카드를 통해 사용자는 작업을 완료하는 데 필요한 정보와 작업에 쉽게 액세스할 수 있습니다. 사용자는 시계 화면에서 스와이프한 후 피트니스 목표 달성 현황을 확인하고 날씨를 알아보는 등 다양한 작업을 할 수 있습니다. 사용자는 카드에서 앱을 실행하고 필수 작업을 빠르게 실행할 수도 있습니다.
사용자는 기기 자체와 호환 앱에서 Wear OS 기기에 표시할 카드를 선택할 수 있습니다.
UX 디자인 원칙
시스템에서 제공하는 카드는 일관된 디자인 언어를 사용하므로 사용자는 카드가 다음과 같기를 기대합니다.
- 즉시: 카드는 사용자가 자주 하는 작업을 빠르게 완료할 수 있도록 설계되었습니다. 사용자가 카드의 콘텐츠를 이해할 수 있도록 중요한 콘텐츠를 명확한 정보 계층 구조로 표시합니다.
- 예측 가능: 각 카드 내의 콘텐츠는 항상 사용자 대상 작업에 중점을 두어야 합니다. 이렇게 하면 사용자가 카드에서 볼 수 있는 정보를 예측할 수 있으므로 회상력이 높아집니다.
- 관련성: 사용자는 어디서나 Wear OS 기기를 휴대합니다. 카드의 콘텐츠가 사용자의 현재 상황과 컨텍스트와 얼마나 관련성이 큰지 고려하세요.
앱 아이콘
화면 상단에 표시될 수 있는 앱 아이콘은 시스템에서 런처 아이콘을 사용하여 자동으로 생성됩니다. 이 아이콘을 카드 레이아웃의 일부로 만들지 마세요.

권장사항

금지사항
설계 안내
카드를 만들 때는 다음 가이드라인에 유의하세요.
단일 작업에 집중

권장사항

금지사항
작업별로 별도의 카드 만들기
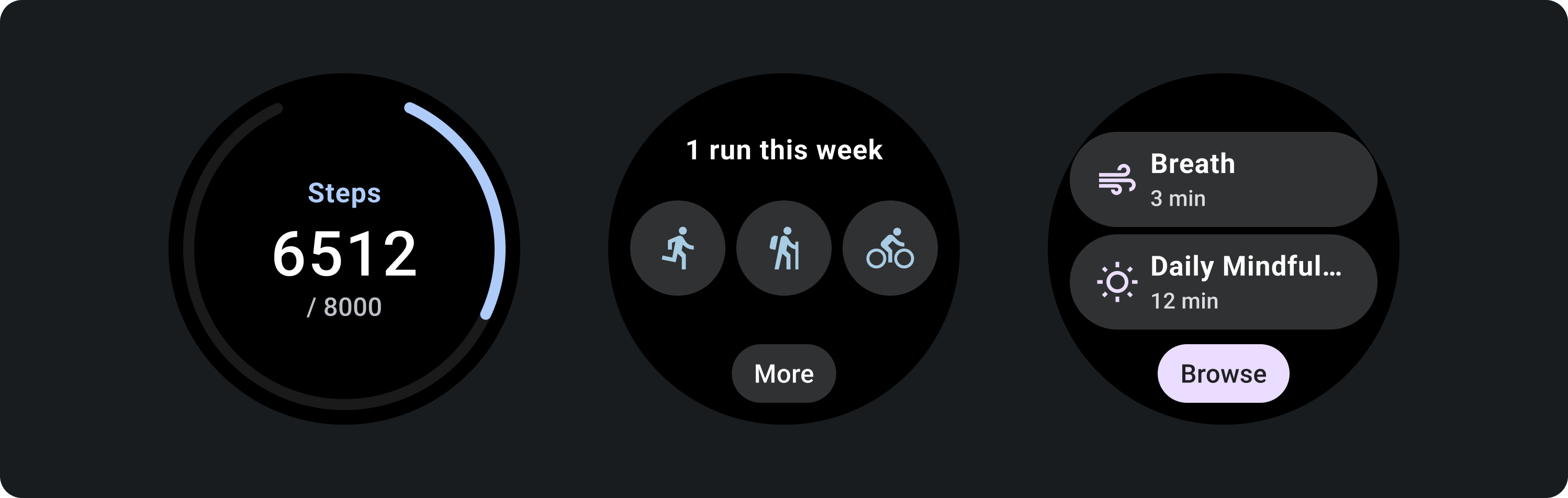
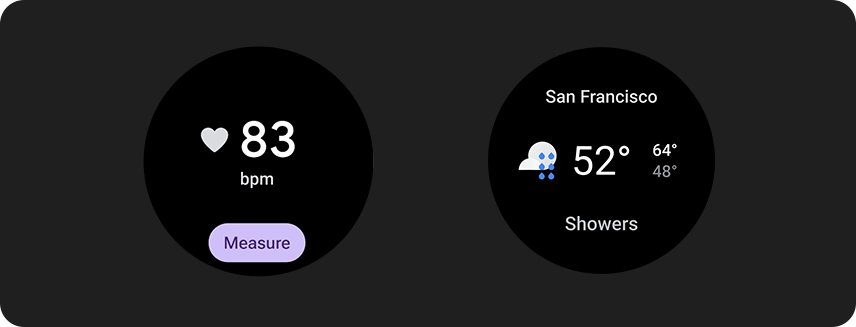
앱에서 여러 작업을 지원하는 경우, 앱이 지원하는 각 작업별로 별도의 카드를 만드는 것이 좋습니다. 예를 들어 피트니스 앱에는 목표 카드와 운동 활동 카드를 만들 수 있습니다.

