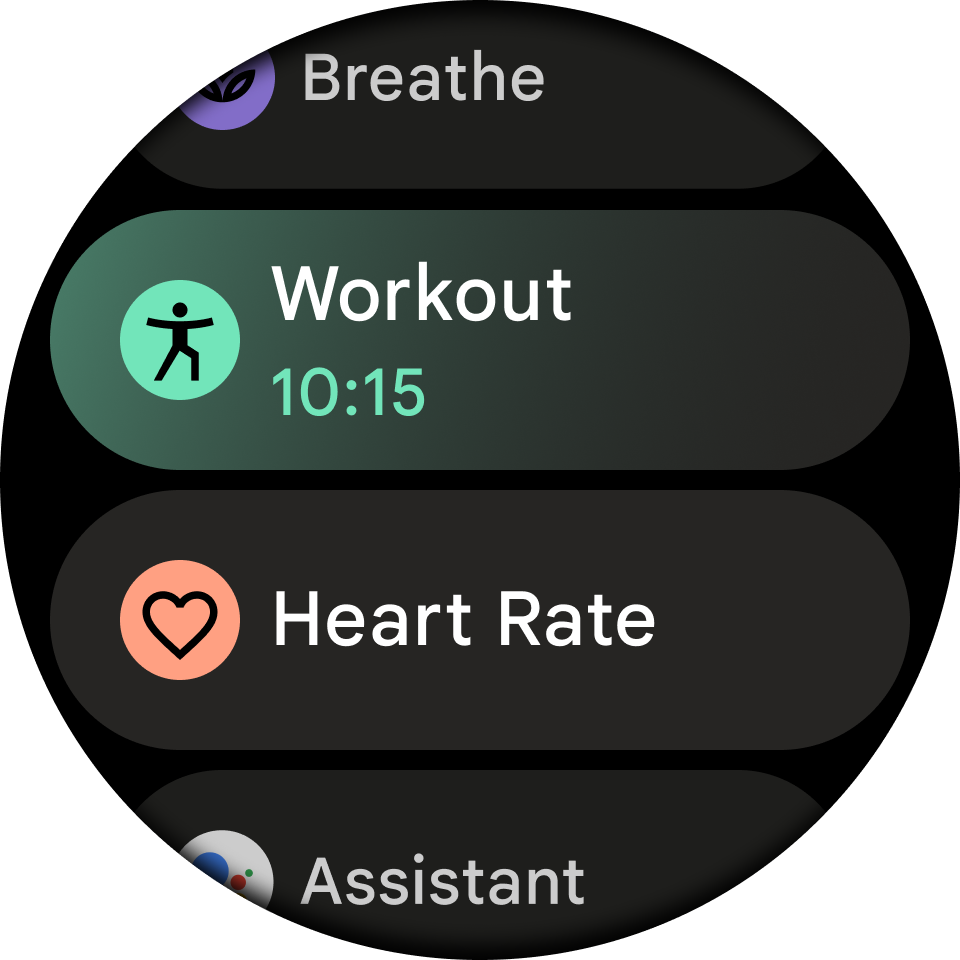
Eine laufende Benachrichtigung enthält auch Informationen im Bereich Letzte des globalen App-Launchers. So können Nutzer den Status ihrer Aufgabe an einer weiteren praktischen Stelle sehen und die App wieder verwenden:

Abbildung 2: Globaler Launcher
Die folgenden Situationen eignen sich gut für die Verwendung einer fortlaufenden Benachrichtigung, die an eine fortlaufende Aktivität gebunden ist:

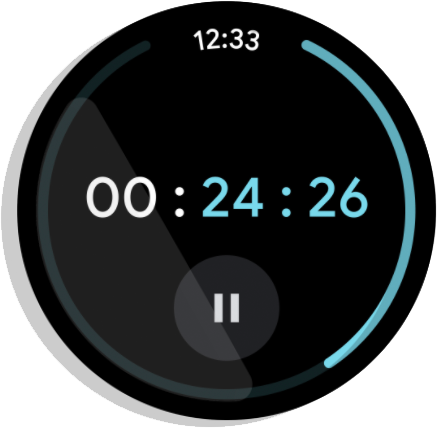
Abbildung 3: Timer:Zählt die Zeit aktiv herunter und endet, wenn der Timer pausiert oder beendet wird.

Abbildung 4: Detaillierte Routenführung:Ansage von Wegbeschreibungen zu einem Ziel. Wird beendet, wenn der Nutzer das Ziel erreicht oder die Navigation beendet.