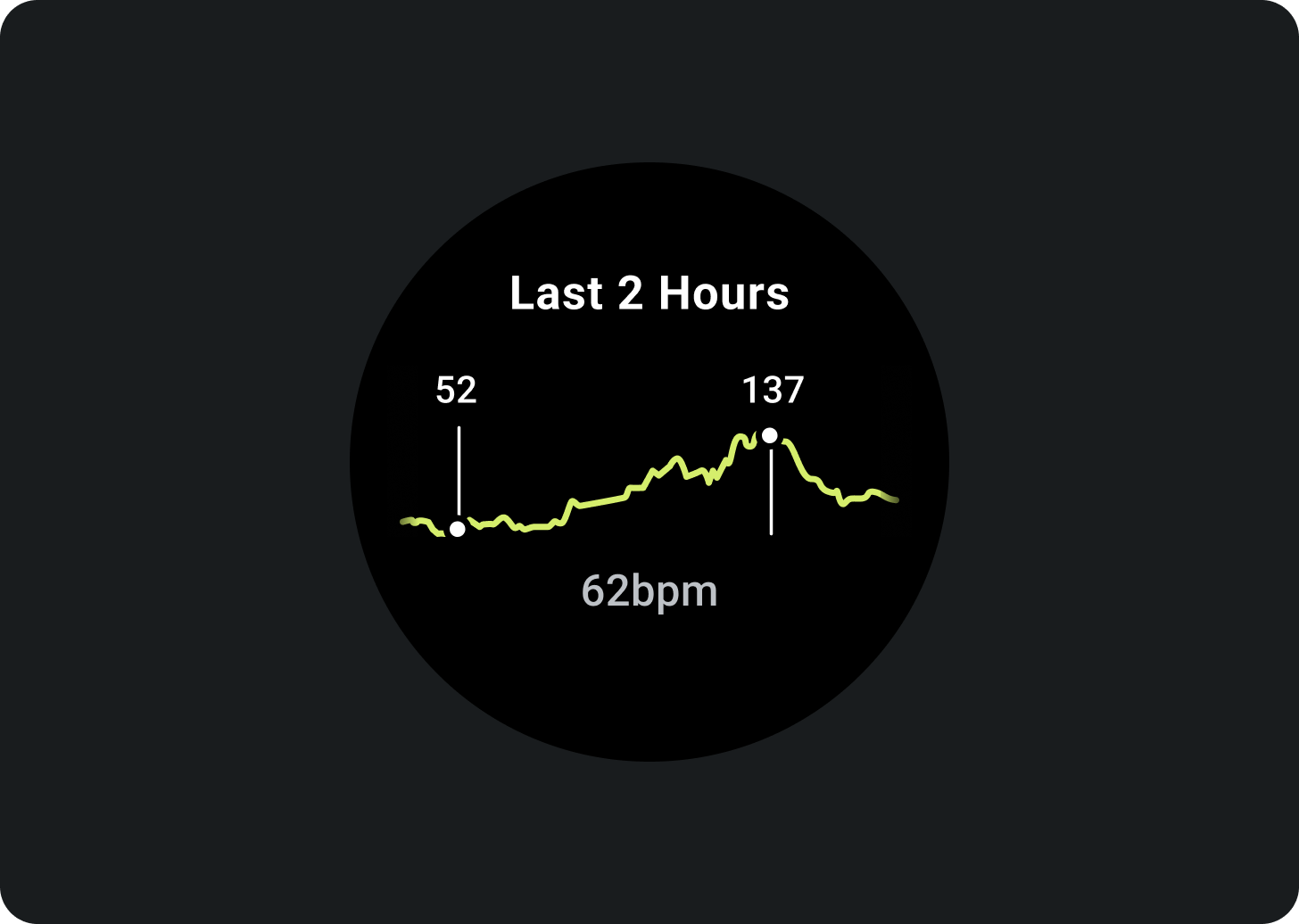
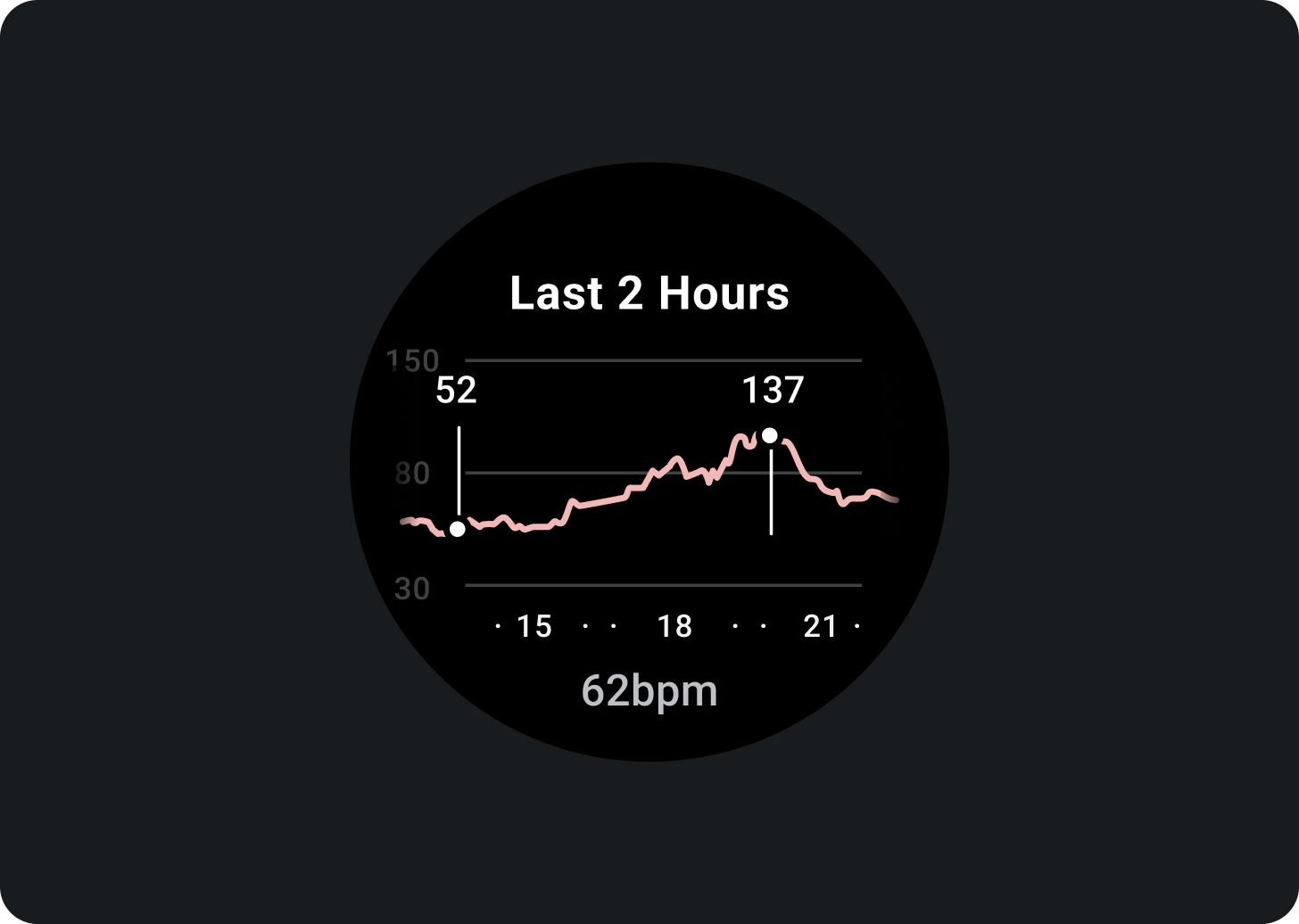
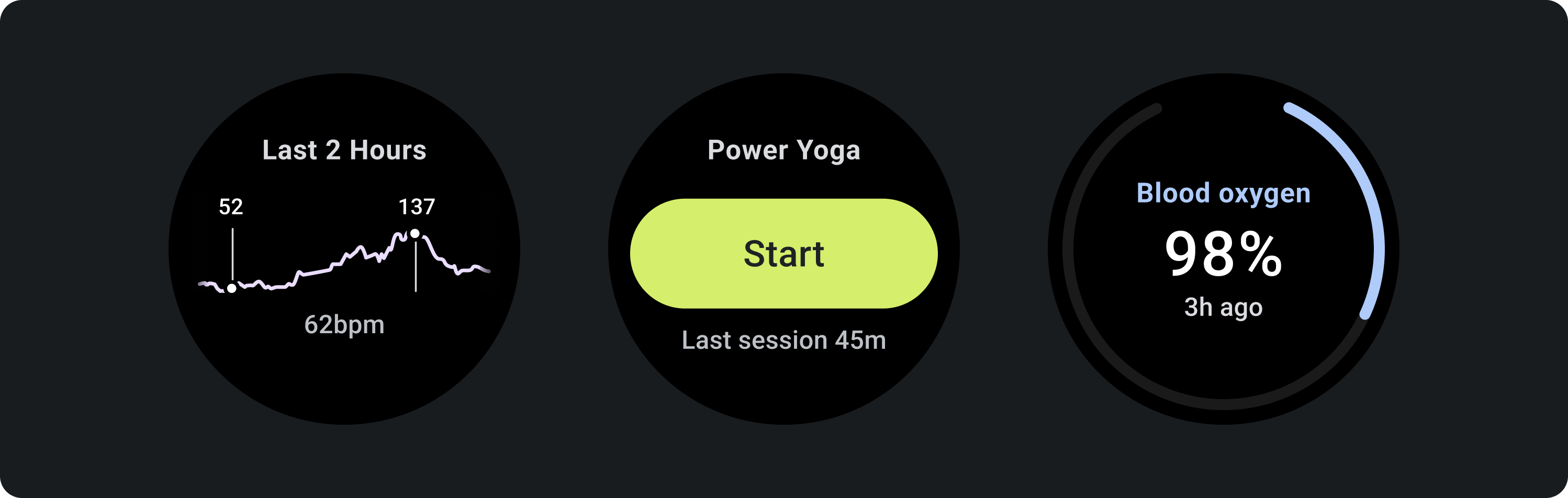
한눈에 확인할 수 있는 그래프 및 차트 표시

권장사항

금지사항
최신 데이터 업데이트 표시
카드의 데이터가 얼마나 최근 데이터인지 사용자에게 명확하게 알립니다. 캐시된 데이터를 표시하는 경우 마지막으로 업데이트된 시점을 표시합니다.

적절한 데이터 새로고침 빈도 사용
기기 배터리 수명에 미치는 영향을 고려하여 카드에 적절한 업데이트 빈도를 선택합니다. 심박수 및 걸음 수와 같은 플랫폼 데이터 소스를 사용하는 경우 Wear OS에서 업데이트 빈도를 자동으로 제어합니다.

빈 상태
카드에는 두 가지 유형의 빈 상태가 있습니다. 두 경우 모두 PrimaryLayout을 사용합니다.

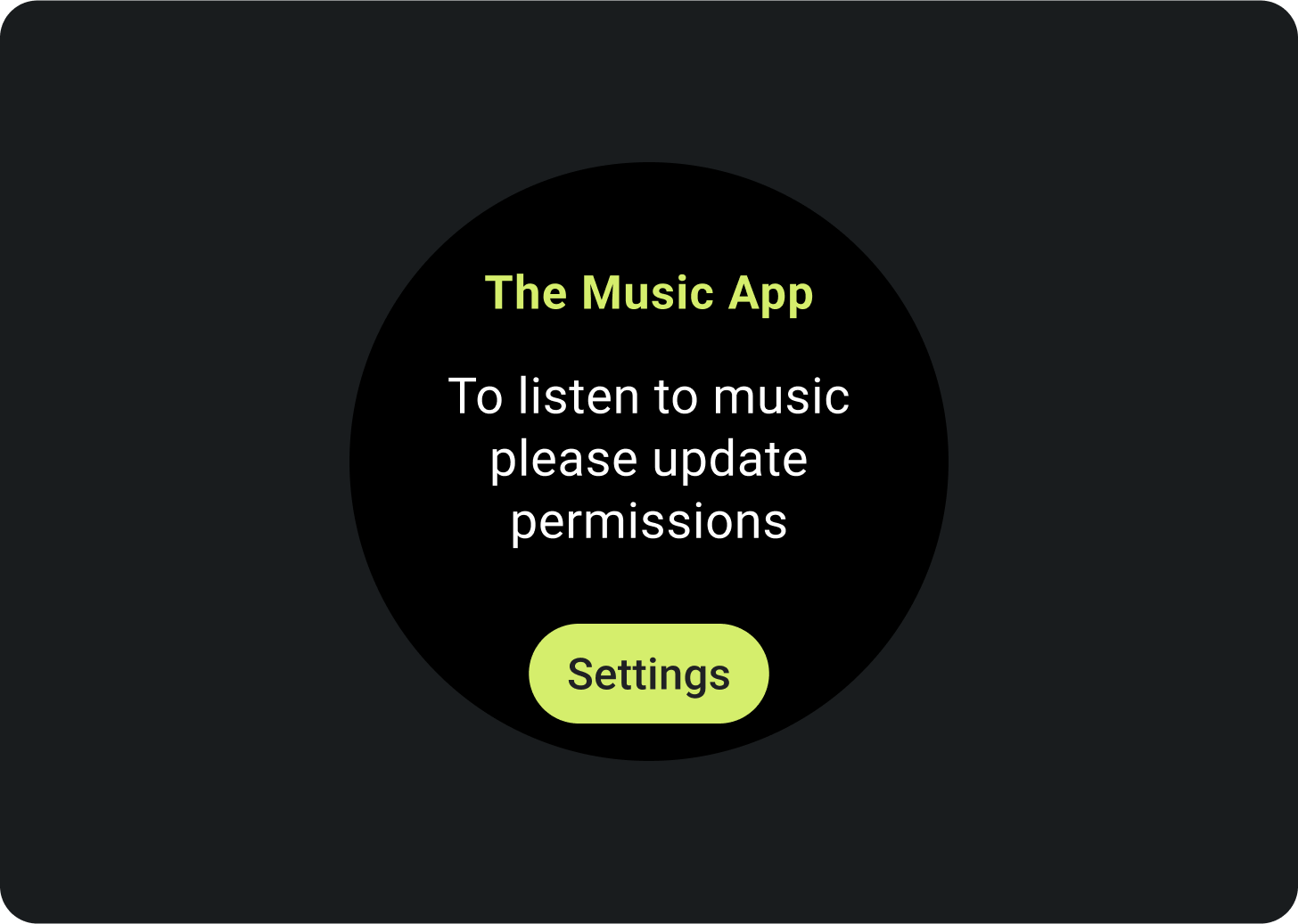
오류 또는 권한
사용자에게 카드에서 설정이나 환경설정을 업데이트해야 한다고 알립니다.