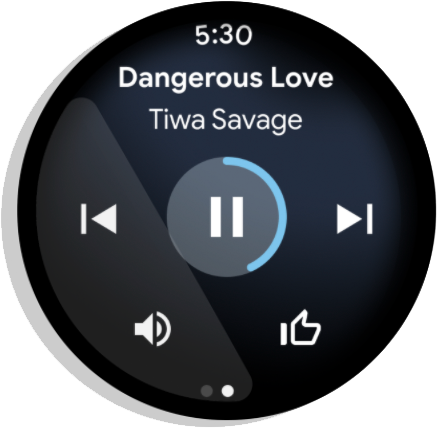
Abbildung 5: Medien:Spielt während einer Sitzung Musik ab. Endet sofort, nachdem der Nutzer die Sitzung pausiert hat.
Wear erstellt automatisch laufende Aktivitäten für Media-Apps.
Im Codelab zu laufenden Aktivitäten finden Sie ein ausführliches Beispiel für das Erstellen laufender Aktivitäten für andere Arten von Apps.
Einrichten
Wenn Sie die Ongoing Activity API in Ihrer App verwenden möchten, fügen Sie der Datei build.gradle Ihrer App die folgenden Abhängigkeiten hinzu:
dependencies {
implementation "androidx.wear:wear-ongoing:1.1.0"
implementation "androidx.core:core:1.17.0"
}
Laufende Aktivität erstellen
Der Prozess umfasst drei Schritte:
- Erstellen Sie eine Standard-
NotificationCompat.Builderund konfigurieren Sie sie als fortlaufend. - Erstellen und konfigurieren Sie ein
OngoingActivity-Objekt und übergeben Sie den Benachrichtigungs-Builder daran. - Wende die laufende Aktivität auf den Benachrichtigungs-Builder an und sende die resultierende Benachrichtigung.
Benachrichtigung erstellen und konfigurieren
Erstellen Sie zuerst eine NotificationCompat.Builder. Der entscheidende Schritt ist der Aufruf von setOngoing(true), um die Benachrichtigung als fortlaufende Benachrichtigung zu kennzeichnen. Sie können in dieser Phase auch andere Benachrichtigungseigenschaften festlegen, z. B. das kleine Symbol und die Kategorie.
// Create a PendingIntent to pass to the notification builder val pendingIntent = PendingIntent.getActivity( this, 0, Intent(this, AlwaysOnActivity::class.java).apply { flags = Intent.FLAG_ACTIVITY_SINGLE_TOP }, PendingIntent.FLAG_UPDATE_CURRENT or PendingIntent.FLAG_IMMUTABLE, ) val notificationBuilder = NotificationCompat.Builder(this, CHANNEL_ID) .setContentTitle("Always On Service") .setContentText("Service is running in background") .setSmallIcon(R.drawable.animated_walk) // Category helps the system prioritize the ongoing activity .setCategory(NotificationCompat.CATEGORY_WORKOUT) .setContentIntent(pendingIntent) .setVisibility(NotificationCompat.VISIBILITY_PUBLIC) .setOngoing(true) // Important!
OngoingActivity erstellen
Erstellen Sie als Nächstes eine Instanz von OngoingActivity mit dem Builder. Für OngoingActivity.Builder sind eine Context, eine Benachrichtigungs-ID und die NotificationCompat.Builder erforderlich, die Sie im vorherigen Schritt erstellt haben.
Konfigurieren Sie die wichtigsten Attribute, die auf den neuen UI-Oberflächen angezeigt werden:
- Animierte und statische Symbole: Geben Sie Symbole an, die im aktiven und im Inaktivmodus auf dem Zifferblatt angezeigt werden.
- Touch-Intention: Eine
PendingIntent, die den Nutzer zu Ihrer App zurückbringt, wenn er auf das Symbol für die laufende Aktivität tippt. Sie können die im vorherigen Schritt erstelltependingIndentwiederverwenden.
val ongoingActivity = OngoingActivity.Builder(applicationContext, NOTIFICATION_ID, notificationBuilder) // Sets the icon that appears on the watch face in active mode. .setAnimatedIcon(R.drawable.animated_walk) // Sets the icon that appears on the watch face in ambient mode. .setStaticIcon(R.drawable.ic_walk) // Sets the tap target to bring the user back to the app. .setTouchIntent(pendingIntent) .build()
Auf die Benachrichtigung und den Beitrag reagieren
Im letzten Schritt verknüpfen Sie die OngoingActivity mit der Benachrichtigung und posten sie. Die Methode ongoingActivity.apply() ändert den ursprünglichen Benachrichtigungs-Builder und fügt die erforderlichen Daten hinzu, damit das System sie auf den zusätzlichen Oberflächen anzeigen kann. Danach können Sie die Benachrichtigung wie gewohnt erstellen und posten.