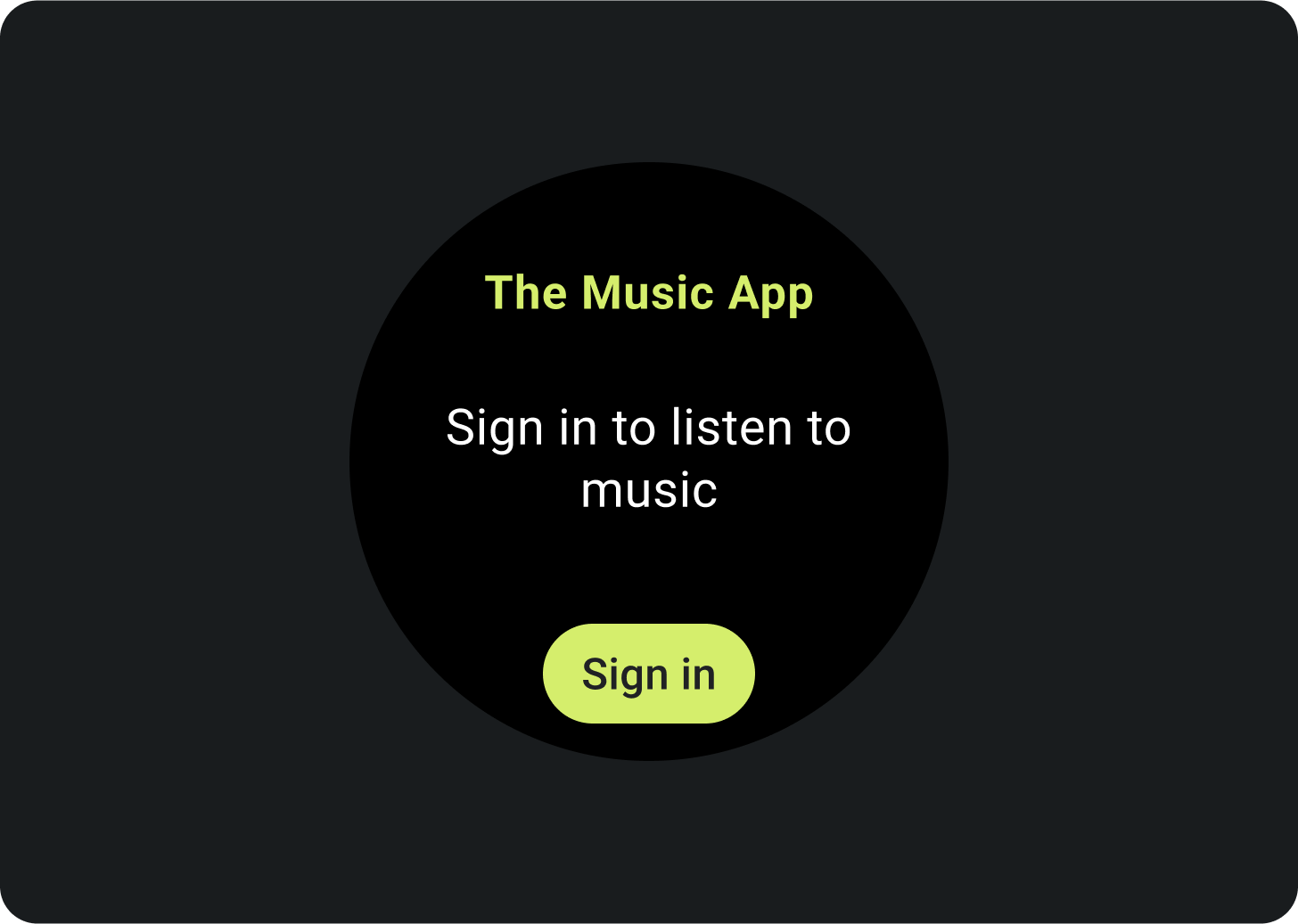
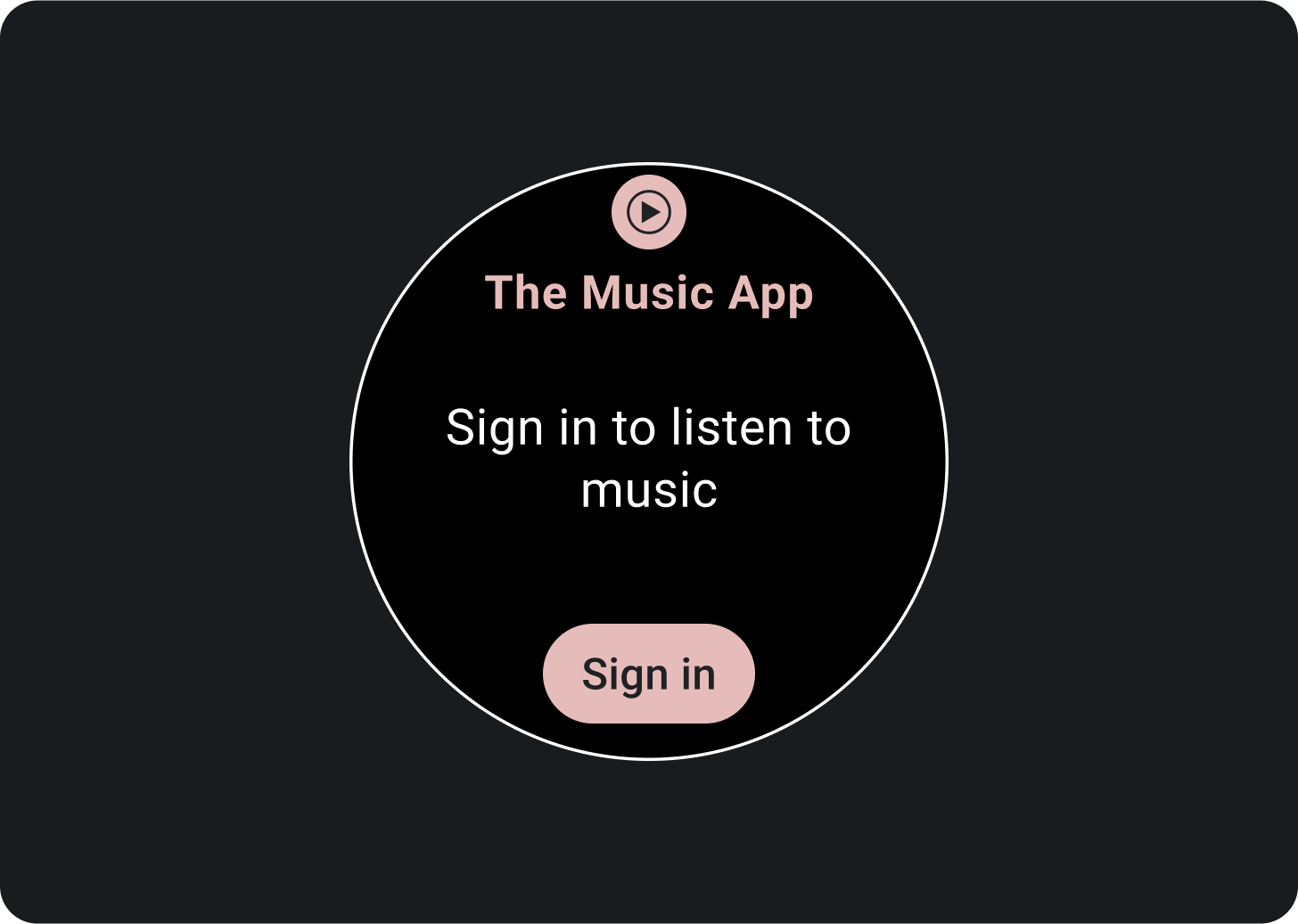
로그인
로그인 카드에 명확한 클릭 유도 문구를 제공합니다.
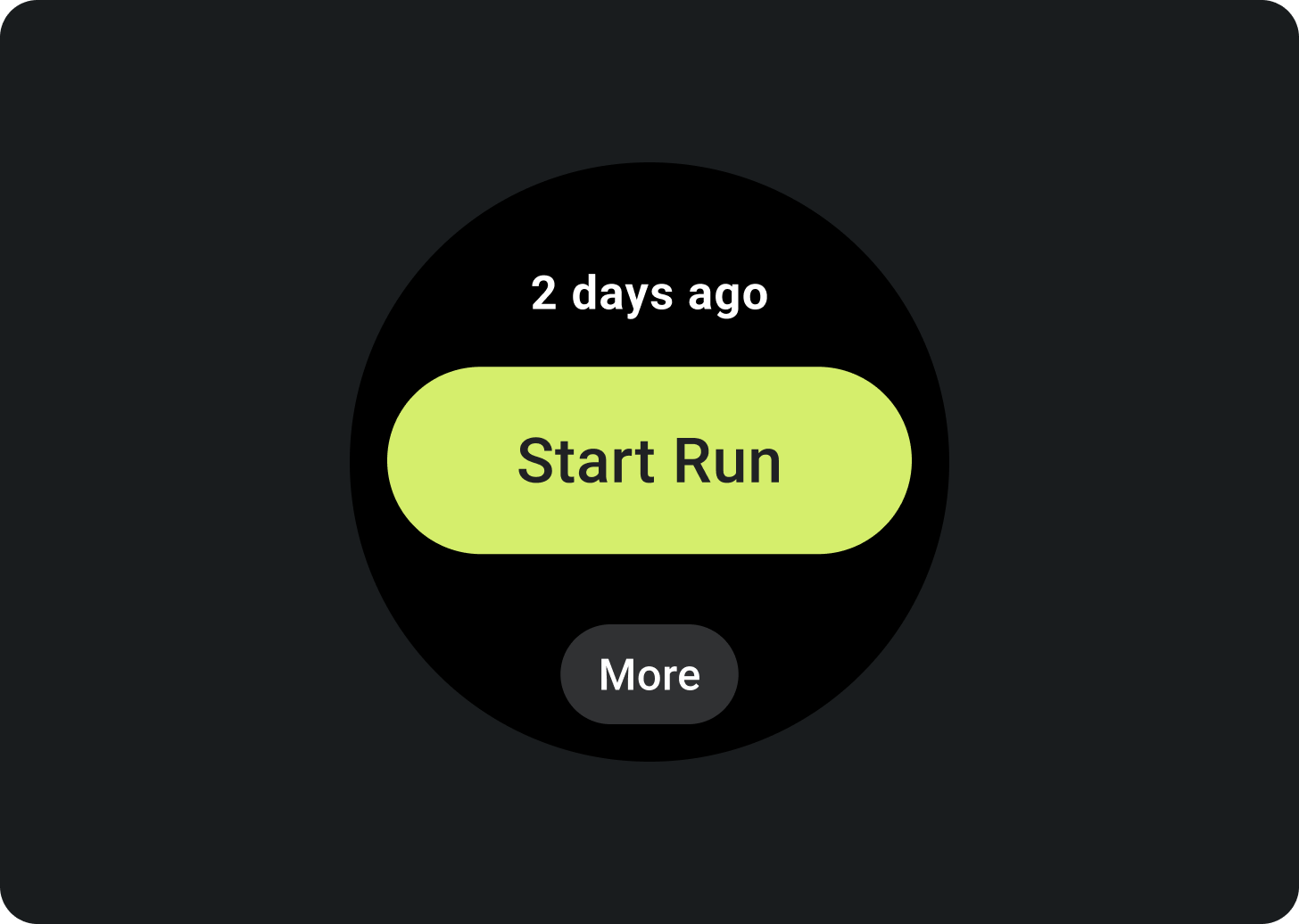
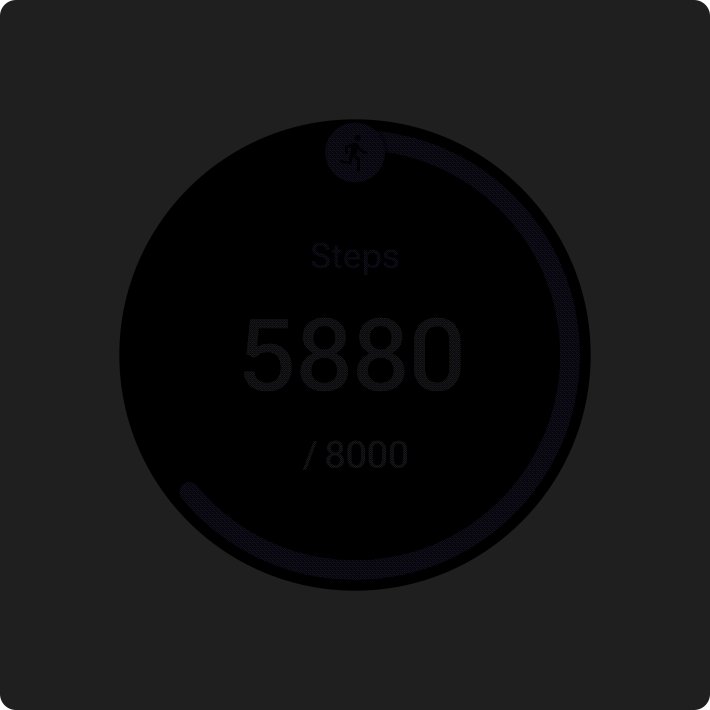
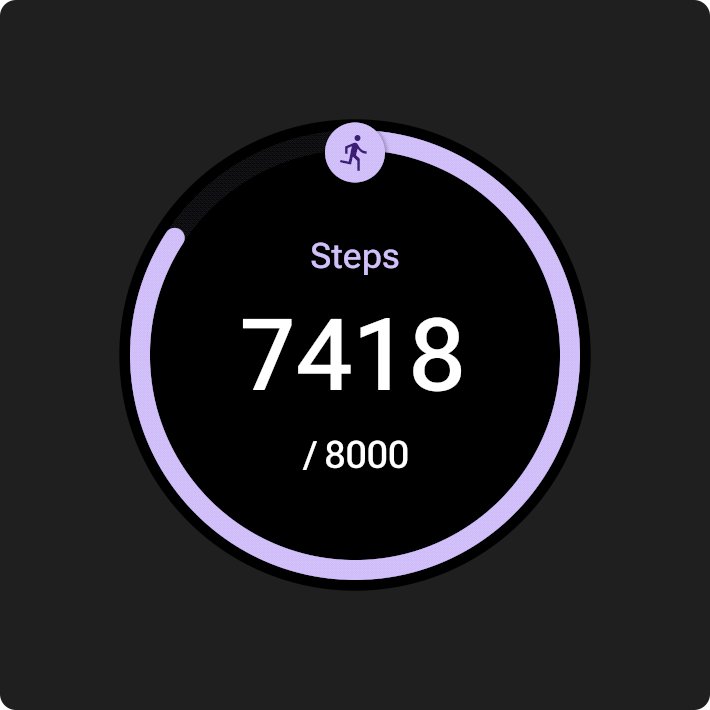
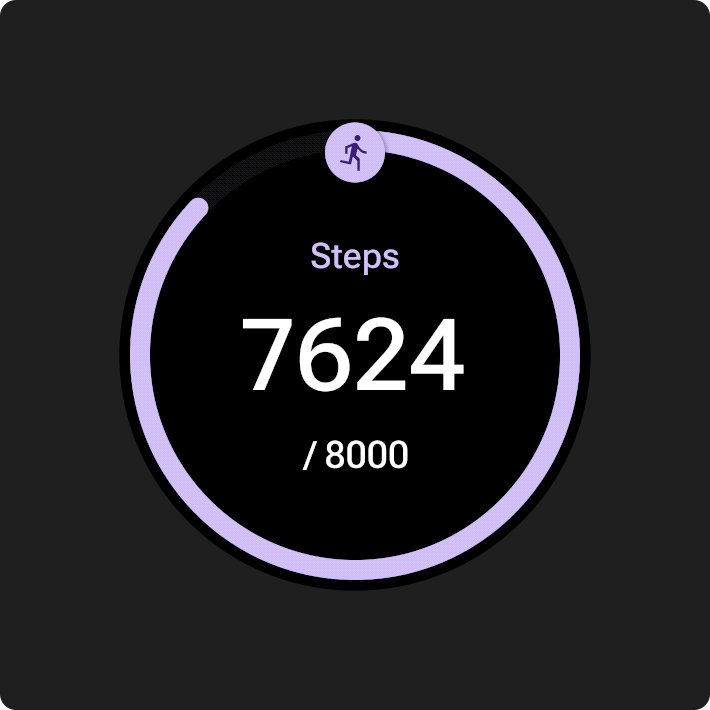
진행 중인 활동 표시
앱이 운동 추적 또는 음악 재생과 같은 장기 실행 활동을 실행하는 경우 하나 이상의 카드에 진행 중인 활동의 진행률을 표시해야 합니다.
앱에서 사용자가 이러한 활동을 시작할 수 있는 카드도 지원하는 경우 사용자 혼란을 최소화하려면 다음을 실행하세요.
- 진행 중인 활동이 이미 진행 중임을 나타냅니다.
- 사용자가 이러한 카드를 탭하면 앱을 실행하고 진행 중인 활동을 표시합니다. 진행 중인 활동의 새 인스턴스를 시작하지 마세요.

필수 요소
- 기본 데이터: 활동을 설명하는 기본 콘텐츠입니다.
- 라벨: 활동의 상태를 표시합니다.
선택적 요소
- 아이콘 또는 그래픽: 애니메이션 또는 정적 이미지일 수 있습니다.
- 하단 컴팩트 칩: 클릭 유도 문구가 포함되어 있습니다.
카드의 모션
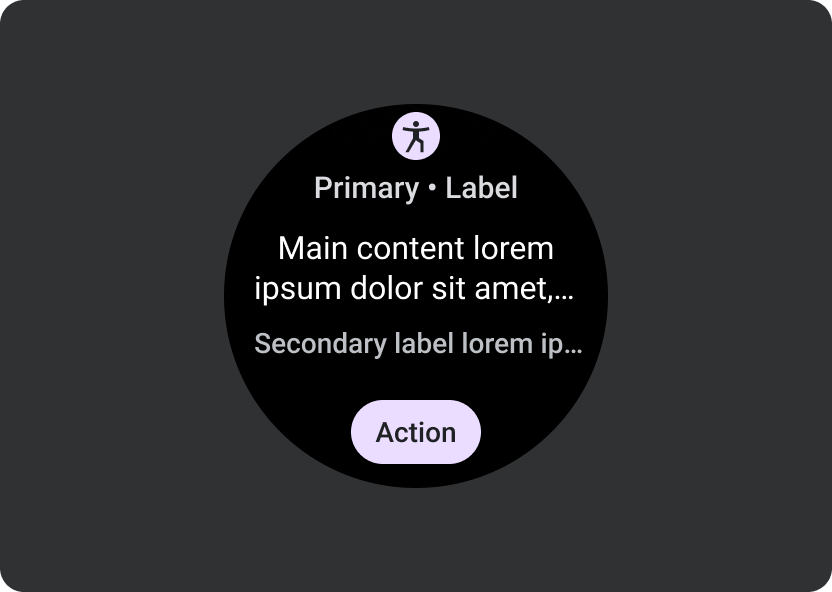
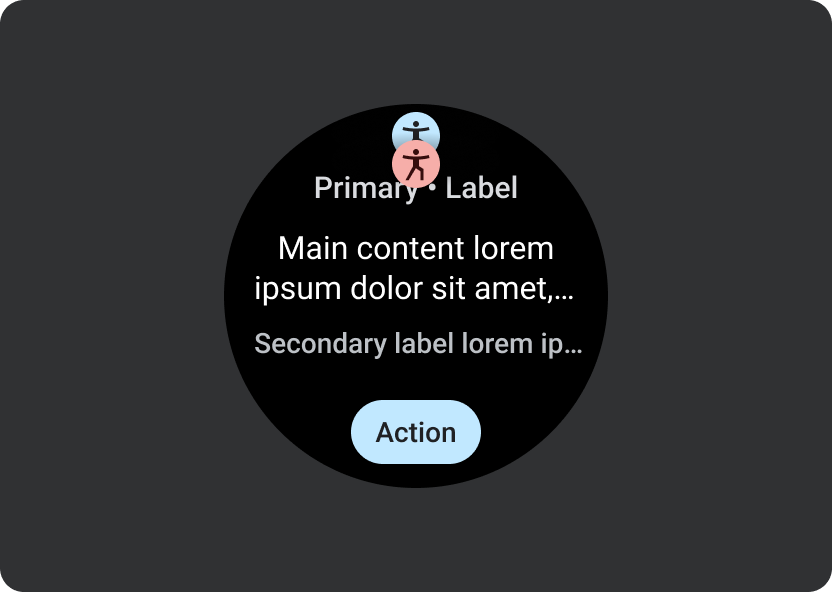
카드에 애니메이션을 추가할 때는 사용자가 변경사항을 이해할 수 있도록 하세요.