// This call modifies notificationBuilder to include the ongoing activity data. ongoingActivity.apply(applicationContext) // Post the notification. startForeground(NOTIFICATION_ID, notificationBuilder.build())
Dynamischen Statustext zum Launcher hinzufügen
Mit dem obigen Code wird dem Zifferblatt das antippbare Symbol hinzugefügt. Wenn Sie noch umfangreichere Echtzeit-Updates im Bereich Zuletzt verwendet des Launchers bereitstellen möchten, erstellen Sie ein Status-Objekt und hängen Sie es an Ihre OngoingActivity an. Wenn Sie keinen benutzerdefinierten Status angeben, wird standardmäßig der Inhaltstext der Benachrichtigung verwendet (mit setContentText() festgelegt). Wenn Sie dynamischen Text anzeigen möchten, verwenden Sie einen Status.Builder. Sie können einen Vorlagenstring mit Platzhaltern definieren und Status.Part-Objekte bereitstellen, um diese Platzhalter zu füllen. Die Status.Part kann dynamisch sein, z. B. eine Stoppuhr oder ein Timer.
Das folgende Beispiel zeigt, wie Sie einen Status erstellen, in dem „Laufen für [Stoppuhr]“ angezeigt wird:
// Define a template with placeholders for the activity type and the timer. val statusTemplate = "#type# for #time#" // Set the start time for a stopwatch. // Use SystemClock.elapsedRealtime() for time-based parts. val runStartTime = SystemClock.elapsedRealtime() val ongoingActivityStatus = Status.Builder() // Sets the template string. .addTemplate(statusTemplate) // Fills the #type# placeholder with a static text part. .addPart("type", Status.TextPart("Run")) // Fills the #time# placeholder with a stopwatch part. .addPart("time", Status.StopwatchPart(runStartTime)) .build()
Verknüpfen Sie schließlich diese Status mit Ihrer OngoingActivity, indem Sie setStatus() auf der OngoingActivity.Builder aufrufen.
val ongoingActivity = OngoingActivity.Builder(applicationContext, NOTIFICATION_ID, notificationBuilder) // ... // Add the status to the OngoingActivity. .setStatus(ongoingActivityStatus) .build()
Zusätzliche Anpassungen
Neben Status kannst du deine laufenden Aktivitäten oder Benachrichtigungen auf folgende Weise anpassen. Je nach Implementierung des OEM werden diese Anpassungen jedoch möglicherweise nicht verwendet.
Laufende Benachrichtigung
- Die festgelegte Kategorie bestimmt die Priorität der laufenden Aktivität.
CATEGORY_CALL:ein eingehender Sprach- oder Videoanruf oder eine ähnliche synchrone KommunikationsanfrageCATEGORY_NAVIGATION:eine Karte oder eine detaillierte RoutenführungCATEGORY_TRANSPORT:Steuerung des Medientransports für die WiedergabeCATEGORY_ALARM:Wecker oder TimerCATEGORY_WORKOUT:ein WorkoutCATEGORY_LOCATION_SHARING: Kategorie für temporäre StandortfreigabeCATEGORY_STOPWATCH:Stoppuhr
Laufende Aktivität
Animiertes Symbol:ein Schwarz-Weiß-Vektor, vorzugsweise mit transparentem Hintergrund. Wird auf dem Zifferblatt im Aktivmodus angezeigt. Wenn das animierte Symbol nicht angegeben ist, wird das Standardbenachrichtigungssymbol verwendet. Das Standardsymbol für Benachrichtigungen ist für jede Anwendung unterschiedlich.
Statisches Symbol:Ein Vektorsymbol mit transparentem Hintergrund. Wird im Inaktivmodus auf dem Zifferblatt angezeigt. Wenn das animierte Symbol nicht festgelegt ist, wird das statische Symbol im aktiven Modus auf dem Zifferblatt verwendet. Wenn nichts angegeben ist, wird das Benachrichtigungssymbol verwendet. Wenn keines von beiden festgelegt ist, wird eine Ausnahme ausgelöst. (Im App-Launcher wird weiterhin das App-Symbol verwendet.)