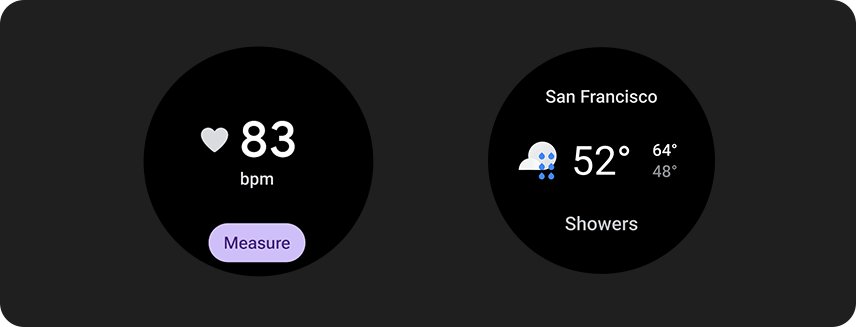
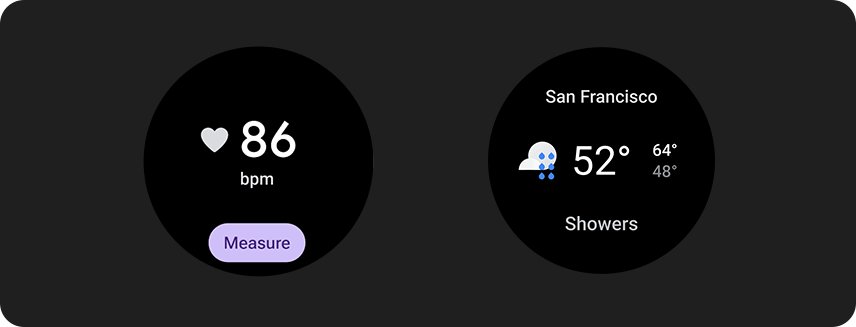
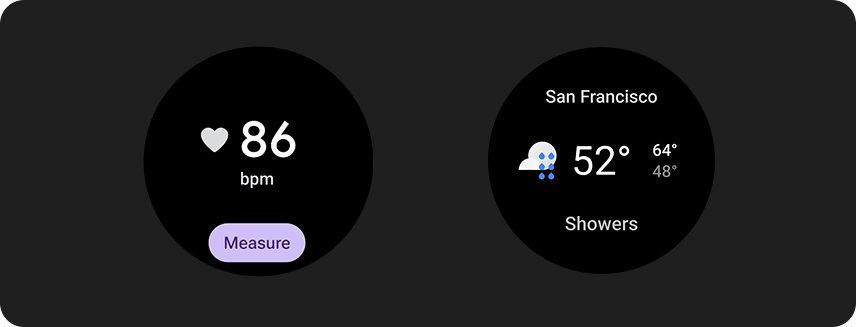
권장사항

금지사항
미리보기
사용자가 Wear OS 또는 휴대기기의 카드 관리자에 표시되는 콘텐츠를 확인할 수 있도록 카드 미리보기를 추가합니다. 각 카드에는 대표 미리보기 이미지가 1개 있을 수 있습니다. 이미지는 다음 요구사항을 충족해야 합니다.

요구사항
- 400x400픽셀로 애셋을 내보냅니다.
- 원형 미리보기 이미지를 제공합니다.
- 단색 검은색 배경을 사용합니다.
- PNG 또는 JPEG로 저장합니다.
- 앱에서 많이 사용되는 언어로 현지화된 애셋을 추가합니다.