OngoingActivityStatus:Nur-Text oder
Chronometer. Wird im App Launcher im Bereich Zuletzt verwendet angezeigt. Wenn nichts angegeben ist, wird der Kontexttext der Benachrichtigung verwendet.Touch-Intent:Ein
PendingIntent, der verwendet wird, um zur App zurückzukehren, wenn der Nutzer auf das Symbol für die laufende Aktivität tippt. Wird auf dem Zifferblatt oder im Launcher-Element angezeigt. Sie kann sich von der ursprünglichen Intention unterscheiden, mit der die App gestartet wurde. Wenn sie nicht angegeben ist, wird die Content-Intention der Benachrichtigung verwendet. Wenn keines der beiden festgelegt ist, wird eine Ausnahme ausgelöst.LocusId:ID, die der Verknüpfung im Launcher zugewiesen wird, der der laufenden Aktivität entspricht. Wird im Launcher im Bereich Letzte angezeigt, während die Aktivität läuft. Wenn nicht angegeben, werden im Launcher alle App-Elemente im Bereich Letzte Aktivitäten aus demselben Paket ausgeblendet und nur die laufende Aktivität wird angezeigt.ID der laufenden Aktivität:ID, die verwendet wird, um Aufrufe von
fromExistingOngoingActivity()zu disambiguieren, wenn eine Anwendung mehrere laufende Aktivitäten hat.
Laufende Aktivität aktualisieren
In den meisten Fällen erstellen Entwickler eine neue laufende Benachrichtigung und eine neue laufende Aktivität, wenn sie die Daten auf dem Bildschirm aktualisieren müssen. Die Ongoing Activity API bietet jedoch auch Hilfsmethoden zum Aktualisieren eines OngoingActivity, wenn Sie eine Instanz beibehalten und nicht neu erstellen möchten.
Wenn die App im Hintergrund ausgeführt wird, kann sie Updates an die Ongoing Activity API senden. Führen Sie diesen Schritt jedoch nicht zu häufig aus, da bei der Aktualisierungsmethode Aufrufe ignoriert werden, die zu nah beieinander liegen. Einige Aktualisierungen pro Minute sind angemessen.
Wenn Sie die laufende Aktivität und die gepostete Benachrichtigung aktualisieren möchten, verwenden Sie das zuvor erstellte Objekt und rufen Sie update() auf, wie im folgenden Beispiel gezeigt:
ongoingActivity.update(context, newStatus)
Es gibt eine statische Methode zum Erstellen einer laufenden Aktivität.
OngoingActivity.recoverOngoingActivity(context)
.update(context, newStatus)
Laufende Aktivität beenden
Wenn die App als laufende Aktivität beendet wird, muss sie nur die laufende Benachrichtigung abbrechen.
Sie können die Benachrichtigung oder laufende Aktivität auch abbrechen, wenn sie in den Vordergrund kommt, und sie dann neu erstellen, wenn sie wieder in den Hintergrund geht. Dies ist jedoch nicht erforderlich.
Laufende Aktivität pausieren
Wenn Ihre App eine explizite Stoppaktion hat, setzen Sie die laufende Aktivität fort, nachdem sie pausiert wurde. Bei einer App ohne explizite Stoppaktion beenden Sie die Aktivität, wenn sie pausiert wird.
Best Practices
Beachten Sie bei der Arbeit mit der Ongoing Activity API Folgendes:
Legen Sie ein statisches Symbol für Ihre laufende Aktivität fest, entweder explizit oder als Fallback über die Benachrichtigung. Andernfalls erhalten Sie eine
IllegalArgumentException.Verwenden Sie schwarz-weiße Vektorsymbole mit transparentem Hintergrund.
Legen Sie für Ihre laufende Aktivität entweder explizit oder als Fallback über die Benachrichtigung eine Touch-Intention fest. Andernfalls erhalten Sie eine
IllegalArgumentException.Wenn in der Manifestdatei Ihrer App mehr als eine
MAIN LAUNCHER-Aktivität deklariert ist, veröffentlichen Sie eine dynamische Verknüpfung und verknüpfen Sie sie mit Ihrer laufenden Aktivität überLocusId.
Media-Benachrichtigungen beim Abspielen von Medien auf Wear OS-Geräten veröffentlichen
Wenn auf einem Wear OS-Gerät Medieninhalte wiedergegeben werden, veröffentlichen Sie eine Medienbenachrichtigung. So kann das System die entsprechende laufende Aktivität erstellen.
Wenn Sie Media3 verwenden, wird die Benachrichtigung automatisch veröffentlicht. Wenn Sie die Benachrichtigung manuell erstellen, sollte sie MediaStyleNotificationHelper.MediaStyle verwenden und die entsprechende MediaSession sollte mit Sitzungsaktivität gefüllt sein.
Empfehlungen für Sie
- Hinweis: Linktext wird angezeigt, wenn JavaScript deaktiviert ist.
- Benachrichtigung erstellen {:#notification}
- Wear OS-Nutzer mit der Ongoing Activity API auf neue Weise ansprechen
- Maximierbare Benachrichtigung erstellen {:#expandable-notification}