Wear OS 기기의 카드 관리자에 표시되는 카드 미리보기

휴대전화의 카드 관리자에 표시되는 카드 미리보기

권장사항

금지사항
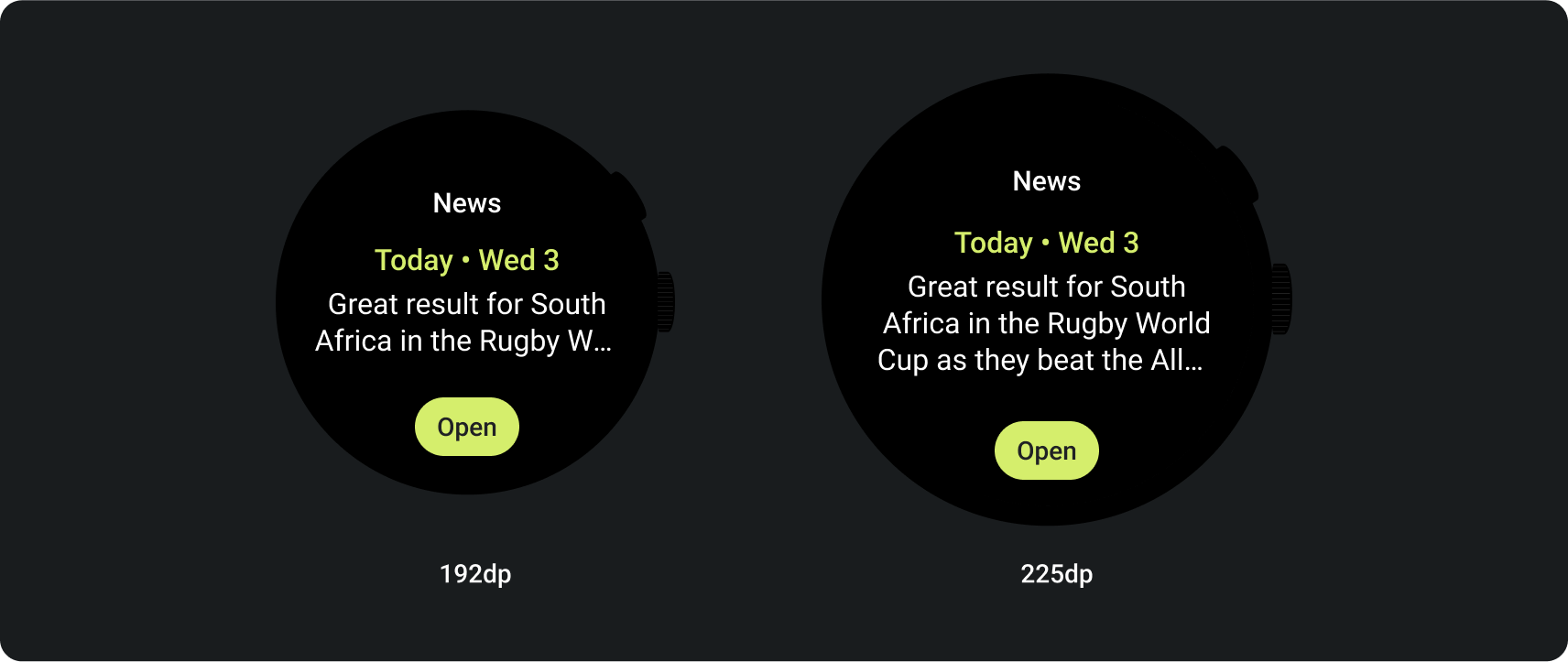
대형 화면 크기
다양한 Wear OS 화면 크기를 수용하기 위해 ProtoLayout Material 레이아웃 템플릿과 Figma 디자인 레이아웃에는 슬롯이 자동으로 조정될 수 있는 반응형 동작이 포함되어 있습니다. 슬롯은 사용 가능한 너비를 채우도록 설계되었습니다. 기본 콘텐츠 및 보조 라벨 슬롯은 콘텐츠를 감싸지만 이를 포함하는 컨테이너는 사용 가능한 높이를 채웁니다. 여백은 화면이 확대될 때 화면의 곡선 변동을 고려하여 화면 하단과 상단의 슬롯에 추가 내부 여백이 추가된 비율로 설정됩니다.
큰 화면 크기를 최대화하려면 추가 공간을 사용하여 사용자가 추가 정보나 옵션에 액세스할 수 있도록 허용하여 더 많은 가치를 제공하세요. 이러한 레이아웃을 구현하려면 더 많은 콘텐츠가 포함된 레이아웃을 추가로 만들거나 브레이크포인트 뒤에 이전에 숨겨진 슬롯을 표시하는 등 기본 제공되는 반응형 동작 외에도 추가 맞춤설정이 필요합니다.
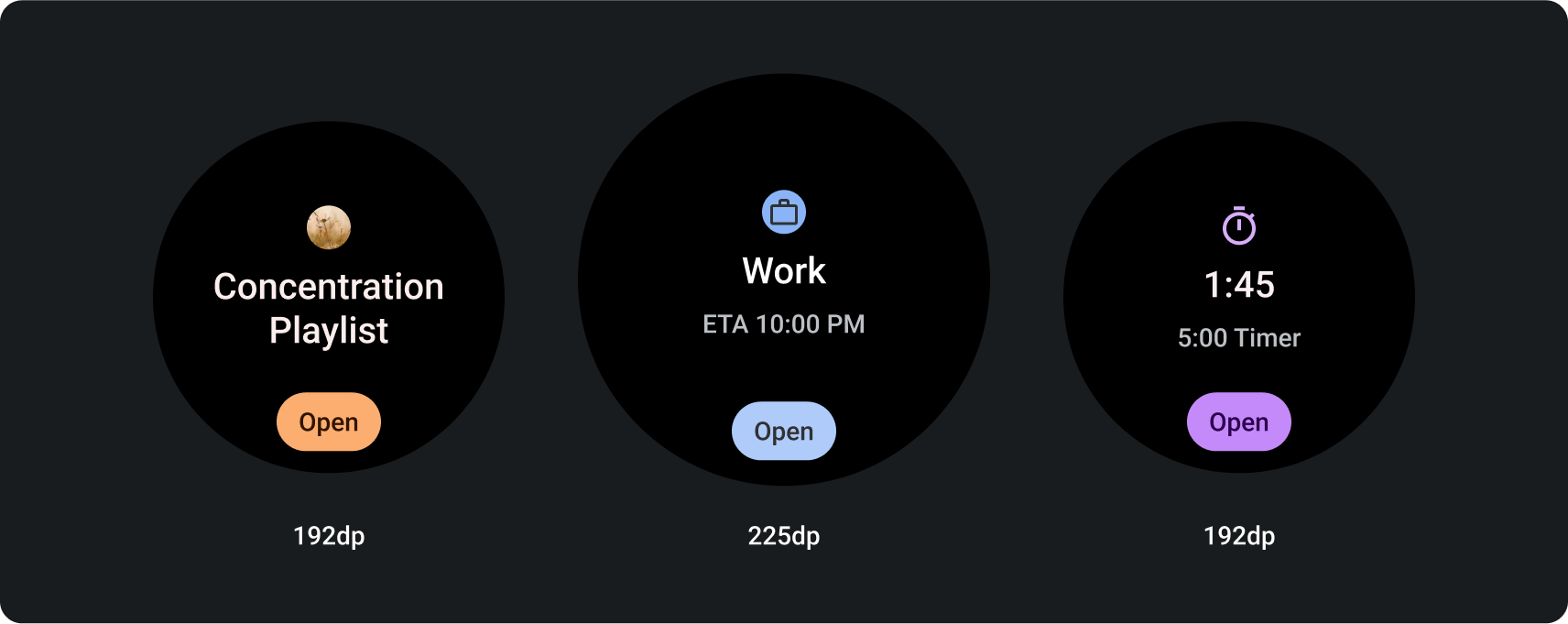
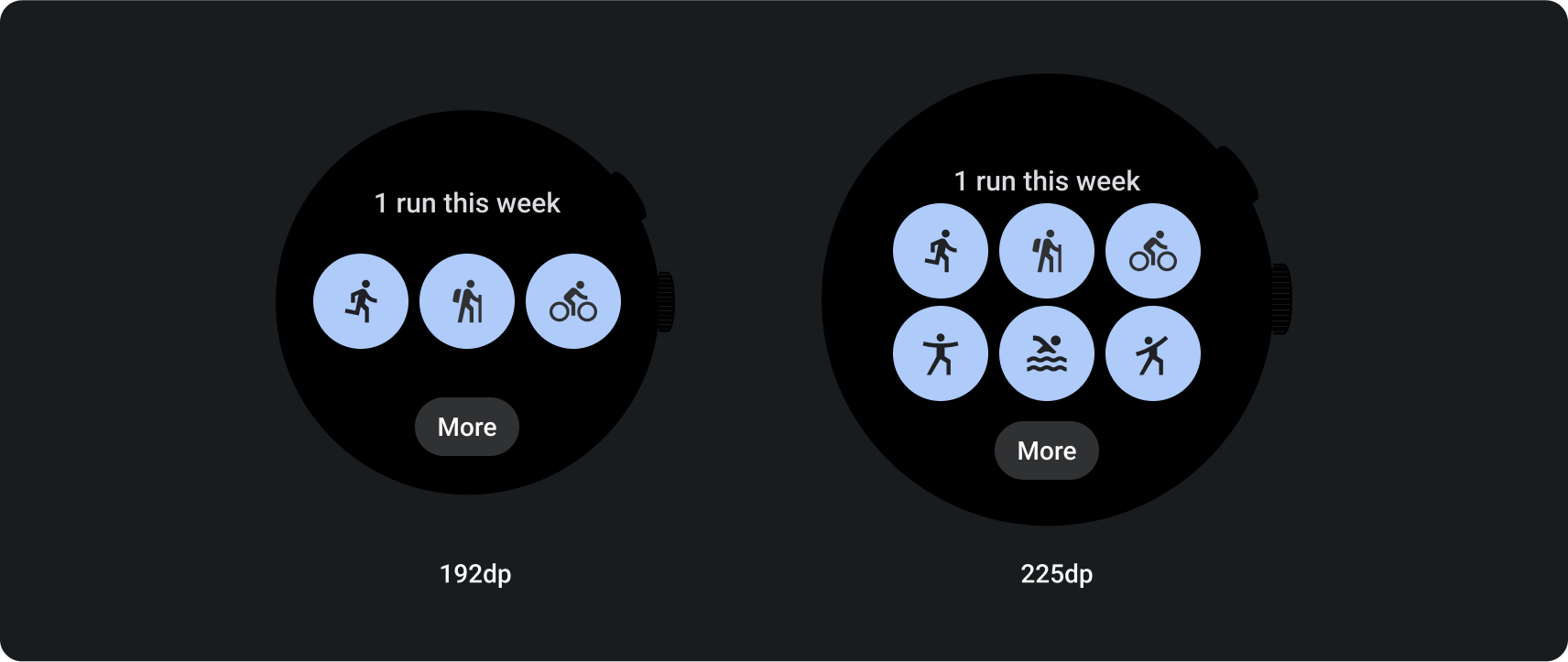
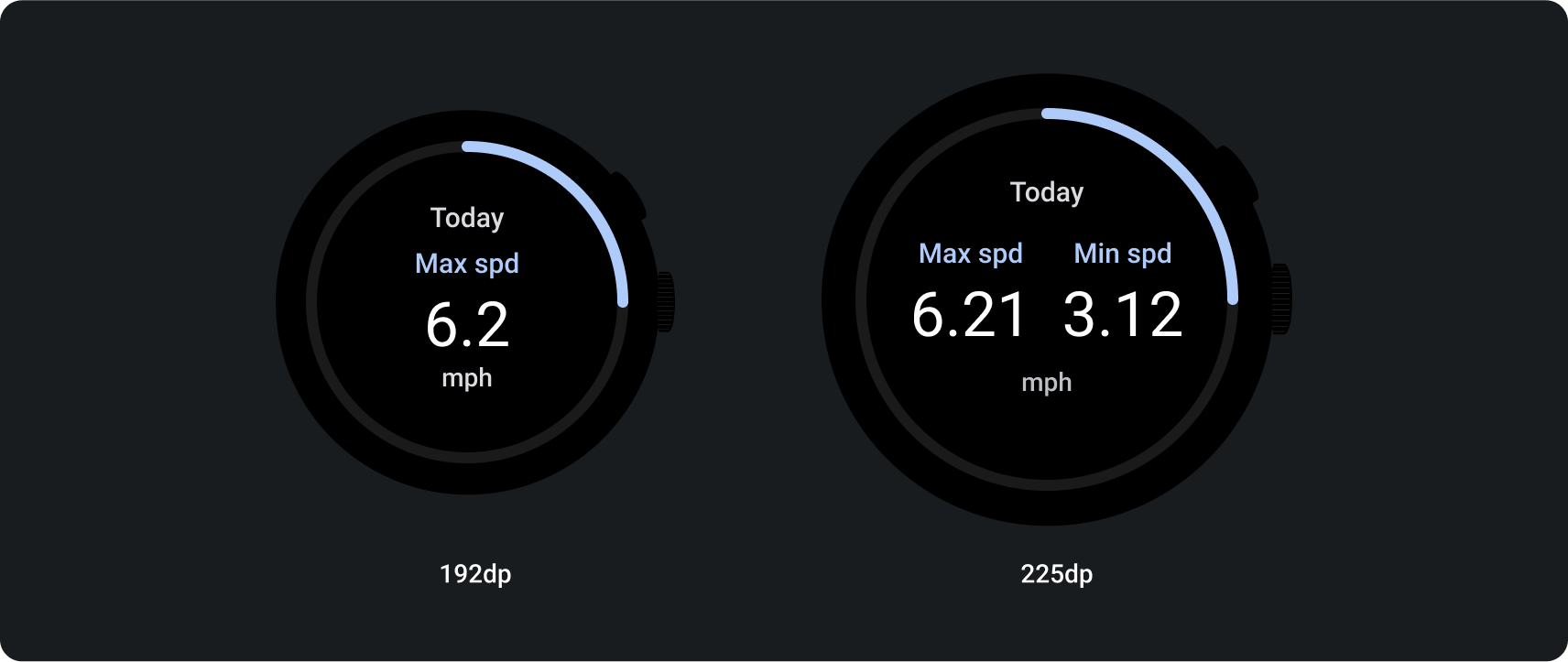
권장 중단점은 225dp 화면 크기로 설정됩니다.
더 큰 화면 크기에 맞게 디자인하는 방법의 예
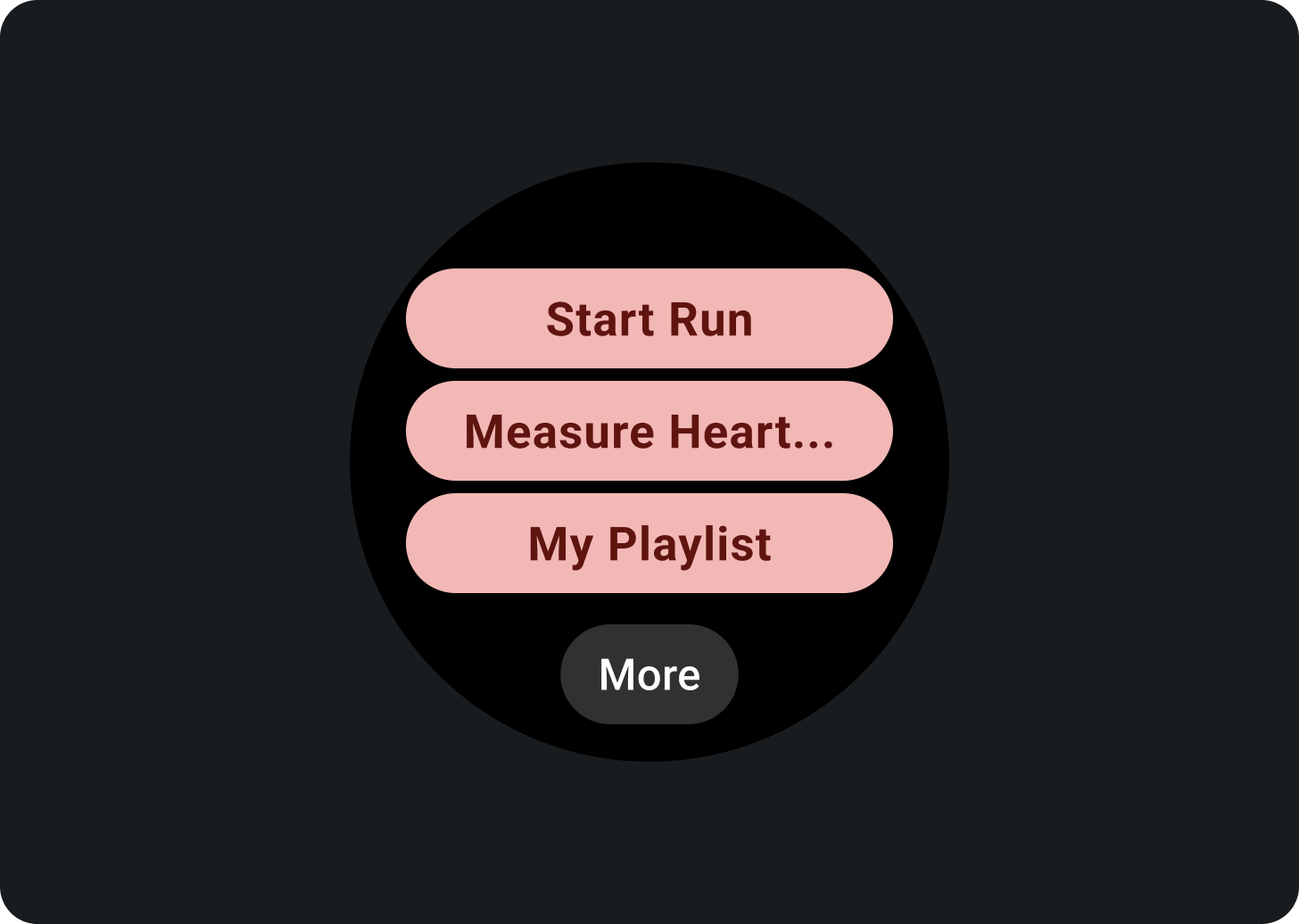
버튼 추가

슬롯 및 콘텐츠 추가

텍스트 추가